Anda telah memublikasikan PWA Anda: sebagian pengguna menggunakannya dari browser, dan pengguna lain menginstalnya di perangkat mereka. Saat mengupdate aplikasi, penting untuk menerapkan praktik terbaik untuk menghindari kesalahan.
Anda dapat memperbarui:
- Data aplikasi.
- Aset sudah di-cache di perangkat.
- File pekerja layanan, atau dependensinya.
- Metadata manifes.
Mari kita lihat praktik baik untuk masing-masing elemen ini.
Memperbarui data
Untuk memperbarui data, seperti yang disimpan di IndexedDB, Anda dapat menggunakan alat seperti Fetch, WebRTC, atau WebSockets API. Jika aplikasi Anda mendukung fitur offline, ingatlah untuk menyimpan data yang mendukung fitur tersebut yang juga diperbarui.
Di browser yang kompatibel, terdapat opsi untuk menyinkronkan data, tidak hanya saat pengguna membuka PWA tetapi juga di latar belakang. Opsi tersebut adalah:
- Sinkronisasi latar belakang: menyimpan permintaan yang gagal dan mencoba lagi menggunakan sinkronisasi dari pekerja layanan.
- Sinkronisasi latar belakang berkala web: menyinkronkan data secara berkala di latar belakang, pada waktu tertentu, sehingga memungkinkan aplikasi memberikan data terbaru meskipun pengguna belum membuka aplikasi.
- Pengambilan Latar Belakang: mendownload file berukuran besar, bahkan saat PWA ditutup.
- push web: mengirim pesan dari server yang akan mengaktifkan pekerja layanan dan memberi tahu pengguna. Hal ini biasanya disebut 'notifikasi push'. API ini memerlukan izin pengguna.
Semua API ini dieksekusi dari konteks pekerja layanan. Fitur tersebut saat ini hanya tersedia di browser berbasis Chromium, di sistem operasi Android, dan desktop. Jika menggunakan salah satu API ini, Anda dapat menjalankan kode di thread pekerja layanan; misalnya, untuk mengunduh data dari server dan memperbarui data IndexedDB.
Memperbarui aset
Memperbarui aset mencakup perubahan pada file yang Anda gunakan untuk merender antarmuka aplikasi, seperti HTML, CSS, JavaScript, dan gambar. Misalnya, perubahan logika aplikasi, gambar yang merupakan bagian dari antarmuka, atau stylesheet CSS.
Memperbarui pola
Berikut adalah beberapa pola umum untuk menangani update aplikasi, tetapi Anda selalu dapat menyesuaikan prosesnya dengan kebutuhan Anda sendiri:
- Update lengkap: setiap perubahan, bahkan perubahan kecil, akan memicu penggantian seluruh konten cache. Pola ini meniru cara aplikasi khusus perangkat menangani update, dan akan menggunakan lebih banyak bandwidth serta membutuhkan lebih banyak waktu.
- Pembaruan aset yang diubah: hanya aset yang telah berubah sejak pembaruan terakhir yang diganti dalam cache. Hal ini sering diimplementasikan menggunakan library seperti Workbox. Fungsi ini melibatkan pembuatan daftar file yang di-cache, representasi hash file, dan stempel waktu. Dengan informasi ini, pekerja layanan membandingkan daftar ini dengan aset yang di-cache dan memutuskan aset mana yang akan diperbarui.
- Pembaruan setiap aset: setiap aset diperbarui satu per satu saat berubah. Strategi yang sudah tidak berlaku saat memvalidasi ulang yang dijelaskan dalam Bagian penayangan adalah contoh cara memperbarui aset satu per satu.
Kapan harus memperbarui
Praktik baik lainnya adalah menemukan waktu yang tepat untuk memeriksa pembaruan dan menerapkannya. Berikut adalah beberapa opsinya:
- Saat pekerja layanan aktif. Tidak ada peristiwa untuk diproses untuk momen ini, tetapi browser akan mengeksekusi kode apa pun dalam cakupan global pekerja layanan ketika telah aktif.
- Dalam konteks jendela utama PWA Anda, setelah browser memuat halaman, untuk menghindari pemuatan aplikasi lebih lambat.
- Saat peristiwa latar belakang dipicu, seperti saat PWA Anda menerima notifikasi push atau sinkronisasi latar belakang diaktifkan. Anda dapat mengupdate cache dan pengguna akan memiliki versi baru aset saat mereka membuka aplikasi lagi.
Info terbaru langsung
Anda juga dapat memilih apakah akan menerapkan update saat aplikasi terbuka (live) atau ditutup. Dengan pendekatan tertutup aplikasi, meskipun aplikasi telah mendownload aset baru, aplikasi tidak akan melakukan perubahan apa pun dan akan menggunakan versi baru pada pemuatan berikutnya.
Update langsung berarti segera setelah aset diperbarui dalam cache, PWA Anda akan menggantikan aset pada pemuatan saat ini. Ini adalah tugas rumit yang tidak dibahas dalam kursus ini. Beberapa alat yang membantu menerapkan update ini adalah livereload-js dan CSSStyleSheet.replace() API.
Mengupdate pekerja layanan
Browser memicu algoritma update saat pekerja layanan Anda atau dependensinya berubah. Browser mendeteksi update menggunakan perbandingan byte-demi-byte antara file yang di-cache dan resource yang berasal dari jaringan.
Kemudian, browser akan mencoba menginstal pekerja layanan versi baru, dan pekerja layanan baru akan berada dalam status waiting, seperti yang dijelaskan dalam bab Service worker. Penginstalan baru akan menjalankan peristiwa install untuk pekerja layanan baru. Jika Anda meng-cache aset di pengendali peristiwa tersebut, aset juga akan di-cache ulang.
Mendeteksi perubahan pekerja layanan
Untuk mendeteksi bahwa pekerja layanan baru sudah siap dan diinstal, kita menggunakan peristiwa updatefound dari pendaftaran pekerja layanan. Peristiwa ini diaktifkan saat pekerja layanan baru mulai menginstal. Kita harus menunggu hingga statusnya berubah menjadi installed dengan peristiwa statechange; lihat contoh berikut:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
Paksa penggantian
Pekerja layanan baru akan diinstal tetapi menunggu aktivasi secara default. Waktu tunggu mencegah pekerja layanan baru mengambil alih klien lama yang mungkin tidak kompatibel dengan versi baru.
Meskipun tidak disarankan, pekerja layanan baru dapat melewati waktu tunggu tersebut dan segera memulai aktivasi.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
Peristiwa controllerchange diaktifkan saat pekerja layanan yang mengontrol perubahan halaman saat ini. Misalnya, pekerja baru telah melewati waktu tunggu dan menjadi pekerja aktif baru.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
Memperbarui metadata
Anda juga dapat memperbarui metadata aplikasi, yang sebagian besar ditetapkan di manifes aplikasi web. Misalnya, perbarui ikon, nama, atau URL mulainya, atau Anda dapat menambahkan fitur baru seperti pintasan aplikasi. Namun apa yang terjadi dengan semua pengguna yang telah menginstal aplikasi dengan ikon lama di perangkat mereka? Bagaimana dan kapan mereka mendapatkan versi terbaru?
Jawabannya tergantung pada platformnya. Mari kita bahas opsi yang tersedia.
Safari di browser iOS, iPadOS, dan Android
Pada platform ini, satu-satunya cara untuk mendapatkan metadata manifes baru adalah dengan menginstal ulang aplikasi dari browser.
Google Chrome di Android dengan WebAPK
Saat pengguna menginstal PWA Anda di Android menggunakan Google Chrome dengan WebAPK yang diaktifkan (sebagian besar penginstalan PWA Chrome), update akan terdeteksi dan diterapkan berdasarkan algoritme. Lihat detail dalam artikel pembaruan manifes ini.
Beberapa catatan tambahan tentang prosesnya:
Jika pengguna tidak membuka PWA Anda, WebAPK-nya tidak akan diperbarui. Jika server tidak merespons dengan file manifes (terdapat error 404), Chrome tidak akan memeriksa update selama minimal 30 hari, meskipun pengguna membuka PWA.
Buka about:webapks di Chrome pada Android untuk melihat status "memerlukan update" , dan meminta pembaruan. Di bab Alat dan debug, Anda dapat membaca selengkapnya tentang alat proses debug ini.
Samsung Internet di Android dengan WebAPK
Proses ini mirip dengan versi Chrome. Dalam hal ini, jika manifes PWA memerlukan update, selama 24 jam ke depan WebAPK akan diupdate di Wi-Fi setelah membuat WebAPK yang diupdate.
Google Chrome dan Microsoft Edge di desktop
Di perangkat desktop, saat PWA diluncurkan, browser menentukan kapan terakhir kali PWA memeriksa perubahan di manifes lokal. Jika manifes belum ditinjau sejak browser terakhir dimulai atau belum diperiksa dalam 24 jam terakhir, browser akan membuat permintaan jaringan untuk manifes, lalu membandingkannya dengan salinan lokal.
Saat properti yang dipilih diperbarui, hal ini akan memicu pembaruan setelah semua jendela ditutup.
Memberi tahu pengguna
Beberapa strategi pembaruan perlu dimuat ulang atau navigasi baru dari klien. Sebaiknya beri tahu pengguna jika ada pembaruan yang sedang menunggu, tetapi beri mereka kesempatan untuk memperbarui halaman saat yang terbaik bagi mereka.
Untuk memberi tahu pengguna, ada opsi berikut:
- Gunakan DOM atau canvas API untuk merender pemberitahuan di layar.
- Gunakan Web Notifications API. API ini adalah bagian dari izin push untuk menghasilkan notifikasi di sistem operasi. Anda perlu meminta izin web push untuk menggunakannya, meskipun Anda tidak menggunakan protokol pesan push dari server Anda. Ini adalah satu-satunya opsi yang kami miliki jika PWA tidak dibuka.
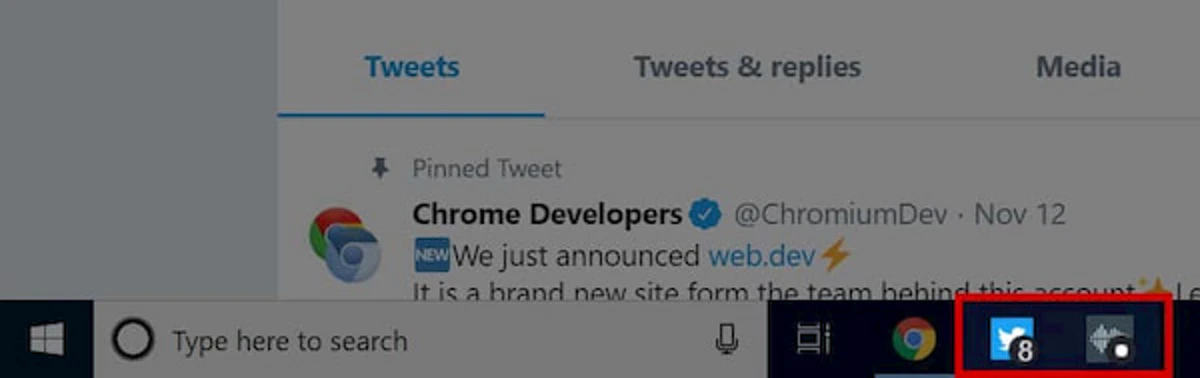
- Gunakan Badging API untuk menunjukkan bahwa update tersedia di ikon terinstal PWA
 .
.
Selengkapnya tentang Badging API
Badging API memungkinkan Anda menandai ikon PWA dengan nomor badge, atau titik badge di browser yang kompatibel. Titik badge adalah tanda kecil di dalam ikon terinstal yang menunjukkan sesuatu sedang menunggu di dalam aplikasi.

Anda harus memanggil setAppBadge(count) pada objek navigator untuk menetapkan nomor badge. Anda dapat melakukannya dari jendela atau konteks pekerja layanan saat mengetahui bahwa ada update untuk memberi tahu pengguna.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
Untuk menghapus badge, panggil clearAppBadge() pada objek yang sama:
navigator.clearAppBadge();
Resource
- Siklus Proses Service Worker
- Cara Chrome menangani update untuk manifes aplikasi web
- Menyinkronkan dan mengupdate PWA di Latar Belakang
- Pengalaman offline yang lebih kaya dengan Periodic Background Sync API
- Push API
- Ringkasan notifikasi push
- Memberi badge untuk ikon aplikasi
- Kotak kerja 4: Mengimplementasikan alur versi refresh-ke-update menggunakan modul jendela-kerja

