مانیفست برنامه وب فایلی است که شما ایجاد می کنید و به مرورگر می گوید که چگونه می خواهید محتوای وب شما به عنوان یک برنامه در سیستم عامل نمایش داده شود. مانیفست می تواند شامل اطلاعات اساسی مانند نام برنامه، نماد و رنگ تم باشد. ترجیحات پیشرفته، مانند جهت دلخواه و میانبرهای برنامه؛ و ابرداده های کاتالوگ، مانند اسکرین شات ها.
هر PWA باید شامل یک مانیفست در هر برنامه باشد که معمولاً در پوشه اصلی میزبانی میشود و در تمام صفحات HTML پیوند داده شده است که PWA شما میتوانید از آنها نصب کنید. پسوند رسمی آن .webmanifest است، بنابراین می توانید مانیفست خود را چیزی مانند app.webmanifest نامگذاری کنید.
افزودن مانیفست برنامه وب به PWA شما
برای ایجاد یک مانیفست برنامه وب، ابتدا یک فایل متنی با یک شی JSON بسازید که حاوی حداقل یک فیلد name با مقدار رشته باشد:
app.webmanifest:
{
"name": "My First Application"
}
اما ایجاد فایل کافی نیست، مرورگر نیز باید بداند که وجود دارد.
پیوند دادن به مانیفست شما
برای اینکه مرورگر از مانیفست برنامه وب خود آگاه شود، باید آن را با استفاده از عنصر <link> HTML به PWA خود پیوند دهید و ویژگی rel را برای manifest در تمام صفحات HTML PWA خود تنظیم کنید. این شبیه به نحوه پیوند دادن یک شیوه نامه CSS به یک سند است.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
اشکال زدایی مانیفست
برای اطمینان از تنظیم صحیح مانیفست، میتوانید از Inspector در Firefox و DevTools در هر مرورگر مبتنی بر Chromium استفاده کنید.
برای مرورگرهای Chromium
در DevTools
- در پنجره سمت چپ، در زیر برنامه ، Manifest را انتخاب کنید.
- فیلدهای مانیفست را که توسط مرورگر تجزیه شده است بررسی کنید.
برای فایرفاکس
- Inspector را باز کنید.
- به تب Application بروید.
- در پنل سمت چپ گزینه Manifest را انتخاب کنید.
- فیلدهای مانیفست را که توسط مرورگر تجزیه شده است بررسی کنید.
طراحی تجربه PWA شما
وقتی PWA شما اکنون به مانیفست خود متصل است، وقت آن است که بقیه فیلدها را پر کنید تا تجربه را برای کاربران خود تعریف کنید.
زمینه های پایه
اولین مجموعه از فیلدها اطلاعات اصلی در مورد PWA شما را نشان می دهد. از آنها برای ساخت نماد و پنجره PWA نصب شده و تعیین نحوه راه اندازی آن استفاده می شود. آنها عبارتند از:
-
name - نام کامل PWA شما. همراه با نماد در صفحه اصلی، راهانداز، داک یا منوی سیستم عامل ظاهر میشود.
-
short_name - اختیاری، نام کوتاهتری از PWA شما، زمانی که فضای کافی برای نمایش مقدار کامل فیلد
nameوجود ندارد استفاده میشود. آن را کمتر از 12 کاراکتر نگه دارید تا احتمال برش به حداقل برسد. -
icons - آرایهای از اشیاء نماد با
src،type،sizesو فیلدهایpurposeاختیاری، توصیف میکنند که چه تصاویری باید PWA را نشان دهند. -
start_url - URL که PWA باید زمانی که کاربر آن را از نماد نصب شده شروع می کند بارگیری کند. یک مسیر مطلق توصیه میشود، بنابراین اگر صفحه اصلی PWA شما ریشه سایت شما است، میتوانید آن را روی '/' تنظیم کنید تا هنگام شروع برنامه باز شود. اگر URL شروع را ارائه نکنید، مرورگر میتواند از نشانی اینترنتی که PWA از آن نصب شده است، استفاده کند. این می تواند یک پیوند عمیق باشد، مانند جزئیات یک محصول به جای صفحه اصلی شما.
-
display - یکی از
fullscreen،standalone،minimal-ui، یاbrowser، که توضیح می دهد که چگونه سیستم عامل باید پنجره PWA را ترسیم کند. میتوانید درباره حالتهای مختلف نمایش در بخش طراحی برنامه بیشتر بخوانید. اکثر موارد استفادهstandaloneاجرا می شوند. -
id - رشتهای که بهطور منحصربهفرد این PWA را در برابر سایر مواردی که ممکن است در همان مبدا میزبانی شوند، شناسایی میکند. اگر تنظیم نشده باشد،
start_urlبه عنوان مقدار بازگشتی استفاده خواهد شد. به خاطر داشته باشید که با تغییرstart_urlدر آینده (مانند تغییر مقدار رشته پرس و جو) ممکن است توانایی مرورگر برای تشخیص اینکه PWA قبلاً نصب شده است را از بین ببرید.
نمادها
نماد PWA شما هنگام نصب، هویت بصری آن در دستگاه های کاربران شما است، بنابراین مهم است که حداقل یکی را تعریف کنید. از آنجایی که ویژگی icons مجموعه ای از آبجکت های نماد است، می توانید چندین آیکون در قالب های مختلف تعریف کنید تا بهترین تجربه آیکون را برای کاربران خود فراهم کنید. هر مرورگر بر اساس نیاز خود و سیستم عاملی که روی آن نصب شده است، یک یا چند نماد را انتخاب می کند، نمادها به مشخصات مورد نیاز نزدیک تر هستند.
اگر نیاز دارید فقط یک اندازه نماد را انتخاب کنید، باید 512 در 512 پیکسل باشد. با این حال، ارائه اندازه های بیشتر از جمله تصاویر 192 در 192، 384 در 384 و 1024 در 1024 تصاویر با اندازه پیکسل توصیه می شود.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
اگر نمادی ارائه نکنید یا نمادها در اندازه های توصیه شده نیستند، در برخی از پلتفرم ها معیارهای نصب را رعایت نمی کنید. در پلتفرم های دیگر، نماد به طور خودکار تولید می شود، به عنوان مثال از یک تصویر از PWA یا با استفاده از یک نماد عمومی.
آیکون های ماسک پذیر
برخی از سیستم عامل ها مانند اندروید آیکون ها را با اندازه ها و شکل های مختلف تطبیق می دهند. به عنوان مثال، در اندروید 12، سازندگان یا تنظیمات مختلف می توانند شکل نمادها را از دایره به مربع به مربع گوشه گرد تغییر دهند. برای پشتیبانی از این نوع آیکونهای تطبیقی، میتوانید با استفاده از فیلد purpose ، یک نماد قابل ماسک ارائه کنید.
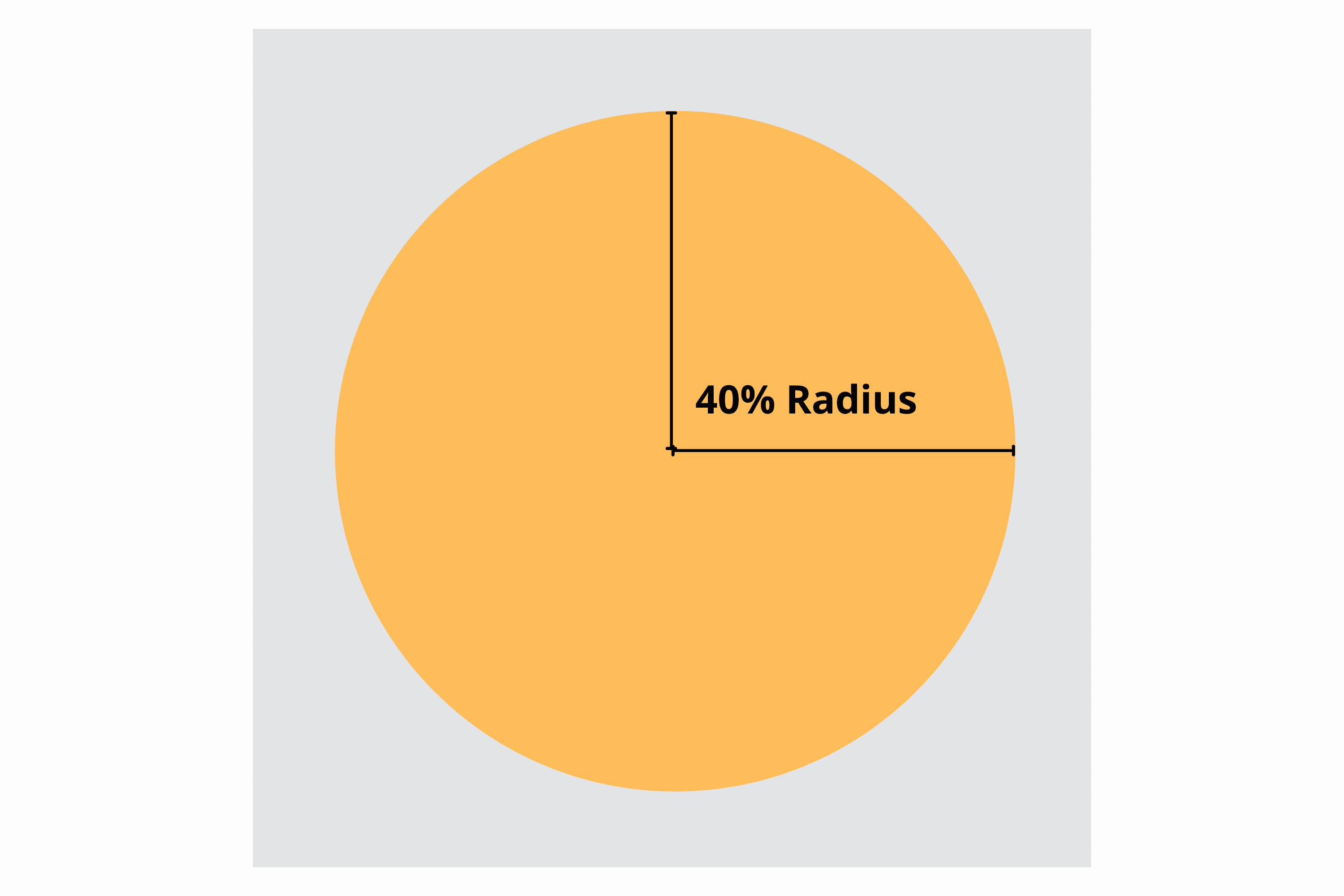
برای انجام این کار، یک فایل تصویر مربعی ارائه کنید که نماد اصلی آن در یک "منطقه امن" قرار دارد، دایره ای در مرکز نماد با شعاع 40 درصد از عرض نماد. (تصویر زیر را ببینید.) دستگاه هایی که از نمادهای ماسک پذیر پشتیبانی می کنند، نماد شما را در صورت نیاز ماسک می کنند.

در اینجا یک نمونه از یک نماد ماسک پذیر ارائه شده در تعدادی از اشکال رایج است:
در تصویر زیر، اگر از نماد سمت چپ بهعنوان نماد قابل ماسک استفاده کنید، هنگام اعمال ماسک شکل، نتایج ضعیفی در دستگاهها خواهید داشت.
![]()
این تصویر را می توان با بالشتک های بیشتر قابل استفاده کرد.
![]()
نمادهای ماسک پذیر باید حداقل 512 در 512 باشند. با ایجاد یکی، می توانید آن را به مجموعه icons خود اضافه کنید تا تجربه دستگاه های پشتیبانی شده را بهبود ببخشید:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
در بیشتر موارد، اگر نماد ماسکپذیر شما به خوبی نمایش داده نمیشود، میتوانید با افزودن بالشتک بیشتر آن را بهبود ببخشید. Maskable.app یک ابزار آنلاین رایگان برای آزمایش و ایجاد یک نسخه قابل ماسک از نماد شما است.
اگر نماد شما اهداف کلی و قابل ماسکپذیری را انجام میدهد، میتوانید فیلد purpose را روی "any maskable" تنظیم کنید. برای جزئیات به مستندات مانیفست برنامه وب MDN مراجعه کنید.
زمینه های پیشنهادی
مجموعه بعدی از فیلدهایی که باید گنجانده شوند، مواردی هستند که تجربه کاربر شما را بهبود می بخشند، حتی اگر برای نصب لازم نباشند.
-
theme_color - رنگ پیشفرض برای برنامه، گاهی اوقات بر نحوه نمایش سایت توسط سیستمعامل تأثیر میگذارد (به عنوان مثال، رنگ پنجره و نوار عنوان در دسکتاپ، یا رنگ نوار وضعیت در دستگاههای تلفن همراه). این رنگ را می توان با عنصر
<meta>theme-colorHTML لغو کرد. -
background_color - رنگ نگهدارنده مکان برای نمایش در پس زمینه برنامه قبل از بارگیری شیوه نامه آن. سافاری در iOS و iPadOS و اکثر مرورگرهای دسکتاپ در حال حاضر این زمینه را نادیده می گیرند.
-
scope - محدوده پیمایش PWA را تغییر میدهد و به شما این امکان را میدهد که مشخص کنید چه چیزی در پنجره برنامه نصبشده نمایش داده میشود و چه چیزی نمایش داده نمیشود. به عنوان مثال، اگر به صفحه ای خارج از محدوده پیوند پیوند دهید، به جای پنجره PWA در یک مرورگر درون برنامه ای ارائه می شود. با این حال، این موضوع محدوده کارمند خدمات شما را تغییر نخواهد داد.
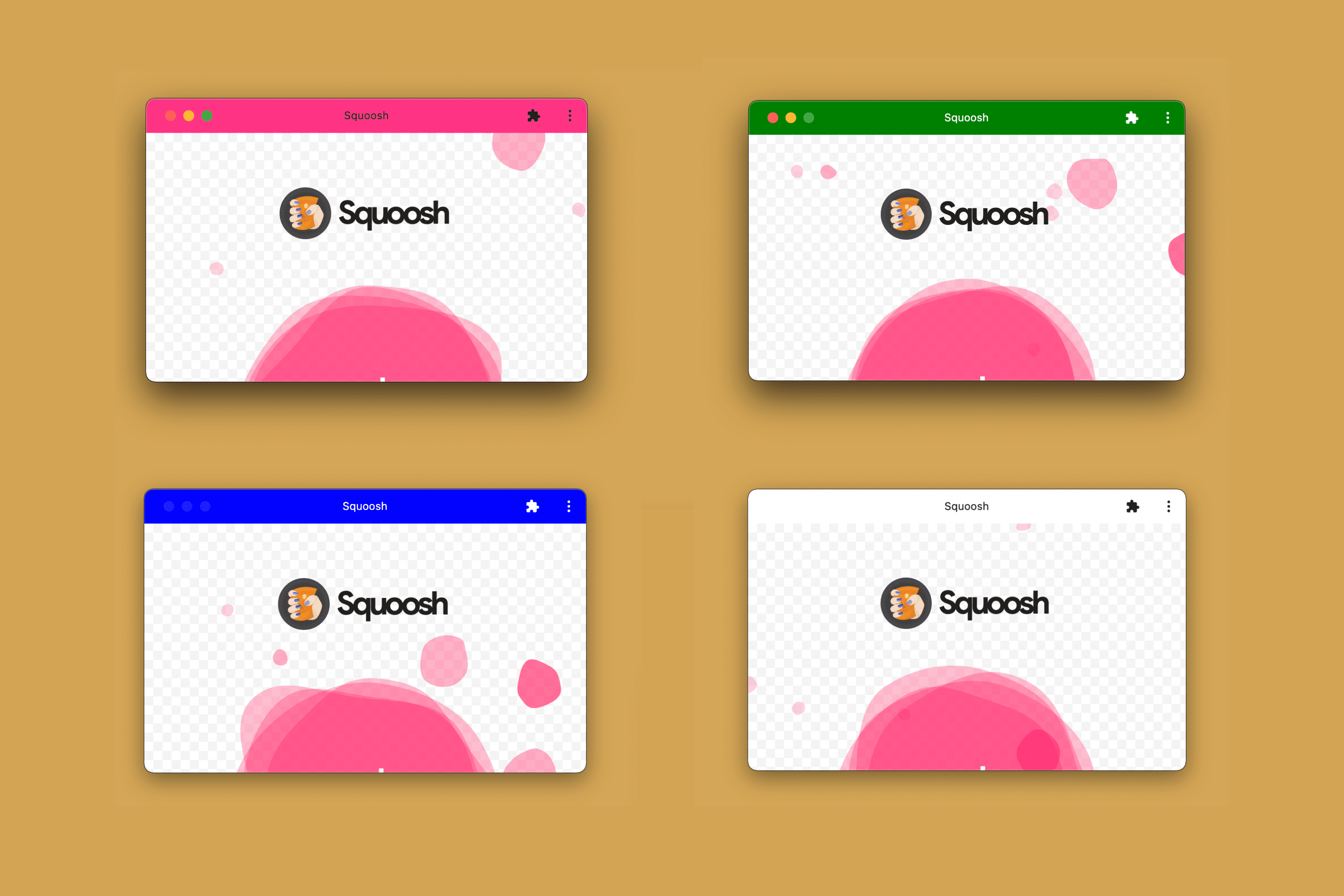
تصویر بعدی نحوه استفاده از فیلد theme_color را برای نوار عنوان در دستگاه دسکتاپ هنگام نصب PWA نشان میدهد.

هنگام تعریف رنگها در مانیفست، مانند درون theme_color و background_color ، باید از رنگهای با نام CSS، مانند salmon یا orange ، رنگهای RGB مانند #FF5500 ، یا توابع رنگ بدون شفافیت مانند rgb() یا hsl() استفاده کنید. برای اطلاعات بیشتر فصل طراحی برنامه را بررسی کنید.
نمایشگرهای آب پاش
در برخی از دستگاهها، زمانی که PWA شما در حال بارگیری است، یک تصویر ثابت ارائه میشود تا بازخورد فوری به کاربر ارائه دهد.
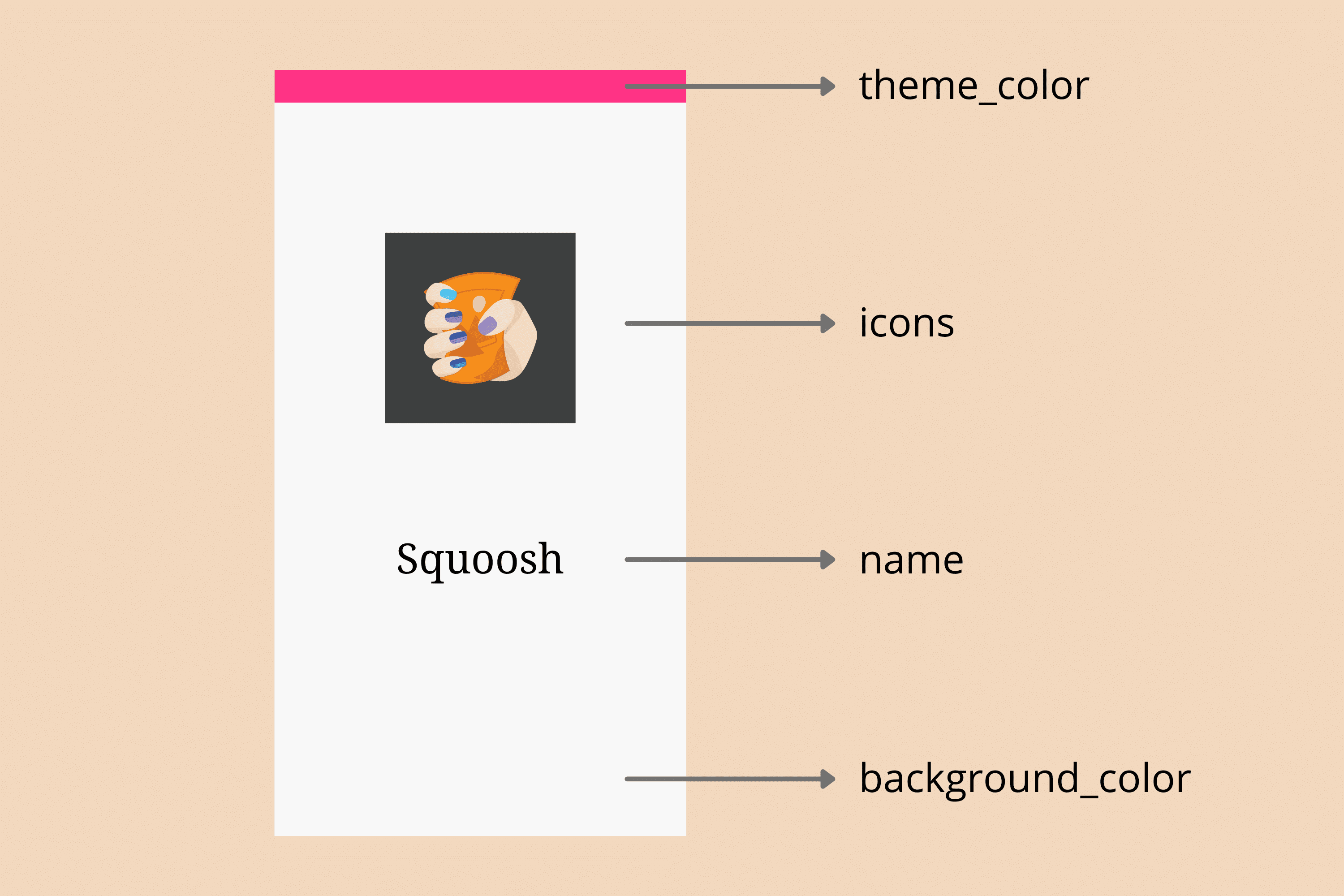
اندروید از مقادیر theme_color ، background_color و icon برای تولید صفحه نمایش استفاده میکند.
هنگامی که یک PWA را در Android نصب می کنید، دستگاه یک صفحه نمایش با اطلاعاتی که از مانیفست شما می آید، همانطور که در نمودار زیر مشاهده می شود، ایجاد می کند.

از سوی دیگر، سافاری در iOS و iPadOS از مانیفست برنامه وب برای تولید صفحه نمایش اسپلش استفاده نمی کند. در عوض، آنها از یک تصویر پیوند داده شده از یک عنصر اختصاصی <link> مشابه نحوه مدیریت آیکون ها استفاده می کنند. برای جزئیات بیشتر، فصل بهبود را بررسی کنید.
زمینه های توسعه یافته
مجموعه بعدی از فیلدها اطلاعات بیشتری در مورد PWA شما ارائه می دهد. همه آنها اختیاری هستند.
-
lang - برچسب زبانی که زبان اصلی مقادیر مانیفست را مشخص میکند، مانند
enبرای انگلیسی،pt-BRبرای پرتغالی برزیل، یاinبرای هندی. -
dir - جهت نمایش فیلدهای مانیفست با قابلیت جهت (مانند
name،short_name، وdescription). مقادیر معتبرauto،ltr(چپ به راست) وrtl(راست به چپ) هستند. -
orientation - جهت گیری مورد نظر برای برنامه پس از نصب. یک بازی ممکن است این را طوری تنظیم کند که یک جهت فقط افقی درخواست کند. چندین مقدار پذیرفته می شود، اما اگر شامل شود، معمولاً به
portraitیاlandscapeاست.
زمینه های تبلیغاتی
مجموعه چهارم از فیلدها به شما امکان می دهد اطلاعات تبلیغاتی مربوط به PWA خود را ارائه دهید، به عنوان مثال، در جریان نصب، فهرست ها و نتایج جستجو.
-
description - توضیحی در مورد کاری که PWA انجام می دهد.
-
screenshots - آرایه ای از اشیاء اسکرین شات با
src،typeوsizes(شبیه به شیءicons) که برای نمایش PWA در نظر گرفته شده است. هیچ محدودیتی در اندازه وجود ندارد. -
categories - آرایهای از دستههایی که PWA باید به آن تعلق داشته باشد تا بهعنوان راهنمایی برای فهرستها، به صورت اختیاری از فهرست دستههای شناخته شده استفاده شود. این مقادیر معمولاً حروف کوچک هستند.
-
iarc_rating_id - در صورت داشتن کد گواهینامه ائتلاف رتبه بندی سنی بین المللی برای PWA. در نظر گرفته شده است که برای تعیین اینکه PWA شما برای چه سنی مناسب است استفاده شود.
امروز می توانید این زمینه های تبلیغاتی را در عمل مشاهده کنید. به عنوان مثال، در Android، اگر PWA شما قابل نصب باشد و مقادیری را برای حداقل فیلدهای description و screenshots ارائه کنید، تجربه گفتگوی نصب از یک نوار اطلاعات ساده «افزودن به صفحه اصلی» به یک گفتگوی نصب غنیتر شبیه به یک فروشگاه برنامه تبدیل میشود.
همانطور که در ویدیوی بعدی مشاهده می کنید، در Android، اگر مقادیری را برای فیلدهای تبلیغاتی ارائه دهید، می توانید رابط کاربری نصب بهتری دریافت کنید.
زمینه های قابلیت ها
در نهایت، تعدادی فیلد مربوط به قابلیتهای مختلف وجود دارد که PWA شما میتواند در مرورگرهای پشتیبانیشده از آنها استفاده کند، مانند فیلدهای shortcuts ، share_target ، display_override همانطور که در فصل قابلیتها توضیح میدهیم. همچنین فیلدهایی مانند related_apps و prefer_related_apps (برای اطلاعات بیشتر به بخش Detection مراجعه کنید)، برای اتصال PWA به برنامههای نصب شده، اغلب از فروشگاه برنامه، وجود دارد.
بسیاری از فیلدهای جدید ممکن است در آینده ظاهر شوند در حالی که مرورگرها قابلیت های بیشتری را به برنامه های وب پیشرفته اضافه می کنند.

