ウェブアプリ マニフェストは、作成するファイルで、オペレーティング システムでウェブ コンテンツをアプリとして表示する方法をブラウザに伝えます。マニフェストには、アプリの名前、アイコン、テーマカラーなどの基本情報、希望する向きやアプリ ショートカットなどの高度な設定、スクリーンショットなどのカタログ メタデータを含めることができます。
各 PWA には、アプリケーションごとに 1 つのマニフェストを含める必要があります。通常はルートフォルダにホストされ、PWA をインストールできるすべての HTML ページでリンクされます。公式の拡張機能は .webmanifest なので、マニフェストの名前を app.webmanifest などにすることができます。
PWA にウェブアプリ マニフェストを追加する
ウェブアプリ マニフェストを作成するには、まず、文字列値を含む name フィールドを少なくとも 1 つ含む JSON オブジェクトを含むテキスト ファイルを作成します。
app.webmanifest:
{
"name": "My First Application"
}
ただし、ファイルを作成するだけでは不十分です。ブラウザもファイルが存在することを認識する必要があります。
マニフェストにリンクする
ブラウザにウェブアプリ マニフェストを認識させるには、<link> HTML 要素と、すべての PWA の HTML ページで manifest に設定された rel 属性を使用して、マニフェストを PWA にリンクする必要があります。これは、CSS スタイルシートをドキュメントにリンクする方法と似ています。
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
マニフェストのデバッグ
マニフェストが正しく設定されていることを確認するには、Firefox のインスペクタと、すべての Chromium ベースのブラウザの DevTools を使用できます。
Chromium ブラウザの場合
DevTools で
- 左側のペインの [アプリケーション] で、[マニフェスト] を選択します。
- ブラウザで解析されたマニフェストのフィールドを確認します。
Firefox の場合
- インスペクタを開きます。
- [アプリケーション] タブに移動します。
- 左側のパネルで [マニフェスト] オプションを選択します。
- ブラウザで解析されたマニフェストのフィールドを確認します。
PWA エクスペリエンスを設計する
PWA がマニフェストに接続されたので、残りのフィールドに入力して、ユーザー エクスペリエンスを定義します。
基本フィールド
最初のフィールド セットは、PWA に関するコア情報を表します。インストールされた PWA のアイコンとウィンドウを構築し、起動方法を決定するために使用されます。それらは次のとおりです。
name- PWA の正式名称。オペレーティング システムのホーム画面、ランチャー、ドック、メニューで、アイコンとともに表示されます。
short_name- 省略可。PWA の短い名前。
nameフィールドの値をすべて表示するのに十分なスペースがない場合に使用されます。切り捨てられる可能性を最小限に抑えるため、12 文字以下にしてください。 iconssrc、type、sizes、およびオプションのpurposeフィールドを含むアイコン オブジェクトの配列。PWA を表す画像の説明。start_url- ユーザーがインストールされたアイコンから PWA を起動したときに読み込む URL。絶対パスが推奨されます。PWA のホームページがサイトのルートである場合は、アプリの起動時に開くように「/」に設定できます。スタート URL を指定しない場合、ブラウザは PWA のインストール元 URL をスタートとして使用できます。ホーム画面ではなく、商品の詳細などのディープリンクにすることもできます。
display- : OS が PWA ウィンドウをどのように描画するかを説明する
fullscreen、standalone、minimal-ui、browserのいずれか。さまざまな表示モードについて詳しくは、アプリの設計の章をご覧ください。ほとんどのユースケースでstandaloneが実装されています。 id- 同じオリジンでホストされている可能性のある他の PWA と比較して、この PWA を一意に識別する文字列。設定されていない場合は、代替値として
start_urlが使用されます。今後start_urlを変更すると(クエリ文字列の値を変更する場合など)、PWA がすでにインストールされていることをブラウザが検出できなくなる可能性があることに注意してください。
アイコン
PWA のアイコンは、インストールされたときにユーザーのデバイス全体で PWA のビジュアル アイデンティティとなるため、少なくとも 1 つは定義することが重要です。icons プロパティはアイコン オブジェクトのコレクションであるため、さまざまな形式で複数のアイコンを定義して、ユーザーに最適なアイコン エクスペリエンスを提供できます。各ブラウザは、ニーズとインストールされているオペレーティング システムに基づいて、必要な仕様に近いアイコンを 1 つ以上選択します。
アイコンのサイズを 1 つだけ選択する必要がある場合は、512 x 512 ピクセルにしてください。ただし、192×192、384×384、1,024×1,024 ピクセルのサイズの画像など、より多くのサイズを提供することをおすすめします。
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
アイコンを指定しない場合や、アイコンが推奨サイズでない場合、一部のプラットフォームではインストール条件を満たせません。他のプラットフォームでは、アイコンは自動的に生成されます。たとえば、PWA のスクリーンショットから生成されたり、汎用アイコンが使用されたりします。
マスカブル アイコン
Android などの一部のオペレーティング システムでは、アイコンのサイズや形状が調整されます。たとえば、Android 12 では、メーカーや設定によって、アイコンの形状を円形から正方形、角丸正方形に変更できます。このようなアダプティブ アイコンをサポートするには、purpose フィールドを使用してマスク可能なアイコンを指定します。
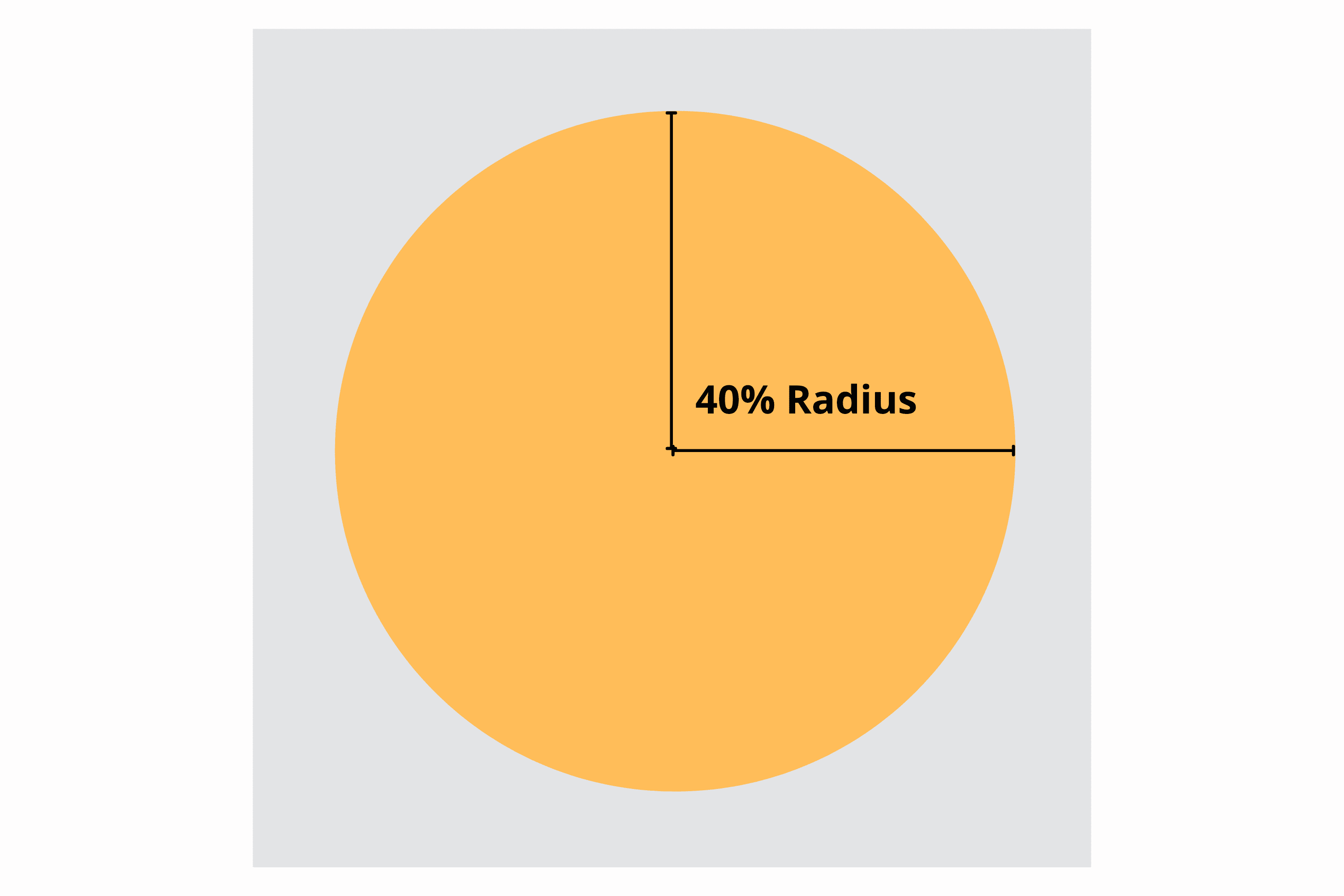
そのためには、メインアイコンが「セーフゾーン」内に収まる正方形の画像ファイルを用意します。セーフゾーンとは、アイコンの中央に配置された、アイコンの幅の 40% の半径を持つ円のことです。(下の画像を参照)。マスク可能なアイコンをサポートするデバイスは、必要に応じてアイコンをマスクします。

マスク可能なアイコンを一般的な形状でレンダリングした例を次に示します。
次の画像では、左側のアイコンをマスク可能なアイコンとして使用すると、シェイプ マスクが適用されたときにデバイスで結果が不適切になります。
![]()
この画像は、パディングを増やすことで使用できるようになります。
![]()
マスカブル アイコンは 512 x 512 以上にする必要があります。作成したカスタム絵文字は、icons コレクションに追加して、サポートされているデバイスでのエクスペリエンスを向上させることができます。
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
ほとんどの場合、マスク可能アイコンが適切に表示されない場合は、パディングを追加することで改善できます。Maskable.app は、アイコンのマスク可能なバージョンをテストして作成するための無料のオンライン ツールです。
アイコンが汎用とマスク可能の両方の目的で使用される場合は、purpose フィールドを "any maskable" に設定できます。詳しくは、MDN ウェブアプリ マニフェストのドキュメントをご覧ください。
推奨フィールド
次に含めるフィールドは、インストール可能性には必要ないものの、ユーザー エクスペリエンスを向上させるものです。
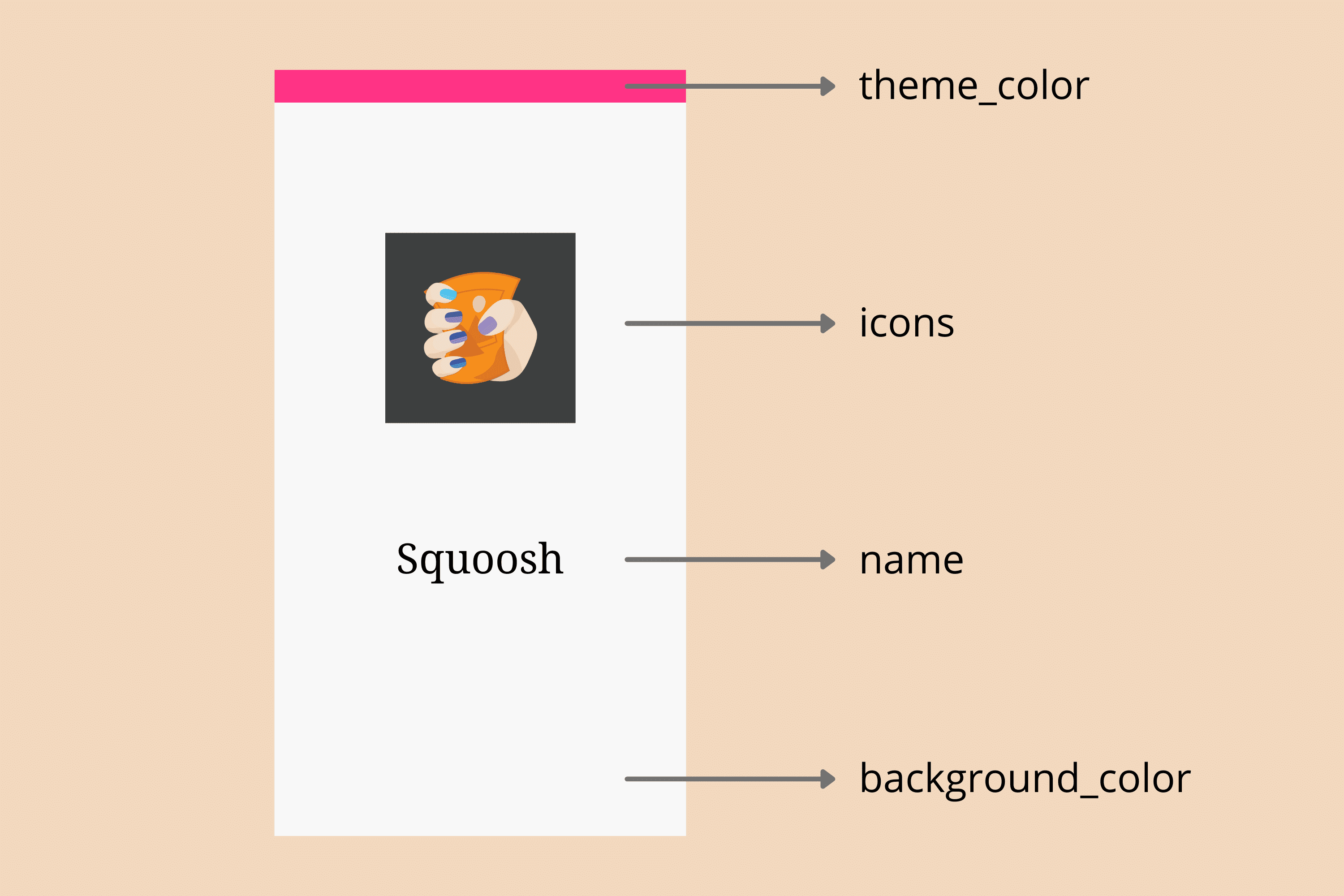
theme_color- アプリケーションのデフォルトの色。OS がサイトを表示する方法に影響することがあります(たとえば、デスクトップのウィンドウとタイトルバーの色、モバイル デバイスのステータスバーの色など)。この色は、HTML の
theme-color<meta>要素でオーバーライドできます。 background_color- スタイルシートが読み込まれる前にアプリケーションの背景に表示するプレースホルダの色。現在、iOS と iPadOS の Safari およびほとんどのパソコン用ブラウザでは、このフィールドは無視されます。
scope- PWA のナビゲーション スコープを変更し、インストールされたアプリのウィンドウに表示されるものと表示されないものを定義できるようにします。たとえば、スコープ外のページにリンクすると、PWA ウィンドウ内ではなくアプリ内ブラウザでレンダリングされます。ただし、サービス ワーカーのスコープは変更されません。
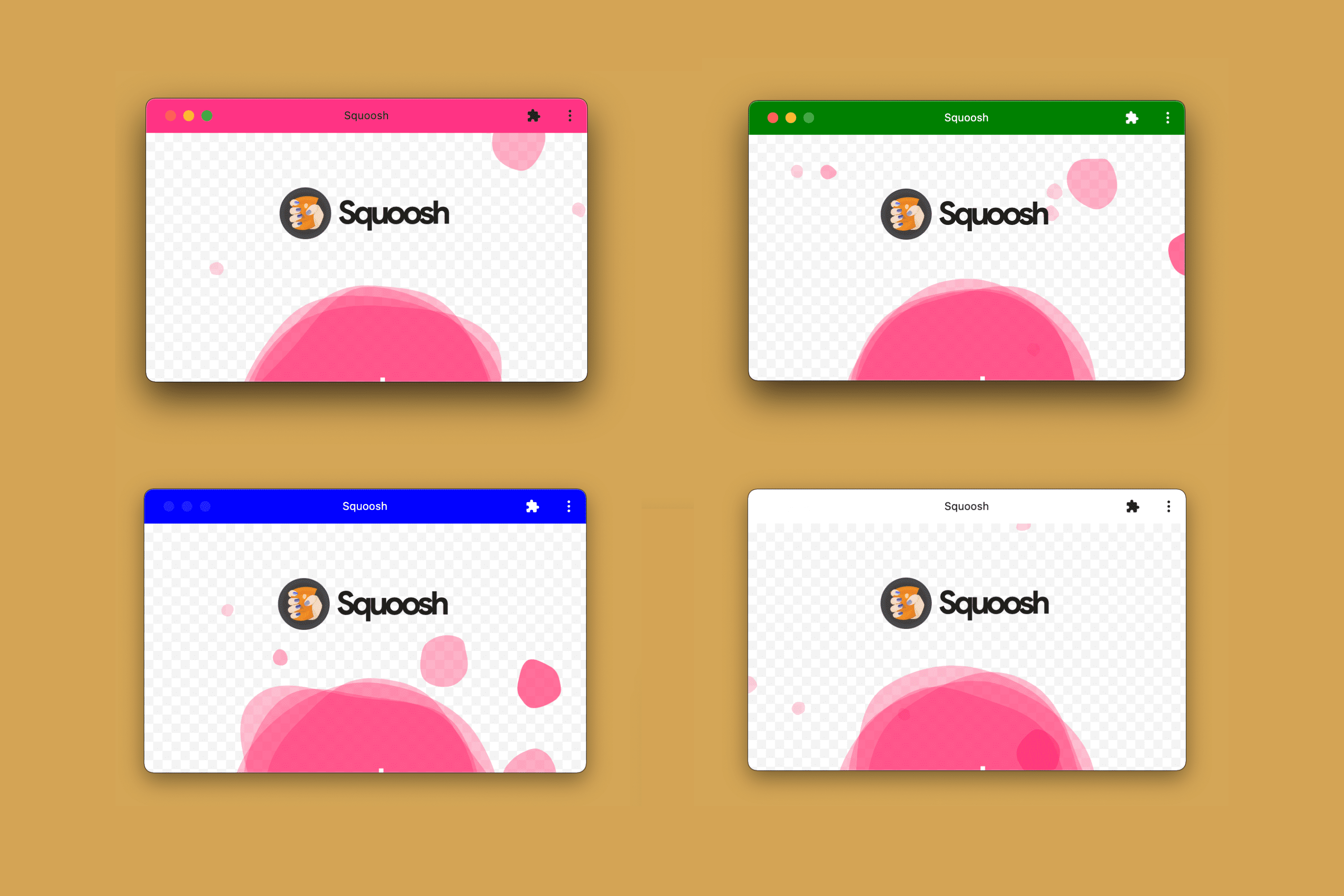
次の画像は、PWA をインストールしたときに、デスクトップ デバイスのタイトルバーで theme_color フィールドがどのように使用されるかを示しています。

マニフェストで色を定義する場合(theme_color や background_color など)、salmon や orange などの CSS 指定色、#FF5500 などの RGB 色、rgb() や hsl() などの透明度なしの色関数を使用する必要があります。詳しくは、アプリの設計に関する章をご覧ください。
スプラッシュ画面
一部のデバイスでは、PWA の読み込み中に静止画がレンダリングされ、ユーザーにすぐにフィードバックが提供されます。
Android は theme_color、background_color、icon の値を使用してスプラッシュ画面を生成します。
Android に PWA をインストールすると、次の図のように、マニフェストから取得した情報に基づいてスプラッシュ スクリーンが生成されます。

一方、iOS と iPadOS の Safari では、ウェブアプリ マニフェストを使用してスプラッシュ画面を生成しません。代わりに、アイコンの処理と同様に、独自の <link> 要素からリンクされた画像を使用します。詳しくは、拡張機能の章をご覧ください。
拡張フィールド
次のフィールドでは、PWA に関する追加情報を入力します。これらはすべてオプションです。
lang- マニフェストの値の主要言語を指定する言語タグ。たとえば、英語の場合は
en、ブラジル ポルトガル語の場合はpt-BR、ヒンディー語の場合はinです。 dir- 方向対応のマニフェスト フィールド(
name、short_name、descriptionなど)を表示する方向。有効な値はauto、ltr(左から右)、rtl(右から左)です。 orientation- インストール後のアプリの希望する向き。ゲームは、横向きのみの向きをリクエストするためにこれを設定できます。複数の値を指定できますが、指定する場合は通常、
portraitまたはlandscapeを明示的に指定します。
プロモーション フィールド
4 番目のフィールド セットでは、PWA のプロモーション情報を指定できます。たとえば、インストール フロー、リスティング、検索結果などで使用されます。
description- PWA の機能の説明。
screenshots- PWA を紹介するための
src、type、sizes(iconsオブジェクトと同様)を含むスクリーンショット オブジェクトの配列。サイズの制限はありません。 categories- PWA が属するカテゴリの配列。リスティングのヒントとして使用されます。必要に応じて、既知のカテゴリのリストから選択します。通常、これらの値は小文字です。
iarc_rating_id- PWA の International Age Rating Coalition 認証コード(お持ちの場合)。PWA がどの年齢層に適しているかを判断するために使用されます。
これらのプロモーション フィールドは、本日よりご利用いただけます。たとえば Android では、PWA がインストール可能で、少なくとも description フィールドと screenshots フィールドに値を指定している場合、インストール ダイアログの操作性が、シンプルな「ホーム画面に追加」情報バーから、アプリストアのダイアログに似たリッチなインストール ダイアログに変わります。
Android では、次の動画でご覧いただけるように、プロモーション フィールドに値を指定すると、より見やすいインストール UI を利用できます。
Capabilities フィールド
最後に、機能の章で説明する shortcuts、share_target、display_override フィールドなど、サポートされているブラウザで PWA が使用できるさまざまな機能に関連するフィールドが多数あります。また、related_apps や prefer_related_apps などのフィールド(詳しくは検出の章をご覧ください)を使用して、PWA をインストール済みアプリ(多くの場合、アプリストアから)に接続することもできます。
ブラウザでプログレッシブ ウェブアプリの機能が追加されるにつれて、今後多くの新しいフィールドが表示される可能性があります。

