웹 앱 매니페스트는 브라우저에 웹 콘텐츠를 운영체제에서 앱으로 표시하는 방법을 알려주는 파일입니다. 매니페스트에는 앱 이름, 아이콘, 테마 색상과 같은 기본 정보, 원하는 방향, 앱 바로가기와 같은 고급 환경설정, 스크린샷과 같은 카탈로그 메타데이터가 포함될 수 있습니다.
각 PWA에는 애플리케이션당 하나의 매니페스트가 포함되어야 하며, 일반적으로 루트 폴더에 호스팅되고 PWA를 설치할 수 있는 모든 HTML 페이지에 연결됩니다. 공식 확장 프로그램은 .webmanifest이므로 매니페스트 이름을 app.webmanifest와 같이 지정할 수 있습니다.
PWA에 웹 앱 매니페스트 추가
웹 앱 매니페스트를 만들려면 먼저 문자열 값이 있는 name 필드가 하나 이상 포함된 JSON 객체가 있는 텍스트 파일을 만듭니다.
app.webmanifest:
{
"name": "My First Application"
}
하지만 파일을 만드는 것만으로는 충분하지 않습니다. 브라우저도 파일이 있음을 알아야 합니다.
매니페스트에 연결
브라우저가 웹 앱 매니페스트를 인식하도록 하려면 <link> HTML 요소와 rel 속성을 사용하여 모든 PWA의 HTML 페이지에서 manifest로 설정하여 PWA에 연결해야 합니다. 이는 CSS 스타일시트를 문서에 연결하는 방식과 유사합니다.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
매니페스트 디버깅
매니페스트가 올바르게 설정되었는지 확인하려면 Firefox의 인스펙터와 모든 Chromium 기반 브라우저의 DevTools를 사용하면 됩니다.
Chromium 브라우저의 경우
DevTools에서
- 왼쪽 창의 애플리케이션에서 매니페스트를 선택합니다.
- 브라우저에서 파싱한 매니페스트의 필드를 확인합니다.
Firefox
- 인스펙터를 엽니다.
- 애플리케이션 탭으로 이동합니다.
- 왼쪽 패널에서 매니페스트 옵션을 선택합니다.
- 브라우저에서 파싱한 매니페스트의 필드를 확인합니다.
PWA 환경 설계
이제 PWA가 매니페스트에 연결되었으므로 나머지 필드를 작성하여 사용자 환경을 정의할 차례입니다.
기본 필드
첫 번째 필드 집합은 PWA에 관한 핵심 정보를 나타냅니다. 이러한 속성은 설치된 PWA의 아이콘과 창을 빌드하고 시작 방법을 결정하는 데 사용됩니다. 각 필터는 다음과 같습니다.
name- PWA의 전체 이름입니다. 운영체제의 홈 화면, 런처, 도크 또는 메뉴에 아이콘과 함께 표시됩니다.
short_name- 선택사항입니다.
name필드의 전체 값을 표시할 공간이 충분하지 않은 경우 사용되는 PWA의 짧은 이름입니다. 잘릴 가능성을 최소화하려면 12자(영문 기준) 미만으로 유지하세요. iconssrc,type,sizes, 선택적purpose필드가 있는 아이콘 객체의 배열로, PWA를 나타내는 이미지를 설명합니다.start_url- 사용자가 설치된 아이콘에서 PWA를 시작할 때 PWA가 로드해야 하는 URL입니다. 절대 경로를 사용하는 것이 좋습니다. PWA의 홈페이지가 사이트의 루트인 경우 앱이 시작될 때 홈페이지를 열도록'/'로 설정할 수 있습니다. 시작 URL을 제공하지 않으면 브라우저에서 PWA가 설치된 URL을 시작으로 사용할 수 있습니다. 홈 화면 대신 제품 세부정보와 같은 딥 링크일 수 있습니다.
display- OS가 PWA 창을 그리는 방법을 설명하는
fullscreen,standalone,minimal-ui또는browser중 하나입니다. 다양한 디스플레이 모드에 대한 자세한 내용은 앱 디자인 챕터를 참고하세요. 대부분의 사용 사례는standalone를 구현합니다. id- 동일한 출처에서 호스팅될 수 있는 다른 PWA와 이 PWA를 고유하게 식별하는 문자열입니다. 설정되지 않은 경우
start_url이 대체 값으로 사용됩니다. 향후start_url를 변경하면 (예: 쿼리 문자열 값을 변경하는 경우) PWA가 이미 설치되어 있음을 감지하는 브라우저의 기능이 삭제될 수 있습니다.
아이콘
PWA의 아이콘은 설치 시 사용자 기기 전반에 걸쳐 시각적 정체성이 되므로 하나 이상 정의하는 것이 중요합니다. icons 속성은 아이콘 객체의 모음이므로 다양한 형식으로 여러 아이콘을 정의하여 사용자에게 최상의 아이콘 환경을 제공할 수 있습니다. 각 브라우저는 필요에 따라, 그리고 설치된 운영체제에 따라 필요한 사양에 더 가까운 아이콘을 하나 이상 선택합니다.
아이콘 크기를 하나만 선택해야 하는 경우 512x512픽셀이어야 합니다. 하지만 192x192, 384x384, 1024x1024 픽셀 크기의 이미지를 비롯한 다양한 크기를 제공하는 것이 좋습니다.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
아이콘을 제공하지 않거나 아이콘이 권장 크기가 아닌 경우 일부 플랫폼에서 설치 기준을 통과하지 못할 수 있습니다. 다른 플랫폼에서는 PWA의 스크린샷이나 일반 아이콘을 사용하여 아이콘이 자동으로 생성됩니다.
마스크 가능한 아이콘
Android와 같은 일부 운영체제에서는 아이콘을 다양한 크기와 모양에 맞게 조정합니다. 예를 들어 Android 12에서는 제조업체나 설정에 따라 아이콘 모양이 원에서 정사각형, 모서리가 둥근 정사각형으로 변경될 수 있습니다. 이러한 종류의 적응형 아이콘을 지원하려면 purpose 필드를 사용하여 마스크 가능한 아이콘을 제공하면 됩니다.
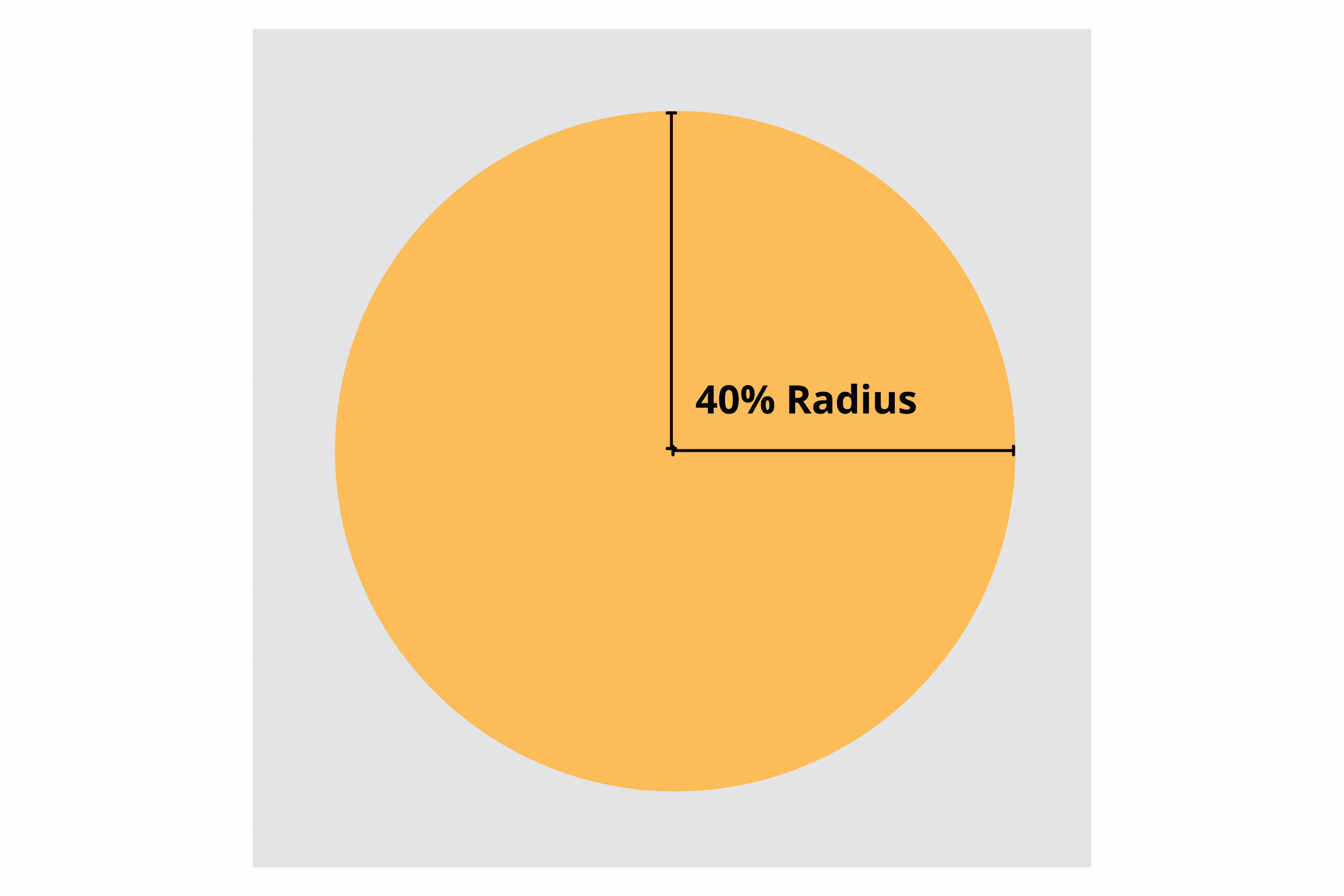
이렇게 하려면 기본 아이콘이 '안전 영역' 내에 포함된 정사각형 이미지 파일을 제공해야 합니다. 안전 영역은 아이콘의 너비의 40%를 반지름으로 하는 아이콘 중앙의 원입니다. (아래 이미지를 참고하세요.) 마스크 가능 아이콘을 지원하는 기기는 필요에 따라 아이콘을 마스크 처리합니다.

다음은 흔히 사용되는 여러 모양으로 렌더링된 마스크 가능 아이콘의 예입니다.
다음 이미지에서 왼쪽의 아이콘을 마스크 가능 아이콘으로 사용하면 모양 마스크가 적용될 때 기기에서 결과가 좋지 않습니다.
![]()
이 이미지는 패딩을 추가하면 사용할 수 있습니다.
![]()
마스크 가능한 아이콘은 최소 512x512여야 합니다. 하나를 만든 후 icons 컬렉션에 추가하여 지원되는 기기의 환경을 개선할 수 있습니다.
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
대부분의 경우 마스크 가능 아이콘이 제대로 표시되지 않으면 패딩을 추가하여 개선할 수 있습니다. Maskable.app은 아이콘의 마스크 가능 버전을 테스트하고 만들 수 있는 무료 온라인 도구입니다.
아이콘이 일반적인 용도와 마스크 가능한 용도로 사용되는 경우 purpose 필드를 "any maskable"로 설정할 수 있습니다. 자세한 내용은 MDN 웹 앱 매니페스트 문서를 참고하세요.
권장 입력란
다음으로 포함할 필드는 설치 가능성에 필수적이지는 않지만 사용자 환경을 개선하는 필드입니다.
theme_color- 애플리케이션의 기본 색상으로, OS에서 사이트를 표시하는 방식 (예: 데스크톱의 창 및 제목 표시줄 색상 또는 모바일 기기의 상태 표시줄 색상)에 영향을 미치기도 합니다. 이 색상은 HTML
theme-color<meta>요소에 의해 재정의될 수 있습니다. background_color- 스타일시트가 로드되기 전에 애플리케이션의 배경에 표시할 자리표시자 색상입니다. iOS 및 iPadOS의 Safari와 대부분의 데스크톱 브라우저는 현재 이 필드를 무시합니다.
scope- 설치된 앱의 창에 표시되는 항목과 표시되지 않는 항목을 정의할 수 있도록 PWA의 탐색 범위를 변경합니다. 예를 들어 범위 외부의 페이지에 연결하면 PWA 창 내에서가 아닌 인앱 브라우저에서 렌더링됩니다. 하지만 서비스 워커의 범위는 변경되지 않습니다.
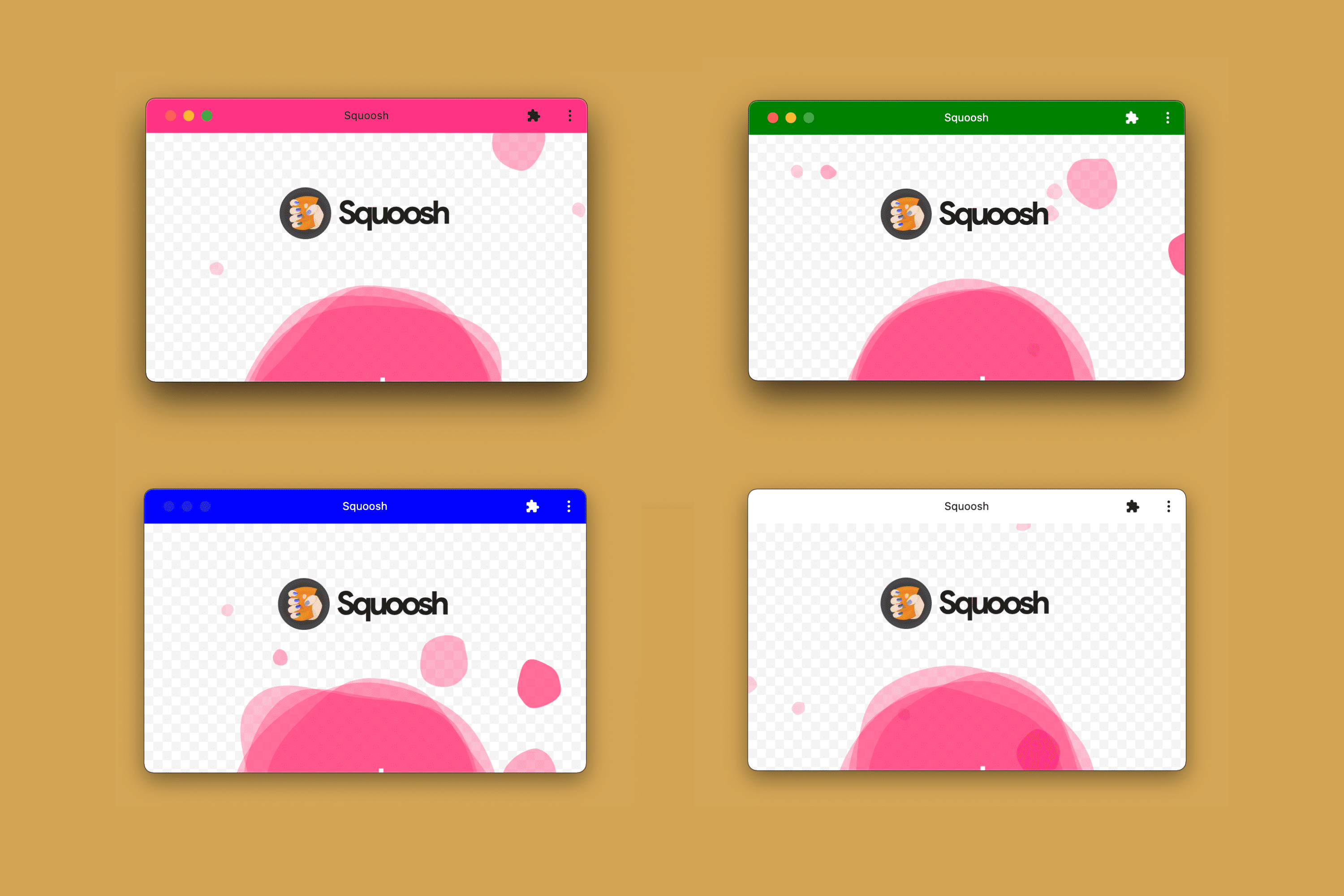
다음 이미지는 PWA를 설치할 때 데스크톱 기기의 제목 표시줄에 theme_color 필드가 사용되는 방식을 보여줍니다.

매니페스트에서 색상을 정의할 때는(예: theme_color 및 background_color 내) salmon 또는 orange과 같은 CSS 색상 이름, #FF5500과 같은 RGB 색상, rgb() 또는 hsl()과 같은 투명도 없는 색상 함수를 사용해야 합니다. 자세한 내용은 앱 디자인 챕터를 참고하세요.
스플래시 화면
일부 기기에서는 PWA가 로드되는 동안 정적 이미지가 렌더링되어 사용자에게 즉각적인 피드백을 제공합니다.
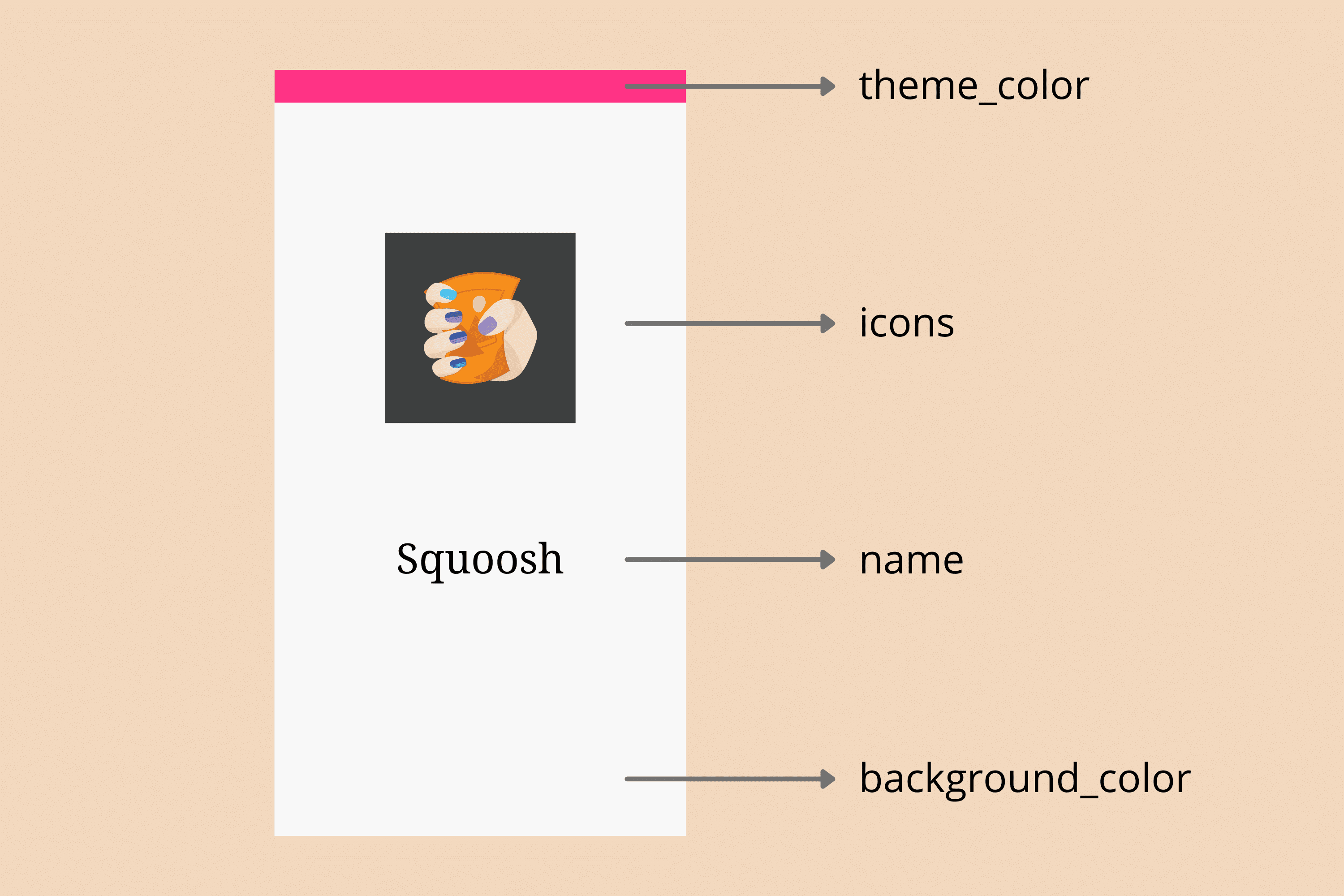
Android는 theme_color, background_color, icon 값을 사용하여 스플래시 화면을 생성합니다.
Android에 PWA를 설치하면 기기에서 다음 다이어그램과 같이 매니페스트에서 가져온 정보가 포함된 스플래시 화면을 생성합니다.

반면 iOS 및 iPadOS의 Safari는 웹 앱 매니페스트를 사용하여 스플래시 화면을 생성하지 않습니다. 대신 아이콘을 처리하는 방식과 유사하게 독점 <link> 요소에서 연결된 이미지를 사용합니다. 자세한 내용은 향상된 기능 챕터를 참고하세요.
확장 필드
다음 필드 집합은 PWA에 관한 추가 정보를 제공합니다. 모두 선택사항입니다.
lang- 매니페스트 값의 기본 언어를 지정하는 언어 태그입니다(예: 영어는
en, 브라질 포르투갈어는pt-BR, 힌디어는in). dir- 방향을 지원하는 매니페스트 필드 (예:
name,short_name,description)를 표시할 방향입니다. 유효한 값은auto,ltr(왼쪽에서 오른쪽),rtl(오른쪽에서 왼쪽)입니다. orientation- 앱이 설치된 후 원하는 방향입니다. 게임에서 가로 전용 방향을 요청하도록 이를 설정할 수 있습니다. 여러 값이 허용되지만 포함되는 경우 일반적으로
portrait또는landscape이 명시적으로 포함됩니다.
프로모션 필드
네 번째 필드 집합을 사용하면 설치 흐름, 등록정보, 검색 결과 등에서 PWA에 관한 프로모션 정보를 제공할 수 있습니다.
description- PWA의 기능에 대한 설명
screenshots- 크기 제한은 없습니다.
categories- PWA가 속해야 하는 카테고리 배열입니다. 알려진 카테고리 목록에서 선택적으로 가져와 등록정보의 힌트로 사용됩니다. 이러한 값은 일반적으로 소문자입니다.
iarc_rating_id- PWA의 국제등급분류연합 인증 코드(있는 경우) PWA에 적합한 연령대를 결정하는 데 사용됩니다.
src, type, sizes이 있는 스크린샷 객체의 배열로, PWA를 보여주기 위한 것입니다 (icons 객체와 유사).지금 바로 이러한 프로모션 필드를 확인해 보세요. 예를 들어 Android에서 PWA를 설치할 수 있고 description 및 screenshots 필드에 값을 하나 이상 제공하는 경우 설치 대화상자 환경이 간단한 '홈 화면에 추가' 정보 표시줄에서 앱 스토어의 대화상자와 유사한 더 풍부한 설치 대화상자로 변환됩니다.
Android에서는 다음 동영상에서 볼 수 있듯이 프로모션 필드에 값을 제공하면 더 나은 설치 UI를 얻을 수 있습니다.
기능 필드
마지막으로 기능 챕터에서 다루는 shortcuts, share_target, display_override 필드와 같이 지원되는 브라우저에서 PWA가 사용할 수 있는 다양한 기능과 관련된 여러 필드가 있습니다. related_apps, prefer_related_apps과 같은 필드도 있어(자세한 내용은 감지 챕터 참고) PWA를 설치된 앱(주로 앱 스토어에서)에 연결할 수 있습니다.
브라우저에서 프로그레시브 웹 앱에 더 많은 기능을 추가하면 향후 많은 새 필드가 표시될 수 있습니다.
