Манифест веб-приложения — это создаваемый вами файл, сообщающий браузеру, как ваш веб-контент должен отображаться в виде приложения в операционной системе. Манифест может включать базовую информацию, такую как название приложения, значок и цвет темы; расширенные настройки, такие как желаемая ориентация и ярлыки приложений; а также метаданные каталога, такие как снимки экрана.
Каждый PWA должен включать один манифест для каждого приложения, обычно размещаемый в корневой папке и связанный со всеми HTML-страницами, с которых можно установить PWA. Его официальное расширение — .webmanifest , поэтому вы можете назвать свой манифест как-то так: app.webmanifest .
Добавление манифеста веб-приложения в ваш PWA
Чтобы создать манифест веб-приложения, сначала создайте текстовый файл с объектом JSON, содержащим как минимум поле name со строковым значением:
app.webmanifest:
{
"name": "My First Application"
}
Но создать файл недостаточно, браузеру необходимо также знать о его существовании.
Ссылка на ваш манифест
Чтобы браузер узнал о манифесте вашего веб-приложения, необходимо связать его с PWA с помощью HTML-элемента <link> и атрибута rel , установленного на manifest на всех HTML-страницах PWA. Это похоже на то, как вы связываете таблицу стилей CSS с документом.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Отладка манифеста
Чтобы убедиться, что манифест настроен правильно, вы можете использовать Inspector в Firefox и DevTools в любом браузере на базе Chromium.
Для браузеров Chromium
В DevTools
- На левой панели в разделе Приложение выберите Манифест .
- Проверьте поля манифеста, проанализированные браузером.
Для Firefox
- Откройте Инспектор.
- Перейдите на вкладку «Приложение».
- Выберите опцию Манифест на левой панели.
- Проверьте поля манифеста, проанализированные браузером.
Проектирование вашего опыта PWA
Теперь, когда ваш PWA подключен к манифесту, пришло время заполнить оставшиеся поля, чтобы определить пользовательский интерфейс.
Основные поля
Первый набор полей содержит основную информацию о вашем PWA. Они используются для создания значка и окна установленного PWA, а также определяют способ его запуска. Вот они:
-
name - Полное имя вашего PWA. Оно будет отображаться вместе со значком на главном экране операционной системы, в панели запуска, на панели Dock или в меню.
-
short_name - Необязательное, сокращенное имя вашего PWA, используемое, когда недостаточно места для отображения полного значения поля
name. Длина имени не должна превышать 12 символов, чтобы минимизировать вероятность усечения. -
icons - Массив объектов-значков с
src,type,sizesи необязательными полямиpurpose, описывающими, какие изображения должны представлять PWA. -
start_url - URL-адрес, который PWA должен загрузить при запуске пользователем с установленного значка. Рекомендуется указывать абсолютный путь. Поэтому, если домашняя страница PWA находится в корне вашего сайта, можно указать «/», чтобы открыть её при запуске приложения. Если вы не укажете начальный URL-адрес, браузер может использовать URL-адрес, с которого был установлен PWA. Это может быть глубокая ссылка, например, на страницу с подробной информацией о продукте вместо главного экрана.
-
display - Один из режимов:
fullscreen,standalone,minimal-uiилиbrowser, описывающий, как ОС должна отображать окно PWA. Подробнее о различных режимах отображения можно узнать в главе «Проектирование приложений» . В большинстве случаев используетсяstandalone. -
id - Строка, которая однозначно идентифицирует данный PWA среди других, которые могут быть размещены на том же источнике. Если она не задана, в качестве резервного значения будет использоваться
start_url. Имейте в виду, что изменениеstart_urlв будущем (например, при изменении значения строки запроса) может лишить браузер возможности определять, что PWA уже установлен.
Иконки
Значок вашего PWA — это его визуальный идентификатор на устройствах пользователей после установки, поэтому важно определить хотя бы один значок. Поскольку свойство icons представляет собой набор объектов-значков, вы можете определить несколько значков в разных форматах, чтобы обеспечить пользователям наилучший опыт взаимодействия со значками. Каждый браузер выберет один или несколько значков в зависимости от своих потребностей и операционной системы, в которой он установлен, и те значки, которые наиболее соответствуют требуемым характеристикам.
Если вам нужен только один размер значка, это должен быть 512 на 512 пикселей. Однако рекомендуется предоставить и другие размеры, включая изображения размером 192 на 192, 384 на 384 и 1024 на 1024 пикселя.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Если вы не предоставите значок или значки не будут соответствовать рекомендуемым размерам, на некоторых платформах вы не будете соответствовать критериям установки . На других платформах значок будет сгенерирован автоматически, например, из скриншота PWA или с использованием стандартного значка.
Маскируемые значки
Некоторые операционные системы, такие как Android, адаптируют значки к разным размерам и формам. Например, в Android 12 разные производители или настройки могут изменять форму значков с кругов на квадраты или квадраты с закругленными углами. Для поддержки таких адаптивных значков можно настроить маскируемый значок, используя поле purpose .
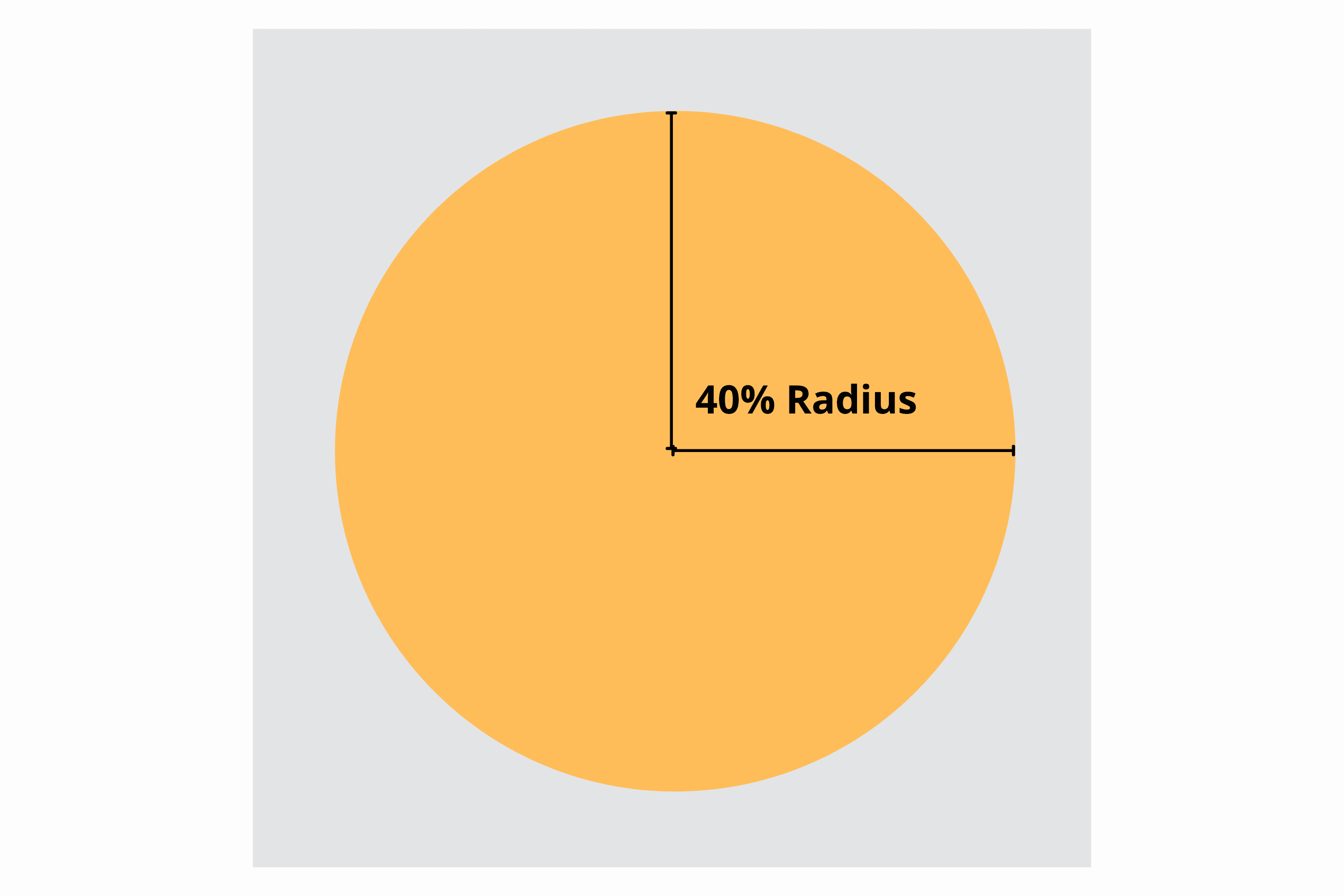
Для этого предоставьте квадратный файл изображения, основной значок которого находится в «безопасной зоне» — круге с центром в значке и радиусом 40 процентов от его ширины. (См. изображение ниже.) Устройства, поддерживающие маскируемые значки, при необходимости замаскируют ваш значок.

Вот пример маскируемого значка, представленного в ряде часто используемых форм:
На следующем изображении, если вы используете значок слева в качестве маскируемого значка, вы получите плохие результаты на устройствах при применении маски формы.
![]()
Это изображение можно сделать пригодным для использования, добавив больше отступов.
![]()
Маскируемые значки должны иметь размер не менее 512 x 512 пикселей. Создав такой icons , вы можете добавить его в свою коллекцию, чтобы улучшить работу на поддерживаемых устройствах:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
В большинстве случаев, если ваш маскируемый значок отображается некорректно, вы можете улучшить его, добавив больше отступов. Maskable.app — это бесплатный онлайн-инструмент для тестирования и создания маскируемой версии вашего значка.
Если ваш значок предназначен для общих целей и может быть замаскирован, вы можете установить в поле purpose "any maskable" . Подробности см. в документации MDN Web App Manifest .
Рекомендуемые поля
Следующий набор полей, которые следует включить, — это те, которые улучшат пользовательский опыт, даже если они не являются обязательными для возможности установки.
-
theme_color - Цвет приложения по умолчанию, иногда влияющий на отображение сайта в ОС (например, цвет окна и заголовка на настольном компьютере или цвет строки состояния на мобильных устройствах). Этот цвет можно переопределить с помощью HTML-элемента
theme-color<meta>. -
background_color - Цвет заполнителя, отображаемый в фоновом режиме приложения перед загрузкой его таблицы стилей. Safari на iOS и iPadOS, а также большинство настольных браузеров в настоящее время игнорируют это поле.
-
scope - Изменяет область навигации PWA, позволяя вам определить, что отображается в окне установленного приложения, а что нет. Например, если вы ссылаетесь на страницу за пределами области, она будет отображаться во встроенном браузере приложения, а не в окне PWA. Однако это не изменит область действия вашего сервис-воркера.
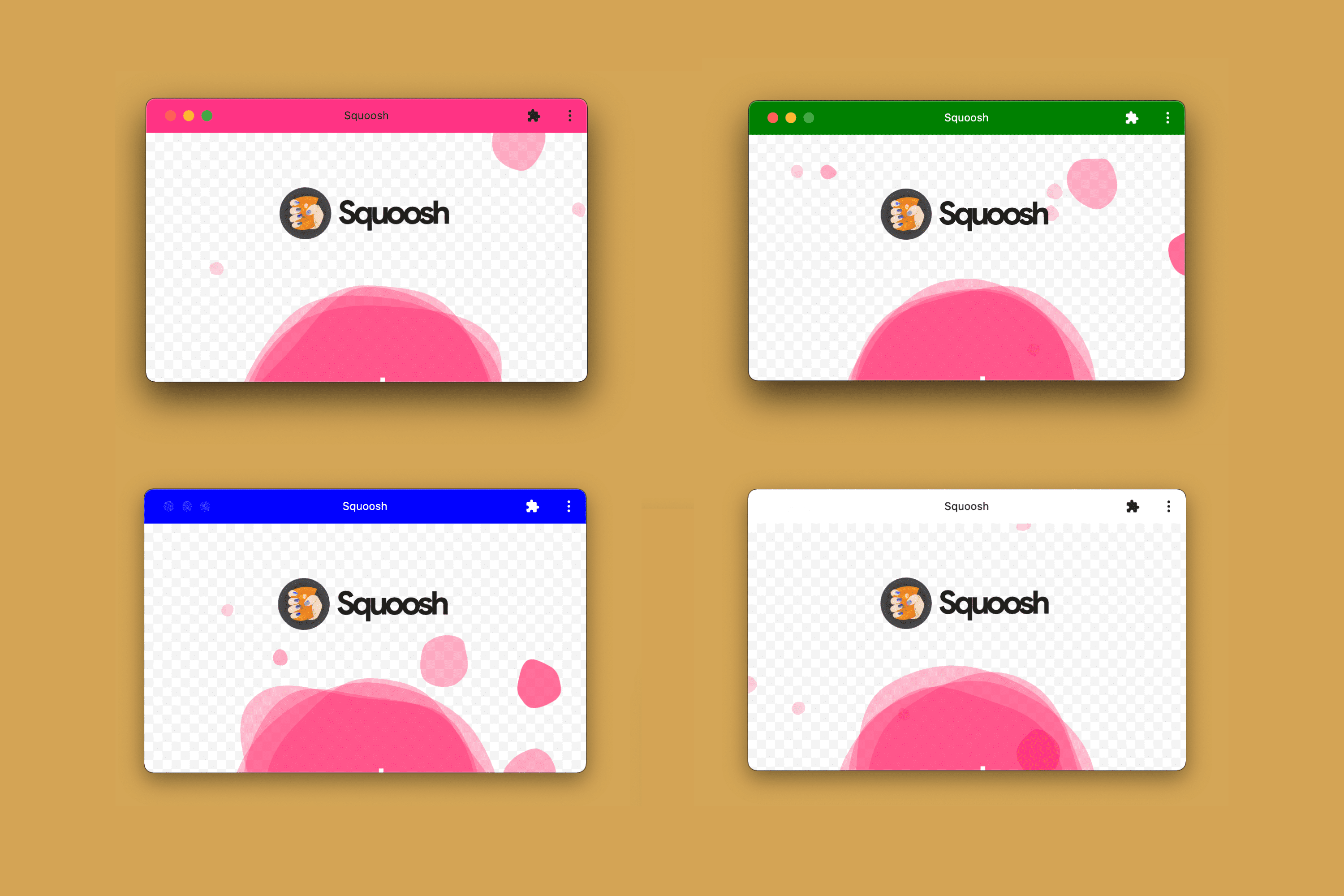
На следующем изображении показано, как поле theme_color используется для строки заголовка на настольном устройстве при установке PWA.

При определении цветов в манифесте, например, в theme_color и background_color , следует использовать именованные цвета CSS, например, salmon или orange , цвета RGB, например #FF5500 , или цветовые функции без прозрачности, например rgb() или hsl() . Подробнее см. в главе «Дизайн приложения» .
Заставки
На некоторых устройствах во время загрузки PWA отображается статическое изображение, чтобы обеспечить немедленную обратную связь с пользователем.
Android использует значения theme_color , background_color и icon для создания экрана-заставки.
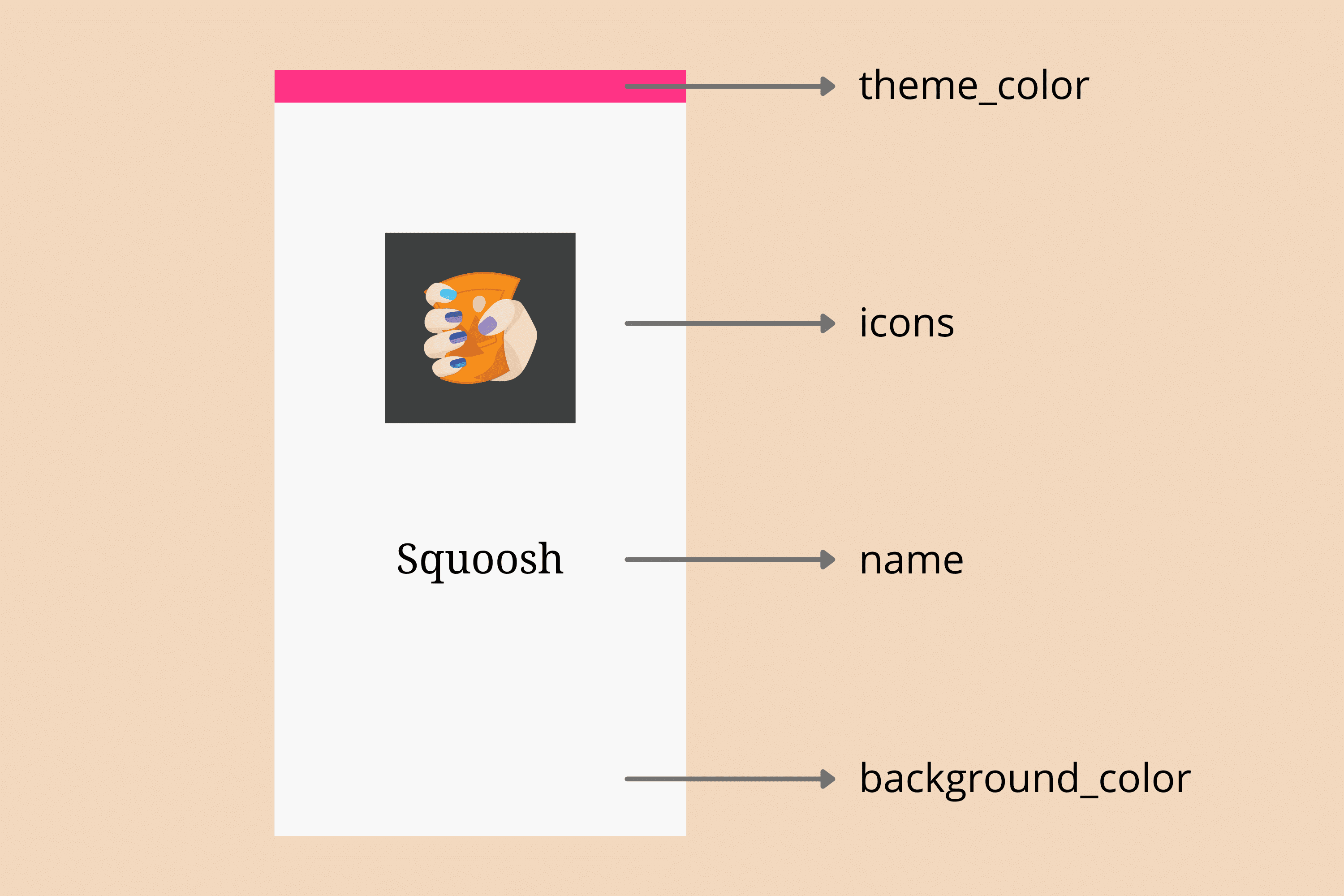
При установке PWA на Android устройство сгенерирует заставку с информацией из вашего манифеста, как показано на следующей диаграмме.

Safari на iOS и iPadOS, с другой стороны, не использует манифест веб-приложения для создания заставок. Вместо этого используется изображение, связанное с проприетарным элементом <link> , аналогично тому, как обрабатываются значки. Подробнее см. в главе «Улучшения» .
Расширенные поля
Следующий набор полей содержит дополнительную информацию о вашем PWA. Все они необязательны для заполнения.
-
lang - Языковой тег, указывающий основной язык значений манифеста, например
enдля английского,pt-BRдля бразильского португальского илиinдля хинди. -
dir - Направление отображения полей манифеста, поддерживающих направление (например,
name,short_nameиdescription). Допустимые значения:auto,ltr(слева направо) иrtl(справа налево). -
orientation - Желаемая ориентация для приложения после установки. Игра может задать этот параметр, чтобы запросить только альбомную ориентацию. Допустимы несколько значений , но если указано, то обычно явно указывается
portraitилиlandscape.
Рекламные поля
Четвертый набор полей позволяет вам предоставлять рекламную информацию о вашем PWA, например, в процессах установки, листингах и результатах поиска.
-
description - Объяснение того, чем занимается PWA.
-
screenshots - Массив объектов скриншотов с
src,typeиsizes(аналогично объектуicons), предназначенный для демонстрации PWA. Ограничений по размеру нет. -
categories - Массив категорий, к которым должен принадлежать PWA, для использования в качестве подсказок для листингов, при необходимости из списка известных категорий . Эти значения обычно записываются строчными буквами.
-
iarc_rating_id - Код сертификации Международной коалиции по возрастному рейтингу (International Age Rating Coalition) для PWA, если он у вас есть. Он предназначен для определения возраста, для которого подходит ваш PWA.
Вы можете увидеть эти рекламные поля в действии уже сегодня. Например, на Android, если ваше PWA-приложение можно установить, и вы указали значения хотя бы для полей description и screenshots , диалоговое окно установки преобразуется из простой информационной панели «Добавить на главный экран» в более расширенное диалоговое окно установки, похожее на диалоговое окно из магазина приложений.
На Android вы можете получить более удобный интерфейс установки, если предоставите значения для рекламных полей, как показано в следующем видео.
Поля возможностей
Наконец, существует ряд полей, связанных с различными возможностями, которые ваше PWA может использовать в поддерживаемых браузерах, например, поля shortcuts , share_target и display_override , которые мы рассмотрим в главе «Возможности» . Также имеются поля, такие как related_apps и prefer_related_apps (подробнее см. в главе «Обнаружение» ), для подключения вашего PWA к установленным приложениям, часто из магазина приложений.
В будущем может появиться много новых полей, а браузеры добавят больше возможностей в Progressive Web Apps.

