ไฟล์ Manifest ของเว็บแอปคือไฟล์ที่คุณสร้างขึ้นเพื่อบอกเบราว์เซอร์ว่าคุณต้องการให้เนื้อหาเว็บแสดงเป็นแอปในระบบปฏิบัติการอย่างไร ไฟล์ Manifest สามารถมีข้อมูลพื้นฐาน เช่น ชื่อแอป ไอคอน และสีธีม ค่ากำหนดขั้นสูง เช่น การวางแนวที่ต้องการและทางลัดของแอป รวมถึงข้อมูลเมตาของแคตตาล็อก เช่น ภาพหน้าจอ
PWA แต่ละรายการควรมีไฟล์ Manifest เดียวต่อแอปพลิเคชัน โดยปกติจะโฮสต์อยู่ในโฟลเดอร์รูท และลิงก์ในหน้า HTML ทั้งหมดที่สามารถติดตั้ง PWA ได้ ส่วนขยายอย่างเป็นทางการคือ .webmanifest คุณจึงตั้งชื่อไฟล์ Manifest เป็น app.webmanifest หรืออะไรทำนองนี้ได้
การเพิ่มไฟล์ Manifest ของเว็บแอปไปยัง PWA
หากต้องการสร้างไฟล์ Manifest ของเว็บแอป ให้สร้างไฟล์ข้อความที่มีออบเจ็กต์ JSON ซึ่งมีฟิลด์ name ที่มีค่าสตริงอย่างน้อย 1 รายการก่อน
app.webmanifest:
{
"name": "My First Application"
}
แต่การสร้างไฟล์เพียงอย่างเดียวไม่เพียงพอ เบราว์เซอร์ต้องทราบว่ามีไฟล์นี้ด้วย
การลิงก์ไปยังไฟล์ Manifest
หากต้องการให้เบราว์เซอร์ทราบเกี่ยวกับไฟล์ Manifest ของเว็บแอป คุณต้องลิงก์ไฟล์ดังกล่าวกับ PWA โดยใช้องค์ประกอบ <link> HTML และแอตทริบิวต์ rel ที่ตั้งค่าเป็น manifest ในหน้า HTML ทั้งหมดของ PWA ซึ่งคล้ายกับวิธีลิงก์สไตล์ชีต CSS กับเอกสาร
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
การแก้ไขข้อบกพร่องของไฟล์ Manifest
คุณสามารถใช้ Inspector ใน Firefox และ DevTools ในเบราว์เซอร์ที่ใช้ Chromium ทุกเบราว์เซอร์เพื่อให้แน่ใจว่าได้ตั้งค่าไฟล์ Manifest อย่างถูกต้อง
สำหรับเบราว์เซอร์ Chromium
ในเครื่องมือสำหรับนักพัฒนาเว็บ
- ในแผงด้านซ้าย ให้เลือก Manifest ในส่วนแอปพลิเคชัน
- ตรวจสอบช่องของไฟล์ Manifest ตามที่เบราว์เซอร์แยกวิเคราะห์
สำหรับ Firefox
- เปิดเครื่องมือตรวจสอบ
- ไปที่แท็บแอปพลิเคชัน
- เลือกตัวเลือก Manifest ในแผงด้านซ้าย
- ตรวจสอบช่องของไฟล์ Manifest ตามที่เบราว์เซอร์แยกวิเคราะห์
ออกแบบประสบการณ์การใช้งาน PWA
เมื่อเชื่อมต่อ PWA กับไฟล์ Manifest แล้ว ก็ถึงเวลาที่จะกรอกข้อมูลในช่องที่เหลือเพื่อกำหนดประสบการณ์การใช้งานสำหรับผู้ใช้
ฟิลด์พื้นฐาน
ฟิลด์ชุดแรกแสดงข้อมูลหลักเกี่ยวกับ PWA โดยใช้เพื่อสร้างไอคอนและหน้าต่างของ PWA ที่ติดตั้ง และกำหนดวิธีเริ่มต้น ดังนี้
name- ชื่อเต็มของ PWA โดยจะปรากฏพร้อมกับไอคอนในหน้าจอหลัก ตัวเรียกใช้ Dock หรือเมนูของระบบปฏิบัติการ
short_name- ชื่อ PWA ที่สั้นลง (ไม่บังคับ) ใช้เมื่อมีพื้นที่ไม่เพียงพอที่จะแสดงค่าเต็มของช่อง
nameโดยจำกัดความยาวไม่เกิน 12 อักขระเพื่อลดโอกาสที่ข้อความจะถูกตัด icons- อาร์เรย์ของออบเจ็กต์ไอคอนที่มีฟิลด์
src,type,sizesและฟิลด์purpose(ไม่บังคับ) ซึ่งอธิบายว่ารูปภาพใดควรแสดงถึง PWA start_url- URL ที่ PWA ควรโหลดเมื่อผู้ใช้เริ่มจากไอคอนที่ติดตั้ง เราขอแนะนำให้ใช้เส้นทางแบบสัมบูรณ์ ดังนั้นหากหน้าแรกของ PWA เป็นรูทของเว็บไซต์ คุณสามารถตั้งค่าเป็น "/" เพื่อเปิดเมื่อแอปเริ่มต้น หากคุณไม่ระบุ URL เริ่มต้น เบราว์เซอร์จะใช้ URL ที่ติดตั้ง PWA เป็น URL เริ่มต้นได้ ซึ่งอาจเป็น Deep Link เช่น รายละเอียดของผลิตภัณฑ์แทนหน้าจอหลัก
displayfullscreen,standalone,minimal-uiหรือbrowserอย่างใดอย่างหนึ่งที่อธิบายวิธีที่ระบบปฏิบัติการควรวาดหน้าต่าง PWA อ่านเพิ่มเติมเกี่ยวกับโหมดการแสดงผลต่างๆ ได้ในบทการออกแบบแอป กรณีการใช้งานส่วนใหญ่จะใช้standaloneid- สตริงที่ระบุ PWA นี้แบบไม่ซ้ำกับ PWA อื่นๆ ที่อาจโฮสต์ในต้นทางเดียวกัน หากไม่ได้ตั้งค่า ระบบจะใช้
start_urlเป็นค่าสำรอง โปรดทราบว่าการเปลี่ยนแปลงstart_urlในอนาคต (เช่น เมื่อเปลี่ยนค่าสตริงการค้นหา) อาจเป็นการนำความสามารถของเบราว์เซอร์ในการตรวจหาว่ามีการติดตั้ง PWA อยู่แล้วออก
ไอคอน
ไอคอนของ PWA คือเอกลักษณ์ด้านภาพในอุปกรณ์ของผู้ใช้เมื่อติดตั้งแล้ว ดังนั้นจึงควรระบุไอคอนอย่างน้อย 1 รายการ เนื่องจากพร็อพเพอร์ตี้ icons เป็นคอลเล็กชันของออบเจ็กต์ไอคอน คุณจึงกำหนดไอคอนหลายรายการในรูปแบบต่างๆ เพื่อมอบประสบการณ์การใช้ไอคอนที่ดีที่สุดแก่ผู้ใช้ได้ เบราว์เซอร์แต่ละรายการจะเลือกไอคอนอย่างน้อย 1 รายการตามความต้องการและระบบปฏิบัติการที่ติดตั้ง โดยจะเลือกไอคอนที่ใกล้เคียงกับข้อกำหนดที่ต้องการ
หากต้องเลือกขนาดไอคอนเพียงขนาดเดียว ควรเลือกขนาด 512 x 512 พิกเซล อย่างไรก็ตาม เราขอแนะนำให้ระบุขนาดอื่นๆ ด้วย เช่น รูปภาพขนาด 192x192, 384x384 และ 1024x1024 พิกเซล
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
หากคุณไม่ได้ระบุไอคอนหรือไอคอนไม่ได้อยู่ในขนาดที่แนะนำ แพลตฟอร์มบางแพลตฟอร์มจะไม่ผ่านเกณฑ์การติดตั้ง ในแพลตฟอร์มอื่นๆ ระบบจะสร้างไอคอนโดยอัตโนมัติ เช่น จากภาพหน้าจอของ PWA หรือโดยใช้ไอคอนทั่วไป
ไอคอนที่มาสก์ได้
ระบบปฏิบัติการบางระบบ เช่น Android จะปรับไอคอนให้มีขนาดและรูปร่างต่างๆ เช่น ใน Android 12 ผู้ผลิตหรือการตั้งค่าที่แตกต่างกันสามารถเปลี่ยนรูปร่างของไอคอนจากวงกลมเป็นสี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมจัตุรัสที่มีมุมโค้งได้ หากต้องการรองรับไอคอนแบบปรับอัตโนมัติประเภทนี้ คุณสามารถระบุไอคอนที่มาสก์ได้โดยใช้ฟิลด์ purpose
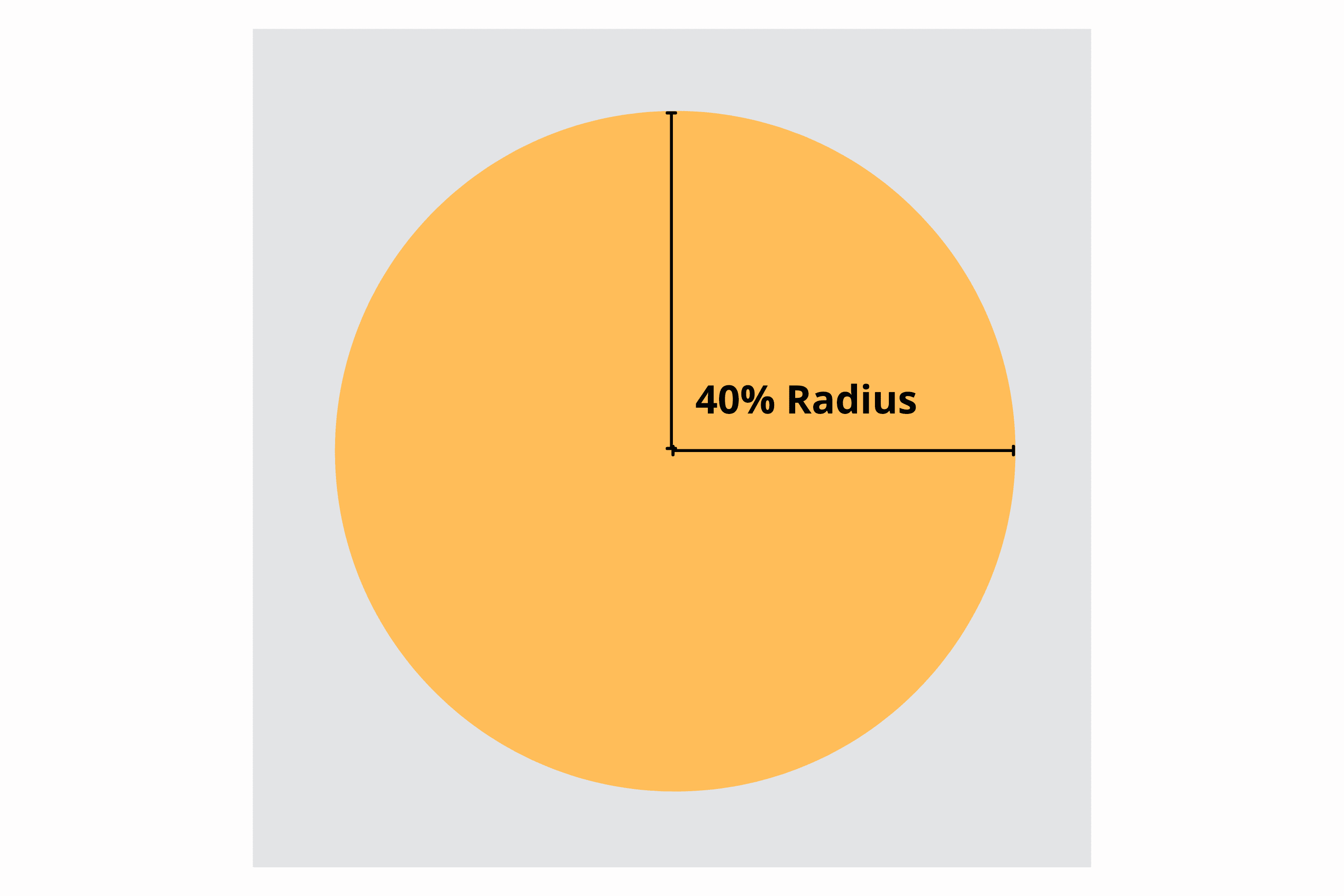
โดยให้ระบุไฟล์รูปภาพสี่เหลี่ยมจัตุรัสที่มีไอคอนหลักอยู่ภายใน "โซนปลอดภัย" ซึ่งเป็นวงกลมที่อยู่ตรงกลางไอคอนและมีรัศมีเท่ากับ 40% ของความกว้างของไอคอน (ดูรูปภาพด้านล่าง) อุปกรณ์ที่รองรับไอคอนที่มาสก์ได้จะมาสก์ไอคอนของคุณตามต้องการ

ต่อไปนี้คือตัวอย่างไอคอนที่ปรับได้ซึ่งแสดงในรูปร่างที่ใช้กันโดยทั่วไป
ในรูปภาพต่อไปนี้ หากคุณใช้ไอคอนทางด้านซ้ายเป็นไอคอนที่มาสก์ได้ คุณจะได้รับผลลัพธ์ที่ไม่ดีในอุปกรณ์เมื่อใช้มาสก์รูปร่าง
![]()
รูปภาพนี้อาจใช้งานได้หากมีระยะห่างเพิ่มเติม
![]()
ไอคอนที่มาสก์ได้ควรมีขนาดอย่างน้อย 512x512 เมื่อสร้างแล้ว คุณจะเพิ่มลงในคอลเล็กชัน icons เพื่อปรับปรุงประสบการณ์การใช้งานสำหรับอุปกรณ์ที่รองรับได้โดยทำดังนี้
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
ในกรณีส่วนใหญ่ หากไอคอนที่ปรับได้ไม่แสดงผลอย่างเหมาะสม คุณสามารถปรับปรุงได้โดยการเพิ่มระยะห่าง Maskable.app เป็นเครื่องมือออนไลน์ฟรีสำหรับทดสอบและสร้างไอคอนเวอร์ชันที่ปรับให้เข้ากับหน้ากากได้
หากไอคอนของคุณมีวัตถุประสงค์ทั่วไปและปรับให้แสดงผลได้ คุณสามารถตั้งค่าช่อง purpose เป็น "any maskable" ได้ โปรดดูรายละเอียดในเอกสารประกอบเกี่ยวกับไฟล์ Manifest ของเว็บแอปใน MDN
ช่องที่แนะนำ
ฟิลด์ชุดถัดไปที่ควรใส่คือฟิลด์ที่จะปรับปรุงประสบการณ์ของผู้ใช้ แม้ว่าจะไม่จำเป็นสำหรับการติดตั้งก็ตาม
theme_color- สีเริ่มต้นของแอปพลิเคชัน ซึ่งบางครั้งจะส่งผลต่อวิธีที่ระบบปฏิบัติการแสดงเว็บไซต์ (เช่น สีของหน้าต่างและแถบชื่อบนเดสก์ท็อป หรือสีของแถบสถานะบนอุปกรณ์เคลื่อนที่) คุณลบล้างสีนี้ได้ด้วยองค์ประกอบ
theme-color<meta>ของ HTML background_color- สีตัวยึดตำแหน่งที่จะแสดงในพื้นหลังของแอปพลิเคชันก่อนที่จะโหลดชีตสไตล์ ปัจจุบัน Safari ใน iOS และ iPadOS รวมถึงเบราว์เซอร์บนเดสก์ท็อปส่วนใหญ่จะไม่สนใจช่องนี้
scope- เปลี่ยนขอบเขตการนำทางของ PWA ซึ่งช่วยให้คุณกำหนดได้ว่าจะแสดงอะไรในหน้าต่างของแอปที่ติดตั้งแล้ว ตัวอย่างเช่น หากคุณลิงก์ไปยังหน้านอกขอบเขต ระบบจะแสดงผลในเบราว์เซอร์ในแอปแทนที่จะแสดงในหน้าต่าง PWA แต่การดำเนินการนี้จะไม่เปลี่ยนขอบเขตของ Service Worker
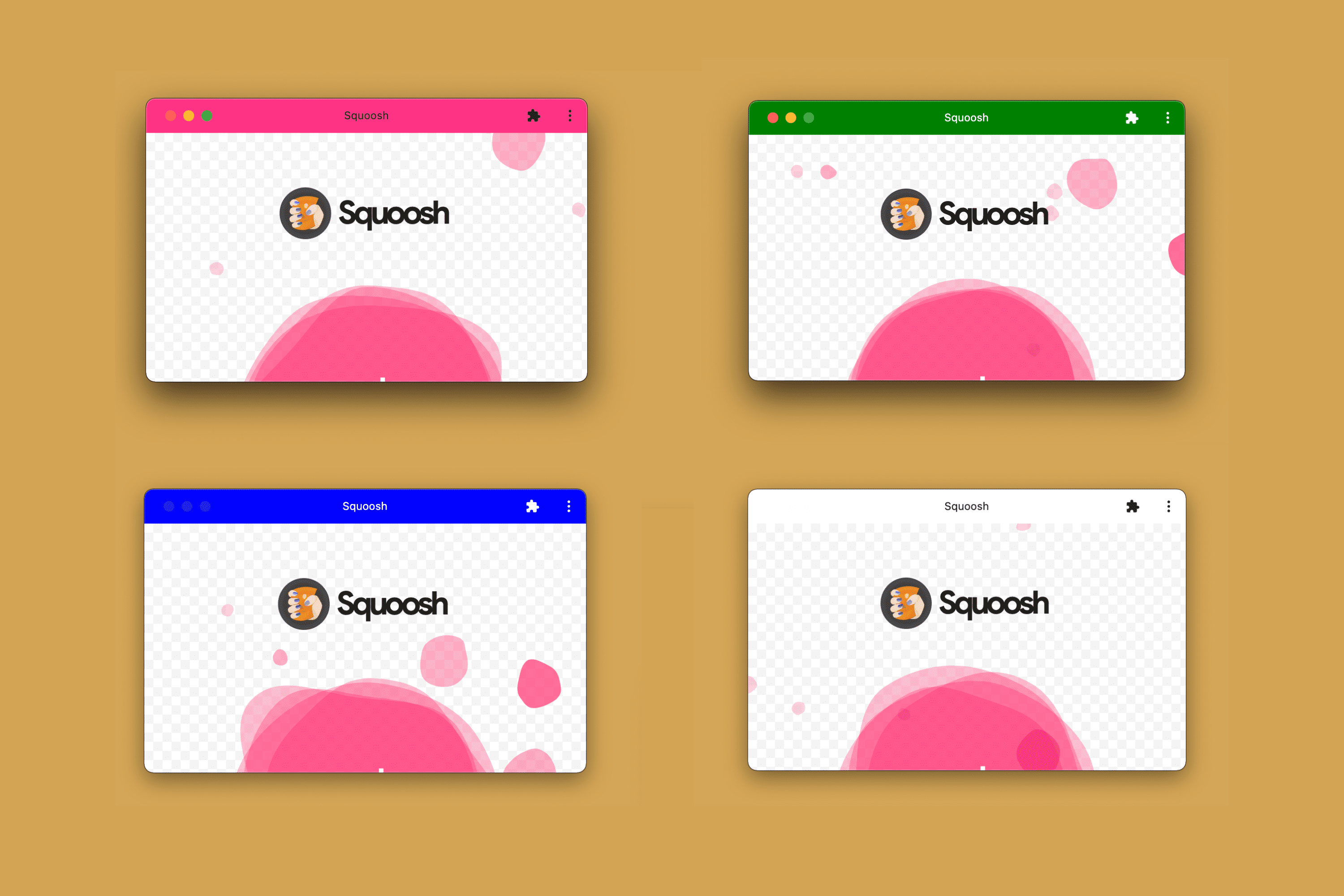
รูปภาพถัดไปแสดงวิธีใช้ฟิลด์ theme_color สำหรับแถบชื่อในอุปกรณ์เดสก์ท็อปเมื่อคุณติดตั้ง PWA

เมื่อกำหนดสีในไฟล์ Manifest เช่น ภายใน theme_color และ background_color คุณควรใช้สีที่มีชื่อ CSS เช่น salmon หรือ orange, สี RGB เช่น #FF5500 หรือฟังก์ชันสีที่ไม่มีความโปร่งใส เช่น rgb() หรือ hsl() ดูข้อมูลเพิ่มเติมได้ที่บทการออกแบบแอป
หน้าจอแนะนำ
ในอุปกรณ์บางเครื่อง ระบบจะแสดงรูปภาพแบบคงที่ขณะที่กำลังโหลด PWA เพื่อให้ความคิดเห็นแก่ผู้ใช้ได้ทันที
Android ใช้ค่า theme_color, background_color และ icon เพื่อสร้างหน้าจอเริ่มต้น
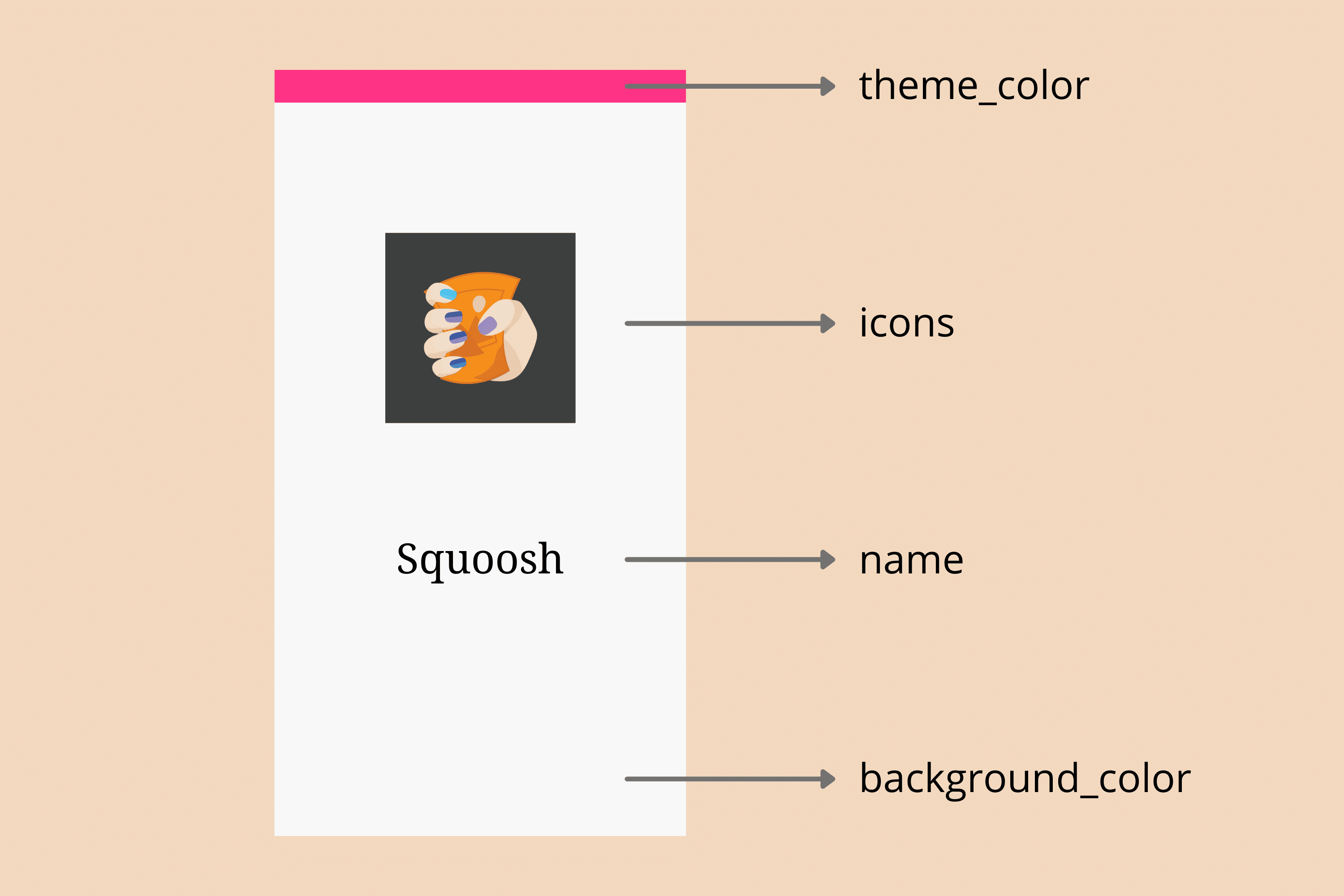
เมื่อติดตั้ง PWA ใน Android อุปกรณ์จะสร้างหน้าจอเริ่มต้นที่มีข้อมูลจากไฟล์ Manifest ดังที่แสดงในแผนภาพต่อไปนี้

ในทางกลับกัน Safari ใน iOS และ iPadOS จะไม่ใช้ไฟล์ Manifest ของเว็บแอปเพื่อสร้างหน้าจอเริ่มต้น แต่จะใช้รูปภาพที่ลิงก์จากองค์ประกอบ <link> ที่เป็นกรรมสิทธิ์ในลักษณะเดียวกับที่จัดการไอคอน ดูรายละเอียดเพิ่มเติมได้ที่บทการเพิ่มประสิทธิภาพ
ฟิลด์เพิ่มเติม
ฟิลด์ชุดถัดไปจะให้ข้อมูลเพิ่มเติมเกี่ยวกับ PWA โดยทั้งหมดเป็นค่าที่ไม่บังคับ
lang- แท็กภาษาที่ระบุภาษาหลักของค่าในไฟล์ Manifest เช่น
enสำหรับภาษาอังกฤษpt-BRสำหรับภาษาโปรตุเกสแบบบราซิล หรือinสำหรับภาษาฮินดี dir- ทิศทางที่จะแสดงช่องไฟล์ Manifest ที่รองรับทิศทาง (เช่น
name,short_nameและdescription) ค่าที่ใช้ได้คือauto,ltr(จากซ้ายไปขวา) และrtl(จากขวาไปซ้าย) orientation- การวางแนวที่ต้องการสำหรับแอปเมื่อติดตั้งแล้ว เกมอาจตั้งค่านี้เพื่อขอการวางแนวนอนเท่านั้น ระบบยอมรับหลายค่า แต่หากรวมไว้ โดยทั่วไปจะเป็น
portraitหรือlandscapeอย่างชัดเจน
ฟิลด์โปรโมชัน
ฟิลด์ชุดที่ 4 ช่วยให้คุณระบุข้อมูลโปรโมชันเกี่ยวกับ PWA ได้ เช่น ในขั้นตอนการติดตั้ง ข้อมูล และผลการค้นหา
description- คำอธิบายเกี่ยวกับสิ่งที่ PWA ทำ
screenshots- อาร์เรย์ของออบเจ็กต์ภาพหน้าจอที่มี
src,typeและsizes(คล้ายกับออบเจ็กต์icons) มีไว้เพื่อแสดง PWA ไม่มีข้อจำกัดด้านขนาด categories- อาร์เรย์ของหมวดหมู่ที่ PWA ควรเป็นของเพื่อใช้เป็นคำแนะนำสำหรับข้อมูล โดยอาจมาจากรายการหมวดหมู่ที่รู้จัก โดยปกติแล้ว ค่าเหล่านี้จะเป็นตัวพิมพ์เล็ก
iarc_rating_id- รหัสการรับรองของสหพันธ์การจัดประเภทตามอายุสากลสำหรับ PWA (หากมี) โดยมีไว้เพื่อใช้ในการพิจารณาว่า PWA ของคุณเหมาะสำหรับผู้ใช้ในช่วงอายุใด
คุณจะเห็นช่องโปรโมชันเหล่านี้ในการใช้งานได้แล้ววันนี้ ตัวอย่างเช่น ใน Android หาก PWA ติดตั้งได้และคุณระบุค่าสำหรับฟิลด์ description และ screenshots อย่างน้อย 1 รายการ ประสบการณ์กล่องโต้ตอบการติดตั้งจะเปลี่ยนจากแถบข้อมูล "เพิ่มลงในหน้าจอหลัก" แบบง่ายๆ เป็นกล่องโต้ตอบการติดตั้งที่สมบูรณ์ยิ่งขึ้นซึ่งคล้ายกับกล่องโต้ตอบจาก App Store
ใน Android คุณจะได้รับ UI การติดตั้งที่ดูดีขึ้นหากระบุค่าสำหรับช่องโปรโมชัน ดังที่เห็นในวิดีโอถัดไป
ฟิลด์ความสามารถ
สุดท้ายนี้ มีฟิลด์หลายรายการที่เกี่ยวข้องกับความสามารถต่างๆ ที่ PWA ใช้ได้ในเบราว์เซอร์ที่รองรับ เช่น ฟิลด์ shortcuts, share_target, display_override ตามที่เรากล่าวถึงในบทความเกี่ยวกับความสามารถ นอกจากนี้ ยังมีฟิลด์ เช่น related_apps และ prefer_related_apps (ดูข้อมูลเพิ่มเติมได้ที่บทการตรวจหา) เพื่อเชื่อมต่อ PWA กับแอปที่ติดตั้ง ซึ่งมักมาจาก App Store
ในอนาคตอาจมีฟิลด์ใหม่ๆ ปรากฏขึ้นมากมายเมื่อเบราว์เซอร์เพิ่มความสามารถให้กับ Progressive Web App

