PWA di luar browser mengelola jendelanya sendiri. Pelajari API dan kemampuan untuk mengelola jendela dalam sistem operasi.
Berjalan di jendela Anda sendiri, yang dikelola oleh PWA Anda, memiliki semua keuntungan dan tanggung jawab jendela apa pun di sistem operasi tersebut, seperti:
- Kemampuan untuk memindahkan dan mengubah ukuran jendela di sistem operasi multi-aplikasi, seperti Windows atau ChromeOS.
- Membagikan layar dengan jendela aplikasi lain, seperti dalam mode terpisah iPadOS atau mode layar terpisah Android.
- Muncul di dok, panel tugas, dan di menu alt-tab di desktop, serta daftar jendela multi-tugas di perangkat seluler.
- Kemampuan untuk meminimalkan, memindahkan jendela di seluruh layar dan desktop, serta menutupnya kapan saja.
Memindahkan dan mengubah ukuran jendela
Jendela PWA Anda dapat berukuran apa pun dan diposisikan di mana saja di layar pada sistem operasi desktop. Secara default, saat pengguna membuka PWA untuk pertama kalinya setelah penginstalan, PWA akan mendapatkan ukuran jendela default sebesar persentase layar saat ini, dengan resolusi maksimum 1920x1080 yang diposisikan di sudut kiri atas layar.
Pengguna dapat memindahkan dan mengubah ukuran jendela, dan browser akan mengingat preferensi terakhir. Saat pengguna membuka aplikasi lagi, jendela akan mempertahankan ukuran dan posisi dari penggunaan sebelumnya.
Tidak ada cara untuk menentukan ukuran dan posisi pilihan PWA Anda dalam
manifes. Anda hanya dapat mengubah posisi dan ukuran jendela menggunakan JavaScript
API. Dari kode, Anda dapat memindahkan dan mengubah ukuran jendela PWA sendiri menggunakan fungsi
moveTo(x, y) dan
resizeTo(x, y)
objek window.
Misalnya, Anda dapat mengubah ukuran dan memindahkan jendela PWA saat PWA dimuat menggunakan:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Anda dapat membuat kueri ukuran dan posisi layar saat ini menggunakan objek window.screen; Anda dapat mendeteksi saat jendela diubah ukurannya menggunakan peristiwa resize dari objek window. Tidak ada peristiwa untuk merekam pergerakan jendela, jadi
opsi Anda adalah mengkueri posisi secara sering.
Daripada memindahkan dan mengubah ukuran jendela secara mutlak, Anda dapat memindahkan dan mengubah ukuran secara relatif menggunakan moveBy() dan resizeBy().
Menjelajahi situs lain
Jika ingin mengirim pengguna ke situs eksternal yang berada di luar cakupan
PWA, Anda dapat melakukannya dengan elemen HTML <a href> standar. Gunakan location.href
atau buka jendela baru di platform yang kompatibel.
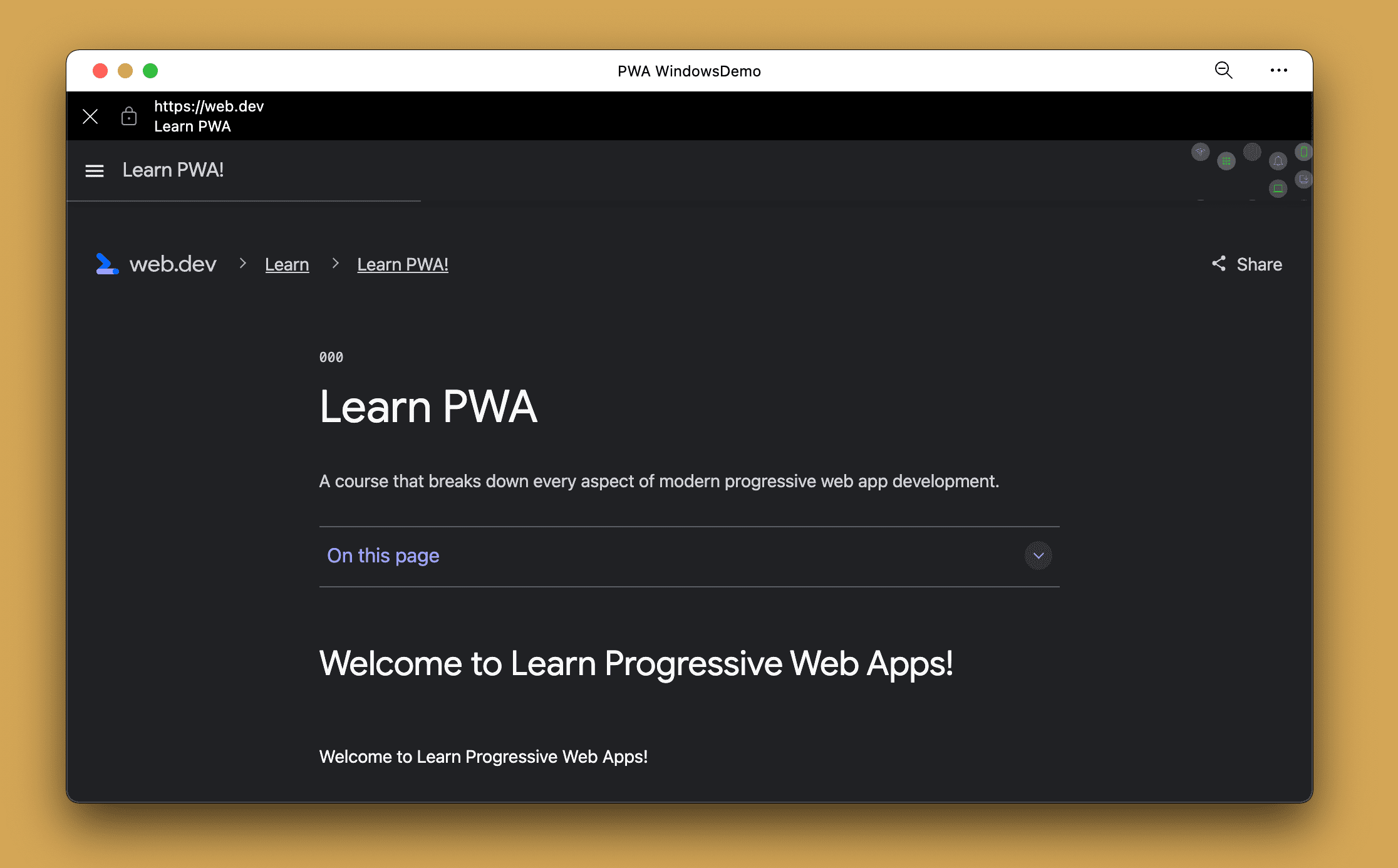
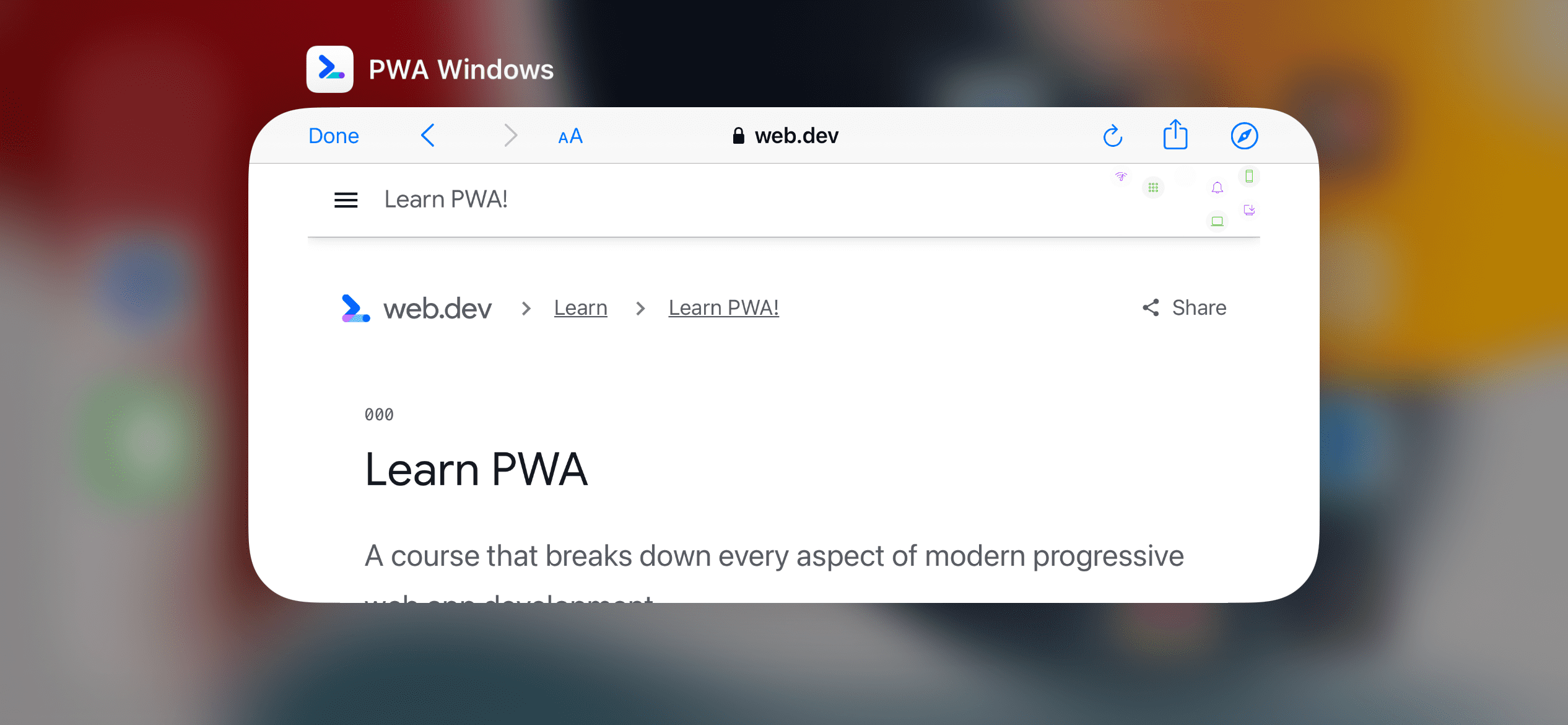
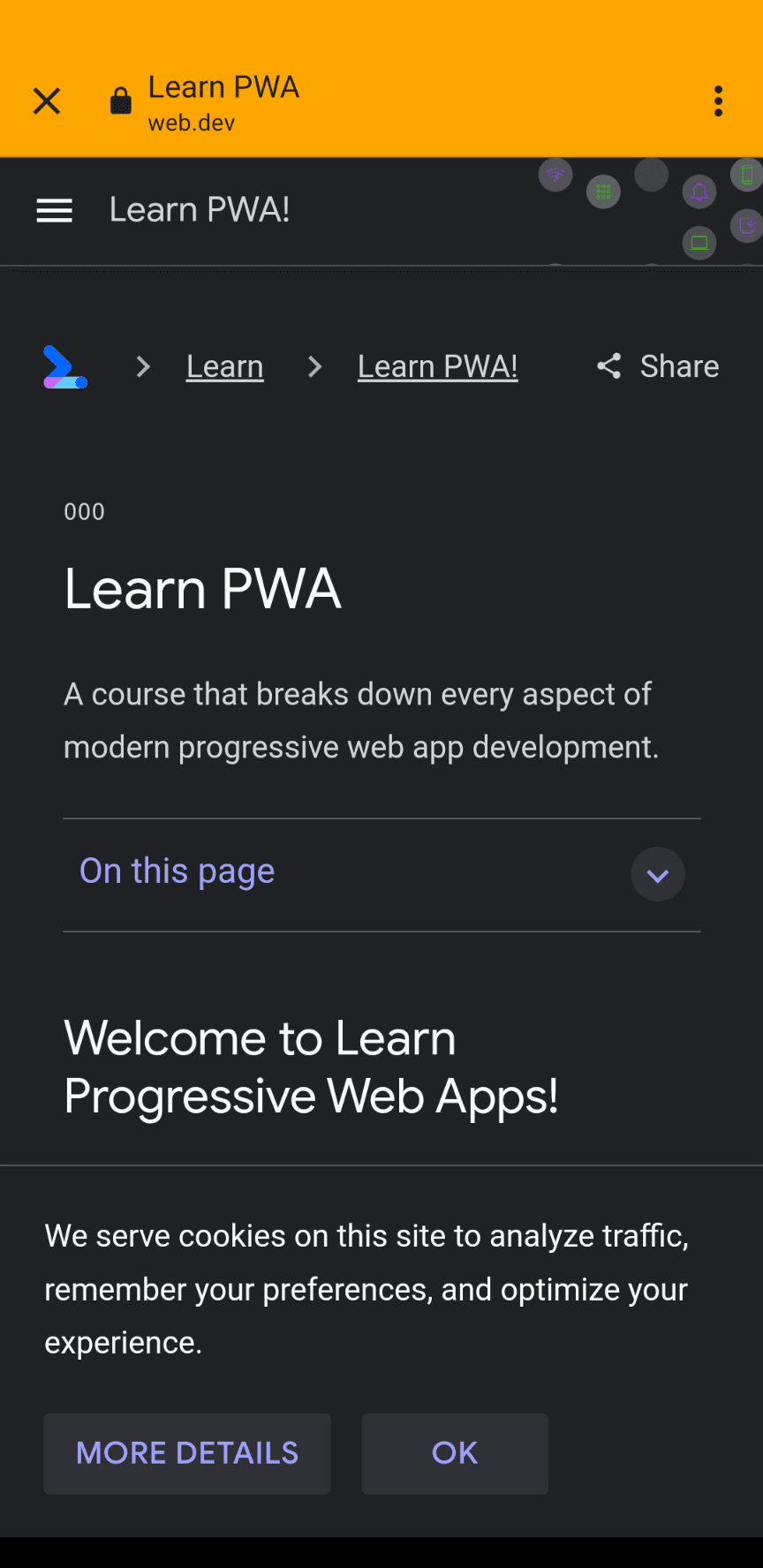
Saat Anda membuka URL yang berada di luar cakupan manifes Anda, mesin browser PWA Anda akan merender browser dalam aplikasi dalam konteks jendela Anda.

Beberapa fitur browser dalam aplikasi adalah:
- Iklan ini muncul di atas konten Anda.
- Mereka memiliki kolom URL statis yang menampilkan origin saat ini, judul jendela, dan menu. Biasanya, tema ini menggunakan
theme_colormanifes Anda. - Dari menu kontekstual, Anda dapat membuka URL tersebut di browser.
- Pengguna dapat menutup browser atau kembali.
Saat browser dalam aplikasi muncul di layar, PWA Anda menunggu di latar belakang, seolah-olah jendela lain menghalangi PWA tersebut.


Alur otorisasi
Banyak alur autentikasi dan otorisasi web memerlukan pengalihan pengguna ke URL yang berbeda di origin yang berbeda untuk mendapatkan token yang kembali ke origin PWA Anda, seperti dengan OAuth 2.0.
Dalam kasus ini, browser dalam aplikasi mengikuti proses berikut:
- Pengguna membuka PWA Anda dan mengklik login.
- PWA Anda mengalihkan pengguna ke URL yang berada di luar cakupan PWA sehingga mesin rendering membuka browser dalam aplikasi di dalam PWA Anda.
- Pengguna dapat membatalkan browser dalam aplikasi dan kembali ke PWA Anda kapan saja.
- Pengguna login ke browser dalam aplikasi. Server autentikasi mengalihkan pengguna ke origin PWA Anda, dengan mengirimkan token sebagai argumen.
- Browser dalam aplikasi akan menutup sendiri saat mendeteksi URL yang merupakan bagian dari cakupan PWA.
- Mesin akan mengalihkan navigasi jendela PWA utama ke URL yang dituju server autentikasi saat berada di browser dalam aplikasi.
- PWA Anda mendapatkan token, menyimpan token, dan merender PWA.
Memaksa navigasi browser
Jika ingin membuka browser dengan URL, bukan browser dalam aplikasi, Anda dapat menggunakan target _blank elemen <a href>. Fitur ini hanya berfungsi di PWA desktop. Di perangkat seluler, tidak ada opsi untuk membuka browser dengan URL.
function openBrowser(url) {
window.open("url", "_blank", "");
}
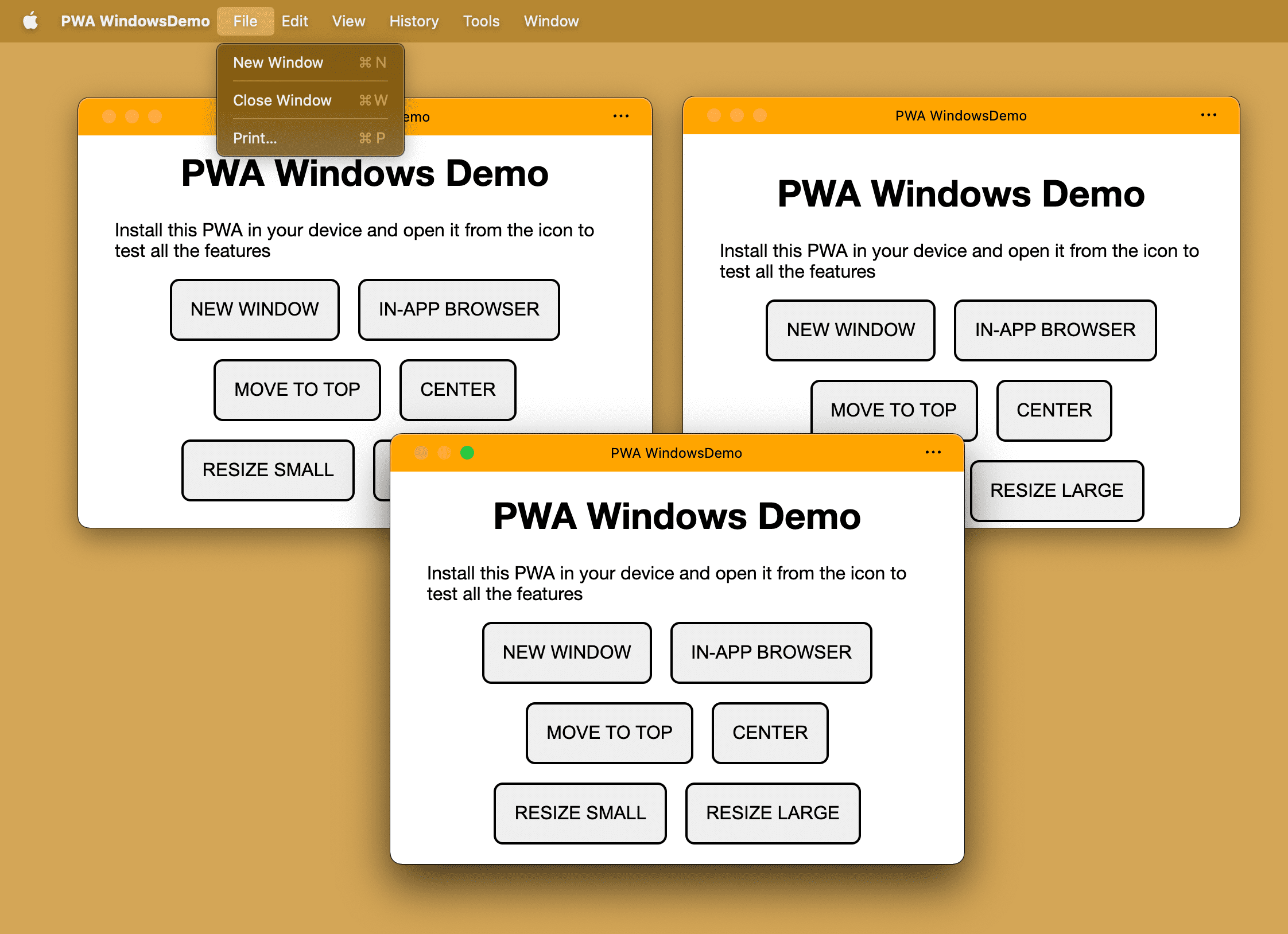
Membuka jendela baru
Di desktop, pengguna dapat membuka lebih dari satu jendela PWA yang sama. Setiap jendela memiliki
navigasi yang berbeda untuk start_url yang sama, seolah-olah Anda membuka dua
tab browser dengan URL yang sama.
Dari menu di PWA, pengguna dapat memilih File, lalu New window. Dari
kode PWA, Anda dapat membuka jendela baru dengan fungsi
open().
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

Saat Anda memanggil open() dalam jendela PWA di iOS atau iPadOS, null akan ditampilkan
dan jendela tidak akan terbuka. Membuka jendela baru di Android akan membuat browser dalam aplikasi baru untuk URL, meskipun URL berada dalam cakupan PWA Anda, yang biasanya tidak memicu pengalaman penjelajahan eksternal.
Judul jendela
Elemen <title> terutama digunakan untuk tujuan SEO karena ruang dalam tab browser terbatas. Saat Anda berpindah dari browser ke jendela di PWA, semua ruang panel judul tersedia untuk Anda.
Anda dapat menentukan konten kolom judul:
- Secara statis dalam elemen
<title>HTML Anda. - Mengubah properti string
document.titlesecara dinamis kapan saja.
Di PWA desktop, judul sangat penting, dan digunakan di kolom judul jendela dan terkadang di task manager atau pemilihan multi-tugas. Jika memiliki aplikasi halaman tunggal, Anda mungkin ingin memperbarui judul di setiap rute.
Mode tab
Mode tab adalah kemampuan eksperimental yang memungkinkan PWA Anda memiliki desain berbasis tab, mirip dengan browser web. Dalam hal ini, pengguna dapat membuka beberapa tab di PWA yang sama, tetapi semuanya terikat bersama di jendela sistem operasi yang sama.
Anda dapat membaca lebih lanjut kemampuan eksperimental ini di Mode aplikasi bertab untuk PWA.
Overlay kontrol jendela
Kami telah menyebutkan bahwa Anda dapat mengubah judul jendela dengan menentukan nilai elemen <title> atau properti document.title. Namun, nilainya selalu berupa string. Bagaimana jika kita dapat mendesain kolom judul dengan HTML, CSS, dan gambar?
Overlay Kontrol Jendela, kemampuan eksperimental di Microsoft Edge dan Google Chrome untuk PWA desktop, dapat membantu.
Anda dapat membaca lebih lanjut kemampuan ini di Menyesuaikan overlay kontrol jendela di panel judul PWA Anda.

Pengelolaan jendela
Dengan beberapa layar, pengguna ingin menggunakan semua ruang yang tersedia bagi mereka. Contoh:
- Editor grafis multi-aplikasi, seperti Gimp, dapat menempatkan berbagai alat pengeditan di jendela yang diposisikan secara akurat.
- Platform perdagangan virtual dapat menampilkan tren pasar di beberapa jendela yang masing-masing dapat dilihat dalam mode layar penuh.
- Aplikasi slideshow dapat menampilkan catatan pembicara di layar utama internal dan presentasi di proyektor eksternal.
Window Management API memungkinkan PWA melakukan hal tersebut dan lainnya.
Mendapatkan detail layar
Window Management API menambahkan metode baru, window.getScreenDetails(), yang menampilkan objek dengan layar sebagai array layar terlampir yang tidak dapat diubah. Ada juga objek aktif yang dapat diakses dari ScreenDetails.currentScreen, yang sesuai dengan window.screen saat ini.
Objek yang ditampilkan juga memicu peristiwa screenschange saat array screens berubah. (Hal ini tidak terjadi saat atribut di setiap layar diubah.) Setiap layar, baik window.screen maupun layar dalam array screens, juga memicu peristiwa change saat atributnya berubah.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Jika pengguna atau sistem operasi memindahkan jendela PWA Anda dari satu layar ke layar lain, peristiwa currentscreenchange juga diaktifkan dari objek detail layar.
Penguncian layar saat aktif
Bayangkan hal ini. Anda sedang berada di dapur mengikuti resep di tablet. Anda baru saja selesai menyiapkan bahan-bahan. Tangan Anda kotor, dan Anda kembali ke perangkat untuk membaca langkah berikutnya. Gawat! Layar menjadi hitam! Screen Wake Lock API hadir untuk Anda dan memungkinkan PWA mencegah layar diredupkan, tidur, atau dikunci, sehingga pengguna dapat berhenti, memulai, keluar, dan kembali tanpa khawatir.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Keyboard virtual
Perangkat berbasis sentuhan, seperti ponsel dan tablet, menawarkan keyboard virtual di layar sehingga pengguna dapat mengetik saat elemen formulir PWA Anda dalam fokus.
Dengan VirtualKeyboard API, PWA Anda dapat memiliki
lebih banyak kontrol atas keyboard di platform yang kompatibel menggunakan
antarmuka navigator.virtualKeyboard.
- Tampilkan dan sembunyikan keyboard virtual dengan
navigator.virtualKeyboard.show()dannavigator.virtualKeyboard.hide(). - Memberi tahu browser bahwa Anda menutup keyboard virtual sendiri dengan menyetel
navigator.virtualKeyboard.overlaysContentsama dengantrue. - Ketahui kapan keyboard muncul dan menghilang dengan peristiwa
geometrychange. - Tetapkan kebijakan keyboard virtual pada elemen host pengeditan dengan menyetel
contenteditablekeautoataumanual, dengan atribut HTMLvirtualkeyboardpolicy. Kebijakan memungkinkan Anda memutuskan apakah Anda ingin keyboard virtual ditangani secara otomatis oleh browser (auto) atau ditangani oleh skrip Anda (manual). - Gunakan variabel lingkungan CSS untuk mendapatkan informasi tentang tampilan keyboard virtual, seperti
keyboard-inset-heightdankeyboard-inset-top.
Baca selengkapnya tentang API ini di Kontrol penuh dengan VirtualKeyboard API.
