PWA-приложение, работающее вне браузера, управляет собственным окном. Узнайте об API и возможностях управления окном в операционной системе.
Работа в вашем собственном окне, управляемом вашим PWA, имеет все преимущества и возможности любого окна в этой операционной системе, например:
- Возможность перемещать и изменять размер окна в многооконных операционных системах, таких как Windows или ChromeOS.
- Совместное использование экрана с другими окнами приложений, как в режиме разделения экрана iPadOS или Android.
- Отображается в доках, на панелях задач и в меню Alt-Tab на настольных компьютерах, а также в списках окон многозадачности на мобильных устройствах.
- Возможность сворачивать, перемещать окно по экранам и рабочим столам, а также закрывать его в любое время.
Перемещать и изменять размер окна
Окно PWA может иметь любой размер и располагаться в любом месте экрана настольных операционных систем. По умолчанию, когда пользователь открывает PWA впервые после установки, размер окна PWA составляет определённый процент от текущего экрана, а максимальное разрешение — 1920x1080. Окно располагается в левом верхнем углу экрана.
Пользователь может перемещать и изменять размер окна, а браузер запомнит последние настройки. При следующем открытии приложения окно сохранит размер и положение, которые были установлены при предыдущем использовании.
Определить предпочтительный размер и положение вашего PWA в манифесте невозможно. Изменять положение и размер окна можно только с помощью JavaScript API. Из своего кода вы можете перемещать и изменять размер своего окна PWA, используя функции moveTo(x, y) и resizeTo(x, y) объекта window .
Например, вы можете изменять размер и перемещать окно PWA при его загрузке, используя:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Вы можете запросить текущий размер и положение экрана с помощью объекта window.screen ; изменение размера окна можно определить с помощью события resize объекта window . Событие для захвата перемещения окна отсутствует, поэтому вам остаётся только часто запрашивать положение.
Вместо абсолютного перемещения и изменения размера окна, вы можете перемещать его относительно и изменять размер, используя moveBy() и resizeBy() .
Просмотрите другие сайты
Если вы хотите перенаправить пользователя на внешний сайт, который находится вне области действия вашего PWA, вы можете сделать это с помощью стандартного HTML-элемента <a href> . Используйте location.href или откройте новое окно на совместимых платформах.
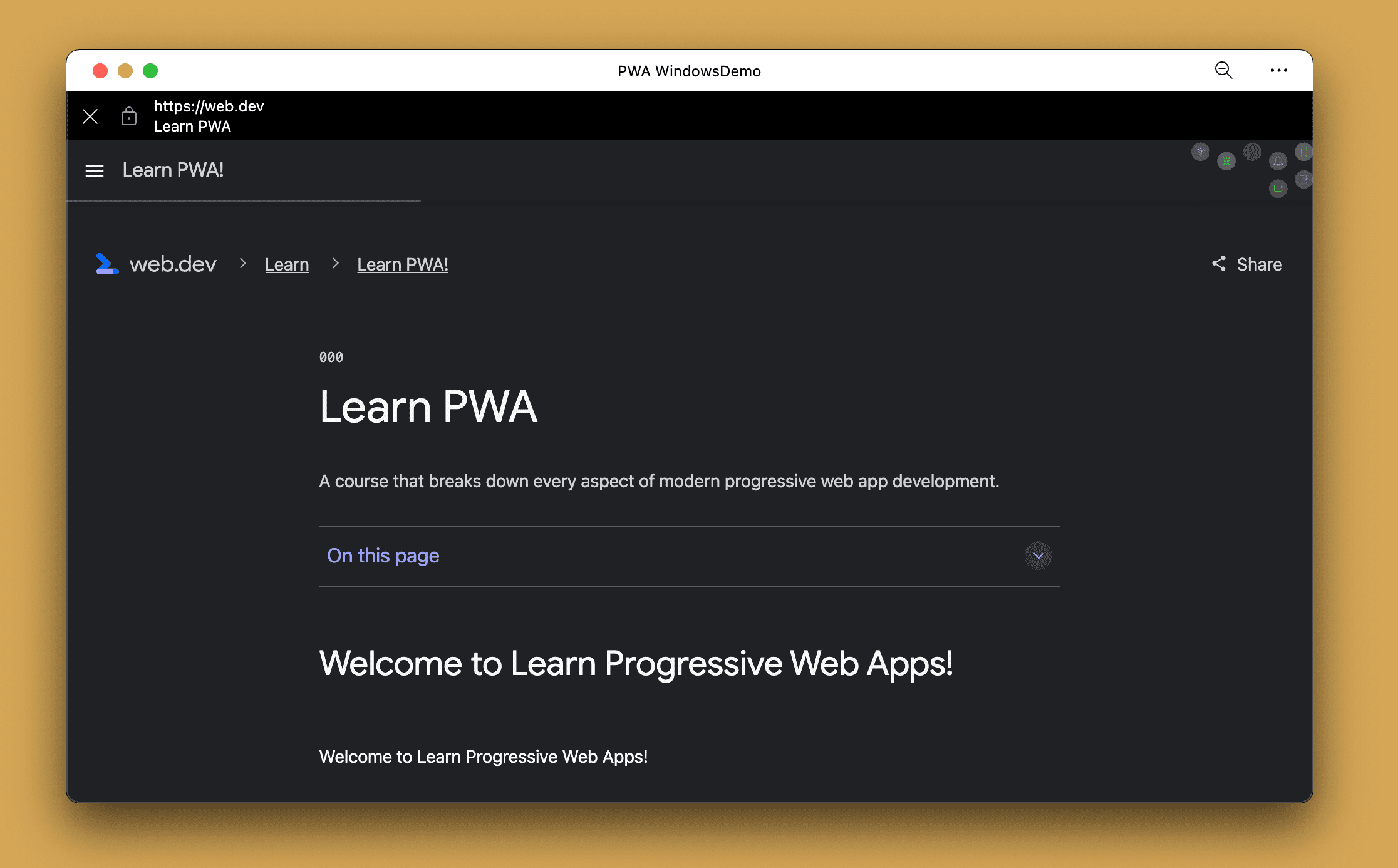
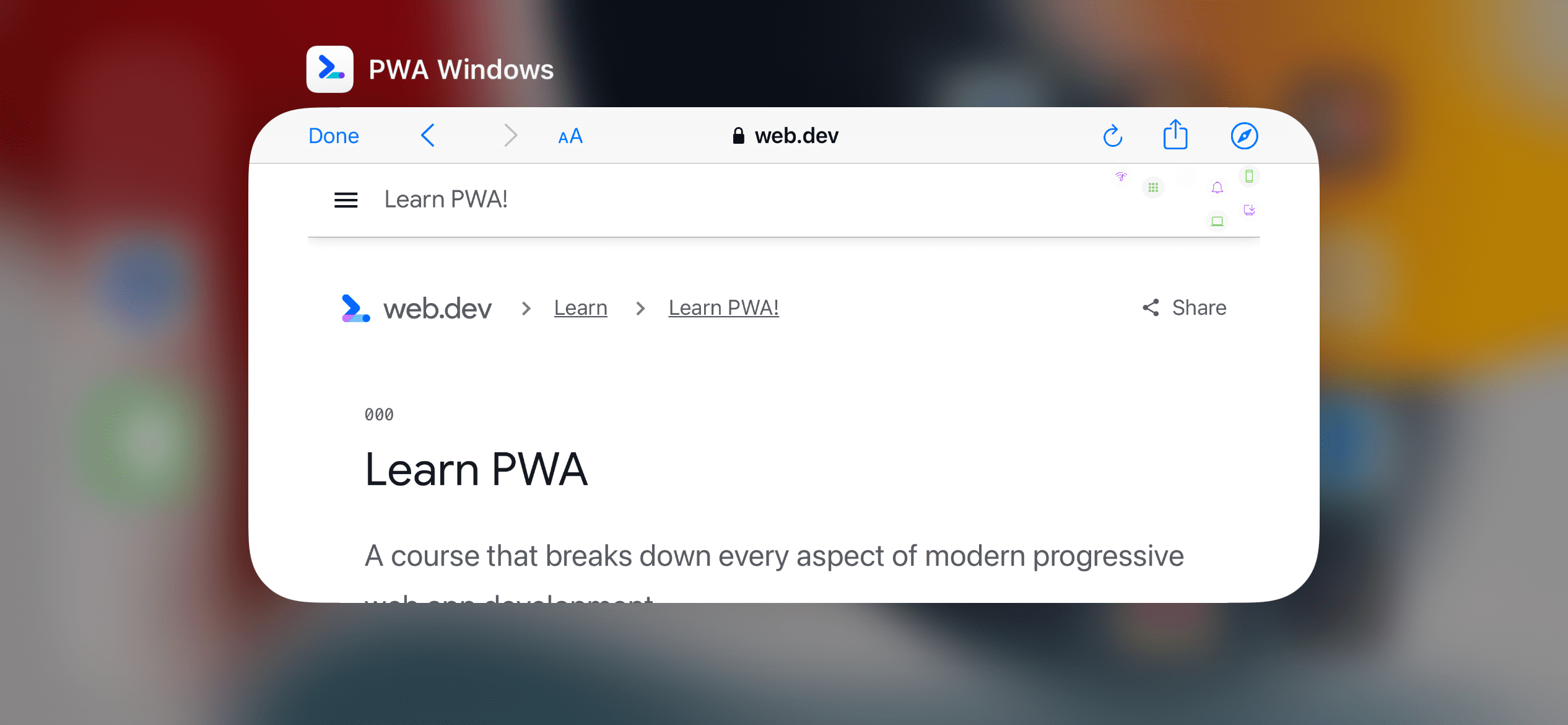
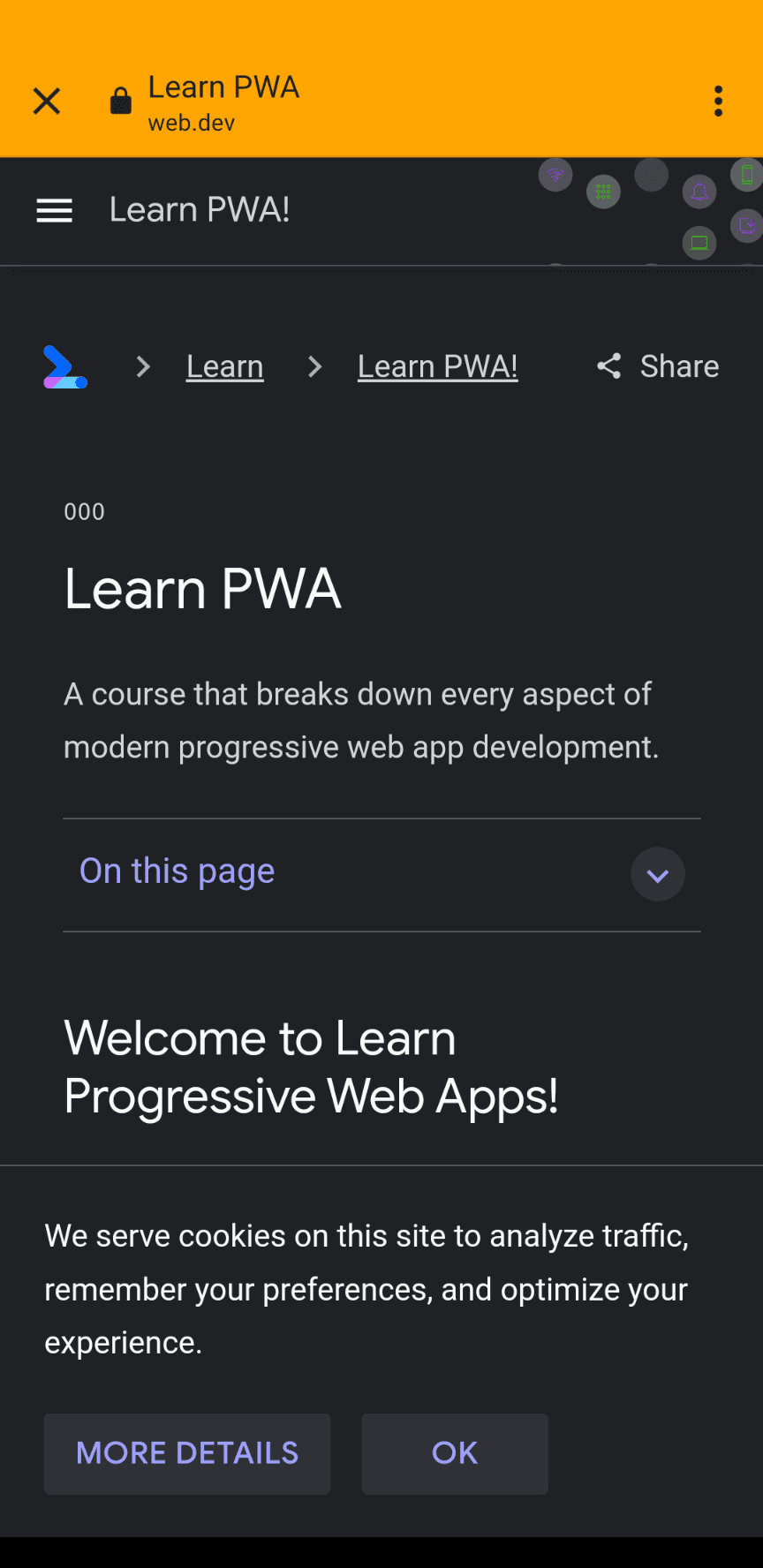
Когда вы посещаете URL-адрес, который находится за пределами вашего манифеста , браузерный движок вашего PWA отображает встроенный браузер в контексте вашего окна.

Некоторые функции встроенных в приложение браузеров:
- Они появляются поверх вашего контента.
- Они имеют статическую адресную строку, отображающую текущий источник, заголовок окна и меню. Как правило, они оформлены в соответствии с
theme_colorвашего манифеста. - Из контекстного меню вы можете открыть этот URL в браузере.
- Пользователи могут закрыть браузер или вернуться назад.
Пока браузер приложения отображается на экране, ваше PWA находится в фоновом режиме, как будто его закрывает другое окно.


Потоки авторизации
Многие потоки веб-аутентификации и авторизации требуют перенаправления пользователя на другой URL-адрес в другом источнике для получения токена, который возвращается в источник вашего PWA, например, с помощью OAuth 2.0 .
В этих случаях браузер приложения следует следующему процессу:
- Пользователь открывает ваш PWA и нажимает кнопку входа.
- Ваш PWA перенаправляет пользователя на URL-адрес, который находится за пределами области действия PWA, так что механизм рендеринга открывает браузер внутри вашего PWA.
- Пользователь может в любой момент отменить встроенный браузер и вернуться к PWA.
- Пользователь входит в браузер приложения. Сервер аутентификации перенаправляет пользователя на ваш источник PWA, отправляя токен в качестве аргумента.
- Браузер в приложении закрывается, когда обнаруживает URL-адрес, входящий в область действия PWA.
- Движок перенаправляет навигацию главного окна PWA на URL-адрес, по которому перешел сервер аутентификации, находясь в браузере приложения.
- Ваш PWA получает токен, сохраняет его и отображает PWA.
Принудительно настроить навигацию браузера
Если вы хотите принудительно открыть браузер по URL-адресу, а не встроенный браузер, можно использовать целевой элемент _blank элемента <a href> . Это работает только в десктопных PWA. На мобильных устройствах возможность открыть браузер по URL-адресу отсутствует.
function openBrowser(url) {
window.open("url", "_blank", "");
}
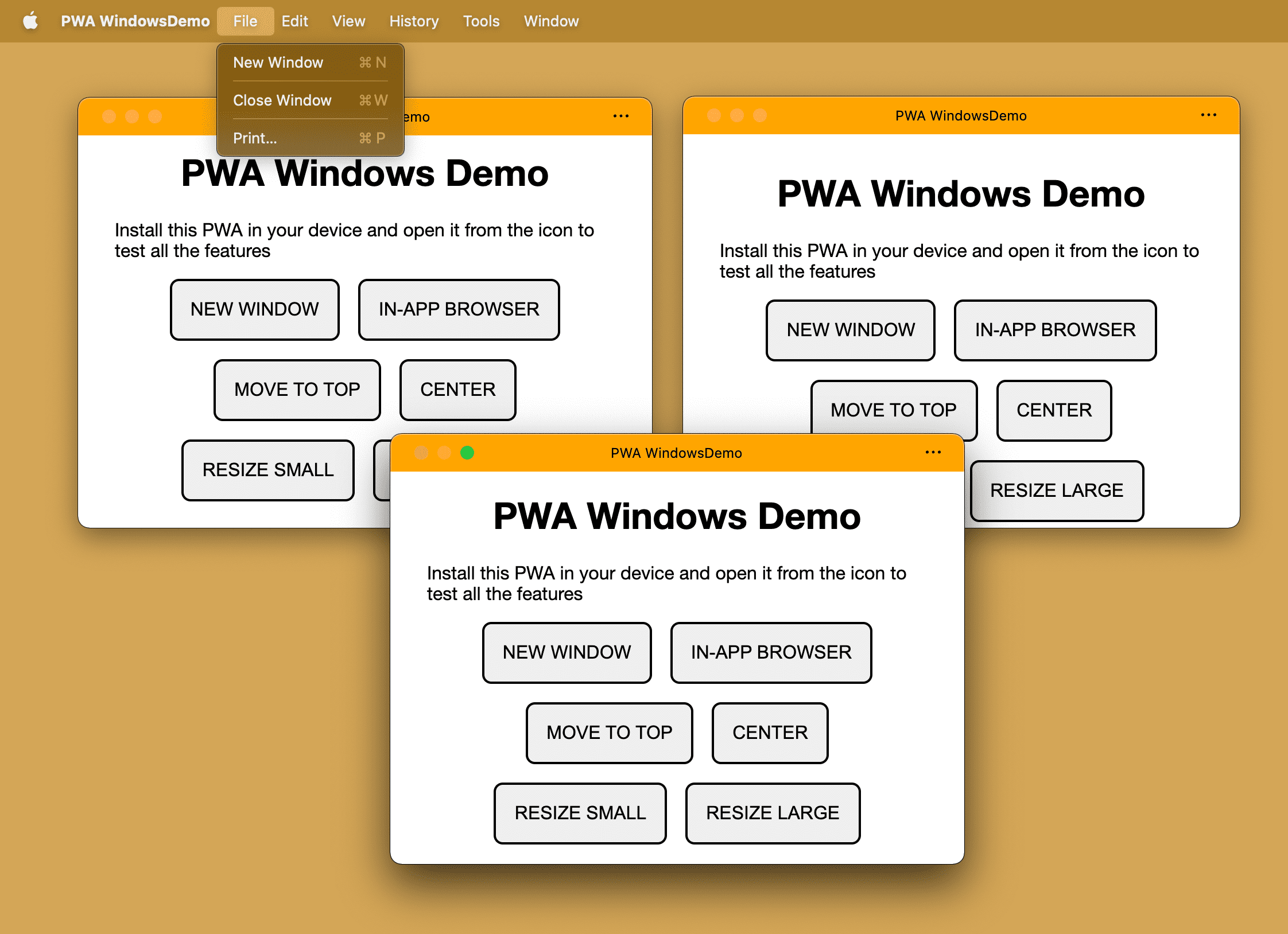
Открыть новые окна
На настольном компьютере пользователи могут открыть несколько окон одного и того же PWA. Каждое окно имеет свою навигацию для одного и того же start_url , как если бы вы открывали две вкладки браузера с одним и тем же URL-адресом. В меню PWA пользователи могут выбрать «Файл» , а затем «Новое окно» . В коде PWA вы можете открыть новое окно с помощью функции open() .
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

При вызове функции open() в окне PWA на iOS или iPadOS возвращается null и окно не открывается. Открытие новых окон на Android создаёт новый встроенный браузер для URL-адреса, даже если URL-адрес находится в области действия вашего PWA, что обычно не приводит к запуску внешнего просмотра.
Заголовок окна
Элемент <title> в первую очередь использовался в целях SEO, поскольку пространство во вкладке браузера ограничено. При переходе из браузера в окно PWA всё пространство заголовка доступно.
Вы можете определить содержимое строки заголовка:
- Статически в HTML-элементе
<title>. - Динамическое изменение строкового свойства
document.titleв любое время.
В десктопных PWA заголовок играет важную роль и отображается в заголовке окна, а иногда и в диспетчере задач или в списке многозадачности. Если у вас одностраничное приложение, возможно, стоит обновить заголовок для каждого маршрута.
Режим вкладок
Режим вкладок — это экспериментальная возможность, позволяющая вашему PWA иметь дизайн на основе вкладок, аналогичный веб-браузеру. В этом случае пользователь может открыть несколько вкладок в одном PWA, но все они будут связаны в одном окне операционной системы.
Подробнее об этой экспериментальной возможности можно прочитать в разделе Режим вкладок для PWA .
Наложение элементов управления окнами
Мы уже упоминали, что можно изменить заголовок окна, указав значение элемента <title> или свойства document.title . Но это всегда строковое значение. Что, если бы мы могли создать заголовок окна с помощью HTML, CSS и изображений? В этом может помочь Window Controls Overlay — экспериментальная функция в Microsoft Edge и Google Chrome для настольных PWA.
Дополнительную информацию об этой возможности можно найти в статье Настройка наложения элементов управления окнами в строке заголовка PWA .

Управление окнами
При наличии нескольких экранов пользователи хотят использовать всё доступное им пространство. Например:
- Многооконные графические редакторы, такие как Gimp, могут размещать различные инструменты редактирования в точно позиционируемых окнах.
- Виртуальные торговые столы могут отображать рыночные тенденции в нескольких окнах, каждое из которых можно просматривать в полноэкранном режиме.
- Приложения для показа слайдов могут отображать заметки докладчика на внутреннем основном экране, а презентацию — на внешнем проекторе.
API управления окнами позволяет PWA делать все это и даже больше.
Получение информации об экране
В API управления окнами добавлен новый метод window.getScreenDetails() , который возвращает объект с экранами в виде неизменяемого массива прикреплённых экранов. Также доступен динамический объект ScreenDetails.currentScreen , соответствующий текущему window.screen .
Возвращаемый объект также запускает событие screenschange при изменении массива screens . (Этого не происходит при изменении атрибутов на отдельных экранах.) Отдельные экраны, будь то window.screen или экран в массиве screens , также запускают событие change при изменении своих атрибутов.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Если пользователь или операционная система перемещает окно PWA с одного экрана на другой, из объекта сведений об экране также запускается событие currentscreenchange .
Блокировка экрана
Представьте себе: вы на кухне и следуете рецепту на планшете. Вы только что закончили готовить ингредиенты. Ваши руки испачканы, и вы возвращаетесь к устройству, чтобы прочитать следующий шаг. Катастрофа! Экран погас! API Screen Wake Lock к вашим услугам и позволяет PWA-приложению предотвращать затемнение, переход в спящий режим или блокировку экрана, позволяя пользователям останавливать, запускать, выходить и возвращаться без каких-либо проблем.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Виртуальная клавиатура
Сенсорные устройства, такие как телефоны и планшеты, предлагают виртуальную экранную клавиатуру, чтобы пользователь мог печатать, когда элементы формы вашего PWA находятся в фокусе.
Благодаря API VirtualKeyboard ваше PWA может получить больше контроля над клавиатурой на совместимых платформах, используя интерфейс navigator.virtualKeyboard .
- Показать и скрыть виртуальную клавиатуру с помощью
navigator.virtualKeyboard.show()иnavigator.virtualKeyboard.hide(). - Сообщите браузеру, что вы самостоятельно закрываете виртуальную клавиатуру, установив
navigator.virtualKeyboard.overlaysContentравнымtrue. - Узнайте, когда клавиатура появляется и исчезает с помощью события
geometrychange. - Настройте политику использования виртуальной клавиатуры при редактировании элементов хоста, установив для свойства
contenteditableзначениеautoилиmanualс помощью HTML-атрибутаvirtualkeyboardpolicy. Политика позволяет выбрать, будет ли виртуальная клавиатура автоматически обрабатываться браузером (auto) или вашим скриптом (manual). - Используйте переменные среды CSS для получения информации о внешнем виде виртуальной клавиатуры, такие как
keyboard-inset-heightиkeyboard-inset-top.
Подробнее об этом API читайте в статье Полный контроль с API VirtualKeyboard .

