W miarę rozwoju aplikacji PWA utrzymanie odpowiedniej logiki mechanizmów Service Worker i pamięci podręcznej może być wyzwaniem. Workbox to zbiór bibliotek open-source, które mogą Ci w tym pomóc. Workbox zawiera interfejsy API niskiego poziomu, takie jak Service Worker API i Cache Storage API, oraz udostępnia interfejsy bardziej przyjazne dla programistów.
Może to być na przykład dopasowywanie strategii buforowania do ścieżek (lub wzorców routingu), praca ze strumieniami i korzystanie z takich funkcji jak synchronizacja w tle z odpowiednimi kreacjami zastępczymi.
Workbox pomaga zarządzać pamięcią podręczną zasobów oraz ich wyświetlaniem. Jest to również najczęściej używana biblioteka mechanizmów Service Worker. jest używany w 54% witryn mobilnych oraz w wielu narzędziach do tworzenia i interfejsach wiersza poleceń, w tym w interfejsie wiersza poleceń Angular, Create-React-App i interfejsie wiersza poleceń Vue. Dostępne są też wtyczki do większości innych bibliotek i platform, np. Next.js.
54%
Witryny mobilne z skryptami service worker korzystają z biblioteki Workbox
Moduły Workbox
Workbox zawiera kilka bibliotek (nazywanych wewnętrznie modułami). Każda z nich koncentruje się na innym aspekcie zarządzania zasobami i działaniem mechanizmu Service Worker.
Moduły Workbox działają w różnych kontekstach, takich jak:
- W kontekście skryptu service worker: importujesz potrzebne moduły i używasz ich z pliku mechanizmu Service Worker, np. do zarządzania buforowaniem i udostępniania plików przy użyciu różnych strategii.
- W głównym kontekście
window: pomaganie w rejestrowaniu skryptu service worker i komunikowaniu się z nim. - w ramach systemu kompilacji: na przykład Webpack, np. do utworzenia pliku manifestu zasobów czy nawet wygenerowania całego skryptu service worker;
Do popularnych modułów należą:
- workbox-routing: gdy mechanizm Service Worker przechwytuje żądania, ten moduł kieruje je do różnych funkcji, które udzielają odpowiedzi; jest to implementacja modułu obsługi zdarzeń
fetch, jak wspomniano w rozdziale dotyczącym obsługi. - strategie dotyczące modułów roboczych: zestaw strategii buforowania czasu działania, które odpowiadają na żądanie (np. buforowanie najpierw w pamięci podręcznej i nieaktualne podczas ponownej weryfikacji); jest to implementacja różnych strategii wymienionych w rozdziale dotyczącym wyświetlania reklam.
- wstępne zapisywanie w pamięci podręcznej: jest to implementacja plików buforowania w module obsługi zdarzeń
installmechanizmu Service Worker (nazywanego też wstępnie buforowaniem), jak wspomnieliśmy w rozdziale o buforowaniu. Dzięki temu modułowi możesz łatwo wstępnie zapisać zbiór plików w pamięci podręcznej i efektywnie zarządzać ich aktualizacjami. Aktualizowanie zasobów omówimy w rozdziale o aktualizacjach. - workbox-expiration: to wtyczka używana razem ze strategiami buforowania, która usuwa żądania z pamięci podręcznej na podstawie liczby elementów w pamięci podręcznej lub na podstawie czasu takiego żądania. Pomaga zarządzać pamięciami podręcznymi i wyznacza limity na czas oraz liczbę elementów w każdej pamięci podręcznej.
- okno obszaru roboczego: zestaw modułów, które mają być uruchamiane w kontekście okna, czyli na stronach internetowych aplikacji PWA. Możesz uprościć proces rejestracji i aktualizacji skryptu service worker oraz ułatwić komunikację między kodem uruchomionym w kontekście skryptu service worker a kontekstem okna.
Korzystanie z Workbox
Workbox umożliwia integrację z PWA na różne sposoby. Możesz wybrać rozwiązanie, które najlepiej pasuje do architektury aplikacji:
- Interfejs wiersza poleceń Workspace: narzędzie wiersza poleceń, które generuje kompletny skrypt service workbox, wstawia plik manifestu Precache lub kopiuje potrzebne pliki Workbox.
- Workbox Build: moduł npm, który generuje kompletny mechanizm Service Worker, wstrzykuje plik manifestu precache i kopiuje pliki Workbox. Tę funkcję należy zintegrować z własnym procesem kompilacji.
- workbox-sw: sposób wczytywania pakietów instancji roboczych usługi Workbox z sieci CDN, która nie używa procesu kompilacji.
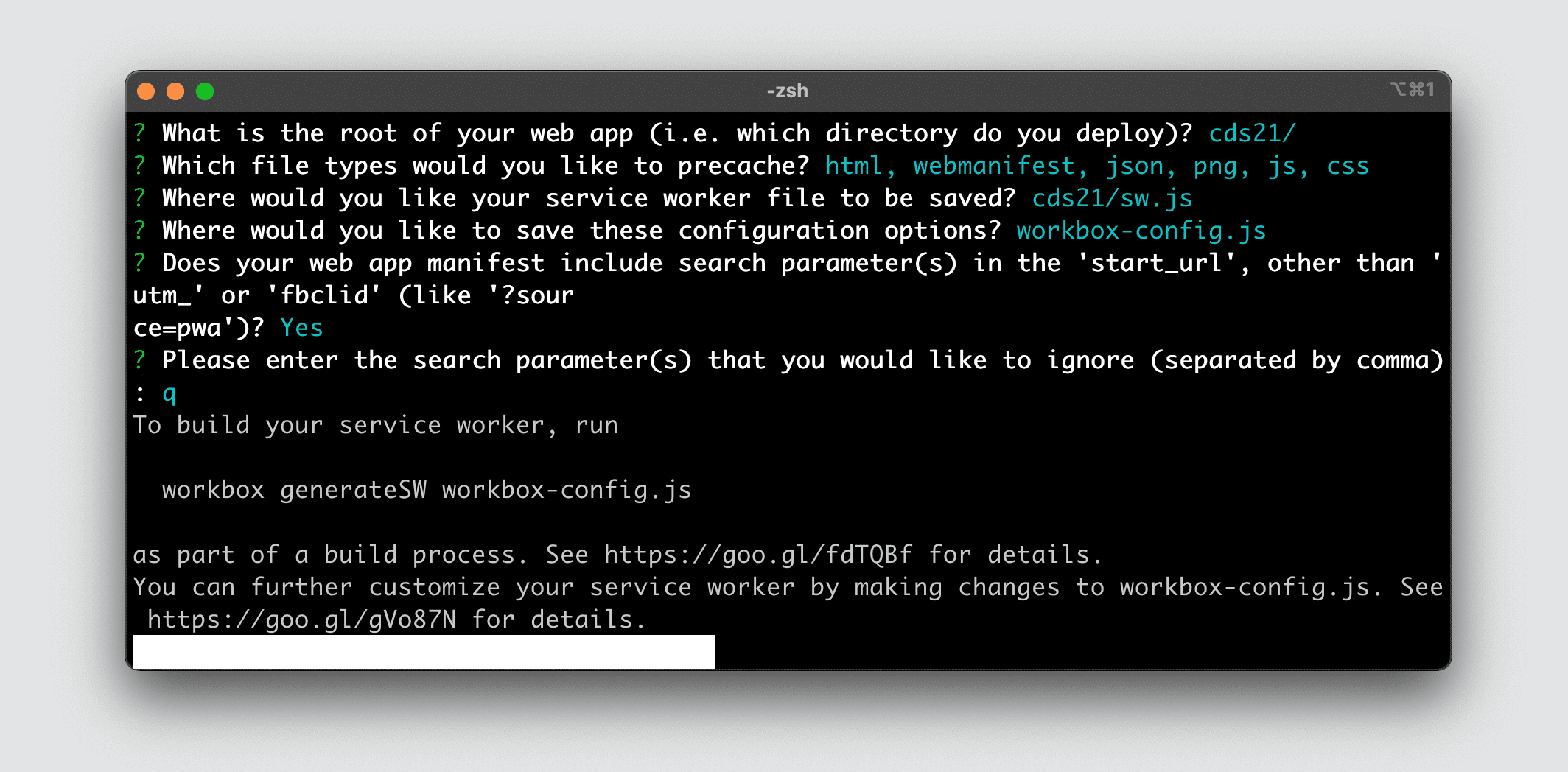
Interfejs wiersza poleceń Workbox zawiera kreatora, który przeprowadzi Cię przez proces tworzenia skryptu service worker. Aby uruchomić kreatora, wpisz w wierszu poleceń:
npx workbox-cli wizard

Pamięć podręczna i udostępnianie za pomocą Workbox
Typowym zastosowaniem Workbox jest używanie modułów routingu i strategii razem do buforowania i udostępniania plików.
Moduł Strategie dotyczące zakresów roboczych zawiera od razu strategie buforowania omówione w rozdziałach Zasoby i dane oraz Udostępnianie.
Moduł routingu modułów roboczych pomaga sortować żądania przychodzące do skryptu service worker i dopasowywać je do strategii lub funkcji buforowania, które pozwalają uzyskiwać odpowiedzi na te żądania.
Po dopasowaniu tras do strategii Workbox daje też możliwość filtrowania za pomocą wtyczki workbox-cacheable-response, które odpowiedzi zostaną dodane do pamięci podręcznej. Dzięki tej wtyczce możesz na przykład zapisywać w pamięci podręcznej tylko te odpowiedzi, które zwróciły bez błędów.
Następujący przykładowy kod korzysta ze strategii pierwszej pamięci podręcznej (za pomocą modułu CacheFirst), aby buforować i udostępniać elementy nawigacyjne strony.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
Wtyczka umożliwia wykorzystanie pamięci podręcznej Workbox i cyklu życia żądań. W tym przypadku CacheableResponsePlugin jest używany do buforowania tylko tych żądań, które prowadzą do stanu 200. Uniemożliwia to zapisywanie w pamięci podręcznej nieprawidłowych żądań.
Po utworzeniu strategii możesz zarejestrować trasę, aby z niej korzystać. W poniższym przykładzie wywołujemy funkcję registerRoute() i przekazujemy do wywołania zwrotnego obiekt żądania. Jeśli request.mode to "navigate", wykorzystuje strategię CacheFirst (tutaj nazywaną pageStrategy) zdefiniowaną w poprzednim przykładzie kodu.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
Więcej przykładów i sprawdzonych metod znajdziesz w dokumentacji Workspace.
Zastępcza offline
Moduł wyznaczania trasy w obszarze roboczym zawiera też wyeksportowany plik setCatchHandler(), który umożliwia obsługę w przypadku wystąpienia błędu na trasie. Możesz użyć tej opcji, aby skonfigurować zastępczą sieć offline i powiadomić użytkowników, że żądana przez nich trasa jest obecnie niedostępna.
W tym przypadku połączenie Workbox i interfejsu Cache Storage API powoduje działanie zastępczej offline z użyciem strategii opartej tylko na pamięci podręcznej.
Najpierw w trakcie cyklu życia instalacji skryptu service worker otwiera się pamięć podręczna offline-fallbacks, a tablica wartości zastępczych offline jest dodawana do pamięci podręcznej.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
Następnie w setCatchHandler() określa się miejsce docelowe żądania, które spowodowało błąd, i otwierana jest pamięć podręczna offline-fallbacks. Jeśli miejscem docelowym jest dokument, użytkownikowi zostanie zwrócona zawartość kreacji zastępczej offline. Jeśli taki plik nie istnieje lub miejscem docelowym nie jest dokument (np. obraz lub arkusz stylów), zwracana jest odpowiedź błędu. Możesz rozszerzyć ten wzorzec nie tylko w przypadku dokumentów, ale także obrazów, filmów, czcionek i innych elementów, które chcesz udostępnić jako kreację zastępczą offline.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
Przepisy
Niektóre wzorce routingu i buforowania, takie jak nawigacja w trybie NetworkFirst i wartości zastępcze offline, są wystarczająco powszechne, aby znalazły się w przepisach wielokrotnego użytku. Sprawdź przepisy na listy zadań, ponieważ mogą być pomocne, jeśli pasują do Twojej architektury. Zazwyczaj są one dostępne jako jeden wiersz kodu, który trzeba dodać do kodu skryptu service worker.
Buforowanie i aktualizowanie zasobów
Buforowanie zasobów wiąże się również z ich aktualizacją. Workbox pomaga aktualizować zasoby w wybrany przez Ciebie sposób. Może to być związane z aktualizacją w przypadku zmian na serwerze lub oczekiwaniem na udostępnienie nowej wersji aplikacji. Więcej informacji o aktualizowaniu znajdziesz w rozdziale o aktualizacjach.
Play z Workbox
Możesz od razu zacząć korzystać z Workbox, korzystając z tego modułu dotyczącego kodowania:

