การบำรุงรักษา Service Worker และตรรกะพื้นที่เก็บข้อมูลแคชอาจเป็นเรื่องที่ท้าทายเมื่อ PWA ของคุณมีขนาดใหญ่ขึ้น Workbox คือชุดไลบรารีโอเพนซอร์สเพื่อช่วยในการทำงาน Workbox สรุป API ระดับล่าง เช่น Service Worker API และ Cache Storage API และแสดงอินเทอร์เฟซที่เป็นมิตรต่อนักพัฒนาซอฟต์แวร์มากขึ้น
งานที่ Google Ads ช่วยได้คือการจับคู่กลยุทธ์การแคชกับเส้นทาง (หรือรูปแบบการกำหนดเส้นทาง) การทำงานกับสตรีม และการใช้ฟีเจอร์ต่างๆ เช่น การซิงค์ในเบื้องหลังด้วยวิดีโอสำรองที่เหมาะสม
กล่องงานจะช่วยคุณจัดการการแคชและแสดงเนื้อหาได้ นอกจากนี้ยังเป็นไลบรารีที่ใช้กันมากที่สุดสำหรับ Service Worker ด้วย เว็บไซต์ในอุปกรณ์เคลื่อนที่ 54% ใช้ในเครื่องมือสร้างบิลด์และ CLI มากมาย ซึ่งรวมถึง Angular CLI, Create-React-App และ Vue CLI มีปลั๊กอินสำหรับไลบรารีและเฟรมเวิร์กอื่นๆ ส่วนใหญ่ด้วย เช่น Next.js
54%
เว็บไซต์บนอุปกรณ์เคลื่อนที่ที่มี Service Worker ใช้ไลบรารี Workbox
โมดูลกล่องงาน
กล่องงานมีไลบรารีหลายรายการที่เรียกว่าโมดูลภายใน โดยแต่ละโมดูลจะมุ่งเน้นที่การจัดการเนื้อหาและพฤติกรรมของโปรแกรมทำงานของบริการในแง่มุมที่แตกต่างกัน
โมดูล Workbox ทำงานในบริบทต่างๆ เช่น
- ในบริบทของ Service Worker: คุณนำเข้าโมดูลที่ต้องการและใช้จากไฟล์ Service Worker ได้ เช่น เพื่อช่วยจัดการการแคชและแสดงไฟล์ด้วยกลยุทธ์ต่างๆ
- ในบริบทหลักของ
window: การช่วยลงทะเบียน Service Worker และสื่อสารกับผู้ปฏิบัติงาน - เป็นส่วนหนึ่งของระบบบิลด์ เช่น Webpack สำหรับวัตถุประสงค์ต่างๆ เช่น การสร้างไฟล์ Manifest ของเนื้อหา หรือแม้กระทั่งการสร้าง Service Worker ทั้งหมด
โมดูลยอดนิยมบางส่วนมีดังนี้
- การกำหนดเส้นทางกล่องจดหมาย: เมื่อ Service Worker สกัดกั้นคำขอโมดูลนี้จะกำหนดเส้นทางคำขอเหล่านั้นไปยังฟังก์ชันอื่นที่มีการตอบกลับ เป็นการใช้งานตัวแฮนเดิลเหตุการณ์
fetchตามที่ระบุไว้ในส่วนการแสดงโฆษณา - workbox-strategies: ชุดกลยุทธ์การแคชรันไทม์ที่จัดการการตอบกลับคําขอ เช่น แคชก่อนและเก่าเกินไปในระหว่างตรวจสอบความถูกต้องอีกครั้ง คือการใช้กลยุทธ์ต่างๆ ที่กล่าวถึงในส่วนการแสดงโฆษณา
- การแคชล่วงหน้า: เป็นการใช้งานไฟล์การแคชในเครื่องจัดการเหตุการณ์
installของโปรแกรมทำงานของบริการ (หรือที่เรียกว่าการแคชล่วงหน้า) ดังที่กล่าวไว้ในบทการแคช โมดูลนี้จะช่วยให้คุณแคชชุดไฟล์ไว้ล่วงหน้าได้อย่างง่ายดายและจัดการการอัปเดตเนื้อหาเหล่านั้นได้อย่างมีประสิทธิภาพ เราจะพูดถึงการอัปเดตเนื้อหาในส่วนเนื้อหาการอัปเดต - workbox-expiration: เป็นปลั๊กอินที่ใช้กับกลยุทธ์การแคชเพื่อนำคำขอที่แคชออกโดยพิจารณาจากจำนวนรายการในแคชหรือตามอายุของคำขอที่แคชไว้ ซึ่งจะช่วยจัดการแคชและจำกัดเวลาและจำนวนรายการในแคชแต่ละรายการ
- workbox-window: ชุดโมดูลที่ตั้งใจจะทำงานในบริบทของหน้าต่าง ซึ่งก็คือภายในหน้าเว็บ PWA ของคุณ คุณสามารถลดความซับซ้อนของกระบวนการลงทะเบียนและการอัปเดตของ Service Worker และช่วยให้สื่อสารระหว่างโค้ดที่ทำงานในบริบทของ Service Worker กับบริบทหน้าต่างได้ง่ายขึ้น
การใช้ Workbox
Workbox มีวิธีต่างๆ ในการผสานรวมลงใน PWA คุณเลือกได้ว่ารายการใดเหมาะกับสถาปัตยกรรมของแอปมากที่สุด ดังนี้
- Workbox CLI: ยูทิลิตีบรรทัดคำสั่งที่สร้าง Service Worker เต็มรูปแบบ แทรกไฟล์ Manifest ของแคชล่วงหน้า หรือคัดลอกไฟล์ Workbox ที่จำเป็น
- Workbox Build: โมดูล npm ที่สร้าง Service Worker ที่สมบูรณ์ แทรกไฟล์ Manifest ของแคชล่วงหน้า และคัดลอกไฟล์ Workbox เป้าหมายนี้มีไว้เพื่อผสานรวมกับกระบวนการบิลด์ของคุณเอง
- workbox-sw: วิธีโหลดแพ็กเกจ Service Workbox จาก CDN ที่ไม่ใช้กระบวนการบิลด์
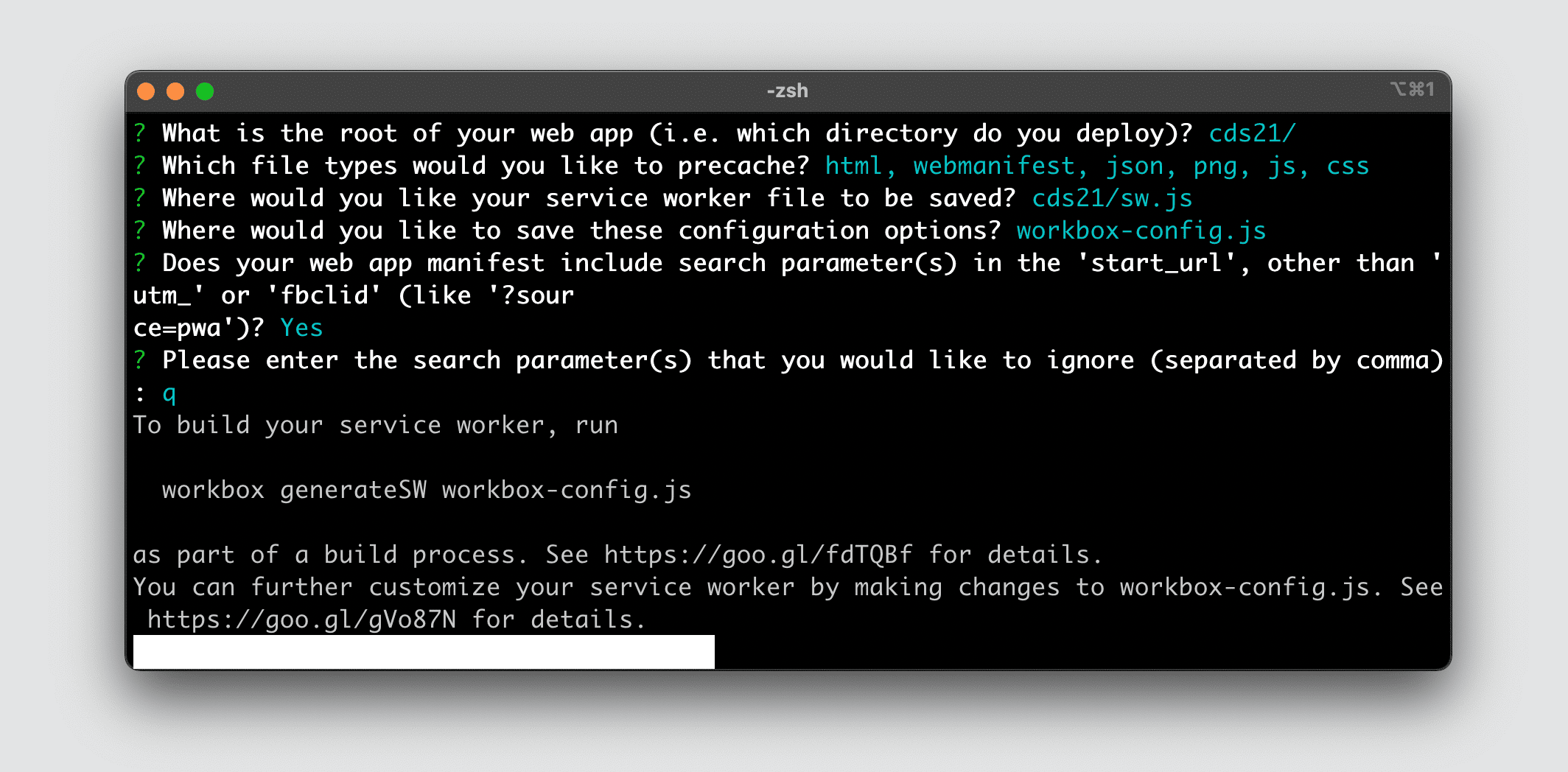
Workbox CLI มีวิซาร์ดที่ช่วยคุณสร้างโปรแกรมทำงานของบริการ หากต้องการเรียกใช้วิซาร์ด ให้พิมพ์คำสั่งต่อไปนี้ในบรรทัดคำสั่ง
npx workbox-cli wizard

การแคชและการแสดงผลด้วย Workbox
การใช้งานทั่วไปของ Workbox คือการใช้โมดูลการกำหนดเส้นทางและกลยุทธ์ร่วมกันเพื่อแคชและแสดงไฟล์
โมดูลกลยุทธ์กล่องทำงานจะมอบกลยุทธ์การแคชที่พูดถึงในส่วนเนื้อหาเนื้อหาและข้อมูลและการแสดงแบบใช้งานได้ทันที
โมดูลการกำหนดเส้นทางกล่องงานช่วยจัดเรียงคำขอขาเข้าไปยัง Service Worker และจับคู่คำขอเหล่านั้นกับกลยุทธ์หรือฟังก์ชันการแคชเพื่อรับการตอบกลับสำหรับคำขอเหล่านั้น
หลังจากจับคู่เส้นทางกับกลยุทธ์แล้ว Workbox ยังมีความสามารถในการกรองคำตอบที่จะเพิ่มในแคชด้วยปลั๊กอิน workbox-cacheable-response เมื่อใช้ปลั๊กอินนี้ คุณจะสามารถแคชเฉพาะการตอบกลับที่ส่งกลับโดยไม่มีข้อผิดพลาดได้ เป็นต้น
ตัวอย่างโค้ดต่อไปนี้ใช้กลยุทธ์แรกที่แคช (ผ่านโมดูล CacheFirst) เพื่อแคชและแสดงการนำทางหน้าเว็บ
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
ปลั๊กอินช่วยให้คุณสามารถใช้ประโยชน์จากวงจรการแคชและคำขอแก้ปัญหาของ Workbox ได้ ในตัวอย่างนี้ CacheableResponsePlugin ใช้เพื่อแคชเฉพาะคำขอที่ส่งผลให้เกิดสถานะ 200 เพื่อป้องกันไม่ให้บันทึกคำขอที่ไม่ถูกต้องไว้ในแคช
เมื่อสร้างกลยุทธ์แล้ว ก็ถึงเวลาลงทะเบียนเส้นทางเพื่อใช้กลยุทธ์ ตัวอย่างต่อไปนี้เรียกใช้ registerRoute() โดยการส่งออบเจ็กต์คำขอไปยัง Callback หาก request.mode คือ "navigate" ก็จะใช้กลยุทธ์ CacheFirst (ในที่นี้เรียกว่า pageStrategy) ที่กำหนดไว้ในตัวอย่างโค้ดก่อนหน้า
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
อ่านเอกสาร Workbox เพื่อดูตัวอย่างและแนวทางปฏิบัติแนะนำเพิ่มเติม
สำรองแบบออฟไลน์
นอกจากนี้ โมดูลการกำหนดเส้นทางกล่องจดหมายยังมี setCatchHandler() ที่ส่งออกไว้ ซึ่งช่วยจัดการหากเส้นทางมีข้อผิดพลาด คุณสามารถใช้การตั้งค่านี้เพื่อตั้งค่าวิดีโอสำรองแบบออฟไลน์เพื่อแจ้งให้ผู้ใช้ทราบว่าเส้นทางที่ต้องการไม่สามารถใช้งานได้ในขณะนี้
ในตัวอย่างนี้ การผสมผสานของ Workbox และ Cache Storage API จะทำให้มีวิดีโอสำรองแบบออฟไลน์โดยใช้กลยุทธ์แบบแคชเท่านั้น
ก่อนอื่น ในระหว่างวงจรการติดตั้งของโปรแกรมทำงานของบริการ ระบบจะเปิดแคช offline-fallbacks และเพิ่มอาร์เรย์ของข้อมูลสำรองแบบออฟไลน์ลงในแคช
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
จากนั้นใน setCatchHandler() ระบบจะพิจารณาปลายทางของคำขอที่ทำให้เกิดข้อผิดพลาด แล้วแคช offline-fallbacks จะเปิดขึ้น หากปลายทางเป็นเอกสาร เนื้อหาสำรองแบบออฟไลน์จะแสดงต่อผู้ใช้ ถ้าไม่มีการตั้งค่า หรือปลายทางไม่ใช่เอกสาร (เช่น รูปภาพหรือสไตล์ชีต) ระบบจะแสดงผลข้อผิดพลาด คุณสามารถขยายรูปแบบนี้ไม่เพียงแต่สำหรับเอกสาร แต่สำหรับรูปภาพ วิดีโอ แบบอักษร หรืออะไรก็ได้ที่ต้องการกำหนดให้เป็นรูปแบบสำรองแบบออฟไลน์
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
สูตรอาหาร
รูปแบบการกำหนดเส้นทางและการแคชหลายรูปแบบ เช่น การนำทางของ NetworkFirst และการสำรองแบบออฟไลน์ ถือเป็นรูปแบบที่พบได้ทั่วไปเพียงพอที่จะรวมเป็นสูตรอาหารที่นำมาใช้ใหม่ได้ เลือก Workbox-recipes ที่จะช่วยได้หากมีโซลูชันที่เหมาะกับสถาปัตยกรรมของคุณ โดยปกติแล้วจะเป็นโค้ด 1 บรรทัดที่คุณต้องเพิ่มลงในโค้ดของโปรแกรมทำงานของบริการ
การแคชและการอัปเดตเนื้อหา
การแคชเนื้อหายังเกี่ยวข้องกับการอัปเดตด้วย กล่องงานจะช่วยคุณอัปเดตเนื้อหาด้วยวิธีที่คุณคิดว่าดีที่สุด โดยอาจมีการอัปเดตอยู่เสมอหากมีการเปลี่ยนแปลงบนเซิร์ฟเวอร์ หรือรอจนกว่าคุณจะมีแอปเวอร์ชันใหม่ ดูข้อมูลเพิ่มเติมเกี่ยวกับการอัปเดตได้ในส่วนการอัปเดต
เล่นกับกล่องงาน
คุณสามารถเล่น Workbox ได้ทันทีโดยใช้ Code Lab ต่อไปนี้
