A análise estática é um tipo de teste que verifica automaticamente os sem precisar executá-lo ou criar um teste automatizado. Você provavelmente já viu esse tipo de teste se você usar um IDE como VSCode, o tipo realizada pelo TypeScript é um tipo de análise estática e pode mostrar como linhas irregulares em erros ou avisos.
ESLint
O ESLint é uma ferramenta que pode fornecer feedback sobre possíveis problemas nas suas de código aberto. Esses problemas podem ter segurança de tipo,mas erros ou comportamento fora do padrão por si só. O ESLint permite aplicar várias regras verificadas a base de código, incluindo vários nos componentes definido.
Um bom exemplo de regra ESLint é
no-unsafe-finally
regra de firewall. Isso impede que você escreva instruções que modificam a
fluxo de controle dentro de um bloco finally. É uma ótima regra, porque fazer isso
é uma forma incomum de escrever JavaScript que pode ser difícil de acompanhar. No entanto,
algo que um processo de revisão de código íntegro deve ser capaz de detectar.
try {
const result = await complexFetchFromNetwork();
if (!result.ok) {
throw new Error("failed to fetch");
}
} finally {
// warning - this will 'overrule' the previous exception!
return false;
}
Dessa forma, o ESLint não substitui um processo de revisão saudável (e um estilo que define como deve ser a base de código), porque ele não para capturar todas as abordagens incomuns que um desenvolvedor pode tentar introduzir na sua base de código. O guia de práticas de engenharia do Google tem uma pequena seção sobre como simplificar.
O ESLint permite violar uma regra e anotar o código como "permitido". Por exemplo, pode permitir a lógica anterior anotando-a da seguinte maneira:
finally {
// eslint-disable-next-line no-unsafe-finally
return false;
}
Se você quebra uma regra constantemente, considere desativá-la. Esses incentivam você a escrever código de uma certa forma, mas sua equipe pode ser usada para escrever código de uma forma diferente e já esteja ciente dos riscos desse abordagem humilde.
Por fim, ativar ferramentas de análise estática em uma grande base de código pode criar muitos de ruído inútil (e trabalho ocupado para refatorar) sobre um código que, de outra forma, funcionava bem. Por isso, é mais fácil ativar no início do ciclo de vida de um projeto.
Plug-ins ESLint para compatibilidade com navegadores
Você pode adicionar um plug-in ao ESLint que sinaliza o uso de APIs que não são amplamente compatível ou não compatível com a lista de navegadores de destino. A eslint-plugin-compatibilidade (link em inglês) pode avisar você quando uma API puder não estar disponível para seus usuários, não precisa acompanhar constantemente por conta própria.
Verificação de tipo para análise estática
Ao aprender JavaScript, novos desenvolvedores normalmente são apresentados à ideia que é uma linguagem difícil. Ou seja, é possível declarar variável como um tipo e, em seguida, usar o mesmo local para algo completamente diferente. É similar ao Python e outras linguagens de script, mas diferente linguagens compiladas, como C/C++ e Rust.
Esse tipo de linguagem pode ser bom para começar, e talvez seja
simplicidade que tornou o JavaScript tão popular, mas que muitas vezes é um ponto de falha
para algumas bases de código, ou pelo menos algo que permita erros confusos
acontecerem. Por exemplo, ao transmitir um number, em que um string ou um tipo de objeto
o valor digitado incorretamente pode se propagar por vários
antes de finalmente causar uma TypeError confusa.
TypeScript
O TypeScript é a solução mais comum para a falta de digitação do JavaScript. informações imprecisas ou inadequadas. Ele é usado de forma extensiva neste curso. Embora este não seja um curso sobre TypeScript, pode ser uma parte importante da sua caixa de ferramentas, porque oferece a análise estática.
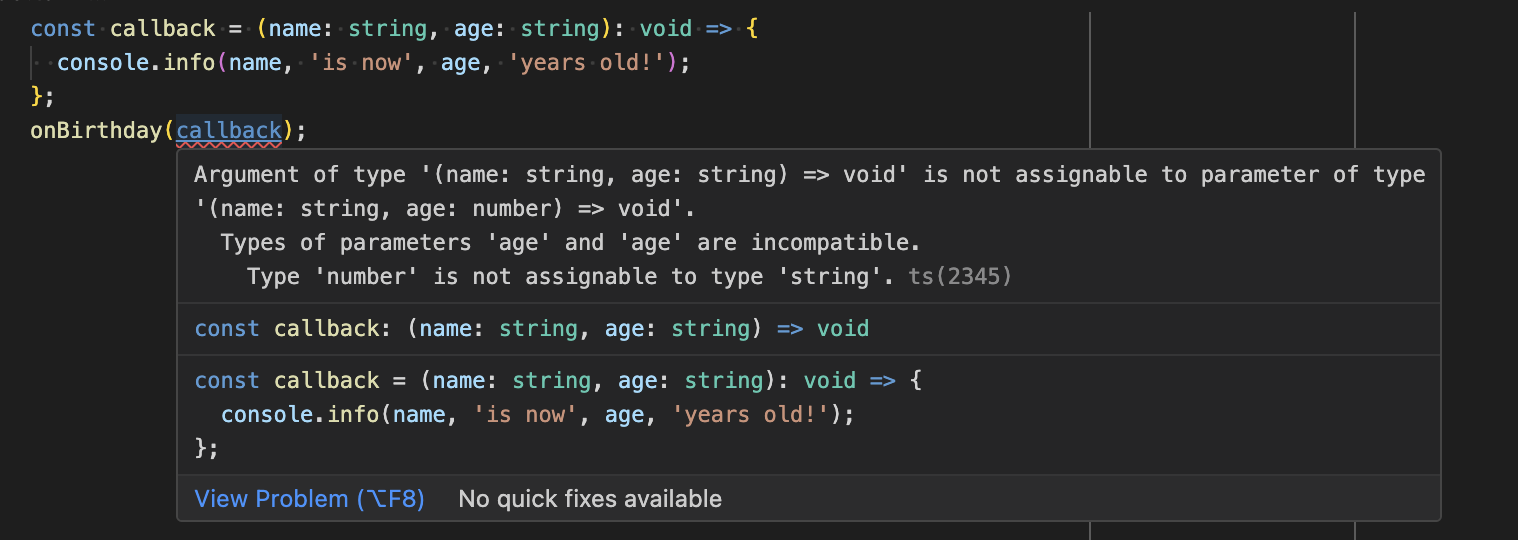
Como um exemplo rápido, este código, que espera receber um callback que aceita uma
string nome e number idade:
const callback = (name: string, age: string): void => {
console.info(name, 'is now', age, 'years old!');
};
onBirthday(callback);
Gera o erro a seguir quando executado pelo TypeScript ou mesmo ao passar o cursor em um IDE:
bad.ts:4:12 - error TS2345: Argument of type '(name: string, age: string) => void' is not assignable to parameter of type '(name: string, age: number) => void'.
Types of parameters 'age' and 'age' are incompatible.
Type 'number' is not assignable to type 'string'.
4 onBirthday(callback);
~~~~~~~~
Found 1 error in bad.ts:4

Em última análise, o objetivo de usar o TypeScript é evitar erros como esse—
a idade deve ser uma number, e não uma string (inferior ao projeto). Isso
tipo de erro pode ser difícil de detectar usando outros tipos de teste.
Além disso, o sistema de tipos pode dar feedback antes mesmo de um teste ser criado.
Isso pode facilitar o processo de escrever o código, oferecendo feedback antecipado
sobre os erros de tipo enquanto você desenvolve um software, e não quando o código
será executado.
A parte mais desafiadora de usar o TypeScript é configurá-lo corretamente. Todas
O projeto precisa de um arquivo tsconfig.json que, embora seja usado principalmente pelo tsc,
ferramenta de linha de comando em si, também é lida por ambientes de desenvolvimento integrado como VSCode junto com muitos outros
ferramentas de build, incluindo o Vitest. Esse arquivo contém centenas de
e sinalizações, e você pode encontrar alguns bons recursos para configurá-lo aqui:
- O que é um tsconfig.json
- Recomendações centralizadas para bases do TypeScript
- Verificar seu JS com TS
Dicas gerais do TypeScript
Ao configurar e usar o TypeScript com um arquivo tsconfig.json, mantenha o
o seguinte:
- Certifique-se de que seus arquivos de origem estejam realmente incluídos e verificados. Se um arquivo misteriosamente, "não tem erros", provavelmente porque não está sendo verificado.
- Descrever explicitamente os tipos e interfaces dentro de arquivos
.d.ts, em vez de e tê-los descritos implicitamente à medida que você escreve funções pode tornar seu a base de código mais fácil de testar. É mais fácil escrever simulações e "falso" versões de código quando as interfaces envolvidas estão claras. .
TypeScript implícito
Uma das opções de configuração mais poderosas e recompensadoras do TypeScript é o
sinalização noImplicitAny. No entanto, isso geralmente é o mais difícil de ativar,
especialmente se você já tem uma grande base de código. A sinalização noImplicitAny é
ativada por padrão se você estiver no modo strict, mas não o contrário.
Essa sinalização fará com que a função retorne um erro:
export function fibonacci(n) {
if (n <= 1) {
return 0;
} else if (n === 2) {
return 1;
}
return fibonacci(n - 1) + fibonacci(n - 2);
}
Mesmo assim, como leitor, fica bastante claro que n precisa ser um número,
O TypeScript não pode confirmar isso com certeza. Se você estiver usando o VSCode, passar o cursor
a função o descreverá da seguinte maneira:
function fibonacci(n: any): any
Os autores da chamada desta função poderão transmitir um valor do tipo any
(um tipo que permite qualquer outro tipo), não apenas um number. Ao ativar o
noImplicitAny, é possível proteger esse tipo de código durante o desenvolvimento.
sem precisar escrever extensos testes de lógica de negócios para o código
os tipos de dados errados em locais específicos.
A correção simples aqui é marcar o argumento n e o tipo de retorno de fibonacci como number.
A flag noImplicitAny não impede que você escreva any explicitamente em
sua base de código. Ainda é possível escrever uma função que aceite ou retorne
o tipo any. Isso apenas garante que você dê um tipo a cada variável.

