静态分析是一种测试,它可以自动检查您的 而无需实际运行代码或编写自动化测试。您已 如果您使用像 VSCode 这样的 IDE,可能已经见过这种测试。 TypeScript 执行的检查属于静态分析, 在错误或警告下显示为波浪线。
ESLint
ESLint 是一种工具, 代码库。这些问题可能属于类型安全的问题,但会存在错误或非标准的行为 自己的权利。ESLint 可让您应用许多在 包括“推荐”中的许多。
ESLint 规则的一个很好的例子是
no-unsafe-finally
规则。这样可以防止您编写语句来修改程序的
finally 块内的控制流。这是一条很好的规则
是一种不寻常的 JavaScript 编写方式,可能很难理解。不过,
以及健康的代码审核流程应该能够检测到的一些问题。
try {
const result = await complexFetchFromNetwork();
if (!result.ok) {
throw new Error("failed to fetch");
}
} finally {
// warning - this will 'overrule' the previous exception!
return false;
}
因此,ESLint 并不能替代健康的审核流程( 该指南定义了代码库应是什么样子),因为它不会 捕获开发者可能尝试引入的每种非传统方法 复制到代码库中Google 的工程实践指南有一个关于“保持简单”的简短章节。
ESLint 可让您违反规则,并将代码注释为“允许”。例如,您 也可以通过对上述逻辑进行注释来允许使用上述逻辑:
finally {
// eslint-disable-next-line no-unsafe-finally
return false;
}
如果您发现自己经常违反规则,可以考虑关闭该规则。这些 工具鼓励您以某种方式编写代码,但您的团队可能会 换一种方式编写代码,并且已经意识到这样做的风险 方法。
最后,在大型代码库上启用静态分析工具可能会产生大量 消除无用噪声(和繁琐的重构工作),避免原本有用的代码 没关系。因此,在项目生命周期的早期启用会更容易。
用于浏览器支持的 ESLint 插件
您可以在 ESLint 中添加一个插件,用于标记使用非广泛 目标浏览器列表支持或不支持。通过 eslint-plugin-compat 软件包可以在某个 API 可能对用户不可用时向您发出警告, 你也就不用时刻跟踪自己的动向了
针对静态分析的类型检查
学习 JavaScript 时,新开发者通常会了解 这是一种弱类型语言。也就是说,您可以声明 变量作为一种类型,然后针对某些完全 与众不同。它与 Python 和其他脚本语言类似 例如 C/C++ 和 Rust。
这种语言可能比较适合刚开始使用,
这使得 JavaScript 变得如此流行,但常常会因此成为故障点
或至少是存在容易混淆的错误,
情况。例如,通过传递 number,其中 string 或对象类型
符合预期,输入错误的值可能会传播到
最终导致令人困惑的 TypeError。
TypeScript
TypeScript 是解决 JavaScript 无输入问题的最主流解决方案 信息。本课程广泛使用了它。虽然这不是一个关于 TypeScript,它是您工具箱的重要组成部分,因为它提供了 静态分析。
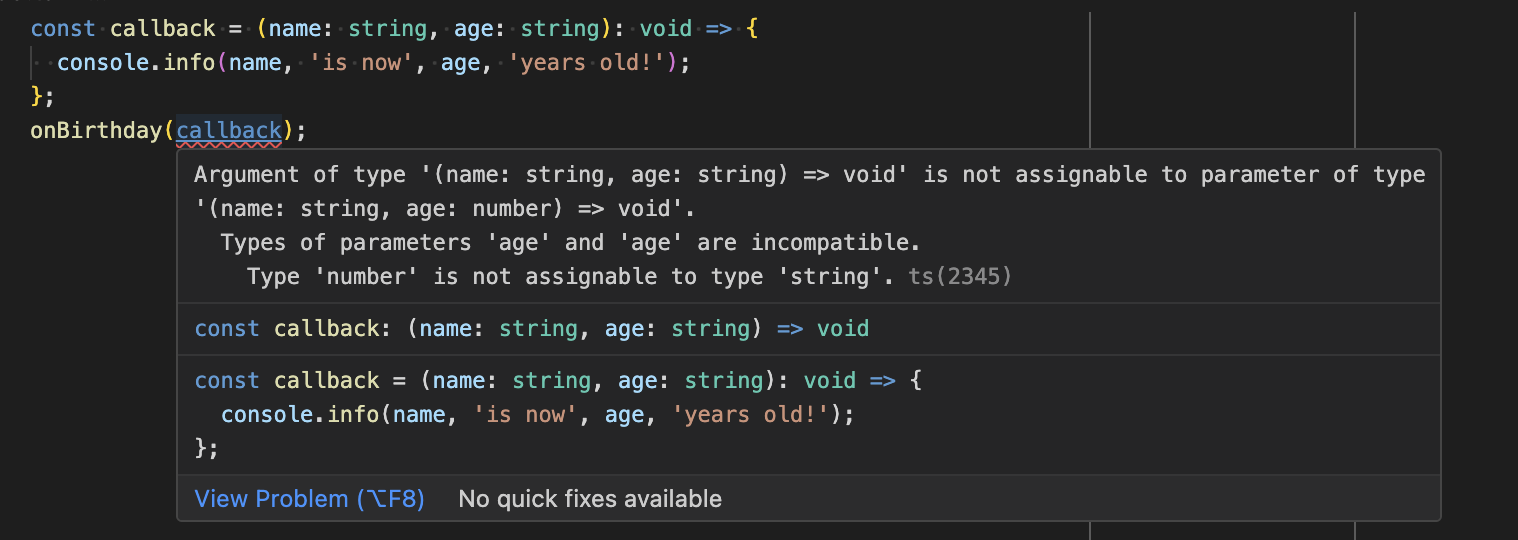
举一个简单的例子,此代码应获得一个接受
string姓名和number年龄:
const callback = (name: string, age: string): void => {
console.info(name, 'is now', age, 'years old!');
};
onBirthday(callback);
通过 TypeScript 运行时,甚至将鼠标悬停在其上方时,生成以下错误 运行以下代码:
bad.ts:4:12 - error TS2345: Argument of type '(name: string, age: string) => void' is not assignable to parameter of type '(name: string, age: number) => void'.
Types of parameters 'age' and 'age' are incompatible.
Type 'number' is not assignable to type 'string'.
4 onBirthday(callback);
~~~~~~~~
Found 1 error in bad.ts:4

归根结底,使用 TypeScript 的目标是防止此类错误:
age 应该为 number,而不是 string,它们会悄然进入你的项目。这个
但使用其他类型的测试可能很难检测到这类错误。
此外,字型系统甚至可以在编写测试之前提供反馈。
这样可向您提供早期反馈,从而简化代码编写过程
而不是在编写代码时
最终会运行。
使用 TypeScript 时最大的挑战是正确设置。每个
项目需要一个 tsconfig.json 文件,虽然该文件主要由 tsc 使用,
也可以被 VSCode 等 IDE 以及其他许多 IDE 读取
构建工具和工具,包括 Vitest。此文件包含数百个
您可以在下面找到一些实用的设置资源:
常规 TypeScript 提示
通过 tsconfig.json 文件设置和使用 TypeScript 时,请保留
请注意以下几点:
- 请确保您的源文件确实包含在内并经过了检查。如果文件 神秘地“没有错误”,可能是因为系统未检查。
- 明确描述
.d.ts文件中的类型和接口,而不是 在编写函数时对其进行隐式描述,可以使您的 以便更轻松地测试代码库编写模拟和“虚假”更简单版本 确保涉及的接口清晰可辨。 .
TypeScript 隐式任何
在 TypeScript 中,最强大、最有用的配置选项之一是
noImplicitAny 标志。然而,要实现这一目标通常也是最困难的,
尤其是在已经拥有大型代码库的情况下。(noImplicitAny 标志为
处于 strict 模式,则会默认启用,但未启用。)
使用此标志时,此函数会返回错误:
export function fibonacci(n) {
if (n <= 1) {
return 0;
} else if (n === 2) {
return 1;
}
return fibonacci(n - 1) + fibonacci(n - 2);
}
不过,作为读者,n应该是一个数字,这一点非常清楚。
TypeScript 无法完全确认这一点。如果您使用的是 VSCode,请将鼠标悬停在
函数的描述如下:
function fibonacci(n: any): any
此函数的调用方将能够传递 any 类型的值
(允许任何其他类型的类型),而不仅仅是 number。通过启用
noImplicitAny 标志,您可以在开发过程中保护此类代码,
而无需为通过测试的代码传递
特定位置错误的数据类型
一个简单的解决方法是将 n 参数和 fibonacci 的返回值类型都标记为 number。
noImplicitAny 标志不会阻止您明确将 any 写入其中
代码库您仍然可以编写一个接受或返回的函数
any 类型。它只是确保为每个变量指定一个类型。
