소프트웨어를 작성할 때 테스트를 통해 올바르게 작동하는지 확인할 수 있습니다. 테스트는 크게 특정 영역에서 소프트웨어를 실행하는 프로세스로 정의할 수 제대로 작동하도록 하는 방법을 배웠습니다.
테스트를 성공적으로 수행하면 새 코드, 기능 또는 종속 항목을 업그레이드해도 이미 작성한 소프트웨어는 작업을 계속할 수 있습니다. 또한 테스트를 통해 예기치 않은 시나리오나 예상치 못한 입력으로부터 소프트웨어를 다시 작동시킬 수 있습니다
테스트할 수 있는 웹 동작의 예는 다음과 같습니다.
- 버튼을 클릭했을 때 웹사이트의 기능이 올바르게 작동하는지 확인
- 복잡한 함수가 올바른 결과를 생성하는지 확인
- 사용자 로그인이 필요한 작업 완료
- 잘못된 형식의 데이터를 입력했을 때 양식에 오류가 제대로 보고되는지 확인합니다.
- 사용자가 극도로 많은 문제를 겪었을 때도 복잡한 웹 앱이 계속 작동하도록 대역폭이 낮거나 오프라인 상태가 될 수 있습니다.
자동 테스트와 수동 테스트 비교
일반적인 두 가지 방법으로 소프트웨어를 테스트할 수 있습니다. 자동 테스트와 수동 테스트 있습니다.
수동 테스트에는 사람이 직접 소프트웨어를 실행하는 것(예: 웹사이트가 정상적으로 작동하는지 확인할 수 있습니다 수동 테스트를 만들거나 정의하기가 쉽습니다. 예를 들어, 사이트가 로드되나요? CANNOT TRANSLATE 이러한 작업을 수행할 수 있을까요? 하지만 실행할 때마다 엄청난 양의 인간의 시간이었습니다. 인간은 매우 창의적이기 때문에 일종의 테스트를 탐색적 테스트라고 알려진 경우에도 여전히 장애나 비일관성 문제가 발생할 수 있습니다.
자동 테스트는 테스트를 코드화하고 실행할 수 있는 모든 프로세스입니다. 소프트웨어의 의도된 동작을 확인하기 위해 사람이 반복적인 단계를 수행하도록 하는 것(예: 설정 또는 결과 확인) 중요한 점은 자동화된 테스트가 구성되면 자주 실행될 수 있다는 점입니다. 이는 여전히 매우 광범위한 정의일 뿐이며, 테스트는 온갖 형태와 형태를 취합니다. 이 과정의 대부분은 자동화 테스트를 하는 연습을 하게 됩니다.
수동 테스트는 자동화된 테스트의 선구자 역할을 하는 경우가 많습니다 뿐만 아니라 자동화된 테스트가 너무 불안정해지고 범위가 넓어지거나 읽기 어렵게 느껴질 수 있습니다.
예시를 통한 기본사항
JavaScript나 관련 언어를 작성하는 웹 개발자로서 우리는 자동화된 테스트는 매일 실행하는 브라우저에서 로드하면 됩니다.
import { fibonacci } from "../src/math.js";
if (fibonacci(0) !== 0) {
throw new Error("Invalid 0th fibonacci result");
}
const fib13 = fibonacci(13);
if (fib13 !== 233) {
throw new Error("Invalid 13th fibonacci result, was=${fib13} wanted=233");
}
이 예시는 다음 통계를 제공하는 간단한 예시입니다.
일부 소프트웨어 (Fibonacci)를 실행하므로 테스트입니다. 함수)를 사용하고 결과를 확인하여 의도된 방식으로 작동하거나 표시됩니다. 동작이 올바르지 않으면 오류가 발생하고 JavaScript는
Error을 발생시켜 표현합니다.이 스크립트를 터미널이나 이 테스트는 반복적으로 실행될 수 있으므로 여전히 자동화된 테스트입니다. 이 문제를 해결할 수 있습니다. 다음 페이지인 여기서 있습니다.
이 테스트에서는 라이브러리를 사용하지 않지만 여전히 테스트이기 때문입니다. 데이터 분석을 지원하는 데 도움이 되는 작성할 테스트를 포함할 수 있지만 그들은 모두 아직도 오류가 발생하더라도 문제가 발생했습니다.
라이브러리 테스트 실행
대부분의 라이브러리나 내장된 테스트 프레임워크는 테스트 목적으로 어설션과 독립적인 테스트를 정의하는 방법 등 테스트를 더 쉽게 작성할 수 있습니다. 이에 대해서는 다음 섹션인 어설션과 다른 프리미티브입니다. 그러나 개략적으로 설명하자면 보거나 작성하는 거의 모든 테스트는 사용할 수 있습니다.
어설션은 다음과 같은 경우 결과 확인과 오류 발생을 결합하는 한 가지 방법입니다.
문제가 발생했습니다. 예를 들어 이전 테스트를 더 간결하게 만들 수 있습니다.
assert 소개:
import { fibonacci } from "../src/math.js";
import { assert } from "a-made-up-testing-library";
assert.equal(fibonacci(0), 0, "Invalid 0th fibonacci result");
assert.equal(fibonacci(13), 233, "Invalid 13th fibonacci result");
독립적인 테스트를 정의하여 이 테스트를 더욱 개선할 수 있습니다. 필요한 경우 도구 모음으로 분류됩니다. 다음 모음은 피보나치를 독립적으로 테스트합니다. 함수 및 Catalan 함수:
import { fibonacci, catalan } from "../src/math.js";
import { assert, test, suite } from "a-made-up-testing-library";
suite("math tests", () => {
test("fibonacci function", () => {
assert.equal(fibonacci(0), 0, "Invalid 0th fibonacci result");
assert.equal(fibonacci(13), 233, "Invalid 13th fibonacci result");
});
test("relationship between sequences", () => {
const numberToCheck = 4;
const fib = fibonacci(numberToCheck);
const cat = catalan(numberToCheck);
assert.isAbove(fib, cat);
});
});
소프트웨어 테스트의 이 맥락에서 테스트는 명사로 테스트 사례를 나타냅니다. 단일, 독립적이며 해결 가능한 시나리오(예: 시퀀스' 테스트 사례를 살펴봤습니다
개별적으로 이름이 지정된 테스트는 다음 작업을 할 때 유용합니다.
- 시간 경과에 따른 테스트의 성공 또는 실패 방식 결정
- 버그나 시나리오를 이름으로 강조 표시하여 해당 문제를 쉽게 테스트할 수 있도록 합니다. 해결할 수 있습니다
- 일부 테스트를 다른 테스트와 독립적으로 실행(예: glob 필터 사용)
테스트 사례를 생각하는 한 가지 방법은 '3개의 A'를 사용하는 것입니다. 다음과 같은 특징이 있습니다. 정렬하고, 실행하고, 어설션하는 것입니다. 각 테스트 사례의 핵심은 다음과 같습니다.
- 일부 값 또는 상태를 정렬합니다 (단지 하드 코딩된 입력 데이터일 수 있음).
- 메서드 호출과 같은 작업을 실행합니다.
- 출력 값 또는 업데이트된 상태를 어설션합니다 (
assert사용).
테스트 규모
이전 섹션의 코드 샘플은 단위 테스트를 설명합니다. 소프트웨어의 사소한 부분을 테스트할 수 있으며, 이 경우 단일 파일에 집중해야 합니다. 단일 함수의 출력만 표시합니다. 테스트가 더 복잡해짐에 따라 여러 파일, 구성 요소 또는 서로 다른 상호 연결된 코드로부터 네트워크 서비스 또는 제어 장치와 같이 때때로 통제 밖에 있는 외부 종속 항목의 동작). 따라서 테스트 유형은 범위 또는 크기를 기준으로 지정할 수 있습니다
단위 테스트와 함께 다른 테스트 유형의 예에는 구성요소가 있습니다. 테스트, 시각적 테스트, 통합 테스트를 지원합니다. 이름이 더 엄격하게 정의되어야 하며, 이러한 용어는 광고주의 목표에 따라 가이드로 삼아 이를 사용하는 데 도움이 되는 정의를 효과적일 것입니다 예를 들어 시스템에서 테스트 중인 구성요소란 무엇인가요? 대상 React 개발자의 경우 말 그대로 'React 구성요소'에 매핑될 수 있지만 다른 컨텍스트의 개발자에게는 다른 의미를 갖습니다.
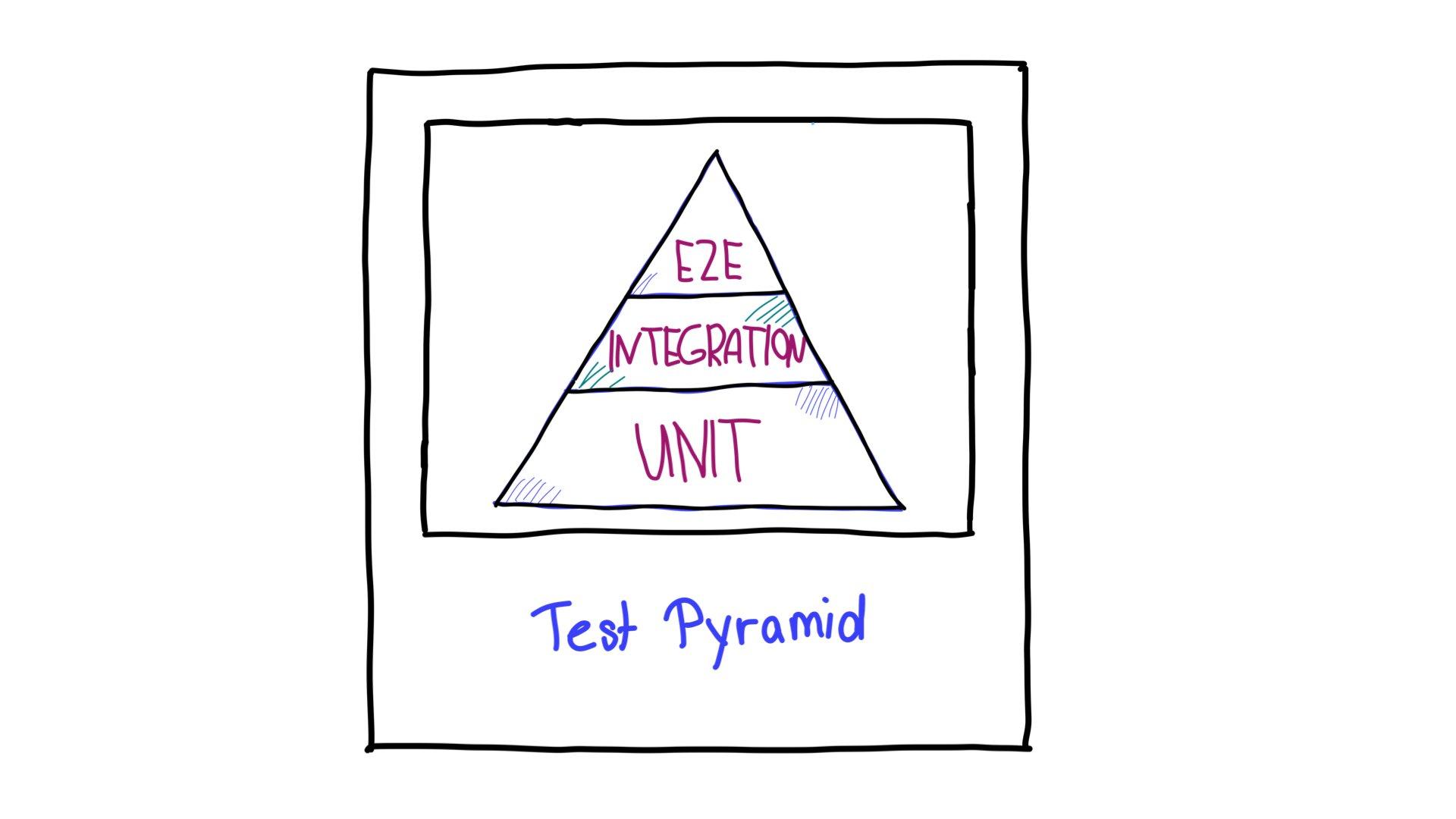
개별 테스트의 규모는 테스트라는 '테스트 피라미드'라고 할 수 있습니다. 확인할 수 있습니다
<ph type="x-smartling-placeholder">
이 아이디어는 반복해서 실험되어 왔으며, 이제 다양한 형태가 만들어지고 있습니다. 테스트 다이아몬드 또는 얼음콘을 테스트하는 중입니다. 테스트 작성 우선순위는 제공합니다 하지만 일반적인 기능은 단위 테스트와 같이 더 간단한 테스트가 더 빠르게 실행하고 더 쉽게 작성할 수 있으며 (따라서 더 많이 사용할 수 있음) 제한된 범위를 테스트하는 반면 엔드 투 엔드 테스트와 같은 복잡한 테스트는 작성하기는 어렵지만 더 넓은 범위를 테스트할 수 있습니다 실제로 데이터 레이크의 '모양' 테스트 수동 테스트가 대부분입니다. 왜냐하면 일부 사용자 상호작용은 자동화된 테스트로 코드화하기에는 너무 복잡합니다.
이러한 유형은 자동화된 유형의 테스트를 참조하세요.
이해도 확인
대부분의 테스트 라이브러리와 프레임워크에서 제공하는 프리미티브는 무엇인가요?
assert()
이에 대한 검토가 용이하기 때문에
작성할 수 있습니다test() 메서드는 거의 모든 테스트에 포함되어 있습니다.
있습니다. 테스트 코드는 최상위 수준에서 실행되지 않으므로
테스트 실행기가 각 테스트 사례를
독립적인 단위입니다.