Una guida passo passo su come analizzare l'LCP e identificare le aree chiave da migliorare.
Pubblicato: 30 aprile 2020, ultimo aggiornamento: 31 marzo 2025
Largest Contentful Paint (LCP) è una delle tre metriche di Core Web Vitals e rappresenta la velocità di caricamento dei contenuti principali di una pagina web. Nello specifico, LCP misura il tempo che intercorre tra l'inizio del caricamento della pagina da parte dell'utente e il rendering dell'immagine o del blocco di testo più grande all'interno dell'area visibile.
Per offrire una buona esperienza utente, i siti dovrebbero garantire un punteggio LCP pari o inferiore a 2,5 secondi per almeno il 75% delle visite alla pagina.

Diversi fattori possono influire sulla velocità con cui il browser può caricare e visualizzare una pagina web e i ritardi in uno qualsiasi di questi fattori possono avere un impatto significativo sull'LCP.
Raramente una correzione rapida di una singola parte di una pagina apporterà miglioramenti significativi alla metrica LCP. Per migliorare l'LCP, devi esaminare l'intero processo di caricamento e assicurarti che ogni passaggio sia ottimizzato.
Informazioni sulla metrica LCP
Prima di ottimizzare LCP, gli sviluppatori devono cercare di capire se hanno un problema LCP e la sua entità.
LCP può essere misurata in diversi strumenti e non tutti la misurano allo stesso modo. Per comprendere l'LCP degli utenti reali, dobbiamo esaminare la loro esperienza, anziché ciò che mostrano uno strumento basato su test di laboratorio come Lighthouse o i test locali. Questi strumenti basati su test di laboratorio possono fornire una grande quantità di informazioni per spiegare e aiutarti a migliorare la metrica LCP, ma tieni presente che i test di laboratorio da soli potrebbero non essere del tutto rappresentativi dell'esperienza dei tuoi utenti reali.
I dati LCP basati su utenti reali possono essere visualizzati dagli strumenti Real User Monitoring (RUM) installati su un sito o utilizzando il Rapporto sull'esperienza utente di Chrome (CrUX), che raccoglie dati anonimi da utenti reali di Chrome per milioni di siti web.
Utilizzare i dati LCP di CrUX di Chrome DevTools
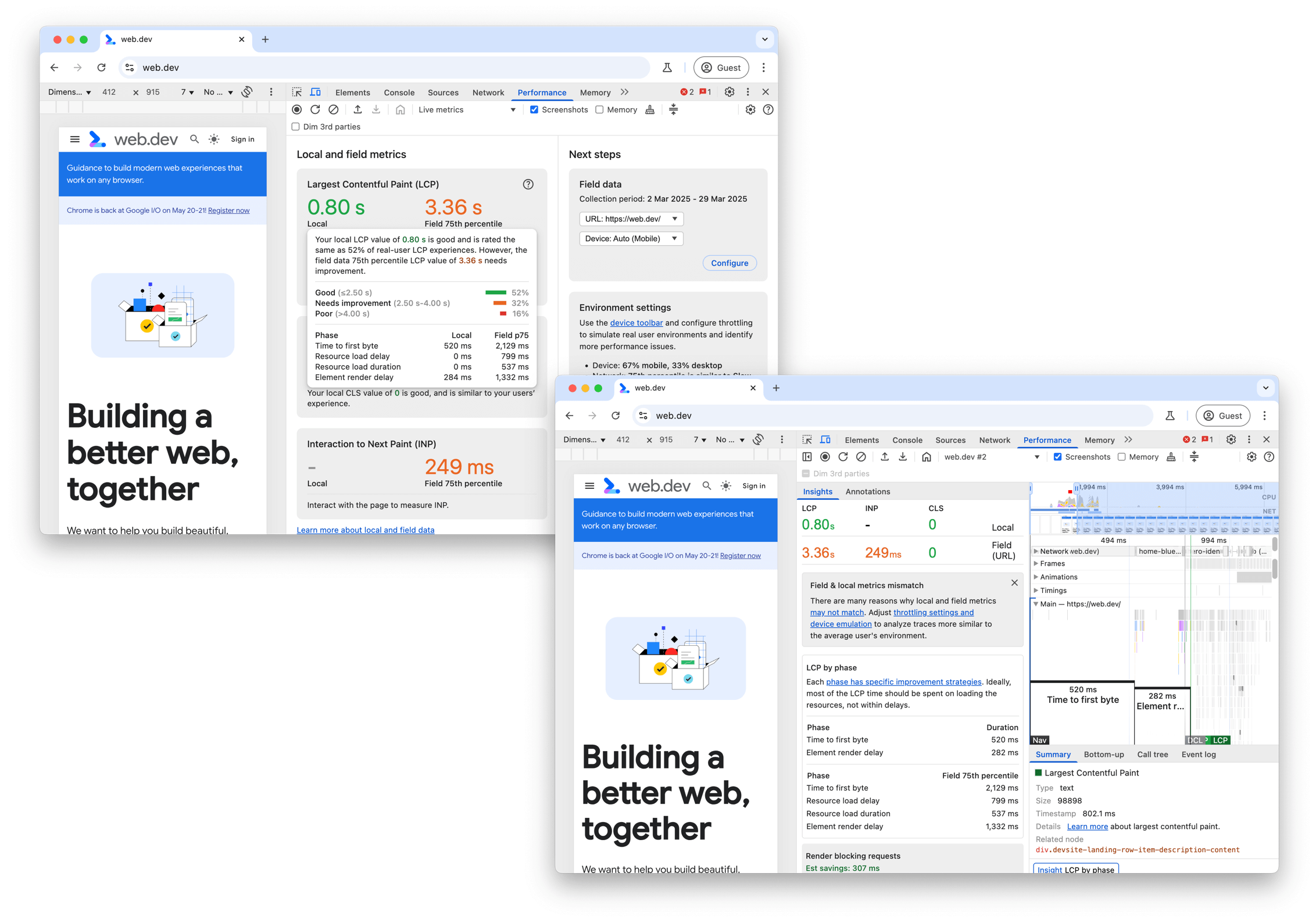
Il pannello Rendimento di Chrome DevTools mostra l'esperienza LCP locale accanto all'LCP di CrUX della pagina o dell'origine nella visualizzazione delle metriche in tempo reale e negli approfondimenti di una traccia del rendimento, inclusa una suddivisione dei tempi delle sottoparti LCP (che spiegheremo a breve).

Se sovrapponi i dati dei campi al pannello Rendimento, puoi valutare se una pagina presenta problemi LCP per gli utenti reali e adattare le impostazioni dell'ambiente locale per riprodurre ed eseguire il debug di questi problemi in modo più efficace.
Utilizzo dei dati LCP di CrUX di PageSpeed Insights
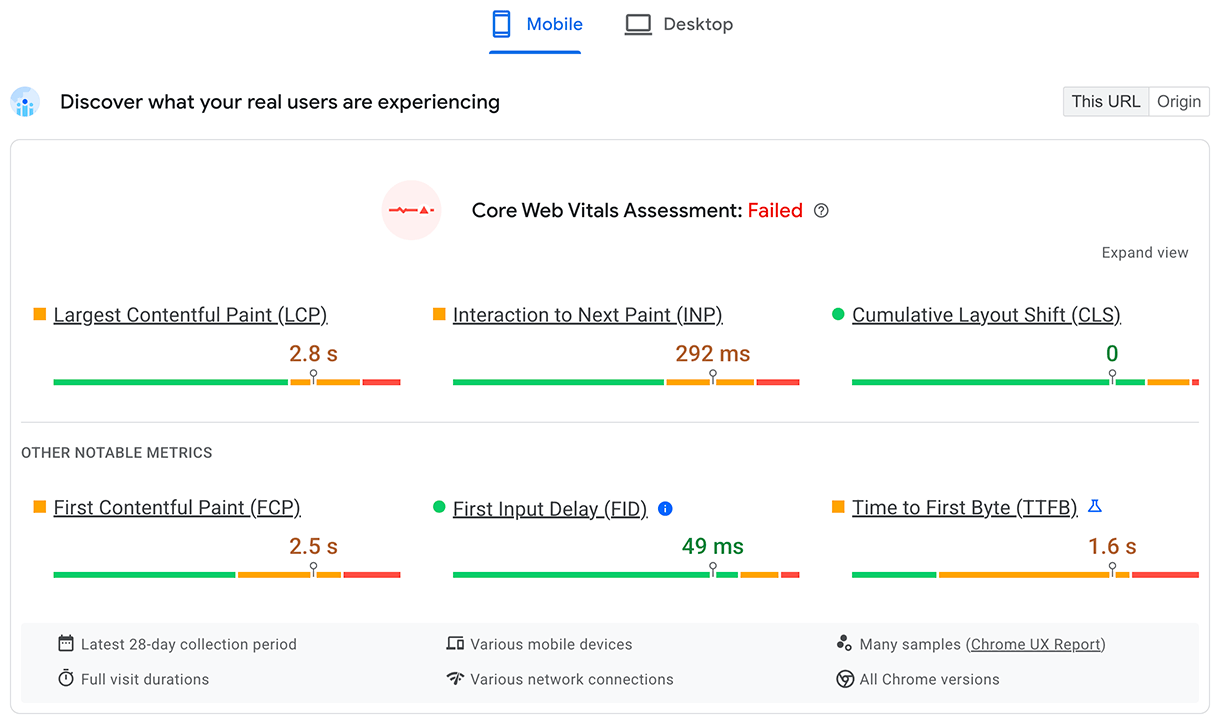
PageSpeed Insights fornisce l'accesso ai dati CrUX nella sezione superiore etichettata Scopri com'è l'esperienza dei tuoi utenti reali. Dati di laboratorio più dettagliati sono disponibili nella sezione in basso denominata Diagnostica i problemi di rendimento. Se i dati CrUX sono disponibili per il tuo sito web, concentrati sempre prima sui dati degli utenti reali.

PageSpeed Insights mostra fino a quattro diversi dati CrUX:
- Dati mobile per questo URL
- Dati desktop per questo URL
- Dati mobili per l'intera origine
- Dati desktop per l'intera origine
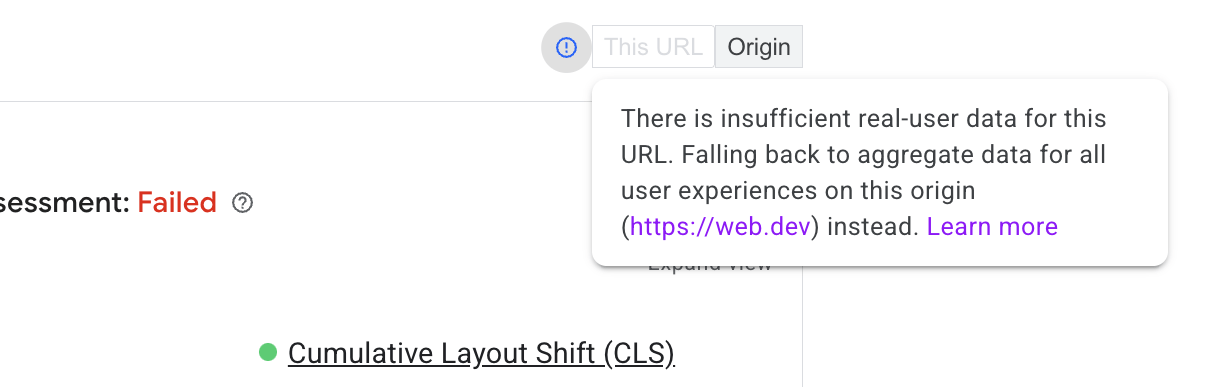
Puoi attivarle e disattivarle nei controlli nella parte superiore e in alto a destra di questa sezione. Se un URL non dispone di dati sufficienti per essere mostrato a livello di URL, ma dispone di dati per l'origine, PageSpeed Insights mostra sempre i dati dell'origine.

L'LCP per l'intera origine può essere molto diverso dall'LCP di una singola pagina a seconda di come viene caricato l'LCP in quella pagina rispetto ad altre pagine della stessa origine. Può anche essere influenzato dal modo in cui i visitatori navigano in queste pagine. Le home page tendono a essere visitate da nuovi utenti e quindi spesso vengono caricate "a freddo", senza contenuti memorizzati nella cache, perciò sono spesso le pagine più lente di un sito web.
L'analisi delle quattro diverse categorie di dati CrUX può aiutarti a capire se un problema LCP è specifico di questa pagina o se si tratta di un problema più generale a livello di sito. Allo stesso modo, può mostrare quali tipi di dispositivi hanno problemi di LCP.
Utilizzo delle metriche supplementari di PageSpeed Insights CrUX
Chi vuole ottimizzare l'LCP dovrebbe utilizzare anche i tempi di First Contentful Paint (FCP) e Time to First Byte (TTFB), che sono buone metriche diagnostiche in grado di fornire informazioni preziose sull'LCP.
Il TTFB è il tempo che intercorre tra l'inizio della navigazione di un visitatore in una pagina (ad esempio, quando fa clic su un link) e la ricezione dei primi byte del documento HTML. Un TTFB elevato può rendere difficile, se non impossibile, raggiungere un LCP di 2,5 secondi.
Un TTFB elevato può essere dovuto a più reindirizzamenti del server, a visitatori che si trovano lontano dal server del sito più vicino, a visitatori con condizioni di rete scarse o all'impossibilità di utilizzare contenuti memorizzati nella cache a causa dei parametri di query.
Una volta iniziato il rendering di una pagina, potrebbe verificarsi un rendering iniziale (ad esempio, il colore di sfondo), seguito dalla visualizzazione di alcuni contenuti (ad esempio, l'intestazione del sito). L'aspetto dei contenuti iniziali viene misurato tramite FCP. Il delta tra FCP e altre metriche può essere molto significativo.
Un delta elevato tra TTFB e FCP potrebbe indicare che il browser deve scaricare molti asset di blocco del rendering. Può anche essere un segnale che deve completare molto lavoro per eseguire il rendering di contenuti significativi, un segnale classico di un sito che si basa molto sul rendering lato client.
Un delta elevato tra FCP e LCP indica che la risorsa LCP non è immediatamente disponibile per la priorità del browser (ad esempio, testo o immagini gestiti da JavaScript anziché essere disponibili nell'HTML iniziale) oppure che il browser sta completando altre operazioni prima di poter visualizzare i contenuti LCP.
Utilizzo dei dati di Lighthouse di PageSpeed Insights
La sezione Lighthouse di PageSpeed Insights offre alcuni suggerimenti per migliorare LCP, ma prima devi verificare se LCP fornito è in linea con i dati reali degli utenti forniti da CrUX. Se Lighthouse e CrUX non sono d'accordo, è probabile che CrUX fornisca un quadro più accurato dell'esperienza utente. Prima di intervenire, assicurati che i dati CrUX si riferiscano alla tua pagina e non all'intera origine.
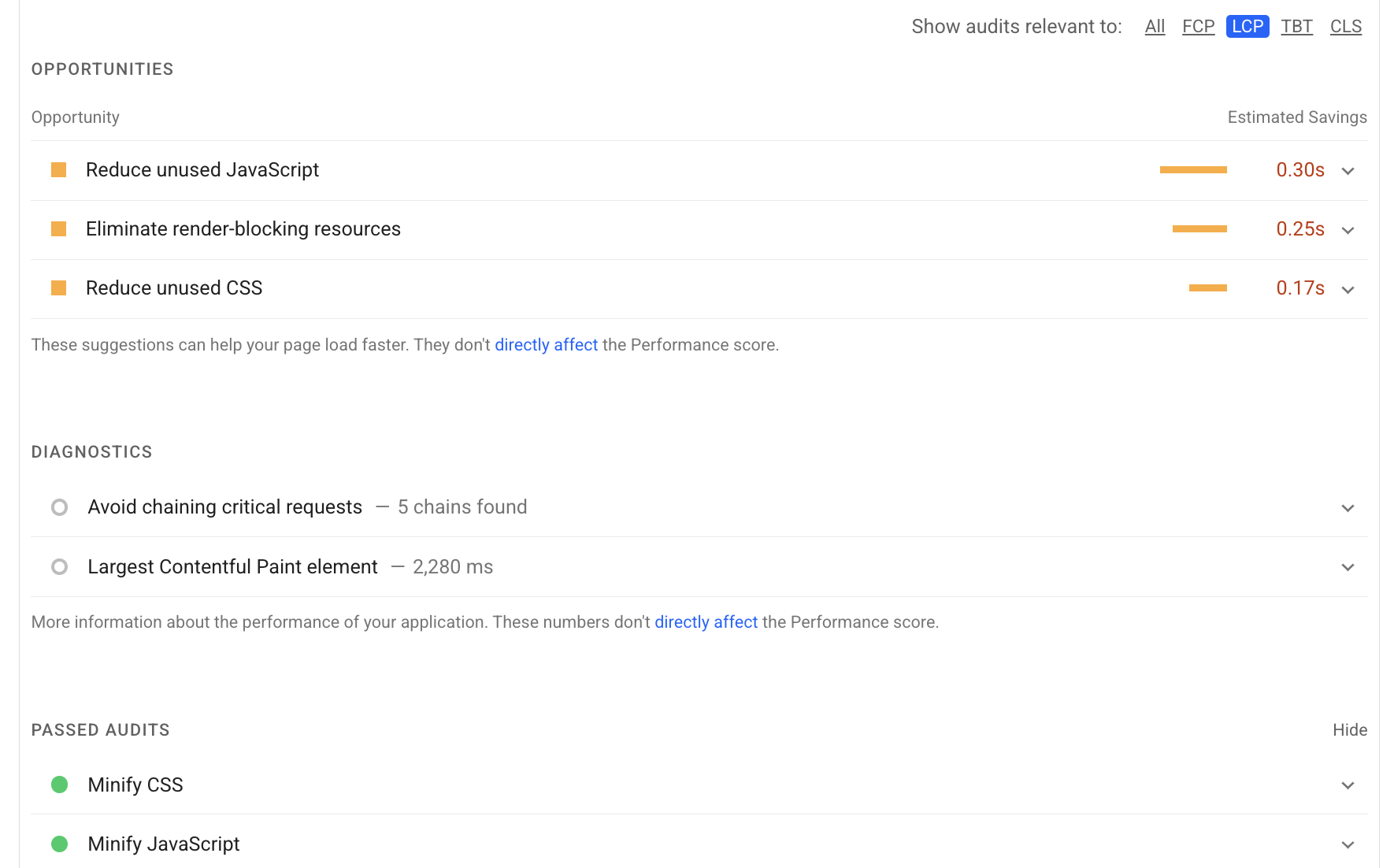
Se sia Lighthouse che CrUX mostrano valori LCP che richiedono miglioramenti, la sezione Lighthouse può fornire indicazioni preziose su come migliorare l'LCP. Utilizza il filtro LCP per mostrare solo i controlli pertinenti per LCP nel seguente modo:

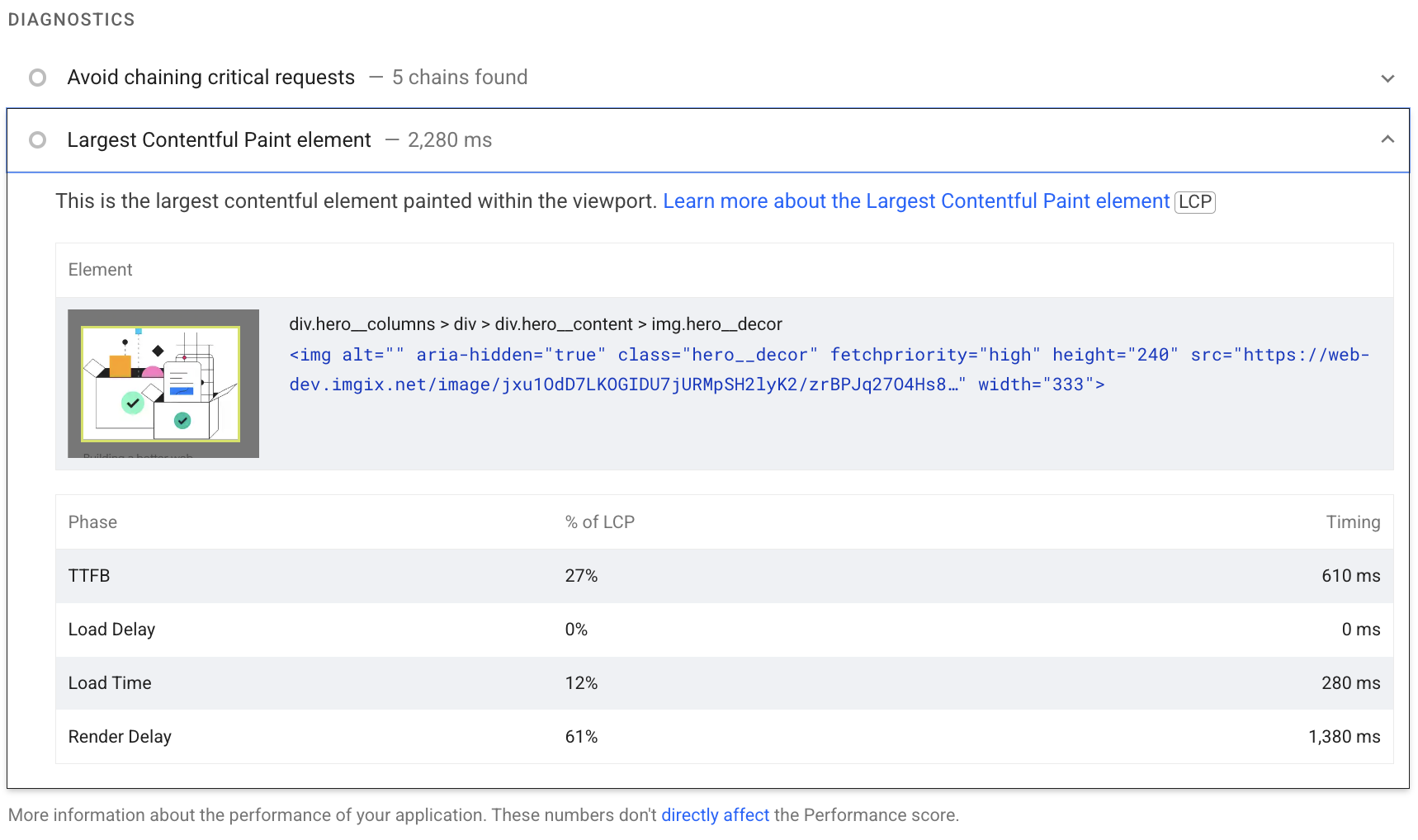
Oltre alle opportunità di miglioramento, sono disponibili informazioni di diagnostica che possono fornire ulteriori dettagli per aiutarti a diagnosticare il problema. Il diagnostico Elemento Largest Contentful Paint mostra una suddivisione utile dei vari tempi che compongono l'LCP:

I tipi di risorse e le sottosezioni LCP sono disponibili anche in CrUX.
Analizzeremo queste sottosezioni in dettaglio.
Suddivisione LCP
L'ottimizzazione per l'LCP può essere un'attività più complessa quando PageSpeed Insights non fornisce la risposta su come migliorare questa metrica. Con le attività complesse, in genere è meglio suddividerle in attività più piccole e più gestibili e affrontarle separatamente.
Questa sezione presenta una metodologia per suddividere LCP nelle sue parti più critiche e poi presenta consigli e best practice specifici su come ottimizzare ogni parte.
La maggior parte dei caricamenti di pagina in genere include una serie di richieste di rete, ma ai fini dell'identificazione delle opportunità per migliorare l'LCP, devi iniziare esaminandone solo due:
- Il documento HTML iniziale
- La risorsa LCP (se applicabile)
Sebbene altre richieste sulla pagina possano influire sull'LCP, queste due richieste, in particolare i momenti in cui la risorsa LCP inizia e termina, rivelano se la tua pagina è ottimizzata per l'LCP.
Per identificare la risorsa LCP, puoi utilizzare strumenti per sviluppatori (come PageSpeed Insights, Chrome DevTools o WebPageTest) per determinare l'elemento LCP. Da qui puoi abbinare l'URL (se applicabile) caricato dall'elemento a una cascata di rete di tutte le risorse caricate dalla pagina.
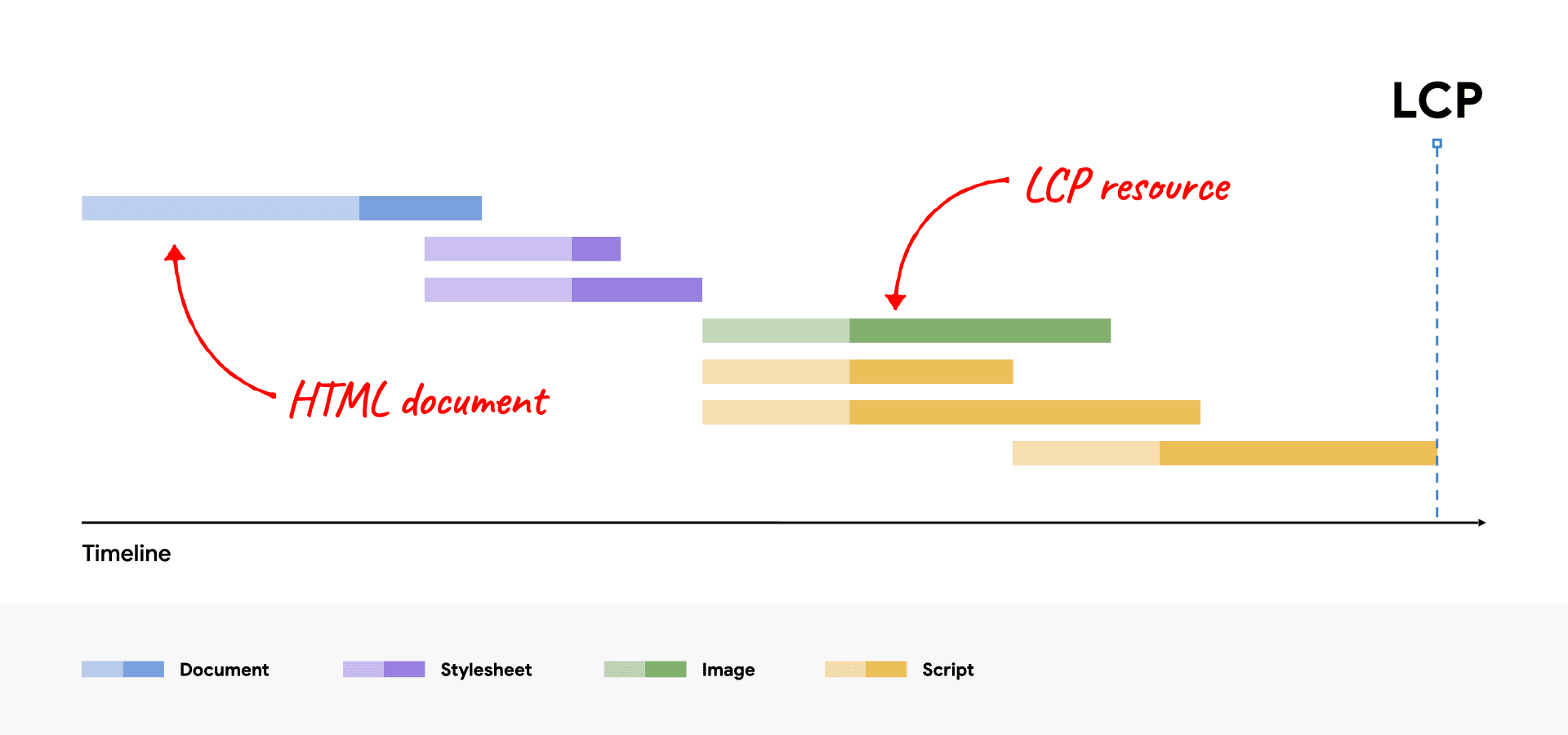
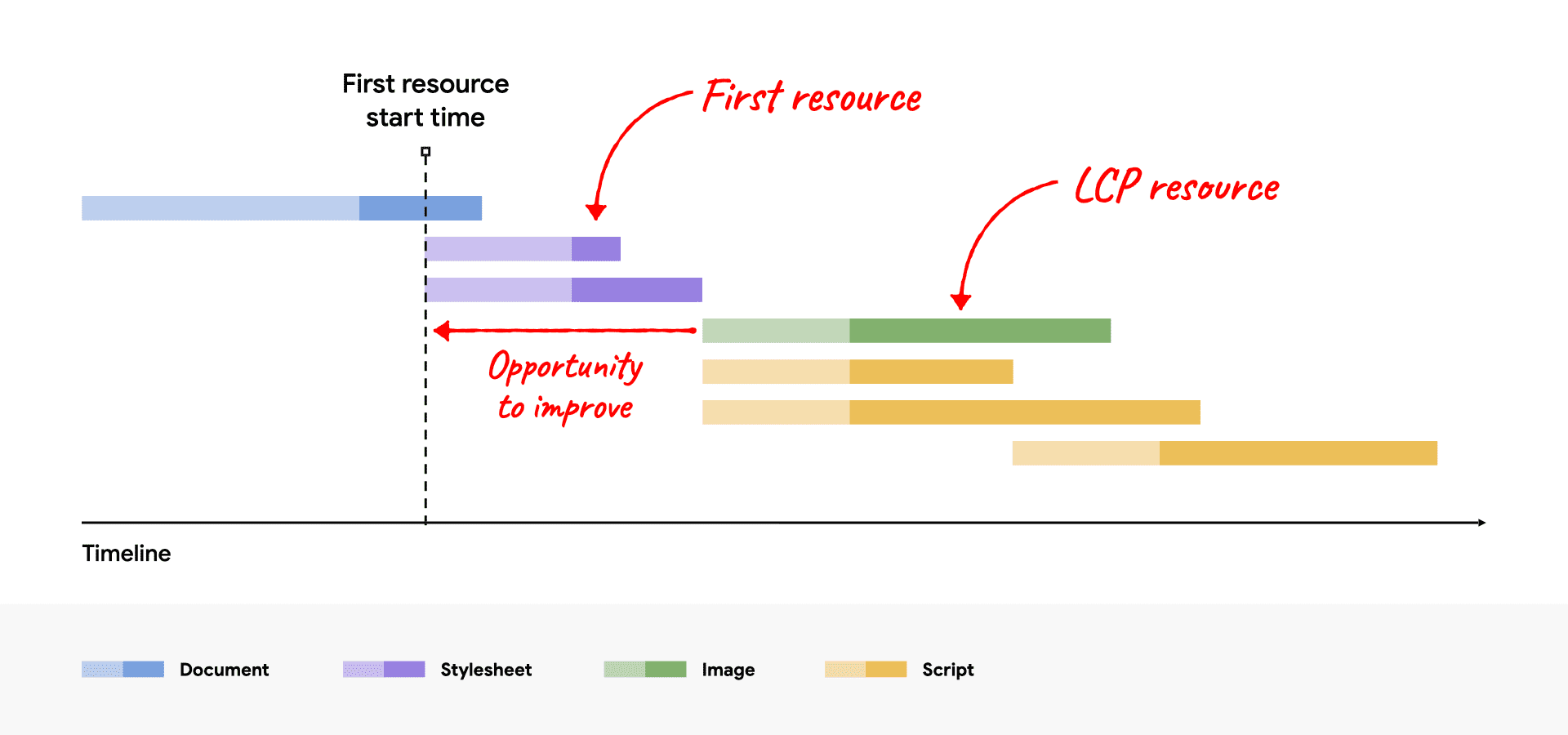
Ad esempio, la seguente visualizzazione mostra queste risorse evidenziate in un diagramma a cascata di rete da un tipico caricamento di pagina, in cui l'elemento LCP richiede il rendering di una richiesta di immagine.

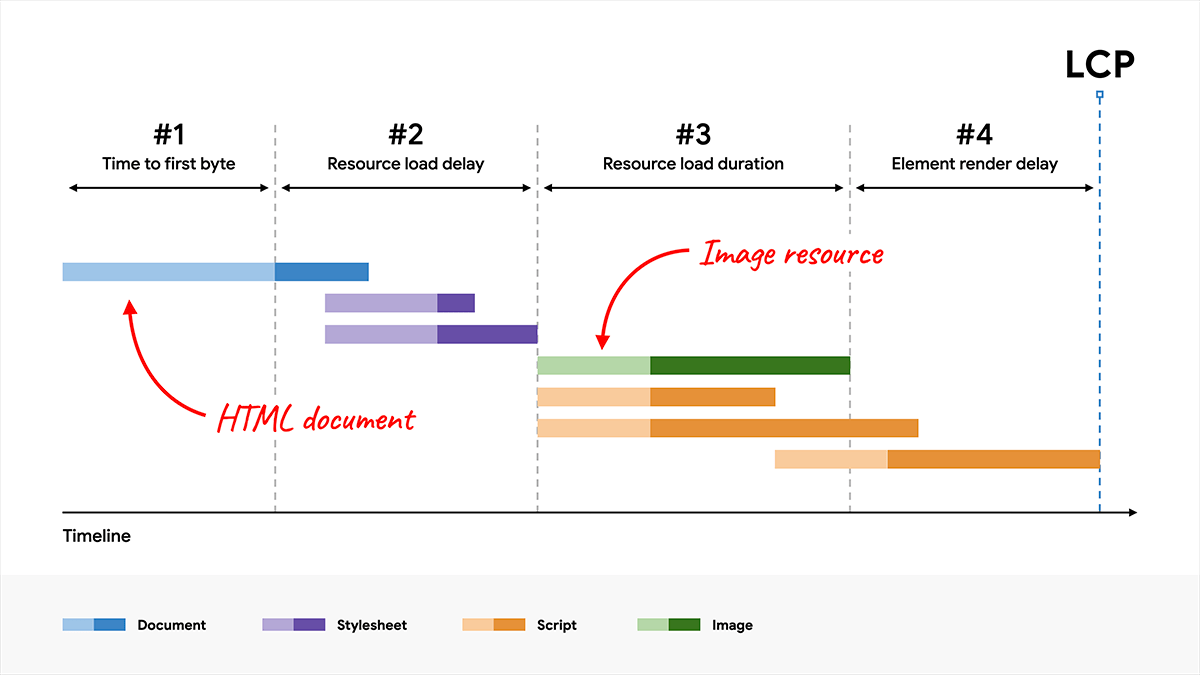
Per una pagina ben ottimizzata, vuoi che la richiesta di risorse LCP inizi a caricarsi il prima possibile e che l'elemento LCP venga visualizzato il più rapidamente possibile dopo il caricamento della risorsa LCP. Per visualizzare se una determinata pagina segue questo principio, puoi suddividere il tempo LCP totale nelle seguenti sottosezioni:
- Time to First Byte (TTFB)
- Il tempo che intercorre tra l'avvio del caricamento della pagina da parte dell'utente e il momento in cui il browser riceve il primo byte della risposta del documento HTML.
- Ritardo del caricamento delle risorse
- Il tempo che intercorre tra il TTFB e il momento in cui il browser inizia a caricare la risorsa LCP. Se l'elemento LCP non richiede il caricamento di una risorsa per il rendering (ad esempio, se l'elemento è un nodo di testo sottoposto a rendering con un carattere di sistema), questo tempo è 0.
- Durata caricamento risorse
- La durata del tempo necessario per caricare la risorsa LCP stessa. Se l'elemento LCP non richiede il caricamento di una risorsa per il rendering, questo tempo è 0.
- Ritardo di rendering dell'elemento
- Il tempo che intercorre tra il completamento del caricamento della risorsa LCP e il rendering completo dell'elemento LCP.
LCP di ogni pagina è composto da queste quattro sottocategorie. Non ci sono spazi vuoti o sovrapposizioni tra loro e la loro somma corrisponde al tempo LCP completo.

Il valore LCP di ogni pagina può essere suddiviso in queste quattro parti. Non ci sono sovrapposizioni o spazi vuoti tra loro. Nel complesso, la loro somma corrisponde al tempo LCP completo.
Quando ottimizzi l'LCP, è utile provare a ottimizzare singolarmente queste sottosezioni. Tuttavia, è anche importante tenere presente che devi ottimizzarli tutti. In alcuni casi, un'ottimizzazione applicata a una parte non migliorerà la metrica LCP, ma sposterà semplicemente il tempo risparmiato in un'altra parte.
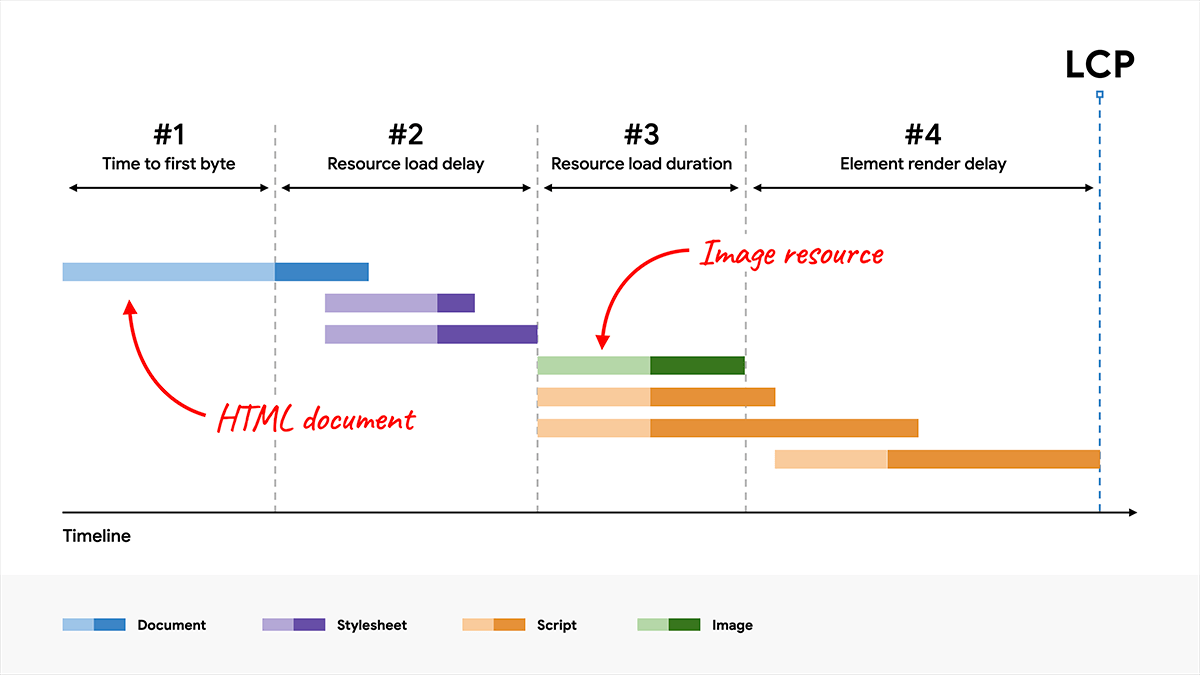
Ad esempio, nella cascata di rete precedente, se riduci le dimensioni del file della nostra immagine comprimendola maggiormente o passando a un formato più ottimale (come AVIF o WebP), ridurresti la durata del caricamento delle risorse, ma non miglioreresti effettivamente LCP perché il tempo si sposterebbe semplicemente nella parte secondaria ritardo nel rendering dell'elemento:

Il motivo è che, in questa pagina, l'elemento LCP è nascosto finché il caricamento del codice JavaScript non è terminato, dopodiché tutto viene visualizzato contemporaneamente.
Questo esempio aiuta a illustrare il concetto che devi ottimizzare tutte queste sottosezioni per ottenere i migliori risultati LCP.
Tempi ottimali delle sottoparti
Per ottimizzare ogni parte dell'LCP, è importante capire qual è la suddivisione ideale di queste parti in una pagina ben ottimizzata.
Delle quattro sottosezioni, due contengono la parola "ritardo" nel nome. Questo è un indizio che indica che devi cercare di ridurre al minimo questi tempi. Le altre due parti riguardano le richieste di rete, che per loro natura richiedono tempo.
Tieni presente che queste suddivisioni temporali sono linee guida, non regole rigide. Se i tempi LCP delle tue pagine rientrano costantemente in 2,5 secondi, le proporzioni relative non sono importanti. Tuttavia, se trascorri molto tempo inutilmente in una delle sezioni "ritardo", sarà molto difficile raggiungere costantemente il target di 2,5 secondi.
Un buon modo per pensare alla suddivisione del tempo LCP è:
- La stragrande maggioranza del tempo LCP dovrebbe essere impiegata per caricare il documento HTML e l'origine LCP.
- Qualsiasi momento prima di LCP in cui una di queste due risorse non viene caricata è un'opportunità di miglioramento.
Come ottimizzare ogni parte
Ora che hai capito come devono essere suddivisi i tempi di ogni sottosezione dell'LCP in una pagina ben ottimizzata, puoi iniziare a ottimizzare le tue pagine.
Le quattro sezioni successive presentano consigli e best practice su come ottimizzare ogni parte. Sono presentati in ordine, a partire dalle ottimizzazioni che hanno maggiori probabilità di avere un impatto maggiore.
1. Elimina il ritardo del caricamento delle risorse
L'obiettivo di questo passaggio è garantire che la risorsa LCP inizi a caricarsi il prima possibile. Anche se in teoria una risorsa potrebbe iniziare a caricarsi immediatamente dopo TTFB, in pratica c'è sempre un certo ritardo prima che i browser inizino effettivamente a caricare le risorse.
Una buona regola generale è che la risorsa LCP deve iniziare a caricarsi contemporaneamente alla prima risorsa caricata dalla pagina. In altre parole, se la risorsa LCP inizia a caricarsi dopo la prima risorsa, c'è spazio per miglioramenti.

In generale, ci sono due fattori che influiscono sulla velocità di caricamento di una risorsa LCP:
- Quando viene rilevata la risorsa.
- La priorità assegnata alla risorsa.
Ottimizzare quando viene rilevata la risorsa
Per garantire che la risorsa LCP inizi a caricarsi il prima possibile, è fondamentale che il browser possa rilevarla nella risposta del documento HTML iniziale tramite lo scanner di precaricamento. Ad esempio, nei seguenti casi, il browser può rilevare la risorsa LCP analizzando la risposta del documento HTML:
- L'elemento LCP è un elemento
<img>e i relativi attributisrcosrcsetsono presenti nel markup HTML iniziale. - L'elemento LCP richiede un'immagine di sfondo CSS, ma questa immagine viene precaricata utilizzando
<link rel="preload">nel markup HTML (o utilizzando un'intestazioneLink). - L'elemento LCP è un nodo di testo che richiede il rendering di un carattere web e il carattere viene caricato utilizzando
<link rel="preload">nel markup HTML (o utilizzando un'intestazioneLink).
Di seguito sono riportati alcuni esempi in cui la risorsa LCP non può essere rilevata dalla scansione della risposta del documento HTML:
- L'elemento LCP è un'
<img>che viene aggiunta dinamicamente alla pagina utilizzando JavaScript. - L'elemento LCP viene caricato in modo differito con una libreria JavaScript che nasconde i relativi attributi
srcosrcset(spesso comedata-srcodata-srcset). - L'elemento LCP richiede un'immagine di sfondo CSS.
In ognuno di questi casi, il browser deve eseguire lo script o applicare il foglio di stile, il che di solito comporta l'attesa del completamento delle richieste di rete, prima di poter rilevare la risorsa LCP e iniziare a caricarla. Questa soluzione non è mai ottimale.
Per eliminare ritardi di caricamento inutili delle risorse, la risorsa LCP deve essere rilevabile dall'origine HTML. Nei casi in cui la risorsa viene referenziata solo da un file CSS o JavaScript esterno, la risorsa LCP deve essere precaricata con una priorità di recupero elevata, ad esempio:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Ottimizzare la priorità assegnata alla risorsa
Anche se la risorsa LCP è rilevabile dal markup HTML, potrebbe comunque non iniziare a caricarsi prima della prima risorsa. Ciò può accadere se l'euristica della priorità dello scanner di precaricamento del browser non riconosce che la risorsa è importante o se determina che altre risorse sono più importanti.
Ad esempio, puoi ritardare l'immagine LCP utilizzando HTML se imposti loading="lazy" sull'elemento <img>. L'utilizzo del caricamento differito significa che la risorsa non verrà caricata finché il layout non conferma che l'immagine si trova nel riquadro visibile, pertanto il caricamento potrebbe iniziare più tardi del previsto.
Anche senza il caricamento differito, le immagini non vengono caricate inizialmente con la massima priorità dai browser perché non sono risorse di blocco del rendering. Puoi suggerire al browser quali risorse sono più importanti utilizzando l'attributo fetchpriority per le risorse che potrebbero trarre vantaggio da una priorità più elevata:
<img fetchpriority="high" src="/path/to/hero-image.webp">
È consigliabile impostare fetchpriority="high" su un elemento <img> se ritieni che possa essere l'elemento LCP della tua pagina. Tuttavia, impostare una priorità elevata per più di una o due immagini rende l'impostazione della priorità inutile per ridurre LCP.
Puoi anche ridurre la priorità delle immagini che potrebbero trovarsi all'inizio della risposta del documento, ma non sono visibili a causa dello stile, ad esempio le immagini nelle slide del carosello che non sono visibili all'avvio:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
La riduzione della priorità di alcune risorse può fornire più larghezza di banda alle risorse che ne hanno più bisogno, ma fai attenzione. Controlla sempre la priorità delle risorse in DevTools e testa le modifiche con gli strumenti di laboratorio e sul campo.
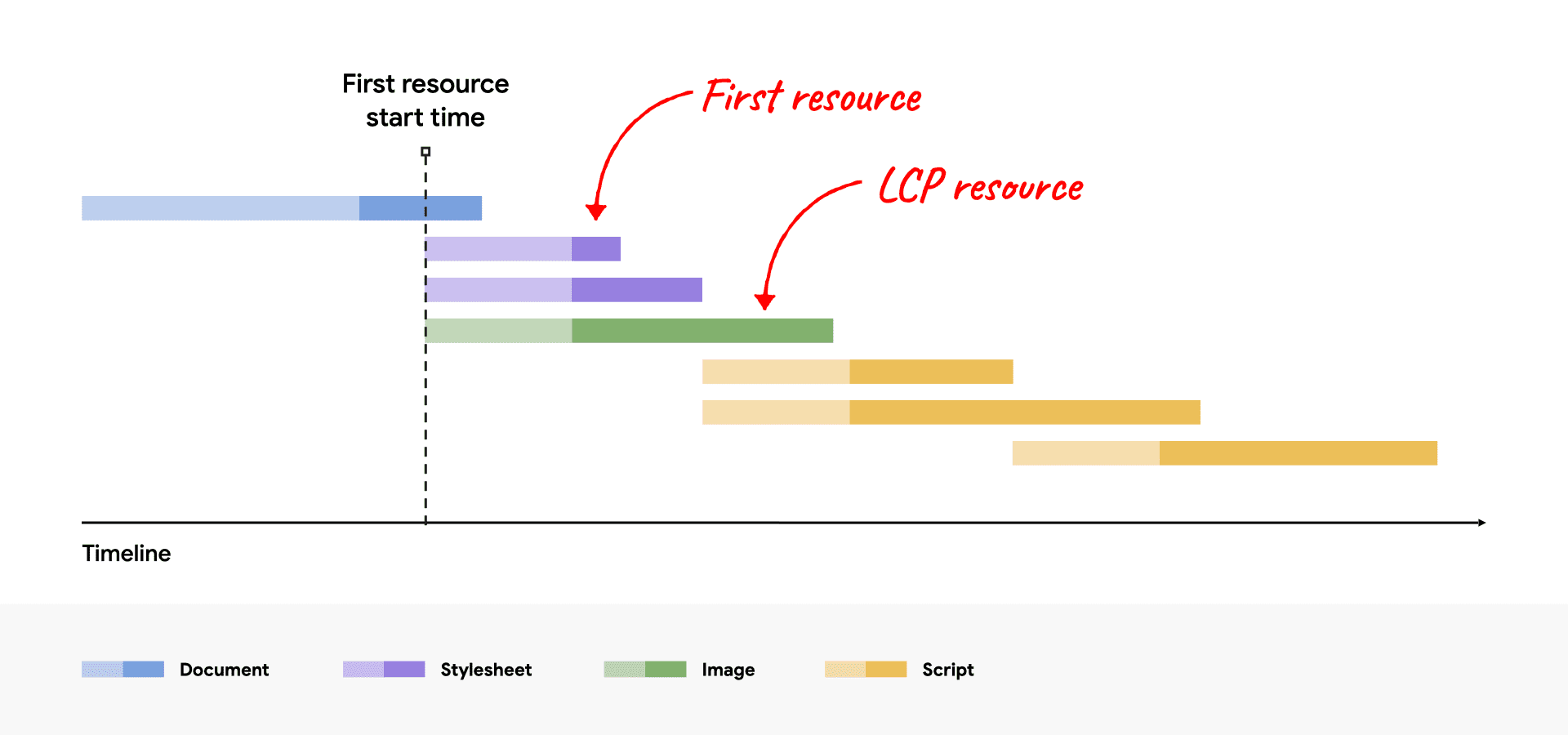
Dopo aver ottimizzato la priorità e il tempo di rilevamento delle risorse LCP, la cascata di rete dovrebbe avere questo aspetto (con la risorsa LCP che inizia contemporaneamente alla prima risorsa):

2. Eliminare il ritardo di rendering dell'elemento
L'obiettivo di questo passaggio è garantire che l'elemento LCP possa essere visualizzato immediatamente dopo il caricamento della risorsa, indipendentemente da quando ciò avvenga.
Il motivo principale per cui l'elemento LCP non può essere visualizzato immediatamente dopo il caricamento della risorsa è che il rendering è bloccato per qualche altro motivo:
- Il rendering dell'intera pagina è bloccato a causa di fogli di stile o script sincroni nel
<head>ancora in caricamento. - La risorsa LCP ha terminato il caricamento, ma l'elemento LCP non è ancora stato aggiunto al DOM (è in attesa del caricamento di codice JavaScript).
- L'elemento viene nascosto da un altro codice, ad esempio una libreria di test A/B che sta ancora determinando a quale esperimento deve partecipare l'utente.
- Il thread principale è bloccato a causa di attività lunghe e il lavoro di rendering deve attendere il completamento di queste attività.
Le sezioni seguenti spiegano come risolvere le cause più comuni di ritardo nel rendering degli elementi non necessari.
Ridurre o incorporare i fogli di stile di blocco del rendering
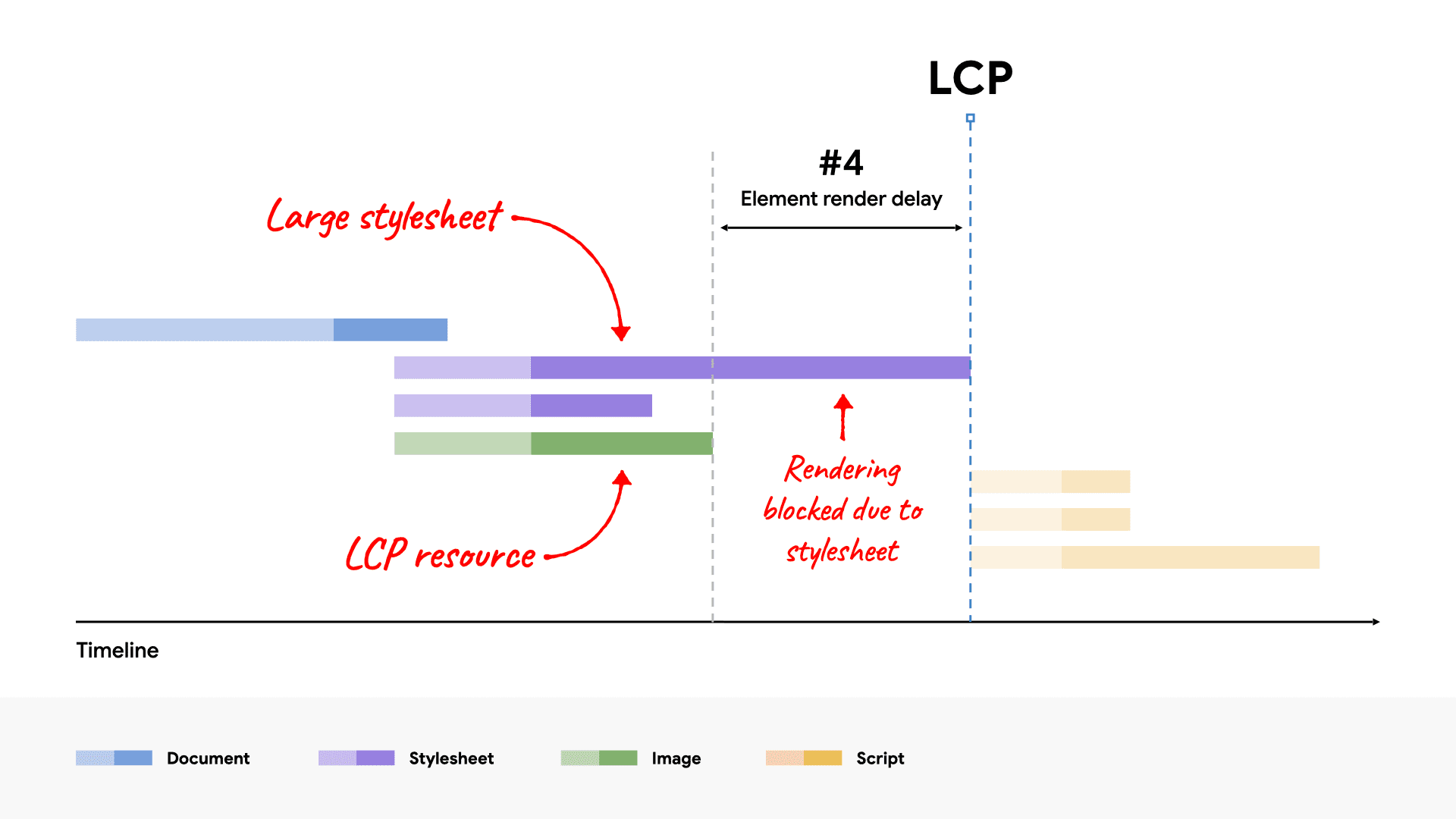
I fogli di stile caricati dal markup HTML bloccano il rendering di tutti i contenuti che li seguono, il che è positivo, poiché in genere non vuoi eseguire il rendering di HTML senza stile. Tuttavia, se il foglio di stile è così grande che il caricamento richiede molto più tempo rispetto alla risorsa LCP, impedirà il rendering dell'elemento LCP, anche dopo che il caricamento della risorsa è terminato, come mostrato in questo esempio:

Per risolvere il problema, puoi:
- incorpora il foglio di stile nell'HTML per evitare la richiesta di rete aggiuntiva oppure
- ridurre le dimensioni del foglio di stile.
In generale, l'incorporamento del foglio di stile è consigliato solo se è piccolo, poiché i contenuti incorporati nel codice HTML non possono usufruire della memorizzazione nella cache nei caricamenti di pagine successivi. Se un foglio di stile è così grande che il caricamento richiede più tempo della risorsa LCP, è improbabile che sia un buon candidato per l'incorporamento.
Nella maggior parte dei casi, il modo migliore per assicurarsi che il foglio di stile non blocchi il rendering dell'elemento LCP è ridurne le dimensioni in modo che sia più piccolo della risorsa LCP. In questo modo, non dovrebbe rappresentare un collo di bottiglia per la maggior parte delle visite.
Ecco alcuni consigli per ridurre le dimensioni del foglio di stile:
- Rimuovi CSS inutilizzati: utilizza Chrome DevTools per trovare le regole CSS che non vengono utilizzate e che possono essere rimosse (o posticipate).
- Posticipa il CSS non critico: dividi il foglio di stile in stili necessari per il caricamento iniziale della pagina e stili che possono essere caricati in modo differito.
- Minimizza e comprimi il CSS: per gli stili critici, assicurati di ridurre il più possibile le dimensioni del trasferimento.
Rimandare o incorporare JavaScript che bloccano il rendering
Quasi mai è necessario aggiungere script sincroni (script senza gli attributi async o defer) a <head> delle pagine e, se lo fai, quasi sempre le prestazioni ne risentiranno negativamente.
Nei casi in cui il codice JavaScript deve essere eseguito il prima possibile durante il caricamento della pagina, è meglio incorporarlo in modo che il rendering non venga ritardato in attesa di un'altra richiesta di rete. Come per i fogli di stile, però, devi incorporare gli script solo se sono molto piccoli.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Utilizzare il rendering lato server
Il rendering lato server (SSR) è il processo di esecuzione della logica dell'applicazione lato client sul server e di risposta alle richieste di documenti HTML con il markup HTML completo.
Dal punto di vista dell'ottimizzazione di LCP, SSR offre due vantaggi principali:
- Le risorse immagine saranno rilevabili dalla sorgente HTML (come descritto nel passaggio 1).
- Il rendering dei contenuti della pagina non richiede ulteriori richieste JavaScript.
Lo svantaggio principale dell'SSR è che richiede tempi di elaborazione del server aggiuntivi, il che può rallentare il TTFB. Questo compromesso di solito vale la pena, perché i tempi di elaborazione del server sono sotto il tuo controllo, mentre le funzionalità di rete e del dispositivo dei tuoi utenti non lo sono.
Un'opzione simile a SSR è la generazione di siti statici (SSG) o il prerendering. Si tratta del processo di generazione delle pagine HTML in un passaggio di build anziché on demand. Se il prerendering è possibile con la tua architettura, in genere è una scelta migliore per le prestazioni.
Suddividere le attività lunghe
Anche se hai seguito i consigli precedenti e il tuo codice JavaScript non blocca il rendering né è responsabile del rendering degli elementi, può comunque ritardare LCP.
Il motivo più comune è il caricamento di file JavaScript di grandi dimensioni, che devono essere analizzati ed eseguiti nel thread principale del browser. Ciò significa che, anche se la risorsa immagine è stata scaricata completamente, potrebbe dover attendere il completamento dell'esecuzione di uno script non correlato prima di poter essere visualizzata.
Oggi tutti i browser eseguono il rendering delle immagini sul thread principale, il che significa che qualsiasi elemento che blocca il thread principale può anche causare un ritardo nel rendering degli elementi non necessario.
3. Ridurre la durata del caricamento delle risorse
Lo scopo di questo passaggio è ridurre il tempo necessario per trasferire i byte della risorsa sulla rete al dispositivo dell'utente. In generale, esistono quattro modi per farlo:
- Riduci le dimensioni della risorsa.
- Ridurre la distanza che la risorsa deve percorrere.
- Ridurre la contesa per la larghezza di banda della rete.
- Elimina completamente l'ora di rete.
Riduci le dimensioni della risorsa
La risorsa LCP di una pagina (se presente) sarà un'immagine o un carattere web. Le seguenti guide descrivono in dettaglio come ridurre le dimensioni di entrambi:
- Pubblicare le dimensioni ottimali delle immagini
- Utilizzare formati delle immagini moderni
- Comprimi le immagini
- Ridurre le dimensioni del carattere web
Ridurre la distanza che la risorsa deve percorrere
Oltre a ridurre le dimensioni di una risorsa, puoi anche ridurre i tempi di caricamento avvicinando il più possibile i server ai tuoi utenti dal punto di vista geografico. Il modo migliore per farlo è utilizzare una rete CDN (Content Delivery Network).
In particolare, le CDN per immagini sono particolarmente utili perché non solo riducono la distanza che la risorsa deve percorrere, ma in genere riducono anche le dimensioni della risorsa, implementando automaticamente tutti i consigli per la riduzione delle dimensioni forniti in precedenza.
Ridurre la contesa per la larghezza di banda della rete
Anche se hai ridotto le dimensioni della risorsa e la distanza che deve percorrere, il caricamento di una risorsa può richiedere molto tempo se carichi molte altre risorse contemporaneamente. Questo problema è noto come contesa di rete.
Se hai assegnato alla risorsa LCP una priorità alta fetchpriority e hai iniziato a caricarla il prima possibile, il browser farà del suo meglio per impedire alle risorse con priorità inferiore di competere con essa. Tuttavia, se carichi molte risorse con un valore fetchpriority elevato o se carichi molte risorse in generale, ciò potrebbe influire sulla velocità di caricamento della risorsa LCP.
Eliminare completamente il tempo di rete
Il modo migliore per ridurre la durata del caricamento delle risorse è eliminare completamente la rete dal processo. Se pubblichi le tue risorse con una policy di controllo della cache efficiente, i visitatori che richiedono queste risorse una seconda volta le riceveranno dalla cache, portando la durata del caricamento delle risorse a zero.
Se la risorsa LCP è un carattere web, oltre a ridurre le dimensioni del carattere web, devi anche valutare se è necessario bloccare il rendering durante il caricamento della risorsa del carattere web. Se imposti un valore font-display diverso da auto o block, il testo sarà sempre visibile durante il caricamento e LCP non verrà bloccato da un'ulteriore richiesta di rete.
Infine, se la risorsa LCP è piccola, potrebbe essere opportuno incorporarla come URL dati, il che eliminerà anche la richiesta di rete aggiuntiva. Tuttavia, l'utilizzo degli URL dei dati comporta delle limitazioni perché le risorse non possono essere memorizzate nella cache e in alcuni casi può comportare ritardi di rendering più lunghi a causa del costo di decodifica aggiuntivo.
4. Ridurre il time to first byte
L'obiettivo di questo passaggio è pubblicare l'HTML iniziale il più rapidamente possibile. Questo passaggio è elencato per ultimo perché spesso è quello su cui gli sviluppatori hanno meno controllo. Tuttavia, è anche uno dei passaggi più importanti perché influisce direttamente su tutti i passaggi successivi. Non può succedere nulla nel frontend finché il backend non invia il primo byte di contenuti, quindi qualsiasi azione tu possa intraprendere per velocizzare il TTFB migliorerà anche tutte le altre metriche di caricamento.
Una causa comune di un TTFB lento per un sito altrimenti veloce è l'arrivo dei visitatori tramite più reindirizzamenti, ad esempio da pubblicità o link abbreviati. Riduci sempre al minimo il numero di reindirizzamenti che un visitatore deve attendere.
Un'altra causa comune è quando i contenuti memorizzati nella cache non possono essere utilizzati da un server edge CDN e tutte le richieste devono essere indirizzate al server di origine. Ciò può accadere se i visitatori utilizzano parametri URL univoci per Analytics, anche se non generano pagine diverse.
Per indicazioni specifiche sull'ottimizzazione del TTFB, consulta la guida all'ottimizzazione del TTFB.
Monitorare la suddivisione LCP in JavaScript
Le informazioni sul timing di tutte le sottoparti LCP descritte in precedenza sono disponibili in JavaScript tramite una combinazione delle seguenti API di performance:
Molti prodotti RUM calcolano già le sottosezioni utilizzando queste API. La libreria web-vitals include anche questi tempi delle sottoparti LCP nella creazione dell'attribuzione e il relativo codice può essere utilizzato come riferimento per il calcolo in JavaScript.
Chrome DevTools e Lighthouse misurano anche queste sottosezioni, come mostrato negli screenshot precedenti, evitando di doverle calcolare manualmente in JavaScript quando utilizzi questi strumenti.
Riepilogo
LCP è complesso e la sua tempistica può essere influenzata da una serie di fattori. Tuttavia, se consideri che l'ottimizzazione dell'LCP riguarda principalmente l'ottimizzazione del caricamento della risorsa LCP, la cosa può essere notevolmente semplificata.
A livello generale, l'ottimizzazione dell'LCP può essere riassunta in quattro passaggi:
- Assicurati che la risorsa LCP inizi a caricarsi il prima possibile.
- Assicurati che l'elemento LCP possa essere visualizzato non appena la risorsa termina il caricamento.
- Riduci il tempo di caricamento della risorsa LCP il più possibile senza sacrificare la qualità.
- Fornisci il documento HTML iniziale il più rapidamente possibile.
Se riesci a seguire questi passaggi nelle tue pagine, puoi avere la certezza di offrire un'esperienza di caricamento ottimale ai tuoi utenti e dovresti notare un miglioramento nei punteggi LCP reali.


