Tu sitio de React no es progresivo si no es accesible. Realizar una auditoría durante el desarrollo puede ayudarte a detectar cualquier problema.
react-axe es una biblioteca que audita un
Reacciona a la aplicación y registra los problemas de accesibilidad en las Herramientas para desarrolladores de Chrome
de Cloud. Usa el código abierto axe
biblioteca de pruebas para marcar
los problemas y su gravedad.
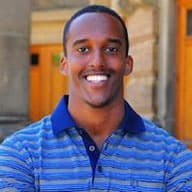
eslint-plugin-jsx-a11y es
un complemento ESLint que identifica y aplica varias reglas de accesibilidad
directamente en tu JSX. Se usa en combinación con una herramienta que pruebe la versión
El DOM renderizado, como react-axe, puede ayudarte a encontrar y corregir los problemas de accesibilidad
inquietudes en tu sitio.
¿Por qué es útil?
Es fundamental crear sitios web que brinden información útil para todos los usuarios, independientemente de su
impedimento o restricción, la capacidad de acceder a su contenido. Usa la auditoría
bibliotecas como react-axe y eslint-plugin-jsx-a11y durante la
de tu aplicación de React expondrá automáticamente cualquier
problemas de accesibilidad a medida que aparecen.
Usa eslint-plugin-jsx-a11y
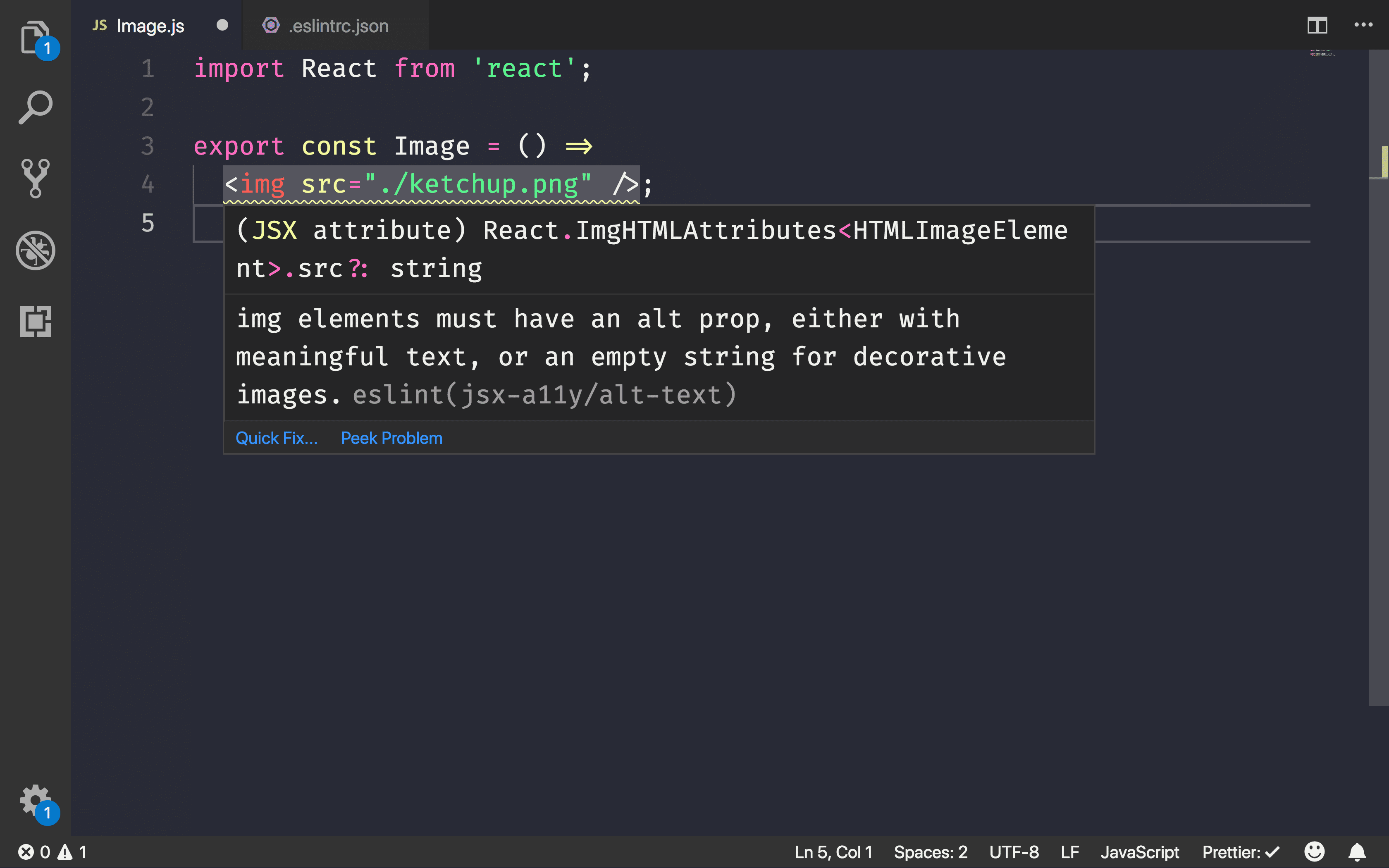
React ya admite la escritura de elementos HTML accesibles dentro de la sintaxis JSX. Para
Por ejemplo, solo debes usar el atributo htmlFor en lugar de for para vincular un
etiqueta a un elemento de formulario específico dentro de un componente de React.
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
El
Documentación de accesibilidad de React
que abarca todos los matices del manejo de problemas de accesibilidad en una plataforma
este componente. Para que sea más fácil detectar estos problemas durante el desarrollo, Crea
La app React (CRA) incluye el complemento eslint-plugin-jsx-a11y para ESLint
de forma predeterminada.
Para habilitar el análisis con lint preconfigurado que proporciona CRA, haz lo siguiente:
- Instala el complemento ESLint adecuado para tu editor de código.
- Agrega un archivo
.eslintrc.jsona tu proyecto.
{
"extends": "react-app"
}
Ahora se mostrarán algunos problemas comunes de accesibilidad.

Si quieres comprobar aún más reglas de accesibilidad, modifica el archivo para que Incluye todas las reglas recomendadas por el complemento:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
Si deseas agregar un subconjunto de reglas aún más estricto, cambia al modo estricto:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

El proyecto documentación proporciona información sobre las diferencias entre el modo recomendado y el estricto.
Usa React-axe.
eslint-plugin-jsx-a11y puede ayudarte a detectar fácilmente cualquier problema de accesibilidad
en tu JSX, pero no prueba ninguno de los resultados HTML finales. react-axe
es una biblioteca que hace exactamente esto proporcionando un wrapper de React alrededor del
Herramienta de prueba axe-core de Deque Labs.
Para comenzar, instala la biblioteca como dependencia de desarrollo:
npm install --save-dev react-axe
Ahora solo debes inicializar el módulo en index.js:
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
R
importación dinámica
se usa aquí solo para cargar la biblioteca cuando no está en modo de producción antes
Renderiza e inicia el componente raíz App. Esto garantiza que no sea
se incluyan innecesariamente
en el paquete de producción final.
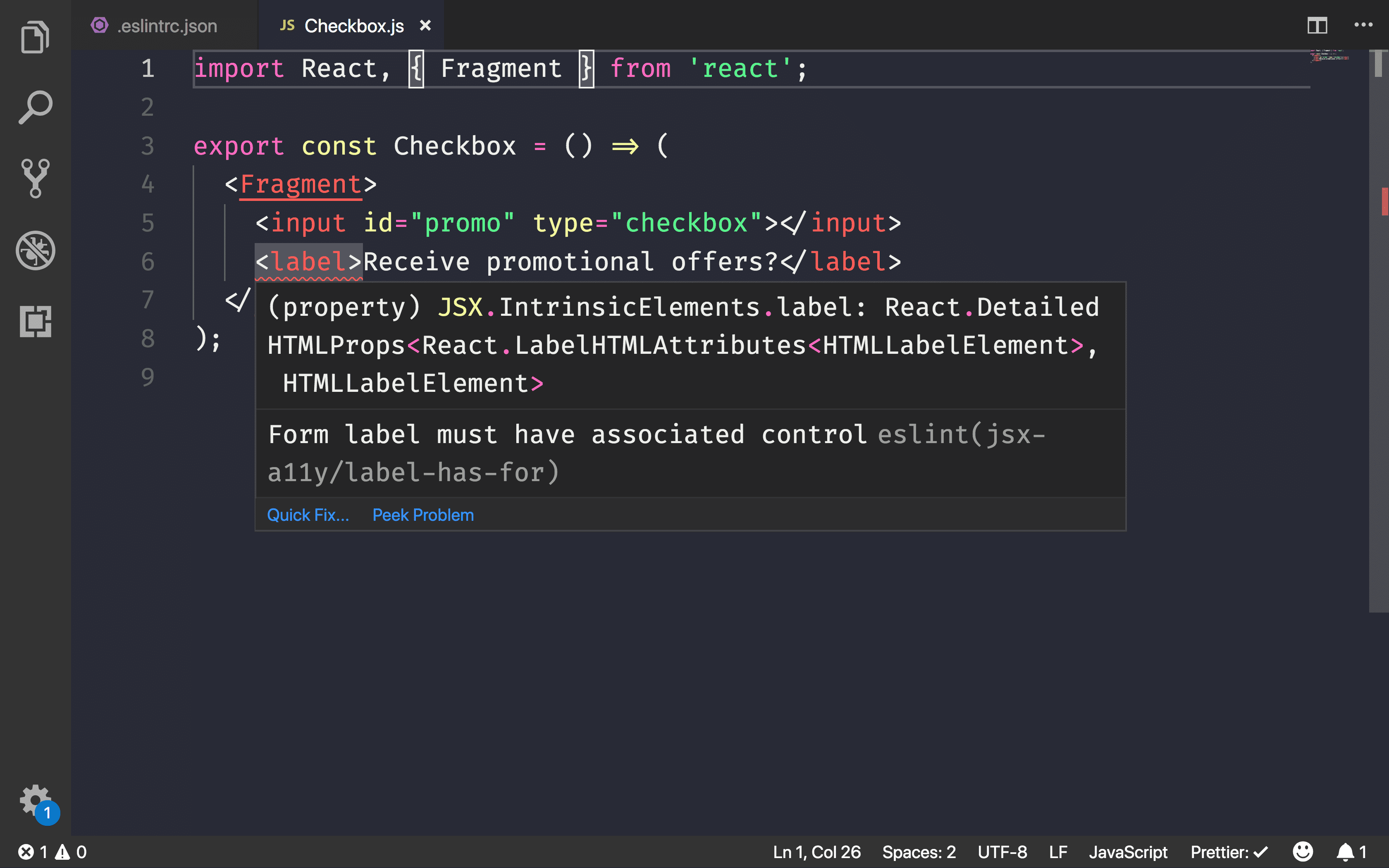
Cuando ejecutes la aplicación durante el desarrollo, se mostrarán problemas directamente a la consola de Herramientas para desarrolladores de Chrome.

También se asigna un nivel de gravedad a cada incumplimiento. Estos niveles son los siguientes:
- Menor
- Moderado
- Grave
- Crítico
Conclusión
- Si estás creando un sitio con React, incluye una auditoría de accesibilidad en tu flujo de trabajo con anticipación para detectar problemas a medida que compilas tus componentes.
- Usa
eslint-plugin-jsx-a11ypara agregar comprobaciones de accesibilidad a tu análisis con lint. en el flujo de trabajo. La CRA ya viene incluida, pero puedes cambiar a la recomendado o estricto. - Además de las pruebas de desarrollo locales, incluye
react-axeen tu para detectar problemas en el DOM renderizado final. No lo incluyas en tu paquete de producción.