根據預設,Create React 應用程式會納入網頁應用程式資訊清單,方便使用者在裝置上安裝你的 React 應用程式。
根據預設,建立 React 應用程式 (CRA) 含有網頁應用程式資訊清單。修改中 檔案可讓您在安裝時變更應用程式的顯示方式 在使用者裝置上顯示

這種報表有哪些優點?
網頁應用程式資訊清單檔案的功能可以變更 應用程式的外觀會顯示在使用者電腦或行動裝置上。修改 屬性,即可修改 包括:
- 名稱
- 說明
- 應用程式圖示
- 主題色彩
MDN 說明文件 包含可以詳細變更的所有屬性
修改預設資訊清單
在 CRA 中,當建立新的應用程式時,系統會自動將 /public/manifest.json 加入預設資訊清單檔案:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
所有人都能在裝置上安裝應用程式
應用程式的預設詳細資料HTML 檔案 public/index.html,也
包含用於載入資訊清單的 <link> 元素。
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
以下範例為使用 CRA 建構的應用程式,其資訊清單經過修改 檔案:
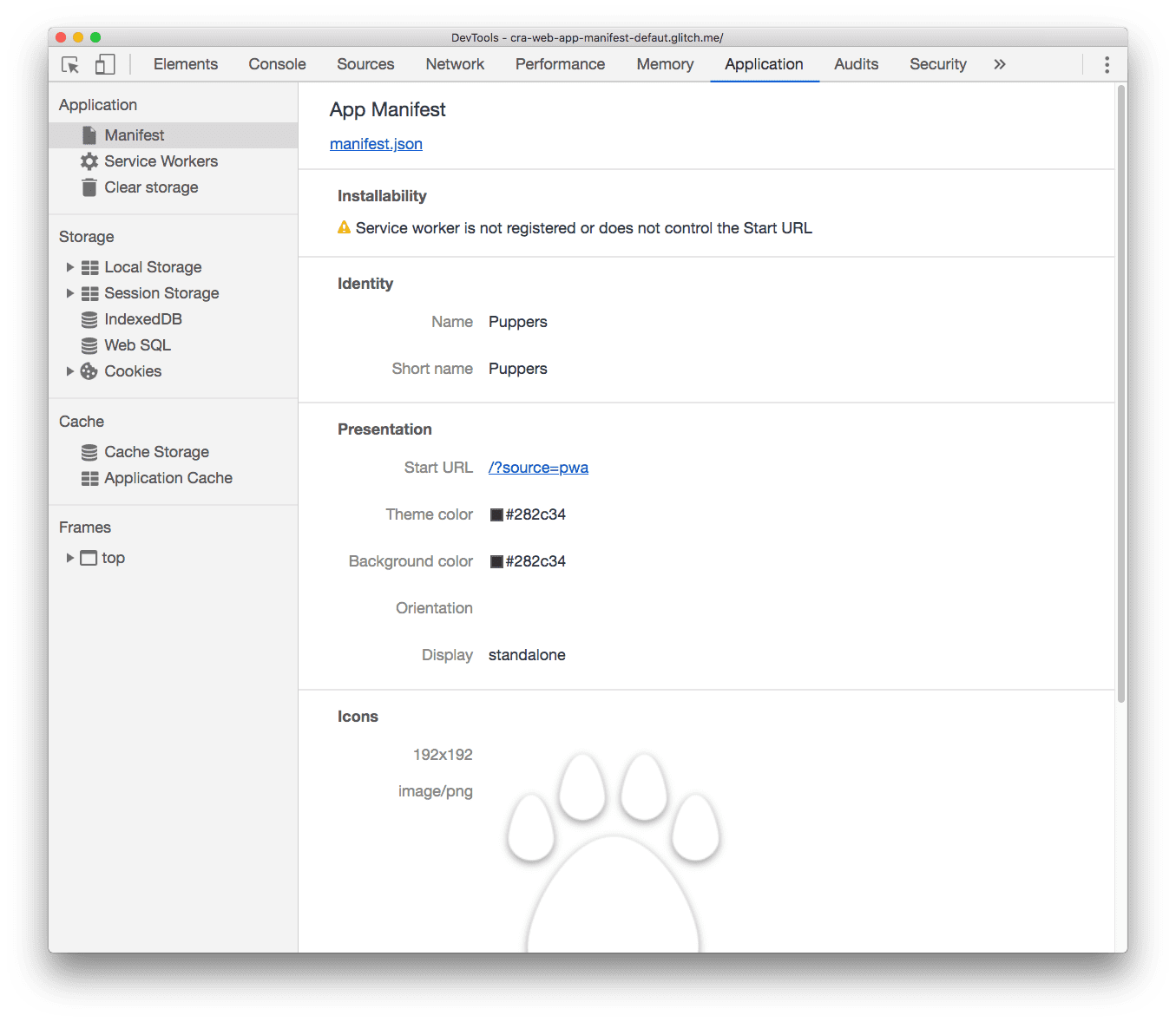
如要檢查這個範例中的所有屬性是否都能正常運作:
- 如要預覽網站,請按下「查看應用程式」。然後按下
全螢幕
。
- 按下 Control+Shift+J 鍵 (或在 Mac 上為 Command+Option+J 鍵) 開啟開發人員工具。
- 按一下「Application」分頁標籤。
- 在「Application」面板中,按一下「Manifest」分頁標籤。

結論
- 如果您正在建立網站,不一定要安裝在
請先移除資訊清單和 HTML 檔案中的
<link>元素。 並指向這個目標。 - 如果您希望使用者在裝置上安裝應用程式,請修改 所產生的資訊清單檔案 (如果未使用 CRA,則請建立一個)。 MDN 說明文件 解釋所有必填和選填屬性


