איך יוצרים אנימציה בין שתי תצוגות באפליקציות?
לעיתים קרובות רוצים להעביר משתמשים בין תצוגות באפליקציה, בין אם מדובר ברשימה לתצוגת פרטים ובין אם מדובר בהצגת ניווט בסרגל הצד. אנימציות שמופיע בין התצוגות האלה שומרות על רמת העניין של המשתמשים ומוסיפים חיים לפרויקטים.
- כדאי להשתמש בתרגומים כדי לעבור בין תצוגות. אל תשתמשו ב-
left, ב-topאו בכל נכס אחר שמפעיל את הפריסה. - חשוב לוודא שהאנימציות שאתם משתמשים בהן קצרות ומהירות.
- כדאי להביא בחשבון את השינויים באנימציות ובפריסות ככל שגדלי המסך. מה שמתאים למסך קטן יותר עשוי להיראות מוזר כשמשתמשים בו בהקשר של מחשב שולחני.
המראה וההתנהגות של מעברי התצוגה האלה משתנים בהתאם לסוג התצוגות שבהן אתם משתמשים. לדוגמה, אנימציה של שכבת-על מודאלית מעל תצוגה צריכה להיות חוויה שונה מהמעבר בין תצוגת רשימה לתצוגת פרטים.
שימוש בתרגומים כדי לעבור בין תצוגות

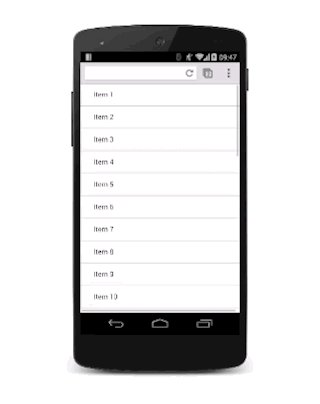
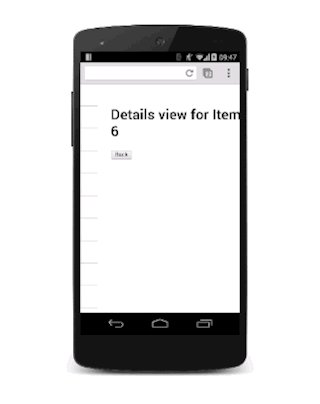
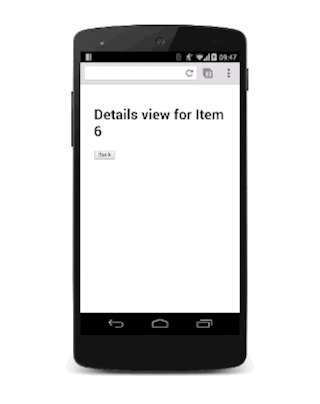
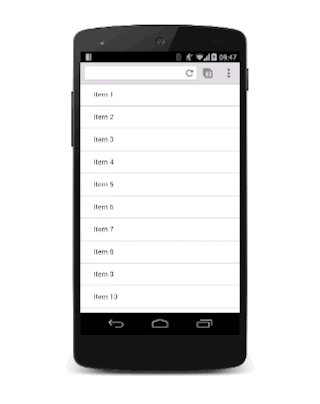
כדי להקל על החיים, נניח שיש שתי תצוגות: תצוגת רשימה ותצוגת פרטים. כשהמשתמש מקייש על פריט ברשימה בתצוגת הרשימה, תצוגת הפרטים נכנסת ותצוגת הרשימה יוצאת.

כדי להשיג את האפקט הזה, צריך מאגר לשתי התצוגות שבו מוגדרת overflow: hidden. כך שתי התצוגות יוכלו להופיע בתוך המאגר זו לצד זו בלי להציג סרגל גלילה אופקי, וכל תצוגה תוכל להחליק לצדדים בתוך המאגר לפי הצורך.
קוד ה-CSS של הקונטיינר הוא:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
המיקום של המאגר מוגדר כ-relative. כלומר, אפשר למקם באופן מוחלט כל תצוגה בפינה הימנית העליונה, ואז להזיז אותה באמצעות טרנספורמציות. הגישה הזו משפרת את הביצועים בהשוואה לשימוש במאפיין left (כי הוא מפעיל את הפריסה והצביעה), ובדרך כלל קל יותר להצדיק אותה.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
הוספת transition במאפיין transform יוצרת אפקט שקף נחמד. כדי ליצור תחושה נעימה, נעשה שימוש בעקומה מותאמת אישית של cubic-bezier, כפי שתואר במדריך להתאמה אישית של עקומות העברה.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
התצוגה שמחוץ למסך צריכה לזוז ימינה, כך שבמקרה הזה צריך להזיז את תצוגת הפרטים:
.details-view {
transform: translateX(100%);
}
עכשיו צריך כמות קטנה של JavaScript כדי לטפל בכיתות. הפעולה הזו מפעילה או משביתה את הכיתות המתאימות בתצוגות.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
לבסוף, מוסיפים את הצהרות ה-CSS של הכיתות האלה.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
אפשר להרחיב את הקוד הזה כך שיכיל כמה תצוגות, והרעיון הבסיסי אמור להישאר זהה: כל תצוגה שלא מוצגת צריכה להיות מחוץ למסך ולהופיע לפי הצורך, והתצוגה שמוצגת כרגע במסך צריכה להיות מוסתרת.
בנוסף למעבר בין תצוגות, אפשר להשתמש בשיטה הזו גם ברכיבים אחרים שנכנסים לתוך המסך, כמו רכיבי ניווט בסרגל הצד. ההבדל האמיתי היחיד הוא שאין צורך להזיז את התצוגות האחרות.
מוודאים שהאנימציה פועלת במסכים גדולים יותר

במסך גדול יותר, כדאי להשאיר את תצוגת הרשימה כל הזמן ולא להסיר אותה, ולהחליף לתצוגת הפרטים על ידי החלקה מהצד הימני. התהליך דומה מאוד לטיפול בתצוגת ניווט.
