瞭解如何在應用程式中為兩個檢視畫面製作動畫。
您通常會希望使用者在應用程式中的檢視畫面之間移動,例如從清單切換至詳細資料檢視畫面,或是顯示側邊導覽畫面。這些檢視畫面之間的動畫可讓使用者保持專注,並為您的專案增添更多生動感。
- 使用轉譯功能在檢視畫面之間移動,避免使用
left、top或任何其他會觸發版面配置的屬性。 - 請確保您使用的動畫快速且時間短。
- 請考量動畫和版面配置在螢幕尺寸變大時的變化方式;適合小螢幕的動畫和版面配置,在電腦上可能會顯得怪異。
這些檢視模式的轉場效果和運作方式取決於您所處理的檢視畫面類型。舉例來說,在檢視畫面上方為強制回應重疊畫面加上動畫效果,應與在清單和詳細資料檢視畫面之間切換的體驗不同。
使用翻譯功能在檢視畫面之間移動

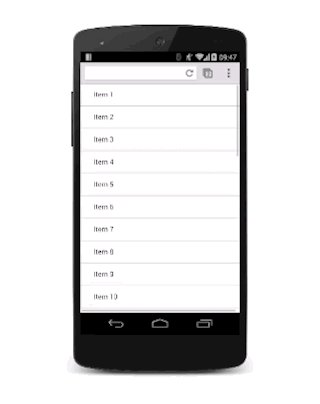
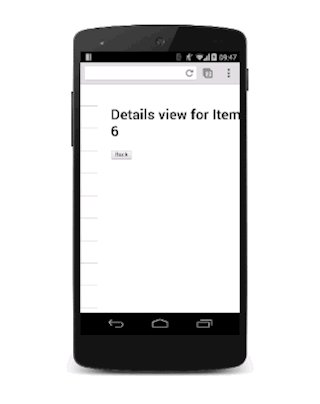
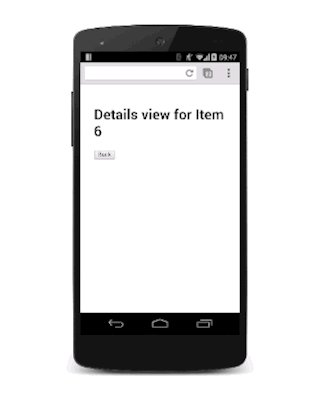
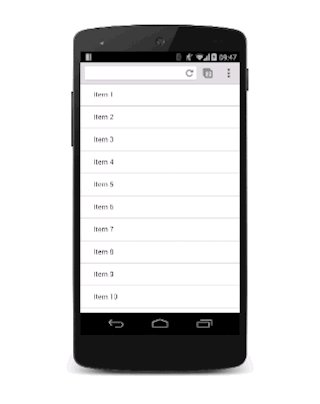
為了方便說明,假設有兩個檢視畫面:清單檢視畫面和詳細資料檢視畫面。當使用者輕觸清單檢視畫面中的清單項目時,詳細資料檢視畫面會滑入,清單檢視畫面則會滑出。

要達成此效果,您需要為兩個已經設定 overflow: hidden 的檢視畫面建立容器。這樣一來,兩個檢視畫面就能並排顯示在容器內,且不會顯示任何水平捲軸,每個檢視畫面都能視需要在容器內左右滑動。
容器的 CSS 如下:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
容器位置設為 relative。這表示其中的每個檢視畫面皆可絕對放置在左上角,然後利用轉換功能移動。相較於使用 left 屬性 (會觸發版面配置和繪製),這種做法可提升效能,且通常更容易合理化。
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
在 transform 屬性上新增 transition,可以提供良好的投影片效果。為了營造良好的體驗,我們使用了自訂的 cubic-bezier 曲線,詳情請參閱「自訂緩和指南」。
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
畫面外的檢視畫面應轉譯到右側,因此在這種情況下,就需要移動詳細資料檢視畫面:
.details-view {
transform: translateX(100%);
}
您現在只需要少量 JavaScript 程式碼即可處理類別。這會在檢視區塊中切換適當的類別。
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
最後,我們為這些類別新增 CSS 宣告。
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
您可以擴充這項功能,涵蓋多個檢視畫面,而基本概念應保持不變;每個不可見的檢視畫面都應位於畫面外,並視需要顯示,而目前在畫面上的檢視畫面則應移出畫面。
除了切換檢視模式外,這項技巧也可以套用到其他滑入式元素,例如側欄導覽元素。唯一的差異在於,您不需要移動其他檢視畫面。
確保動畫可在更大的螢幕上運作

對於較大的螢幕,您應保留清單檢視畫面,而非移除,並從右側滑動詳細資料檢視畫面。這與處理導覽檢視畫面的方式大致相同。
