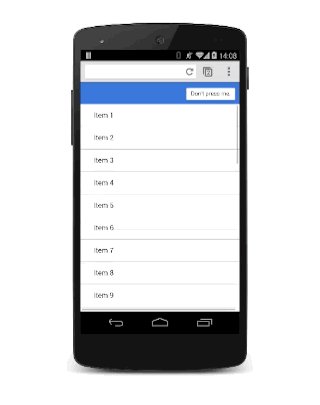
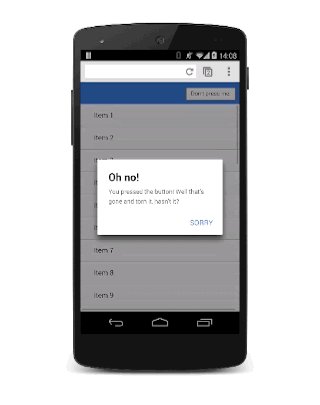
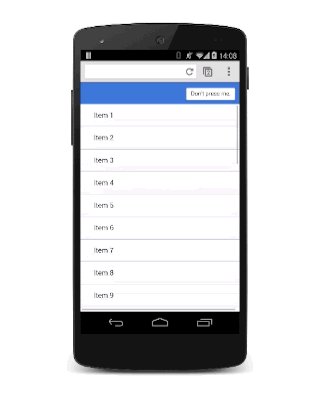
תצוגות מודולריות חוסמות את ממשק המשתמש כדי להציג הודעות חשובות. איך מוסיפים אנימציה לתצוגות מודאליות באפליקציות

תצוגות מודאליות מיועדות להודעות חשובות, ויש לך סיבות טובות מאוד לחסום את ממשק המשתמש שלהן. חשוב להשתמש בהן בזהירות, כי הן מפריעות ויכולות בקלות להרוס את חוויית המשתמש אם משתמשים בהן יותר מדי. עם זאת, בנסיבות מסוימות, אלה התצוגות המתאימות לשימוש, והוספת אנימציה תעזור להפוך אותן ליותר מעניינות.
- מומלץ להשתמש בתצוגות מודולריות במשורה. משתמשים מתוסכלים אם אתם מפריעים לחוויית השימוש שלהם ללא צורך.
- הוספת קנה מידה לאנימציה מספקת אפקט "הפלה" מוצלח.
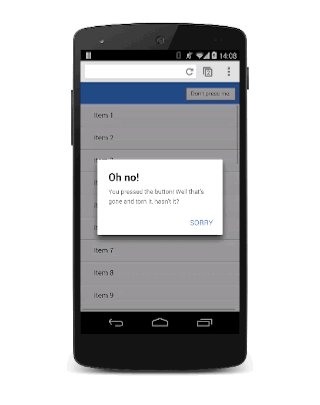
- הסרה מהירה מתצוגת החלון כשהמשתמש סוגר אותה. עם זאת, הבא את התצוגה המודל על המסך לאט יותר כדי שלא תפתיע את המשתמש.
שכבת-העל של המודאל צריכה להיות מותאמת לאזור התצוגה, לכן צריך להגדיר את position שלה כ-fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
הערך הראשוני של opacity הוא 0, כך שהוא מוסתר מהתצוגה, אבל צריך גם להגדיר את pointer-events כ-none כדי שהקליקים והנגיעות יעברו דרכו. בלי זה, הקוד חוסם את כל האינטראקציות, וכתוצאה מכך כל הדף לא מגיב. לבסוף, מכיוון שהיא מפעילה אנימציה על opacity ו-transform, צריך לסמן אותם כמשתנים באמצעות will-change (ראו גם שימוש במאפיין will-change).
כשהתצוגה גלויה, היא צריכה לאפשר אינטראקציות וערך opacity של 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
עכשיו, בכל פעם שצריך להציג את התצוגה המודאלית, אפשר להשתמש ב-JavaScript כדי להחליף את המצב של הכיתה 'גלוי':
modal.classList.add('visible');
בשלב הזה התצוגה המוגדלת מופיעה ללא אנימציה, כך שעכשיו אפשר להוסיף אותה (ראו גם התאמה אישית):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
ההוספה של scale לטרנספורמציה גורמת לירידה קלה בתצוגה, וזה אפקט יפה. מעבר ברירת המחדל חל גם על מאפייני טרנספורמציה וגם על מאפייני אטימוּת עם עקומה מותאמת אישית ומשך זמן של 0.1 שניות.
עם זאת, משך הזמן קצר למדי, אבל הוא אידיאלי למקרה שבו המשתמש סוגר את התצוגה וחוזר לאפליקציה. החיסרון הוא שהוא כנראה אגרסיבי מדי כשהתצוגה המודאלית מופיעה. כדי לפתור את הבעיה, משנים את ערכי המעבר של הכיתה visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
עכשיו חלון המצב הממוקד מופיע במסך תוך 0.3 שניות, מה שמאפשר למשתמשים לסגור אותו במהירות.
