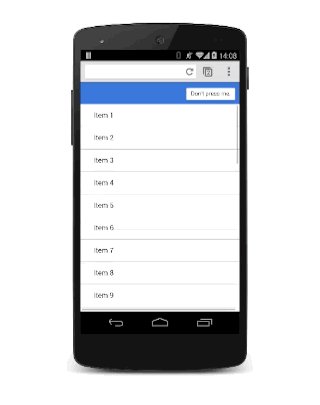
Kalıcı görünümler, kullanıcı arayüzünün önemli mesajları görüntülemesini engeller. Uygulamalarınızda kalıcı görünümlerin animasyonunu nasıl yapacağınızı öğrenin.

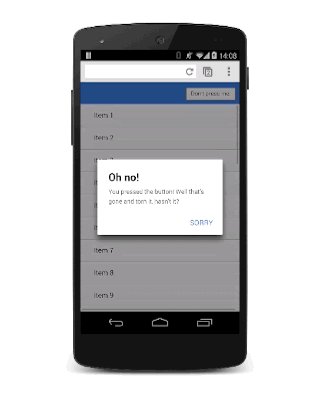
Kalıcı görünümler, önemli mesajlar içindir ve kullanıcı arayüzünü engellemek için çok geçerli nedenleriniz vardır. Kullanıcı deneyimini olumsuz etkileyebilecekleri ve aşırı kullanıldığında kolayca kullanıcı deneyimini bozabilecekleri için bu tür reklamları dikkatli bir şekilde kullanın. Ancak bazı durumlarda bu görünümler doğru seçimdir ve animasyon eklemek onları canlandırır.
- Modal görünümleri dikkatli kullanın. Kullanıcıların deneyimini gereksiz yere kesintiye uğratırsanız kullanıcılar rahatsız olur.
- Animasyona ölçek eklemek güzel bir "düşme" efekti verir.
- Kullanıcı modal görünümü kapattığında görünümü hızlıca kaldırın. Ancak kullanıcıyı şaşırtmamak için modal görünümü ekrana biraz daha yavaş getirin.
Modüler yer paylaşımı, görüntü alanıyla hizalanmalıdır. Bu nedenle position değerini fixed olarak ayarlayın:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Başlangıçtaki opacity değeri 0 olduğundan görünümden gizlenmiştir ancak tıklama ve dokunmaların geçmesi için pointer-events değerinin none olarak ayarlanması gerekir. Aksi takdirde tüm etkileşimleri engeller ve sayfanın tamamını yanıt veremez hale getirir. Son olarak, opacity ve transform öğelerinin animasyonu olduğu için bu öğelerin will-change ile değişen olarak işaretlenmesi gerekir (Değişecek mülkü kullanma başlıklı makaleyi de inceleyin).
Görünüm görünür olduğunda etkileşimleri kabul etmesi ve opacity değerinin 1 olması gerekir:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Artık modal görünüm gerektiğinde "visible" sınıfını etkinleştirmek veya devre dışı bırakmak için JavaScript'i kullanabilirsiniz:
modal.classList.add('visible');
Bu noktada, kalıcı görünüm animasyon olmadan görünür. Böylece artık bunu ekleyebilirsiniz (ayrıca bkz. Özel Yumuşak Geçiş):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Dönüşüme scale eklemek, görünümün ekrana hafif bir şekilde düşmüş gibi görünmesine neden oluyor. Bu da güzel bir efekt. Varsayılan geçiş, özel bir eğri ve 0,1 saniyelik süreyle hem dönüştürme hem de opaklık özellikleri için geçerlidir.
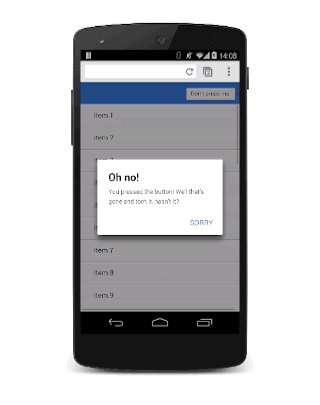
Yine de süre oldukça kısa olsa da kullanıcının görünümü kapatıp uygulamanıza geri dönmek istediği durumlar için idealdir. Dezavantajı ise kalıcı görünüm göründüğünde muhtemelen çok agresif olmasıdır. Bu sorunu düzeltmek için visible sınıfının geçiş değerlerini geçersiz kılın:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Artık modal görünümün ekrana gelmesi 0,3 saniye sürüyor. Bu, biraz daha az agresif bir süre olsa da kullanıcının memnun olacağı şekilde hızlı bir şekilde kapatılıyor.

