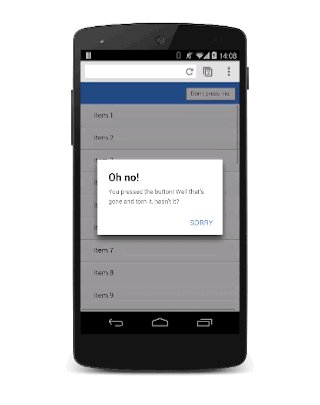
模態檢視畫面會阻擋使用者介面,以便顯示重要訊息。瞭解如何為應用程式中的模式檢視區塊製作動畫。

強制回應檢視畫面會顯示重要訊息,因此您有充分理由封鎖使用者介面。請謹慎使用,因為這類素材資源會幹擾使用者,而且可能會在使用時很容易造成使用者體驗不佳。但在某些情況下,這些都是適合使用的檢視畫面,只要加入一些動畫,就能讓畫面更生動。
- 請謹慎使用模式檢視畫面,如果不必要打斷使用者體驗,他們會感到不耐煩。
- 在動畫中加入縮放效果,可產生不錯的「放置」效果。
- 使用者關閉模態檢視畫面時,快速移除該畫面。不過,請稍微慢慢將強制回應模式顯示在畫面上,以免讓使用者感到驚訝。
模式重疊應與可視區域對齊,因此請將其 position 設為 fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
其初始 opacity 為 0,因此會隱藏在畫面中,但也需要將 pointer-events 設為 none,才能讓點擊和觸控動作通過。否則,系統會封鎖所有互動,導致整個網頁沒有回應。最後,由於它會為 opacity 和 transform 建立動畫效果,因此必須使用 will-change 標示為變更內容 (另請參閱「使用即將變更的屬性」)。
檢視區塊顯示時,必須接受互動,且 opacity 為 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
現在,每當需要強制回應檢視畫面時,您都可以使用 JavaScript 切換「可見」類別:
modal.classList.add('visible');
此時,模式檢視畫面會顯示,但沒有任何動畫,因此您現在可以新增動畫 (另請參閱「自訂緩和」):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
將 scale 新增至轉換作業,可讓檢視畫面稍微落在螢幕上,這會產生不錯的效果。預設轉場會套用至轉換和不透明度屬性,並使用自訂曲線和 0.1 秒的時間長度。
不過,這個時間長度相當短,但對於使用者關閉檢視畫面並想返回應用程式時,這會是理想的做法。缺點是,當模式檢視畫面顯示時,這個時間可能太短。如要修正這個問題,請覆寫 visible 類別的轉場值:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
模態檢視畫面現在會在 0.3 秒內顯示在畫面上,雖然速度稍微慢了一些,但會快速關閉,使用者會比較喜歡這種做法。
