تاريخ النشر: 15 يونيو 2020
عند لعب لعبة "بينغو" باستخدام الكلمات الرنانة الخاصة بتطبيقات الويب التقدّمية، يمكنك المراهنة بأمان على أنّ "تطبيقات الويب التقدّمية هي مجرد مواقع إلكترونية". تتفق مستندات تطبيقات الويب التقدّمية (PWA) من Microsoft مع ما نقوله، ويؤيد ذلك أيضًا كل من "فرانسيس بيريمان" و"أليكس راسل"، وهما من اقترحا استخدام تطبيقات الويب التقدّمية. نعم، تطبيقات الويب التقدّمية هي مجرد مواقع إلكترونية، ولكنّها أيضًا أكثر من ذلك بكثير. إذا تم تنفيذها بشكل صحيح، لن يبدو تطبيق الويب التقدّمي (PWA) كموقع إلكتروني، بل كتطبيق حقيقي.
ولكن ماذا يعني أن يبدو التطبيق وكأنه تطبيق حقيقي؟
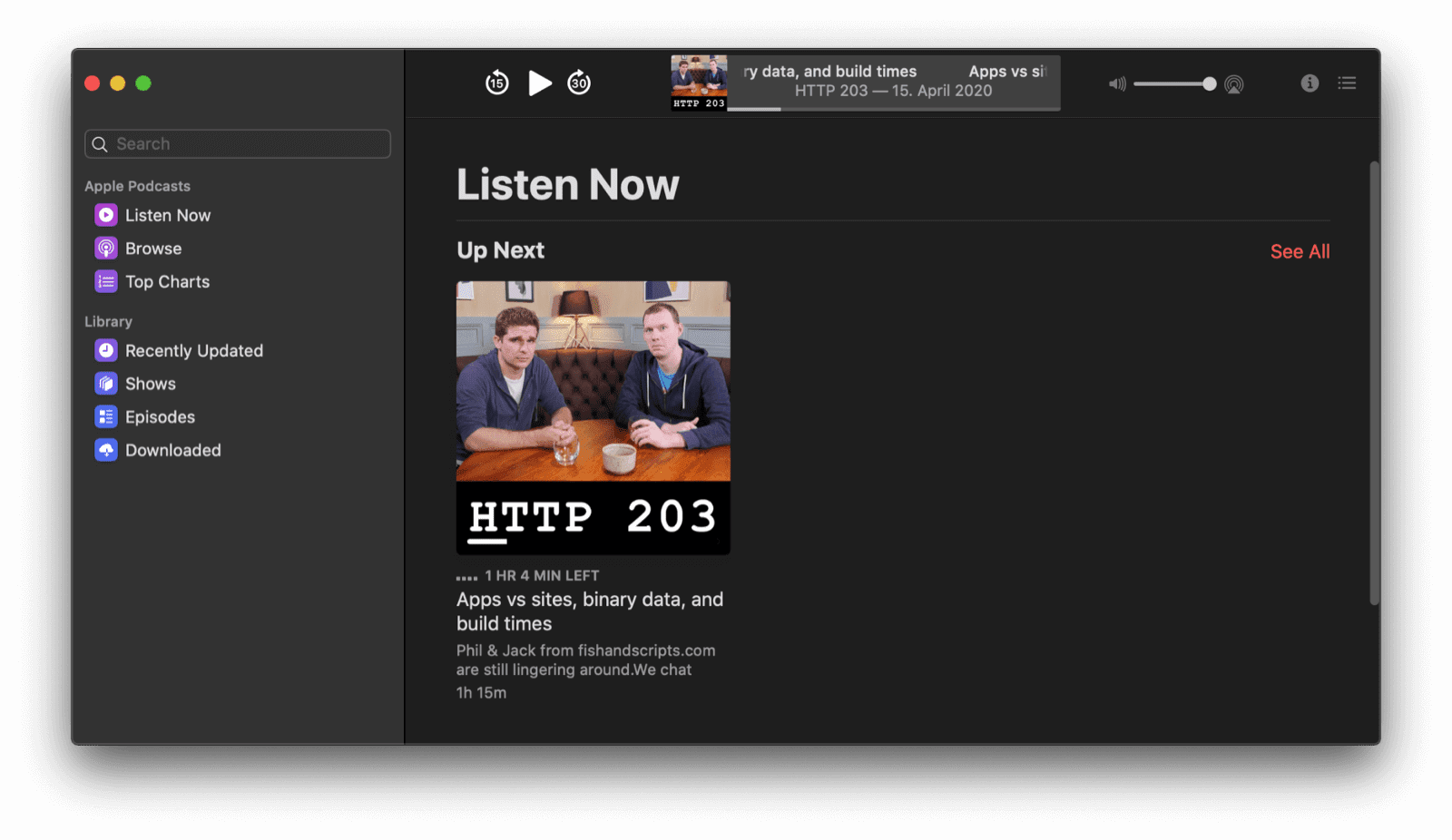
لنأخذ تطبيق Apple Podcasts كمثال. تتوفّر هذه الميزة على أجهزة الكمبيوتر المكتبي التي تعمل بنظام التشغيل macOS وعلى الأجهزة الجوّالة التي تعمل بنظام التشغيل iOS (وiPadOS على التوالي). على الرغم من أنّ "بودكاست" هو تطبيق وسائط، فإنّ الأفكار الأساسية التي أوضحها بمساعدته تنطبق أيضًا على فئات أخرى من التطبيقات.

إمكانية التشغيل بلا إنترنت
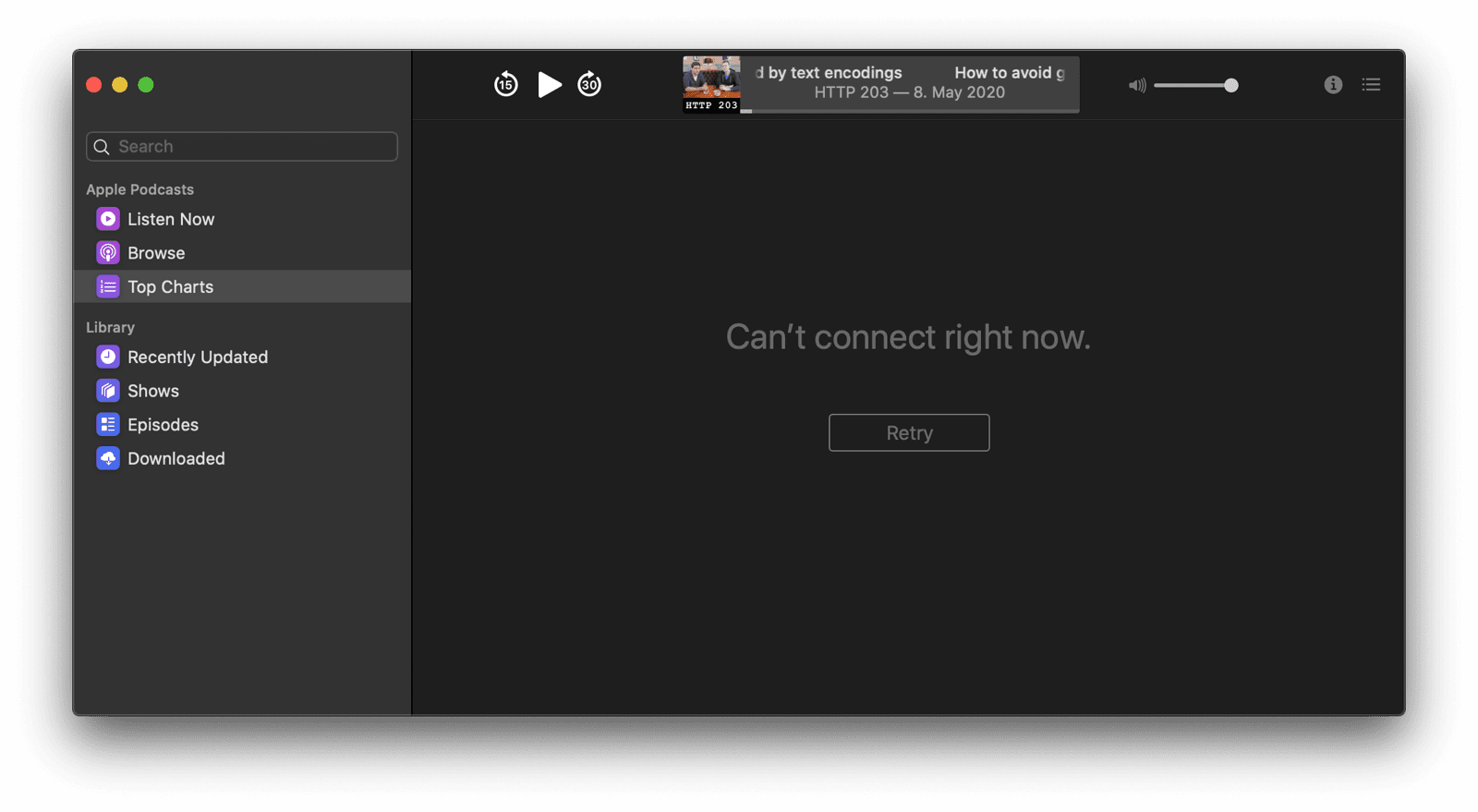
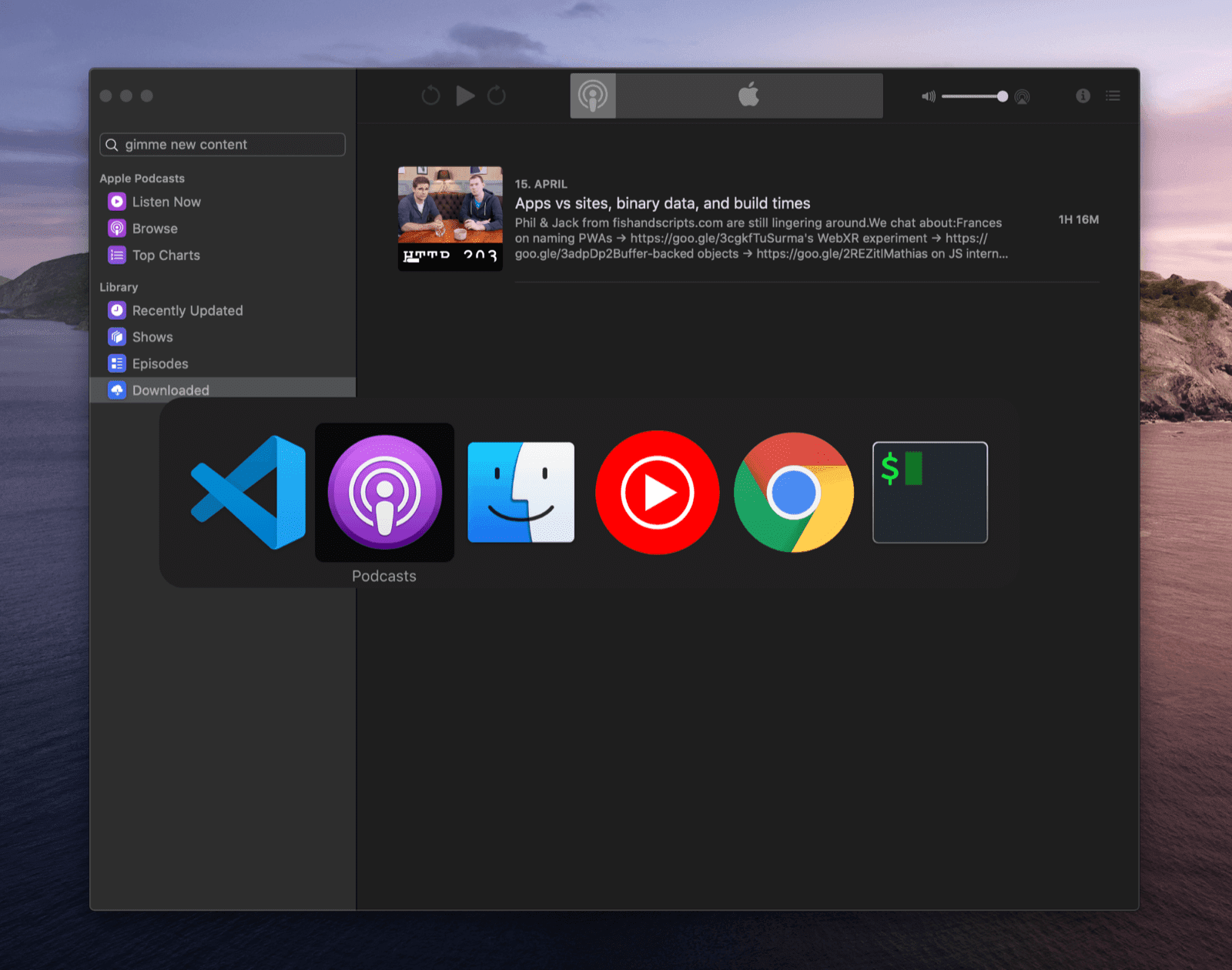
فكِّر في التطبيقات الخاصة بالمنصة التي تستخدمها على هاتفك الجوّال أو الكمبيوتر. هناك ميزة بارزة وهي أنّه يمكنك استخدامها في أي وقت. في تطبيق "البودكاست"، يتوفّر دائمًا محتوى يمكنني الاستماع إليه أو مشاهدته، حتى عندما أكون غير متصل بالإنترنت. عندما لا يتوفّر اتصال بالشبكة، سيظل التطبيق مفتوحًا. لا يعرض قسم أهم الأغاني أي محتوى، بل يعرض الرسالة يتعذّر الاتصال الآن مع زر إعادة المحاولة.

اتّبِع الخطوات التالية على الويب
يتّبع تطبيق "البودكاست" ما يُعرف بنموذج غلاف التطبيق. يتم تخزين كل المحتوى الثابت المطلوب لعرض التطبيق الأساسي مؤقتًا على الجهاز، بما في ذلك الصور الزخرفية مثل رموز القائمة اليمنى ورموز واجهة المستخدم الأساسية الخاصة بمشغّل الفيديو. لا يتم تحميل المحتوى الديناميكي، مثل بيانات أبرز الأغاني، إلا عند الطلب، مع توفّر محتوى احتياطي مخزّن مؤقتًا على الجهاز في حال تعذّر التحميل. يمكنك الاطّلاع على المقالة نموذج App Shell للتعرّف على كيفية تطبيق نموذج التصميم هذا على تطبيق الويب.
يتوفّر محتوى بلا إنترنت ويمكن تشغيل الوسائط
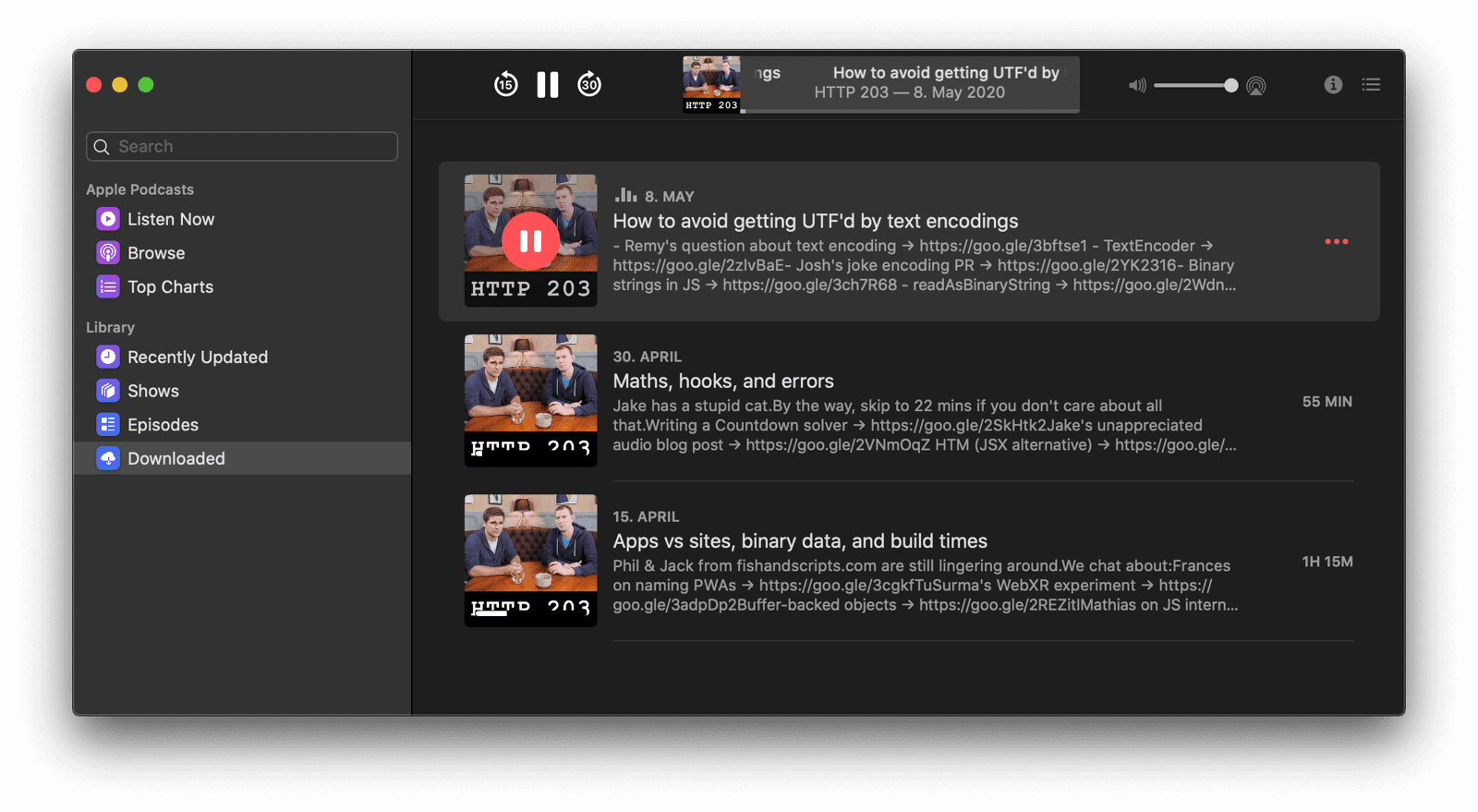
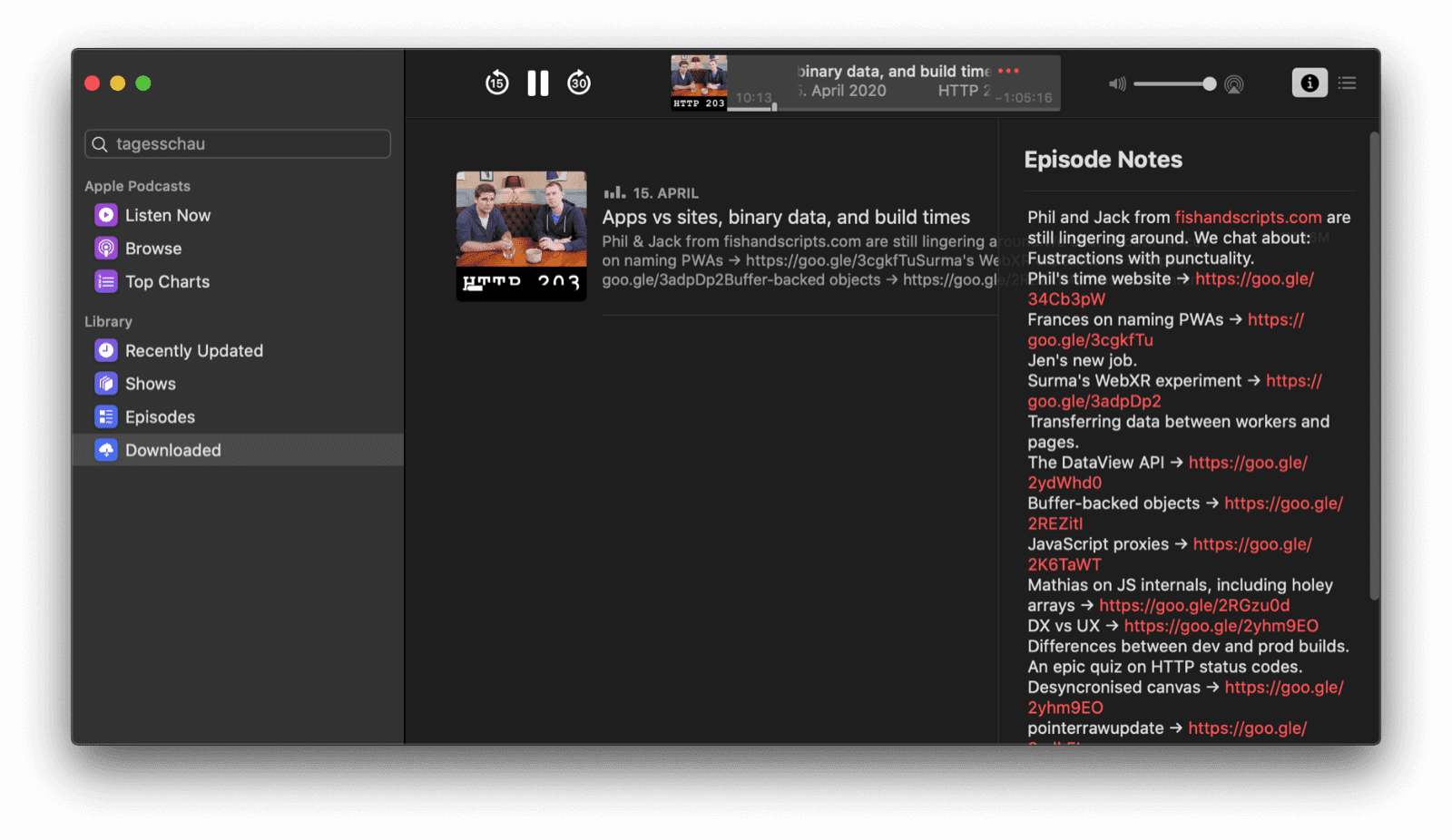
عندما أكون غير متصل بالإنترنت، يمكنني الانتقال إلى قسم المحتوى الذي تم تنزيله في القائمة على يمين الشاشة وتشغيل حلقات البودكاست التي تم تنزيلها، والتي يتم عرضها مع كل البيانات الوصفية، بما في ذلك العمل الفني والأوصاف.

اتّبِع الخطوات التالية على الويب
يمكن عرض محتوى الوسائط الذي تم تنزيله سابقًا من ذاكرة التخزين المؤقت، مثلاً باستخدام وصفة عرض الصوت والفيديو المخزّن مؤقتًا من مكتبة Workbox. يمكن دائمًا تخزين المحتوى الآخر في ذاكرة التخزين المؤقت أو في IndexedDB. يمكنك قراءة المقالة مساحة التخزين على الويب للاطّلاع على جميع التفاصيل ومعرفة متى يجب استخدام تكنولوجيا مساحة التخزين. إذا كانت لديك بيانات يجب تخزينها بشكل دائم بدون خطر إزالتها نهائيًا عندما ينخفض مقدار الذاكرة المتاح، يمكنك استخدام Persistent Storage API.
تنزيل التطبيقات في الخلفية بشكل استباقي
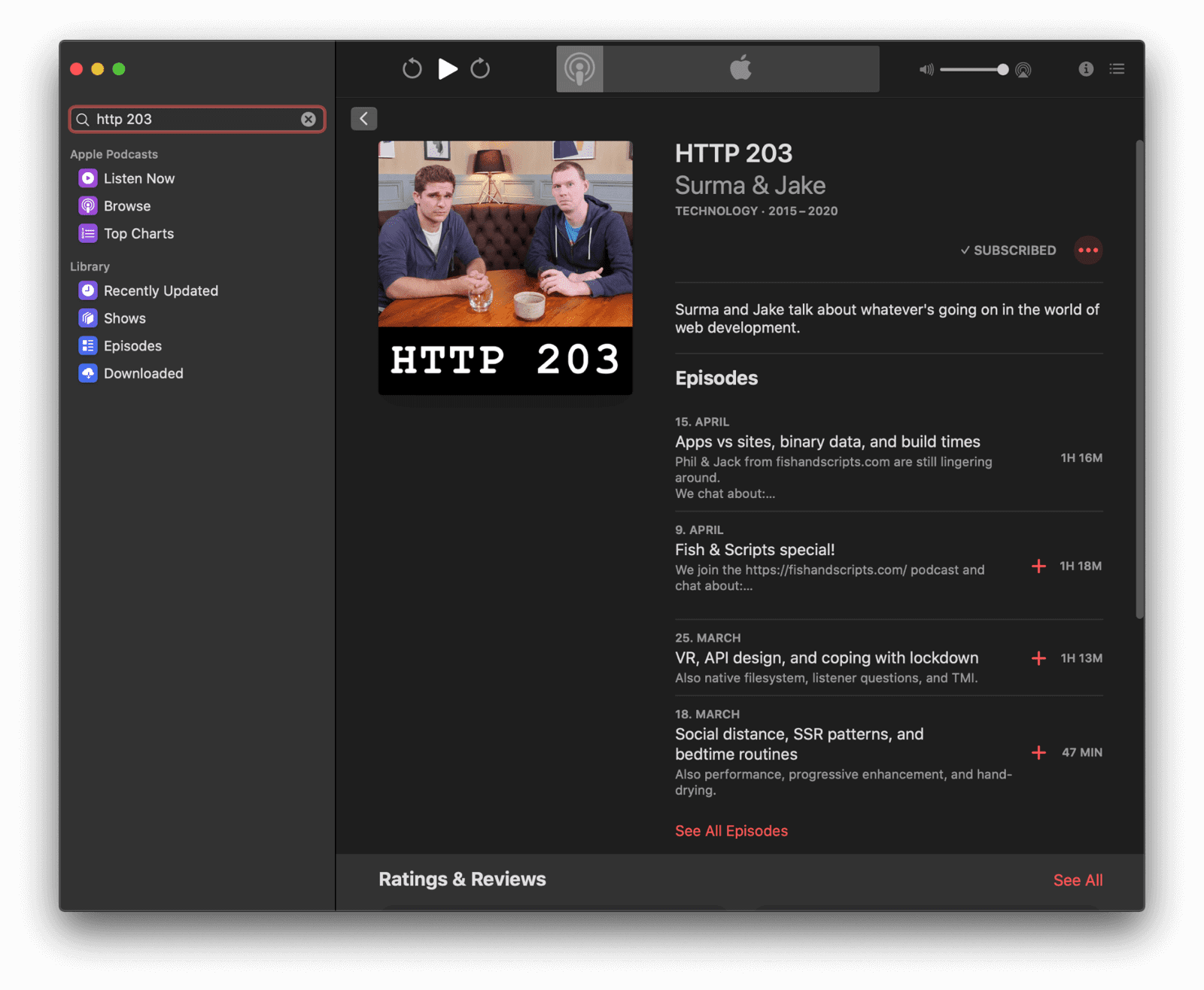
عندما أعود إلى الإنترنت، يمكنني بالطبع البحث عن المحتوى باستخدام طلب بحث مثل http 203، وعندما أقرّر الاشتراك في نتيجة البحث، أي بودكاست HTTP 203، يتم تنزيل أحدث حلقة من السلسلة على الفور بدون طرح أي أسئلة.

اتّبِع الخطوات التالية على الويب
تنزيل حلقة بودكاست هو عملية قد تستغرق وقتًا أطول. تتيح لك واجهة برمجة التطبيقات Background Fetch API تفويض عمليات التنزيل إلى المتصفّح الذي يتولّى تنفيذها في الخلفية.
على أجهزة Android، يمكن للمتصفّح بدوره تفويض عمليات التنزيل هذه إلى نظام التشغيل، وبالتالي لا يحتاج المتصفّح إلى أن يكون قيد التشغيل باستمرار. بعد اكتمال عملية التنزيل، يتم تنبيه عامل الخدمة في تطبيقك، ويمكنك تحديد الإجراء الذي تريد اتخاذه بشأن الردّ.
التفاعل والمشاركة مع تطبيقات أخرى
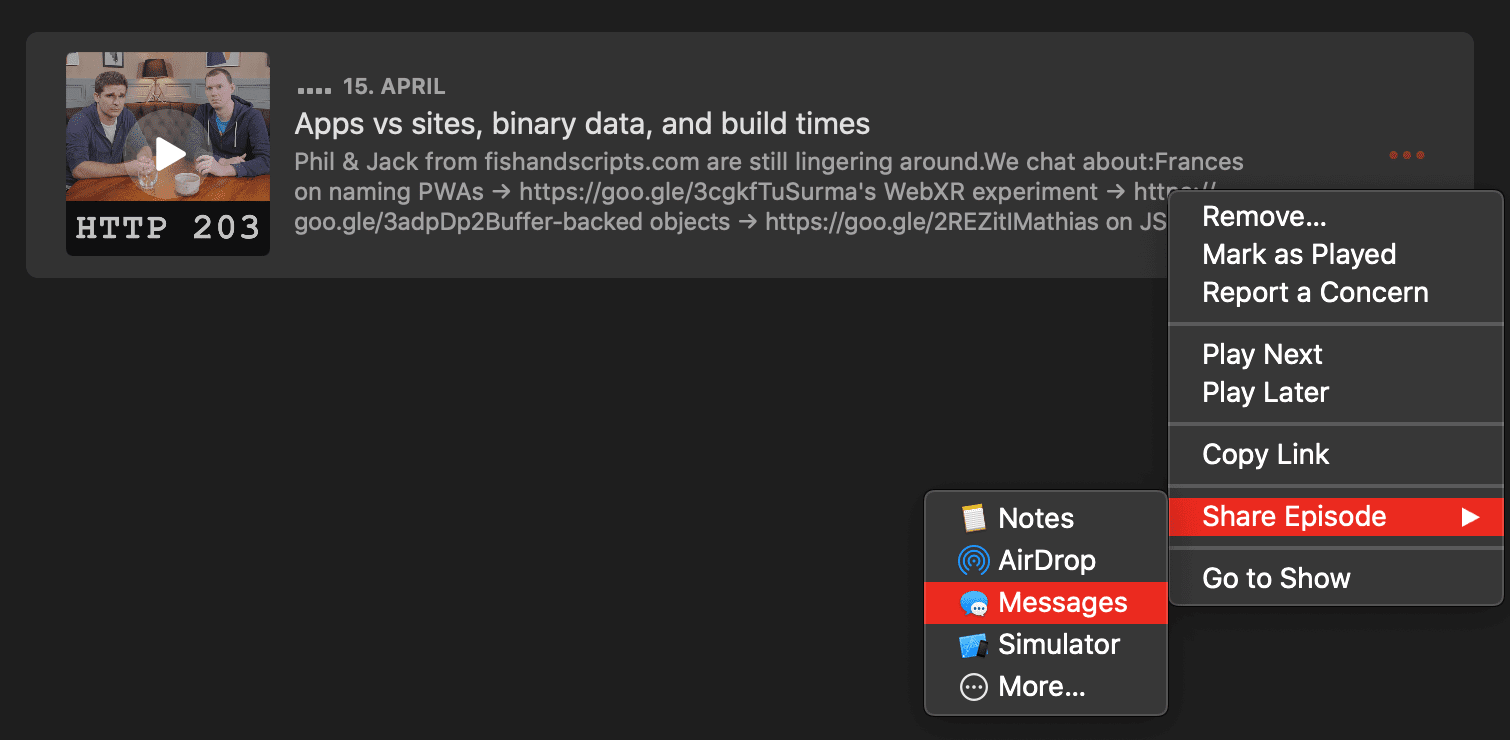
يتكامل تطبيق "البودكاست" بشكل طبيعي مع التطبيقات الأخرى. على سبيل المثال، عند النقر بزر الماوس الأيمن على حلقة تعجبني، يمكنني مشاركتها مع تطبيقات أخرى على جهازي، مثل تطبيق "الرسائل". كما تتكامل هذه الميزة بشكل طبيعي مع الحافظة في النظام. يمكنني النقر بزر الماوس الأيمن على أي حلقة ونسخ رابط إليها.

اتّبِع الخطوات التالية على الويب
تسمح Web Share API وWeb Share Target API لتطبيقك بمشاركة النصوص والملفات والروابط واستلامها من تطبيقات أخرى على الجهاز. على الرغم من أنّه لا يمكن لتطبيق ويب إضافة عناصر قائمة إلى قائمة النقر بزر الماوس الأيمن المضمّنة في نظام التشغيل، هناك العديد من الطرق الأخرى للربط بالتطبيقات الأخرى على الجهاز ومنها. باستخدام Async Clipboard API، يمكنك قراءة بيانات النصوص والصور (صور PNG) وكتابتها بشكل آلي في حافظة النظام. على أجهزة Android، يمكنك استخدام Contact Picker API لاختيار إدخالات من أداة إدارة جهات الاتصال على الجهاز. إذا كنت توفّر تطبيقًا خاصًا بمنصة وتطبيق ويب تقدّميًا، يمكنك استخدام Get Installed Related Apps API للتحقّق مما إذا كان التطبيق الخاص بالمنصة مثبّتًا، وفي هذه الحالة لن تحتاج إلى تشجيع المستخدم على تثبيت تطبيق الويب التقدّمي أو قبول الإشعارات الفورية على الويب.
إعادة تحميل التطبيقات في الخلفية
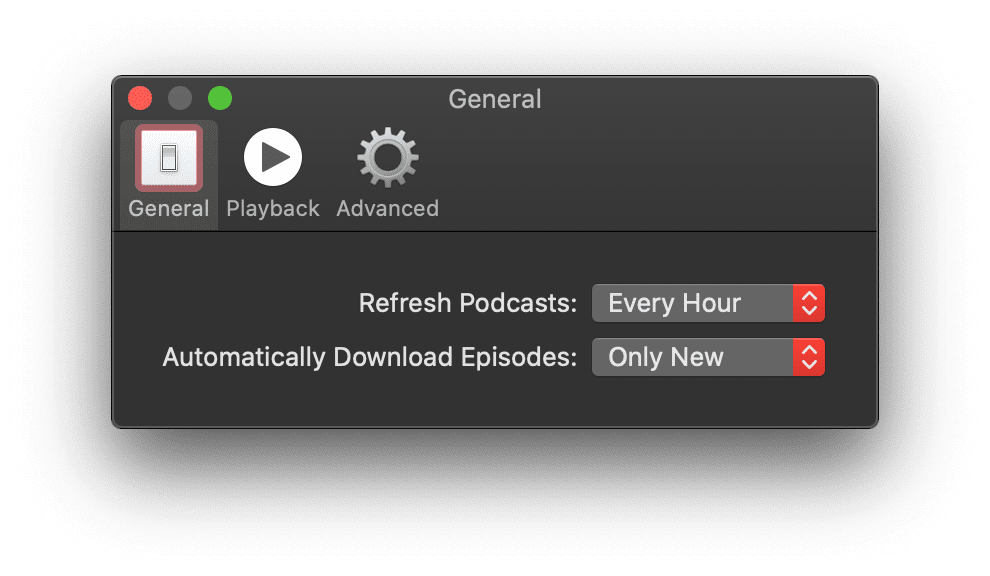
في إعدادات تطبيق "البودكاست"، يمكنني ضبط التطبيق لتنزيل الحلقات الجديدة تلقائيًا. بهذه الطريقة، لن أحتاج حتى إلى التفكير في الأمر، وسيظهر المحتوى المعدَّل دائمًا. سحر

اتّبِع الخطوات التالية على الويب
تتيح واجهة برمجة التطبيقات Periodic Background Sync API لتطبيقك إعادة تحميل محتواه بانتظام في الخلفية بدون الحاجة إلى تشغيله. وهذا يعني أنّ المحتوى الجديد يكون متاحًا بشكل استباقي، ما يتيح للمستخدمين البدء في استكشافه على الفور وقتما يقرّرون ذلك.
الحالة تتم مزامنتها عبر السحابة الإلكترونية
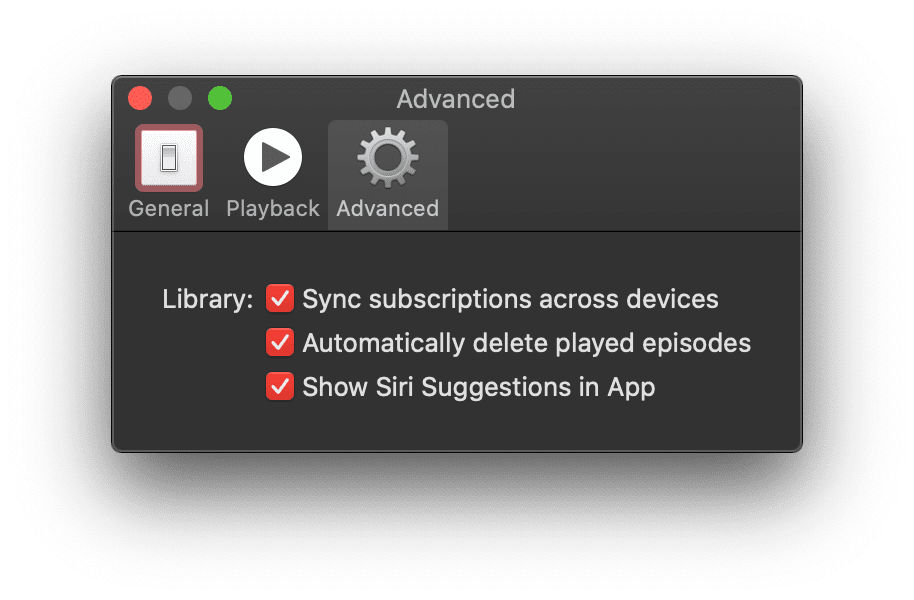
تتم مزامنة اشتراكاتي على جميع أجهزتي. في عالم سلس، لن أقلق بشأن مزامنة اشتراكاتي في البودكاست يدويًا. وبالمثل، لن أقلق بشأن استهلاك ذاكرة جهازي الجوّال بسبب الحلقات التي استمعت إليها على الكمبيوتر. تتم مزامنة حالة التشغيل، ويتم حذف الحلقات التي تم الاستماع إليها تلقائيًا.

اتّبِع الخطوات التالية على الويب
مزامنة بيانات حالة التطبيق هي مهمة يمكنك تفويضها إلى Background Sync API. لا يجب أن تتم عملية المزامنة على الفور، بل في النهاية، وربما حتى بعد أن يغلق المستخدم التطبيق مرة أخرى.
عناصر التحكّم في مفاتيح الوسائط على الأجهزة
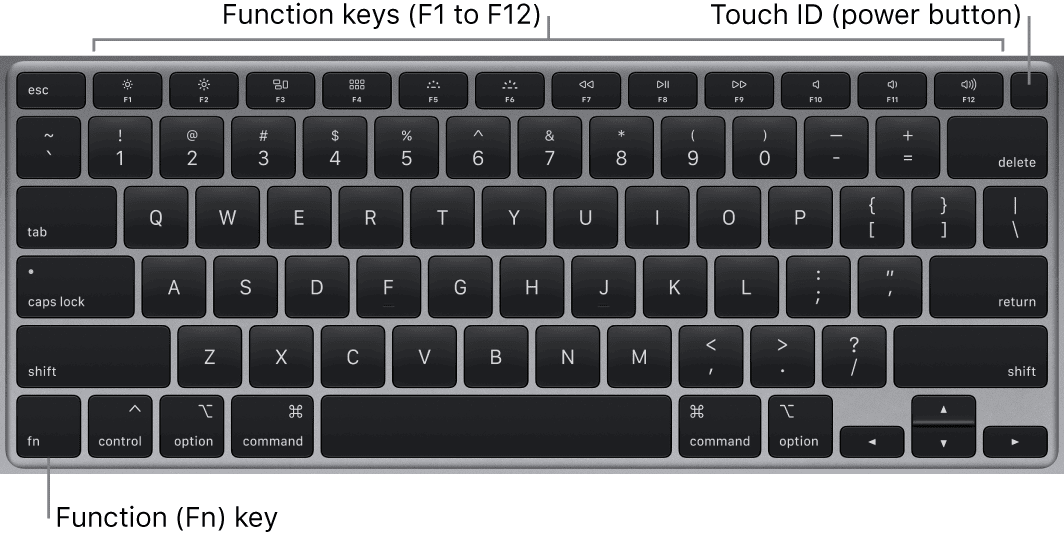
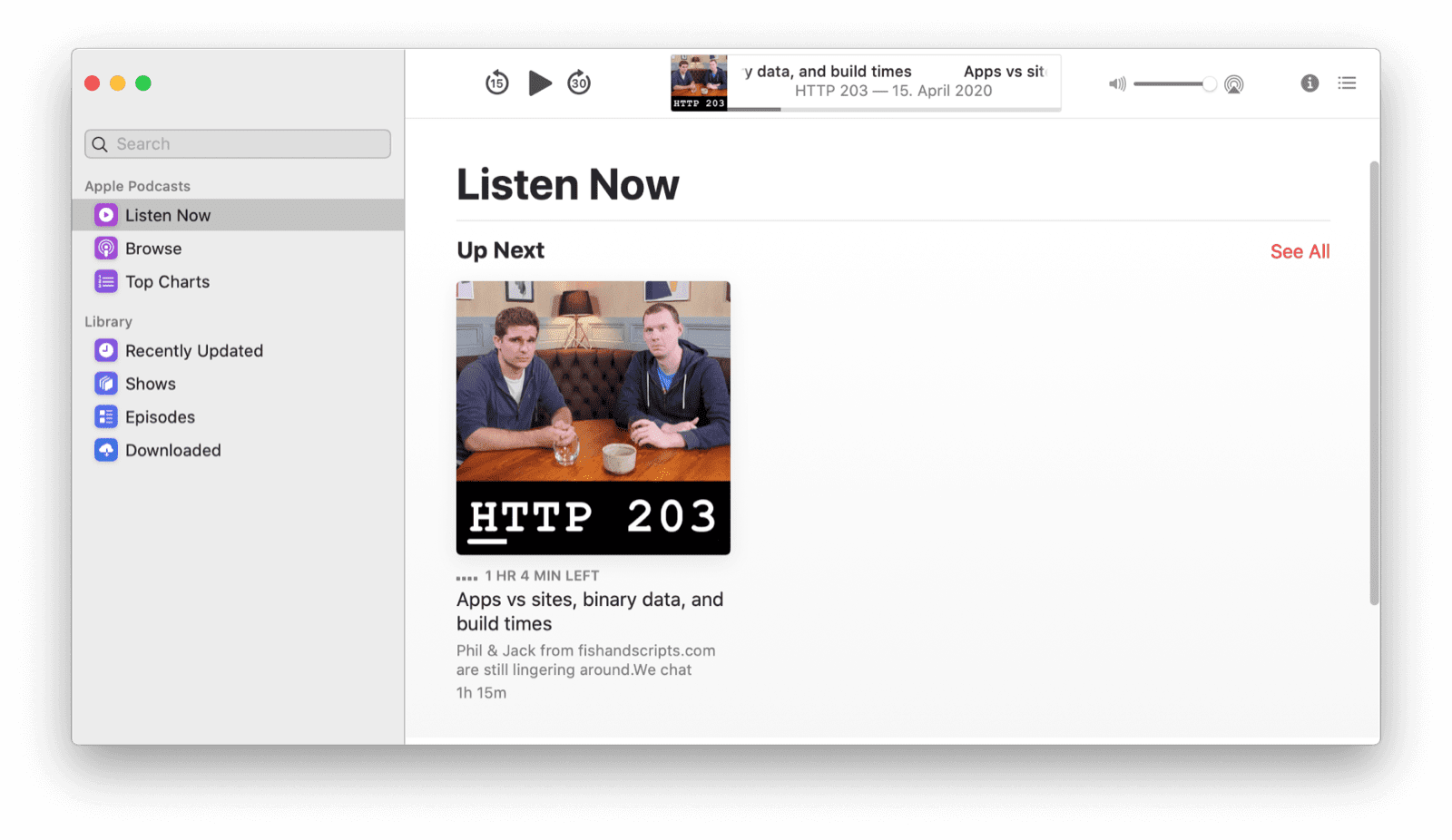
عندما أكون مشغولاً بتطبيق آخر، مثلاً بقراءة صفحة أخبار في المتصفح، يظل بإمكاني التحكّم في تطبيق "بودكاست" باستخدام مفاتيح الوسائط على الكمبيوتر المحمول. لا حاجة إلى الانتقال إلى التطبيق لتخطّي المحتوى للأمام أو الخلف.

اتّبِع الخطوات التالية على الويب
تتوافق مفاتيح الوسائط مع واجهة برمجة التطبيقات لجلسات الوسائط. بهذه الطريقة، يمكن للمستخدمين الاستفادة من مفاتيح الوسائط المادية على لوحات المفاتيح أو سماعات الرأس أو حتى التحكّم في تطبيق الويب من خلال مفاتيح الوسائط البرمجية على الساعات الذكية. بالإضافة إلى ذلك، يمكنك استخدام نمط اهتزاز عندما يبحث المستخدم عن جزء كبير من المحتوى، مثل تخطّي شارة البداية أو حدود أحد الفصول.
تعدُّد المهام واختصار التطبيق
بالطبع، يمكنني دائمًا تنفيذ مهام متعددة والرجوع إلى تطبيق "البودكاست" من أي مكان. يحتوي التطبيق على رمز مميّز بوضوح يمكنني وضعه أيضًا على سطح المكتب أو شريط التطبيقات، ما يتيح تشغيل "بودكاست Google" على الفور عندما أريد ذلك.

اتّبِع الخطوات التالية على الويب
يمكن تثبيت تطبيقات الويب التقدّميّة على الشاشة الرئيسية أو قائمة "ابدأ" أو شريط التطبيقات على أجهزة الكمبيوتر والأجهزة الجوّالة. يمكن أن يتم التثبيت استنادًا إلى طلب استباقي، أو يمكن أن يتحكّم مطوّر التطبيق بشكل كامل في عملية التثبيت. تتضمّن المقالة ما هي المتطلبات اللازمة لتكون التطبيقات قابلة للتثبيت؟ كل ما تحتاج إلى معرفته. عند تنفيذ مهام متعدّدة، تظهر تطبيقات الويب التقدّمية بشكل مستقل عن المتصفّح.
الإجراءات السريعة في قائمة السياق
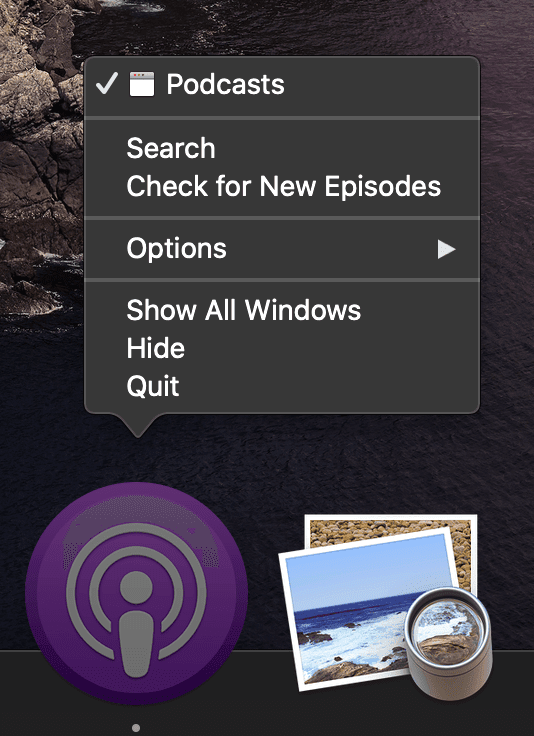
تتوفّر إجراءات التطبيق الأكثر شيوعًا، مثل البحث عن محتوى جديد والتحقّق من توفّر حلقات جديدة، مباشرةً من قائمة السياق الخاصة بالتطبيق في Dock. في قائمة الخيارات، يمكنني أيضًا اختيار فتح التطبيق عند تسجيل الدخول.

اتّبِع الخطوات التالية على الويب
من خلال تحديد اختصارات رموز التطبيقات في بيان تطبيق الويب الخاص بتطبيق الويب التقدّمي، يمكنك تسجيل مسارات سريعة للمهام الشائعة التي يمكن للمستخدمين الوصول إليها مباشرةً من رمز التطبيق. في أنظمة التشغيل، مثل macOS، يمكن للمستخدمين أيضًا النقر بزر الماوس الأيمن على رمز التطبيق وضبط التطبيق ليتم تشغيله عند تسجيل الدخول. يجري العمل حاليًا على اقتراح بشأن ميزة التشغيل عند تسجيل الدخول.
العمل كتطبيق تلقائي
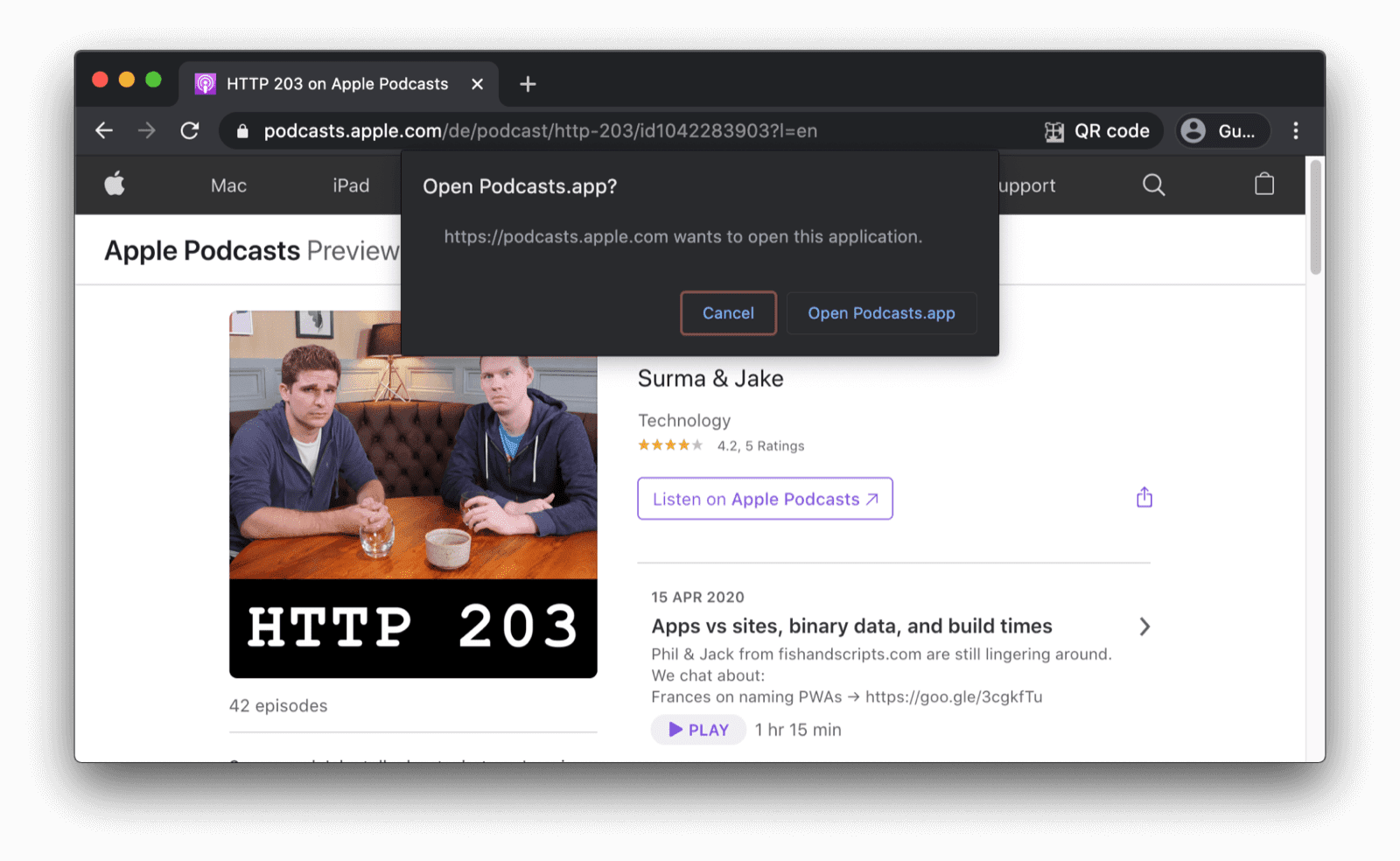
يمكن لتطبيقات iOS الأخرى وحتى المواقع الإلكترونية أو الرسائل الإلكترونية أن تتكامل مع تطبيق "البودكاست" من خلال الاستفادة من نظام عناوين URL podcasts://. إذا نقرتُ على رابط مثل podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 أثناء استخدام المتصفّح، يتم توجيهي مباشرةً إلى تطبيق "البودكاست" ويمكنني اختيار الاشتراك في البودكاست أو الاستماع إليه.

اتّبِع الخطوات التالية على الويب
لا يمكن حاليًا التعامل مع أنظمة عناوين URL المخصّصة بالكامل، ولكن هناك اقتراح
جارٍ بشأن التعامل مع بروتوكول عنوان URL
لتطبيقات الويب التقدّمية. registerProtocolHandler() مع بادئة مخطط web+ هو أفضل بديل.
دمج نظام الملفات على الجهاز
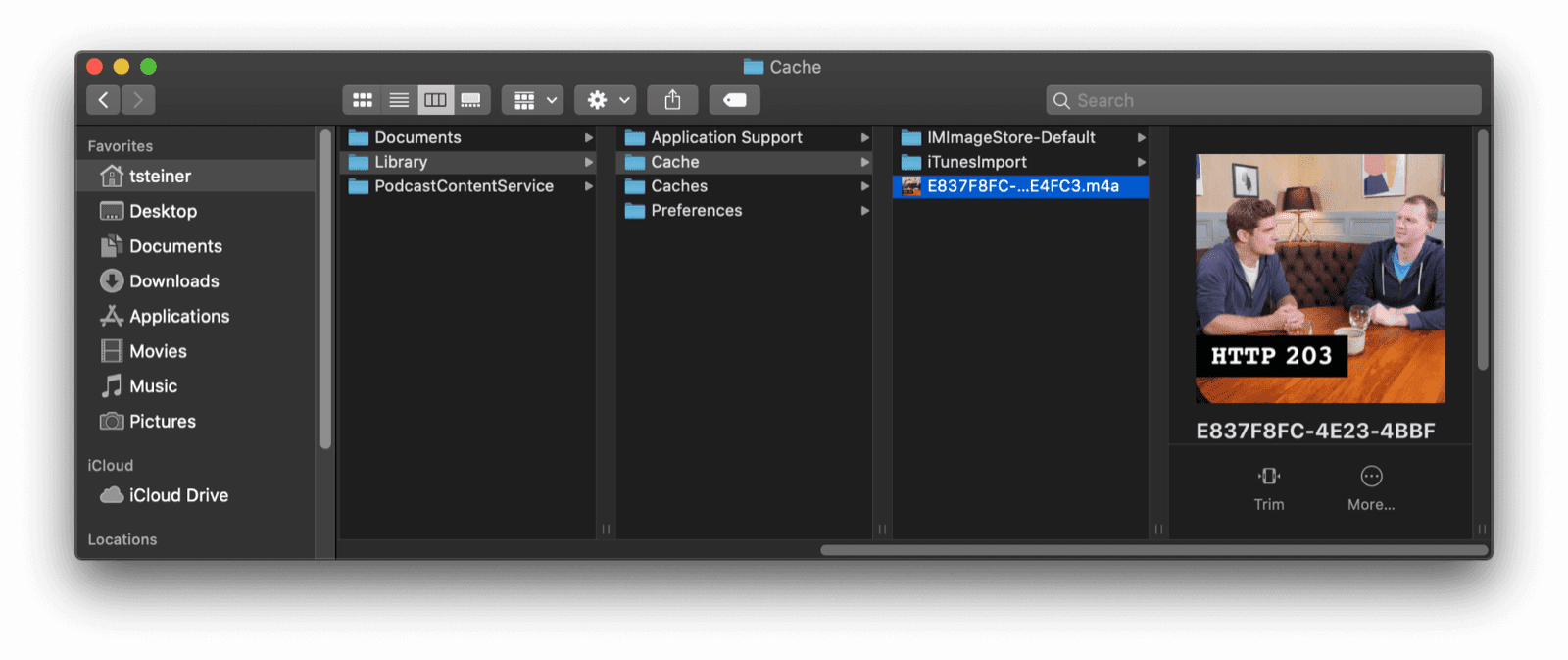
قد لا يخطر ببالك ذلك، ولكن يتكامل تطبيق "البودكاست" بشكل طبيعي مع نظام الملفات المحلي. عندما أُنزّل حلقة بودكاست على الكمبيوتر المحمول، يتم تخزينها في ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
على عكس ~/Documents مثلاً، ليس من المفترض أن يصل المستخدمون العاديون إلى هذا الدليل مباشرةً.
يتم عرض آليات تخزين أخرى غير الملفات في قسم المحتوى المتاح بلا إنترنت.

اتّبِع الخطوات التالية على الويب
تتيح واجهة برمجة التطبيقات File System Access API للمطوّرين الوصول إلى نظام الملفات المحلي على الجهاز. يمكنك استخدامها مباشرةً أو باستخدام مكتبة الدعم browser-fs-access التي توفّر بشكل شفاف خيارًا احتياطيًا للمتصفّحات التي لا تتوافق مع واجهة برمجة التطبيقات. لأسباب تتعلّق بالأمان، لا يمكن الوصول إلى أدلة النظام من الويب.
مظهر المنصة وأسلوبها
هناك ميزة أكثر دقة وواضحة بذاتها لتطبيق iOS، مثل Podcasts. لا يمكن اختيار أي من التصنيفات النصية، كما أنّ كل النص يندمج مع خط النظام على الجهاز. بالإضافة إلى ذلك، يتم احترام خياري بشأن مظهر الألوان في النظام (مثل الوضع الداكن).


اتّبِع الخطوات التالية على الويب
من خلال الاستفادة من خاصية user-select في CSS مع القيمة none، يمكنك حماية عناصر واجهة المستخدم من اختيارها عن طريق الخطأ.
ومع ذلك، احرص على عدم إساءة استخدام هذه السمة لجعل محتوى التطبيق غير قابل للتحديد.
يجب استخدامها فقط لعناصر واجهة المستخدم، مثل نصوص الأزرار وما إلى ذلك.
تتيح لك القيمة system-ui
لسمة CSS font-family تحديد خط واجهة المستخدم التلقائي للنظام الذي سيتم استخدامه في تطبيقك.
أخيرًا، يمكن لتطبيقك الالتزام بخيار نظام الألوان المفضّل لدى المستخدم من خلال احترام خيار prefers-color-scheme، مع زر تبديل الوضع الداكن اختياري
لتجاوز هذا الخيار.
قد يكون عليك أيضًا تحديد ما يجب أن يفعله المتصفّح عند الوصول إلى حدود مساحة قابلة للتمرير، مثلاً لتنفيذ ميزة السحب لإعادة التحميل المخصّصة.
يمكن إجراء ذلك باستخدام خاصية CSS overscroll-behavior.
شريط العنوان المخصّص
عند النظر إلى نافذة تطبيق "البودكاست"، ستلاحظ أنّها لا تحتوي على شريط عنوان وشريط أدوات كلاسيكيَّين مدمجَين، مثل نافذة متصفّح Safari مثلاً، بل تحتوي على تجربة مخصّصة تبدو وكأنّها شريط جانبي مثبت في نافذة المشغّل الرئيسية.


اتّبِع الخطوات التالية على الويب
تتوفّر ميزة تخصيص شريط العنوان بشكل محدود. يمكنك (ويجب) تحديد السمتَين display وtheme-color في بيان تطبيق الويب. يحدّد هذا الخيار مظهر نافذة التطبيق وأسلوبها، ويقرّر عناصر التحكّم التلقائية في المتصفّح التي يجب عرضها، وقد لا يتم عرض أي منها.
صور متحركة سريعة
تتسم الرسوم المتحركة داخل التطبيق بالسرعة والسلاسة في "بودكاست". على سبيل المثال، عندما أفتح درج ملاحظات الحلقة على يسار الشاشة، يظهر بسلاسة. عندما أزيل حلقة واحدة من المحتوى الذي نزّلته، ترتفع الحلقات المتبقية وتستهلك مساحة الشاشة التي تم إخلاؤها من خلال الحلقة المحذوفة.

اتّبِع الخطوات التالية على الويب
يمكن بالتأكيد إنشاء حركات سلسة على الويب إذا أخذت في الاعتبار عددًا من أفضل الممارسات الموضّحة في المقالة الحركات والأداء. يمكن تحسين الرسوم المتحركة للتمرير بشكل كبير، كما هو شائع في المحتوى المقسّم إلى صفحات أو مكتبات الوسائط، باستخدام ميزة CSS Scroll Snap. للحصول على تحكّم كامل، يمكنك استخدام Web Animations API.
عرض المحتوى خارج التطبيق
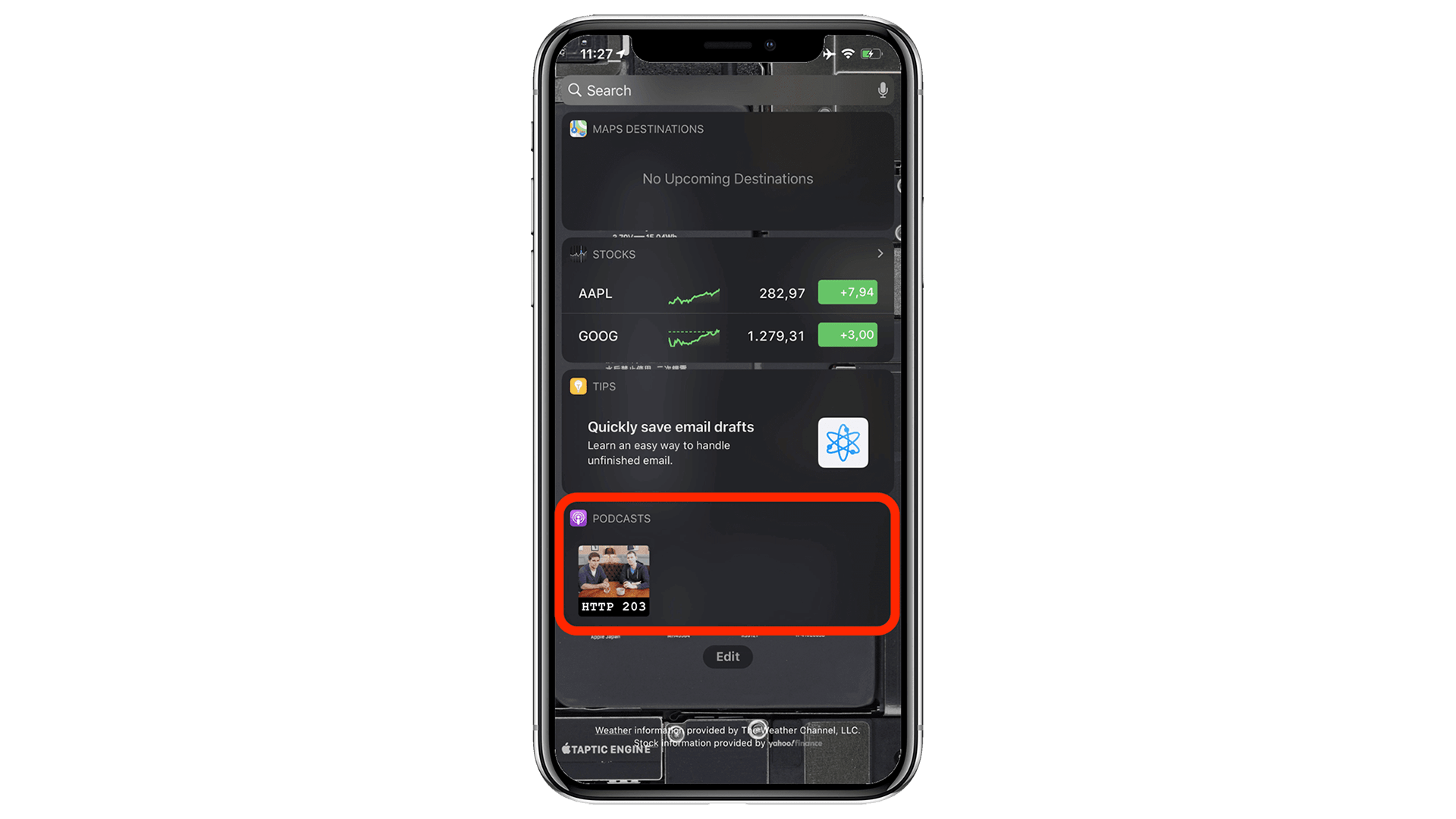
يمكن لتطبيق "البودكاست" على أجهزة iOS عرض المحتوى في أماكن أخرى غير التطبيق الفعلي، مثلاً في عرض "الأدوات" في النظام أو كاقتراح من Siri.
يمكن أن تؤدي عبارات الحث على اتّخاذ إجراء الاستباقية المستندة إلى الاستخدام والتي تتطلّب نقرة واحدة فقط للتفاعل معها إلى زيادة معدّل إعادة التفاعل مع تطبيق مثل "بودكاست" بشكل كبير.

اتّبِع الخطوات التالية على الويب
استخدِم Content Index API في تطبيقك لإخبار المتصفّح بالمحتوى المتوفّر بلا اتصال بالإنترنت في تطبيق الويب التقدّمي. يتيح ذلك للمتصفّح عرض هذا المحتوى خارج التطبيق الرئيسي. من خلال ترميز المحتوى المثير للاهتمام في تطبيقك على أنّه مناسب لتشغيل الصوت speakable وباستخدام الترميز المنظَّم، يمكنك مساعدة محركات البحث والمساعدين الافتراضيين، مثل "مساعد Google"، في عرض عروضك بشكل مثالي.
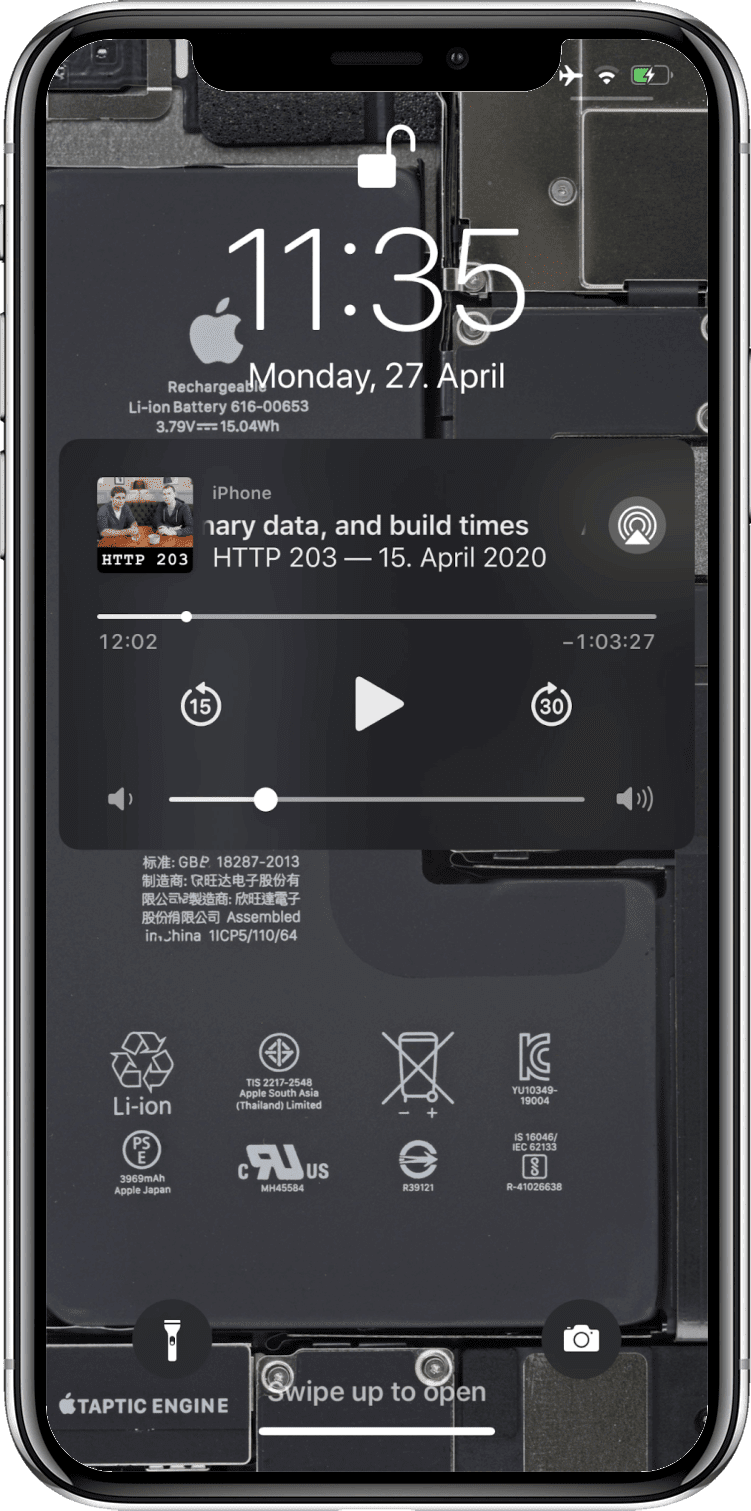
تطبيق مصغّر للتحكّم في الوسائط على شاشة القفل
عند تشغيل حلقة بودكاست، يعرض تطبيق "البودكاست" أداة تحكّم رائعة على شاشة القفل تتضمّن بيانات وصفية مثل صورة الحلقة وعنوانها واسم البودكاست.

اتّبِع الخطوات التالية على الويب
تتيح لك Media Session API تحديد البيانات الوصفية، مثل التصميم الفني وعناوين المقاطع الصوتية وما إلى ذلك، التي يتم عرضها بعد ذلك على شاشة القفل أو الساعات الذكية أو غيرها من أدوات الوسائط في المتصفّح.
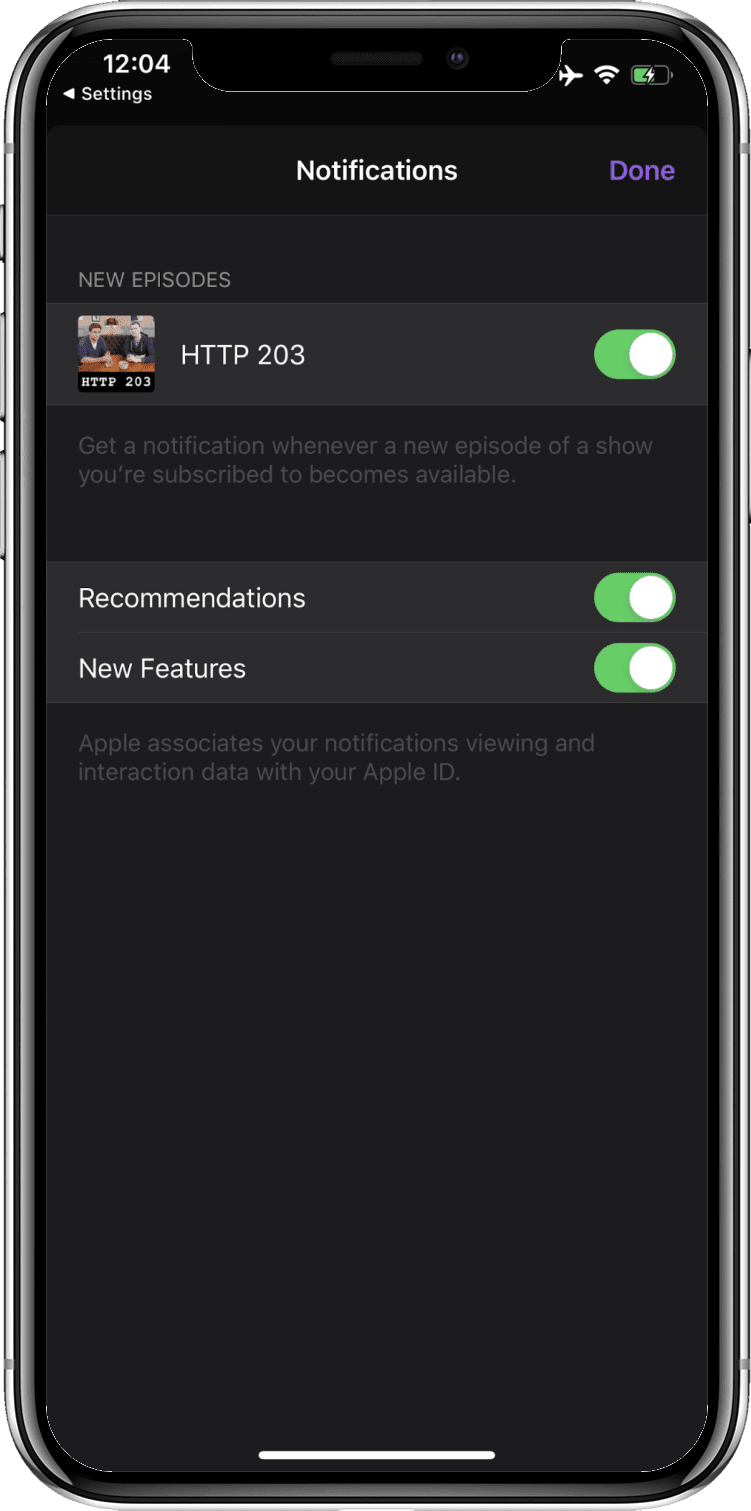
الإشعارات الفورية
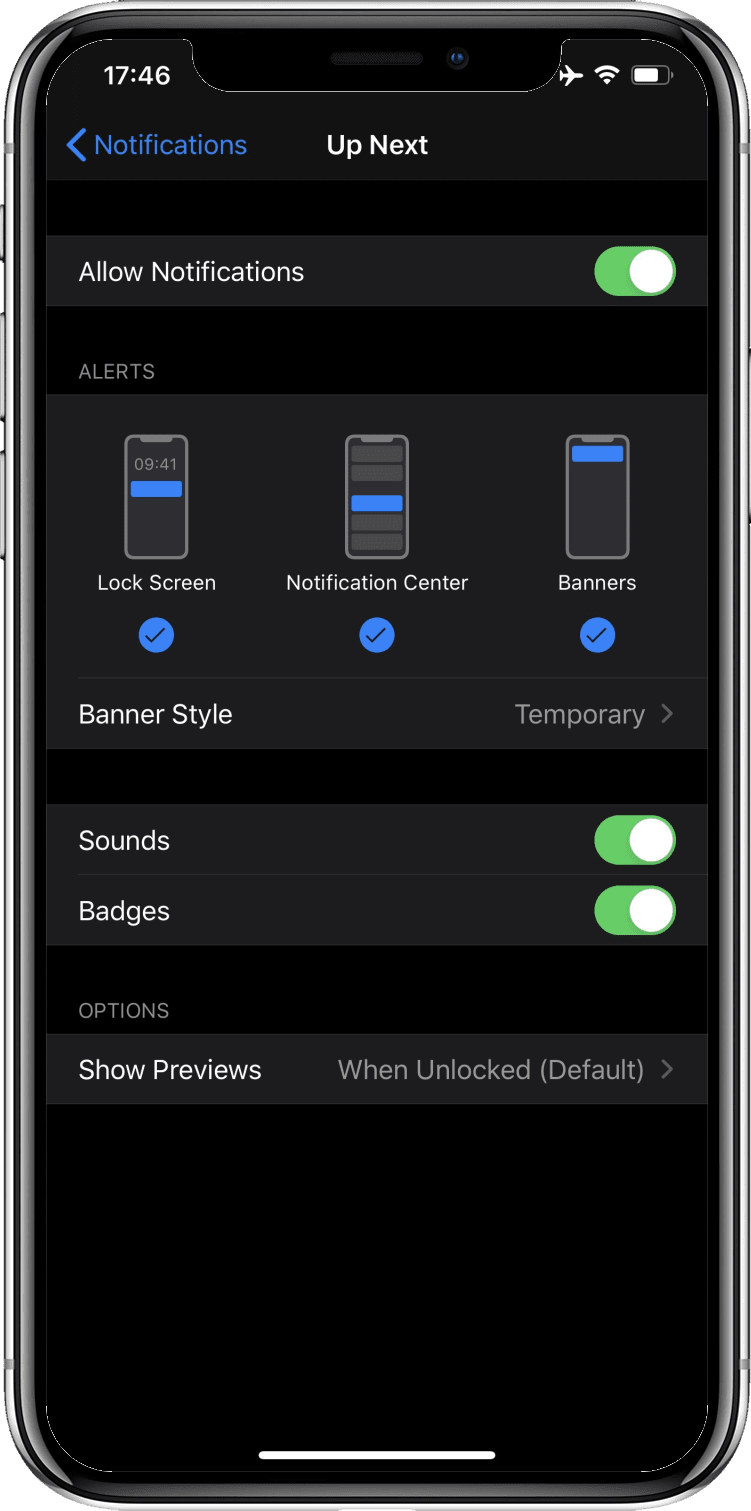
أصبحت الإشعارات الفورية مصدر إزعاج على الويب (مع أنّ طلبات الإذن بالإشعارات أصبحت أقل إزعاجًا الآن). ولكن إذا تم استخدامها بشكل صحيح، يمكن أن تضيف قيمة كبيرة. على سبيل المثال، يمكن لتطبيق "بودكاست" على أجهزة iOS إرسال إشعارات اختيارية إليّ بشأن حلقات جديدة من برامج البودكاست التي اشتركتُ فيها أو اقتراح برامج جديدة، بالإضافة إلى تنبيهي بشأن ميزات جديدة في التطبيق.

اتّبِع الخطوات التالية على الويب
تتيح Push API لتطبيقك تلقّي إشعارات فورية حتى تتمكّن من إعلام المستخدمين بالأحداث المهمة المتعلقة بتطبيق الويب التقدّمي. بالنسبة إلى الإشعارات التي من المفترض أن يتم إطلاقها في وقت معروف في المستقبل ولا تتطلّب اتصالاً بالشبكة، يمكنك استخدام Notification Triggers API.
وضع شارات على رمز التطبيق
عندما تتوفّر حلقات جديدة من أحد برامج البودكاست التي اشتركت فيها، يظهر شارة رمز التطبيق على رمز الشاشة الرئيسية لتطبيق "البودكاست"، ما يشجّعني مرة أخرى على إعادة التفاعل مع التطبيق بطريقة غير مزعجة.

اتّبِع الخطوات التالية على الويب
يمكنك ضبط شارات رموز التطبيق باستخدام Badging API. تكون هذه الميزة مفيدة بشكل خاص عندما يتضمّن تطبيق الويب التقدّمي بعض العناصر "غير المقروءة" أو عندما تحتاج إلى وسيلة لجذب انتباه المستخدم إلى التطبيق بدون إزعاجه.
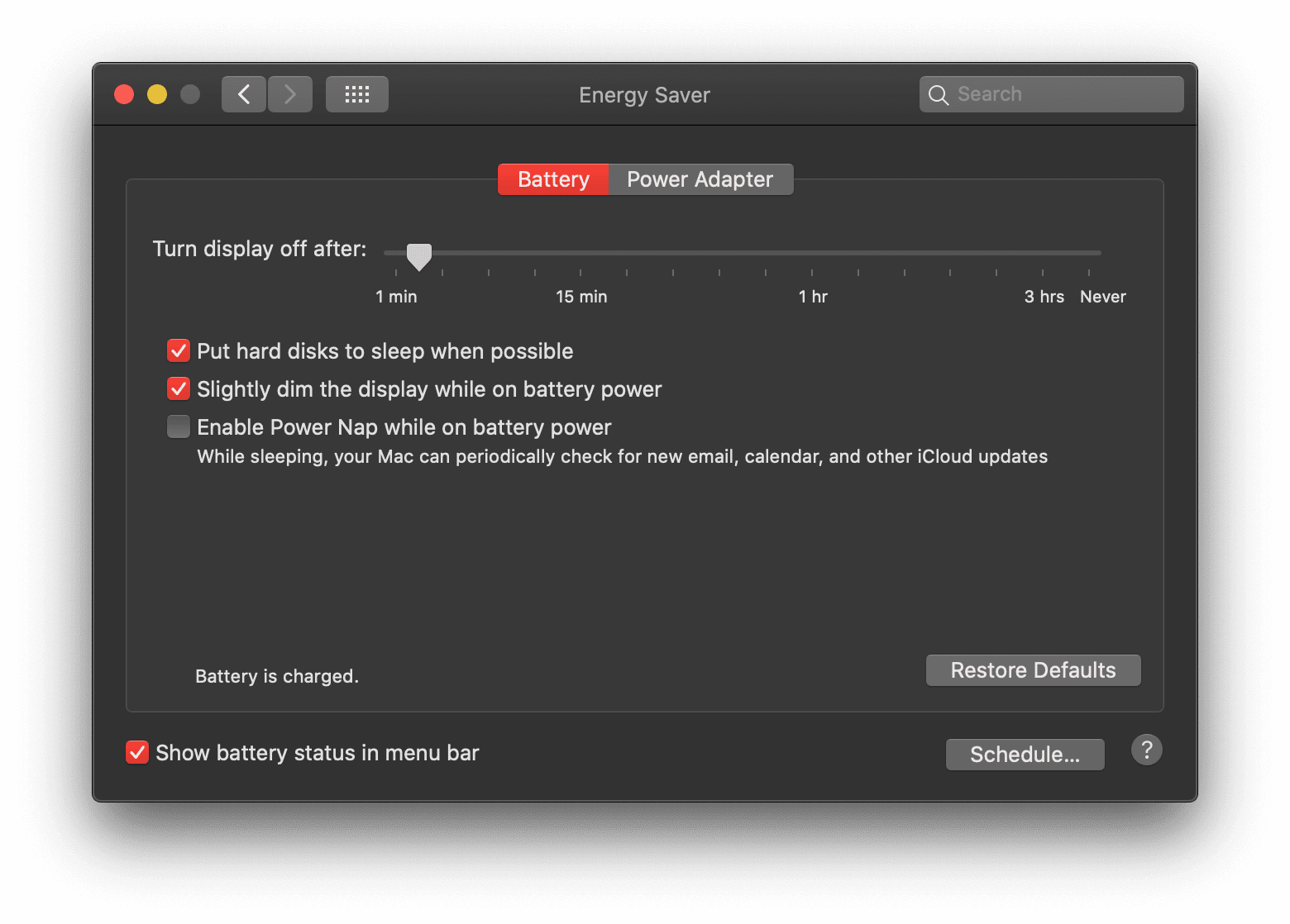
تكون الأولوية لتشغيل الوسائط على إعدادات "توفير الطاقة"
عند تشغيل وسائط البودكاست، قد تنطفئ الشاشة، ولكن لا يدخل النظام في وضع الاستعداد. يمكن للتطبيقات أيضًا إبقاء الشاشة نشطة، مثلاً لعرض كلمات الأغاني أو الترجمة والشرح.

اتّبِع الخطوات التالية على الويب
استخدِم Screen Wake Lock API لمنع إيقاف الشاشة. ويؤدي تشغيل الوسائط على الويب تلقائيًا إلى منع النظام من الدخول في وضع الاستعداد.
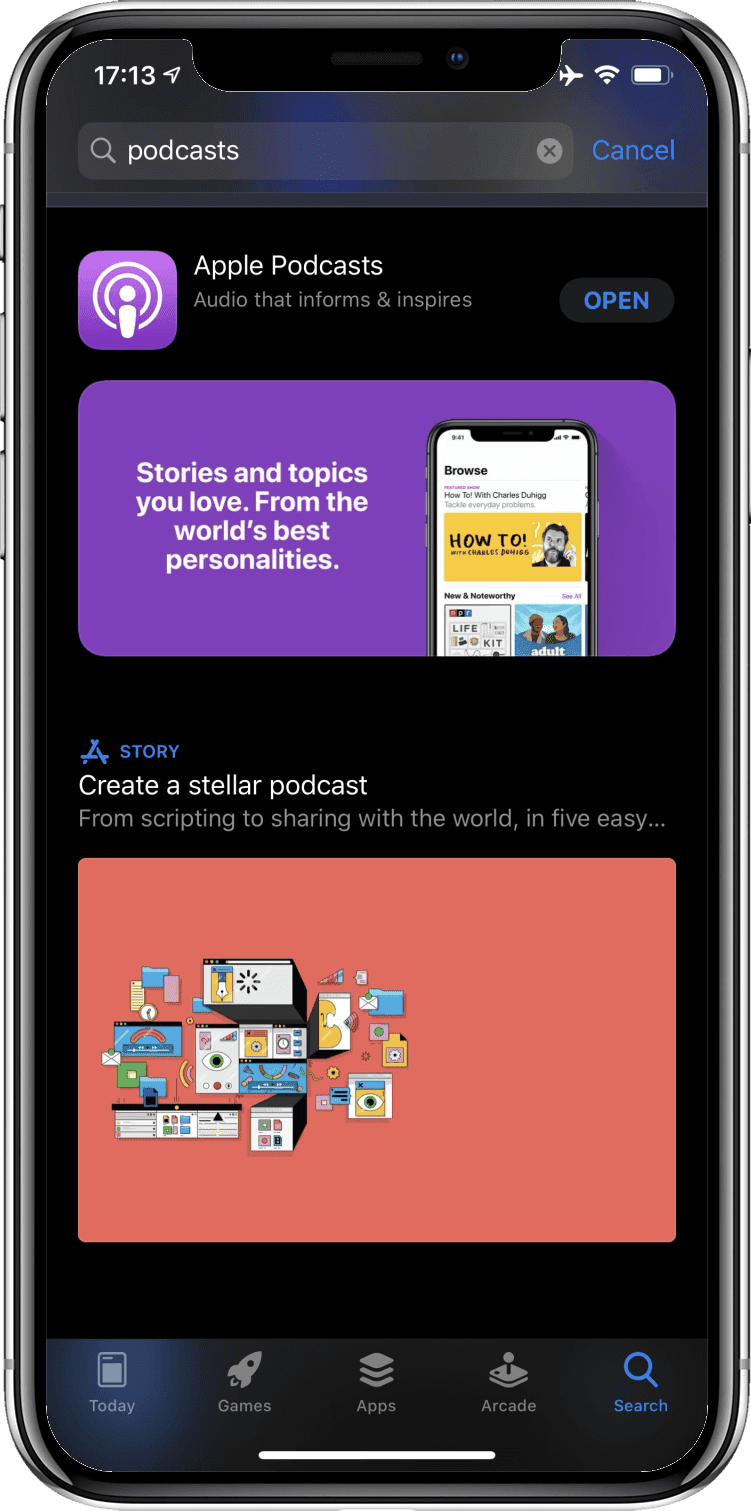
استكشاف التطبيقات من خلال متجر تطبيقات
مع أنّ تطبيق "البودكاست" يشكّل جزءًا من تجربة macOS على أجهزة الكمبيوتر، يجب تثبيته على أجهزة iOS من App Store. يؤدي البحث السريع عن podcast أو podcasts أو apple podcasts إلى ظهور التطبيق على الفور في App Store.

اتّبِع الخطوات التالية على الويب
على الرغم من أنّ Apple لا تسمح بتطبيقات الويب التقدّمية على App Store، يمكنك إرسال تطبيق الويب التقدّمي المضمّن في نشاط ويب موثوق به على Android.
يجعل النص البرمجي bubblewrap
هذه العملية سهلة. يستند هذا النص البرمجي أيضًا إلى ميزة تصدير تطبيقات Android في PWABuilder، والتي يمكنك استخدامها بدون الحاجة إلى التعامل مع سطر الأوامر.
ملخّص عن الميزة
يعرض هذا الجدول نظرة عامة موجزة على جميع الميزات ويقدّم قائمة بالمراجع المفيدة لتنفيذها على الويب.
الخاتمة
لقد تطورت تطبيقات الويب التقدّمية كثيرًا منذ طرحها في عام 2015. في سياق Project Fugu 🐡، يعمل فريق Chromium المشترك بين الشركات على سدّ الثغرات المتبقية. من خلال اتّباع بعض النصائح التي شاركناها، يمكنك الاقتراب من تقديم تجربة شبيهة بالتطبيقات، وجعل المستخدمين ينسون أنّهم يتعاملون مع "موقع إلكتروني فقط". في النهاية، لا يهم معظم المستخدمين طريقة إنشاء تطبيقك (ولماذا يهمهم ذلك؟)، طالما أنّه يبدو كتطبيق حقيقي.
الإقرارات
تمت مراجعة هذا المستند من قِبل كايس باسكس وجو ميدلي وجوشوا بيل وديون ألماير وآدي أوشيني وبيت ليباج وسام ثوروغود وريلي غرانت وجيفري ياسكين.


