Date de publication : 15 juin 2020
Lorsque vous jouez au bingo des mots à la mode des progressive web apps, vous pouvez parier sans risque sur "Les PWA ne sont que des sites Web". La documentation Microsoft sur les PWA est d'accord, nous le disons et les personnes qui ont proposé les PWA, Frances Berriman et Alex Russell, le disent aussi. Oui, les PWA sont des sites Web, mais elles sont bien plus que cela. Si elle est bien conçue, une PWA ne ressemble pas à un site Web, mais à une véritable application.
Mais qu'est-ce que cela signifie concrètement ?
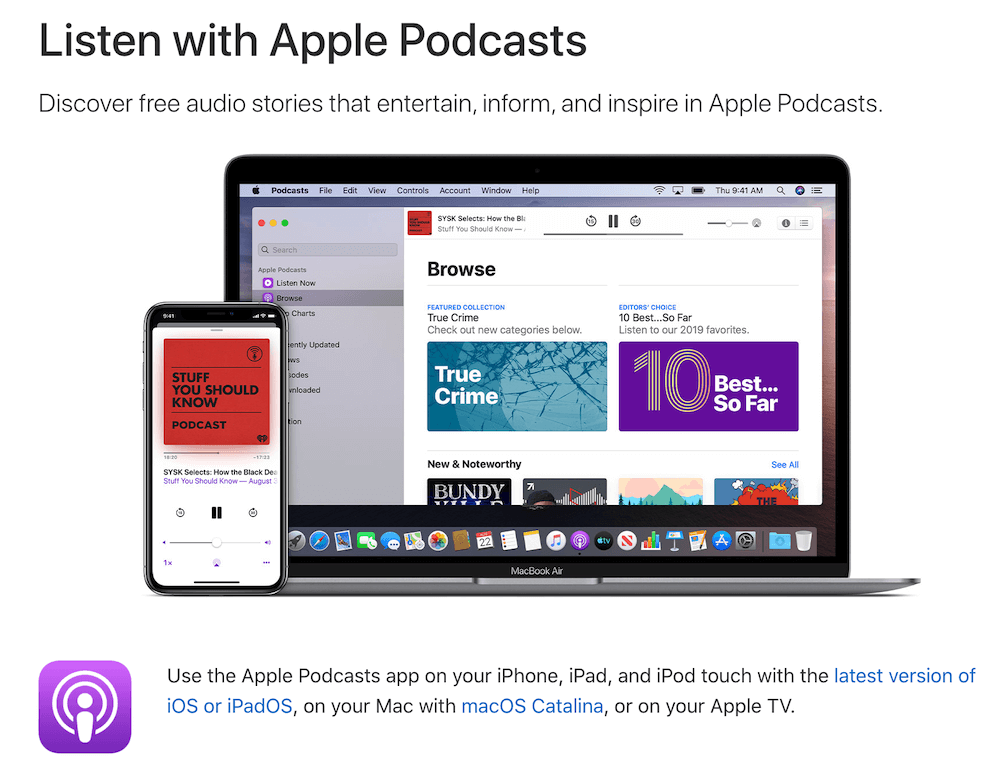
Prenons l'exemple de l'application Podcasts d'Apple. Elle est disponible sur macOS pour ordinateur et sur iOS (et iPadOS respectivement) pour mobile. Bien que Podcasts soit une application multimédia, les idées fondamentales que j'illustre avec son aide s'appliquent également à d'autres catégories d'applications.

Fonctionne hors connexion
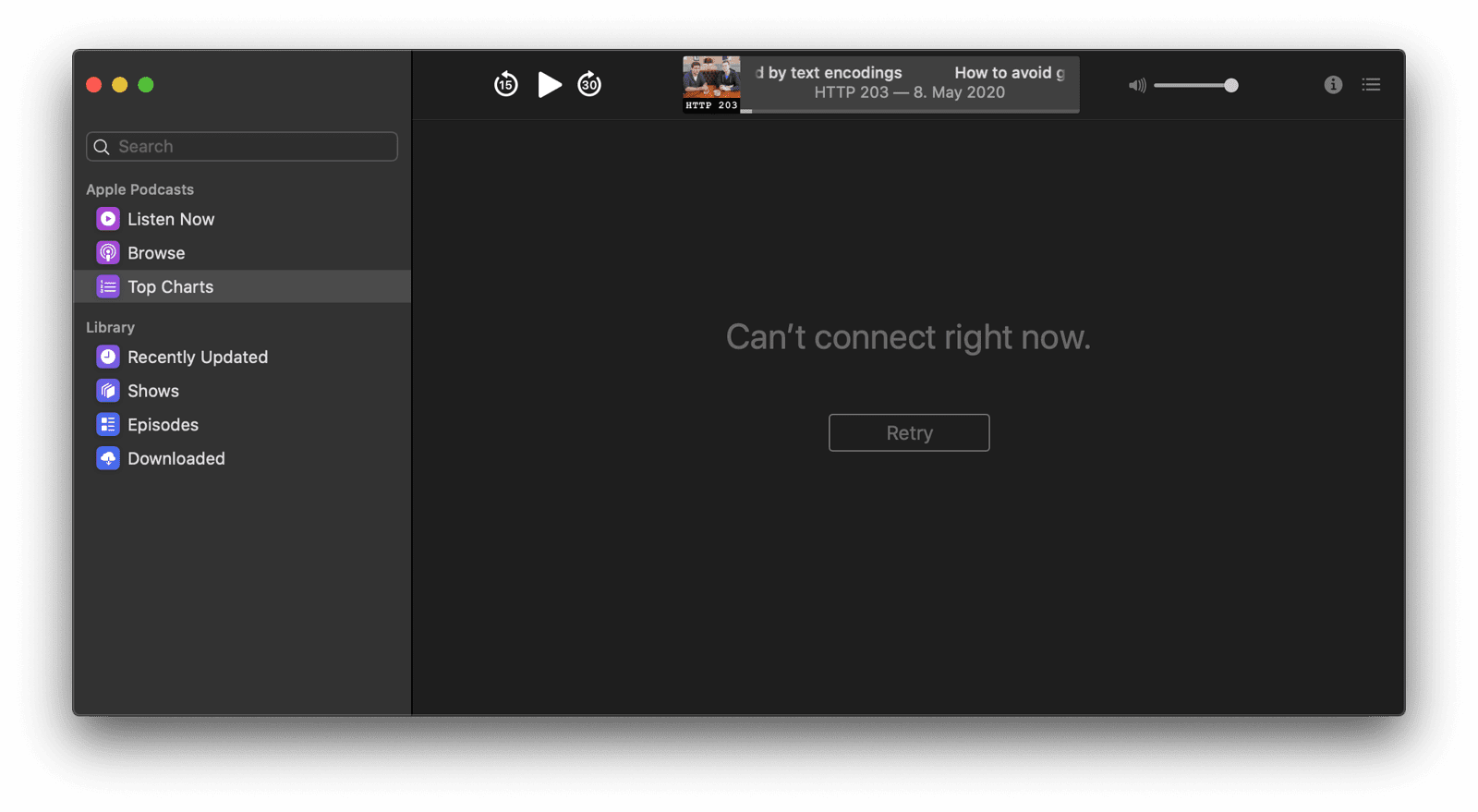
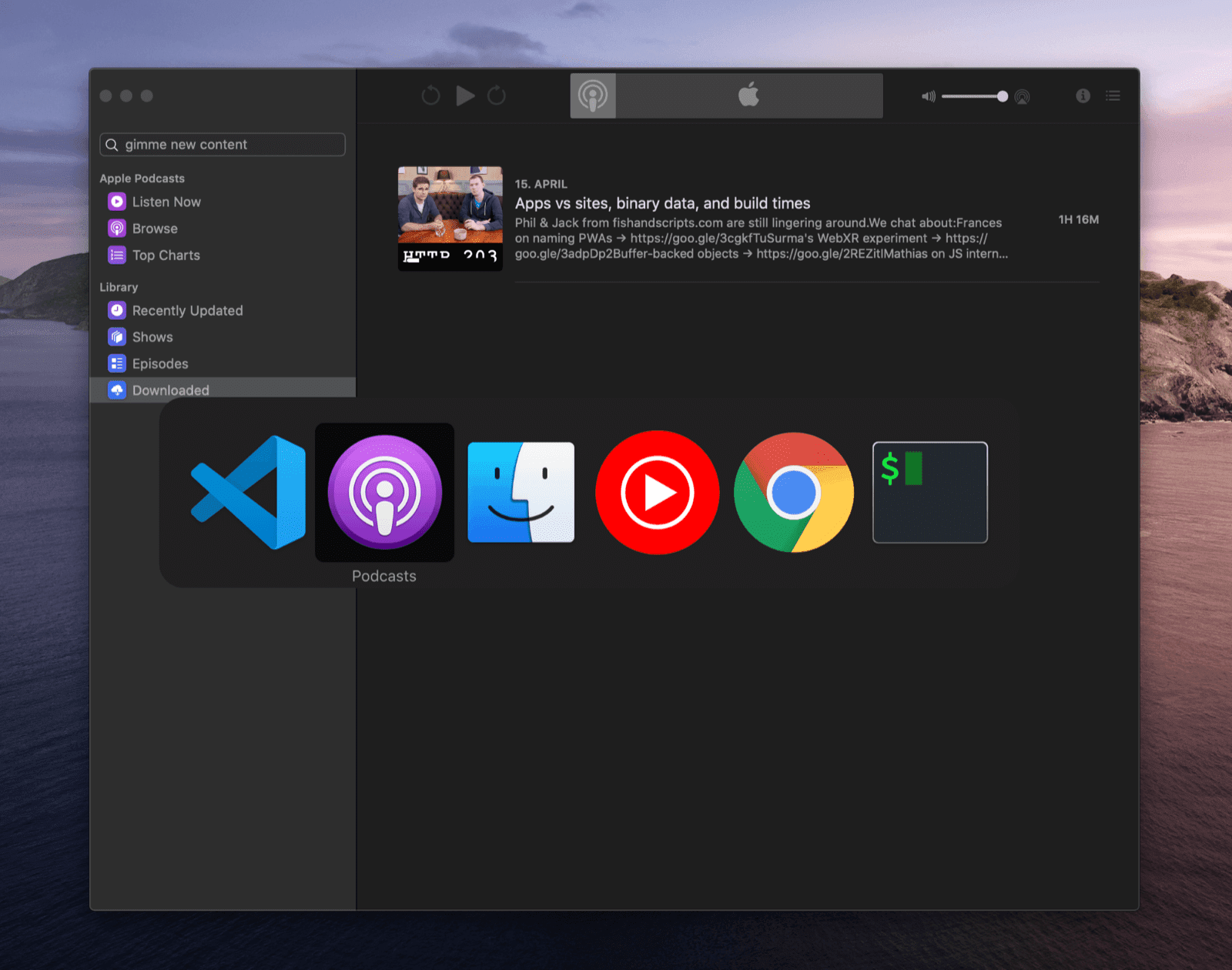
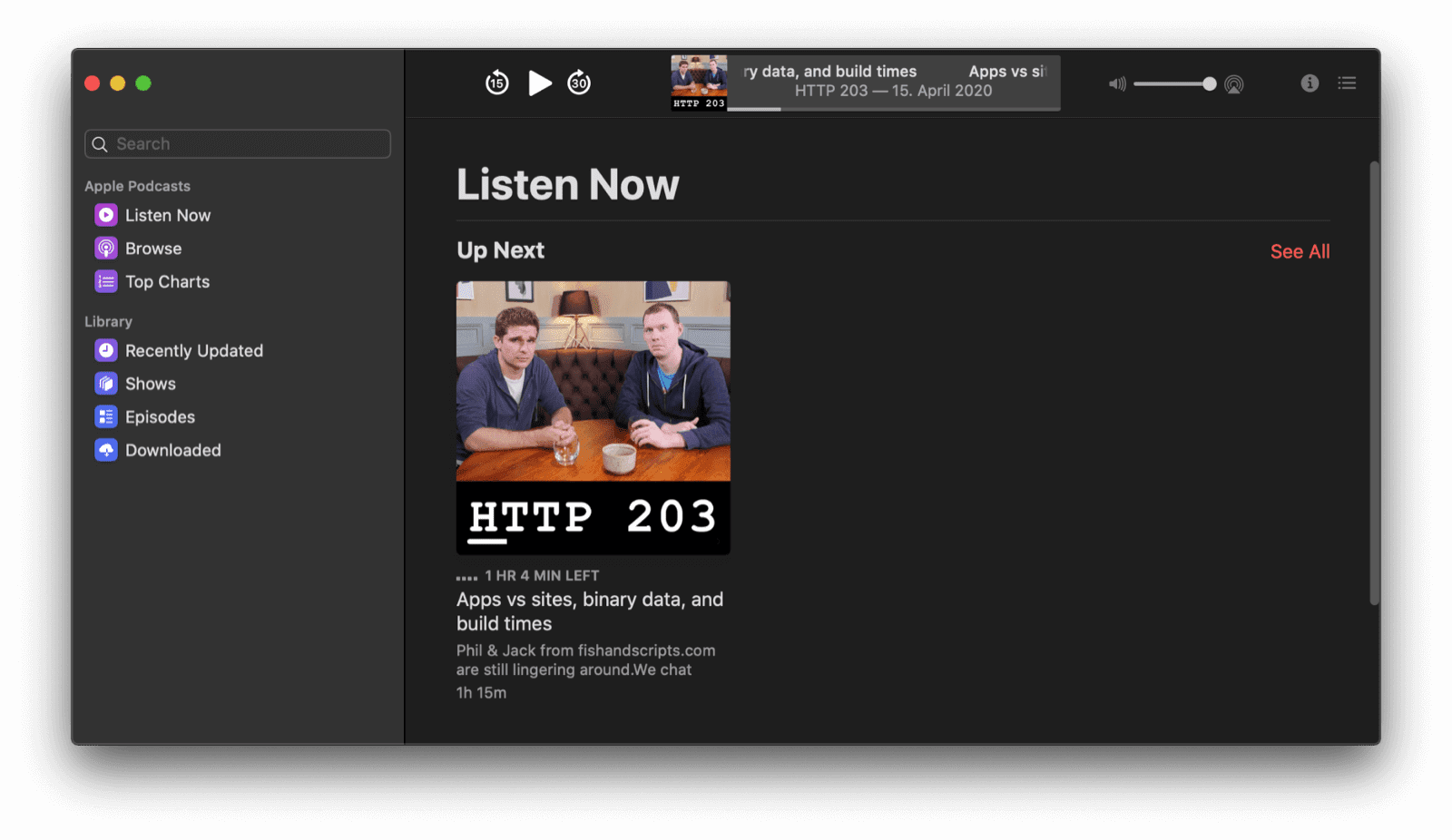
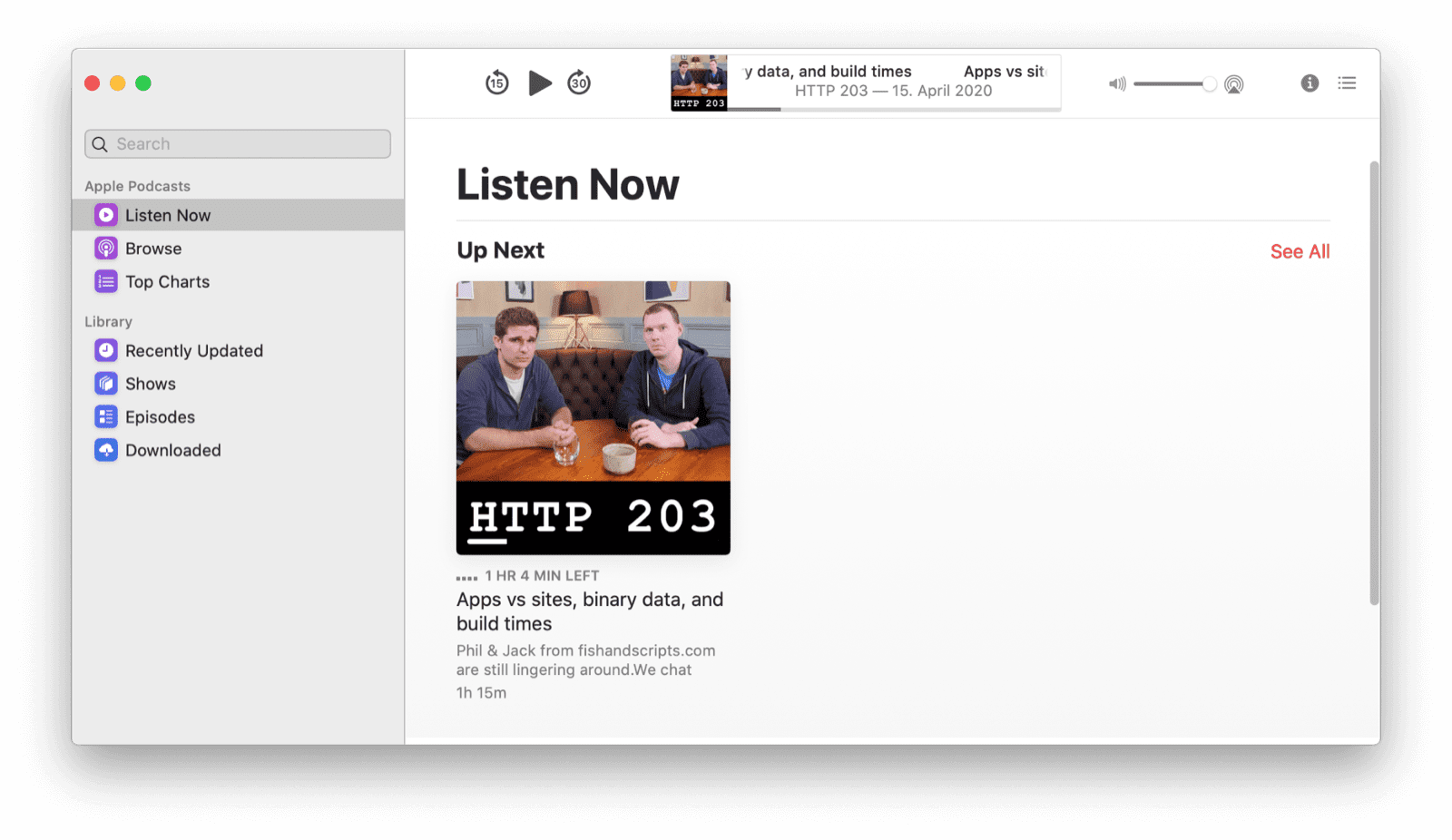
Pensez aux applications spécifiques à une plate-forme que vous avez sur votre téléphone mobile ou votre ordinateur. Une chose est sûre : vous pouvez toujours l'utiliser. Dans l'application Podcasts, même hors connexion, il y a toujours quelque chose à faire ou à voir. L'application s'ouvre même en l'absence de connexion réseau. La section Top des charts n'affiche aucun contenu, mais affiche à la place le message Impossible de se connecter pour le moment associé à un bouton Réessayer.

Effectuer cette action sur le Web
L'application Podcasts suit le modèle dit "app shell". Tout le contenu statique nécessaire à l'affichage de l'application principale est mis en cache localement, y compris les images décoratives telles que les icônes du menu de gauche et les icônes de l'UI du lecteur principal. Le contenu dynamique, comme les données des classements, n'est chargé qu'à la demande. Un contenu de remplacement mis en cache localement est disponible en cas d'échec du chargement. Consultez l'article The App Shell Model (Le modèle App Shell) pour découvrir comment appliquer ce modèle architectural à votre application Web.
Contenu hors connexion disponible et contenu multimédia lisible
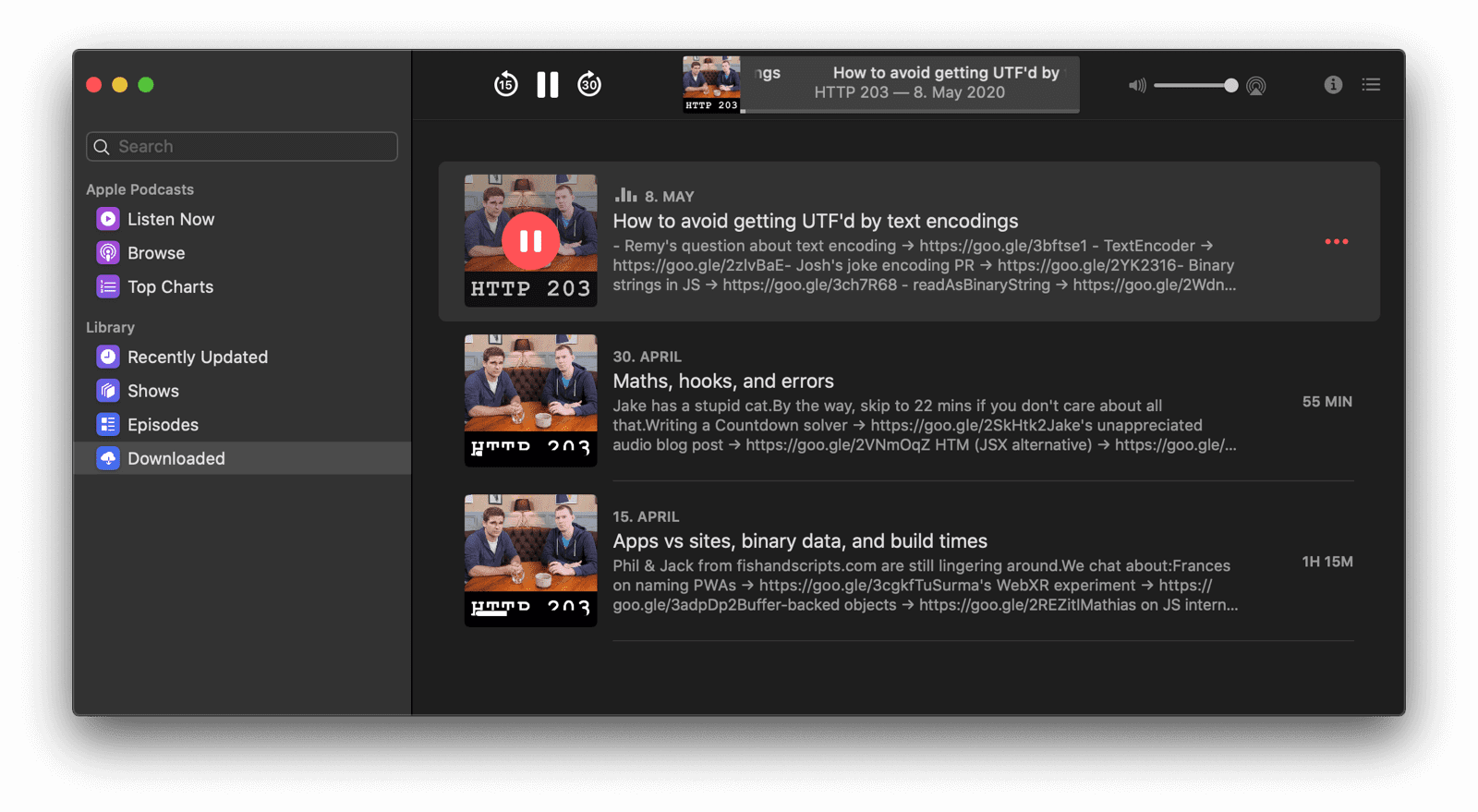
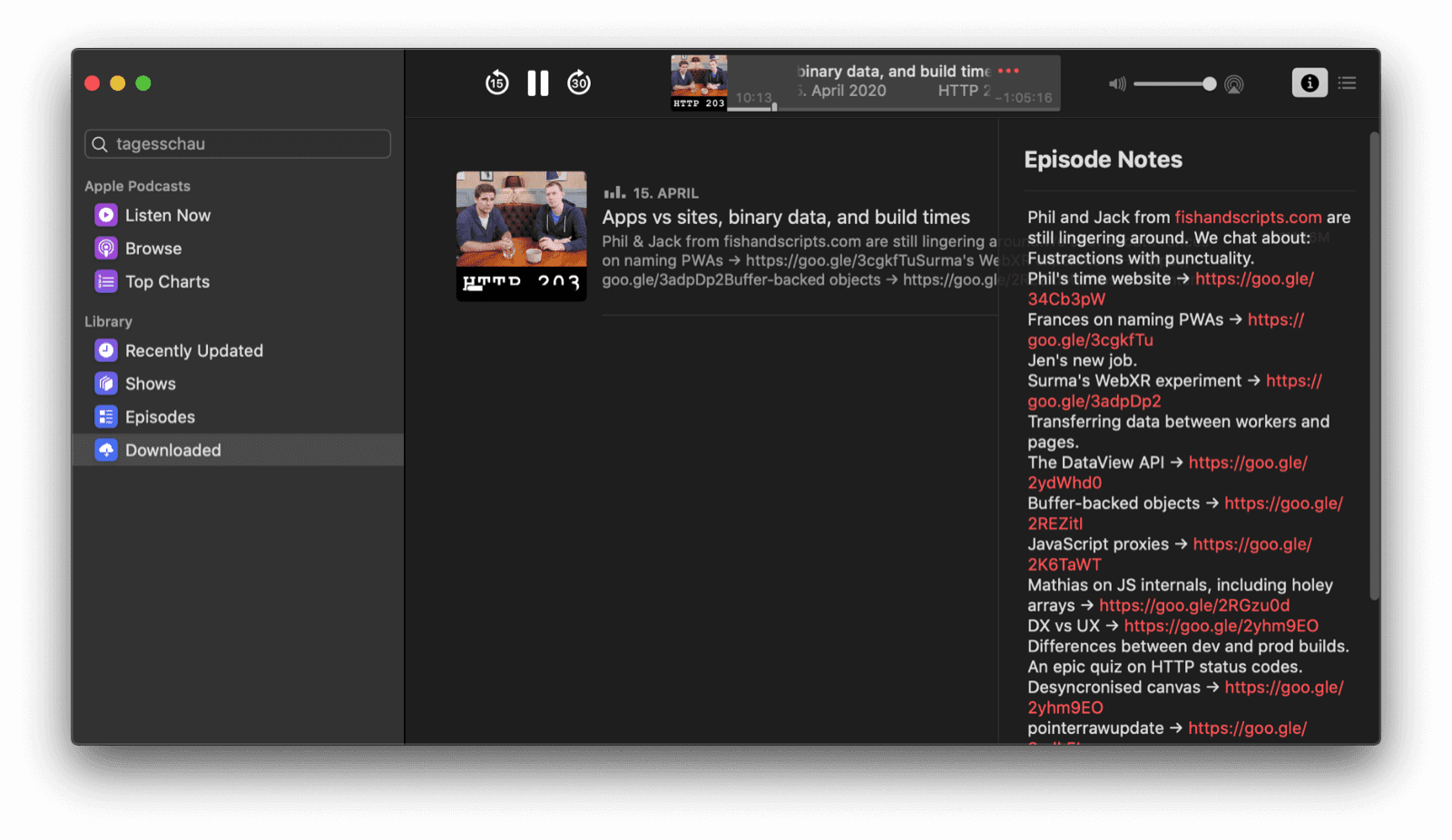
Hors connexion, je peux toujours accéder à la section Téléchargements dans le panneau de gauche et lire les épisodes de podcast téléchargés, qui s'affichent avec toutes les métadonnées, y compris les affiches et les descriptions.

Effectuer cette action sur le Web
Le contenu multimédia téléchargé précédemment peut être diffusé à partir du cache, par exemple à l'aide de la recette Diffuser du contenu audio et vidéo mis en cache de la bibliothèque Workbox. D'autres contenus peuvent toujours être stockés dans le cache ou dans IndexedDB. Pour en savoir plus et savoir quand utiliser telle ou telle technologie de stockage, consultez l'article Stockage pour le Web. Si vous avez des données qui doivent être stockées de manière persistante sans risque d'être supprimées lorsque la quantité de mémoire disponible est faible, vous pouvez utiliser l'API Persistent Storage.
Téléchargement proactif en arrière-plan
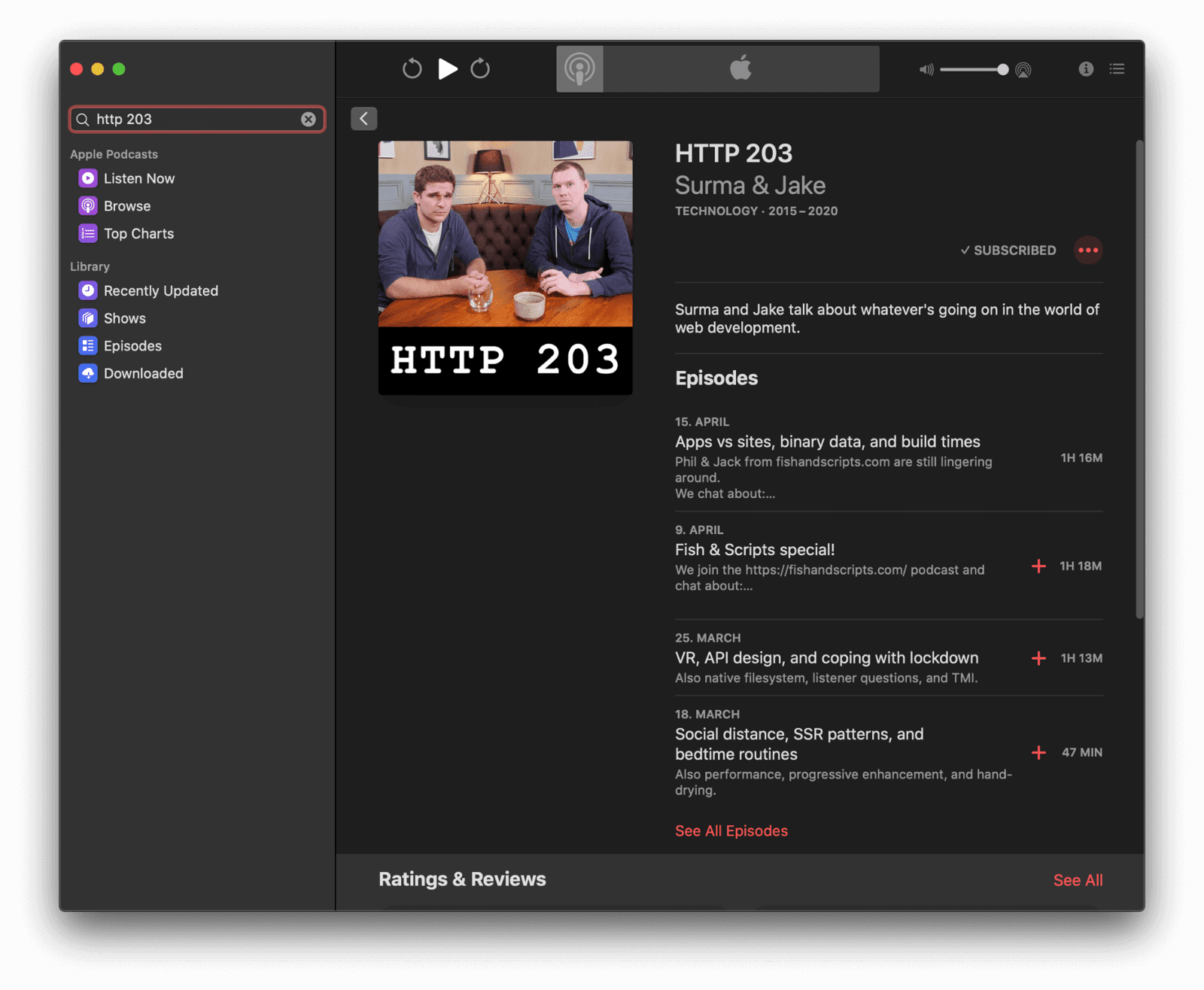
Une fois de retour en ligne, je peux bien sûr rechercher du contenu avec une requête comme http 203. Lorsque je décide de m'abonner au résultat de recherche HTTP 203 podcast, le dernier épisode de la série est immédiatement téléchargé, sans aucune question.

Effectuer cette action sur le Web
Le téléchargement d'un épisode de podcast peut prendre plus de temps. L'API Background Fetch vous permet de déléguer les téléchargements au navigateur, qui s'en occupe en arrière-plan.
Sur Android, le navigateur peut même déléguer ces téléchargements au système d'exploitation, de sorte qu'il n'a pas besoin d'être exécuté en continu. Une fois le téléchargement terminé, le service worker de votre application est réactivé et vous pouvez décider de ce que vous allez faire de la réponse.
Interagir et partager avec d'autres applications
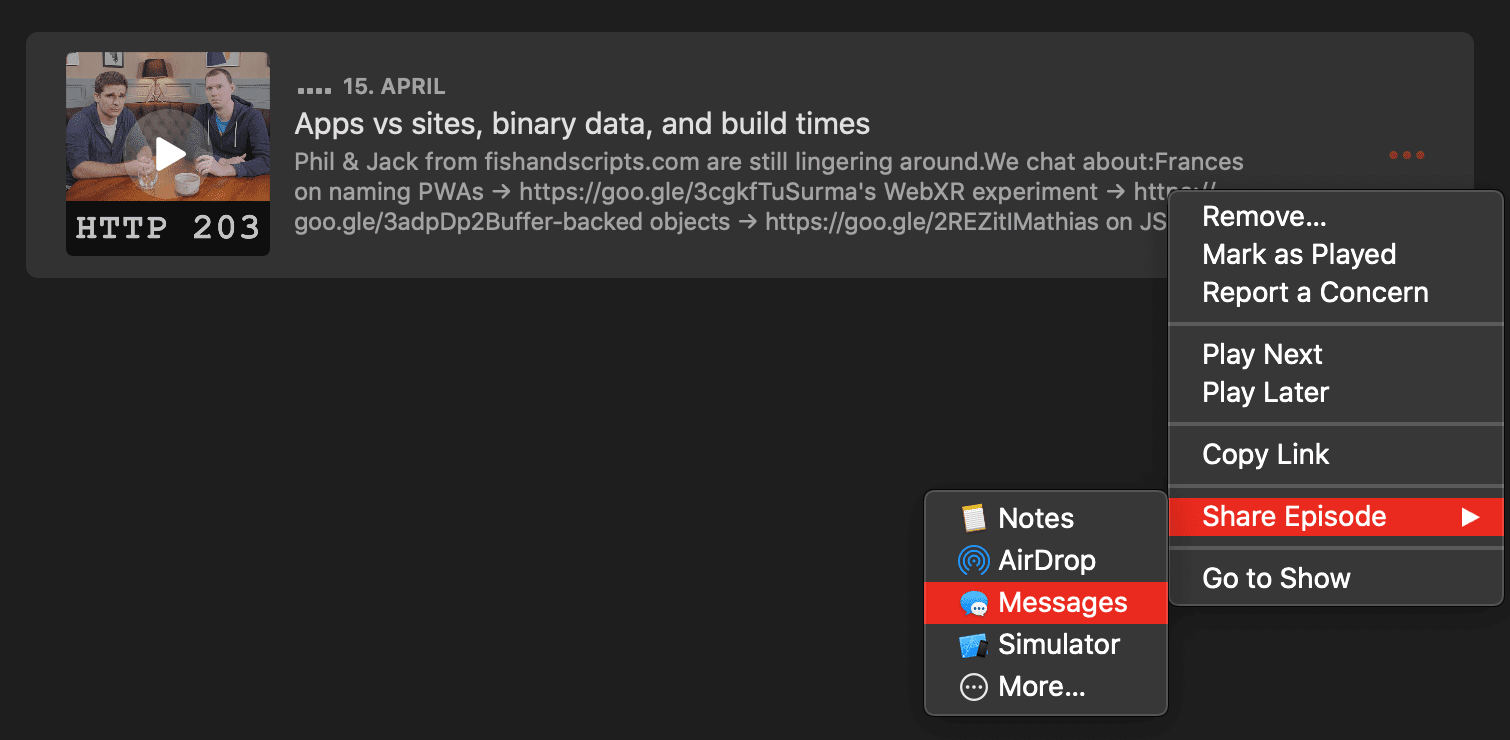
L'application Podcasts s'intègre naturellement à d'autres applications. Par exemple, lorsque je fais un clic droit sur un épisode qui me plaît, je peux le partager avec d'autres applications sur mon appareil, comme l'application Messages. Il s'intègre également naturellement au presse-papiers du système. Je peux effectuer un clic droit sur n'importe quel épisode et copier un lien vers celui-ci.

Effectuer cette action sur le Web
Les API Web Share et Web Share Target permettent à votre application de partager et de recevoir des textes, des fichiers et des liens vers et depuis d'autres applications sur l'appareil. Bien qu'il ne soit pas encore possible pour une application Web d'ajouter des éléments de menu au menu contextuel intégré du système d'exploitation, il existe de nombreuses autres façons d'établir des liens vers et depuis d'autres applications sur l'appareil. L'API Async Clipboard vous permet de lire et d'écrire de manière programmatique des données de texte et d'image (images PNG) dans le presse-papiers du système. Sur Android, vous pouvez utiliser l'API Contact Picker pour sélectionner des entrées dans le gestionnaire de contacts de l'appareil. Si vous proposez à la fois une application spécifique à une plate-forme et une PWA, vous pouvez utiliser l'API Get Installed Related Apps pour vérifier si l'application spécifique à la plate-forme est installée. Dans ce cas, vous n'avez pas besoin d'encourager l'utilisateur à installer la PWA ni à accepter les notifications Web push.
Actualisation des applications en arrière-plan
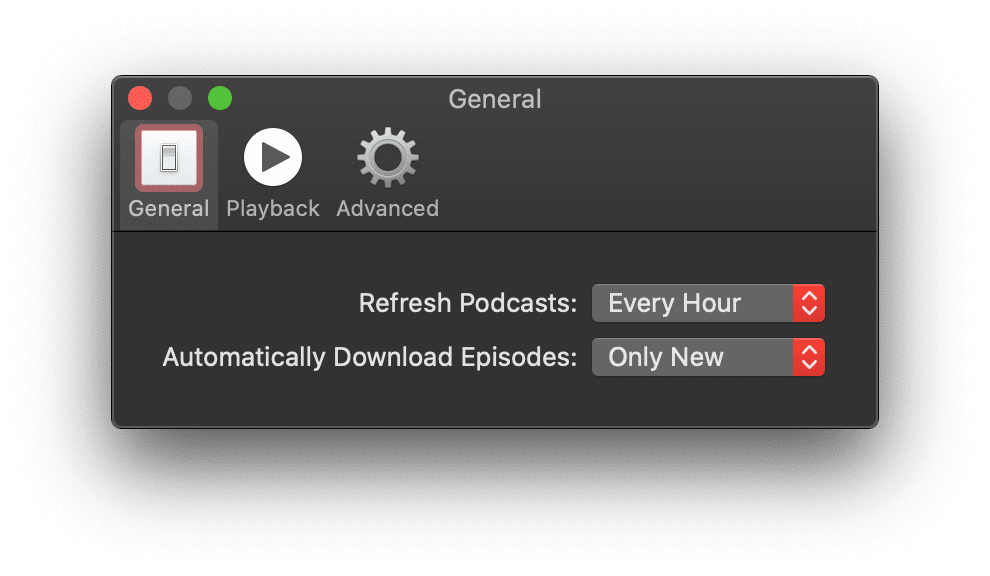
Dans les paramètres de l'application Podcasts, je peux configurer l'application pour qu'elle télécharge automatiquement les nouveaux épisodes. Ainsi, je n'ai même pas à y penser : le contenu mis à jour est toujours disponible. Magique.

Effectuer cette action sur le Web
L'API Periodic Background Sync permet à votre application d'actualiser régulièrement son contenu en arrière-plan sans avoir besoin d'être exécutée. Cela signifie que les nouveaux contenus sont disponibles de manière proactive. Vos utilisateurs peuvent donc commencer à les explorer immédiatement, quand ils le souhaitent.
État synchronisé dans le cloud
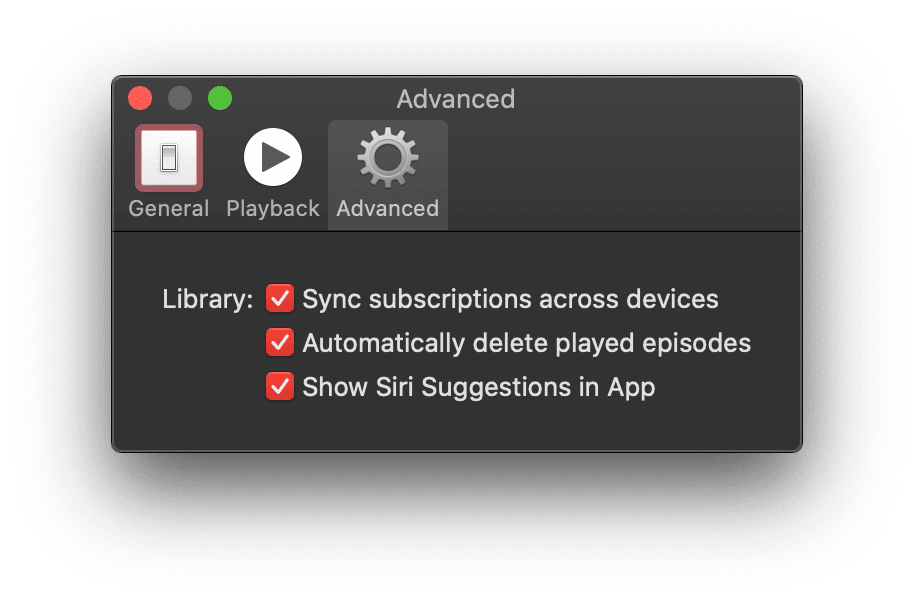
Mes abonnements sont synchronisés sur tous mes appareils. Dans un monde fluide, je n'ai pas à me soucier de synchroniser manuellement mes abonnements à des podcasts. De même, je n'ai pas à craindre que la mémoire de mon appareil mobile soit saturée par les épisodes que j'ai déjà écoutés sur mon ordinateur. L'état de lecture est synchronisé et les épisodes écoutés sont automatiquement supprimés.

Effectuer cette action sur le Web
La synchronisation des données d'état de l'application est une tâche que vous pouvez déléguer à l'API Background Sync. L'opération de synchronisation elle-même n'a pas besoin d'avoir lieu immédiatement, mais éventuellement, et peut-être même lorsque l'utilisateur a déjà fermé l'application.
Commandes multimédias matérielles
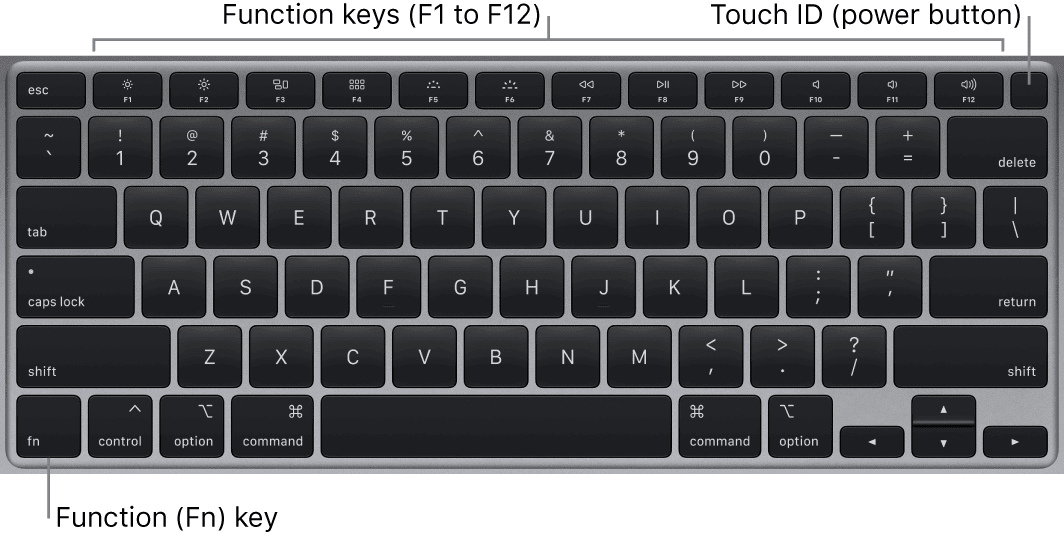
Lorsque je suis occupé avec une autre application, par exemple en train de lire une page d'actualités dans mon navigateur, je peux toujours contrôler l'application Podcasts avec les touches multimédias de mon ordinateur portable. Vous n'avez pas besoin de passer à l'application pour avancer ou reculer.

Effectuer cette action sur le Web
Les touches multimédias sont compatibles avec l'API Media Session. Les utilisateurs peuvent ainsi utiliser les touches multimédias matérielles de leur clavier physique ou de leur casque, ou même contrôler l'application Web à partir des touches multimédias logicielles de leur montre connectée. Vous pouvez également utiliser un schéma de vibration lorsque l'utilisateur recherche une partie importante du contenu, par exemple lorsqu'il passe le générique d'ouverture ou la limite d'un chapitre.
Multitâche et raccourci vers l'appli
Bien sûr, je peux toujours revenir à l'application Podcasts depuis n'importe où. L'application dispose d'une icône clairement identifiable que je peux également placer sur mon bureau ou dans le dock d'applications pour lancer Podcasts immédiatement quand j'en ai envie.

Effectuer cette action sur le Web
Les applications Web progressives sur ordinateur et sur mobile peuvent être installées sur l'écran d'accueil, dans le menu Démarrer ou dans le dock d'applications. L'installation peut se faire sur la base d'une invite proactive ou être entièrement contrôlée par le développeur de l'application. L'article Qu'est-ce qu'une application installable ? vous explique tout ce que vous devez savoir. Lors du multitâche, les PWA apparaissent indépendamment du navigateur.
Actions rapides dans le menu contextuel
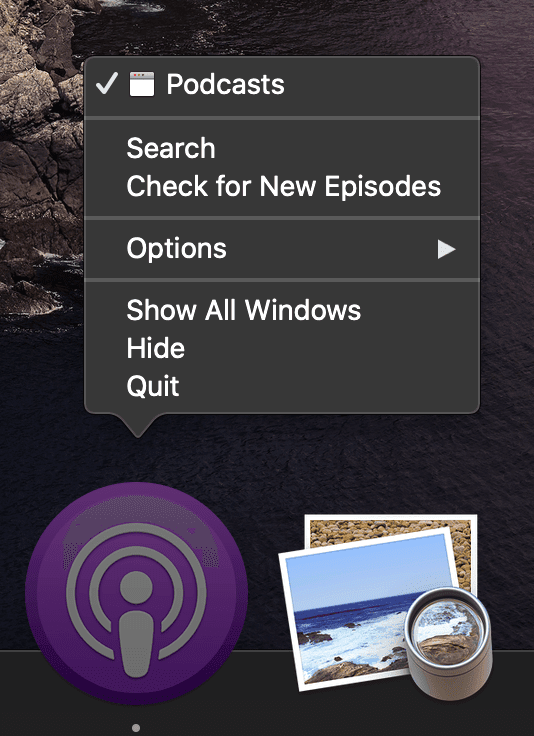
Les actions d'application les plus courantes, Rechercher de nouveaux contenus et Rechercher de nouveaux épisodes, sont disponibles directement dans le menu contextuel de l'application dans le Dock. Dans le menu Options, je peux également choisir d'ouvrir l'application au moment de la connexion.

Effectuer cette action sur le Web
En spécifiant des raccourcis d'icônes d'application dans le fichier manifeste de l'application Web de la PWA, vous pouvez enregistrer des itinéraires rapides vers des tâches courantes auxquelles les utilisateurs peuvent accéder directement depuis l'icône de l'application. Sur des systèmes d'exploitation comme macOS, les utilisateurs peuvent également effectuer un clic droit sur l'icône de l'application et la configurer pour qu'elle se lance au moment de la connexion. Une proposition pour la fonctionnalité Exécuter à la connexion est en cours d'élaboration.
Agir en tant qu'application par défaut
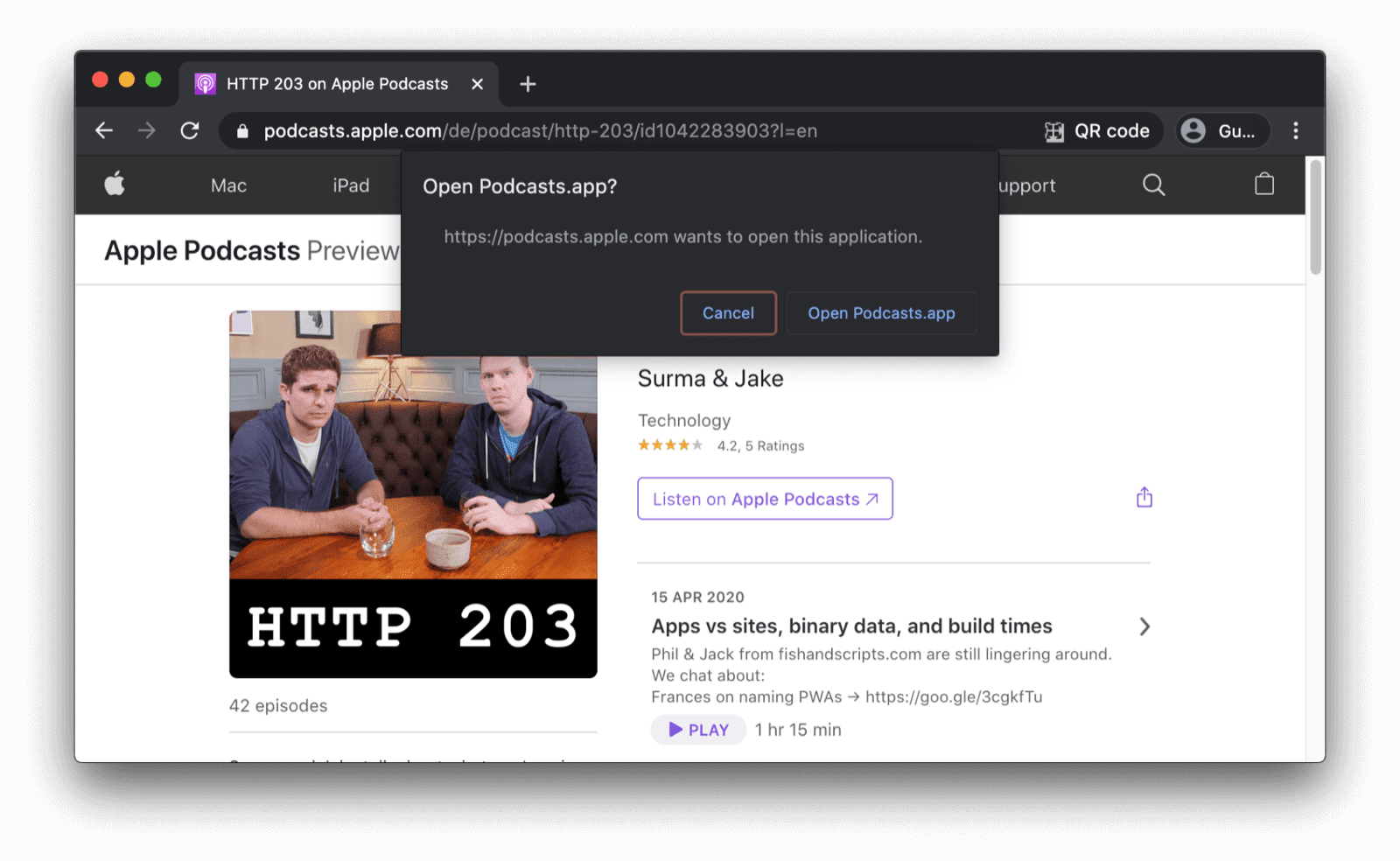
D'autres applications iOS, voire des sites Web ou des e-mails, peuvent s'intégrer à l'application Podcasts en utilisant le schéma d'URL podcasts://. Si je clique sur un lien tel que podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 dans le navigateur, je suis redirigé directement vers l'application Podcasts et je peux choisir de m'abonner au podcast ou de l'écouter.

Effectuer cette action sur le Web
Il n'est pas encore possible de gérer des schémas d'URL entièrement personnalisés, mais une proposition est en cours pour la gestion des protocoles d'URL pour les PWA. registerProtocolHandler() avec un préfixe de schéma web+ est la meilleure alternative.
Intégration du système de fichiers local
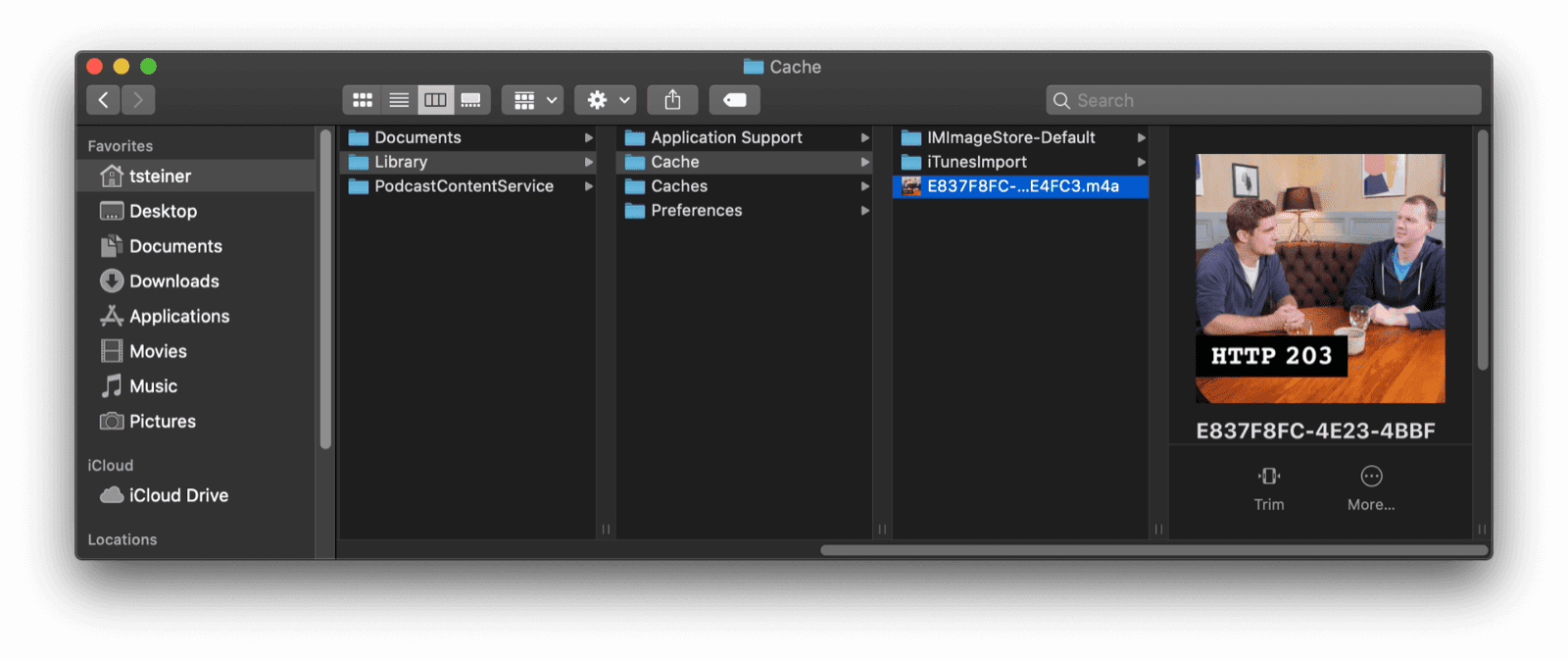
Vous n'y pensez peut-être pas tout de suite, mais l'application Podcasts s'intègre naturellement au système de fichiers local. Lorsque je télécharge un épisode de podcast sur mon ordinateur portable, il est stocké dans ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
Contrairement à ~/Documents, par exemple, ce répertoire n'est pas destiné à être accessible directement par les utilisateurs standards.
D'autres mécanismes de stockage que les fichiers sont référencés dans la section Contenu hors connexion.

Effectuer cette action sur le Web
L'API File System Access permet aux développeurs d'accéder au système de fichiers local de l'appareil. Vous pouvez l'utiliser directement ou à l'aide de la bibliothèque d'assistance browser-fs-access, qui fournit de manière transparente une solution de remplacement pour les navigateurs qui ne sont pas compatibles avec l'API. Pour des raisons de sécurité, les répertoires système ne sont pas accessibles sur le Web.
Apparence de la plate-forme
Il existe une fonctionnalité plus subtile qui va de soi pour une application iOS, comme Podcasts. Aucune des étiquettes de texte n'est sélectionnable et tout le texte se fond dans la police système de l'appareil. De plus, mon choix de thème de couleur du système (comme le mode sombre) est respecté.


Effectuer cette action sur le Web
En utilisant la propriété CSS user-select avec la valeur none, vous pouvez empêcher la sélection accidentelle d'éléments d'interface utilisateur.
Veillez toutefois à ne pas abuser de cette propriété pour rendre le contenu de l'application non sélectionnable.
Il ne doit être utilisé que pour les éléments d'interface utilisateur tels que les textes de boutons, etc.
La valeur system-ui de la propriété CSS font-family vous permet de spécifier la police d'interface utilisateur par défaut du système à utiliser pour votre application.
Enfin, votre application peut respecter la préférence de jeu de couleurs de l'utilisateur en respectant son choix prefers-color-scheme, avec un bouton d'activation du mode sombre facultatif pour le remplacer.
Vous pouvez également décider de ce que le navigateur doit faire lorsqu'il atteint la limite d'une zone de défilement, par exemple pour implémenter une fonctionnalité Tirer pour actualiser personnalisée.
Cela est possible avec la propriété CSS overscroll-behavior.
Barre de titre personnalisée
Lorsque vous regardez la fenêtre de l'application Podcasts, vous remarquez qu'elle ne comporte pas de barre de titre et de barre d'outils intégrées classiques, comme la fenêtre du navigateur Safari, par exemple, mais une expérience personnalisée qui ressemble à une barre latérale ancrée à la fenêtre du lecteur principal.


Effectuer cette action sur le Web
La personnalisation de la barre de titre
est disponible de manière limitée. Vous pouvez (et devez) spécifier les propriétés display et theme-color du fichier manifeste de l'application Web. Cela détermine l'apparence de la fenêtre de votre application et décide des commandes de navigateur par défaut à afficher (voire aucune).
Animations rapides
Les animations dans l'application Podcasts sont rapides et fluides. Par exemple, lorsque j'ouvre le tiroir Notes de l'épisode sur la droite, il se déploie avec élégance. Lorsque je supprime un épisode de mes téléchargements, les épisodes restants remontent et occupent l'espace libéré par l'épisode supprimé.

Effectuer cette action sur le Web
Il est tout à fait possible de créer des animations performantes sur le Web si vous tenez compte d'un certain nombre de bonnes pratiques décrites dans l'article Animations et performances. Les animations de défilement, telles qu'on les voit souvent dans le contenu paginé ou les carrousels multimédias, peuvent être considérablement améliorées grâce à la fonctionnalité CSS Scroll Snap. Pour un contrôle total, vous pouvez utiliser l'API Web Animations.
Contenu affiché en dehors de l'application
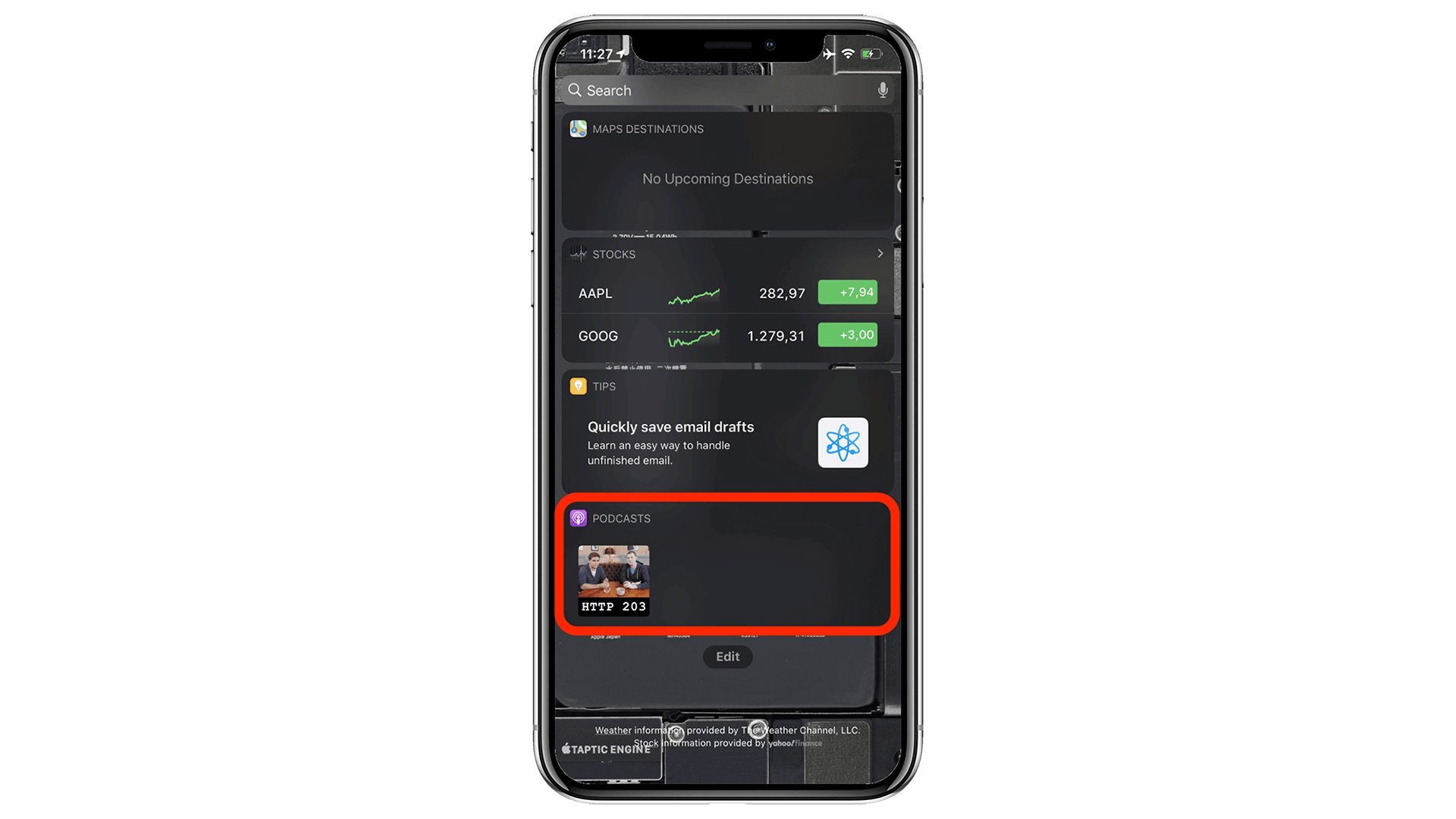
L'application Podcasts sur iOS peut afficher du contenu ailleurs que dans l'application elle-même, par exemple dans la vue des widgets du système ou en tant que suggestion Siri.
Les incitations à l'action proactives et basées sur l'utilisation, qui ne nécessitent qu'un simple geste pour interagir, peuvent considérablement augmenter le taux de réengagement d'une application comme Podcasts.

Effectuer cette action sur le Web
Utilisez l'API Content Index dans votre application pour indiquer au navigateur quel contenu de la PWA est disponible hors connexion. Cela permet au navigateur d'exposer ce contenu en dehors de l'application principale. En marquant le contenu intéressant de votre application comme adapté à la lecture audio speakable et en utilisant le balisage structuré, vous pouvez aider les moteurs de recherche et les assistants virtuels, comme l'Assistant Google, à présenter vos offres de manière idéale.
Widget de contrôle multimédia sur l'écran de verrouillage
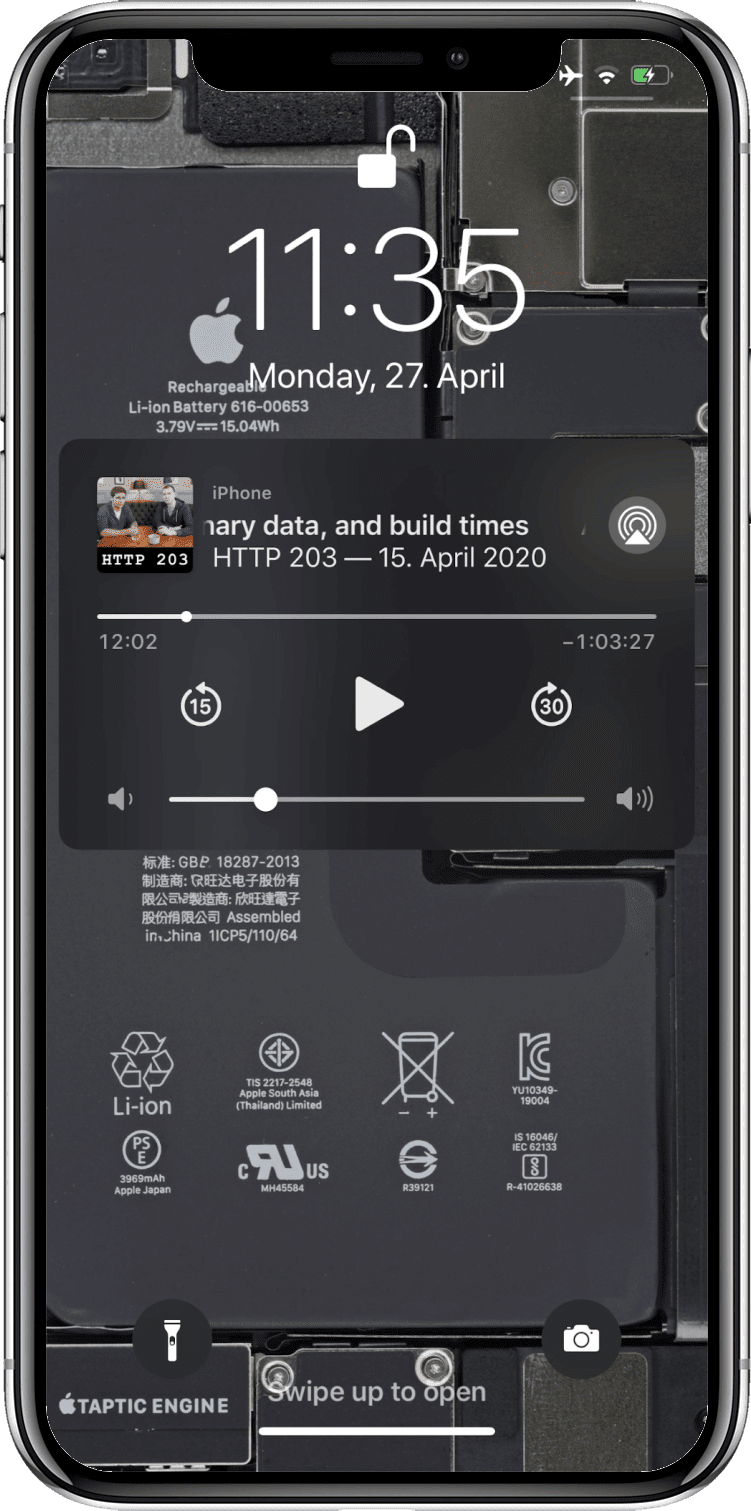
Lorsqu'un épisode de podcast est en cours de lecture, l'application Podcasts affiche un widget de contrôle esthétique sur l'écran de verrouillage, qui contient des métadonnées telles que la pochette de l'épisode, son titre et le nom du podcast.

Effectuer cette action sur le Web
L'API Media Session vous permet de spécifier des métadonnées telles que des pochettes d'album, des titres de pistes, etc., qui sont ensuite affichées sur l'écran de verrouillage, les smartwatches ou d'autres widgets multimédias du navigateur.
Notifications push
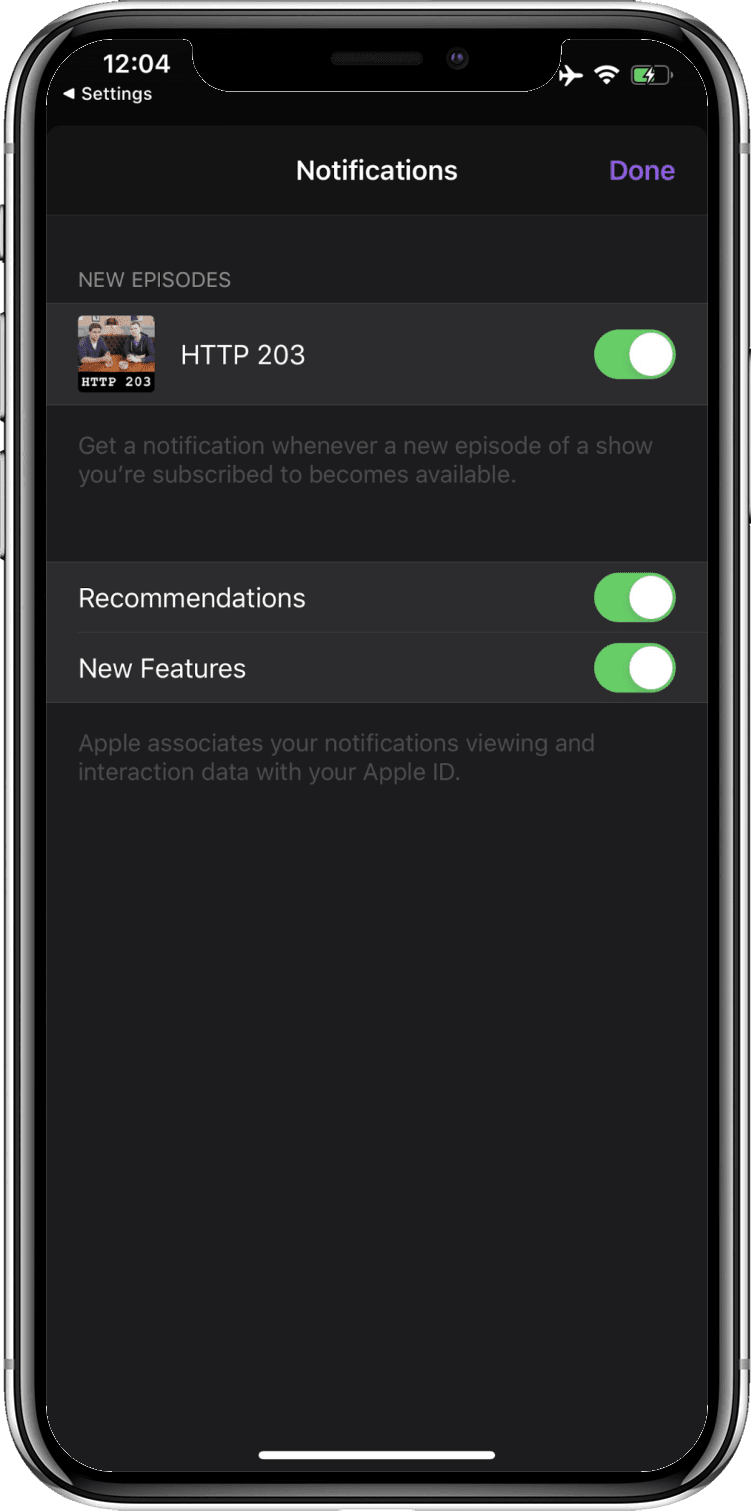
Les notifications push sont devenues un peu ennuyeuses sur le Web (même si les demandes de notifications sont beaucoup plus discrètes désormais). Toutefois, s'ils sont utilisés correctement, ils peuvent apporter beaucoup de valeur. Par exemple, l'application Podcasts d'iOS peut m'avertir des nouveaux épisodes des podcasts auxquels je suis abonné ou m'en recommander de nouveaux, et m'informer des nouvelles fonctionnalités de l'application.

Effectuer cette action sur le Web
L'API Push permet à votre application de recevoir des notifications push afin que vous puissiez informer vos utilisateurs des événements importants concernant votre PWA. Pour les notifications qui doivent être déclenchées à une heure connue dans le futur et qui ne nécessitent pas de connexion réseau, vous pouvez utiliser l'API Notification Triggers.
Badges sur les icônes d'application
Chaque fois que de nouveaux épisodes sont disponibles pour l'un des podcasts auxquels je suis abonné, un badge d'icône d'application apparaît sur l'icône de l'écran d'accueil Podcasts, ce qui m'encourage à interagir à nouveau avec l'application de manière non intrusive.

Effectuer cette action sur le Web
Vous pouvez définir des badges d'icône d'application avec l'API Badging. Cela est particulièrement utile lorsque votre PWA comporte des éléments "non lus" ou lorsque vous avez besoin d'un moyen d'attirer discrètement l'attention de l'utilisateur sur l'application.
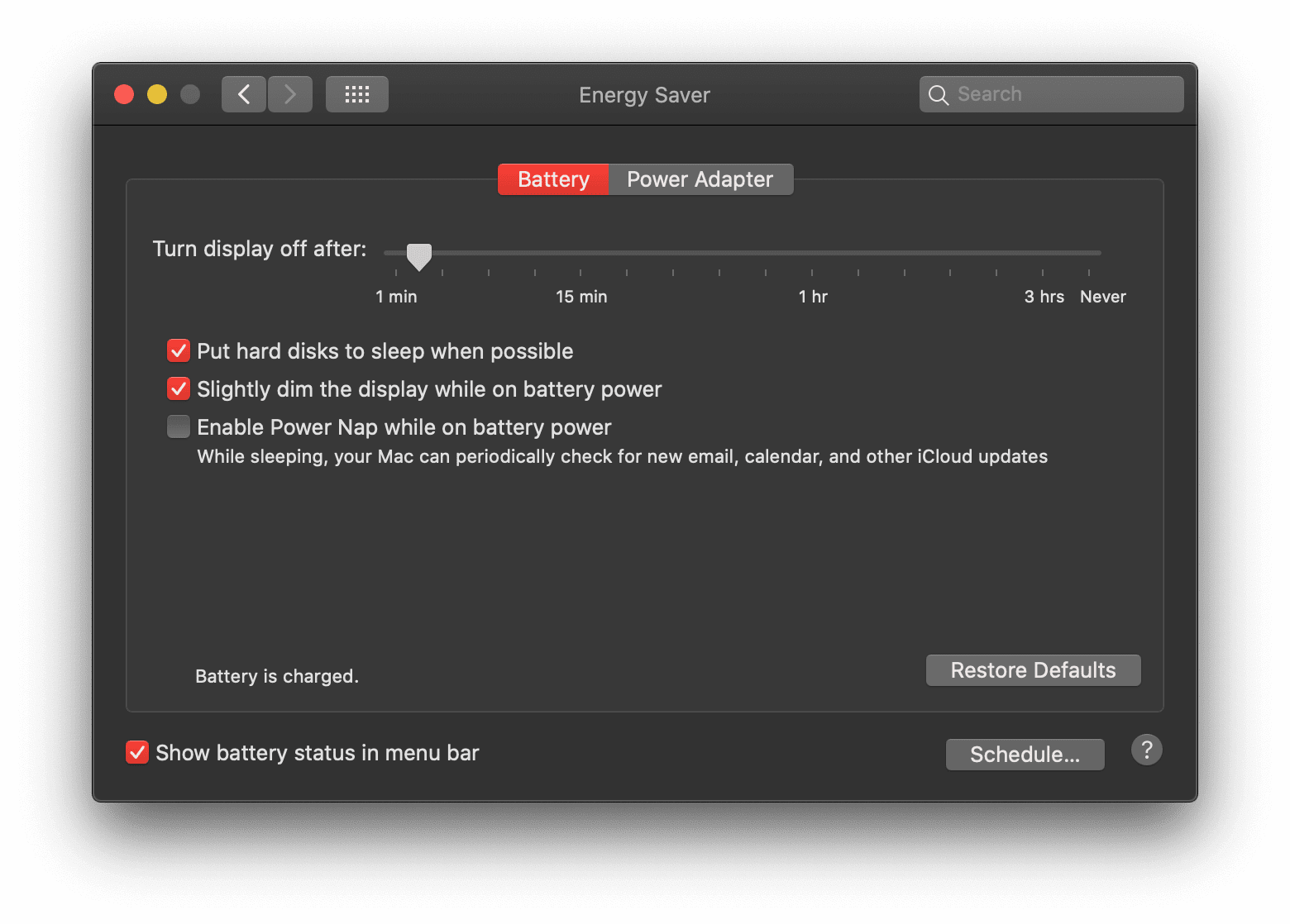
La lecture de contenus multimédias est prioritaire sur les paramètres d'économie d'énergie
Lorsque des contenus multimédias de podcast sont en cours de lecture, l'écran peut s'éteindre, mais le système ne passe pas en mode veille. Les applications peuvent également maintenir l'écran allumé, par exemple pour afficher les paroles ou les sous-titres.

Effectuer cette action sur le Web
Utilisez l'API Screen Wake Lock pour empêcher l'écran de s'éteindre. La lecture de contenu multimédia sur le Web empêche automatiquement le système de passer en mode veille.
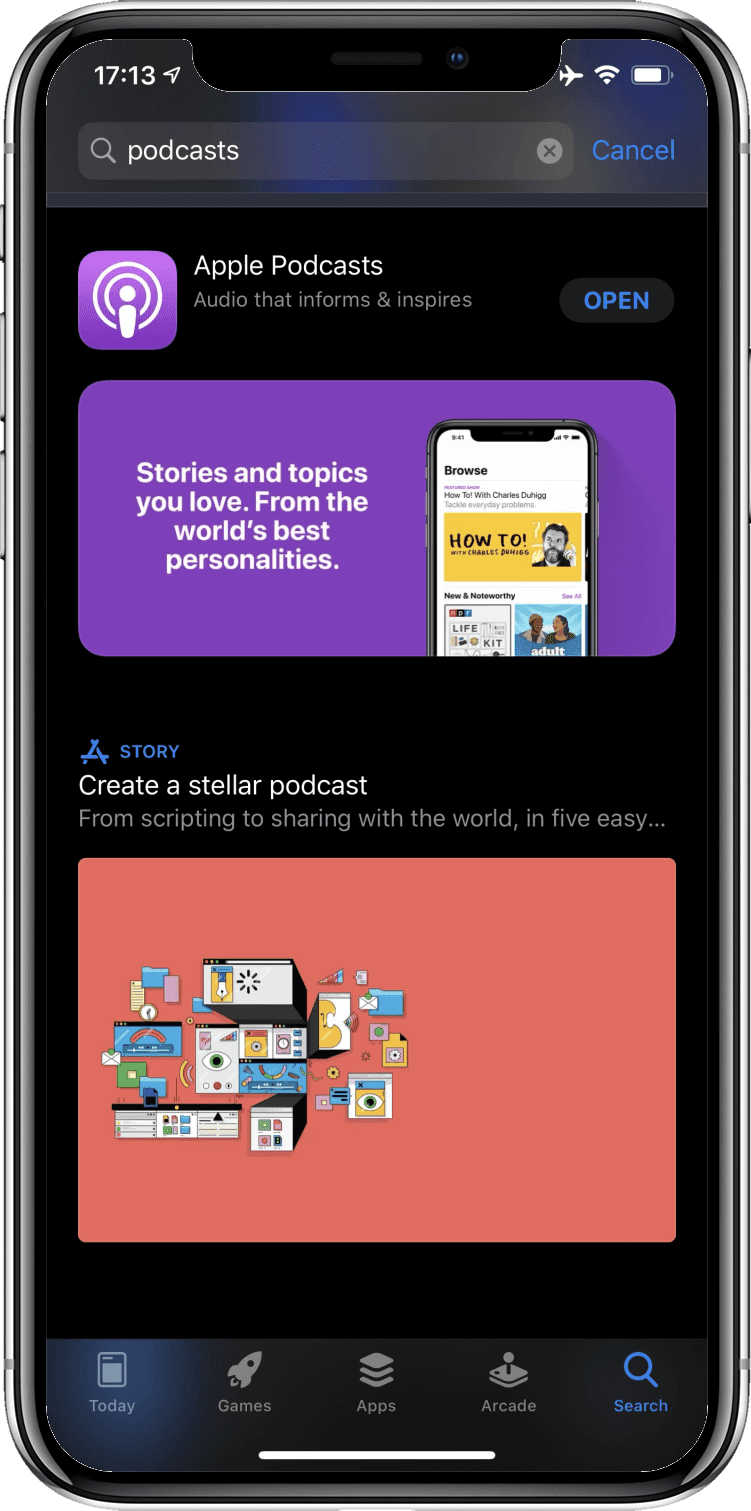
Découverte d'une application via une plate-forme de téléchargement d'applications
Bien que l'application Podcasts fasse partie de l'expérience macOS sur ordinateur, elle doit être installée depuis l'App Store sur iOS. Une recherche rapide sur podcast, podcasts ou apple podcasts permet de trouver immédiatement l'application sur l'App Store.

Effectuer cette action sur le Web
Bien qu'Apple n'autorise pas les PWA sur l'App Store, vous pouvez soumettre votre PWA encapsulée dans une activité Web fiable avec Android.
Le script bubblewrap
simplifie cette opération. Ce script est également utilisé en interne par la fonctionnalité d'exportation d'applications Android de PWABuilder, que vous pouvez utiliser sans avoir à toucher à la ligne de commande.
Résumé de la fonctionnalité
Ce tableau présente un aperçu compact de toutes les fonctionnalités et fournit une liste de ressources utiles pour les implémenter sur le Web.
Conclusion
Les PWA ont beaucoup évolué depuis leur introduction en 2015. Dans le contexte du projet Fugu 🐡, l'équipe Chromium interentreprises s'efforce de combler les derniers écarts. En suivant même seulement quelques-uns des conseils que nous vous avons donnés, vous pouvez vous rapprocher de cette sensation d'application et faire oublier à vos utilisateurs qu'ils ont affaire à "juste un site Web". En fin de compte, la plupart des utilisateurs ne se soucient pas de la façon dont votre application est conçue (et pourquoi le feraient-ils ?), tant qu'elle ressemble à une vraie application.
Remerciements
Ce document a été examiné par Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant et Jeffrey Yasskin.

