Dipublikasikan: 15 Juni 2020
Saat Anda bermain bingo kata kunci Progressive Web App, Anda bisa bertaruh dengan aman pada "PWA hanyalah situs". Dokumentasi PWA Microsoft setuju, kami mengatakannya, dan begitu juga nominator PWA Frances Berriman dan Alex Russell. Ya, PWA hanyalah situs, tetapi juga lebih dari itu. Jika dilakukan dengan benar, PWA tidak akan terasa seperti situs, tetapi seperti aplikasi sungguhan.
Namun, apa artinya terasa seperti aplikasi sungguhan?
Ambil contoh aplikasi Podcast Apple. Fitur ini tersedia di macOS di desktop dan di iOS (dan iPadOS) di perangkat seluler. Meskipun Podcast adalah aplikasi media, ide inti yang saya ilustrasikan dengan bantuannya juga berlaku untuk kategori aplikasi lainnya.

Dapat berjalan secara offline
Pikirkan aplikasi khusus platform yang ada di ponsel atau desktop Anda. Ada satu hal yang menonjol: Anda dapat menggunakannya kapan saja. Di aplikasi Podcast, meskipun saya offline, selalu ada sesuatu yang dapat dilakukan atau dilihat. Jika tidak ada koneksi jaringan, aplikasi tetap terbuka. Bagian Top Charts tidak menampilkan konten apa pun, tetapi menampilkan pesan Tidak dapat terhubung saat ini yang dipasangkan dengan tombol Coba lagi.

Lakukan ini di web
Aplikasi Podcast mengikuti model shell aplikasi. Semua konten statis yang diperlukan untuk menampilkan aplikasi inti di-cache secara lokal, termasuk gambar dekoratif seperti ikon menu sebelah kiri dan ikon UI pemutar inti. Konten dinamis seperti data Top Charts hanya dimuat sesuai permintaan, dengan konten penggantian yang di-cache secara lokal tersedia jika pemuatan gagal. Baca artikel Model Shell Aplikasi untuk mempelajari cara menerapkan model arsitektur ini ke aplikasi web Anda.
Konten offline tersedia dan media dapat diputar
Saat offline, di panel kiri, saya masih dapat membuka bagian Didownload dan memutar episode podcast yang didownload, yang ditampilkan dengan semua metadata, termasuk poster dan deskripsi.

Lakukan ini di web
Konten media yang didownload sebelumnya dapat ditayangkan dari cache, misalnya menggunakan resep Menayangkan audio dan video yang di-cache dari library Workbox. Konten lain dapat selalu disimpan dalam cache, atau di IndexedDB. Baca artikel Penyimpanan untuk web untuk mengetahui semua detail dan kapan harus menggunakan teknologi penyimpanan apa. Jika memiliki data yang harus disimpan secara persisten tanpa risiko dihapus saat jumlah memori yang tersedia rendah, Anda dapat menggunakan Persistent Storage API.
Download latar belakang proaktif
Saat kembali online, saya tentu saja dapat menelusuri konten dengan kueri seperti http 203, dan saat saya memutuskan untuk berlangganan hasil penelusuran, podcast HTTP 203, episode terbaru dari seri tersebut akan langsung didownload, tanpa perlu ditanyakan.

Lakukan ini di web
Mendownload episode podcast adalah operasi yang berpotensi membutuhkan waktu lebih lama. Background Fetch API memungkinkan Anda mendelegasikan download ke browser, yang akan menanganinya di latar belakang.
Di Android, browser pada gilirannya bahkan dapat mendelegasikan download ini lebih lanjut ke sistem operasi, sehingga browser tidak perlu terus berjalan. Setelah download selesai, pekerja layanan aplikasi Anda akan diaktifkan dan Anda dapat memutuskan tindakan yang akan dilakukan dengan respons tersebut.
Berinteraksi dan berbagi dengan aplikasi lain
Aplikasi Podcast terintegrasi secara alami dengan aplikasi lain. Misalnya, saat saya mengklik kanan episode yang saya sukai, saya dapat membagikannya ke aplikasi lain di perangkat saya, seperti aplikasi Pesan. Fitur ini juga terintegrasi secara alami dengan papan klip sistem. Saya dapat mengklik kanan episode apa pun dan menyalin link ke episode tersebut.

Lakukan hal ini di web
Web Share API dan Web Share Target API memungkinkan aplikasi Anda membagikan dan menerima teks, file, dan link ke dan dari aplikasi lain di perangkat. Meskipun aplikasi web belum dapat menambahkan item menu ke menu klik kanan bawaan sistem operasi, ada banyak cara lain untuk menautkan ke dan dari aplikasi lain di perangkat. Dengan Async Clipboard API, Anda dapat membaca dan menulis data teks dan gambar (gambar PNG) ke papan klip sistem secara terprogram. Di Android, Anda dapat menggunakan Contact Picker API untuk memilih entri dari pengelola kontak perangkat. Jika menawarkan aplikasi khusus platform dan PWA, Anda dapat menggunakan Get Installed Related Apps API untuk memeriksa apakah aplikasi khusus platform diinstal. Jika ya, Anda tidak perlu mendorong pengguna untuk menginstal PWA atau menyetujui notifikasi push web.
Memuat ulang aplikasi di latar belakang
Di setelan aplikasi Podcast, saya dapat mengonfigurasi aplikasi untuk mendownload episode baru secara otomatis. Dengan begitu, saya tidak perlu memikirkannya, konten yang diperbarui akan selalu ada. Ajaib.

Lakukan hal ini di web
Periodic Background Sync API memungkinkan aplikasi Anda memperbarui kontennya secara rutin di latar belakang tanpa perlu dijalankan. Artinya, konten baru tersedia secara proaktif, sehingga pengguna dapat langsung mempelajarinya kapan pun mereka mau.
Status disinkronkan melalui cloud
Langganan saya disinkronkan di semua perangkat saya. Dalam dunia yang lancar, saya tidak perlu khawatir menyinkronkan langganan podcast saya secara manual. Demikian pula, saya tidak perlu khawatir memori perangkat seluler saya akan terpakai oleh episode yang sudah saya dengarkan di desktop. Status pemutaran disinkronkan, dan episode yang telah didengarkan akan otomatis dihapus.

Lakukan hal ini di web
Menyinkronkan data status aplikasi adalah tugas yang dapat Anda delegasikan ke Background Sync API. Operasi sinkronisasi itu sendiri tidak harus terjadi dengan segera, hanya pada akhirnya, dan bahkan mungkin saat pengguna telah menutup aplikasi lagi.
Kontrol tombol media hardware
Saat saya sedang menggunakan aplikasi lain, misalnya, membaca halaman berita di browser, saya masih dapat mengontrol aplikasi Podcast dengan tombol media di laptop. Anda tidak perlu beralih ke aplikasi hanya untuk melompat maju atau mundur.

Lakukan hal ini di web
Tombol media didukung oleh Media Session API. Dengan begitu, pengguna dapat memanfaatkan tombol media hardware di keyboard fisik, headphone, atau bahkan mengontrol aplikasi web dari tombol media software di smartwatch mereka. Selain itu, Anda dapat menggunakan pola getaran saat pengguna mencari bagian konten yang signifikan, seperti melewati kredit pembuka atau batas bab.
Multitasking dan pintasan aplikasi
Tentu saja, saya selalu dapat melakukan multitasking kembali ke aplikasi Podcast dari mana saja. Aplikasi ini memiliki ikon yang jelas dan mudah dibedakan yang juga dapat saya letakkan di desktop atau dok aplikasi sehingga Podcast dapat diluncurkan dengan segera saat saya ingin.

Lakukan ini di web
Progressive Web App di desktop dan perangkat seluler dapat diinstal ke layar utama, menu mulai, atau dok aplikasi. Penginstalan dapat terjadi berdasarkan perintah proaktif, atau dikontrol sepenuhnya oleh developer aplikasi. Artikel Apa yang diperlukan agar aplikasi dapat diinstal? mencakup semua yang perlu Anda ketahui. Saat melakukan multitasking, PWA akan muncul secara terpisah dari browser.
Tindakan cepat di menu konteks
Tindakan aplikasi yang paling umum, Penelusuran untuk konten baru dan Periksa Episode Baru, tersedia langsung dari menu konteks aplikasi di Dock. Di menu Opsi, saya juga dapat memutuskan untuk membuka aplikasi saat waktu login.

Lakukan ini di web
Dengan menentukan pintasan ikon aplikasi di manifes aplikasi web PWA, Anda dapat mendaftarkan rute cepat ke tugas umum yang dapat diakses pengguna langsung dari ikon aplikasi. Pada sistem operasi seperti macOS, pengguna juga dapat mengklik kanan ikon aplikasi dan menyetel aplikasi agar diluncurkan saat login. Ada pekerjaan yang sedang berlangsung terkait proposal untuk jalankan saat login.
Bertindak sebagai aplikasi default
Aplikasi iOS lain, bahkan situs atau email, dapat terintegrasi dengan aplikasi Podcast dengan memanfaatkan skema URL podcasts://. Jika saya mengikuti link seperti podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 saat berada di browser, saya akan langsung diarahkan ke aplikasi Podcast dan dapat memutuskan untuk berlangganan atau mendengarkan podcast.

Lakukan hal ini di web
Penanganan skema URL kustom sepenuhnya belum memungkinkan, tetapi ada
proposal yang sedang berlangsung untuk Penanganan Protokol URL
untuk PWA. registerProtocolHandler() dengan awalan skema web+ adalah alternatif terbaik.
Integrasi sistem file lokal
Anda mungkin tidak langsung memikirkannya, tetapi aplikasi Podcast secara alami terintegrasi
dengan sistem file lokal. Saat saya mendownload episode podcast ke laptop, episode tersebut disimpan di ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
Tidak seperti, misalnya, ~/Documents, direktori ini tidak dimaksudkan untuk diakses langsung oleh pengguna biasa.
Mekanisme penyimpanan selain file dirujuk di bagian konten offline.

Lakukan ini di web
File System Access API memungkinkan developer mendapatkan akses ke sistem file lokal perangkat. Anda dapat menggunakannya secara langsung atau menggunakan library dukungan browser-fs-access yang secara transparan menyediakan penggantian untuk browser yang tidak mendukung API. Untuk alasan keamanan, direktori sistem tidak dapat diakses melalui web.
Tampilan dan nuansa platform
Ada fitur yang lebih halus yang sudah jelas untuk aplikasi iOS, seperti Podcast. Tidak ada label teks yang dapat dipilih dan semua teks menyatu dengan font sistem mesin. Selain itu, pilihan tema warna sistem saya (seperti mode gelap) akan diterapkan.


Lakukan ini di web
Dengan memanfaatkan properti CSS user-select
dengan nilai none,
Anda dapat melindungi elemen UI agar tidak dipilih secara tidak sengaja.
Namun, pastikan untuk tidak menyalahgunakan properti ini untuk membuat konten aplikasi tidak dapat dipilih.
Properti ini hanya boleh digunakan untuk elemen UI seperti teks tombol, dll.
Nilai system-ui
untuk properti CSS font-family memungkinkan Anda
menentukan font UI default sistem yang akan digunakan untuk aplikasi Anda.
Terakhir, aplikasi Anda dapat mematuhi preferensi skema warna pengguna dengan mematuhi pilihan prefers-color-scheme mereka, dengan tombol mode gelap opsional
untuk menggantikannya.
Hal lain yang perlu diputuskan adalah apa yang harus dilakukan browser saat mencapai
batas area scrolling, misalnya, untuk menerapkan tarik untuk memuat ulang kustom.
Hal ini dapat dilakukan dengan properti CSS overscroll-behavior.
Panel judul yang disesuaikan
Saat melihat jendela aplikasi Podcast, Anda akan melihat bahwa aplikasi tersebut tidak memiliki toolbar dan kolom judul terintegrasi klasik, seperti, misalnya, jendela browser Safari, tetapi pengalaman yang disesuaikan yang terlihat seperti sidebar yang di-dock ke jendela pemutar utama.


Lakukan ini di web
Penyesuaian kolom judul
memiliki ketersediaan terbatas. Anda dapat (dan harus) menentukan
properti display dan
theme-color
dari manifes aplikasi web. Hal ini menentukan tampilan dan nuansa
jendela aplikasi Anda dan memutuskan kontrol browser default mana yang harus
ditampilkan—mungkin tidak ada.
Animasi cepat
Animasi dalam aplikasi cepat dan lancar di Podcast. Misalnya, saat saya membuka panel Catatan Episode di sebelah kanan, panel tersebut akan meluncur dengan mulus. Saat saya menghapus satu episode dari hasil download, episode yang tersisa akan naik dan menggunakan ruang layar yang dikosongkan oleh episode yang dihapus.

Lakukan ini di web
Animasi berperforma tinggi di web tentu saja dapat dilakukan jika Anda mempertimbangkan sejumlah praktik terbaik yang diuraikan dalam artikel Animasi dan Performa. Animasi scroll yang biasanya terlihat dalam konten bernomor halaman atau korsel media dapat ditingkatkan secara signifikan dengan menggunakan fitur CSS Scroll Snap. Untuk kontrol penuh, Anda dapat menggunakan Web Animations API.
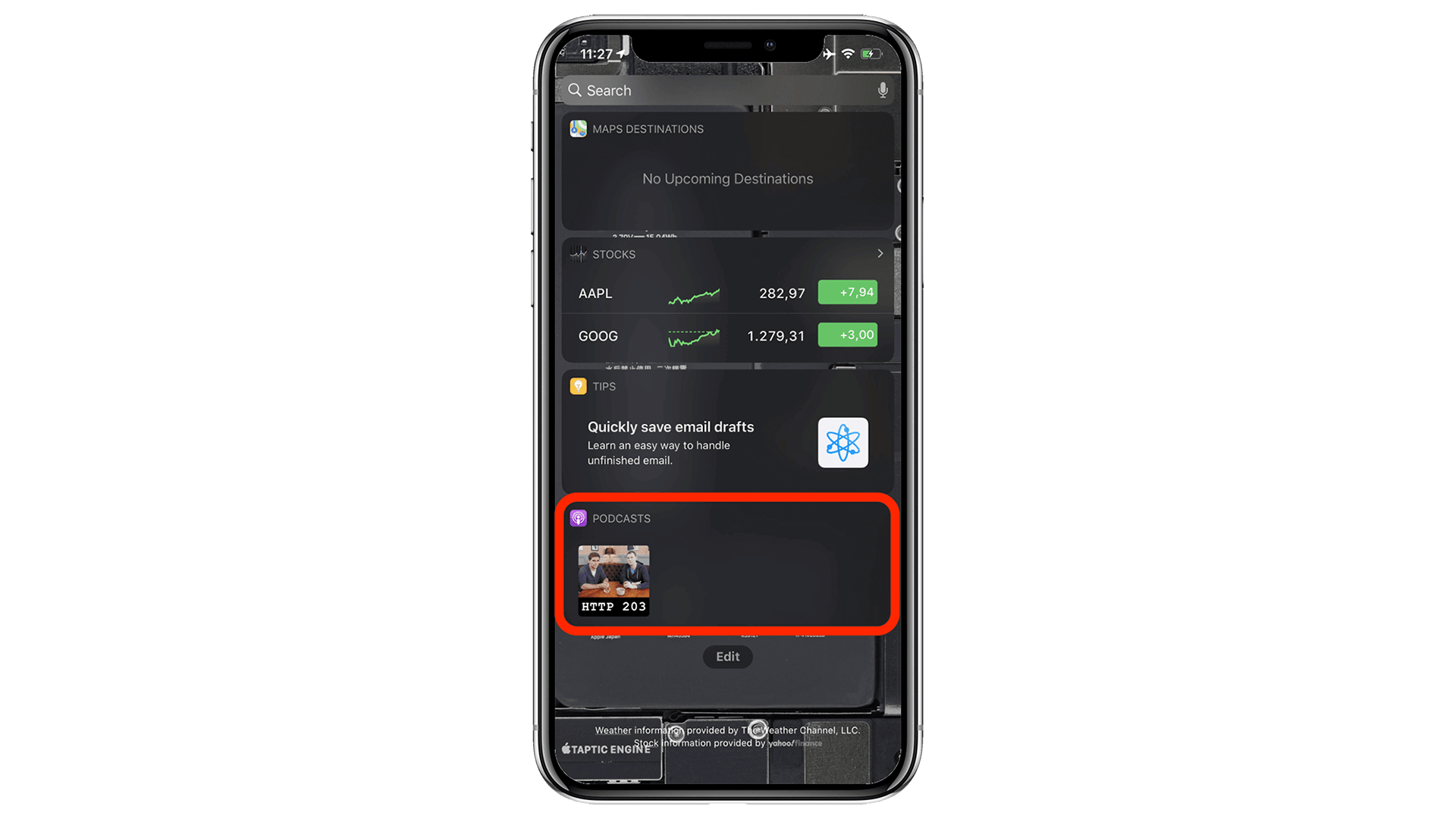
Konten ditampilkan di luar aplikasi
Aplikasi Podcast di iOS dapat menampilkan konten di lokasi lain selain aplikasi sebenarnya, misalnya, di tampilan Widget sistem atau sebagai Saran Siri.
Pesan ajakan proaktif berbasis penggunaan yang hanya memerlukan ketukan untuk berinteraksi dapat meningkatkan rasio engagement ulang aplikasi seperti Podcast secara signifikan.

Lakukan ini di web
Gunakan Content Index API di aplikasi Anda untuk memberi tahu browser konten PWA mana yang tersedia secara offline. Hal ini memungkinkan browser menampilkan konten ini di luar aplikasi utama. Dengan menandai konten menarik di aplikasi Anda sebagai konten yang cocok untuk pemutaran audio speakable dan dengan menggunakan markup terstruktur, Anda dapat membantu mesin telusur dan asisten virtual, seperti Asisten Google, menampilkan penawaran Anda dengan cara yang ideal.
Widget kontrol media layar kunci
Saat episode podcast diputar, aplikasi Podcast menampilkan widget kontrol yang menarik di layar kunci yang menampilkan metadata seperti gambar episode, judul episode, dan nama podcast.

Lakukan ini di web
Media Session API memungkinkan Anda menentukan metadata seperti poster, judul lagu, dll. yang kemudian ditampilkan di layar kunci, smartwatch, atau widget media lainnya di browser.
Notifikasi push
Notifikasi push telah menjadi sedikit mengganggu di web (meskipun dialog notifikasi kini jauh lebih tenang). Namun, jika digunakan dengan benar, mereka dapat memberikan banyak nilai tambah. Misalnya, aplikasi Podcast iOS dapat secara opsional memberi tahu saya tentang episode baru podcast yang saya ikuti atau merekomendasikan podcast baru, serta memberi tahu saya tentang fitur aplikasi baru.

Lakukan ini di web
Push API memungkinkan aplikasi Anda menerima notifikasi push sehingga Anda dapat memberi tahu pengguna tentang peristiwa penting di sekitar PWA Anda. Untuk notifikasi yang harus diaktifkan pada waktu tertentu di masa mendatang dan tidak memerlukan koneksi jaringan, Anda dapat menggunakan Notification Triggers API.
Badge ikon aplikasi
Setiap kali ada episode baru yang tersedia untuk salah satu podcast yang saya ikuti, badge ikon aplikasi di ikon layar utama Podcast akan muncul, yang sekali lagi mendorong saya untuk berinteraksi kembali dengan aplikasi dengan cara yang tidak mengganggu.

Lakukan ini di web
Anda dapat menyetel badge ikon aplikasi dengan Badging API. Hal ini sangat berguna saat PWA Anda memiliki beberapa konsep item "belum dibaca" atau saat Anda memerlukan cara untuk menarik perhatian pengguna kembali ke aplikasi secara tidak mengganggu.
Pemutaran media lebih diutamakan daripada setelan penghemat energi
Saat media podcast diputar, layar mungkin nonaktif, tetapi sistem tidak masuk ke mode standby. Aplikasi juga dapat membuat layar tetap aktif, misalnya untuk menampilkan lirik atau teks.

Lakukan ini di web
Gunakan Screen Wake Lock API untuk mencegah layar dinonaktifkan. Pemutaran media di web secara otomatis mencegah sistem memasuki mode standby.
Penemuan aplikasi melalui app store
Meskipun aplikasi Podcast adalah bagian dari pengalaman desktop macOS, di iOS, aplikasi ini harus diinstal dari App Store. Penelusuran cepat untuk podcast, podcasts, atau apple podcasts akan langsung menampilkan aplikasi di App Store.

Lakukan ini di web
Meskipun Apple tidak mengizinkan PWA di App Store, dengan Android, Anda dapat
mengirimkan PWA yang di-wrap dalam
Trusted Web Activity.
Skrip bubblewrap
membuat operasi ini menjadi mudah. Skrip ini juga secara internal mendukung fitur ekspor aplikasi Android PWABuilder, yang dapat Anda gunakan tanpa menyentuh command line.
Ringkasan fitur
Tabel ini menampilkan ringkasan singkat semua fitur dan menyediakan daftar referensi berguna untuk mewujudkannya di web.
Kesimpulan
PWA telah berkembang pesat sejak diperkenalkan pada tahun 2015. Dalam konteks Project Fugu 🐡, tim Chromium lintas perusahaan sedang berupaya menutup celah terakhir yang tersisa. Dengan mengikuti beberapa saran yang telah kami bagikan, Anda dapat mendekati nuansa seperti aplikasi, dan membuat pengguna Anda lupa bahwa mereka sedang berinteraksi dengan "hanya sebuah situs". Pada akhirnya, sebagian besar pengguna tidak peduli dengan cara aplikasi Anda dibuat (dan mengapa mereka harus peduli?), asalkan terasa seperti aplikasi nyata.
Ucapan terima kasih
Dokumen ini ditinjau oleh Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant, dan Jeffrey Yasskin.

