Haga que su aplicación web progresiva no se sienta como un sitio web, sino como una aplicación "real"
Cuando juegas al bingo de aplicaciones web progresivas (PWA), es una apuesta segura establecer que "las PWA son solo sitios web". La documentación de la PWA de Microsoft está de acuerdo, lo decimos en este mismo sitio, e incluso los nominadores de la PWA, Frances Berriman y Alex Russell, también lo escriben. Sí, las PWA son solo sitios web, pero también son mucho más que eso. Si se hace bien, una PWA no se sentirá como un sitio web, sino como una aplicación "real". Ahora bien, ¿qué significa sentirse como una aplicación real?
Para responder a esta pregunta, usaré la aplicación Apple Podcasts como ejemplo. Está disponible en macOS para computadoras y en iOS (y iPadOS respectivamente) para dispositivos móviles. Si bien Podcasts es una aplicación multimedia, las ideas centrales que ilustro con su ayuda, también se aplican a otras categorías de aplicaciones.

Capaz de funcionar sin conexión
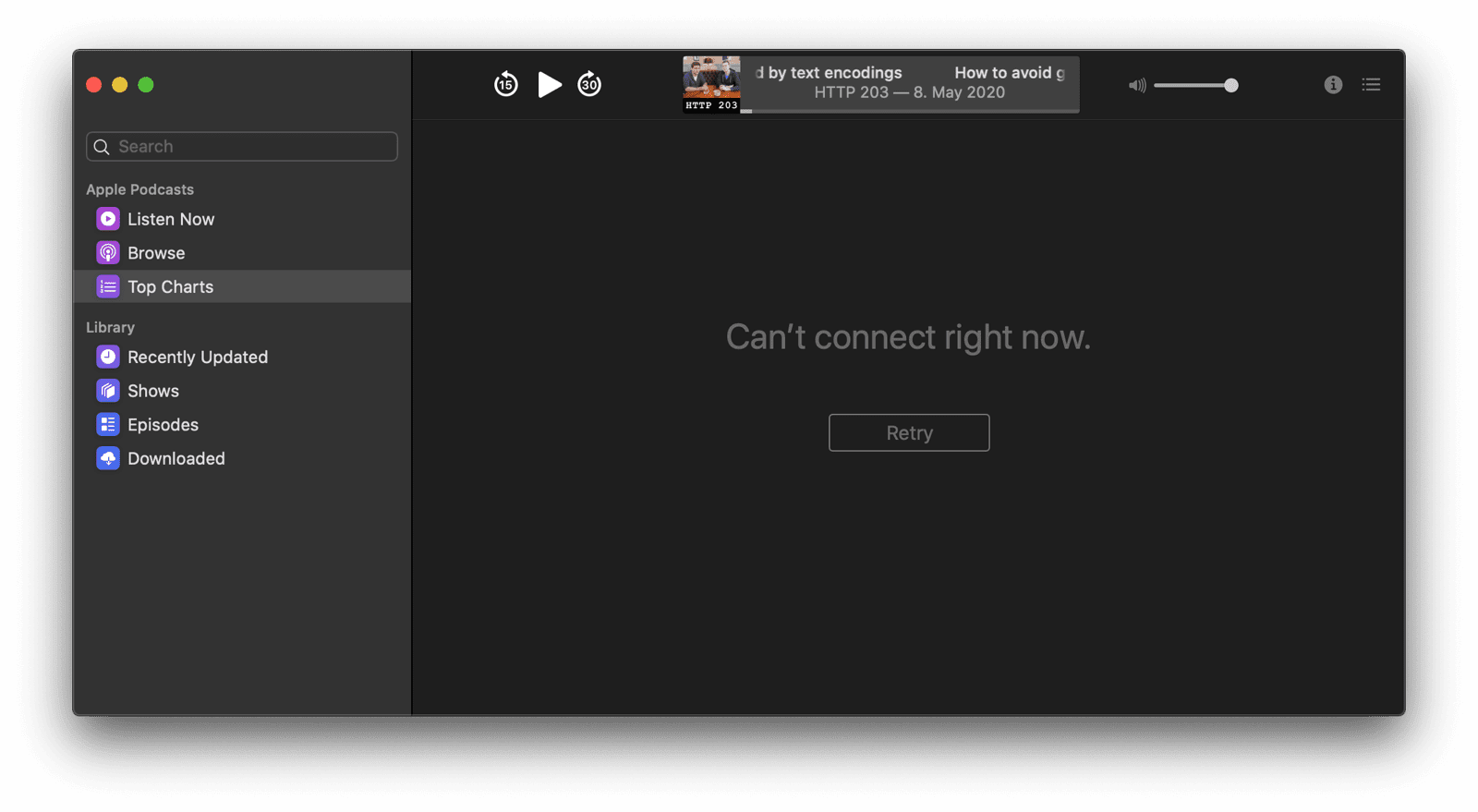
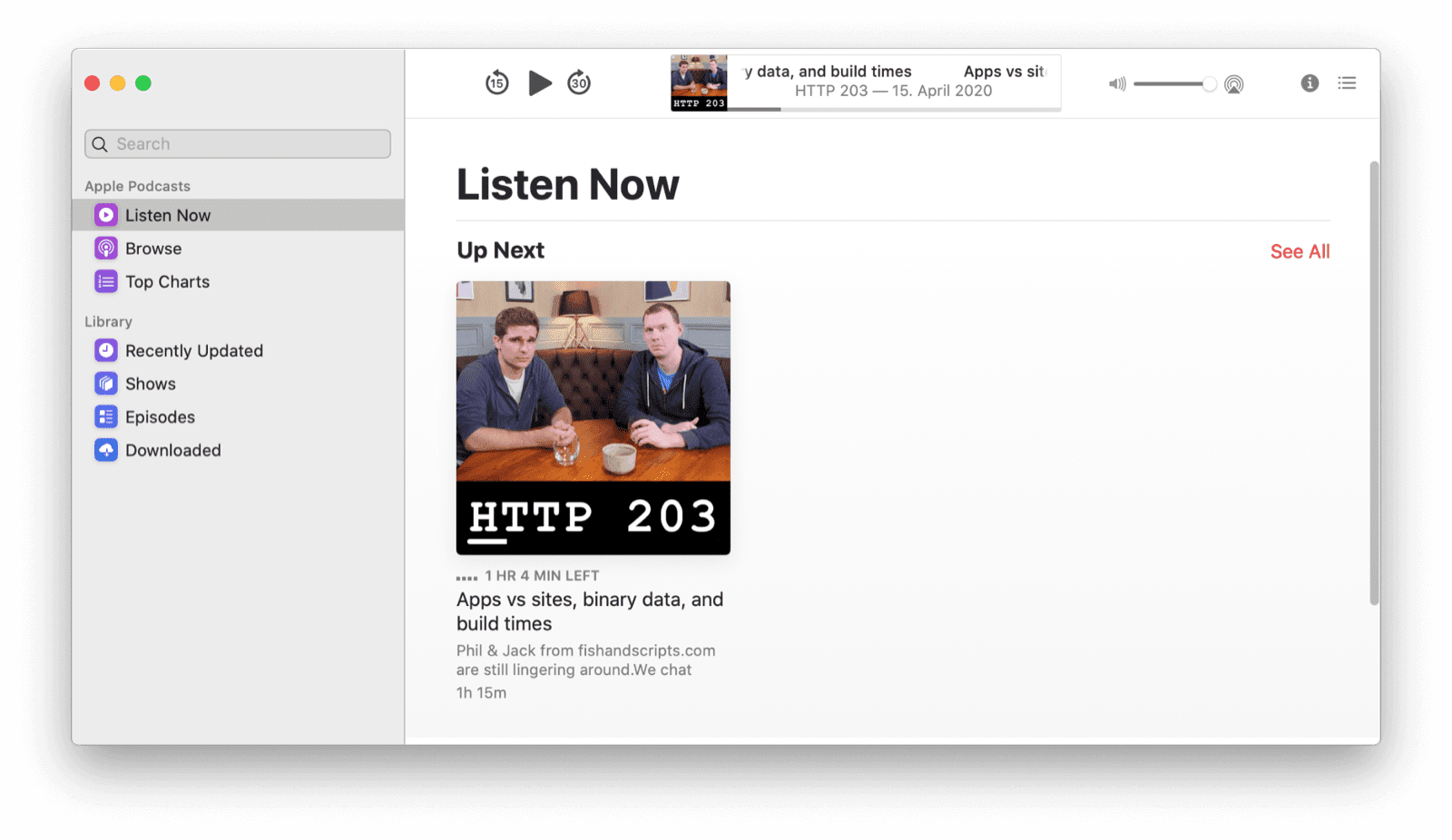
Si da un paso atrás y piensa en algunas de las aplicaciones específicas de la plataforma que puede tener en su teléfono móvil o computadora de escritorio, una cosa se destaca claramente: nunca obtiene nada. En la aplicación Podcasts, incluso si estoy desconectado, siempre hay algo. Cuando no hay conexión de red, la aplicación, naturalmente, todavía se abre. La sección Gráficos principales no muestra ningún contenido, sino que recurre a un mensaje de No se puede conectar en este momento emparejado con un botón de Reintentar. Puede que no sea la experiencia más acogedora, pero obtengo algo.

La aplicación Podcasts sigue el llamado modelo de shell de la aplicación. Todo el contenido estático que se necesita para mostrar la aplicación principal se almacena en caché localmente, incluidas imágenes decorativas como los íconos del menú de la izquierda y los íconos de la interfaz de usuario del reproductor principal. El contenido dinámico como los datos de Top Charts solo se carga a pedido, con contenido de respaldo almacenado en caché local disponible en caso de que falle la carga. Lea el artículo Modelo shell de aplicaciones para aprender cómo aplicar este modelo arquitectónico a su aplicación web.
Reproducción multimedia y contenido disponible sin conexión
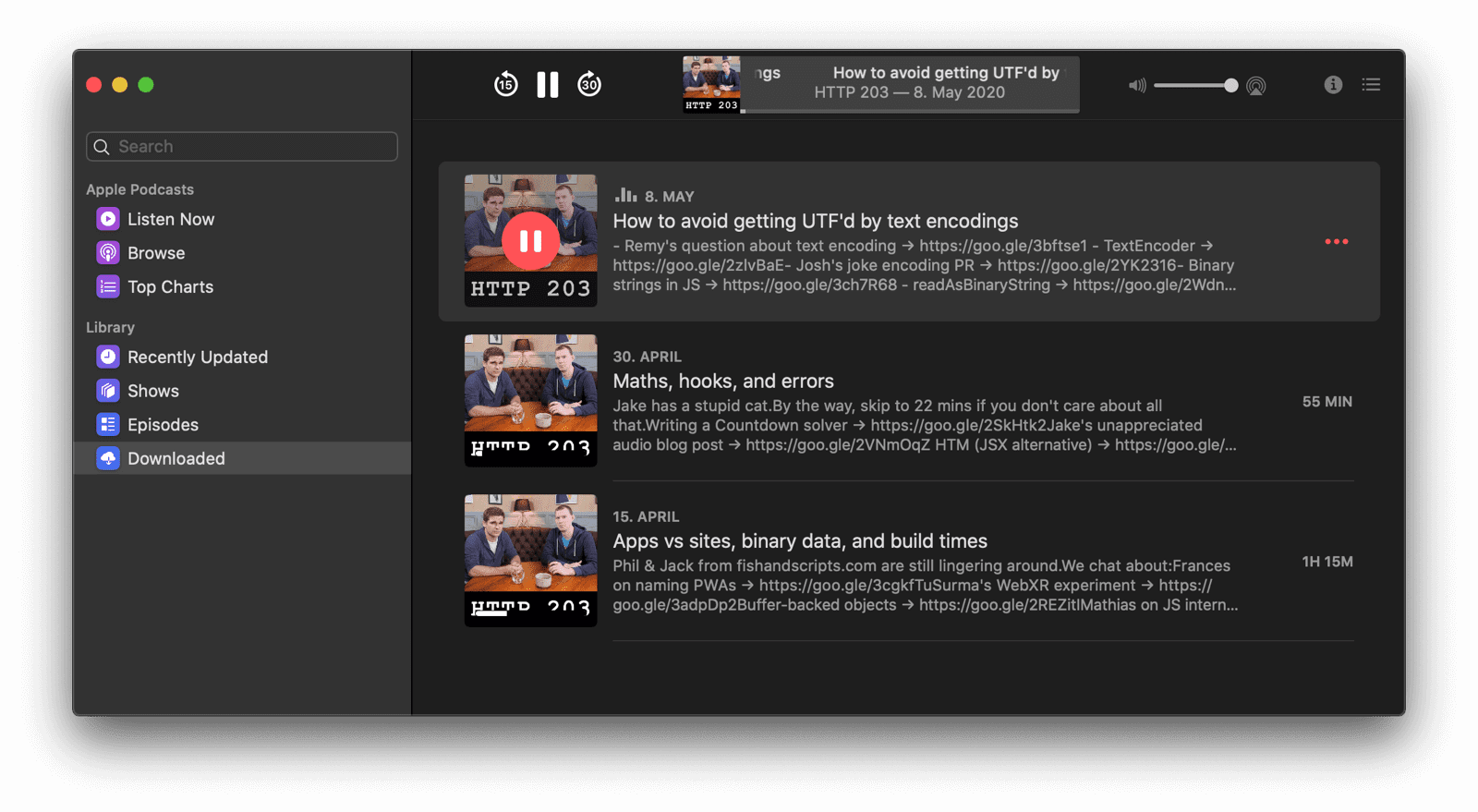
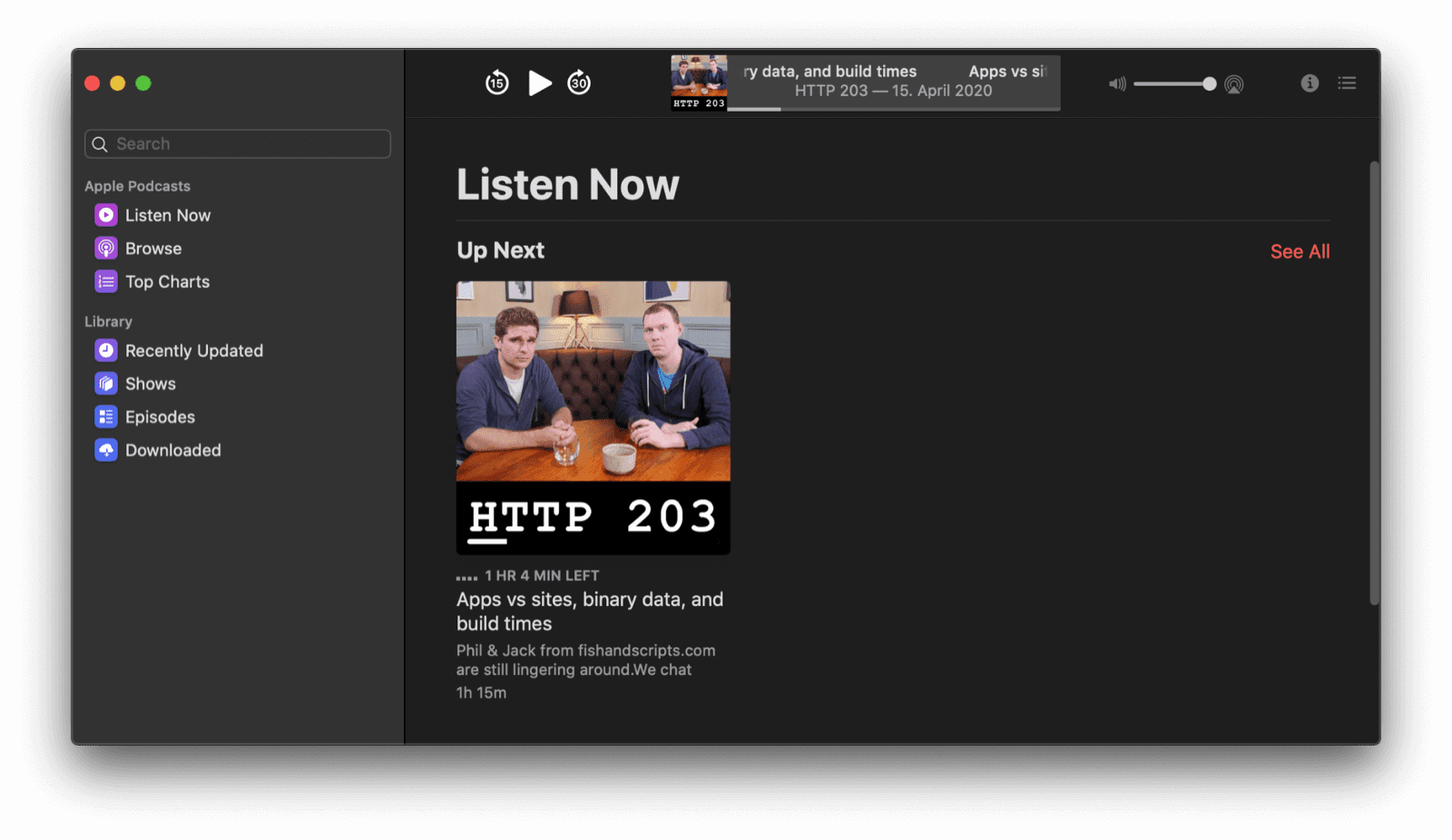
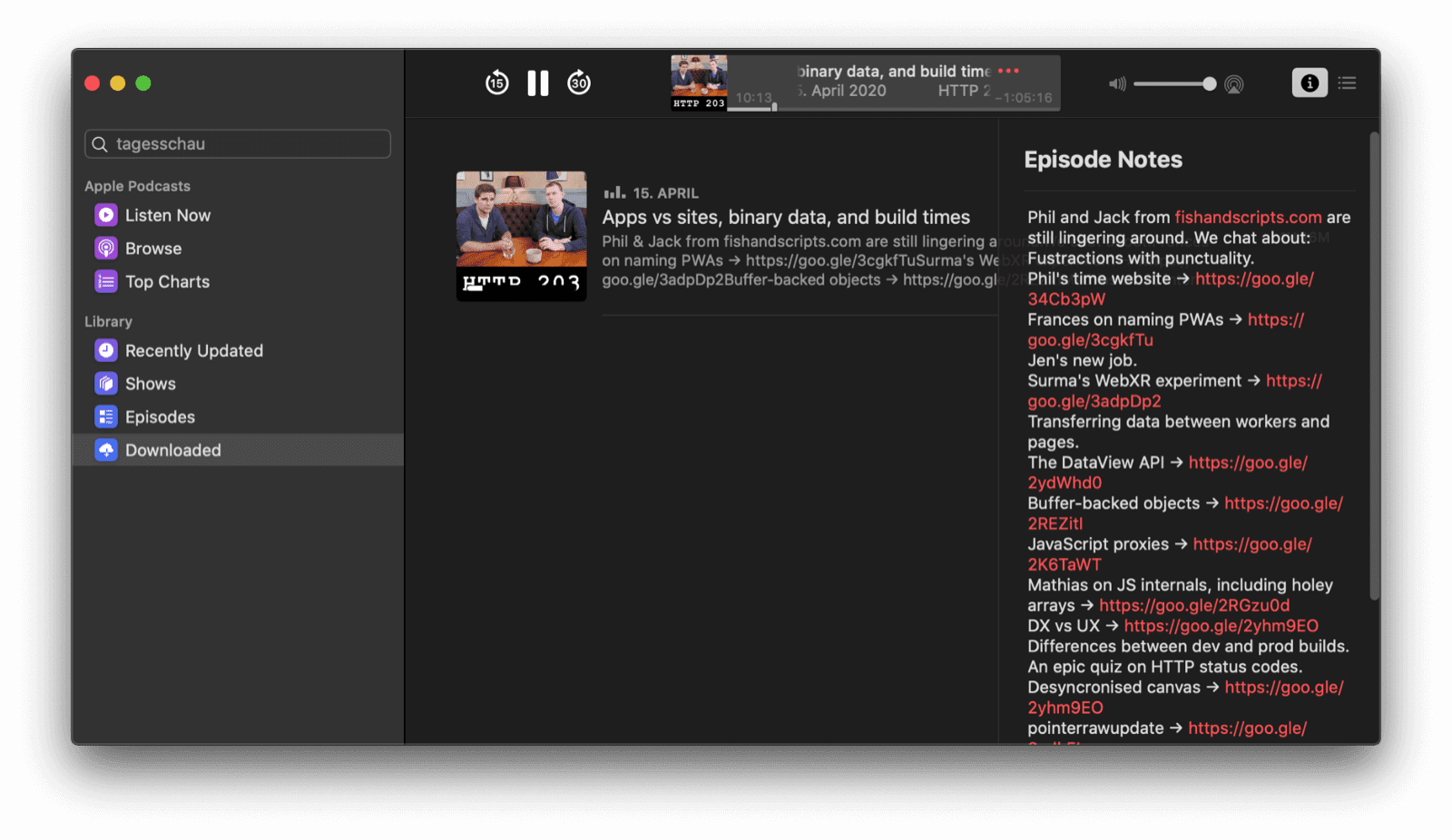
Mientras estoy sin conexión, a través del panel de la izquierda, todavía puedo navegar a la sección de Descargas y disfrutar de los episodios de podcast descargados que están listos para reproducirse, y se muestran con todos los metadatos, como ilustraciones y descripciones.

El contenido multimedia descargado previamente se puede servir desde la caché, por ejemplo, utilizando la receta de Servir audio y video almacenado en caché de la biblioteca de Workbox. Otro contenido siempre se puede almacenar en la caché o en IndexedDB. Lea el artículo Almacenamiento para la web para obtener todos los detalles y saber cuándo y cuál tecnología de almacenamiento usar. Si tiene datos que deben almacenarse de forma persistente sin el riesgo de que se eliminen cuando la cantidad de memoria disponible sea baja, puede utilizar la API de almacenamiento persistente.
Descarga proactiva en segundo plano
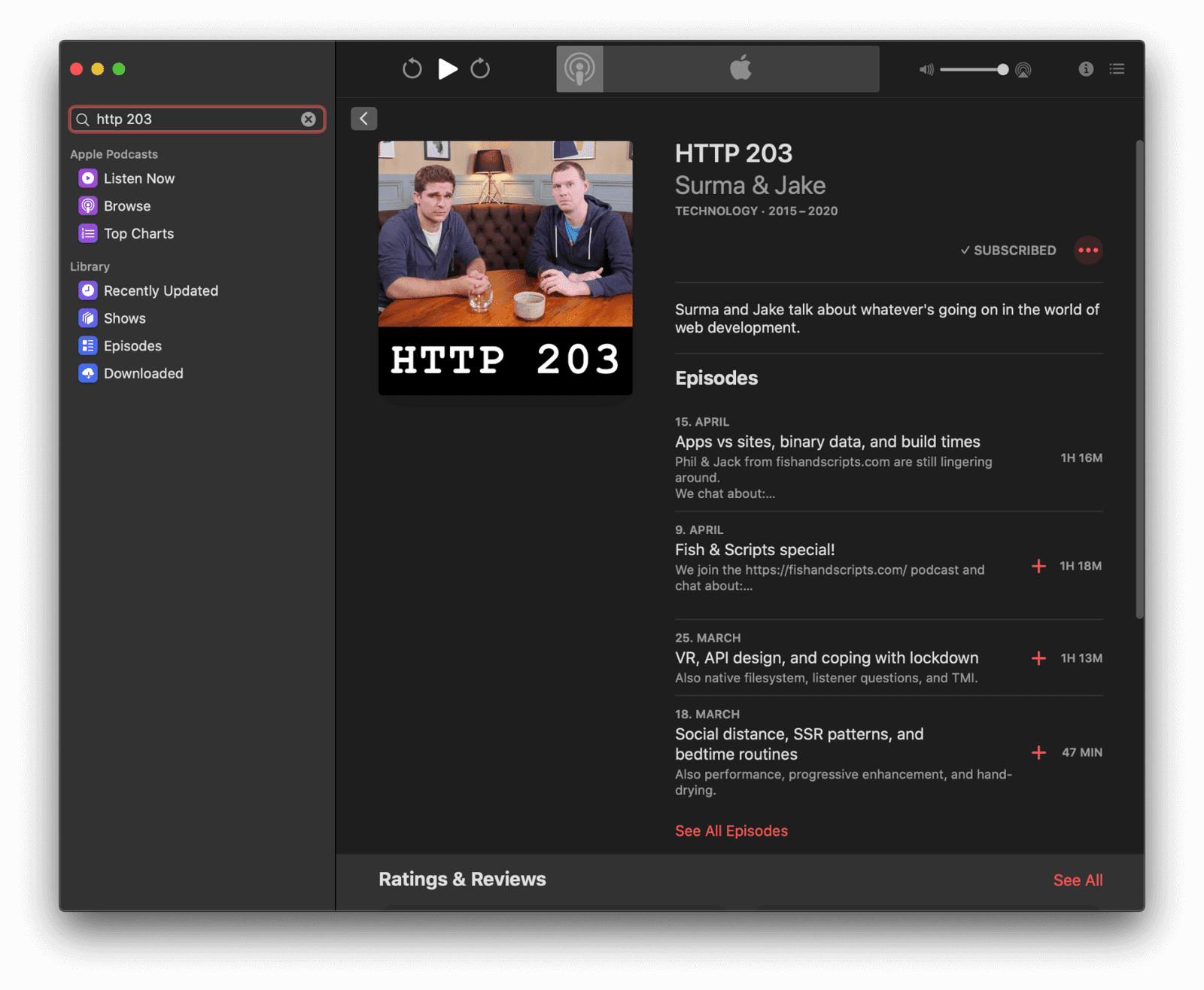
Cuando vuelva a estar en línea, por supuesto, puedo buscar contenido con una consulta como http 203, y cuando decido suscribirme al resultado de la búsqueda, el podcast HTTP 203, el último episodio de la serie se descarga inmediatamente sin hacer preguntas.

Descargar un episodio de podcast es una operación que potencialmente puede llevar más tiempo. La API Background Fetch permite delegar descargas al navegador, que se encarga de ellas en segundo plano. En Android, el navegador, a su vez, puede incluso delegar estas descargas en el sistema operativo, por lo que no es necesario que el navegador se esté ejecutando continuamente. Una vez que se ha completado la descarga, el trabajador de servicio de su aplicación se despierta y usted puede decidir qué hacer con la respuesta.
Compartir e interactuar con otras aplicaciones
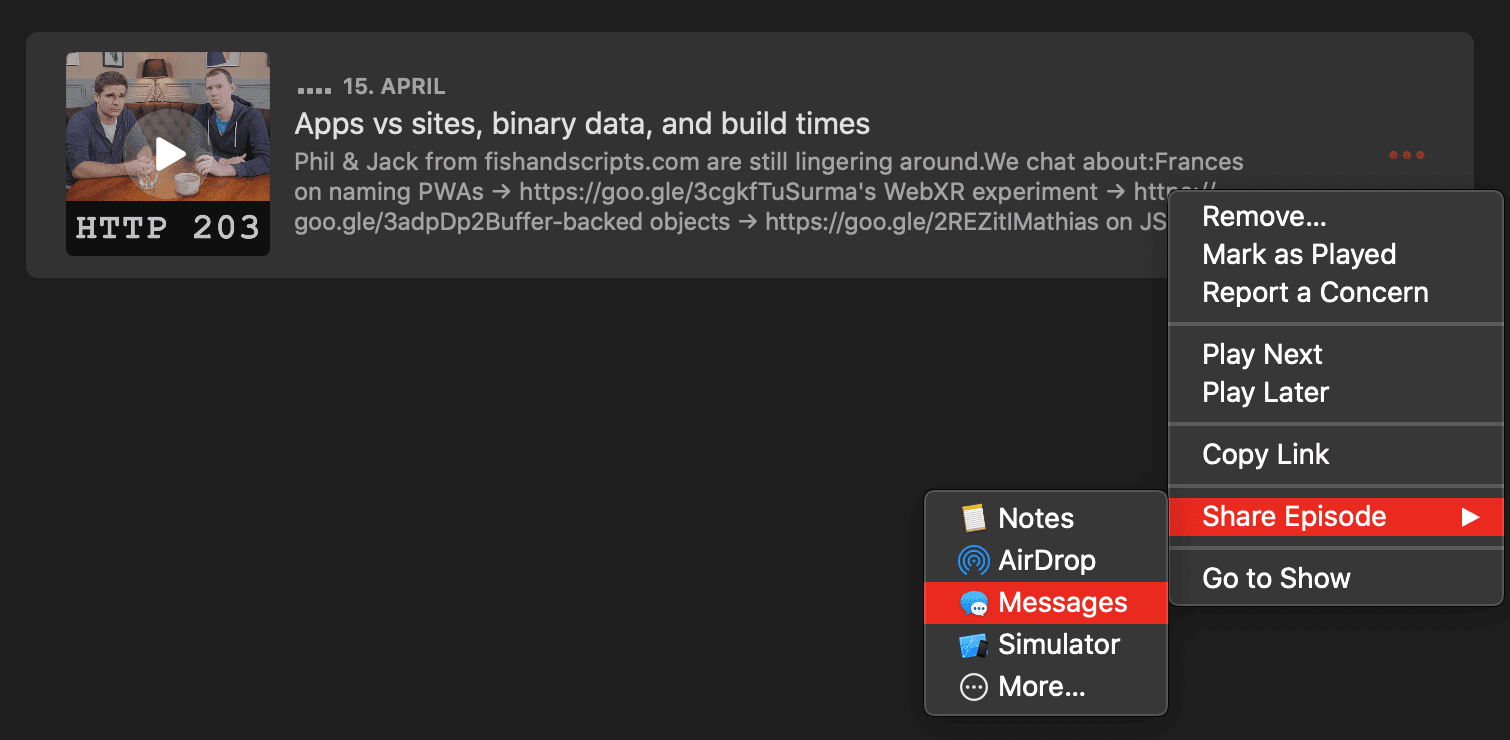
La aplicación Podcasts se integra naturalmente con otras aplicaciones. Por ejemplo, cuando doy clic derecho en un episodio que me gusta, puedo compartirlo con otras aplicaciones de mi dispositivo, como la aplicación Mensajes. También se integra naturalmente con el portapapeles del sistema. Puedo hacer clic derecho en cualquier episodio y copiar un enlace.

La API Web Share y la API de destino compartido web permiten que su aplicación comparta y reciba textos, archivos y enlaces hacia y desde otras aplicaciones en el dispositivo. Aunque todavía no es posible que una aplicación web agregue elementos de menú al menú contextual integrado del sistema operativo, hay muchas otras formas de vincular hacia y desde otras aplicaciones en el dispositivo. Con la API de portapales asincrónico puede leer y escribir datos de texto e imágenes (imágenes PNG) en el portapapeles del sistema mediante programación. En Android, puede usar la API de selector de contactos para seleccionar entradas desde el administrador de contactos del dispositivo. Si ofrece una aplicación específica de la plataforma y una PWA, puede utilizar la API de instalr aplicaciones relacionadas para comprobar si la aplicación específica de la plataforma está instalada, en cuyo caso no es necesario que anime al usuario a instalar la PWA o aceptar notificaciones web emergentes.
Actualización de la aplicación en segundo plano
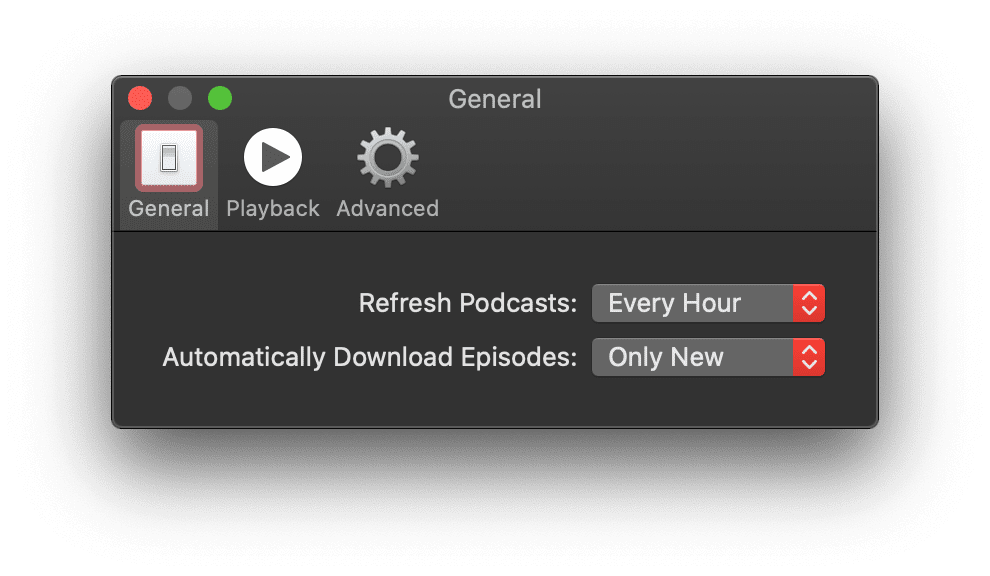
En la configuración de la aplicación Podcasts, puedo configurar la aplicación para descargar nuevos episodios automáticamente. Así, ni siquiera tengo que pensar en ello, el contenido actualizado siempre estará ahí. Magia.

La API de sincronización periódica en segundo plano permite que su aplicación actualice su contenido regularmente en segundo plano, sin la necesidad de que esté ejecutándose. Esto significa que el nuevo contenido está disponible de manera proactiva, por lo que sus usuarios pueden comenzar a profundizar en él de inmediato cuando lo deseen.
Estado sincronizado en la nube
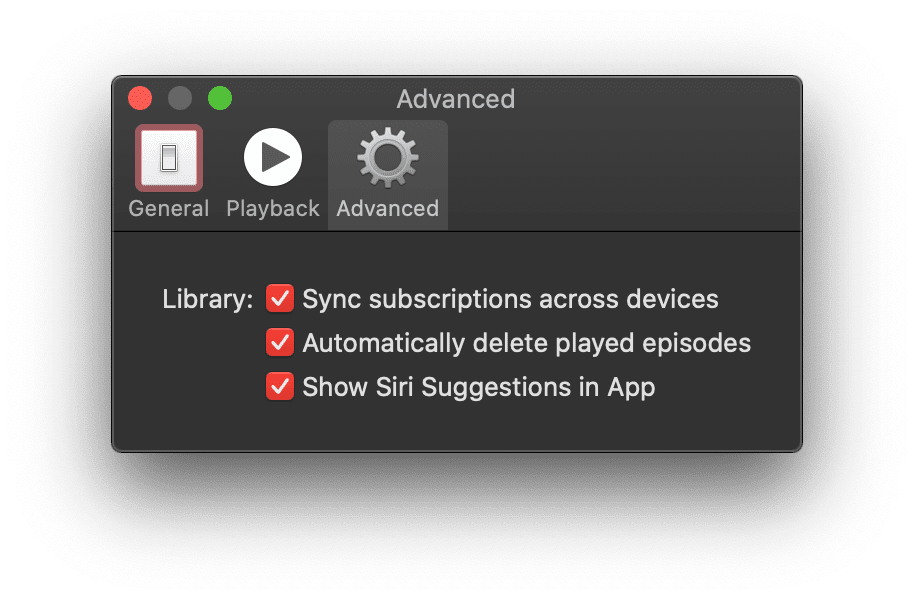
Al mismo tiempo, mis suscripciones se sincronizan en todos los dispositivos que poseo. En un mundo perfecto, no tengo que preocuparme por mantener sincronizadas manualmente mis suscripciones a podcasts. De la misma manera, no tengo por qué temer que la memoria de mi dispositivo móvil sea consumida por episodios que ya he escuchado en mi escritorio y viceversa. El estado de reproducción se mantiene sincronizado y los episodios escuchados se eliminan automáticamente.

La sincronización de los datos de estado de la aplicación es una tarea que puede delegar a la API de sincronización en segundo plano. La operación de sincronización en sí no tiene que ocurrir de inmediato, solo eventualmente, y tal vez incluso cuando el usuario ya haya cerrado la aplicación nuevamente.
Controles de teclas multimedia del hardware
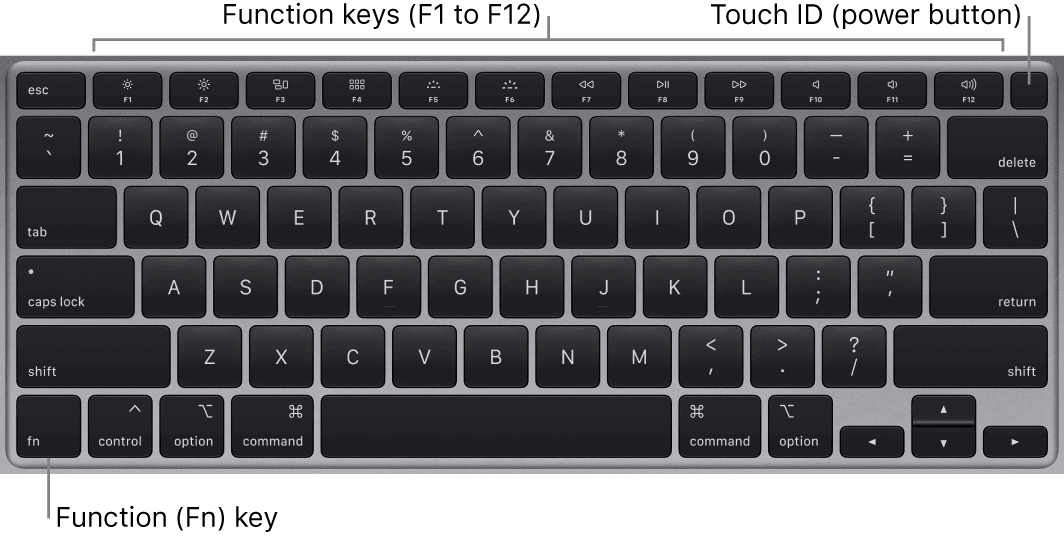
Cuando estoy ocupado con otra aplicación, digamos, leyendo una página de noticias en el navegador Chrome, todavía puedo controlar la aplicación Podcasts con las teclas multimedia de mi computadora portátil. No es necesario cambiar a la aplicación solo para avanzar o retroceder.

Las teclas multimedia son compatibles con la API de sesión multimedia. Así, los usuarios pueden hacer uso de las teclas multimedias del hardware en sus teclados físicos, auriculares o incluso controlar la aplicación web desde las teclas multimedia de software en sus relojes inteligentes. Una idea adicional para suavizar las operaciones de búsqueda es enviar un patrón de vibración cuando el usuario busca una parte significativa del contenido, por ejemplo, pasando los créditos de apertura o el límite de un capítulo.
Acceso directo a aplicaciones y multitareas
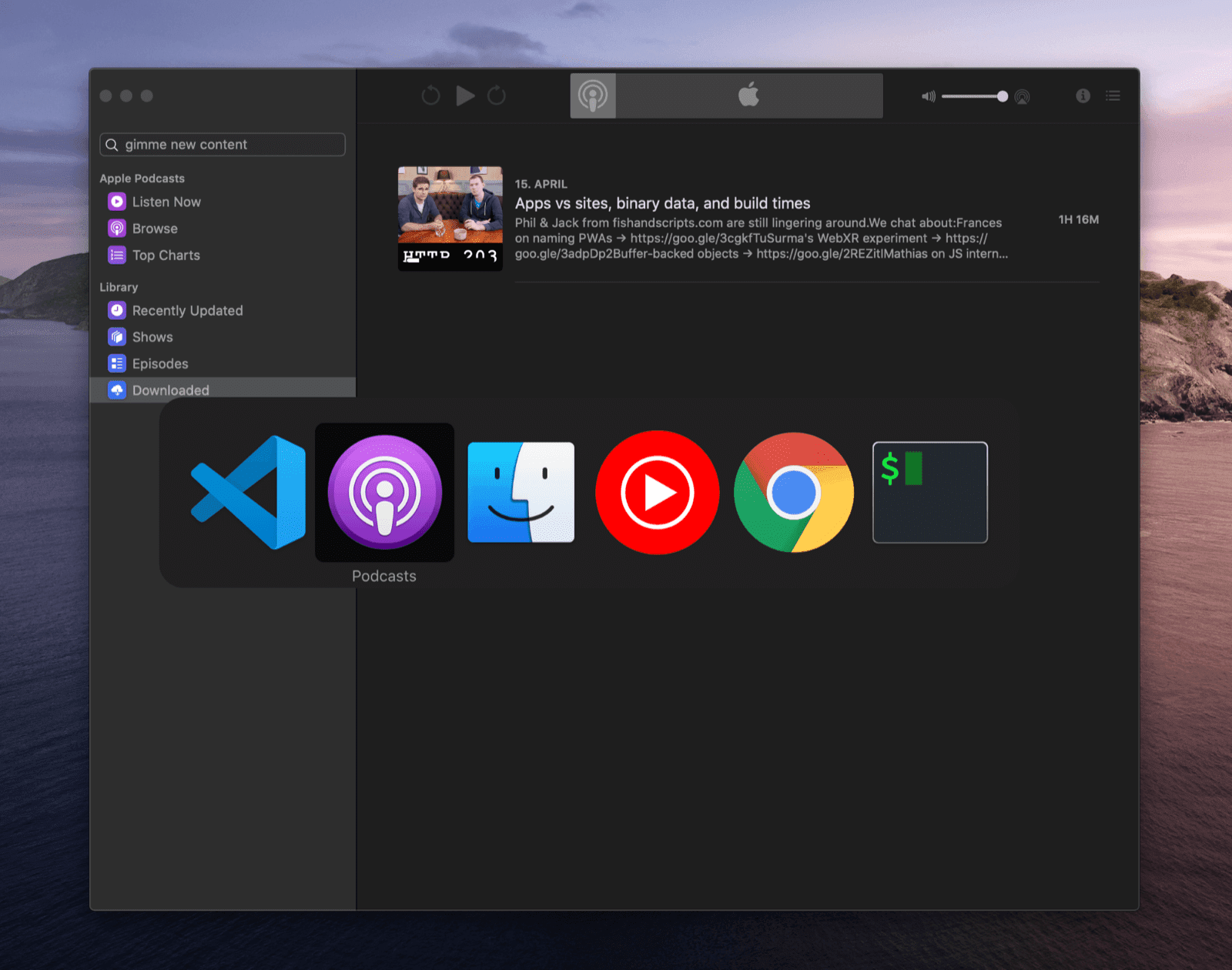
Por supuesto, siempre puedo volver a realizar múltiples tareas a la aplicación Podcasts desde cualquier lugar. La aplicación tiene un icono claramente distinguible que también puedo colocar en mi escritorio o en la barra de aplicaciones para que los podcasts se puedan iniciar inmediatamente cuando me apetezca.

Las aplicaciones web progresivas tanto en computadoras como en dispositivos móviles, se pueden instalar en la pantalla de inicio, el menú de inicio o en la base de aplicaciones. La instalación puede realizarse en base a un aviso proactivo o totalmente controlada por el desarrollador de la aplicación. El artículo ¿Qué se necesita para ser instalable? cubre todo lo que necesita saber. Al realizar múltiples tareas, las PWA aparecen independientes del navegador.
Acciones rápidas en el menú contextual
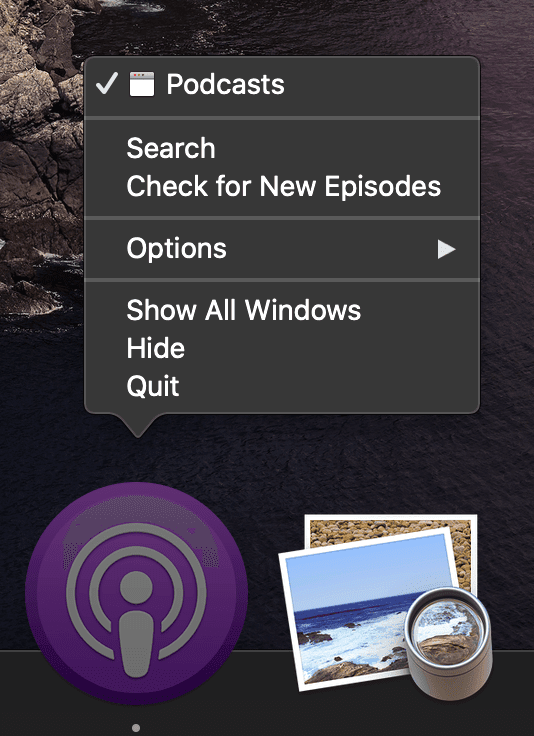
Las acciones de aplicaciones más comunes, Buscar contenido nuevo y Buscar episodios nuevos, están disponibles directamente desde el menú contextual de la aplicación en la barra de accesos directos. A través del menú de Opciones, también puedo decidir abrir la aplicación en el momento de iniciar sesión.

Al especificar los accesos directos del ícono de la aplicación en el manifiesto de la aplicación web de la PWA, puede registrar rutas rápidas a tareas comunes a las que los usuarios pueden acceder directamente desde el icono de la aplicación. En sistemas operativos como macOS, los usuarios también pueden hacer clic derecho en el icono de la aplicación y configurar la aplicación para que se inicie en el momento del inicio de sesión. Se está trabajando en una propuesta para ejecutar al iniciar sesión.
Actuar como aplicación predeterminada
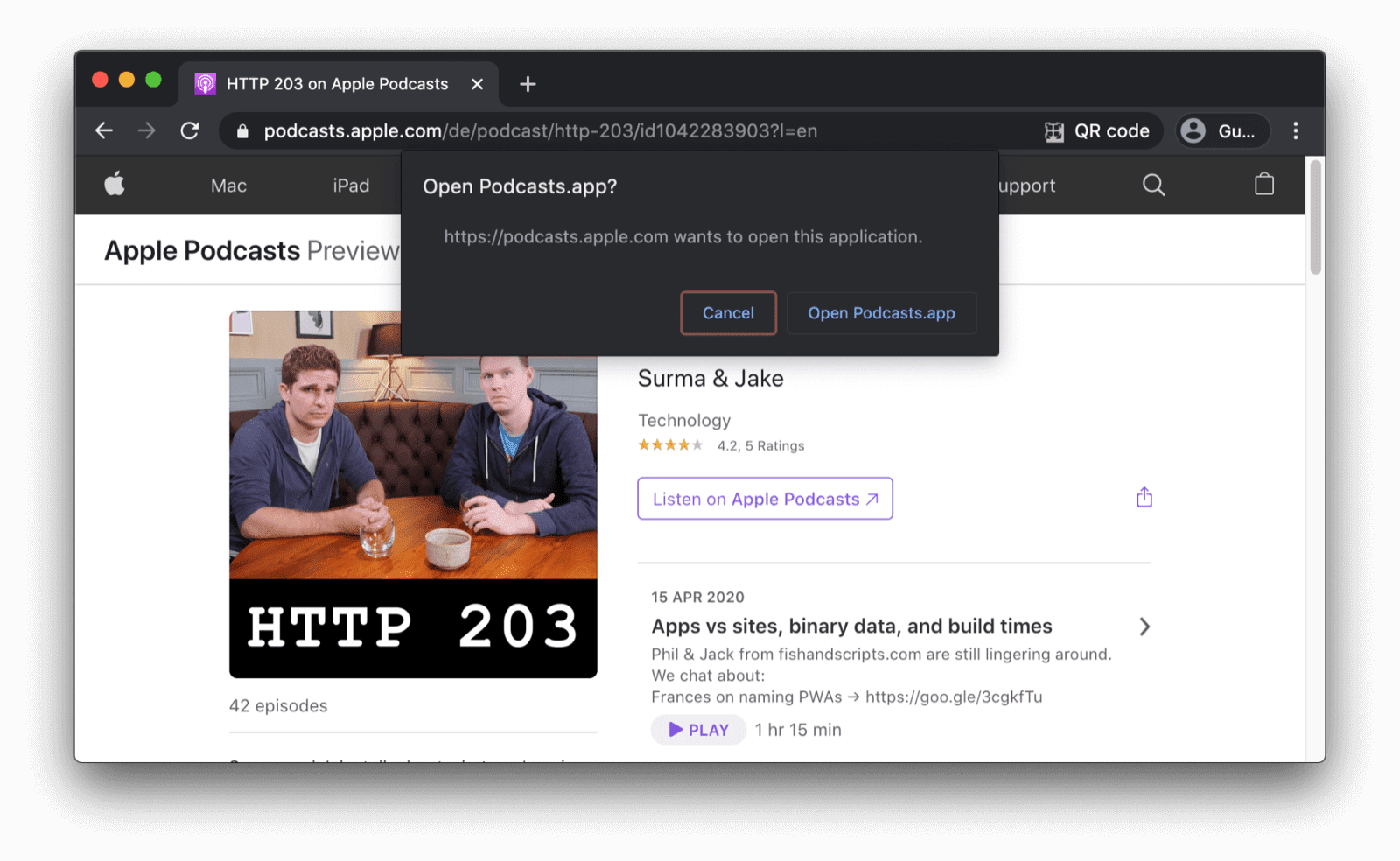
Otras aplicaciones de iOS e incluso sitios web o correos electrónicos, pueden integrarse con la aplicación Podcasts aprovechando el esquema de URL podcasts:// Si sigo un enlace como podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 mientras estoy en el navegador, me lleva directamente a la aplicación Podcasts y puedo decidir suscribirme o escuchar el podcast.

Aún no es posible manejar esquemas de URL totalmente personalizados, pero se está trabajando en una propuesta para el manejo de protocolos de URL para PWA. Actualmente, registerProtocolHandler() con un prefijo de esquema web+ es la mejor alternativa.
Integración del sistema de archivos local
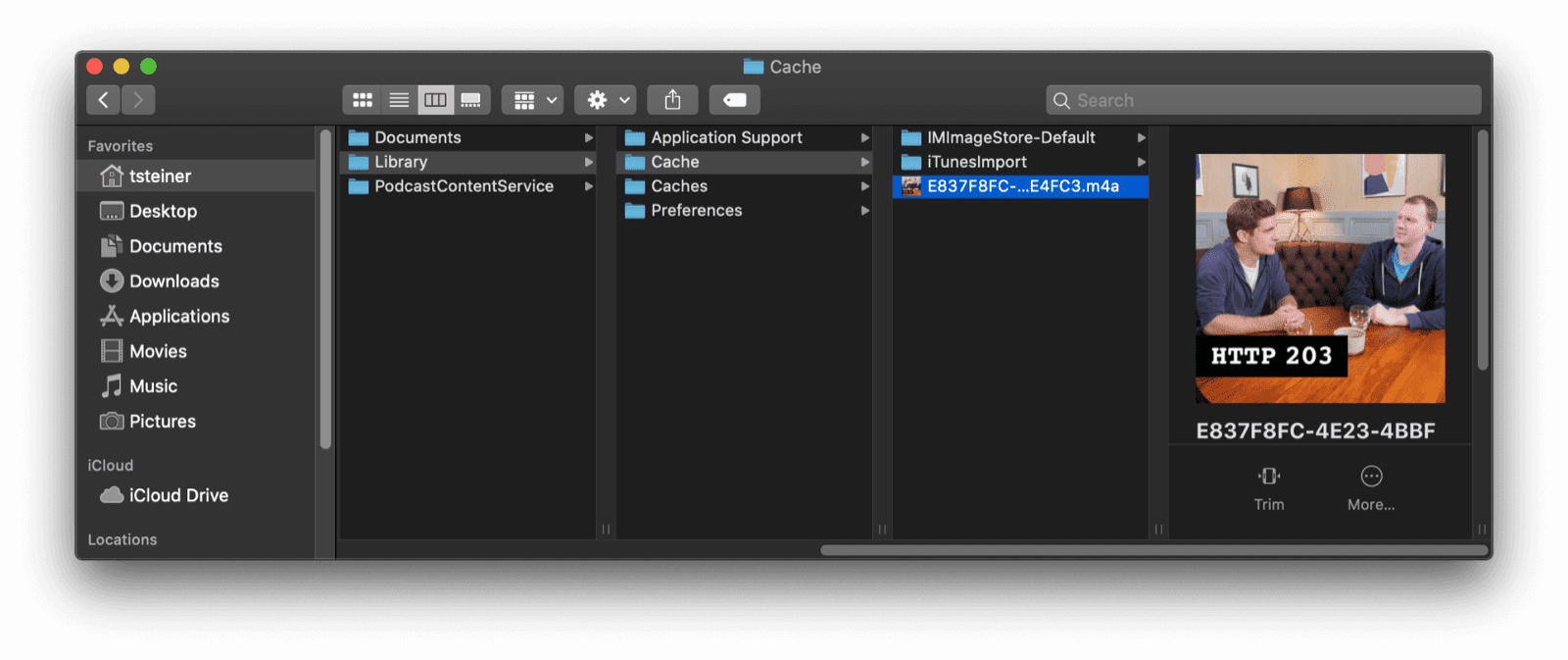
Es posible que no lo piense de inmediato, pero la aplicación Podcasts se integra naturalmente con el sistema de archivos local. Cuando descargo un episodio de podcast, en mi computadora portátil se almacena en ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache. A diferencia de, digamos ~/Documents, este directorio, por supuesto, no está destinado a ser accedido directamente por usuarios normales, pero está ahí. En la sección de contenido sin conexión se hace referencia a otros mecanismos de almacenamiento distintos a los archivos.

La API de acceso al sistema de archivos permite a los desarrolladores obtener acceso al sistema de archivos local del dispositivo. Puede usarlo directamente o a través de la biblioteca de soporte browser-fs-access que proporciona de manera transparente un respaldo para los navegadores que no son compatibles con la API. Por razones de seguridad, los directorios del sistema no son accesibles desde la web.
Aspecto y sensación de plataforma
Hay algo más sutil que es evidente por sí mismo para una aplicación de iOS como Podcasts: ninguna de las etiquetas de texto es seleccionable y todo el texto se mezcla con la fuente del sistema de la máquina. También se respeta mi elección del tema de color del sistema (modo oscuro).


Al aprovechar la propiedad CSS user-select con el valor none, puede proteger los elementos de la interfaz de usuario para que no se seleccionen accidentalmente. Sin embargo, asegúrese de no abusar de esta propiedad para hacer que el contenido de la aplicación no se pueda seleccionar. Sólo se debe utilizar para elementos de la interfaz como texto de los botones, etc. El valor font-family le permite especificar la fuente de interfaz de usuario por defecto del sistema que se utilizará para su aplicación. Finalmente, su aplicación puede obedecer la preferencia de esquema de color del usuario respetando su preferencia prefers-color-scheme, con una opción alternancia de modo oscuro para anularlo. Otra cosa sobre la que decidir, podría ser qué debería hacer el navegador al llegar al límite de un área de desplazamiento, por ejemplo, para implementar la opción personalizada desliza hacia abajo para actualizar. Esto es posible con la propiedad CSS de overscroll-behavior
Barra de título personalizada
Cuando se ve la ventana de la aplicación Podcasts, se nota que no tiene una barra de título y una barra de herramientas clásicas integradas, como, por ejemplo, la ventana del navegador Safari, sino una experiencia personalizada que parece una barra lateral acoplada a la ventana principal del reproductor.


Si bien no es posible actualmente, se está trabajando en la personalización de la barra de título en este momento. Sin embargo, puede (y debe) especificar las propiedades display y theme-color del manifiesto de la aplicación web para determinar la apariencia de la ventana de su aplicación y decidir qué controles de navegador predeterminados (potencialmente ninguno de ellos) deben mostrarse.
Animaciones enérgicas
Las animaciones en la aplicación son rápidas y fluidas en los podcasts. Por ejemplo, cuando abro el panel de Notas del episodio a la derecha, se desliza elegantemente. Cuando elimino un episodio de mis descargas, los episodios restantes flotan y consumen el espacio de la pantalla que fue liberado por el episodio eliminado.

Las animaciones de alto rendimiento en la web son ciertamente posibles si tiene en cuenta una serie de prácticas recomendadas descritas en el artículo Animaciones y rendimiento. Las animaciones de desplazamiento como se ven comúnmente en contenido paginado o carruseles multimedia, se pueden mejorar enormemente utilizando la función CSS Scroll Snap. Para un control total, puede utilizar la API de animaciones web.
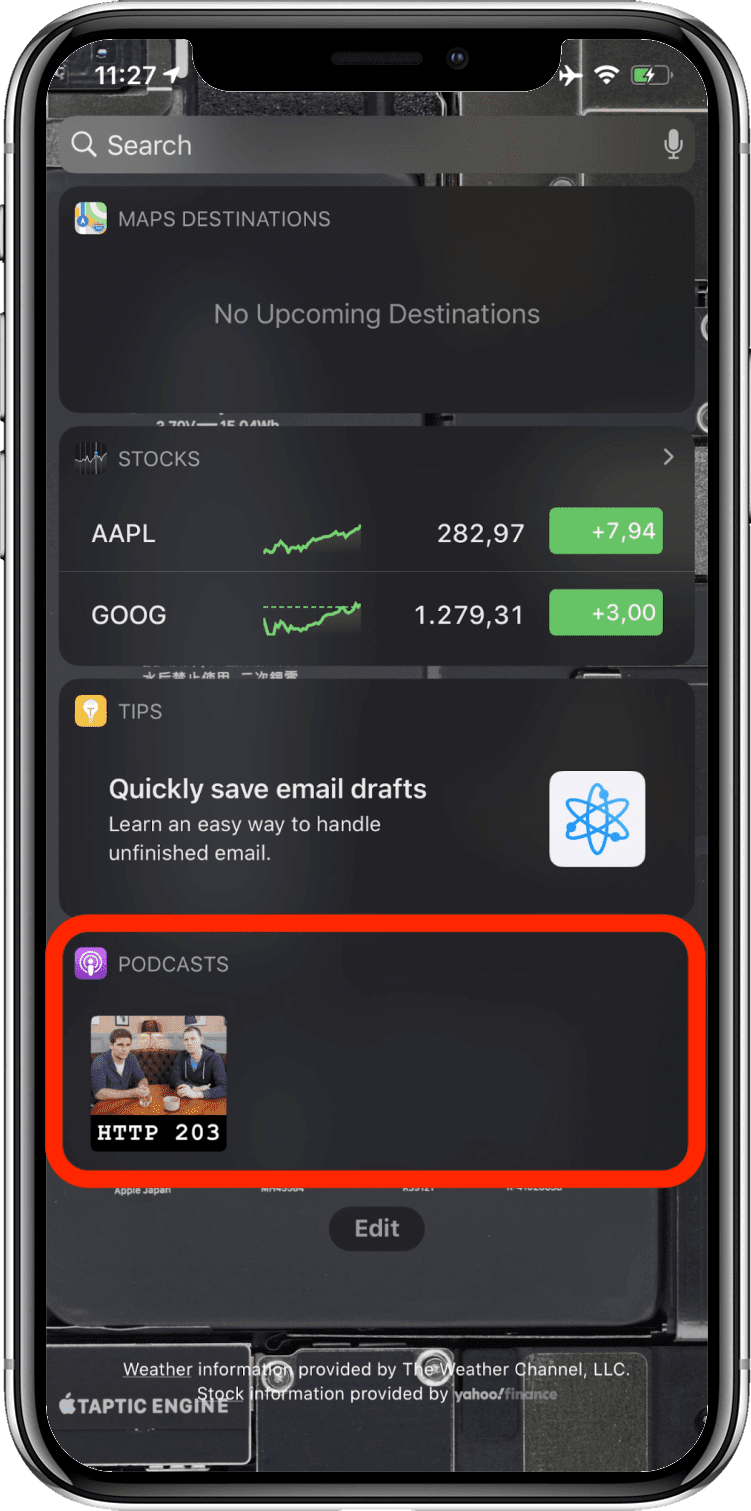
Contenido mostrado fuera de la aplicación
La aplicación Podcasts en iOS puede mostrar contenido en otras ubicaciones además de la aplicación real, por ejemplo, en la vista de Widgets del sistema o en forma de sugerencia de Siri. Tener llamadas a la acción proactivas y basadas en el uso, que solo requieran un toque para interactuar, puede aumentar en gran medida la tasa de reintegración de una aplicación como Podcasts.

La API de índice de contenido permite que su aplicación le diga al navegador qué contenido de la PWA está disponible sin conexión. Esto permite que el navegador muestre dicho contenido fuera de la aplicación principal. Al marcar contenido interesante en su aplicación como adecuado para la reproducción de audio hablado y al usar un marcado estructurado en general, puede ayudar a los motores de búsqueda y asistentes virtuales como el Asistente de Google a presentar sus ofertas de manera ideal.
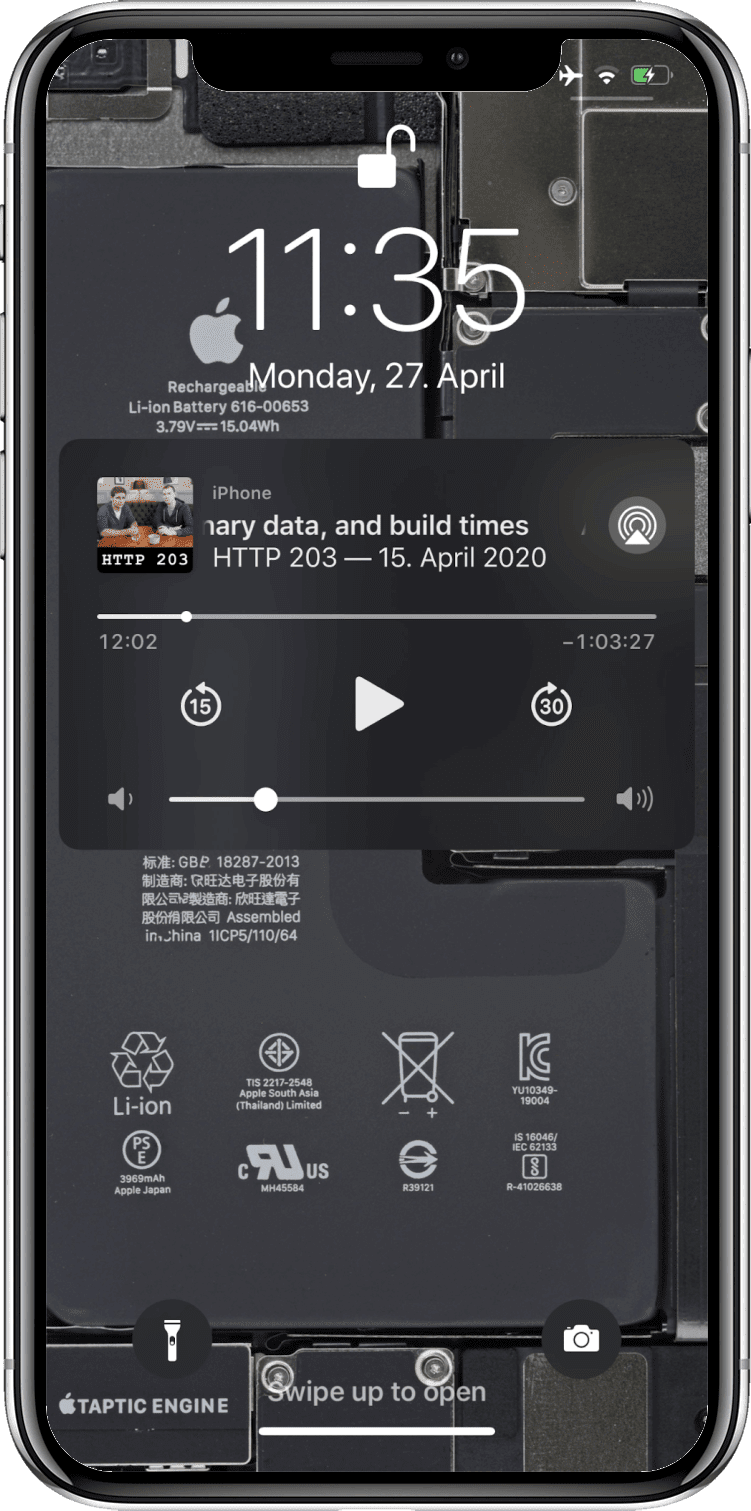
Widget de control multimedia en la pantalla de bloqueo
Cuando se reproduce un episodio de podcast, la aplicación Podcasts muestra un hermoso widget de control en la pantalla de bloqueo que presenta metadatos como la ilustración del episodio, el título del episodio y el nombre del podcast.

La API de sesión multimedia te permite especificar metadatos como ilustraciones, títulos de pistas, etc. que luego se muestran en la pantalla de bloqueo, relojes inteligentes u otros widgets multimedia en el navegador.
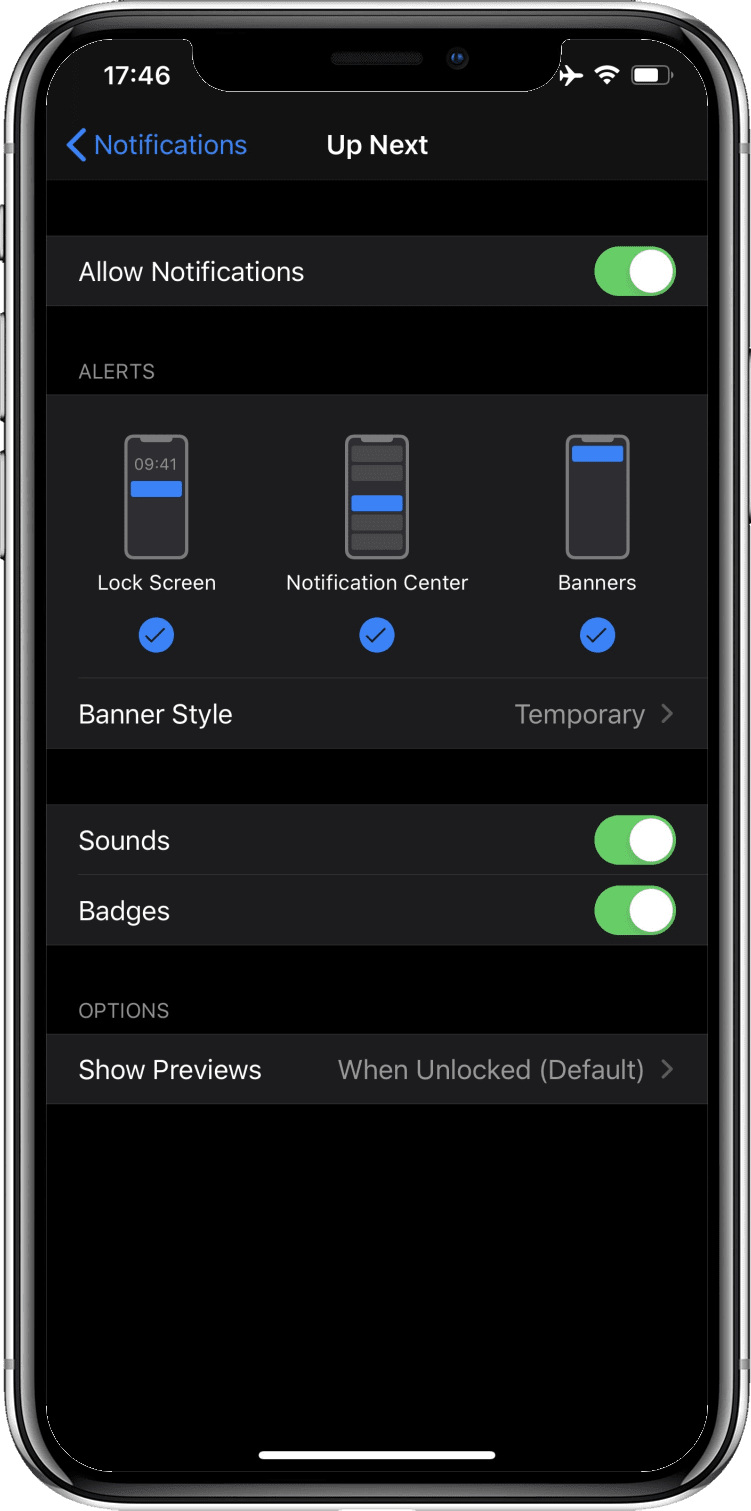
Notificaciones emergentes
Las notificaciones emergentes se han vuelto un poco molestas en la web (aunque los mensajes de notificación son mucho más silenciosos ahora). Sin embargo, si se usan correctamente, pueden agregar mucho valor. Por ejemplo, la aplicación Podcasts para iOS puede, opcionalmente, notificarme sobre nuevos episodios de podcasts a los que estoy suscrito o recomendarme nuevos, así como alertarme sobre nuevas funciones de la aplicación.
La API push permite que su aplicación reciba notificaciones emergentes para que pueda notificar a sus usuarios sobre eventos importantes relacionados con su PWA. Para las notificaciones que deberían activarse en un futuro determinado y que no requieren una conexión de red, puede utilizar la API de activadores de notificaciones.
Insignia de icono de la aplicación
Cada vez que hay nuevos episodios disponibles para uno de los podcasts a los que estoy suscrito, aparece una insignia con el ícono de la aplicación en el ícono de la pantalla de inicio de Podcasts, lo que nuevamente me anima a volver a interactuar con la aplicación de una manera que no sea intrusiva.

Puede configurar insignias de íconos de aplicaciones con la API de insignias. Esto es especialmente útil cuando su PWA tiene alguna noción de elementos "no leídos", o cuando necesita un medio para llamar la atención del usuario de forma discreta hacia la aplicación.
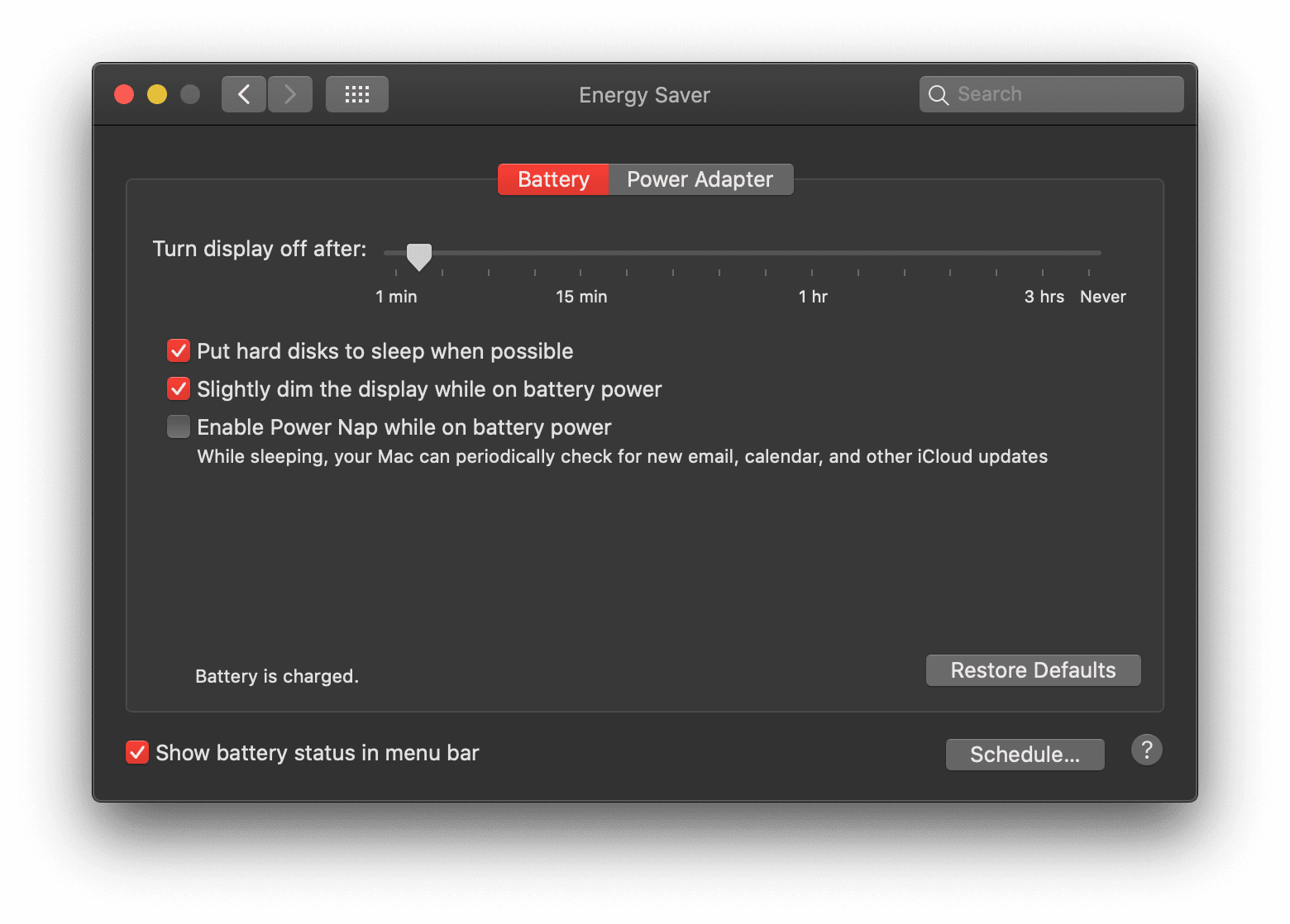
La reproducción multimedia tiene prioridad sobre la configuración de ahorro de energía
Cuando se reproduce un podcast, es posible que la pantalla se apague, pero el sistema no entrará en el modo de espera. Las aplicaciones también pueden mantener la pantalla activa, por ejemplo, para mostrar letras o subtítulos.

La API de Screen Wake Lock permite evitar que la pantalla se apague. La reproducción multimedia en la web evita automáticamente que el sistema entre en modo de espera.
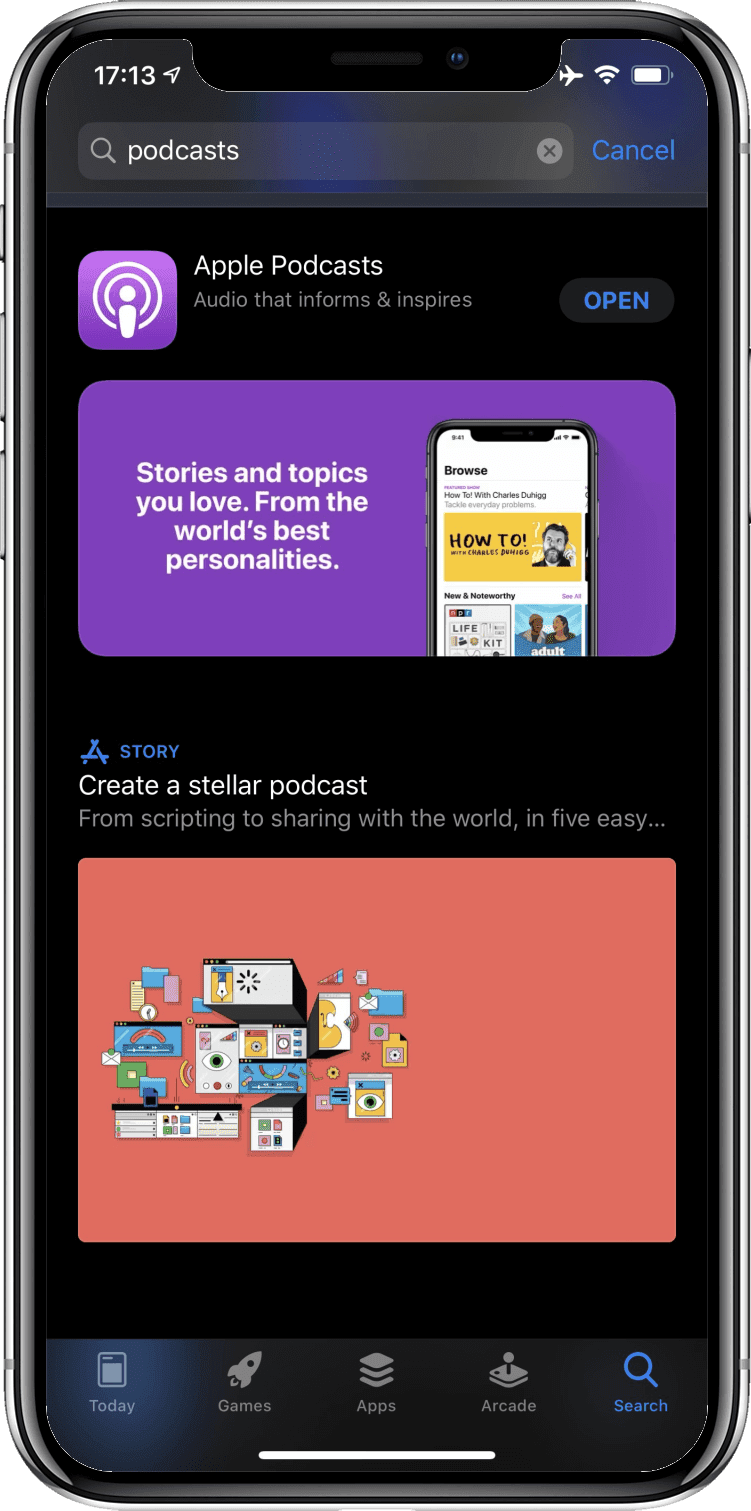
Descubrimiento de la aplicación a través de una tienda de aplicaciones
Si bien la aplicación Podcasts es parte de la experiencia de macOS de escritorio, en iOS debe instalarse desde la App Store. Una búsqueda rápida de podcast, podcasts o apple podcasts muestra inmediatamente la aplicación en la App Store.

Si bien Apple no permite las PWA en la App Store, en Android, puede enviar su PWA
envuelta en una actividad web confiable.
El script bubblewrap hace que esta operación sea más sencilla. Este script también impulsa internamente la función de exportación de aplicaciones de Android de PWABuilder, que puede usar sin tocar la línea de comandos.
Resumen de funciones
La siguiente tabla muestra una descripción general compacta de todas las funciones, y proporciona una lista de recursos útiles para realizarlas en la web.
Conclusión
Las PWA han recorrido un largo camino desde su introducción en 2015. En el contexto del Proyecto Fugu 🐡, el equipo de Chromium entre empresas está trabajando para cerrar las brechas restantes. Si sigue solo algunos de los consejos de este artículo, puede acercarse poco a poco a esa sensación similar a la de una aplicación y hacer que sus usuarios olviden que están tratando con "solo un sitio web", porque, sinceramente, a la mayoría de ellos no le importa cómo se construye su aplicación (y por qué debería hacerlo), siempre que se sienta como una aplicación real.
Agradecimientos
Este artículo fue revisado por Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant y Jeffrey Yasskin.

