게시일: 2020년 6월 15일
프로그레시브 웹 앱 버즈워드 빙고를 플레이할 때 'PWA는 웹사이트일 뿐입니다'에 베팅해도 좋습니다. Microsoft의 PWA 문서도 동의하고 Google도 동의하며 PWA 추천자인 프랜시스 베리먼과 알렉스 러셀도 동의합니다. 예, PWA는 웹사이트일 뿐만 아니라 그 이상의 기능도 제공합니다. 올바르게 구현된 PWA는 웹사이트가 아닌 실제 앱처럼 느껴집니다.
하지만 실제 앱처럼 느껴진다는 것은 무엇을 의미할까요?
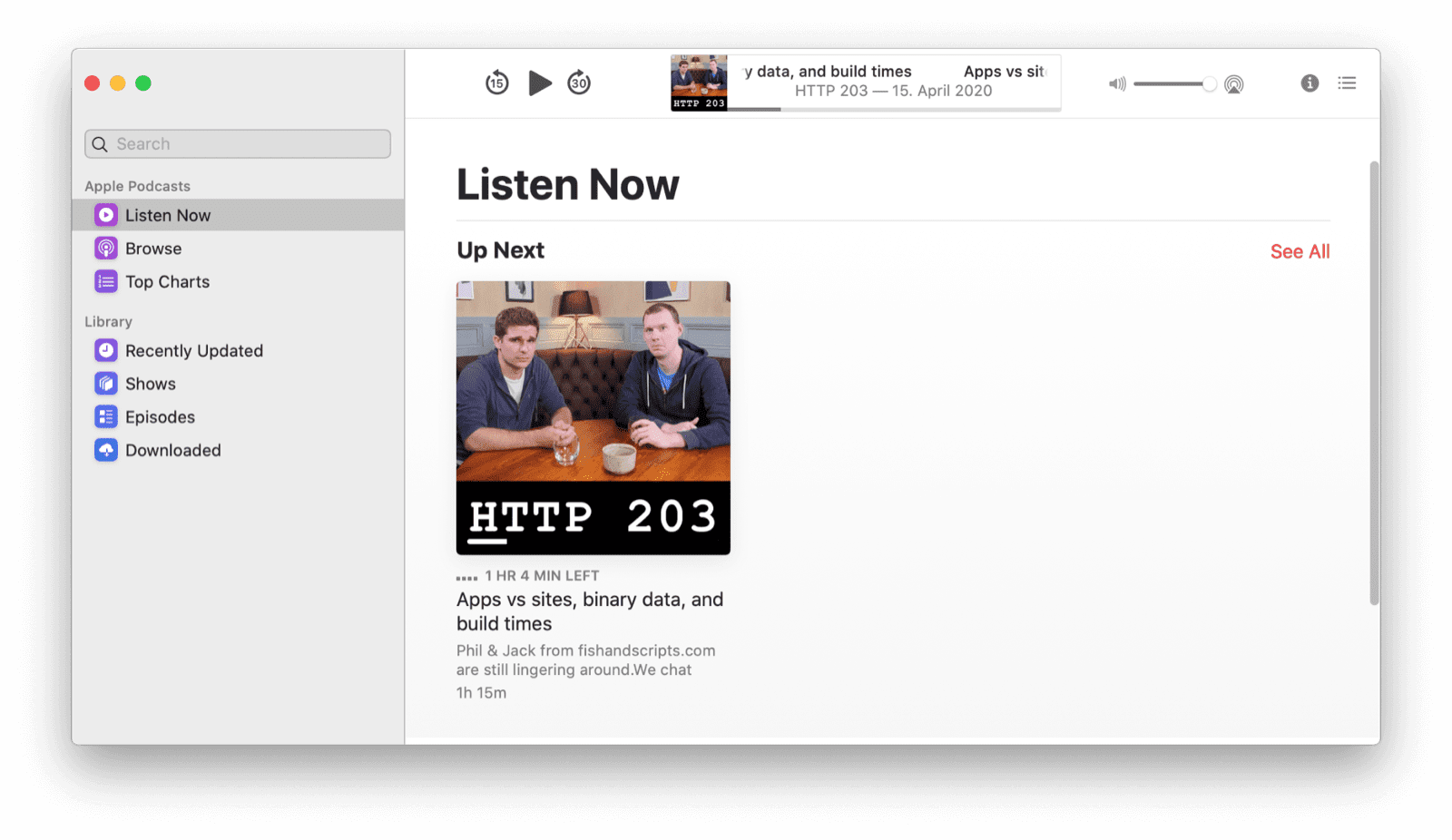
Apple 팟캐스트 앱을 예로 들어 보겠습니다. 이 기능은 데스크톱의 macOS와 모바일의 iOS (및 iPadOS)에서 사용할 수 있습니다. 팟캐스트는 미디어 애플리케이션이지만 팟캐스트를 통해 설명하는 핵심 아이디어는 다른 카테고리의 앱에도 적용됩니다.

오프라인으로 실행 가능
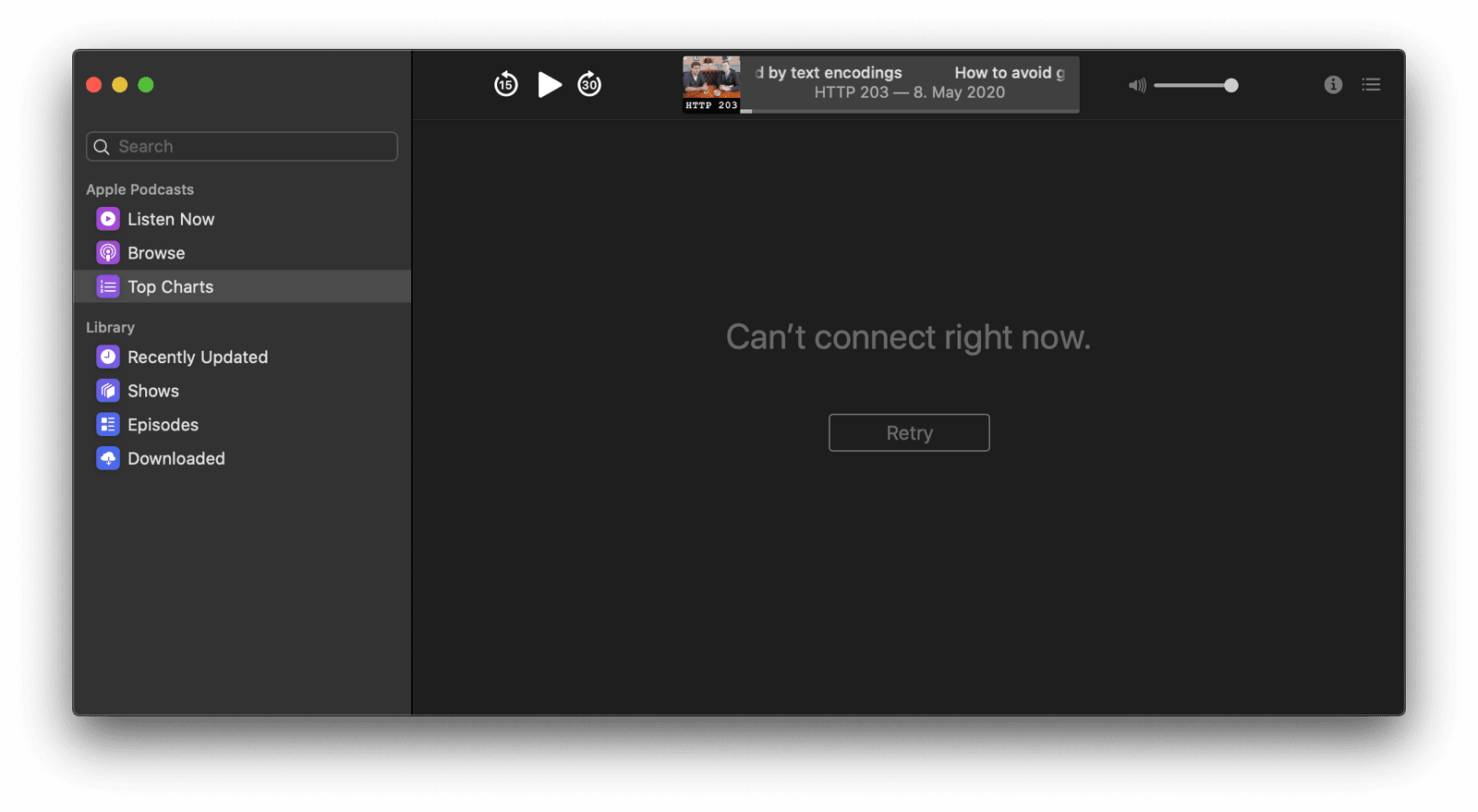
휴대전화나 데스크톱에 있는 플랫폼별 애플리케이션을 생각해 보세요. 한 가지 눈에 띄는 점은 언제든지 사용할 수 있다는 것입니다. 팟캐스트 앱에서는 오프라인 상태에서도 항상 할 일이나 볼거리가 있습니다. 네트워크 연결이 없어도 앱은 계속 열립니다. 인기 차트 섹션에 콘텐츠가 표시되지 않고 대신 지금 연결할 수 없음 메시지와 다시 시도 버튼이 표시됩니다.

웹에서 실행
팟캐스트 앱은 앱 셸 모델을 따릅니다. 핵심 앱을 표시하는 데 필요한 모든 정적 콘텐츠는 로컬에 캐시됩니다. 여기에는 왼쪽 메뉴 아이콘, 핵심 플레이어 UI 아이콘과 같은 장식 이미지가 포함됩니다. 인기 차트 데이터와 같은 동적 콘텐츠는 요청 시에만 로드되며, 로드에 실패할 경우 로컬에 캐시된 대체 콘텐츠를 사용할 수 있습니다. 앱 셸 모델 도움말을 읽고 이 아키텍처 모델을 웹 앱에 적용하는 방법을 알아보세요.
오프라인 콘텐츠 사용 가능 및 미디어 재생 가능
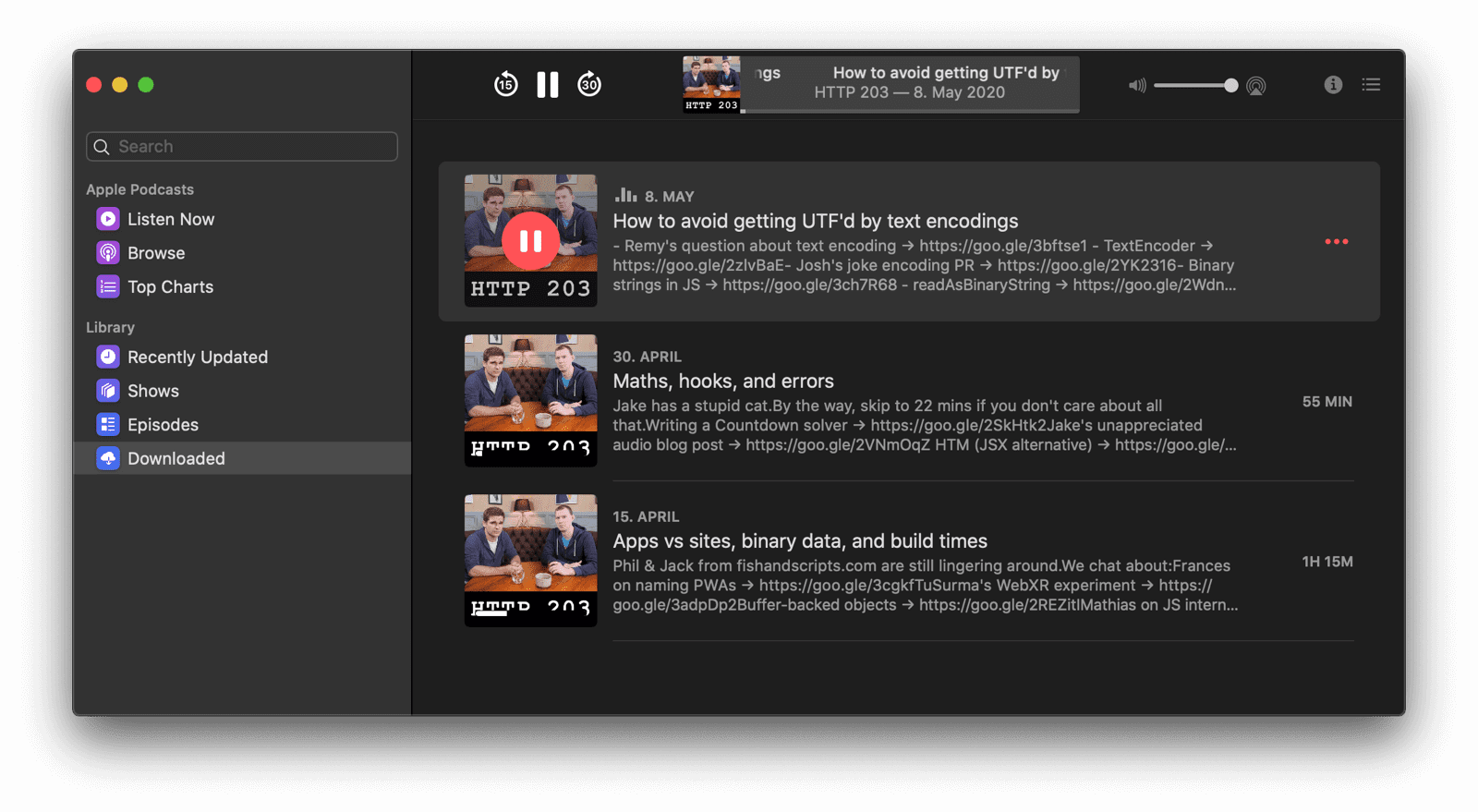
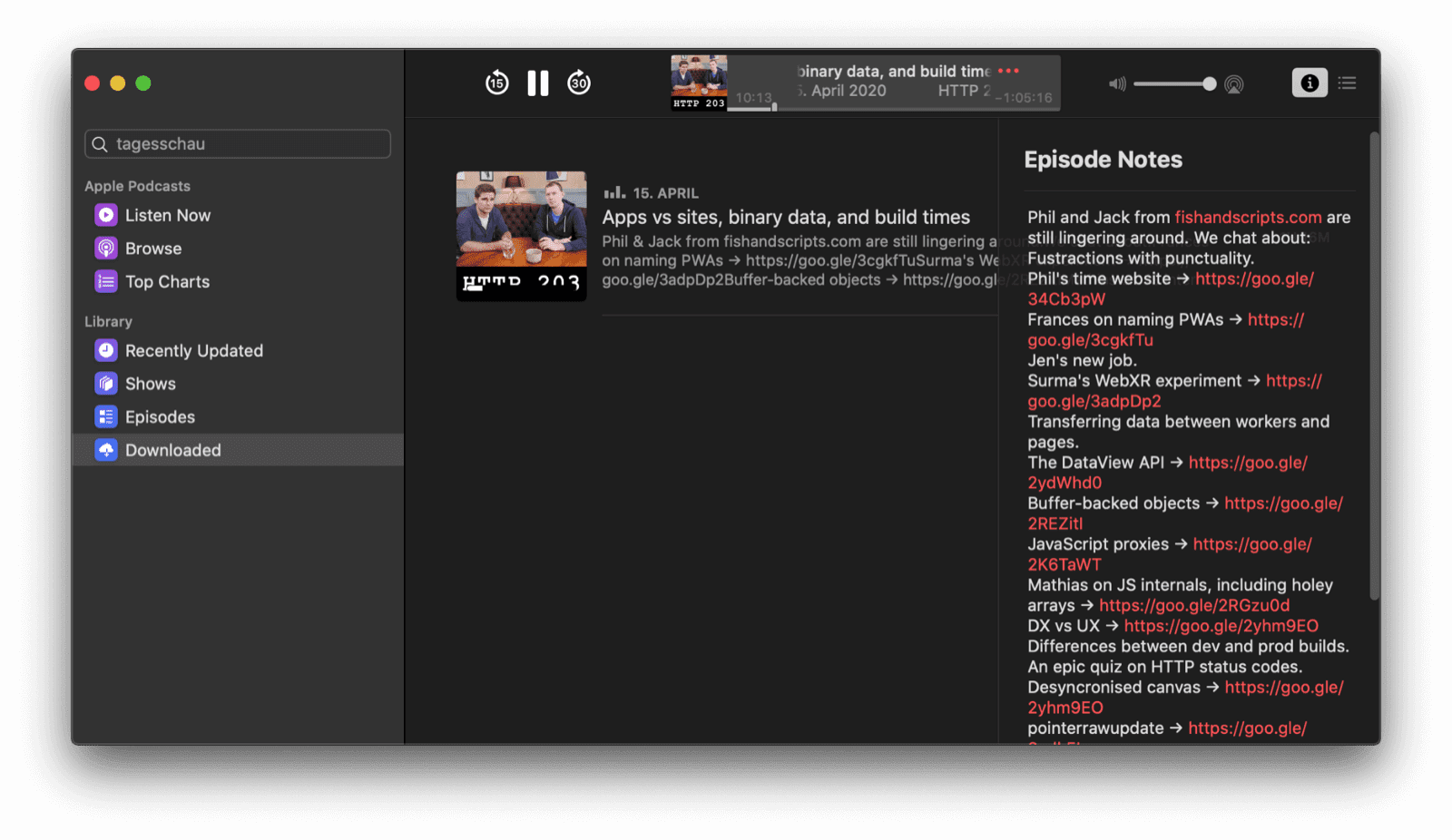
오프라인 상태에서도 왼쪽 탐색 메뉴에서 오프라인 저장 섹션으로 이동하여 오프라인 저장된 팟캐스트 에피소드를 재생할 수 있습니다. 여기에는 포스터와 설명 등 모든 메타데이터가 표시됩니다.

웹에서 실행
이전에 다운로드한 미디어 콘텐츠는 캐시에서 제공될 수 있습니다(예: Workbox 라이브러리의 캐시된 오디오 및 동영상 제공 레시피 사용). 다른 콘텐츠는 항상 캐시나 IndexedDB에 저장할 수 있습니다. 웹용 스토리지 도움말에서 모든 세부정보를 확인하고 어떤 스토리지 기술을 언제 사용해야 하는지 알아보세요. 사용 가능한 메모리 양이 부족할 때 삭제될 위험 없이 영구적으로 저장해야 하는 데이터가 있는 경우 영구 저장소 API를 사용할 수 있습니다.
사전 백그라운드 다운로드
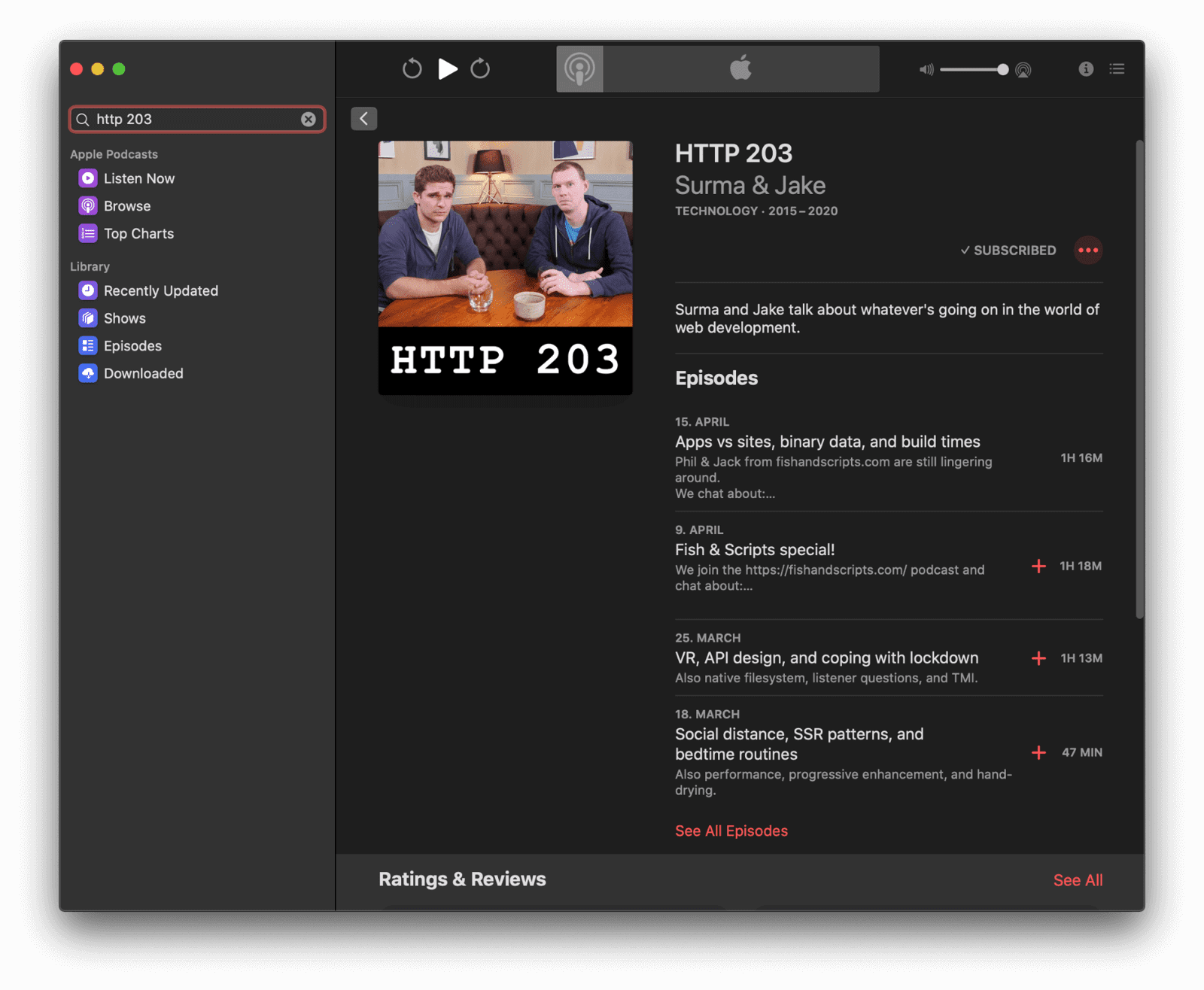
온라인 상태로 돌아오면 http 203와 같은 쿼리로 콘텐츠를 검색할 수 있으며, 검색 결과인 HTTP 203 팟캐스트를 구독하기로 결정하면 최신 에피소드가 즉시 다운로드됩니다.

웹에서 실행
팟캐스트 에피소드 다운로드는 시간이 더 오래 걸릴 수 있는 작업입니다. 백그라운드 가져오기 API를 사용하면 다운로드를 브라우저에 위임할 수 있으며 브라우저가 백그라운드에서 이를 처리합니다.
Android에서는 브라우저가 이러한 다운로드를 운영체제에 추가로 위임할 수 있으므로 브라우저가 계속 실행될 필요가 없습니다. 다운로드가 완료되면 앱의 서비스 워커가 깨어나고 응답으로 무엇을 할지 결정할 수 있습니다.
다른 애플리케이션과 상호작용 및 공유
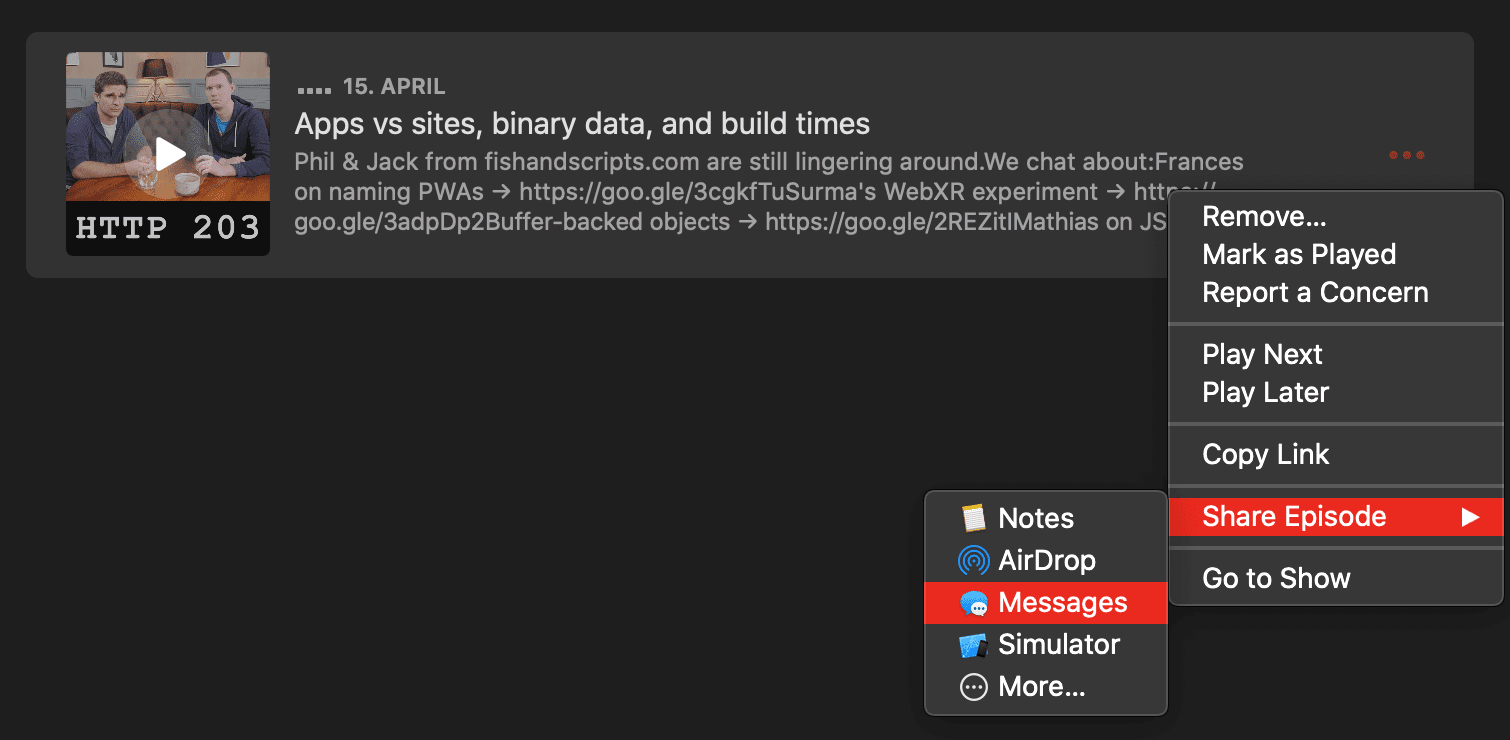
팟캐스트 앱은 다른 애플리케이션과 자연스럽게 통합됩니다. 예를 들어 좋아하는 에피소드를 마우스 오른쪽 버튼으로 클릭하면 메시지 앱과 같은 기기의 다른 앱에 공유할 수 있습니다. 또한 시스템 클립보드와 자연스럽게 통합됩니다. 에피소드를 마우스 오른쪽 버튼으로 클릭하고 링크를 복사할 수 있습니다.

웹에서 실행
Web Share API 및 Web Share Target API를 사용하면 앱이 기기의 다른 애플리케이션과 텍스트, 파일, 링크를 공유하고 수신할 수 있습니다. 웹 앱이 운영체제의 기본 제공 마우스 오른쪽 버튼 클릭 메뉴에 메뉴 항목을 추가하는 것은 아직 불가능하지만 기기의 다른 앱으로 연결하는 방법은 다양합니다. Async Clipboard API를 사용하면 텍스트 및 이미지 데이터 (PNG 이미지)를 시스템 클립보드에 프로그래매틱 방식으로 읽고 쓸 수 있습니다. Android에서는 연락처 선택기 API를 사용하여 기기의 연락처 관리자에서 항목을 선택할 수 있습니다. 플랫폼별 앱과 PWA를 모두 제공하는 경우 Get Installed Related Apps API를 사용하여 플랫폼별 앱이 설치되어 있는지 확인할 수 있습니다. 이 경우 사용자에게 PWA를 설치하거나 웹 푸시 알림을 수락하도록 유도할 필요가 없습니다.
백그라운드 앱 새로고침
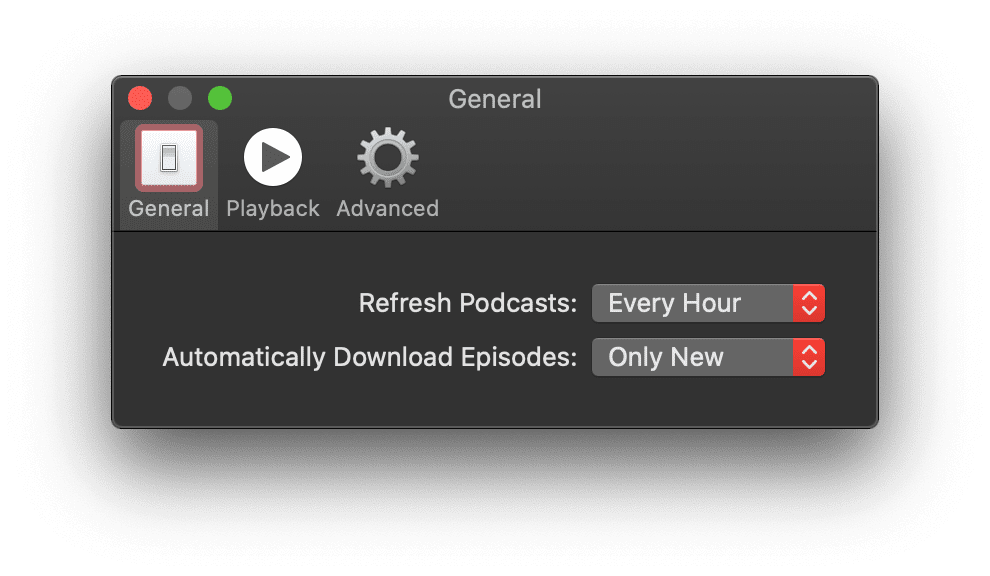
팟캐스트 앱의 설정에서 새 에피소드를 자동으로 다운로드하도록 앱을 구성할 수 있습니다. 이렇게 하면 업데이트된 콘텐츠가 항상 표시되므로 신경 쓰지 않아도 됩니다. 마법입니다.

웹에서 실행
Periodic Background Sync API를 사용하면 앱이 실행되지 않아도 백그라운드에서 콘텐츠를 정기적으로 새로고침할 수 있습니다. 즉, 새로운 콘텐츠를 선제적으로 제공하므로 사용자는 언제든지 원하는 때에 바로 콘텐츠를 살펴볼 수 있습니다.
클라우드를 통해 동기화된 상태
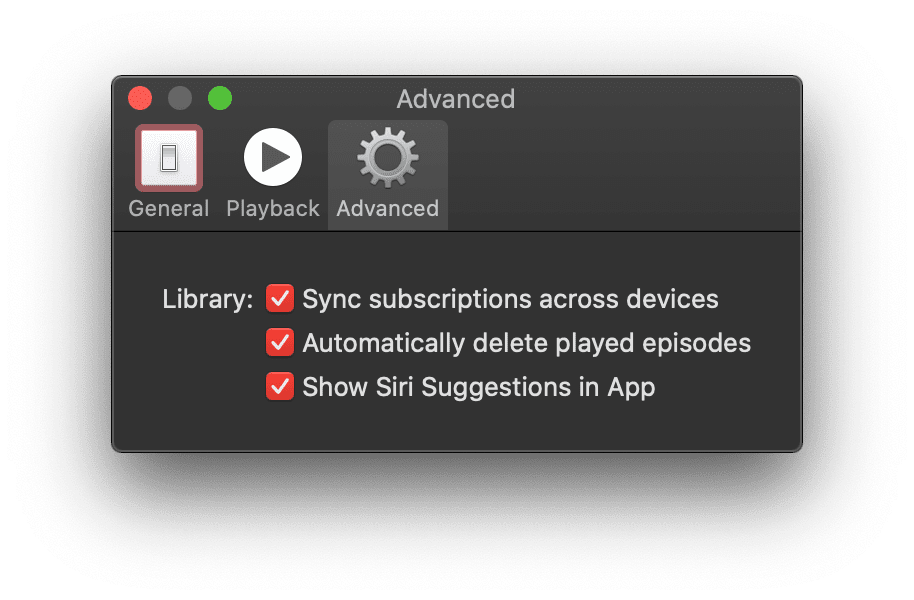
내 구독은 모든 기기에서 동기화됩니다. 원활한 환경에서는 팟캐스트 구독을 수동으로 동기화할 필요가 없습니다. 마찬가지로 데스크톱에서 이미 들은 에피소드로 인해 휴대기기의 메모리가 소모될까 걱정하지 않아도 됩니다. 재생 상태가 동기화되고 청취한 에피소드는 자동으로 삭제됩니다.

웹에서 실행
앱 상태 데이터 동기화는 Background Sync API에 위임할 수 있는 작업입니다. 동기화 작업 자체는 즉시 발생하지 않아도 되며 결국 발생하면 됩니다. 사용자가 앱을 다시 닫은 후에도 발생할 수 있습니다.
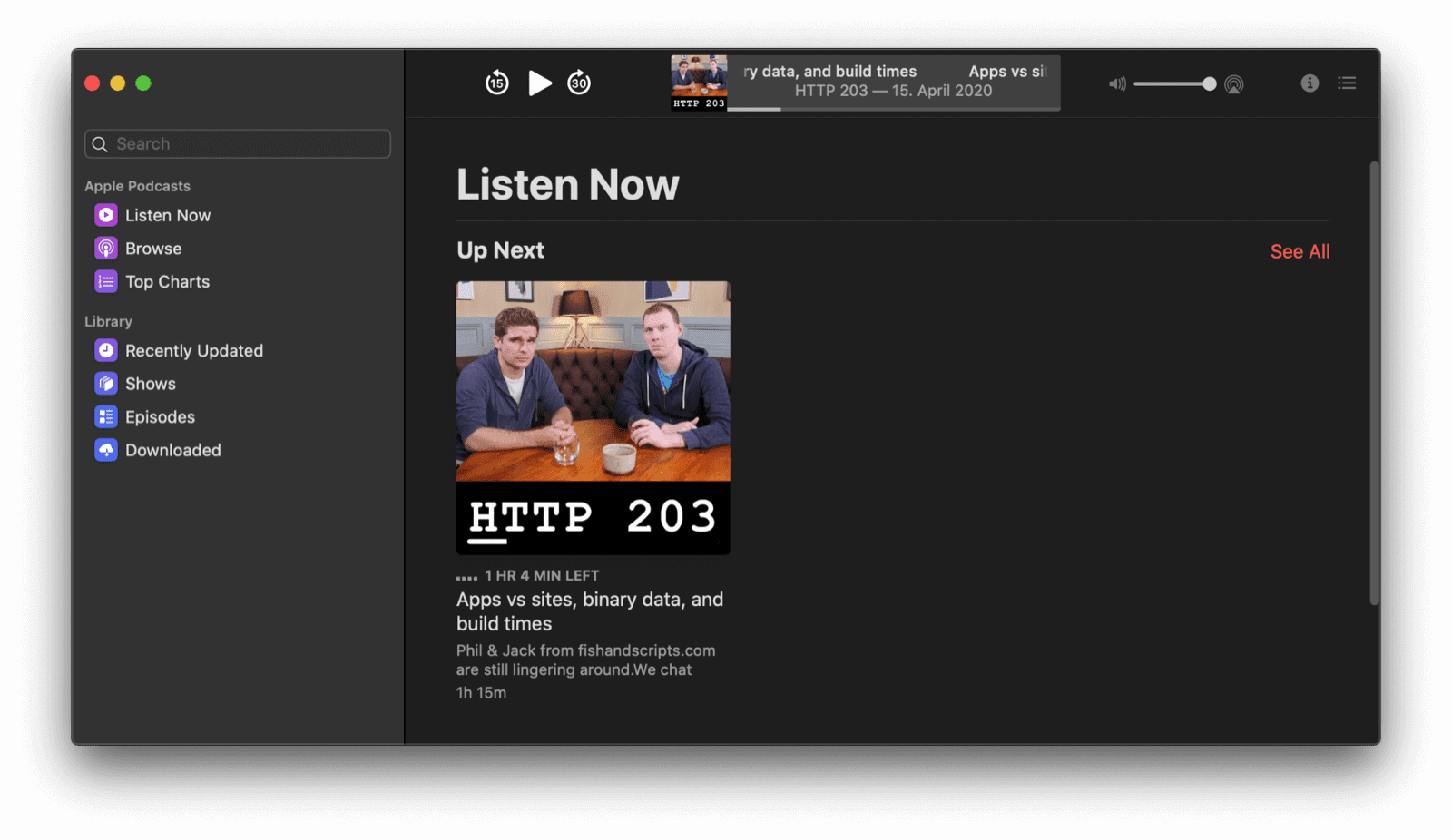
하드웨어 미디어 키 컨트롤
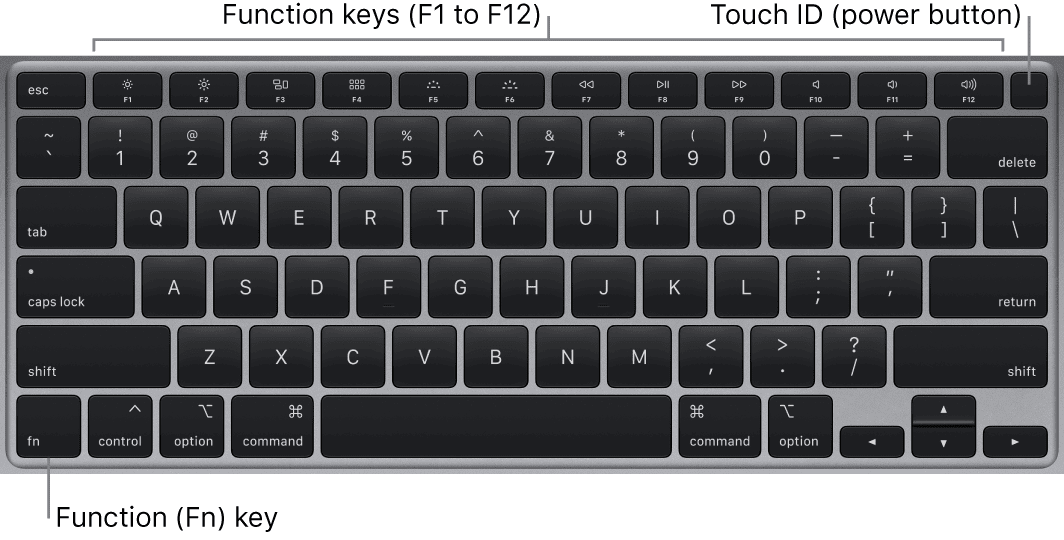
다른 애플리케이션(예: 브라우저에서 뉴스 페이지 읽기)을 사용 중에도 노트북의 미디어 키로 팟캐스트 앱을 제어할 수 있습니다. 앞으로 건너뛰거나 뒤로 건너뛰기 위해 앱으로 전환할 필요가 없습니다.

웹에서 실행
미디어 키는 Media Session API에서 지원합니다. 이와 같이 사용자는 실제 키보드나 헤드폰의 하드웨어 미디어 키를 사용하거나 스마트워치의 소프트웨어 미디어 키에서 웹 앱을 제어할 수 있습니다. 또한 사용자가 콘텐츠의 상당 부분을 탐색할 때(예: 오프닝 크레딧이나 챕터 경계를 지나갈 때) 진동 패턴을 사용할 수 있습니다.
멀티태스킹 및 앱 바로가기
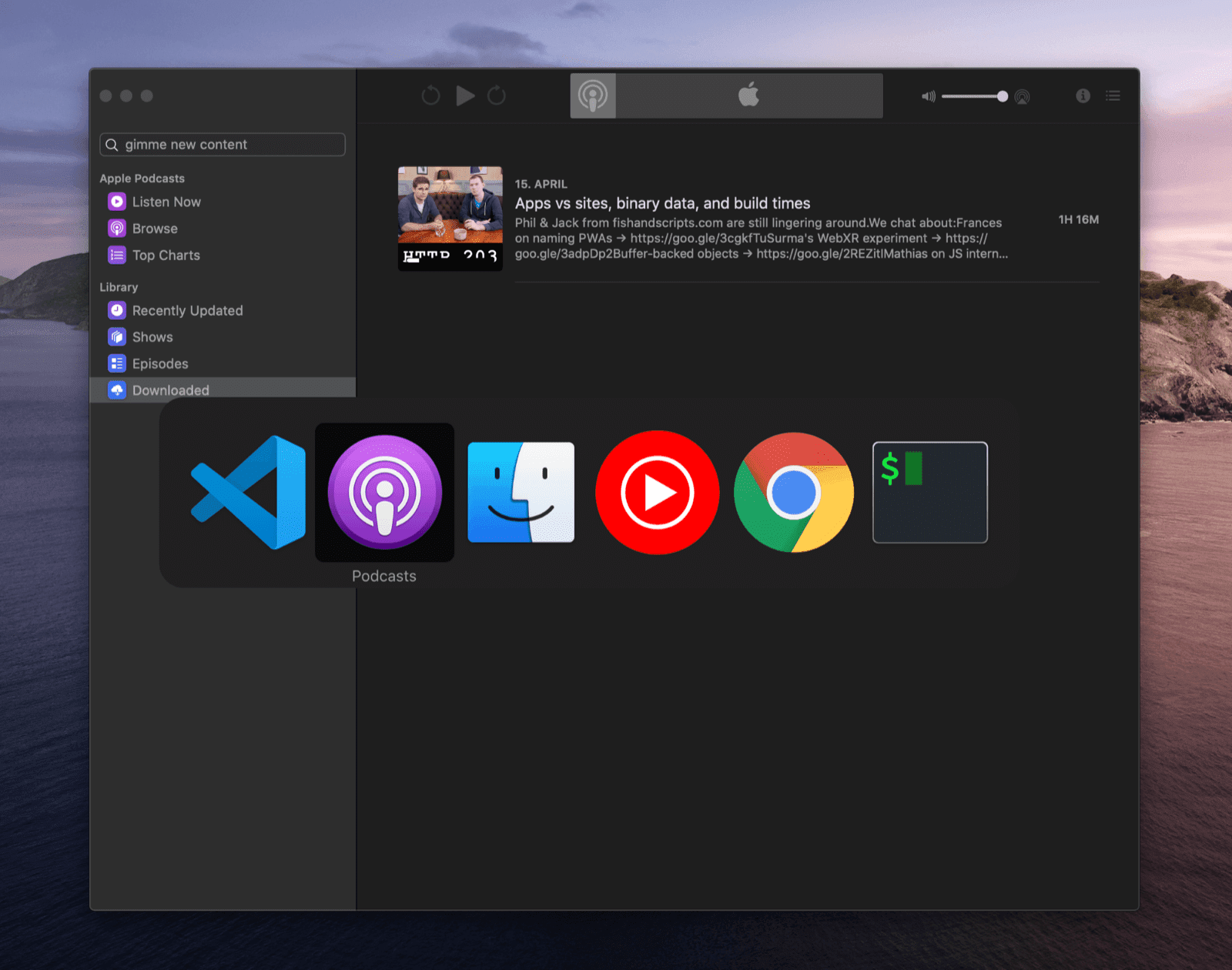
물론 언제든지 어디서나 멀티태스킹을 통해 팟캐스트 앱으로 돌아갈 수 있습니다. 앱에는 명확하게 구분되는 아이콘이 있어 바탕화면이나 애플리케이션 도크에 배치할 수 있으므로 원할 때 즉시 팟캐스트를 실행할 수 있습니다.

웹에서 실행
데스크톱과 모바일의 프로그레시브 웹 앱은 홈 화면, 시작 메뉴 또는 애플리케이션 도크에 설치할 수 있습니다. 설치는 사전 예방적 프롬프트를 기반으로 하거나 앱 개발자가 완전히 제어할 수 있습니다. 설치 가능하려면 어떻게 해야 하나요? 도움말에서 알아야 할 모든 내용을 확인할 수 있습니다. 멀티태스킹을 할 때 PWA는 브라우저와 별개로 표시됩니다.
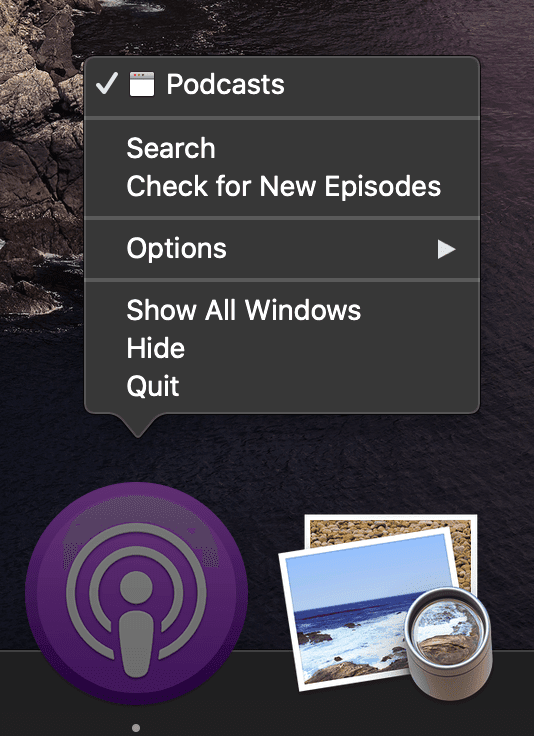
컨텍스트 메뉴의 빠른 작업
새 콘텐츠 검색 및 새 에피소드 확인과 같은 가장 일반적인 앱 작업은 Dock의 앱 컨텍스트 메뉴에서 바로 사용할 수 있습니다. 옵션 메뉴에서 로그인 시 앱을 열도록 설정할 수도 있습니다.

웹에서 실행
PWA의 웹 앱 매니페스트에 앱 아이콘 바로가기를 지정하면 사용자가 앱 아이콘에서 직접 액세스할 수 있는 일반 작업으로 연결되는 빠른 경로를 등록할 수 있습니다. macOS와 같은 운영체제에서는 사용자가 앱 아이콘을 마우스 오른쪽 버튼으로 클릭하고 로그인 시 앱이 실행되도록 설정할 수도 있습니다. 로그인 시 실행 제안에 대한 작업이 진행 중입니다.
기본 앱으로 작동
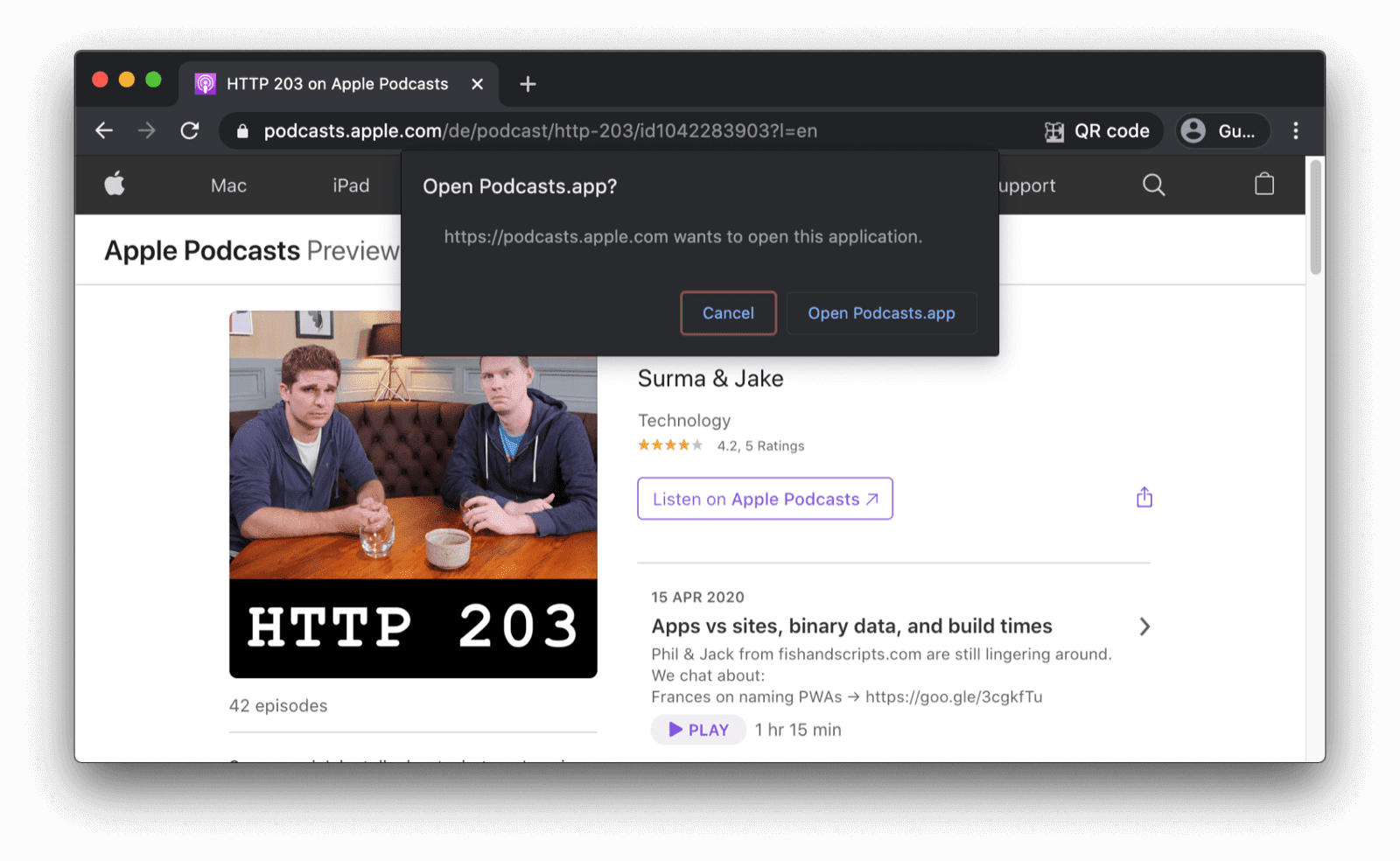
다른 iOS 애플리케이션은 물론 웹사이트나 이메일도 podcasts:// URL 스키마를 활용하여 팟캐스트 앱과 통합할 수 있습니다. 브라우저에서 podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903와 같은 링크를 클릭하면 팟캐스트 앱으로 바로 이동하여 팟캐스트를 구독하거나 들을 수 있습니다.

웹에서 실행
완전히 맞춤설정된 URL 스키마를 처리하는 것은 아직 불가능하지만 PWA용 URL 프로토콜 처리에 관한 제안이 진행 중입니다. web+ 스킴 접두사가 있는 registerProtocolHandler()가 최적의 대안입니다.
로컬 파일 시스템 통합
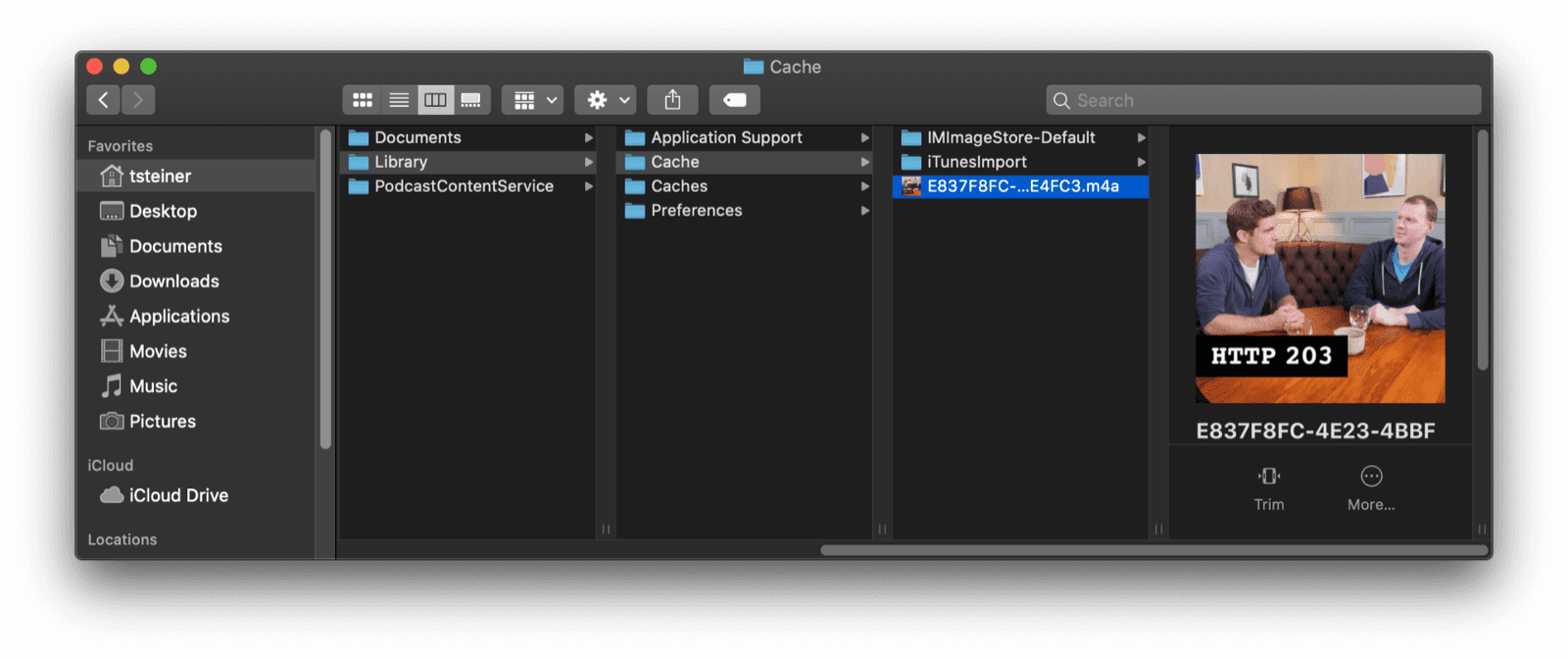
바로 떠오르지 않을 수도 있지만, 팟캐스트 앱은 로컬 파일 시스템과 자연스럽게 통합됩니다. 팟캐스트 에피소드를 노트북에 다운로드하면 ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache에 저장됩니다.
예를 들어 ~/Documents와 달리 이 디렉터리는 일반 사용자가 직접 액세스하도록 설계되지 않았습니다.
파일 이외의 다른 저장소 메커니즘은 오프라인 콘텐츠 섹션에서 참조됩니다.

웹에서 실행
파일 시스템 액세스 API를 사용하면 개발자가 기기의 로컬 파일 시스템에 액세스할 수 있습니다. 이 API는 직접 사용하거나 API를 지원하지 않는 브라우저에 대체 기능을 투명하게 제공하는 browser-fs-access 지원 라이브러리를 사용하여 사용할 수 있습니다. 보안상의 이유로 시스템 디렉터리는 웹에서 액세스할 수 없습니다.
플랫폼 디자인과 분위기
팟캐스트와 같이 iOS 애플리케이션에 자명한 더 미묘한 기능이 있습니다. 텍스트 라벨을 선택할 수 없으며 모든 텍스트가 머신의 시스템 글꼴과 혼합됩니다. 또한 시스템 색상 테마(예: 어두운 모드) 선택도 적용됩니다.


웹에서 실행
none 값이 있는 user-select CSS 속성을 활용하면 UI 요소가 실수로 선택되지 않도록 보호할 수 있습니다.
하지만 앱 콘텐츠를 선택할 수 없도록 이 속성을 악용하지는 마세요.
버튼 텍스트와 같은 UI 요소에만 사용해야 합니다.
font-family CSS 속성의 system-ui 값을 사용하면 앱에 사용할 시스템의 기본 UI 글꼴을 지정할 수 있습니다.
마지막으로 앱은 prefers-color-scheme 선택을 존중하여 사용자의 색 구성표 환경설정을 따를 수 있으며, 이를 재정의하는 어두운 모드 전환을 선택적으로 사용할 수 있습니다.
스크롤 영역의 경계에 도달할 때 브라우저가 수행해야 하는 작업(예: 맞춤 새로고침을 위한 드래그 구현)을 결정해야 할 수도 있습니다.
overscroll-behavior CSS 속성을 사용하면 됩니다.
맞춤설정된 제목 표시줄
팟캐스트 앱 창을 보면 Safari 브라우저 창과 같은 클래식 통합 제목 표시줄과 도구 모음이 없지만 기본 플레이어 창에 도킹된 사이드바와 같은 맞춤 환경이 있습니다.


웹에서 실행
제목 표시줄 맞춤설정은 제한적으로만 제공됩니다. 웹 앱 매니페스트의 display 및 theme-color 속성을 지정할 수 있습니다 (지정해야 함). 이는 애플리케이션 창의 디자인과 분위기를 결정하고 표시해야 하는 기본 브라우저 컨트롤(없을 수도 있음)을 결정합니다.
빠른 애니메이션
팟캐스트의 인앱 애니메이션이 빠르고 매끄럽습니다. 예를 들어 오른쪽에서 에피소드 노트 드로어를 열면 우아하게 슬라이드됩니다. 다운로드에서 에피소드 하나를 삭제하면 나머지 에피소드가 위로 떠서 삭제된 에피소드로 인해 확보된 화면 공간을 차지합니다.

웹에서 실행
애니메이션 및 성능 도움말에 설명된 여러 권장사항을 고려하면 웹에서 성능이 우수한 애니메이션을 만들 수 있습니다. 페이지로 나누어진 콘텐츠나 미디어 캐러셀에서 흔히 볼 수 있는 스크롤 애니메이션은 CSS 스크롤 스냅 기능을 사용하여 크게 개선할 수 있습니다. 완전한 제어를 위해서는 Web Animations API를 사용하면 됩니다.
앱 외부에서 표시되는 콘텐츠
iOS의 팟캐스트 앱은 실제 애플리케이션이 아닌 다른 위치(예: 시스템의 위젯 뷰 또는 Siri 제안)에 콘텐츠를 표시할 수 있습니다.
탭 한 번으로 상호작용할 수 있는 사전 대응적이고 사용량 기반의 클릭 유도 문구는 팟캐스트와 같은 앱의 재참여율을 크게 높일 수 있습니다.

웹에서 실행
애플리케이션에서 Content Index API를 사용하여 브라우저에 PWA의 어떤 콘텐츠를 오프라인에서 사용할 수 있는지 알립니다. 이렇게 하면 브라우저가 기본 앱 외부에서 이 콘텐츠를 노출할 수 있습니다. 앱에서 흥미로운 콘텐츠를 speakable 오디오 재생에 적합한 것으로 표시하고 구조화된 마크업을 사용하면 검색엔진과 Google 어시스턴트와 같은 가상 어시스턴트가 제품을 이상적으로 표시할 수 있습니다.
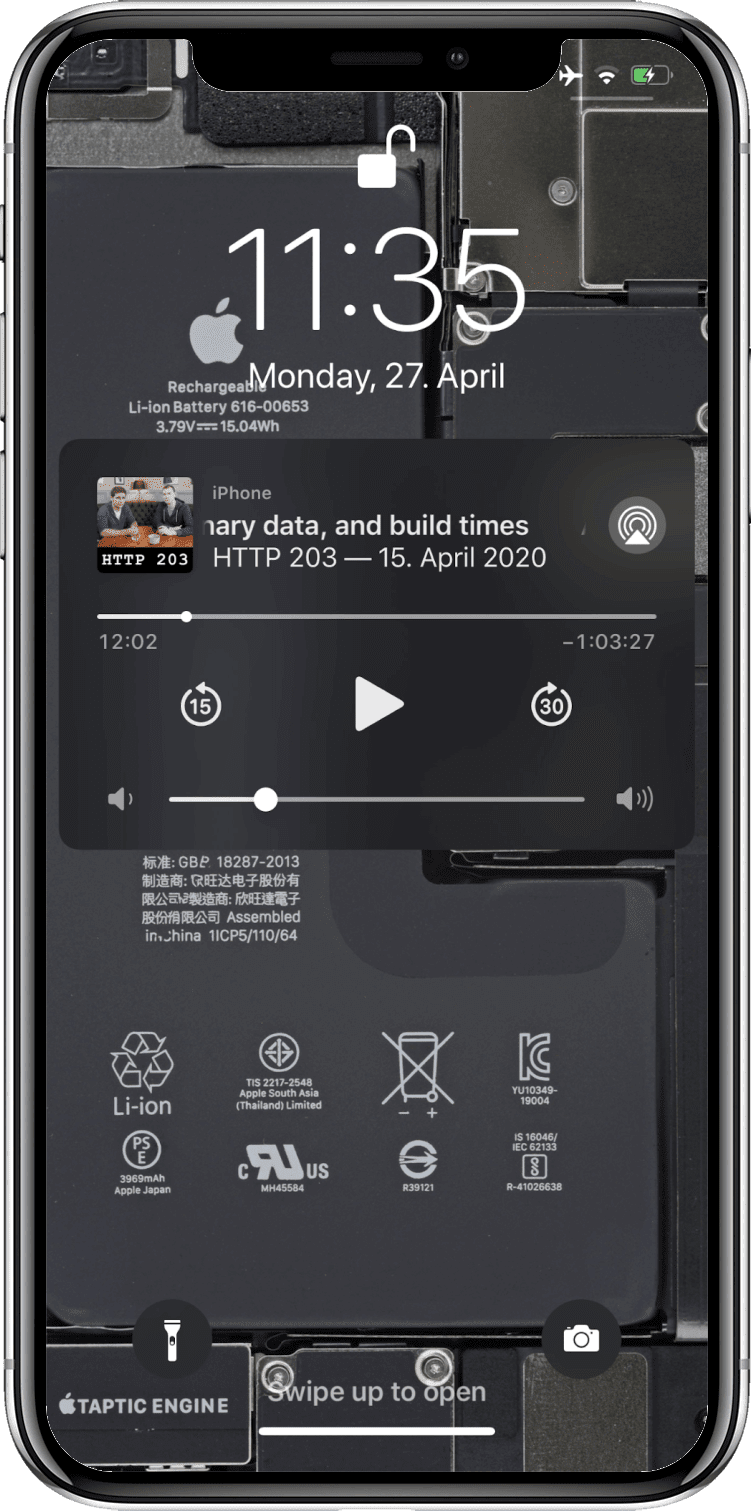
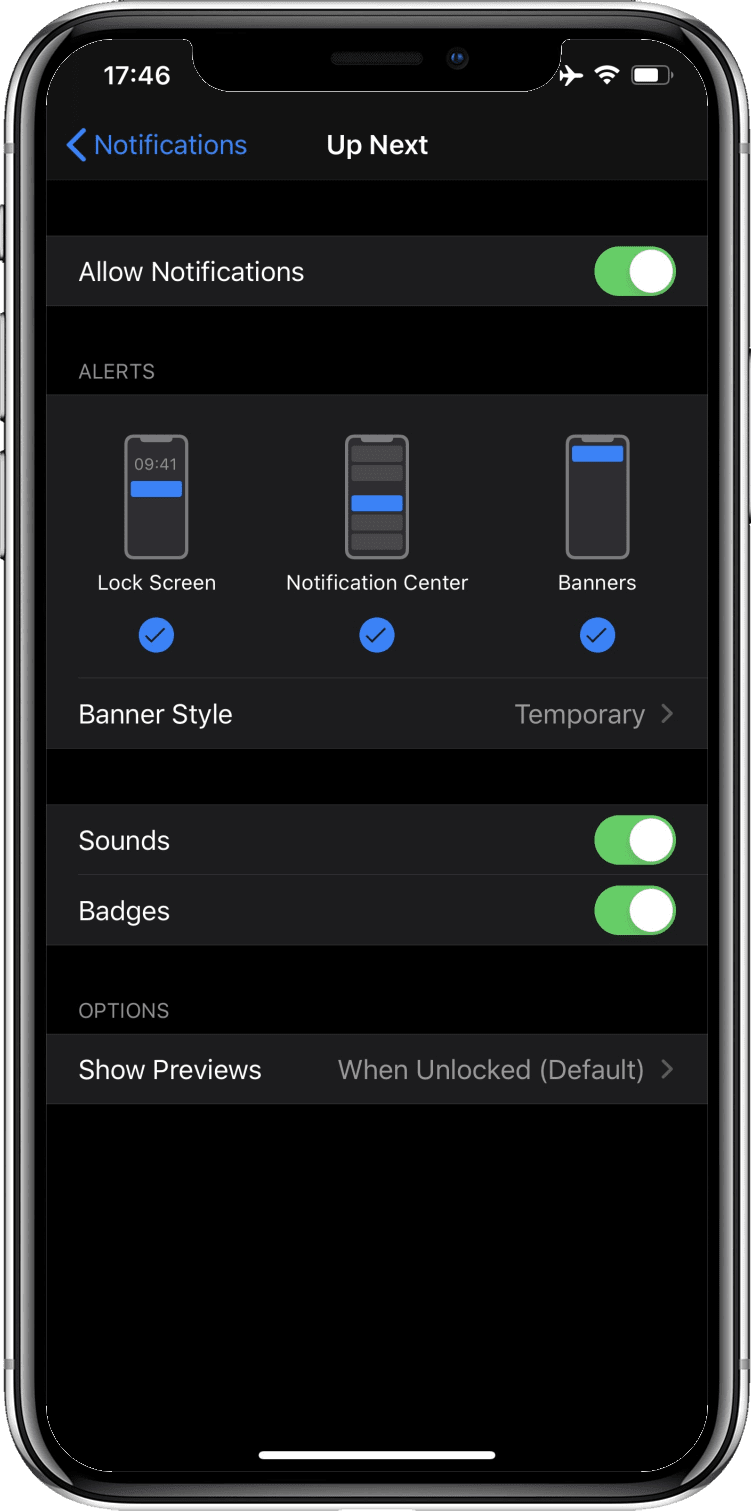
잠금 화면 미디어 컨트롤 위젯
팟캐스트 에피소드가 재생되면 팟캐스트 앱은 잠금 화면에 에피소드 아트워크, 에피소드 제목, 팟캐스트 이름과 같은 메타데이터가 포함된 아름다운 컨트롤 위젯을 표시합니다.

웹에서 실행
미디어 세션 API를 사용하면 아트워크, 트랙 제목 등의 메타데이터를 지정할 수 있으며, 지정된 메타데이터는 잠금 화면, 스마트시계 또는 브라우저의 기타 미디어 위젯에 표시됩니다.
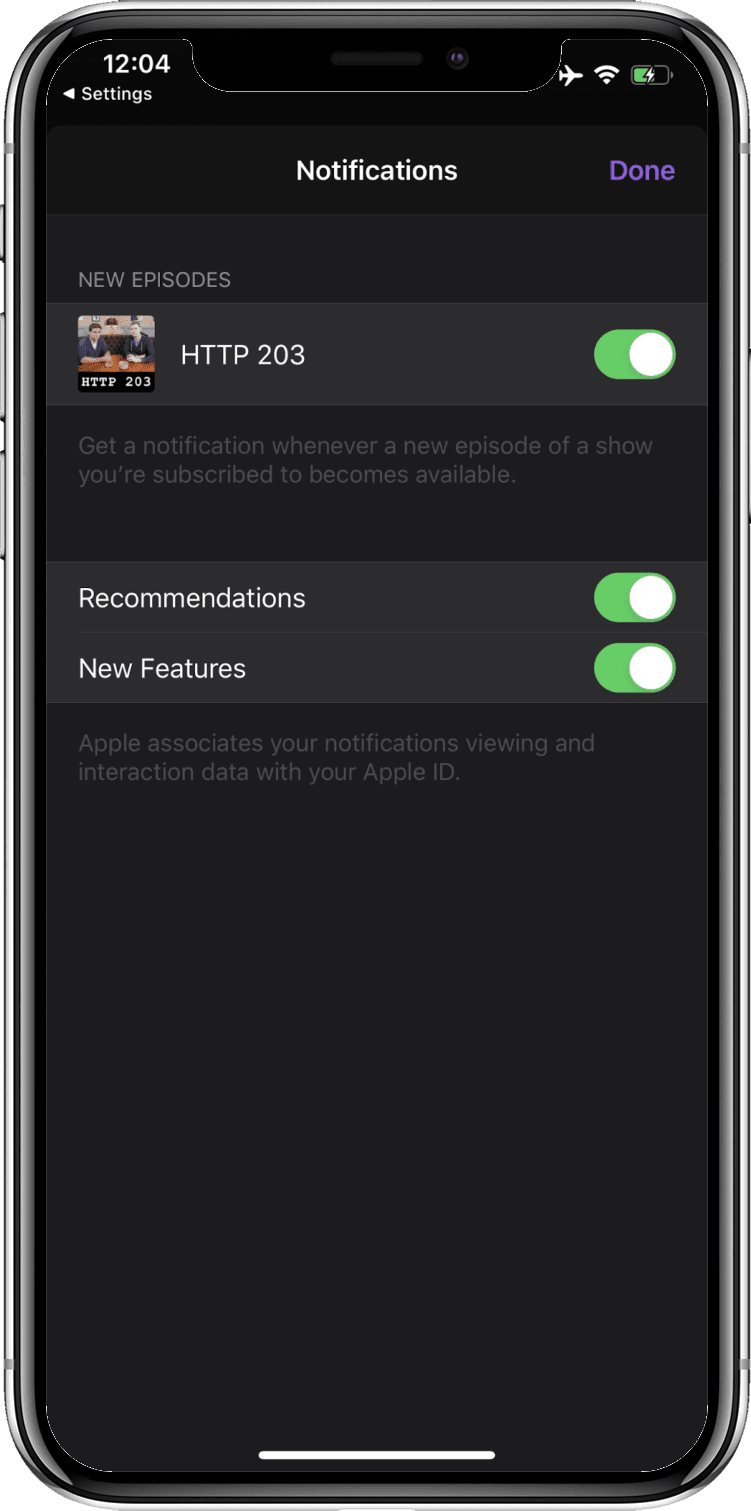
푸시 알림
푸시 알림은 웹에서 약간의 성가심을 유발합니다(알림 메시지가 훨씬 조용해졌지만). 하지만 적절히 사용하면 많은 가치를 더할 수 있습니다. 예를 들어 iOS 팟캐스트 앱은 선택적으로 내가 구독한 팟캐스트의 새 에피소드를 알려주거나 새 에피소드를 추천할 수 있으며, 새 앱 기능을 알려줄 수도 있습니다.

웹에서 실행
Push API를 사용하면 앱이 푸시 알림을 수신하여 PWA 관련 주목할 만한 이벤트를 사용자에게 알릴 수 있습니다. 향후 알려진 시간에 실행되어야 하고 네트워크 연결이 필요하지 않은 알림의 경우 알림 트리거 API를 사용할 수 있습니다.
앱 아이콘 배지
구독 중인 팟캐스트에 새 에피소드가 제공될 때마다 팟캐스트 홈 화면 아이콘에 앱 아이콘 배지가 표시되어 방해되지 않는 방식으로 앱과 다시 상호작용하도록 유도합니다.

웹에서 실행
배지 API를 사용하여 앱 아이콘 배지를 설정할 수 있습니다. 이는 PWA에 '읽지 않음' 항목이 있거나 사용자의 주의를 앱으로 다시 끌어들이는 수단이 필요한 경우에 특히 유용합니다.
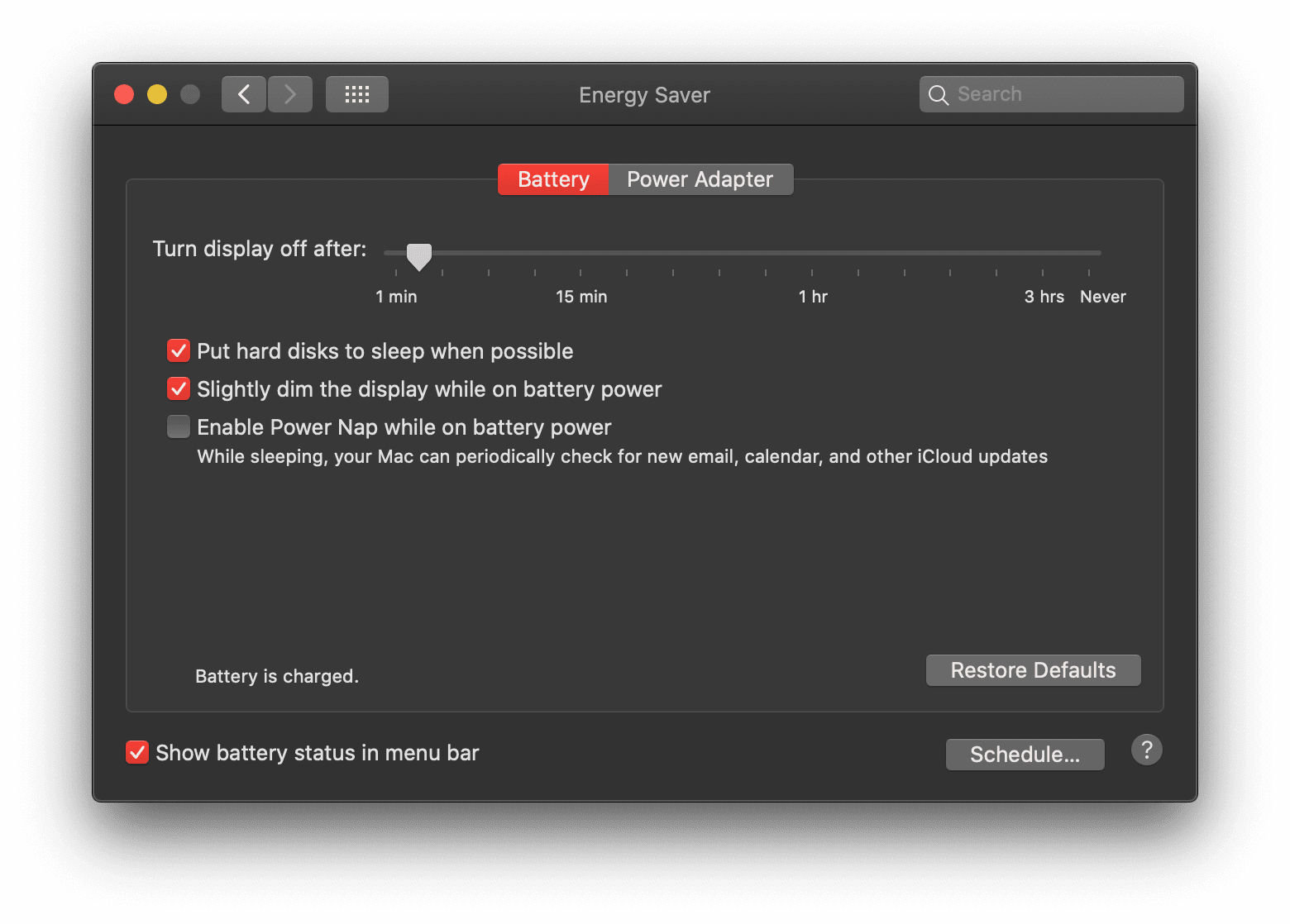
미디어 재생이 에너지 절약 모드 설정보다 우선함
팟캐스트 미디어가 재생되면 화면이 꺼질 수 있지만 시스템은 대기 모드로 전환되지 않습니다. 앱은 가사나 자막을 표시하는 등 화면을 깨워 두는 것도 선택할 수 있습니다.

웹에서 실행
화면 절전 모드 해제 잠금 API를 사용하여 화면이 꺼지지 않도록 합니다. 웹에서 미디어를 재생하면 시스템이 자동으로 대기 모드로 전환되지 않습니다.
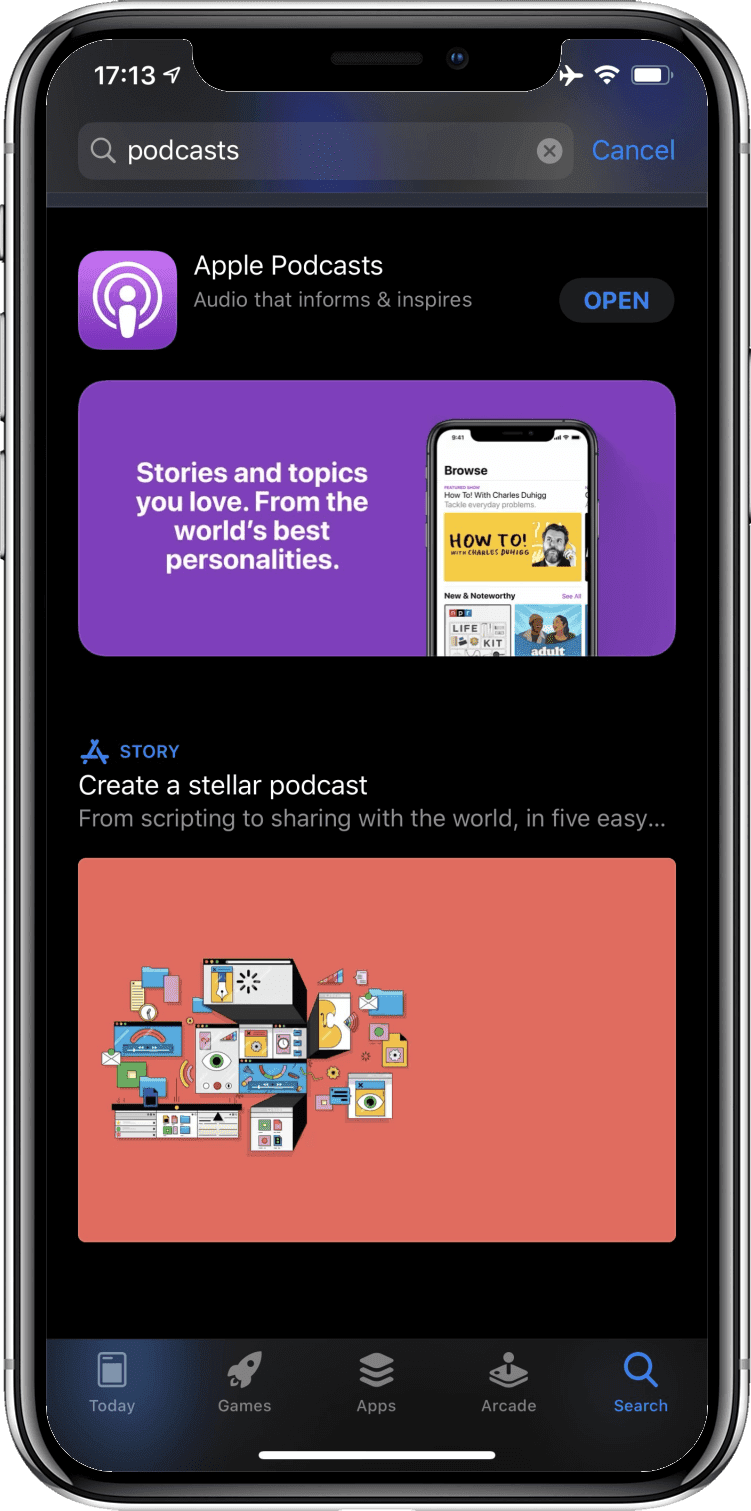
앱 스토어를 통한 앱 검색
팟캐스트 앱은 macOS 데스크톱 환경의 일부이지만 iOS에서는 App Store에서 설치해야 합니다. podcast, podcasts 또는 apple podcasts를 빠르게 검색하면 App Store에 앱이 즉시 표시됩니다.

웹에서 실행
Apple은 App Store에서 PWA를 허용하지 않지만 Android에서는 신뢰할 수 있는 웹 활동으로 래핑된 PWA를 제출할 수 있습니다.
bubblewrap 스크립트를 사용하면 이 작업을 쉽게 수행할 수 있습니다. 이 스크립트는 명령줄을 사용하지 않고 사용할 수 있는 PWABuilder의 Android 앱 내보내기 기능을 내부적으로 지원합니다.
기능 요약
이 표에는 모든 기능이 간략하게 나와 있으며 웹에서 기능을 구현하는 데 유용한 리소스 목록이 제공됩니다.
결론
PWA는 2015년 도입 이후 많은 발전을 이루었습니다. Project Fugu 🐡의 맥락에서 여러 회사의 Chromium 팀은 마지막으로 남아 있는 격차를 해소하기 위해 노력하고 있습니다. Google에서 공유한 조언 중 일부만 따라도 앱과 유사한 느낌을 더 많이 줄 수 있으며 사용자가 '단순한 웹사이트'를 사용하고 있다는 사실을 잊게 할 수 있습니다. 결국 대부분의 사용자는 앱이 실제 앱처럼 느껴진다면 앱이 어떻게 빌드되었는지 (그리고 왜 그래야 하는지) 신경 쓰지 않습니다.
감사의 말씀
이 문서는 Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant, Jeffrey Yasskin이 검토했습니다.

