Ngày xuất bản: 15 tháng 6 năm 2020
Khi chơi trò chơi bingo từ khoá thông dụng về Ứng dụng web tiến bộ, bạn có thể đặt cược vào câu "PWA chỉ là các trang web". Tài liệu về PWA của Microsoft cũng đồng ý, chúng tôi nói rằng, và những người đề cử PWA Frances Berriman và Alex Russell cũng vậy. Có, PWA chỉ là các trang web, nhưng chúng còn có nhiều tính năng hơn thế. Nếu được thực hiện đúng cách, PWA sẽ không giống như một trang web mà giống như một ứng dụng thực.
Nhưng cảm giác như một ứng dụng thực sự là gì?
Hãy lấy ứng dụng Podcasts của Apple làm ví dụ. Tính năng này có trên macOS cho máy tính và trên iOS (cũng như iPadOS) cho thiết bị di động. Mặc dù Podcasts là một ứng dụng đa phương tiện, nhưng những ý tưởng cốt lõi mà tôi minh hoạ bằng ứng dụng này cũng áp dụng được cho các danh mục ứng dụng khác.

Có thể chạy khi không có mạng
Hãy nghĩ về các ứng dụng dành riêng cho nền tảng mà bạn có trên điện thoại di động hoặc máy tính. Có một điểm nổi bật: bạn luôn có thể sử dụng tính năng này. Trong ứng dụng Podcasts, ngay cả khi không có mạng, tôi vẫn luôn có việc để làm hoặc nội dung để xem. Khi không có kết nối mạng, ứng dụng vẫn mở. Phần Bảng xếp hạng hàng đầu không hiển thị nội dung nào mà thay vào đó, phần này sẽ chuyển về thông báo Hiện không kết nối được kèm theo nút Thử lại.

Thực hiện việc này trên web
Ứng dụng Podcasts tuân theo cái gọi là mô hình vỏ ứng dụng. Tất cả nội dung tĩnh cần thiết để hiển thị ứng dụng cốt lõi đều được lưu vào bộ nhớ đệm cục bộ, bao gồm cả những hình ảnh trang trí như biểu tượng trình đơn bên trái và biểu tượng giao diện người dùng của trình phát cốt lõi. Nội dung động như dữ liệu Bảng xếp hạng hàng đầu chỉ được tải theo yêu cầu, với nội dung dự phòng được lưu vào bộ nhớ đệm cục bộ nếu quá trình tải không thành công. Hãy đọc bài viết Mô hình vỏ ứng dụng để tìm hiểu cách áp dụng mô hình kiến trúc này cho ứng dụng web của bạn.
Có nội dung ngoại tuyến và có thể phát nội dung nghe nhìn
Khi không có mạng, trong ngăn bên trái, tôi vẫn có thể chuyển đến phần Đã tải xuống và phát các tập podcast đã tải xuống. Các tập này sẽ xuất hiện cùng với tất cả siêu dữ liệu, bao gồm cả ảnh bìa và nội dung mô tả.

Thực hiện việc này trên web
Nội dung nghe nhìn đã tải xuống trước đó có thể được phân phát từ bộ nhớ đệm, chẳng hạn như sử dụng công thức Phân phát âm thanh và video trong bộ nhớ đệm từ thư viện Workbox. Bạn luôn có thể lưu trữ nội dung khác trong bộ nhớ đệm hoặc trong IndexedDB. Hãy đọc bài viết Bộ nhớ cho web để biết mọi thông tin chi tiết và biết thời điểm nên sử dụng công nghệ lưu trữ nào. Nếu có dữ liệu cần được lưu trữ liên tục mà không có nguy cơ bị xoá khi lượng bộ nhớ có sẵn giảm xuống, bạn có thể sử dụng Persistent Storage API.
Tải xuống chủ động ở chế độ nền
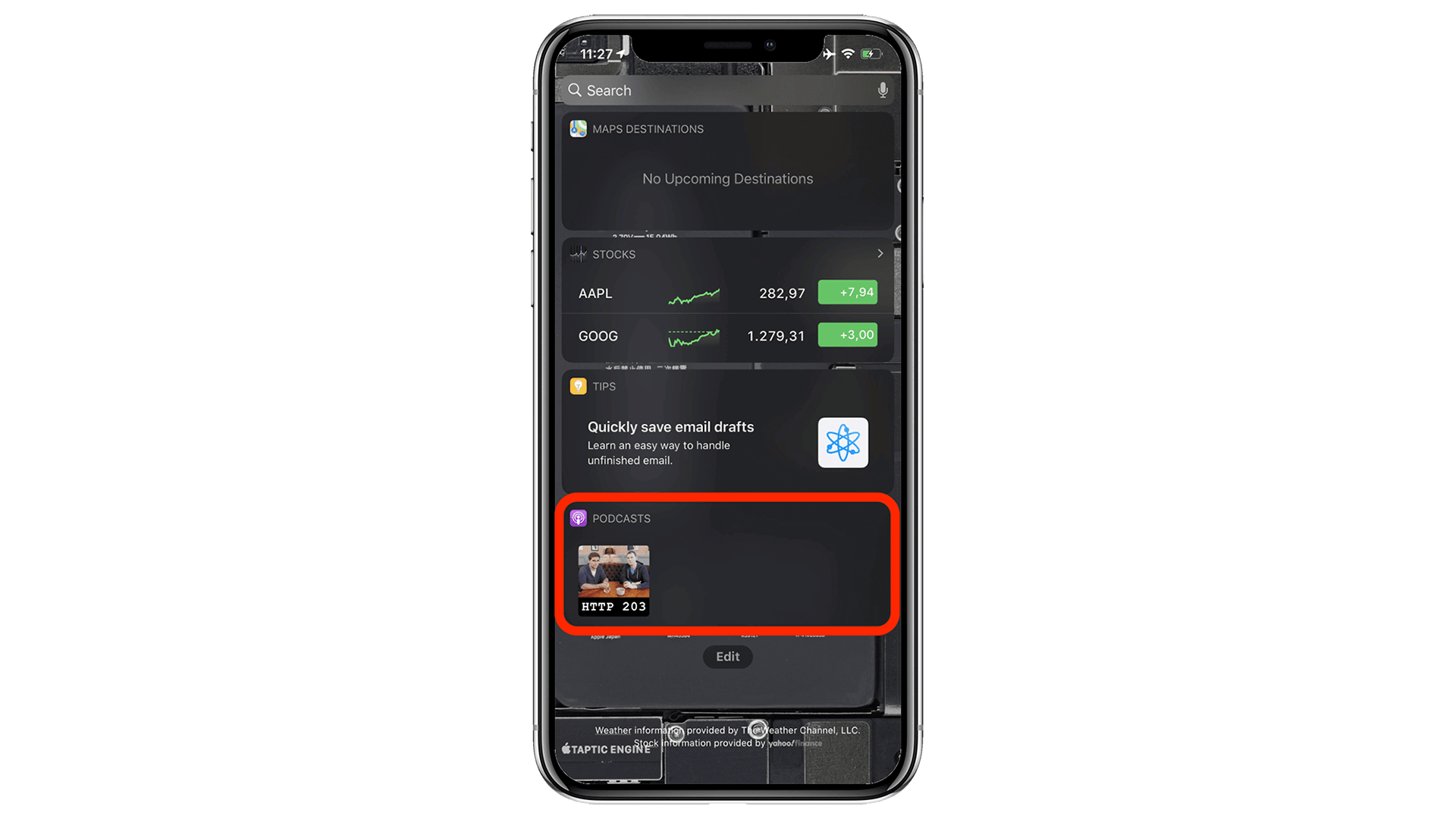
Khi có mạng trở lại, tất nhiên tôi có thể tìm kiếm nội dung bằng một cụm từ tìm kiếm như http 203. Khi tôi quyết định đăng ký theo dõi kết quả tìm kiếm podcast HTTP 203, tập mới nhất của loạt podcast này sẽ được tải xuống ngay lập tức mà không cần hỏi gì thêm.

Thực hiện việc này trên web
Tải một tập podcast xuống là một thao tác có thể mất nhiều thời gian hơn. Background Fetch API cho phép bạn uỷ quyền tải xuống cho trình duyệt. Trình duyệt sẽ xử lý các hoạt động này ở chế độ nền.
Trên Android, trình duyệt thậm chí có thể uỷ quyền thêm các lượt tải xuống này cho hệ điều hành, do đó, trình duyệt không cần phải chạy liên tục. Sau khi quá trình tải xuống hoàn tất, trình thực thi dịch vụ của ứng dụng sẽ được kích hoạt và bạn có thể quyết định cách xử lý phản hồi.
Tương tác và chia sẻ với các ứng dụng khác
Ứng dụng Podcasts tích hợp một cách tự nhiên với các ứng dụng khác. Ví dụ: khi nhấp chuột phải vào một tập mà tôi thích, tôi có thể chia sẻ tập đó với các ứng dụng khác trên thiết bị của mình, chẳng hạn như ứng dụng Nhắn tin. Ứng dụng này cũng tích hợp tự nhiên với bảng nhớ tạm của hệ thống. Tôi có thể nhấp chuột phải vào một tập bất kỳ và sao chép đường liên kết đến tập đó.

Thực hiện việc này trên web
Web Share API và Web Share Target API cho phép ứng dụng của bạn chia sẻ và nhận văn bản, tệp cũng như đường liên kết đến và từ các ứng dụng khác trên thiết bị. Mặc dù ứng dụng web chưa thể thêm các mục trình đơn vào trình đơn nhấp chuột phải tích hợp sẵn của hệ điều hành, nhưng có nhiều cách khác để liên kết đến và từ các ứng dụng khác trên thiết bị. Với Async Clipboard API, bạn có thể đọc và ghi dữ liệu văn bản và hình ảnh (hình ảnh PNG) vào bảng nhớ tạm của hệ thống theo phương pháp có lập trình. Trên Android, bạn có thể dùng Contact Picker API để chọn các mục trong trình quản lý danh bạ của thiết bị. Nếu cung cấp cả ứng dụng dành riêng cho nền tảng và PWA, bạn có thể dùng API Lấy các ứng dụng liên quan đã cài đặt để kiểm tra xem ứng dụng dành riêng cho nền tảng đã được cài đặt hay chưa. Trong trường hợp đó, bạn không cần khuyến khích người dùng cài đặt PWA hoặc chấp nhận thông báo đẩy trên web.
Làm mới ứng dụng trong nền
Trong phần cài đặt của ứng dụng Podcasts, tôi có thể định cấu hình ứng dụng để tự động tải các tập mới xuống. Nhờ đó, tôi thậm chí không cần phải nghĩ về việc này, nội dung mới cập nhật sẽ luôn xuất hiện. Magic.

Thực hiện việc này trên web
API Định kỳ đồng bộ hoá trong nền cho phép ứng dụng của bạn thường xuyên làm mới nội dung ở chế độ nền mà không cần chạy. Điều này có nghĩa là nội dung mới sẽ chủ động xuất hiện, nhờ đó người dùng có thể bắt đầu khám phá ngay khi họ quyết định.
Trạng thái được đồng bộ hoá qua đám mây
Danh sách kênh tôi đăng ký được đồng bộ hoá trên tất cả các thiết bị của tôi. Trong một thế giới liền mạch, tôi không phải lo lắng về việc đồng bộ hoá các kênh podcast mà tôi đã đăng ký theo cách thủ công. Tương tự, tôi không phải lo lắng rằng bộ nhớ của thiết bị di động sẽ bị tiêu hao bởi những tập mà tôi đã nghe trên máy tính. Trạng thái phát được đồng bộ hoá và các tập đã nghe sẽ tự động bị xoá.

Thực hiện việc này trên web
Đồng bộ hoá dữ liệu trạng thái ứng dụng là một tác vụ mà bạn có thể uỷ quyền cho Background Sync API. Bản thân thao tác đồng bộ hoá không cần diễn ra ngay lập tức, mà chỉ cần diễn ra cuối cùng, và có thể ngay cả khi người dùng đã đóng ứng dụng.
Các nút điều khiển nội dung nghe nhìn trên phần cứng
Khi đang bận với một ứng dụng khác, chẳng hạn như đọc một trang tin tức trong trình duyệt, tôi vẫn có thể điều khiển ứng dụng Podcasts bằng các phím đa phương tiện trên máy tính xách tay. Bạn không cần chuyển sang ứng dụng chỉ để tua đi hoặc tua lại.

Thực hiện việc này trên web
Media Session API hỗ trợ các khoá đa phương tiện. Nhờ đó, người dùng có thể sử dụng các phím đa phương tiện trên phần cứng của bàn phím, tai nghe hoặc thậm chí điều khiển ứng dụng web bằng các phím đa phương tiện trên phần mềm của đồng hồ thông minh. Ngoài ra, bạn có thể sử dụng mẫu rung khi người dùng tìm kiếm một phần đáng kể của nội dung, chẳng hạn như khi họ bỏ qua phần giới thiệu đầu phim hoặc ranh giới giữa các chương.
Đa nhiệm và lối tắt ứng dụng
Tất nhiên, tôi luôn có thể chuyển về ứng dụng Podcasts từ bất cứ đâu. Ứng dụng này có một biểu tượng dễ phân biệt mà tôi cũng có thể đặt trên màn hình hoặc thanh ứng dụng để có thể chạy Podcasts ngay khi muốn.

Thực hiện việc này trên web
Bạn có thể cài đặt Ứng dụng web tiến bộ trên cả máy tính và thiết bị di động vào màn hình chính, trình đơn bắt đầu hoặc thanh ứng dụng. Quá trình cài đặt có thể diễn ra dựa trên lời nhắc chủ động hoặc do nhà phát triển ứng dụng kiểm soát hoàn toàn. Bài viết Điều kiện để có thể cài đặt là gì? trình bày mọi điều bạn cần biết. Khi bạn thực hiện đa nhiệm, các PWA sẽ xuất hiện độc lập với trình duyệt.
Thao tác nhanh trong trình đơn theo bối cảnh
Các thao tác phổ biến nhất trong ứng dụng, chẳng hạn như Tìm kiếm nội dung mới và Kiểm tra các tập mới, đều có trong trình đơn theo bối cảnh của ứng dụng trong Dock. Trong trình đơn Tuỳ chọn, tôi cũng có thể quyết định mở ứng dụng vào thời điểm đăng nhập.

Thực hiện việc này trên web
Bằng cách chỉ định lối tắt biểu tượng ứng dụng trong tệp kê khai ứng dụng web của PWA, bạn có thể đăng ký các tuyến đường nhanh đến các tác vụ phổ biến mà người dùng có thể truy cập trực tiếp từ biểu tượng ứng dụng. Trên các hệ điều hành như macOS, người dùng cũng có thể nhấp chuột phải vào biểu tượng ứng dụng và đặt ứng dụng khởi chạy khi đăng nhập. Đang có một đề xuất về tính năng run on login (chạy khi đăng nhập).
Đóng vai trò là ứng dụng mặc định
Các ứng dụng iOS khác, thậm chí cả trang web hoặc email đều có thể tích hợp với ứng dụng Podcasts bằng cách tận dụng lược đồ URL podcasts://. Nếu nhấp vào một đường liên kết như podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 trong trình duyệt, tôi sẽ được chuyển thẳng đến ứng dụng Podcasts và có thể quyết định đăng ký hoặc nghe podcast.

Thực hiện việc này trên web
Hiện tại, bạn chưa thể xử lý các lược đồ URL hoàn toàn tuỳ chỉnh, nhưng có một đề xuất đang được triển khai về Xử lý giao thức URL cho PWA. registerProtocolHandler() có tiền tố lược đồ web+ là lựa chọn thay thế tốt nhất.
Tích hợp hệ thống tệp cục bộ
Có thể bạn không nghĩ đến điều này ngay lập tức, nhưng ứng dụng Podcasts tích hợp tự nhiên với hệ thống tệp cục bộ. Khi tôi tải một tập podcast xuống máy tính xách tay, tập đó sẽ được lưu trữ trong ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
Không giống như ~/Documents, người dùng thông thường không được phép truy cập trực tiếp vào thư mục này.
Các cơ chế lưu trữ khác ngoài tệp được đề cập trong phần nội dung ngoại tuyến.

Thực hiện việc này trên web
File System Access API cho phép nhà phát triển truy cập vào hệ thống tệp cục bộ của thiết bị. Bạn có thể sử dụng trực tiếp hoặc sử dụng thư viện hỗ trợ browser-fs-access. Thư viện này cung cấp một cơ chế dự phòng minh bạch cho những trình duyệt không hỗ trợ API này. Vì lý do bảo mật, các thư mục hệ thống không thể truy cập được trên web.
Giao diện của nền tảng
Có một tính năng tinh tế hơn mà ứng dụng iOS nào cũng có, chẳng hạn như Podcasts. Không có nhãn văn bản nào có thể chọn được và tất cả văn bản đều hoà trộn với phông chữ hệ thống của máy. Ngoài ra, lựa chọn của tôi về giao diện màu của hệ thống (chẳng hạn như chế độ tối) cũng được tôn trọng.


Thực hiện việc này trên web
Bằng cách tận dụng thuộc tính CSS user-select với giá trị none, bạn có thể ngăn các phần tử trên giao diện người dùng bị chọn nhầm.
Tuy nhiên, hãy nhớ không lạm dụng thuộc tính này để khiến nội dung ứng dụng không chọn được.
Bạn chỉ nên dùng giá trị này cho các phần tử giao diện người dùng như văn bản nút, v.v. Giá trị system-ui cho thuộc tính CSS font-family cho phép bạn chỉ định phông chữ mặc định của giao diện người dùng hệ thống sẽ dùng cho ứng dụng của bạn. Cuối cùng, ứng dụng của bạn có thể tuân theo lựa chọn ưu tiên về bảng phối màu của người dùng bằng cách tôn trọng lựa chọn prefers-color-scheme của họ, với nút bật/tắt chế độ tối không bắt buộc để ghi đè lựa chọn đó.
Một điều khác cần quyết định có thể là trình duyệt nên làm gì khi đạt đến ranh giới của một vùng có thể cuộn, chẳng hạn như triển khai tính năng kéo để làm mới tuỳ chỉnh.
Bạn có thể thực hiện việc này bằng thuộc tính CSS overscroll-behavior.
Thanh tiêu đề tuỳ chỉnh
Khi nhìn vào cửa sổ ứng dụng Podcasts, bạn sẽ thấy cửa sổ này không có thanh tiêu đề và thanh công cụ tích hợp theo kiểu truyền thống (ví dụ: cửa sổ trình duyệt Safari), mà có một trải nghiệm tuỳ chỉnh trông giống như một thanh bên được gắn vào cửa sổ trình phát chính.


Thực hiện việc này trên web
Tuỳ chỉnh thanh tiêu đề
được cung cấp có giới hạn. Bạn có thể (và nên) chỉ định thuộc tính display và theme-color của tệp kê khai ứng dụng web. Điều này xác định giao diện của cửa sổ ứng dụng và quyết định những chế độ kiểm soát trình duyệt mặc định nào sẽ xuất hiện (có thể không có chế độ kiểm soát nào).
Ảnh động nhanh
Ảnh động trong ứng dụng Podcasts có tốc độ nhanh và mượt mà. Ví dụ: khi tôi mở ngăn Ghi chú về tập ở bên phải, ngăn này sẽ trượt vào một cách mượt mà. Khi tôi xoá một tập khỏi danh sách nội dung tải xuống, các tập còn lại sẽ di chuyển lên và chiếm phần không gian màn hình mà tập đã xoá để lại.

Thực hiện việc này trên web
Chắc chắn bạn có thể tạo ảnh động hiệu quả trên web nếu cân nhắc một số phương pháp hay nhất được nêu trong bài viết Ảnh động và hiệu suất. Bạn có thể cải thiện đáng kể ảnh động cuộn thường thấy trong nội dung phân trang hoặc băng chuyền nội dung nghe nhìn bằng cách sử dụng tính năng CSS Scroll Snap. Để kiểm soát hoàn toàn, bạn có thể sử dụng Web Animations API.
Nội dung xuất hiện bên ngoài ứng dụng
Ứng dụng Podcasts trên iOS có thể hiển thị nội dung ở những vị trí khác ngoài ứng dụng thực tế, chẳng hạn như trong chế độ xem Tiện ích của hệ thống hoặc dưới dạng Đề xuất của Siri.
Lời kêu gọi hành động chủ động dựa trên mức sử dụng chỉ cần một lượt nhấn để tương tác có thể tăng đáng kể tỷ lệ tương tác lại của một ứng dụng như Podcasts.

Thực hiện việc này trên web
Sử dụng Content Index API trong ứng dụng của bạn để cho trình duyệt biết nội dung nào của PWA có sẵn khi không có mạng. Điều này cho phép trình duyệt hiển thị nội dung này bên ngoài ứng dụng chính. Bằng cách đánh dấu nội dung thú vị trong ứng dụng của bạn là phù hợp để phát âm thanh speakable và bằng cách sử dụng mã đánh dấu có cấu trúc, bạn có thể giúp các công cụ tìm kiếm và trợ lý ảo (như Trợ lý Google) trình bày các sản phẩm của bạn một cách lý tưởng.
Tiện ích điều khiển nội dung nghe nhìn trên màn hình khoá
Khi một tập podcast đang phát, ứng dụng Podcasts sẽ hiển thị một tiện ích điều khiển đẹp mắt trên màn hình khoá, trong đó có các siêu dữ liệu như ảnh bìa tập, tiêu đề tập và tên podcast.

Thực hiện việc này trên web
Media Session API cho phép bạn chỉ định siêu dữ liệu như hình minh hoạ, tiêu đề bản nhạc, v.v. Sau đó, siêu dữ liệu này sẽ xuất hiện trên màn hình khoá, đồng hồ thông minh hoặc các tiện ích nội dung nghe nhìn khác trong trình duyệt.
Thông báo đẩy
Thông báo đẩy đã trở thành một phiền toái trên web (mặc dù lời nhắc thông báo hiện đã bớt phiền toái hơn). Nhưng nếu được sử dụng đúng cách, chúng có thể mang lại nhiều giá trị. Ví dụ: Ứng dụng Podcasts trên iOS có thể thông báo cho tôi về các tập mới của podcast mà tôi đã đăng ký hoặc đề xuất các tập mới, cũng như cảnh báo cho tôi về các tính năng mới của ứng dụng (nếu tôi chọn nhận thông báo).

Thực hiện việc này trên web
Push API cho phép ứng dụng của bạn nhận thông báo đẩy để bạn có thể thông báo cho người dùng về các sự kiện đáng chú ý xung quanh PWA của bạn. Đối với những thông báo sẽ kích hoạt vào một thời điểm đã biết trong tương lai và không yêu cầu kết nối mạng, bạn có thể sử dụng Notification Triggers API.
Huy hiệu biểu tượng ứng dụng
Bất cứ khi nào có tập mới của một trong những podcast mà tôi đã đăng ký, huy hiệu biểu tượng ứng dụng sẽ xuất hiện trên biểu tượng màn hình chính của Podcasts, một lần nữa khuyến khích tôi tương tác lại với ứng dụng theo cách không gây phiền toái.

Thực hiện việc này trên web
Bạn có thể đặt huy hiệu biểu tượng ứng dụng bằng Badging API. Điều này đặc biệt hữu ích khi PWA của bạn có khái niệm về các mục "chưa đọc" hoặc khi bạn cần một phương tiện để thu hút sự chú ý của người dùng quay lại ứng dụng một cách kín đáo.
Chế độ phát nội dung nghe nhìn được ưu tiên hơn chế độ cài đặt tiết kiệm năng lượng
Khi nội dung nghe nhìn của podcast đang phát, màn hình có thể tắt nhưng hệ thống không chuyển sang chế độ chờ. Các ứng dụng cũng có thể tuỳ ý giữ màn hình ở trạng thái bật, chẳng hạn như để hiển thị lời bài hát hoặc phụ đề.

Thực hiện việc này trên web
Sử dụng Screen Wake Lock API để ngăn màn hình tắt. Tính năng phát nội dung nghe nhìn trên web sẽ tự động ngăn hệ thống chuyển sang chế độ chờ.
Khám phá ứng dụng thông qua cửa hàng ứng dụng
Mặc dù ứng dụng Podcasts là một phần của trải nghiệm trên máy tính macOS, nhưng trên iOS, bạn cần cài đặt ứng dụng này từ App Store. Khi bạn tìm kiếm nhanh podcast, podcasts hoặc apple podcasts, ứng dụng này sẽ xuất hiện ngay trong App Store.

Thực hiện việc này trên web
Mặc dù Apple không cho phép PWA trên App Store, nhưng với Android, bạn có thể gửi PWA được bao bọc trong một Trusted Web Activity.
Tập lệnh bubblewrap giúp bạn thực hiện thao tác này một cách dễ dàng. Tập lệnh này cũng là tập lệnh nội bộ hỗ trợ tính năng xuất ứng dụng Android của PWABuilder. Bạn có thể sử dụng tính năng này mà không cần thao tác trên dòng lệnh.
Tóm tắt về tính năng
Bảng này cho thấy thông tin tổng quan ngắn gọn về tất cả các tính năng và cung cấp danh sách các tài nguyên hữu ích để triển khai các tính năng đó trên web.
Kết luận
PWA đã có nhiều cải tiến kể từ khi ra mắt vào năm 2015. Trong bối cảnh Dự án Fugu 🐡, nhóm Chromium liên công ty đang nỗ lực khắc phục những điểm thiếu sót còn lại. Chỉ cần làm theo một số lời khuyên mà chúng tôi đã chia sẻ, bạn có thể tiến gần hơn đến cảm giác như đang dùng ứng dụng và khiến người dùng quên rằng họ đang tương tác với "chỉ là một trang web". Xét cho cùng, hầu hết người dùng không quan tâm đến cách ứng dụng của bạn được xây dựng (và tại sao họ nên quan tâm?), miễn là ứng dụng đó trông giống như một ứng dụng thực.
Lời cảm ơn
Tài liệu này được xem xét bởi Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant và Jeffrey Yasskin.


