פורסם: 15 ביוני 2020
כשמשחקים בינגו עם מילות באז של Progressive Web App, אפשר בבטחה להמר על "אפליקציות PWA הן פשוט אתרים". מסמכי התיעוד של מיקרוסופט בנושא PWA מסכימים עם זה, אנחנו אומרים את זה, וגם פרנסס ברימן ואלכס ראסל, שהיו מועמדים לפרס PWA. כן, אפליקציות PWA הן רק אתרים, אבל הן גם הרבה יותר מזה. אם עושים את זה נכון, אפליקציית PWA לא מרגישה כמו אתר, אלא כמו אפליקציה אמיתית.
אבל מה זה אומר שהאפליקציה מרגישה כמו אפליקציה אמיתית?
לדוגמה, באפליקציית Podcasts של אפל. היא זמינה ב-macOS במחשב וב-iOS (וב-iPadOS בהתאמה) בנייד. אפליקציית Podcasts היא אפליקציית מדיה, אבל הרעיונות המרכזיים שאני מדגים בעזרתה רלוונטיים גם לקטגוריות אחרות של אפליקציות.

אפשר להפעיל אותה במצב אופליין
נסו לחשוב על אפליקציות ספציפיות לפלטפורמה שיש לכם בטלפון הנייד או במחשב. דבר אחד בולט: תמיד אפשר להשתמש בו. באפליקציית Podcasts, תמיד יש מה לעשות או לראות, גם במצב אופליין. גם אם אין חיבור לרשת, האפליקציה עדיין תיפתח. במקום להציג תוכן, הקטע Top Charts מציג את ההודעה Can't connect right now עם הלחצן Retry.

איך עושים את זה באינטרנט
אפליקציית הפודקאסטים פועלת לפי מה שנקרא מודל מעטפת האפליקציה. כל התוכן הסטטי שנדרש להצגת האפליקציה העיקרית נשמר במטמון באופן מקומי, כולל תמונות דקורטיביות כמו הסמלים של התפריט הימני והסמלים של ממשק המשתמש של נגן הליבה. תוכן דינמי כמו נתוני התרשימים המובילים נטען רק לפי דרישה, ואם הטעינה נכשלת, מוצג תוכן חלופי שמאוחסן במטמון באופן מקומי. במאמר The App Shell Model מוסבר איך להחיל את מודל הארכיטקטורה הזה על אפליקציית האינטרנט שלכם.
תוכן אופליין זמין ומדיה ניתנת להפעלה
במצב אופליין, אני עדיין יכול לעבור למגירה הימנית, אל הקטע הורדות ולהפעיל פרקים שהורדתי של פודקאסטים. הפרקים מוצגים עם כל המטא-נתונים, כולל הגרפיקה והתיאורים.

איך עושים את זה באינטרנט
אפשר להציג תוכן מדיה שהורד בעבר מהמטמון, למשל באמצעות המתכון Serve cached audio and video (הצגת אודיו ווידאו שנשמרו במטמון) מהספרייה של Workbox. תוכן אחר תמיד יכול להיות מאוחסן במטמון או ב-IndexedDB. במאמר אחסון לאינטרנט מפורטים כל הפרטים ומוסבר מתי כדאי להשתמש בכל טכנולוגיית אחסון. אם יש לכם נתונים שצריך לאחסן באופן קבוע בלי הסיכון שהם יימחקו כשהכמות הזמינה של הזיכרון תהיה נמוכה, תוכלו להשתמש ב-Persistent Storage API.
הורדה יזומה של נתונים ברקע
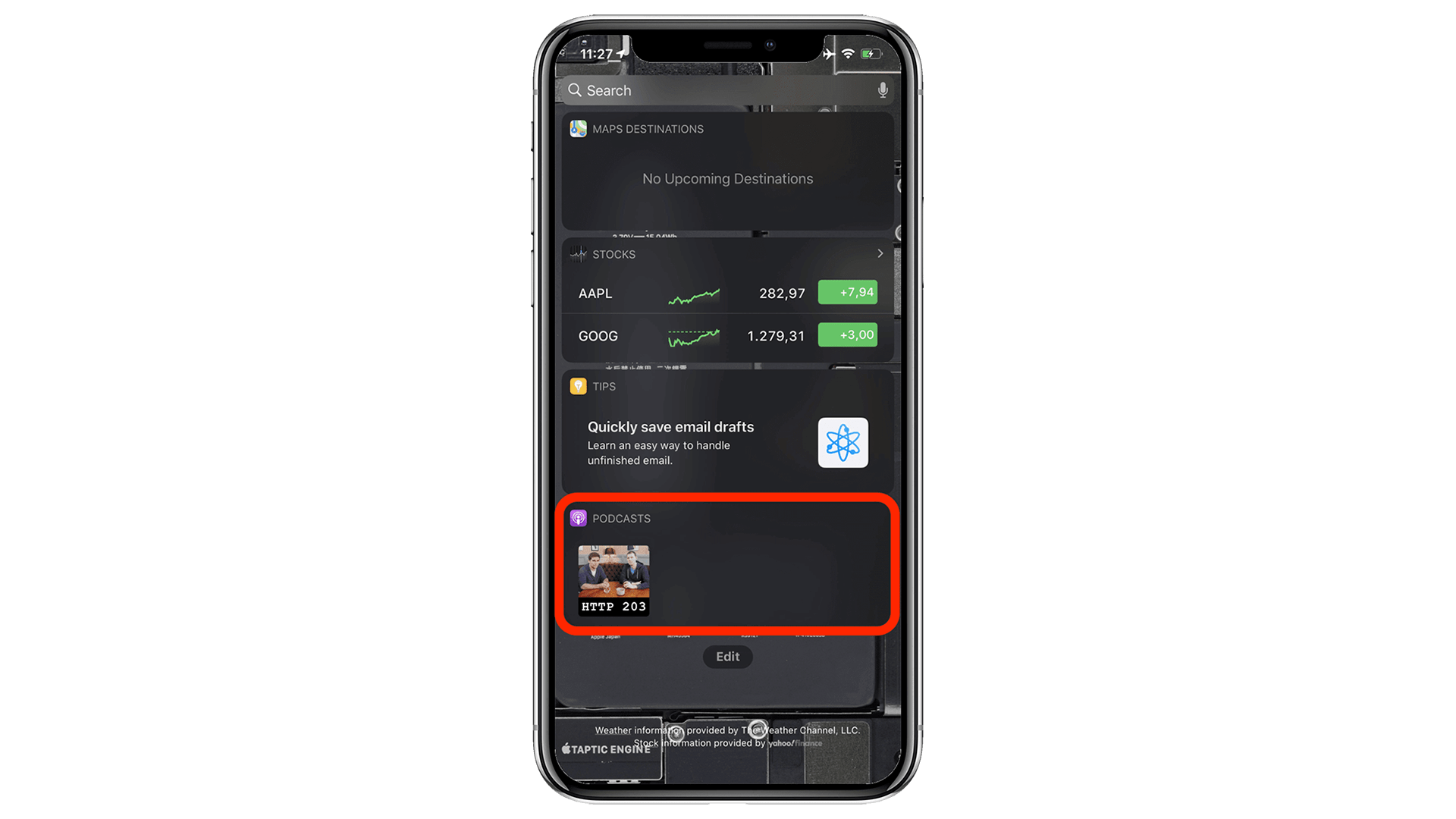
כשאחזור למצב אונליין, אוכל כמובן לחפש תוכן באמצעות שאילתה כמו http 203, וכשאחליט להירשם לתוצאת החיפוש, פודקאסט HTTP 203, הפרק האחרון בסדרה יורד באופן מיידי, בלי שאלות.

איך עושים את זה באינטרנט
הורדה של פרק בפודקאסט היא פעולה שיכולה להימשך זמן רב יותר. Background Fetch API מאפשר להעביר את ההורדות לדפדפן, שמטפל בהן ברקע.
ב-Android, הדפדפן יכול להעביר את ההורדות האלה למערכת ההפעלה, כך שהדפדפן לא צריך לפעול באופן רציף. אחרי שההורדה מסתיימת, ה-service worker של האפליקציה מתעורר ואפשר להחליט מה לעשות עם התגובה.
איך יוצרים אינטראקציה ומשתפים עם אפליקציות אחרות
אפליקציית הפודקאסטים משתלבת באופן טבעי עם אפליקציות אחרות. לדוגמה, כשלוחצים לחיצה ימנית על פרק שאהבתם, אפשר לשתף אותו באפליקציות אחרות במכשיר, כמו אפליקציית ההודעות. הוא גם משתלב באופן טבעי עם הלוח של המערכת. אני יכול ללחוץ לחיצה ימנית על כל פרק ולהעתיק את הקישור אליו.

איך עושים את זה באינטרנט
Web Share API ו-Web Share Target API מאפשרים לאפליקציה שלכם לשתף ולקבל טקסטים, קבצים וקישורים מאפליקציות אחרות במכשיר. אמנם עדיין אי אפשר להוסיף פריטי תפריט לאפליקציית אינטרנט בתפריט המובנה של הלחיצה הימנית במערכת ההפעלה, אבל יש הרבה דרכים אחרות לקשר לאפליקציות אחרות במכשיר ומאפליקציות אחרות במכשיר. בעזרת Async Clipboard API, אפשר לקרוא ולכתוב נתונים של טקסט ותמונות (תמונות PNG) בלוח המערכת באופן פרוגרמטי. ב-Android, אפשר להשתמש ב-Contact Picker API כדי לבחור רשומות מניהול אנשי הקשר במכשיר. אם אתם מציעים גם אפליקציה ספציפית לפלטפורמה וגם PWA, אתם יכולים להשתמש ב-Get Installed Related Apps API כדי לבדוק אם האפליקציה הספציפית לפלטפורמה מותקנת. אם היא מותקנת, אתם לא צריכים לעודד את המשתמש להתקין את ה-PWA או לאשר קבלת התראות פוש מהאינטרנט.
רענון אפליקציות ברקע
בהגדרות של אפליקציית הפודקאסטים, אפשר להגדיר את האפליקציה כך שתוריד פרקים חדשים באופן אוטומטי. ככה אני לא צריך לחשוב על זה בכלל, התוכן המעודכן תמיד יהיה שם. קסם.

איך עושים את זה באינטרנט
Periodic Background Sync API מאפשר לאפליקציה לרענן את התוכן שלה באופן קבוע ברקע בלי שהיא תפעל. המשמעות היא שתוכן חדש זמין באופן יזום, כך שהמשתמשים יכולים להתחיל לעיין בו מיד בכל פעם שהם מחליטים.
המצב מסונכרן בענן
המנויים שלי מסונכרנים בכל המכשירים. בעולם חלק, אני לא צריכה לדאוג לסנכרון ידני של המינויים שלי לפודקאסטים. באופן דומה, אני לא צריך לחשוש שהזיכרון של המכשיר הנייד שלי יתמלא בפרקים שכבר האזנתי להם במחשב. מצב ההפעלה נשמר בסנכרון, והפרקים שהאזנתם להם נמחקים אוטומטית.

איך עושים את זה באינטרנט
אפשר להשתמש ב-Background Sync API כדי להעביר את המשימה של סנכרון נתוני מצב האפליקציה. פעולת הסנכרון לא חייבת להתבצע באופן מיידי, אלא בסופו של דבר, ואולי אפילו אחרי שהמשתמש סגר את האפליקציה.
שליטה במקשי מדיה בחומרה
גם כשאני עסוק באפליקציה אחרת, למשל קורא דף חדשות בדפדפן, אני יכול לשלוט באפליקציית הפודקאסטים באמצעות מקשי המדיה במחשב הנייד. אין צורך לעבור לאפליקציה רק כדי לדלג קדימה או אחורה.

איך עושים את זה באינטרנט
מקשי מדיה נתמכים על ידי Media Session API. כך המשתמשים יכולים להשתמש במקשי המדיה בחומרה במקלדות הפיזיות, באוזניות או אפילו לשלוט באפליקציית האינטרנט באמצעות מקשי המדיה בתוכנה בשעונים החכמים שלהם. בנוסף, אפשר להשתמש בתבנית רטט כשהמשתמש מחפש חלק משמעותי בתוכן, למשל כשהוא מדלג על כתוביות הפתיחה או על גבול בין פרקים.
ריבוי משימות וקיצור דרך לאפליקציה
כמובן שתמיד אוכל לבצע ריבוי משימות ולחזור לאפליקציית Podcasts מכל מקום. לאפליקציה יש סמל ברור שאפשר להבחין בו, ואפשר גם להוסיף אותו לשולחן העבודה או למזח האפליקציות כדי להפעיל את הפודקאסטים באופן מיידי כשרוצים.

איך עושים את זה באינטרנט
אפשר להתקין Progressive Web Apps במחשב ובנייד במסך הבית, בתפריט ההתחלה או ב-Dock של האפליקציות. ההתקנה יכולה להתבצע על סמך הנחיה יזומה, או להיות בשליטה מלאה של מפתח האפליקציה. במאמר מה צריך כדי שאפליקציה תהיה ניתנת להתקנה? מוסבר כל מה שצריך לדעת. כשמבצעים ריבוי משימות, אפליקציות PWA מופיעות בנפרד מהדפדפן.
פעולות מהירות בתפריט ההקשר
הפעולות הנפוצות ביותר באפליקציות, חיפוש של תוכן חדש ובדיקה אם יש פרקים חדשים, זמינות ישירות מתפריט ההקשר של האפליקציה במזח. בתפריט אפשרויות, אפשר גם להחליט לפתוח את האפליקציה בזמן הכניסה.

איך עושים את זה באינטרנט
אם מציינים קיצורי דרך לסמל האפליקציה במניפסט של אפליקציית האינטרנט של ה-PWA, אפשר לרשום נתיבים מהירים למשימות נפוצות שהמשתמשים יכולים להגיע אליהן ישירות מסמל האפליקציה. במערכות הפעלה כמו macOS, המשתמשים יכולים גם ללחוץ לחיצה ימנית על סמל האפליקציה ולהגדיר שהאפליקציה תיפתח בזמן הכניסה. אנחנו עובדים על הצעה להפעלה לאחר ההתחברות.
הגדרה כאפליקציית ברירת המחדל
אפליקציות אחרות ל-iOS, ואפילו אתרים או אימיילים, יכולים להשתלב עם אפליקציית הפודקאסטים באמצעות podcasts:// סכימת כתובות ה-URL. אם אלחץ על קישור כמו podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 בדפדפן, אועבר ישירות לאפליקציית Podcasts ואוכל להירשם לפודקאסט או להאזין לו.

איך עושים את זה באינטרנט
עדיין אי אפשר לטפל בסכימות של כתובות URL מותאמות אישית לחלוטין, אבל יש הצעה מתמשכת לטיפול בפרוטוקול כתובות URL ל-PWA. registerProtocolHandler() עם קידומת של סכימה web+ היא החלופה הכי טובה.
שילוב של מערכת קבצים מקומית
יכול להיות שלא תחשבו על זה מיד, אבל אפליקציית הפודקאסטים משתלבת באופן טבעי עם מערכת הקבצים המקומית. כשאני מוריד פרק של פודקאסט למחשב הנייד, הוא נשמר בתיקייה ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
בניגוד לספרייה ~/Documents, למשל, משתמשים רגילים לא אמורים לגשת לספרייה הזו ישירות.
בקטע תוכן אופליין מוזכרים מנגנוני אחסון אחרים מלבד קבצים.

איך עושים את זה באינטרנט
File System Access API מאפשר למפתחים לקבל גישה למערכת הקבצים המקומית של המכשיר. אפשר להשתמש בו ישירות או באמצעות ספריית התמיכה browser-fs-access, שמספקת באופן שקוף חלופה לדפדפנים שלא תומכים ב-API. מטעמי אבטחה, אין גישה לאינטרנט לספריות מערכת.
העיצוב של הפלטפורמה
יש תכונה פחות בולטת שברורה מאליה באפליקציית iOS, כמו פודקאסטים. אי אפשר לבחור אף אחת מתוויות הטקסט, וכל הטקסט משתלב עם גופן המערכת של המחשב. בנוסף, הבחירה שלי בעיצוב הצבעים של המערכת (למשל, מצב כהה) נשמרת.


איך עושים את זה באינטרנט
אפשר להשתמש במאפיין CSS user-select עם הערך none כדי להגן על רכיבי ממשק משתמש מפני בחירה לא מכוונת.
עם זאת, חשוב לא לנצל לרעה את המאפיין הזה כדי להפוך תוכן באפליקציה ללא ניתן לבחירה.
הוא מיועד לשימוש רק ברכיבי ממשק משתמש כמו טקסט של לחצנים וכו'.
הערך system-ui של מאפיין ה-CSS font-family מאפשר לכם
לציין את גופן ברירת המחדל של ממשק המשתמש במערכת שבו האפליקציה תשתמש.
לבסוף, האפליקציה יכולה לפעול בהתאם להעדפות ערכת הצבעים של המשתמש על ידי התחשבות בבחירה שלו בprefers-color-scheme, עם אפשרות להשתמש במתג למצב כהה כדי לבטל את ההגדרה הזו.
דבר נוסף שאולי תרצו להחליט עליו הוא מה הדפדפן צריך לעשות כשהוא מגיע לגבול של אזור גלילה, למשל כדי להטמיע משיכה לרענון בהתאמה אישית.
אפשר לעשות את זה באמצעות מאפיין ה-CSS overscroll-behavior.
סרגל כותרת מותאם אישית
כשמסתכלים על חלון אפליקציית הפודקאסטים, אפשר לראות שאין בו סרגל כותרת וסרגל כלים משולבים קלאסיים, כמו למשל בחלון של דפדפן Safari, אלא חוויה מותאמת אישית שנראית כמו סרגל צד שעוגן לחלון הראשי של הנגן.


איך עושים את זה באינטרנט
הזמינות של התאמה אישית של סרגל הכותרת מוגבלת. מומלץ לציין את המאפיינים display ו-theme-color במניפסט של אפליקציית האינטרנט. ההגדרה הזו קובעת את העיצוב והסגנון של חלון האפליקציה, ומחליטה אילו אמצעי בקרה בדפדפן יוצגו כברירת מחדל – יכול להיות שלא יוצגו בכלל.
אנימציות מהירות
האנימציות באפליקציה פועלות בצורה חלקה ומהירה ב-Podcasts. לדוגמה, כשפותחים את מגירת הערות לפרק בצד שמאל, היא נפתחת בצורה חלקה. כשמסירים פרק אחד מההורדות, הפרקים הנותרים עולים למעלה ותופסים את השטח במסך שהתפנה בעקבות מחיקת הפרק.

איך עושים את זה באינטרנט
אפשר ליצור אנימציות באתרים שפועלות בצורה חלקה אם פועלים לפי כמה שיטות מומלצות שמפורטות במאמר אנימציות וביצועים. אפשר לשפר משמעותית אנימציות של גלילה, כמו אלה שרואים בדרך כלל בתוכן עם מספור עמודים או בקרוסלות של מדיה, באמצעות התכונה CSS Scroll Snap. כדי לקבל שליטה מלאה, אפשר להשתמש ב-Web Animations API.
תוכן שמוצג מחוץ לאפליקציה
אפליקציית הפודקאסטים ב-iOS יכולה להציג תוכן במיקומים אחרים מלבד האפליקציה עצמה, למשל בתצוגת הווידג'טים של המערכת או כהצעה של Siri.
קריאות לפעולה פרואקטיביות שמבוססות על שימוש, שדורשות רק הקשה כדי לקיים אינטראקציה, יכולות להגדיל מאוד את שיעור החזרה לשימוש באפליקציה כמו Podcasts.

איך עושים את זה באינטרנט
אתם יכולים להשתמש ב-Content Index API באפליקציה כדי לציין לדפדפן איזה תוכן של ה-PWA זמין אופליין. התכונה הזו מאפשרת לדפדפן לחשוף את התוכן הזה מחוץ לאפליקציה הראשית. אם תסמנו תוכן מעניין באפליקציה שלכם כמתאים להשמעה של אודיו שניתן להקראה ותשתמשו בתגי עיצוב מובְנים, תוכלו לעזור למנועי חיפוש ולעוזרים וירטואליים, כמו Google Assistant, להציג את המוצרים שלכם בצורה אופטימלית.
ווידג'ט של אמצעי בקרה להפעלת מדיה במסך הנעילה
כשפרק של פודקאסט מופעל, באפליקציית הפודקאסטים מוצג בווידג'ט יפהפה של אמצעי בקרה במסך הנעילה, שכולל מטא-נתונים כמו יצירת האומנות של הפרק, שם הפרק ושם הפודקאסט.

איך עושים את זה באינטרנט
Media Session API מאפשר לכם לציין מטא-נתונים כמו יצירות אומנות, שמות של טראקים וכו'. המטא-נתונים האלה מוצגים במסך הנעילה, בשעונים חכמים או בווידג'טים אחרים של מדיה בדפדפן.
התראות
ההתראות הפכו למטרד באינטרנט (אבל ההודעות לבקשת אישור להצגת התראות הרבה יותר שקטות עכשיו). אבל אם משתמשים בהם בצורה נכונה, הם יכולים להוסיף הרבה ערך. לדוגמה, אפליקציית הפודקאסטים ל-iOS יכולה להודיע לי על פרקים חדשים של פודקאסטים שאני מנוי אליהם או להמליץ לי על פודקאסטים חדשים, וגם להודיע לי על תכונות חדשות באפליקציה.

איך עושים את זה באינטרנט
Push API מאפשר לאפליקציה שלכם לקבל התראות פוש, כדי שתוכלו להודיע למשתמשים על אירועים חשובים שקורים ב-PWA. אם רוצים להגדיר התראות שיוצגו בזמן ידוע בעתיד ושלא נדרש חיבור לרשת כדי להציג אותן, אפשר להשתמש ב-Notification Triggers API.
תיוג סמלי אפליקציות
בכל פעם שיש פרקים חדשים של אחד מהפודקאסטים שאני מנוי אליהם, מופיע תג על סמל אפליקציית הפודקאסטים במסך הבית, שמעודד אותי לחזור לאפליקציה בצורה לא פולשנית.

איך עושים את זה באינטרנט
אפשר להגדיר תגים עם סמלי האפליקציות באמצעות Badging API. זה שימושי במיוחד אם לאפליקציית ה-PWA יש מושג של פריטים שלא נקראו, או כשצריך דרך לא פולשנית להפנות את תשומת הלב של המשתמש בחזרה לאפליקציה.
הפעלת מדיה מקבלת עדיפות על פני הגדרות החיסכון באנרגיה
בזמן הפעלת מדיה של פודקאסט, יכול להיות שהמסך יכבה, אבל המערכת לא תעבור למצב המתנה. אפליקציות יכולות גם להשאיר את המסך פעיל, למשל כדי להציג מילים של שיר או כתוביות.

איך עושים את זה באינטרנט
אפשר להשתמש ב-Screen Wake Lock API כדי למנוע את כיבוי המסך. הפעלת מדיה באינטרנט מונעת באופן אוטומטי מהמערכת להיכנס למצב המתנה.
גילוי אפליקציות דרך חנות אפליקציות
אפליקציית Podcasts היא חלק מחוויית השימוש ב-macOS במחשב, אבל ב-iOS צריך להתקין אותה מ-App Store. חיפוש מהיר של podcast, podcasts או apple podcasts יציג מיד את האפליקציה ב-App Store.

איך עושים את זה באינטרנט
אפל לא מאפשרת לפרסם אפליקציות PWA ב-App Store, אבל ב-Android אפשר לשלוח אפליקציות PWA שעטופות בפעילות אינטרנט מהימנה.
הסקריפט bubblewrap
הופך את הפעולה הזו לפשוטה. הסקריפט הזה הוא גם מה שמפעיל באופן פנימי את תכונת הייצוא של אפליקציית Android של PWABuilder, שבה אפשר להשתמש בלי להשתמש בשורת הפקודה.
סיכום התכונות
בטבלה הזו מוצגת סקירה כללית של כל התכונות ורשימה של מקורות מידע שימושיים להטמעת התכונות באינטרנט.
סיכום
מאז שהוצגו ב-2015, אפליקציות PWA עברו כברת דרך ארוכה. במסגרת פרויקט פוגו 🐡, צוות Chromium חוצה החברה פועל לסגירת הפערים האחרונים שנותרו. אם תיישמו לפחות חלק מההמלצות שציינו, תוכלו להתקרב לחוויה של שימוש באפליקציה ולגרום למשתמשים לשכוח שהם משתמשים באתר ולא באפליקציה. בסופו של דבר, לרוב המשתמשים לא משנה איך האפליקציה בנויה (ולמה שיהיה להם אכפת?), כל עוד היא מרגישה כמו אפליקציה אמיתית.
תודות
המסמך הזה נבדק על ידי קייסי בסקס (Kayce Basques), ג'ו מדלי (Joe Medley), ג'ושוע בל (Joshua Bell), דיון אלמאר (Dion Almaer), אד אושיניי (Ade Oshineye), פיט לפייג' (Pete LePage), סם תורוגוד (Sam Thorogood), ריילי גרנט (Reilly Grant), וג'פרי יאסקין (Jeffrey Yasskin).


