पब्लिश करने की तारीख: 15 जून, 2020
प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) के बारे में बज़वर्ड बिंगो खेलते समय, "PWA सिर्फ़ वेबसाइटें हैं" पर दांव लगाना सुरक्षित है. Microsoft के पीडब्ल्यूए के दस्तावेज़ में भी इस बात की पुष्टि की गई है. हम भी यही कहते हैं. साथ ही, पीडब्ल्यूए के नॉमिनेटर फ़्रांसिस बैरिमन और एलेक्स रसेल ने भी इस बात की पुष्टि की है. हां, PWA सिर्फ़ वेबसाइटें होती हैं. हालांकि, ये वेबसाइटों से कहीं ज़्यादा काम की होती हैं. अगर पीडब्ल्यूए को सही तरीके से बनाया गया है, तो यह वेबसाइट की तरह नहीं, बल्कि असली ऐप्लिकेशन की तरह लगेगा.
हालांकि, इसका क्या मतलब है कि कोई ऐप्लिकेशन असली जैसा लगे?
उदाहरण के लिए, Apple Podcasts ऐप्लिकेशन का इस्तेमाल करें. यह सुविधा, डेस्कटॉप पर macOS और मोबाइल पर iOS (और iPadOS) पर उपलब्ध है. Podcasts एक मीडिया ऐप्लिकेशन है. हालाँकि, मैंने इसके ज़रिए जो मुख्य बातें बताई हैं वे अन्य कैटगरी के ऐप्लिकेशन पर भी लागू होती हैं.

ऑफ़लाइन होने पर भी काम करता है
अपने मोबाइल फ़ोन या डेस्कटॉप पर मौजूद, प्लैटफ़ॉर्म के हिसाब से काम करने वाले ऐप्लिकेशन के बारे में सोचें. इसकी सबसे खास बात यह है कि इसे कभी भी इस्तेमाल किया जा सकता है. Podcasts ऐप्लिकेशन में, ऑफ़लाइन होने पर भी कुछ न कुछ करने या देखने के लिए हमेशा मौजूद रहता है. नेटवर्क कनेक्शन न होने पर भी, ऐप्लिकेशन खुलता है. टॉप चार्ट सेक्शन में कोई कॉन्टेंट नहीं दिखता. इसके बजाय, फ़िलहाल कनेक्ट नहीं किया जा सकता मैसेज दिखता है. इसके साथ ही, फिर से कोशिश करें बटन दिखता है.

वेब पर यह काम करना
Podcasts ऐप्लिकेशन, ऐप्लिकेशन शेल मॉडल का इस्तेमाल करता है. ऐप्लिकेशन के मुख्य हिस्से को दिखाने के लिए ज़रूरी सभी स्टैटिक कॉन्टेंट को स्थानीय तौर पर कैश मेमोरी में सेव किया जाता है. इसमें सजावटी इमेज भी शामिल हैं, जैसे कि बाईं ओर मौजूद मेन्यू आइकॉन और मुख्य प्लेयर के यूज़र इंटरफ़ेस (यूआई) आइकॉन. टॉप चार्ट जैसे डाइनैमिक कॉन्टेंट को सिर्फ़ मांग पर लोड किया जाता है. अगर लोड करने में समस्या आती है, तो स्थानीय तौर पर कैश मेमोरी में सेव किया गया फ़ॉलबैक कॉन्टेंट उपलब्ध होता है. अपने वेब ऐप्लिकेशन में इस आर्किटेक्चरल मॉडल को लागू करने का तरीका जानने के लिए, ऐप्लिकेशन शेल मॉडल लेख पढ़ें.
ऑफ़लाइन कॉन्टेंट उपलब्ध है और मीडिया चलाया जा सकता है
ऑफ़लाइन होने पर भी, बाईं ओर मौजूद मेन्यू में जाकर डाउनलोड किया गया सेक्शन खोला जा सकता है. इसमें डाउनलोड किए गए पॉडकास्ट एपिसोड चलाए जा सकते हैं. ये एपिसोड, आर्टवर्क और ब्यौरे जैसे सभी मेटाडेटा के साथ दिखते हैं.

वेब पर यह काम करना
पहले डाउनलोड किए गए मीडिया कॉन्टेंट को कैश मेमोरी से दिखाया जा सकता है. उदाहरण के लिए, Workbox लाइब्रेरी से कैश किए गए ऑडियो और वीडियो दिखाएं रेसिपी का इस्तेमाल करके. अन्य कॉन्टेंट को हमेशा कैश मेमोरी या IndexedDB में सेव किया जा सकता है. सभी जानकारी पाने और यह जानने के लिए कि किस स्टोरेज टेक्नोलॉजी का इस्तेमाल कब करना है, वेब के लिए स्टोरेज लेख पढ़ें. अगर आपके पास ऐसा डेटा है जिसे मेमोरी कम होने पर भी मिटाया नहीं जाना चाहिए, तो Persistent Storage API का इस्तेमाल करें.
बैकग्राउंड में अपने-आप डाउनलोड होने की सुविधा
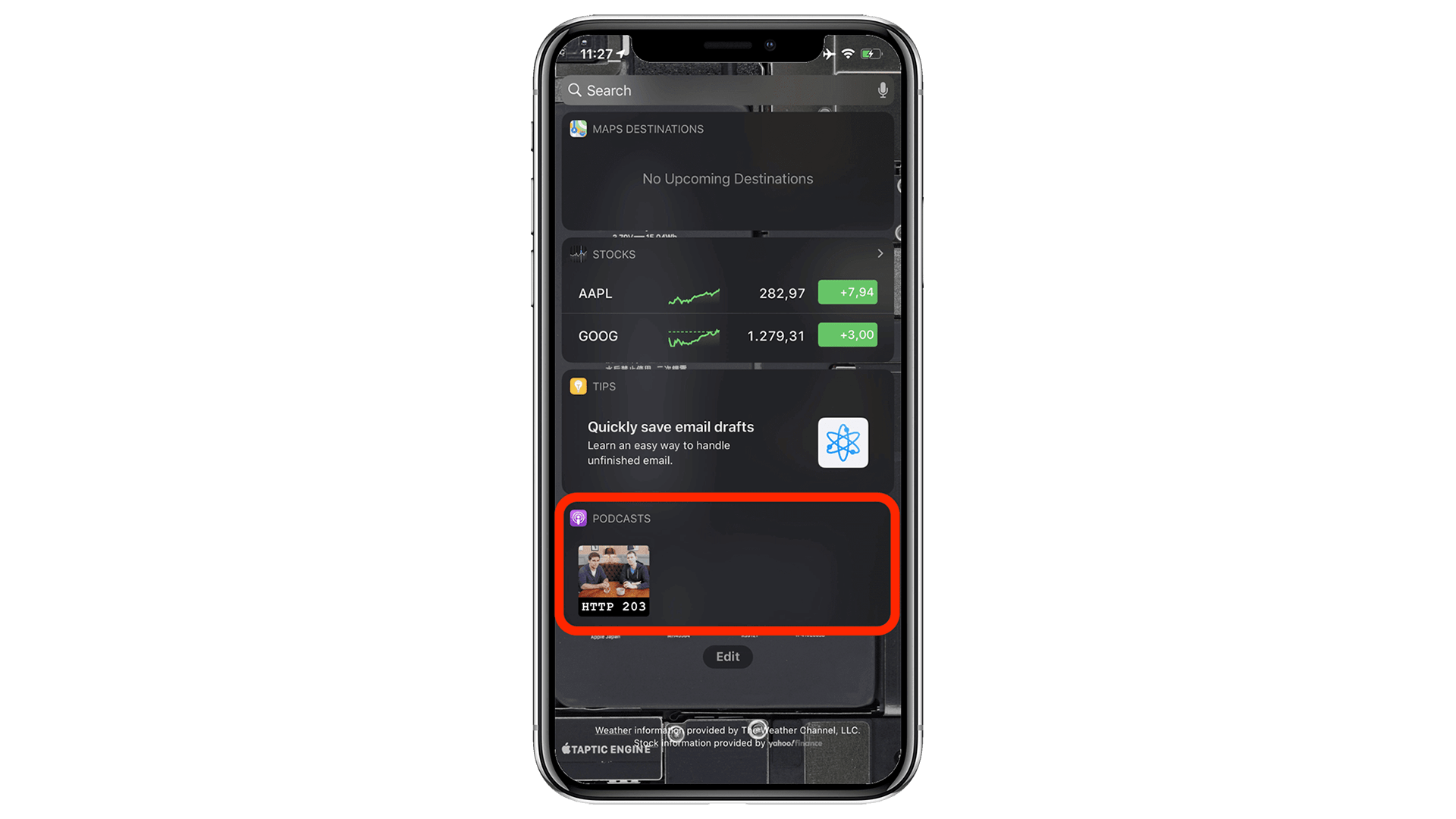
इंटरनेट से कनेक्ट होने के बाद, http 203 जैसी क्वेरी डालकर कॉन्टेंट खोजा जा सकता है. इसके बाद, खोज के नतीजों में मिले HTTP 203 पॉडकास्ट को सब्सक्राइब करने पर, सीरीज़ का नया एपिसोड तुरंत डाउनलोड हो जाता है. इसके लिए, किसी भी तरह की पुष्टि करने की ज़रूरत नहीं होती.

वेब पर यह काम करना
पॉडकास्ट के किसी एपिसोड को डाउनलोड करने में ज़्यादा समय लग सकता है. Background Fetch API की मदद से, डाउनलोड करने की प्रोसेस को ब्राउज़र को सौंपा जा सकता है. ब्राउज़र, इस प्रोसेस को बैकग्राउंड में पूरा करता है.
Android पर, ब्राउज़र इन डाउनलोड को ऑपरेटिंग सिस्टम को सौंप सकता है. इसलिए, ब्राउज़र को लगातार चालू रखने की ज़रूरत नहीं होती. डाउनलोड पूरा होने के बाद, आपके ऐप्लिकेशन का सर्विस वर्कर चालू हो जाता है. इसके बाद, आपके पास यह तय करने का विकल्प होता है कि जवाब का क्या करना है.
अन्य ऐप्लिकेशन के साथ इंटरैक्ट करना और उन्हें शेयर करना
Podcasts ऐप्लिकेशन, अन्य ऐप्लिकेशन के साथ आसानी से इंटिग्रेट हो जाता है. उदाहरण के लिए, मुझे पसंद आए किसी एपिसोड पर राइट क्लिक करने पर, उसे अपने डिवाइस पर मौजूद अन्य ऐप्लिकेशन के साथ शेयर किया जा सकता है. जैसे, Messages ऐप्लिकेशन. यह सिस्टम क्लिपबोर्ड के साथ भी आसानी से इंटिग्रेट हो जाता है. मैं किसी भी एपिसोड पर राइट-क्लिक करके, उसका लिंक कॉपी कर सकता/सकती हूं.

वेब पर यह काम करना
Web Share API और Web Share Target API की मदद से, आपका ऐप्लिकेशन डिवाइस पर मौजूद अन्य ऐप्लिकेशन के साथ टेक्स्ट, फ़ाइलें, और लिंक शेयर कर सकता है और उनसे ये आइटम पा सकता है. हालांकि, अभी किसी वेब ऐप्लिकेशन के लिए, ऑपरेटिंग सिस्टम के बिल्ट-इन राइट-क्लिक मेन्यू में मेन्यू आइटम जोड़ना मुमकिन नहीं है. हालांकि, डिवाइस पर मौजूद दूसरे ऐप्लिकेशन से लिंक करने और उनसे लिंक होने के कई अन्य तरीके हैं. Async Clipboard API की मदद से, सिस्टम क्लिपबोर्ड पर मौजूद टेक्स्ट और इमेज डेटा (पीएनजी इमेज) को प्रोग्राम के हिसाब से पढ़ा और लिखा जा सकता है. Android पर, डिवाइस के Contacts ऐप्लिकेशन से एंट्री चुनने के लिए, Contact Picker API का इस्तेमाल किया जा सकता है. अगर आपके पास प्लैटफ़ॉर्म के हिसाब से ऐप्लिकेशन और पीडब्ल्यूए, दोनों उपलब्ध हैं, तो Get Installed Related Apps API का इस्तेमाल करके यह देखा जा सकता है कि प्लैटफ़ॉर्म के हिसाब से ऐप्लिकेशन इंस्टॉल है या नहीं. अगर ऐप्लिकेशन इंस्टॉल है, तो आपको उपयोगकर्ता को पीडब्ल्यूए इंस्टॉल करने या वेब पुश नोटिफ़िकेशन स्वीकार करने के लिए नहीं कहना होगा.
बैकग्राउंड में ऐप्लिकेशन रीफ़्रेश होने की सुविधा
पॉडकास्ट ऐप्लिकेशन की सेटिंग में जाकर, ऐप्लिकेशन को नए एपिसोड अपने-आप डाउनलोड करने के लिए कॉन्फ़िगर किया जा सकता है. इस तरह, मुझे इसके बारे में सोचना भी नहीं पड़ता. अपडेट किया गया कॉन्टेंट हमेशा उपलब्ध रहेगा. इसे कहते हैं जादू.

वेब पर यह काम करना
Periodic Background Sync API की मदद से, आपका ऐप्लिकेशन बैकग्राउंड में नियमित तौर पर कॉन्टेंट को रीफ़्रेश कर सकता है. इसके लिए, ऐप्लिकेशन का चालू रहना ज़रूरी नहीं है. इसका मतलब है कि नया कॉन्टेंट तुरंत उपलब्ध हो जाता है, ताकि उपयोगकर्ता जब चाहें, तब उसे देखना शुरू कर सकें.
क्लाउड पर सिंक किया गया स्टेटस
मेरी सदस्यताएं, मेरे सभी डिवाइसों पर सिंक हो जाती हैं. मुझे अपनी पॉडकास्ट सदस्यताएं मैन्युअल तरीके से सिंक करने की चिंता नहीं करनी पड़ती. इसी तरह, मुझे इस बात का डर नहीं है कि मेरे मोबाइल डिवाइस की मेमोरी, उन एपिसोड से भर जाएगी जिन्हें मैंने पहले ही अपने डेस्कटॉप पर सुन लिया है. प्लेबैक की स्थिति सिंक होती रहती है. साथ ही, सुने गए एपिसोड अपने-आप मिट जाते हैं.

वेब पर यह काम करना
ऐप्लिकेशन की स्थिति के डेटा को सिंक करने का काम, Background Sync API को सौंपा जा सकता है. सिंक करने की कार्रवाई तुरंत नहीं होनी चाहिए, बल्कि कुछ समय बाद होनी चाहिए. ऐसा तब भी हो सकता है, जब उपयोगकर्ता ने ऐप्लिकेशन को पहले ही बंद कर दिया हो.
हार्डवेयर मीडिया कुंजी कंट्रोल
जब मैं किसी दूसरे ऐप्लिकेशन का इस्तेमाल कर रहा होता हूँ, जैसे कि ब्राउज़र में कोई ख़बर पढ़ रहा हूँ, तब भी मैं अपने लैपटॉप पर मौजूद मीडिया बटन का इस्तेमाल करके Podcasts ऐप्लिकेशन को कंट्रोल कर सकता हूँ. आगे या पीछे जाने के लिए, आपको ऐप्लिकेशन पर स्विच करने की ज़रूरत नहीं है.

वेब पर यह काम करना
मीडिया कुंजियां, Media Session API के साथ काम करती हैं. इसी तरह, उपयोगकर्ता अपने फ़िज़िकल कीबोर्ड, हेडफ़ोन पर मौजूद हार्डवेयर मीडिया बटन का इस्तेमाल कर सकते हैं. इसके अलावा, वे अपनी स्मार्टवॉच पर मौजूद सॉफ़्टवेयर मीडिया बटन से वेब ऐप्लिकेशन को कंट्रोल भी कर सकते हैं. इसके अलावा, जब उपयोगकर्ता कॉन्टेंट के किसी अहम हिस्से पर पहुंचता है, तब वाइब्रेशन पैटर्न का इस्तेमाल किया जा सकता है. जैसे, ओपनिंग क्रेडिट या किसी चैप्टर की सीमा पार करना.
मल्टीटास्किंग और ऐप्लिकेशन शॉर्टकट
हाँ, मैं किसी भी समय Podcasts ऐप्लिकेशन पर वापस जाकर, एक साथ कई काम कर सकती हूँ. इस ऐप्लिकेशन का आइकॉन अलग से दिखता है. इसे डेस्कटॉप या ऐप्लिकेशन डॉक पर भी रखा जा सकता है, ताकि जब चाहें पॉडकास्ट तुरंत लॉन्च किए जा सकें.

वेब पर यह काम करना
डेस्कटॉप और मोबाइल, दोनों पर प्रोग्रेसिव वेब ऐप्लिकेशन को होम स्क्रीन, स्टार्ट मेन्यू या ऐप्लिकेशन डॉक में इंस्टॉल किया जा सकता है. ऐप्लिकेशन को इंस्टॉल करने के लिए, पहले से सूचना दी जा सकती है. इसके अलावा, ऐप्लिकेशन डेवलपर के पास भी इसे कंट्रोल करने का विकल्प होता है. ऐप्लिकेशन इंस्टॉल करने के लिए क्या ज़रूरी है? लेख में, इस बारे में पूरी जानकारी दी गई है. एक साथ कई काम करते समय, PWA ब्राउज़र से अलग दिखते हैं.
कॉन्टेक्स्ट मेन्यू में मौजूद क्विक ऐक्शन
ऐप्लिकेशन में सबसे ज़्यादा इस्तेमाल की जाने वाली कार्रवाइयां, जैसे कि नया कॉन्टेंट खोजना और नए एपिसोड देखना, सीधे तौर पर डॉक में मौजूद ऐप्लिकेशन के संदर्भ मेन्यू में उपलब्ध होती हैं. विकल्प मेन्यू में, मेरे पास लॉगिन के समय ऐप्लिकेशन खोलने का विकल्प भी होता है.

वेब पर यह काम करना
PWA के वेब ऐप्लिकेशन मेनिफ़ेस्ट में ऐप्लिकेशन आइकॉन शॉर्टकट तय करके, सामान्य टास्क के लिए क्विक रूट रजिस्टर किए जा सकते हैं. इन टास्क को उपयोगकर्ता, ऐप्लिकेशन आइकॉन से सीधे ऐक्सेस कर सकते हैं. macOS जैसे ऑपरेटिंग सिस्टम पर, उपयोगकर्ता ऐप्लिकेशन के आइकॉन पर राइट क्लिक करके, ऐप्लिकेशन को लॉगिन के समय लॉन्च होने के लिए भी सेट कर सकते हैं. लॉगिन करने पर चलने वाले ऐप्लिकेशन के लिए, एक प्रस्ताव पर काम चल रहा है.
डिफ़ॉल्ट ऐप्लिकेशन के तौर पर काम करना
iOS के अन्य ऐप्लिकेशन, वेबसाइटें या ईमेल भी Podcasts ऐप्लिकेशन के साथ इंटिग्रेट किए जा सकते हैं. इसके लिए, podcasts:// यूआरएल स्कीम का इस्तेमाल किया जाता है. अगर मैं ब्राउज़र में podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 जैसे किसी लिंक पर क्लिक करता/करती हूं, तो मुझे सीधे Podcasts ऐप्लिकेशन पर ले जाया जाता है. इसके बाद, मेरे पास पॉडकास्ट को सदस्यता लेने या सुनने का विकल्प होता है.

वेब पर यह काम करना
फ़िलहाल, पूरी तरह से कस्टम यूआरएल स्कीम को हैंडल नहीं किया जा सकता. हालांकि, PWA के लिए यूआरएल प्रोटोकॉल हैंडलिंग का सुझाव दिया गया है. registerProtocolHandler(), web+ स्कीम के प्रीफ़िक्स के साथ सबसे अच्छा विकल्प है.
लोकल फ़ाइल सिस्टम इंटिग्रेशन
आपको शायद तुरंत इसका पता न चले, लेकिन Podcasts ऐप्लिकेशन, लोकल फ़ाइल सिस्टम के साथ अपने-आप इंटिग्रेट हो जाता है. जब मैं किसी पॉडकास्ट एपिसोड को अपने लैपटॉप पर डाउनलोड करता/करती हूं, तो वह ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache में सेव हो जाता है.
उदाहरण के लिए, ~/Documents के उलट, इस डायरेक्ट्री को सामान्य उपयोगकर्ता सीधे तौर पर ऐक्सेस नहीं कर सकते.
ऑफ़लाइन कॉन्टेंट सेक्शन में, फ़ाइलों के अलावा स्टोरेज के अन्य तरीकों का भी रेफ़रंस दिया गया है.

वेब पर यह काम करना
File System Access API की मदद से, डेवलपर को डिवाइस के लोकल फ़ाइल सिस्टम का ऐक्सेस मिलता है. इसका इस्तेमाल सीधे तौर पर किया जा सकता है. इसके अलावा, browser-fs-access सपोर्ट लाइब्रेरी का इस्तेमाल करके भी इसका इस्तेमाल किया जा सकता है. यह लाइब्रेरी, उन ब्राउज़र के लिए फ़ॉलबैक उपलब्ध कराती है जो एपीआई के साथ काम नहीं करते. सुरक्षा की वजहों से, सिस्टम डायरेक्ट्री को वेब पर ऐक्सेस नहीं किया जा सकता.
प्लैटफ़ॉर्म का लुक और स्टाइल
एक और सुविधा है, जो iOS ऐप्लिकेशन के लिए अपने-आप काम करती है. जैसे, पॉडकास्ट. कोई भी टेक्स्ट लेबल नहीं चुना जा सकता. साथ ही, सभी टेक्स्ट मशीन के सिस्टम फ़ॉन्ट के साथ ब्लेंड हो जाते हैं. साथ ही, सिस्टम की कलर थीम (जैसे, गहरे रंग वाला मोड) को भी ध्यान में रखा जाता है.


वेब पर यह काम करना
none वैल्यू के साथ user-select सीएसएस प्रॉपर्टी का इस्तेमाल करके, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को गलती से चुने जाने से बचाया जा सकता है.
हालांकि, यह पक्का करें कि इस प्रॉपर्टी का इस्तेमाल, ऐप्लिकेशन के कॉन्टेंट को न चुने जा सकने वाला बनाने के लिए न किया गया हो.
इसका इस्तेमाल सिर्फ़ यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए किया जाना चाहिए. जैसे, बटन के टेक्स्ट वगैरह.
font-family सीएसएस प्रॉपर्टी के लिए system-ui वैल्यू का इस्तेमाल करके, अपने ऐप्लिकेशन के लिए सिस्टम के डिफ़ॉल्ट यूआई फ़ॉन्ट के बारे में बताया जा सकता है.
आखिर में, आपका ऐप्लिकेशन उपयोगकर्ता की पसंद के मुताबिक कलर स्कीम का इस्तेमाल कर सकता है. इसके लिए, उसे prefers-color-scheme की पसंद का ध्यान रखना होगा. साथ ही, डार्क मोड टॉगल का इस्तेमाल करके, इसे बदला जा सकता है.
इसके अलावा, यह भी तय किया जा सकता है कि स्क्रोल करने की सुविधा वाले किसी हिस्से की सीमा पर पहुंचने पर, ब्राउज़र को क्या करना चाहिए. उदाहरण के लिए, कस्टम पुल टू रीफ़्रेश सुविधा लागू करने के लिए.
overscroll-behavior सीएसएस प्रॉपर्टी का इस्तेमाल करके ऐसा किया जा सकता है.
पसंद के मुताबिक बनाया गया टाइटल बार
Podcasts ऐप्लिकेशन की विंडो को देखने पर पता चलता है कि इसमें क्लासिक इंटिग्रेटेड टाइटल बार और टूलबार नहीं है. जैसे, Safari ब्राउज़र की विंडो में होता है. इसके बजाय, इसमें एक कस्टम अनुभव है, जो मुख्य प्लेयर विंडो से डॉक किए गए साइडबार की तरह दिखता है.


वेब पर यह काम करना
टाइटल बार को पसंद के मुताबिक बनाने की सुविधा
सीमित तौर पर उपलब्ध है. वेब ऐप्लिकेशन मेनिफ़ेस्ट की display और theme-color प्रॉपर्टी के बारे में जानकारी दी जा सकती है. आपको ऐसा करना चाहिए. इससे आपके ऐप्लिकेशन की विंडो का रंग-रूप तय होता है. साथ ही, यह तय होता है कि डिफ़ॉल्ट ब्राउज़र के कौनसे कंट्रोल दिखाए जाने चाहिए. ऐसा हो सकता है कि कोई भी कंट्रोल न दिखाया जाए.
तेज़ ऐनिमेशन
Podcasts ऐप्लिकेशन में, ऐनिमेशन तेज़ी से और आसानी से काम करते हैं. उदाहरण के लिए, जब मैंने दाईं ओर मौजूद एपिसोड के नोट ड्रॉअर खोला, तो यह आसानी से खुल गया. डाउनलोड किए गए किसी एपिसोड को हटाने पर, बाकी एपिसोड ऊपर की ओर खिसक जाते हैं. इससे स्क्रीन पर उतनी जगह नहीं बचती जितनी एपिसोड हटाने से बचनी चाहिए.

वेब पर यह काम करना
अगर ऐनिमेशन और परफ़ॉर्मेंस लेख में बताए गए कई सबसे सही तरीकों को ध्यान में रखा जाए, तो वेब पर बेहतर परफ़ॉर्म करने वाले ऐनिमेशन बनाए जा सकते हैं. पेज वाले कॉन्टेंट या मीडिया कैरसेल में आम तौर पर दिखने वाले स्क्रोल ऐनिमेशन को, सीएसएस स्क्रोल स्नैप सुविधा का इस्तेमाल करके बेहतर बनाया जा सकता है. पूरी तरह से कंट्रोल करने के लिए, Web Animations API का इस्तेमाल किया जा सकता है.
ऐप्लिकेशन के बाहर दिखने वाला कॉन्टेंट
iOS पर मौजूद Podcasts ऐप्लिकेशन, कॉन्टेंट को ऐप्लिकेशन के अलावा अन्य जगहों पर भी दिखा सकता है. उदाहरण के लिए, सिस्टम के विजेट व्यू में या Siri के सुझाव के तौर पर.
इस्तेमाल पर आधारित कॉल-टू-ऐक्शन से, Podcasts जैसे ऐप्लिकेशन में फिर से जुड़ने की दर को काफ़ी हद तक बढ़ाया जा सकता है. इन कॉल-टू-ऐक्शन से इंटरैक्ट करने के लिए, सिर्फ़ एक टैप की ज़रूरत होती है.

वेब पर यह काम करना
अपने ऐप्लिकेशन में Content Index API का इस्तेमाल करें. इससे ब्राउज़र को यह पता चलेगा कि PWA का कौनसा कॉन्टेंट ऑफ़लाइन उपलब्ध है. इससे ब्राउज़र, इस कॉन्टेंट को मुख्य ऐप्लिकेशन के बाहर दिखा पाता है. अपने ऐप्लिकेशन में मौजूद दिलचस्प कॉन्टेंट को speakable ऑडियो प्लेबैक के लिए सही के तौर पर मार्क अप करके और स्ट्रक्चर्ड मार्कअप का इस्तेमाल करके, सर्च इंजन और Google Assistant जैसी वर्चुअल असिस्टेंट को अपने ऑफ़र बेहतर तरीके से दिखाने में मदद की जा सकती है.
लॉक स्क्रीन पर मीडिया कंट्रोल करने वाला विजेट
पॉडकास्ट का कोई एपिसोड चलाने पर, Podcasts ऐप्लिकेशन लॉक स्क्रीन पर एक कंट्रोल विजेट दिखाता है. इसमें एपिसोड का आर्टवर्क, एपिसोड का टाइटल, और पॉडकास्ट का नाम जैसे मेटाडेटा शामिल होते हैं.

वेब पर यह काम करना
Media Session API की मदद से, आर्टवर्क, ट्रैक के टाइटल वगैरह जैसे मेटाडेटा के बारे में बताया जा सकता है. इसके बाद, यह मेटाडेटा लॉक स्क्रीन, स्मार्टवॉच या ब्राउज़र में मौजूद अन्य मीडिया विजेट पर दिखता है.
पुश नोटिफ़िकेशन
वेब पर पुश नोटिफ़िकेशन, अब काफ़ी परेशान करने वाली चीज़ बन गई हैं. हालांकि, सूचना के प्रॉम्प्ट अब काफ़ी कम दिखते हैं. हालांकि, अगर इनका सही तरीके से इस्तेमाल किया जाए, तो ये बहुत काम के हो सकते हैं. उदाहरण के लिए, iOS Podcasts ऐप्लिकेशन मुझे उन पॉडकास्ट के नए एपिसोड की सूचना दे सकता है जिनकी मैंने सदस्यता ली है. इसके अलावा, यह मुझे नए पॉडकास्ट के सुझाव दे सकता है. साथ ही, मुझे ऐप्लिकेशन की नई सुविधाओं के बारे में सूचना दे सकता है.

वेब पर यह काम करना
Push API की मदद से, आपका ऐप्लिकेशन पुश नोटिफ़िकेशन पा सकता है. इससे, अपने उपयोगकर्ताओं को PWA से जुड़े अहम इवेंट के बारे में सूचना दी जा सकती है. अगर आपको ऐसी सूचनाएं भेजनी हैं जो आने वाले समय में किसी तय समय पर भेजी जानी हैं और जिनके लिए नेटवर्क कनेक्शन की ज़रूरत नहीं है, तो Notification Triggers API का इस्तेमाल किया जा सकता है.
ऐप्लिकेशन आइकॉन पर बैज दिखाना
मैंने जिन पॉडकास्ट की सदस्यता ली है उनके नए एपिसोड उपलब्ध होने पर, Podcasts की होम स्क्रीन के आइकॉन पर ऐप्लिकेशन आइकॉन बैज दिखता है. इससे मुझे ऐप्लिकेशन को फिर से इस्तेमाल करने के लिए बढ़ावा मिलता है. हालांकि, यह तरीका दखल देने वाला नहीं है.

वेब पर यह काम करना
Badging API की मदद से, ऐप्लिकेशन आइकॉन के बैज सेट किए जा सकते हैं. यह सुविधा खास तौर पर तब काम आती है, जब आपके PWA में "पढ़े नहीं गए" आइटम की जानकारी होती है. इसके अलावा, इसका इस्तेमाल तब भी किया जा सकता है, जब आपको उपयोगकर्ता का ध्यान वापस ऐप्लिकेशन की ओर खींचना हो.
बैटरी बचाने की सेटिंग के मुकाबले, मीडिया प्लेबैक को प्राथमिकता दी जाती है
पॉडकास्ट मीडिया चलाने के दौरान, स्क्रीन बंद हो सकती है. हालांकि, सिस्टम स्टैंडबाय मोड में नहीं जाता है. ऐप्लिकेशन के पास स्क्रीन को चालू रखने का विकल्प भी होता है. उदाहरण के लिए, गाने के बोल या कैप्शन दिखाने के लिए.

वेब पर यह काम करना
स्क्रीन बंद होने से रोकने के लिए, Screen Wake Lock API का इस्तेमाल करें. वेब पर मीडिया चलाने पर, सिस्टम अपने-आप स्टैंडबाय मोड में नहीं जाता है.
ऐप्लिकेशन स्टोर के ज़रिए ऐप्लिकेशन ढूंढना
Podcasts ऐप्लिकेशन, macOS डेस्कटॉप का हिस्सा है. हालांकि, iOS पर इसे App Store से इंस्टॉल करना पड़ता है. podcast, podcasts या apple podcasts को तुरंत खोजने पर, ऐप्लिकेशन App Store में दिख जाता है.

वेब पर यह काम करना
Apple, App Store पर PWAs की अनुमति नहीं देता. हालांकि, Android पर भरोसेमंद वेब गतिविधि में रैप करके, अपना PWA सबमिट किया जा सकता है.
bubblewrap स्क्रिप्ट की मदद से, इस प्रोसेस को आसानी से पूरा किया जा सकता है. यह स्क्रिप्ट, PWABuilder की Android ऐप्लिकेशन एक्सपोर्ट करने की सुविधा को भी अंदरूनी तौर पर कंट्रोल करती है. इस सुविधा का इस्तेमाल, कमांड लाइन को छुए बिना किया जा सकता है.
सुविधा के बारे में खास जानकारी
इस टेबल में, सभी सुविधाओं की खास जानकारी दी गई है. साथ ही, इन्हें वेब पर लागू करने के लिए काम के संसाधनों की सूची दी गई है.
नतीजा
साल 2015 में PWAs को लॉन्च किया गया था. तब से लेकर अब तक, इनमें कई तरह के सुधार किए गए हैं. Project Fugu 🐡 के संदर्भ में, Chromium की अलग-अलग कंपनियों की टीम, बाकी बचे हुए अंतर को कम करने पर काम कर रही है. हमने जो सलाह दी है उनमें से कुछ को भी लागू करके, अपने वेब ऐप्लिकेशन को ऐप्लिकेशन जैसा अनुभव दिया जा सकता है. इससे आपके उपयोगकर्ताओं को यह नहीं लगेगा कि वे सिर्फ़ "एक वेबसाइट" का इस्तेमाल कर रहे हैं. आखिरकार, ज़्यादातर उपयोगकर्ताओं को इस बात से कोई फ़र्क़ नहीं पड़ता कि आपका ऐप्लिकेशन कैसे बनाया गया है. उन्हें इस बात से भी कोई फ़र्क़ नहीं पड़ता कि इसे क्यों बनाया गया है. उन्हें सिर्फ़ इस बात से फ़र्क़ पड़ता है कि यह असली ऐप्लिकेशन जैसा लगे.
Acknowledgements
इस दस्तावेज़ की समीक्षा केसी बास्क, जो मेडली, जोशुआ बेल, डियन अल्मेर, एडे ओशिनये, पीट लेपेज, सैम थोरोगुड, रेली ग्रांट, और जेफ़्री यास्किन ने की है.


