Yayınlanma tarihi: 15 Haziran 2020
Progresif web uygulaması (PWA) buzzword bingo oynarken "PWA'lar sadece web siteleridir" ifadesine bahis yapabilirsiniz. Microsoft'un PWA dokümanları da bu görüşü destekliyor, biz de aynı görüşteyiz, PWA adaylarını belirleyen Frances Berriman ve Alex Russell da bu görüşü destekliyor. Evet, PWA'lar yalnızca web siteleridir ancak bundan çok daha fazlasını sunar. Doğru şekilde yapıldığında PWA, web sitesi gibi değil, gerçek bir uygulama gibi görünür.
Peki gerçek bir uygulama gibi görünmek ne anlama geliyor?
Apple Podcast'ler uygulamasını örnek olarak ele alalım. Bu özellik masaüstünde macOS'te, mobil cihazlarda ise iOS ve iPadOS'te kullanılabilir. Podcast'ler bir medya uygulaması olsa da bu uygulama yardımıyla açıkladığım temel fikirler diğer uygulama kategorileri için de geçerlidir.

Çevrimdışı çalışabilir
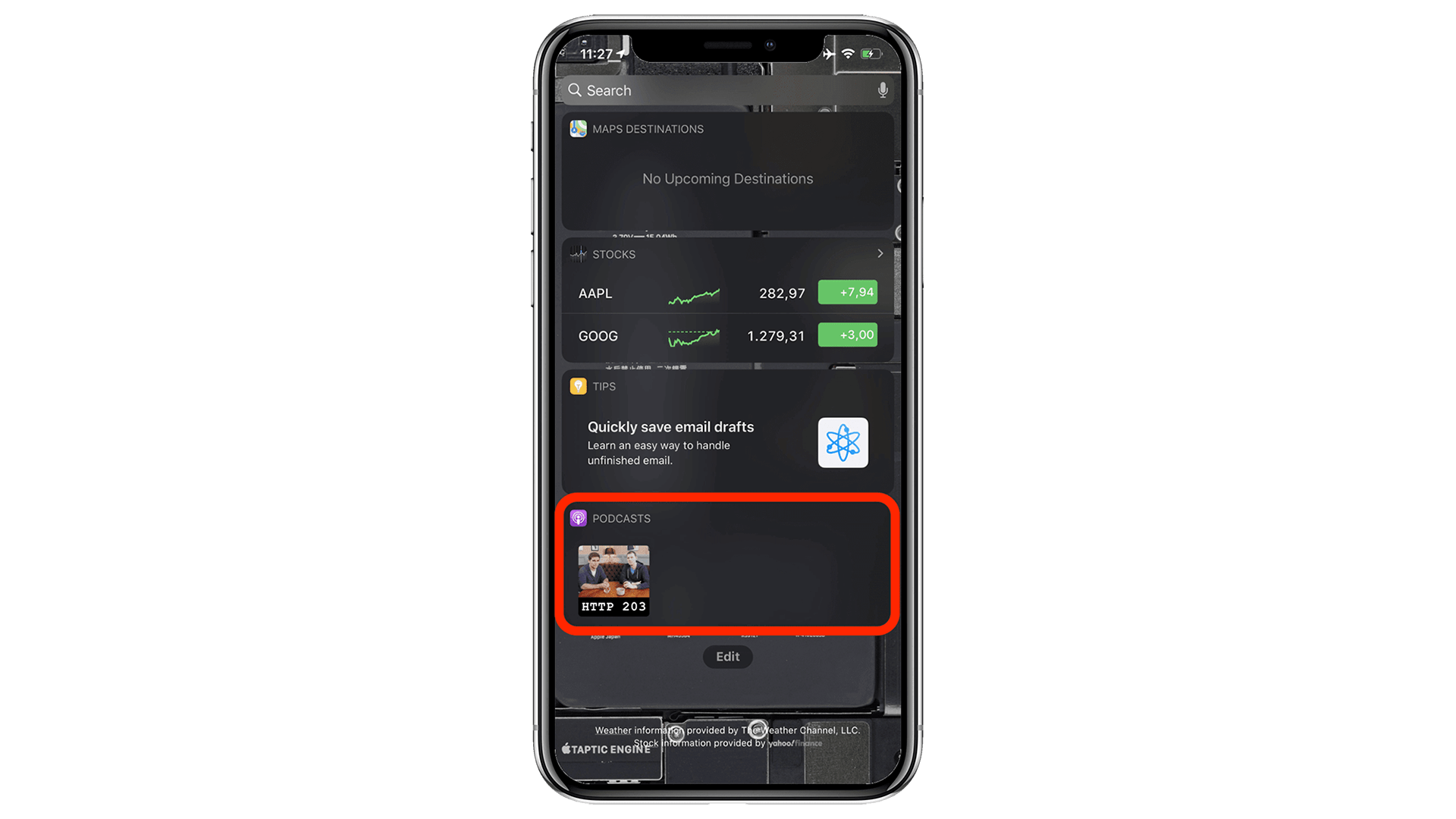
Cep telefonunuzda veya masaüstünüzde bulunan platforma özel uygulamaları düşünün. Öne çıkan bir özellik: Bu kartı her zaman kullanabilirsiniz. Podcast'ler uygulamasında, çevrimdışı olsam bile her zaman yapacak veya görecek bir şeyler bulurum. Ağ bağlantısı olmasa bile uygulama açılır. En Popüler Listeler bölümünde içerik gösterilmiyor. Bunun yerine, Şu anda bağlanılamıyor mesajı ve Yeniden dene düğmesi gösteriliyor.

Web'de yapabilecekleriniz
Podcast'ler uygulaması, uygulama kabuğu modelini kullanır. Temel uygulamanın gösterilmesi için gereken tüm statik içerik (ör. sol taraftaki menü simgeleri ve temel oynatıcı kullanıcı arayüzü simgeleri gibi dekoratif resimler) yerel olarak önbelleğe alınır. En Çok Dinlenenler Listeleri verileri gibi dinamik içerikler yalnızca talep üzerine yüklenir. Yükleme başarısız olursa yerel olarak önbelleğe alınmış yedek içerik kullanılabilir. Bu mimari modeli web uygulamanıza nasıl uygulayacağınızı öğrenmek için The App Shell Model (Uygulama Kabuğu Modeli) başlıklı makaleyi okuyun.
Çevrimdışı içerik kullanılabilir ve medya oynatılabilir
Çevrimdışıyken sol taraftaki çekmecede İndirilenler bölümüne gidip indirilen podcast bölümlerini çalabiliyorum. Bu bölümler, albüm kapakları ve açıklamalar da dahil olmak üzere tüm meta verilerle birlikte gösteriliyor.

Web'de yapabilecekleriniz
Daha önce indirilen medya içerikleri, örneğin Workbox kitaplığındaki Serve cached audio and video (Önbelleğe alınmış ses ve video sun) tarifi kullanılarak önbellekten sunulabilir. Diğer içerikler her zaman önbellekte veya IndexedDB'de saklanabilir. Tüm ayrıntılar ve hangi depolama teknolojisinin ne zaman kullanılacağını öğrenmek için Web için depolama alanı başlıklı makaleyi okuyun. Mevcut bellek miktarı azaldığında silinme riski olmadan kalıcı olarak saklanması gereken verileriniz varsa Persistent Storage API'yi kullanabilirsiniz.
Proaktif arka plan indirme
İnternete bağlandığımda http 203 gibi bir sorguyla içerik arayabilirim. Arama sonucuna (HTTP 203 podcast'i) abone olmaya karar verdiğimde ise serinin en son bölümü hemen indirilir.

Web'de yapabilecekleriniz
Podcast bölümlerini indirme işlemi daha uzun sürebilir. Background Fetch API, indirme işlemlerini tarayıcıya devretmenize olanak tanır. Tarayıcı, bu işlemleri arka planda gerçekleştirir.
Android'de ise tarayıcı bu indirme işlemlerini işletim sistemine daha da devredebilir. Bu nedenle, tarayıcının sürekli çalışması gerekmez. İndirme işlemi tamamlandıktan sonra uygulamanızın hizmet çalışanı uyandırılır ve yanıtla ne yapacağınıza karar verebilirsiniz.
Diğer uygulamalarla etkileşimde bulunma ve paylaşma
Podcast'ler uygulaması, diğer uygulamalarla doğal bir şekilde entegre olur. Örneğin, beğendiğim bir bölüme sağ tıkladığımda bu bölümü cihazımdaki diğer uygulamalarla (ör. Mesajlar uygulaması) paylaşabiliyorum. Ayrıca, sistem panosuyla doğal bir şekilde entegre oluyor. Herhangi bir bölümü sağ tıklayıp bağlantısını kopyalayabilirim.

Web'de yapabilecekleriniz
Web Share API ve Web Share Target API, uygulamanızın cihazdaki diğer uygulamalarla metin, dosya ve bağlantı paylaşmasına ve bu uygulamalardan metin, dosya ve bağlantı almasına olanak tanır. Bir web uygulamasının, işletim sisteminin yerleşik sağ tıklama menüsüne menü öğeleri eklemesi henüz mümkün olmasa da cihazdaki diğer uygulamalara bağlantı oluşturmanın ve bu uygulamalardan bağlantı almanın birçok başka yolu vardır. Async Clipboard API ile metin ve resim verilerini (PNG resimleri) sistem panosuna programatik olarak okuyup yazabilirsiniz. Android'de, cihazın kişi yöneticisindeki girişleri seçmek için Contact Picker API'yi kullanabilirsiniz. Hem platforma özel bir uygulama hem de PWA sunuyorsanız platforma özel uygulamanın yüklü olup olmadığını kontrol etmek için Get Installed Related Apps API'yi kullanabilirsiniz. Bu durumda, kullanıcıyı PWA'yı yüklemeye veya web push bildirimlerini kabul etmeye teşvik etmeniz gerekmez.
Arka planda uygulama yenileme
Podcast'ler uygulamasının ayarlarında, yeni bölümleri otomatik olarak indirecek şekilde yapılandırabilirim. Böylece, güncellenen içerikler her zaman orada olur ve bu konuda düşünmem bile gerekmez. Magic

Web'de yapabilecekleriniz
Periodic Background Sync API, uygulamanızın çalışmasına gerek kalmadan arka planda içeriğini düzenli olarak yenilemesine olanak tanır. Bu sayede yeni içerikler proaktif olarak kullanıma sunulur. Böylece kullanıcılarınız, istedikleri zaman bu içerikleri incelemeye başlayabilir.
Durum bulut üzerinden senkronize edildi
Aboneliklerim tüm cihazlarımda senkronize edilir. Sorunsuz bir dünyada, podcast aboneliklerimi manuel olarak senkronize tutmakla uğraşmam gerekmiyor. Ayrıca, masaüstünde dinlediğim bölümlerin mobil cihazımın belleğini tüketmesinden de korkmama gerek kalmıyor. Oynatma durumu senkronize edilir ve dinlenen bölümler otomatik olarak silinir.

Web'de yapabilecekleriniz
Uygulama durumu verilerini senkronize etme görevini Background Sync API'ye devredebilirsiniz. Senkronizasyon işleminin hemen gerçekleşmesi gerekmez, sonunda gerçekleşmesi yeterlidir. Hatta kullanıcı uygulamayı tekrar kapattıktan sonra bile gerçekleşebilir.
Donanım medya anahtarı kontrolleri
Başka bir uygulamayla meşgulken (ör. tarayıcımda bir haber sayfası okurken) dizüstü bilgisayarımın medya tuşlarını kullanarak Podcasts uygulamasını kontrol etmeye devam edebilirim. İleri veya geri sarmak için uygulamaya geçmeniz gerekmez.

Web'de yapabilecekleriniz
Medya tuşları Media Session API tarafından desteklenir. Bu sayede kullanıcılar, fiziksel klavyelerindeki veya kulaklıklarındaki donanım medya tuşlarını kullanabilir, hatta akıllı saatlerindeki yazılım medya tuşlarından web uygulamasını kontrol edebilir. Ayrıca, kullanıcı içeriğin önemli bir bölümünde arama yaptığında (ör. açılış jeneriğini veya bölüm sınırını geçtiğinde) titreşim deseni kullanabilirsiniz.
Çoklu görev ve uygulama kısayolu
Elbette, istediğim zaman çoklu görev yaparak Podcast'ler uygulamasına geri dönebilirim. Uygulamanın, masaüstüme veya uygulama dock'uma da yerleştirebileceğim, kolayca ayırt edilebilen bir simgesi var. Böylece, istediğim zaman Podcasts'i hemen başlatabiliyorum.

Web'de yapabilecekleriniz
Hem masaüstü hem de mobil cihazlardaki Progresif Web Uygulamaları, ana ekrana, Başlat menüsüne veya uygulama dock'una yüklenebilir. Yükleme, proaktif bir isteme dayalı olarak veya uygulama geliştirici tarafından tamamen kontrol edilerek gerçekleştirilebilir. Yüklenebilir olmak için ne gerekir? başlıklı makalede bilmeniz gereken her şey açıklanmaktadır. Çoklu görev sırasında PWA'lar tarayıcıdan bağımsız görünür.
Bağlam menüsündeki hızlı işlemler
En sık kullanılan uygulama işlemleri olan yeni içerik arama ve yeni bölümleri kontrol etme, Dock'taki uygulamanın bağlam menüsünden doğrudan kullanılabilir. Seçenekler menüsünde, uygulamayı oturum açma sırasında açmaya da karar verebilirim.

Web'de yapabilecekleriniz
PWA'nın web uygulaması manifestinde uygulama simgesi kısayolları belirterek kullanıcıların doğrudan uygulama simgesinden ulaşabileceği, yaygın görevlere yönelik hızlı rotalar kaydedebilirsiniz. macOS gibi işletim sistemlerinde kullanıcılar uygulama simgesini sağ tıklayıp uygulamanın oturum açma sırasında başlatılmasını da ayarlayabilir. Oturum açıldığında çalıştırma ile ilgili bir öneri üzerinde çalışmalar devam etmektedir.
Varsayılan uygulama olarak işlem yapma
Diğer iOS uygulamaları, web siteleri ve hatta e-postalar, podcasts:// URL şemasından yararlanarak Podcasts uygulamasıyla entegre olabilir. Tarayıcıdayken podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 gibi bir bağlantıyı tıkladığımda doğrudan Podcasts uygulamasına yönlendirilirim ve podcast'e abone olabilir veya podcast'i dinleyebilirim.

Web'de yapabilecekleriniz
Tamamen özel URL şemalarının işlenmesi henüz mümkün değildir ancak PWA'lar için URL protokol işleme ile ilgili devam eden bir teklif vardır. registerProtocolHandler(), web+ şema önekine sahip en iyi alternatiftir.
Yerel dosya sistemi entegrasyonu
İlk başta aklınıza gelmeyebilir ancak Podcasts uygulaması, yerel dosya sistemiyle doğal olarak entegre olur. Dizüstü bilgisayarıma indirdiğim podcast bölümleri ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache konumunda saklanıyor.
Örneğin ~/Documents gibi bu dizine normal kullanıcıların doğrudan erişmesi amaçlanmamıştır.
Çevrimdışı içerik bölümünde dosyalardan farklı depolama mekanizmalarına atıfta bulunulur.

Web'de yapabilecekleriniz
File System Access API, geliştiricilerin cihazın yerel dosya sistemine erişmesini sağlar. Bu API'yi doğrudan veya API'yi desteklemeyen tarayıcılar için şeffaf bir şekilde yedek sağlayan browser-fs-access destek kitaplığını kullanarak kullanabilirsiniz. Güvenlik nedeniyle, sistem dizinlerine web üzerinden erişilemez.
Platformun görünümü ve tarzı
Podcast'ler gibi bir iOS uygulaması için açıkça görünen daha ince bir özellik vardır. Metin etiketlerinin hiçbiri seçilemiyor ve tüm metinler makinenin sistem yazı tipiyle karışıyor. Ayrıca, sistem renk teması tercihim (ör. koyu mod) dikkate alınıyor.


Web'de yapabilecekleriniz
user-select CSS özelliğini none değeriyle kullanarak kullanıcı arayüzü öğelerinin yanlışlıkla seçilmesini önleyebilirsiniz.
Ancak bu özelliği uygulama içeriklerini seçilemez hale getirmek için kötüye kullanmamaya dikkat edin.
Bu özellik yalnızca düğme metinleri gibi kullanıcı arayüzü öğeleri için kullanılmalıdır.
system-ui
font-family CSS özelliğinin değeri, uygulamanızda kullanılacak sistemin varsayılan kullanıcı arayüzü yazı tipini belirtmenize olanak tanır.
Son olarak, uygulamanız kullanıcının prefers-color-scheme tercihine uyarak kullanıcının renk şeması tercihine uyabilir. Bu tercihi geçersiz kılmak için isteğe bağlı koyu mod geçişi de kullanılabilir.
Karar vermeniz gereken bir diğer konu da tarayıcının, kaydırma alanının sınırına ulaştığında ne yapması gerektiğidir. Örneğin, özel bir çekerek yenileme işlevi uygulamak için bu kararı vermeniz gerekir.
Bu, overscroll-behavior CSS özelliğiyle mümkündür.
Özelleştirilmiş başlık çubuğu
Podcast'ler uygulama penceresine baktığınızda, Safari tarayıcı penceresinde olduğu gibi klasik bir entegre başlık çubuğu ve araç çubuğu olmadığını, bunun yerine ana oynatıcı penceresine yerleştirilmiş bir kenar çubuğu gibi görünen özelleştirilmiş bir deneyim olduğunu fark edersiniz.


Web'de yapabilecekleriniz
Başlık çubuğu özelleştirme
özelliğinin kullanılabilirliği sınırlıdır. Web uygulaması manifest dosyasının display ve theme-color özelliklerini belirtebilirsiniz (ve belirtmeniz gerekir). Bu, uygulama pencerenizin görünümünü ve tarzını belirler ve hangi varsayılan tarayıcı kontrollerinin gösterileceğine (hiçbiri gösterilmeyebilir) karar verir.
Hızlı animasyonlar
Podcast'lerde uygulama içi animasyonlar hızlı ve akıcıdır. Örneğin, sağdaki Bölüm Notları çekmecesini açtığımda zarif bir şekilde kayarak açılıyor. İndirilenler listemden bir bölümü kaldırdığımda kalan bölümler yukarı kayarak silinen bölümün boşalttığı ekran alanını kaplıyor.

Web'de yapabilecekleriniz
Web'de yüksek performanslı animasyonlar oluşturmak, Animasyonlar ve Performans başlıklı makalede belirtilen bir dizi en iyi uygulamayı göz önünde bulundurursanız kesinlikle mümkündür. Sayfalandırılmış içeriklerde veya medya karusellerinde yaygın olarak görülen kaydırma animasyonları, CSS Scroll Snap özelliği kullanılarak büyük ölçüde iyileştirilebilir. Tam kontrol için Web Animasyonları API'sini kullanabilirsiniz.
Uygulama dışında gösterilen içerikler
iOS'teki Podcasts uygulaması, içerikleri uygulamanın kendisi dışında başka yerlerde de gösterebilir. Örneğin, sistemin widget görünümünde veya Siri Önerisi olarak.
Etkileşim için yalnızca bir dokunuş gerektiren, kullanıma dayalı proaktif harekete geçirici mesajlar, Podcasts gibi bir uygulamanın yeniden etkileşim oranını büyük ölçüde artırabilir.

Web'de yapabilecekleriniz
Tarayıcıya PWA'nın hangi içeriğinin çevrimdışı olarak kullanılabileceğini bildirmek için uygulamanızda Content Index API'yi kullanın. Bu sayede tarayıcı, bu içeriği ana uygulamanın dışında gösterebilir. Uygulamanızdaki ilgi çekici içerikleri speakable sesli oynatmaya uygun olarak işaretleyip yapılandırılmış işaretleme kullanarak tekliflerinizi Google Asistan gibi arama motorları ve sanal asistanlar tarafından ideal bir şekilde sunulmasına yardımcı olabilirsiniz.
Kilit ekranı medya kontrolü widget'ı
Bir podcast bölümü çalarken Podcasts uygulaması, kilit ekranında bölüm resmi, bölüm başlığı ve podcast adı gibi meta verileri içeren güzel bir kontrol widget'ı gösterir.

Web'de yapabilecekleriniz
Media Session API, albüm kapakları ve parça başlıkları gibi meta verileri belirtmenize olanak tanır. Bu meta veriler daha sonra kilit ekranında, akıllı saatlerde veya tarayıcıdaki diğer medya widget'larında gösterilir.
Push bildirimleri
Push bildirimleri, web'de biraz can sıkıcı hale geldi (ancak bildirim istemleri artık çok daha sessiz). Ancak doğru kullanıldığında çok fazla değer katabilirler. Örneğin, iOS Podcasts uygulaması, abone olduğum podcast'lerin yeni bölümleri hakkında beni isteğe bağlı olarak bilgilendirebilir veya yeni podcast'ler önerebilir. Ayrıca yeni uygulama özellikleri hakkında da uyarıda bulunabilir.

Web'de yapabilecekleriniz
Push API, uygulamanızın push bildirimleri almasına olanak tanır. Böylece, kullanıcılarınızı PWA'nızla ilgili önemli etkinlikler hakkında bilgilendirebilirsiniz. Gelecekte bilinen bir zamanda tetiklenmesi gereken ve ağ bağlantısı gerektirmeyen bildirimler için Notification Triggers API'yi kullanabilirsiniz.
Uygulama simgesi rozeti
Abone olduğum podcast'lerden birinde yeni bölümler yayınlandığında Podcasts ana ekran simgesinde uygulama simgesi rozeti gösteriliyor. Bu rozet, uygulamayla tekrar etkileşime geçmemi rahatsız etmeyecek şekilde teşvik ediyor.

Web'de yapabilecekleriniz
Uygulama simgesi rozetlerini Badging API ile ayarlayabilirsiniz. Bu özellik, özellikle PWA'nızda"okunmamış" öğeler olduğunda veya kullanıcının dikkatini uygulamaya geri çekmek için göze batmayan bir yöntem gerektiğinde kullanışlıdır.
Medya oynatma, enerji tasarrufu ayarlarına göre önceliklidir
Podcast medyası oynatılırken ekran kapanabilir ancak sistem bekleme moduna girmez. Uygulamalar, örneğin şarkı sözlerini veya altyazıları göstermek için ekranı isteğe bağlı olarak açık da tutabilir.

Web'de yapabilecekleriniz
Ekranın kapanmasını önlemek için Screen Wake Lock API'yi kullanın. Web'de medya oynatma, sistemin bekleme moduna girmesini otomatik olarak engeller.
Uygulama mağazası üzerinden uygulama keşfi
Podcasts uygulaması macOS masaüstü deneyiminin bir parçası olsa da iOS'te App Store'dan yüklenmesi gerekir. podcast, podcasts veya apple podcasts için hızlı bir arama yaptığınızda uygulama hemen App Store'da gösterilir.

Web'de yapabilecekleriniz
Apple, App Store'da PWA'lara izin vermese de Android'de Güvenilir Web Etkinliği'ne sarılmış PWA'nızı gönderebilirsiniz.
bubblewrap
komut dosyası bu işlemi kolaylaştırır. Bu komut dosyası, komut satırına dokunmadan kullanabileceğiniz PWABuilder'ın Android uygulaması dışa aktarma özelliğini de dahili olarak destekler.
Özellik özeti
Bu tabloda, tüm özelliklerin kısa bir özeti gösterilir ve web'de bu özelliklerden yararlanmak için faydalı kaynakların listesi sunulur.
Sonuç
PWA'lar, 2015'te kullanıma sunulmalarından bu yana büyük yol katetti. Project Fugu 🐡 kapsamında, şirketler arası Chromium ekibi kalan son boşlukları kapatmak için çalışıyor. Paylaştığımız tavsiyelerden yalnızca bazılarını uygulayarak bile uygulamaya benzer bir deneyim sunabilir ve kullanıcılarınızın "sadece bir web sitesi" ile karşılaştıklarını unutmalarını sağlayabilirsiniz. Sonuç olarak, çoğu kullanıcı uygulamanızın nasıl oluşturulduğunu (ve neden umursasınlar?) umursamaz. Önemli olan, uygulamanın gerçek bir uygulama gibi görünmesidir.
Teşekkür
Bu belge; Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant ve Jeffrey Yasskin tarafından incelenmiştir.

