Einführung
Unabhängig davon, ob Sie einen 2D- oder WebGL-Kontext verwenden, jeder, der schon einmal mit dem <canvas>-Element gearbeitet hat, weiß, dass es extrem schwierig sein kann, es zu debuggen. Die Arbeit mit einem Canvas umfasst in der Regel eine lange und schwer nachvollziehbare Liste von Aufrufen:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Manchmal möchten Sie die an einen Canvas-Kontext gesendeten Anweisungen erfassen und nacheinander durchgehen. Glücklicherweise gibt es in den Chrome DevTools eine neue Canvas-Inspection-Funktion, mit der wir genau das tun können.
In diesem Artikel zeige ich Ihnen, wie Sie diese Funktion zum Debuggen Ihrer Canvas-Arbeit verwenden. Der Inspector unterstützt sowohl 2D- als auch WebGL-Kontexte. Unabhängig davon, welchen Sie verwenden, sollten Sie sofort nützliche Informationen zur Fehlerbehebung erhalten.
Erste Schritte
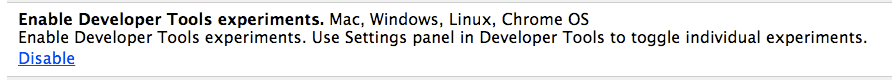
Klicken Sie in Chrome auf about:flags und aktivieren Sie die Option Entwicklertools-Tests aktivieren.

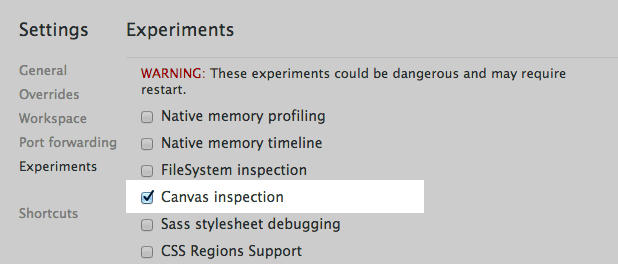
Rufen Sie als Nächstes die DevTools auf und klicken Sie rechts unten auf das Zahnradsymbol ![]() . Klicken Sie dort auf Tests und aktivieren Sie Canvas-Inspektion:
. Klicken Sie dort auf Tests und aktivieren Sie Canvas-Inspektion:

Damit die Änderungen wirksam werden, müssen Sie die Entwicklertools schließen und wieder öffnen. Sie können dazu Alt+R oder Option+R verwenden.
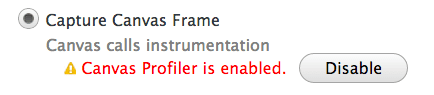
Wenn die DevTools wieder geöffnet werden, sehen Sie im Bereich „Profile“ die neue Option „Canvas Profiler“.
Zuerst fällt auf, dass der Canvas-Profiler deaktiviert ist. Wenn Sie eine Seite mit einem Canvas haben, den Sie debuggen möchten, klicken Sie einfach auf Aktivieren. Die Seite wird dann neu geladen und Sie können die <canvas>-Aufrufe erfassen:

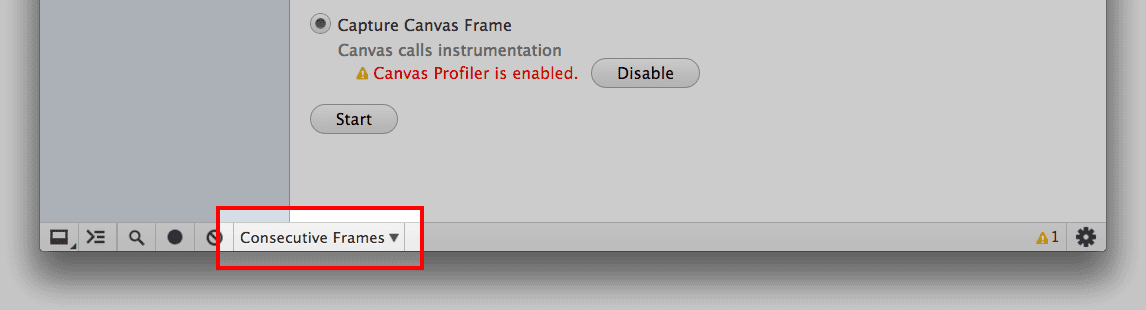
Sie müssen entscheiden, ob Sie einen einzelnen Frame oder aufeinanderfolgende Frames erfassen möchten, wobei ein Frame genau dem Frame in der DevTools-Zeitachse entsprechen muss.
Bei Einzelframe werden die Aufrufe bis zum Ende des aktuellen Frames erfasst und dann beendet. Bei Folgebildern werden dagegen alle Frames aller <canvas>-Elemente erfasst, bis Sie das Ende festlegen. Welchen Modus Sie auswählen, hängt davon ab, wie Sie das Element <canvas> verwenden. Bei einer laufenden Animation können Sie einen einzelnen Frame aufnehmen. Für eine kurze Animation, die als Reaktion auf ein Nutzerereignis auftritt, müssen Sie möglicherweise aufeinanderfolgende Frames erfassen.

Jetzt sind wir bereit, mit der Aufnahme zu beginnen.
Frames erfassen
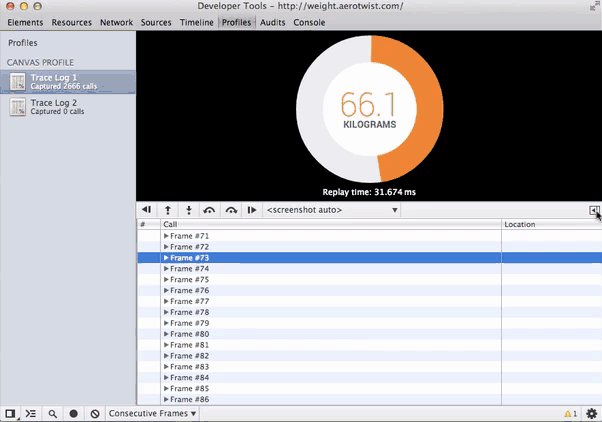
Drücken Sie einfach auf Starten und interagieren Sie dann wie gewohnt mit Ihrer App. Kehren Sie nach einiger Zeit zu den Entwicklertools zurück und drücken Sie bei fortlaufender Aufzeichnung die Schaltfläche Stopp.
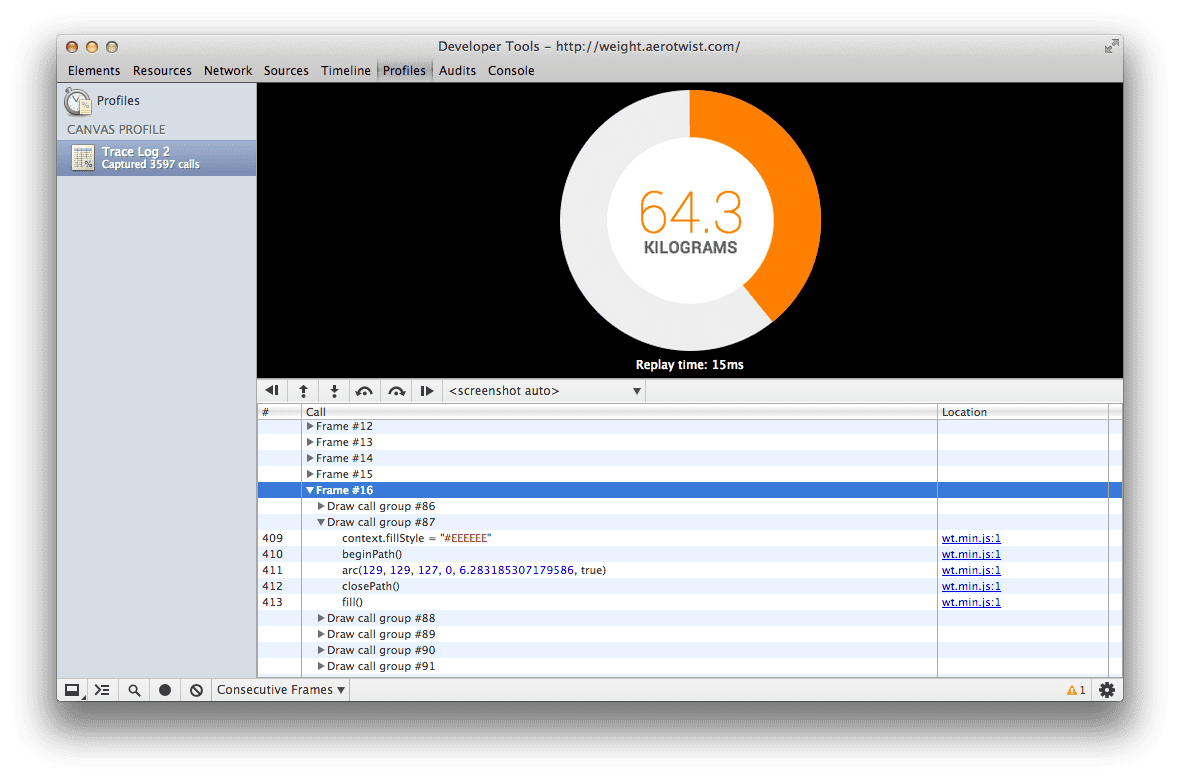
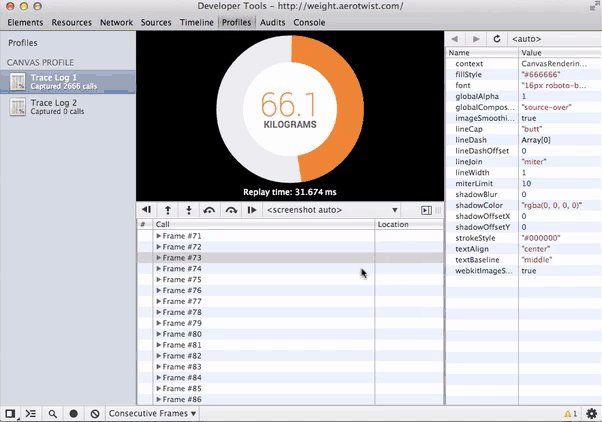
Jetzt sehen Sie in der Liste auf der linken Seite ein neues Profil mit der Anzahl der erfassten Kontextaufrufe für alle <canvas>-Elemente. Klicken Sie auf das Profil. Daraufhin wird ein Bildschirm angezeigt, der in etwa so aussieht:

Im unteren Bereich sehen Sie eine Liste aller erfassten Frames, die Sie durchgehen können. Wenn Sie auf einen Frame klicken, wird im Screenshot oben der Status des <canvas>-Elements am Ende dieses Frames angezeigt. Wenn du mehrere <canvas>-Elemente hast, kannst du über das Menü direkt unter dem Screenshot auswählen, welches angezeigt werden soll.

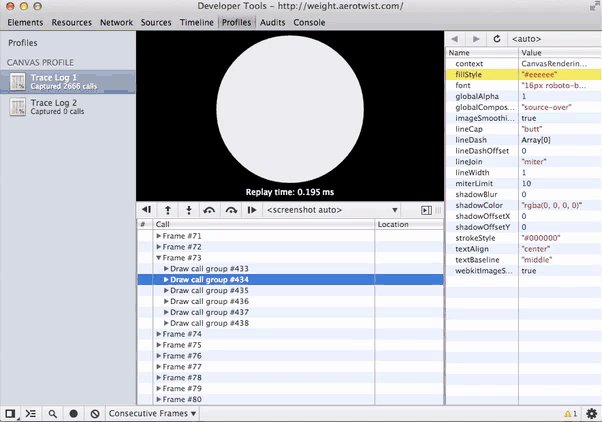
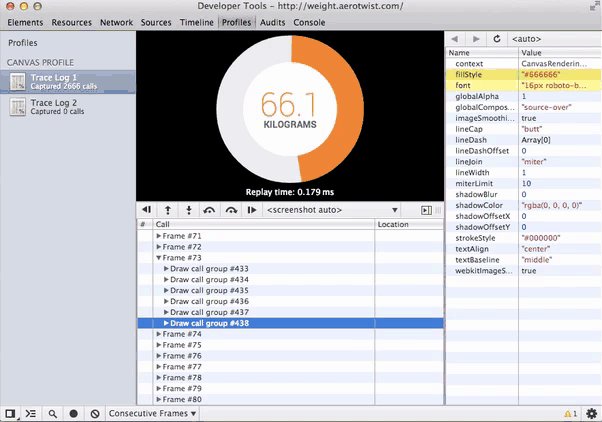
Innerhalb des Frames werden Gruppen für Aufrufe zum Zeichnen angezeigt. Jede Draw-Call-Gruppe enthält einen einzelnen Draw-Call, der der letzte Aufruf in der Gruppe ist. Was ist ein Draw-Aufruf? Bei einem 2D-Kontext sind das beispielsweise clearRect(), drawImage(), fill(), stroke(), putImageData() oder Text-Rendering-Funktionen. Bei WebGL sind das clear(), drawArrays() oder drawElements(). Im Grunde genommen ist es alles, was den Inhalt des aktuellen Zeichenpuffers ändern würde. Wenn Sie sich nicht mit Grafiken auskennen, können Sie sich einen Buffer als Bitmap mit Pixeln vorstellen, die wir bearbeiten.
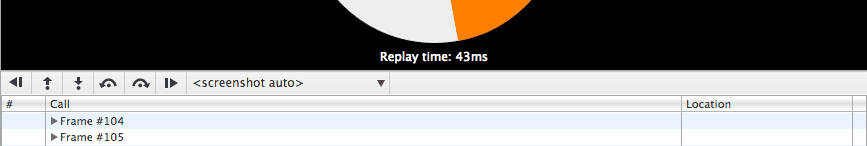
Jetzt müssen Sie nur noch die Liste durchgehen. Sie können dies auf Frame-, Aufrufgruppen- oder Aufrufebene tun. Unabhängig davon, wie Sie sich durch die Liste bewegen (unmittelbar unter dem Screenshot befinden sich Schaltflächen, mit denen Sie schnell navigieren können), sehen Sie den Kontext an dieser Stelle. So können Sie auftretende Fehler schnell finden und beheben.

Unterschiede erkennen
Eine weitere nützliche Funktion ist die Möglichkeit, zu sehen, welche Eigenschaften und Variablen sich zwischen zwei Aufrufen geändert haben.
Klicken Sie dazu einfach auf die Schaltfläche in der Seitenleiste (![]() ). Daraufhin wird eine neue Ansicht eingeblendet. Wenn Sie die Draw-Aufrufe durchgehen, sehen Sie die aktualisierten Properties. Der Inhalt von Buffers oder Arrays wird angezeigt, wenn Sie den Mauszeiger darauf bewegen.
). Daraufhin wird eine neue Ansicht eingeblendet. Wenn Sie die Draw-Aufrufe durchgehen, sehen Sie die aktualisierten Properties. Der Inhalt von Buffers oder Arrays wird angezeigt, wenn Sie den Mauszeiger darauf bewegen.

Lass dich hören!
Sie wissen jetzt, wie Sie Ihre Canvas-Arbeit in den Chrome-Entwicklertools debuggen. Wenn Sie Feedback zum Canvas-Profiler haben, melden Sie bitte einen Fehler oder posten Sie in der Chrome DevTools-Gruppe. Bitte teilen Sie uns mit, wenn Sie Fehler finden oder wenn Sie bei der Prüfung einer <canvas> noch etwas anderes sehen möchten. Nur durch die Nutzung und das Feedback von Entwicklern können die Chrome-Tools verbessert werden.
