In den letzten Modulen haben Sie Konzepte wie das verzögerte Laden von JavaScript und Lazy Loading von Bildern und <iframe>-Elementen kennengelernt.
Wenn Sie das Laden von Ressourcen aufschieben, wird die Netzwerk- und CPU-Auslastung beim ersten Seitenaufbau verringert, da Ressourcen erst dann heruntergeladen werden, wenn sie benötigt werden. So werden Ressourcen nicht im Voraus geladen, wenn sie möglicherweise gar nicht verwendet werden.
Dadurch können die anfänglichen Seitenladezeiten verbessert werden. Bei nachfolgenden Interaktionen kann es jedoch zu einer Verzögerung kommen, wenn die dafür erforderlichen Ressourcen zum Zeitpunkt der Interaktion noch nicht geladen sind.
Wenn eine Seite beispielsweise eine benutzerdefinierte Datumsauswahl enthält, können Sie die Ressourcen der Datumsauswahl aufschieben, bis der Nutzer mit dem Element interagiert. Wenn die Ressourcen der Datumsauswahl jedoch bei Bedarf geladen werden, kann es zu einer Verzögerung kommen, die je nach Netzwerkverbindung und Gerätefunktionen des Nutzers mehr oder weniger stark ausfällt.
Das ist ein schwieriger Balanceakt: Sie möchten keine Bandbreite verschwenden, indem Sie Ressourcen laden, die möglicherweise nicht verwendet werden, aber das Verzögern von Interaktionen und nachfolgenden Seitenaufrufen ist auch nicht ideal. Glücklicherweise gibt es eine Reihe von Tools, mit denen Sie ein besseres Gleichgewicht zwischen diesen beiden Extremen finden können. In diesem Modul werden einige Techniken behandelt, mit denen Sie dies erreichen können, z. B. das Vorabrufen von Ressourcen, das Vorabrendern ganzer Seiten und das Vorab-Caching von Ressourcen mit einem Service Worker.
Ressourcen, die in naher Zukunft benötigt werden, mit niedriger Priorität vorab abrufen
Mit dem Ressourcenhinweis <link rel="prefetch"> können Sie Ressourcen wie Bilder, Stylesheets oder JavaScript-Ressourcen vorab abrufen. Mit dem prefetch-Hinweis wird dem Browser mitgeteilt, dass eine Ressource wahrscheinlich in naher Zukunft benötigt wird.
Wenn ein prefetch-Hinweis angegeben ist, kann der Browser eine Anfrage für diese Ressource mit der niedrigsten Priorität starten, um Konflikte mit Ressourcen zu vermeiden, die für die aktuelle Seite erforderlich sind.
Durch das Vorabrufen von Ressourcen kann die Nutzerfreundlichkeit verbessert werden, da Nutzer nicht warten müssen, bis Ressourcen heruntergeladen werden, die in naher Zukunft benötigt werden. Sie können bei Bedarf sofort aus dem Festplatten-Cache abgerufen werden.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Das vorangegangene HTML-Snippet informiert den Browser darüber, dass er date-picker.js und date-picker.css vorab abrufen kann, sobald er im Leerlauf ist. Es ist auch möglich, Ressourcen dynamisch vorab abzurufen, während der Nutzer in JavaScript mit der Seite interagiert.
prefetch wird in allen modernen Browsern außer Safari unterstützt. In Safari ist die Funktion über ein Flag verfügbar. Wenn Sie Ressourcen für Ihre Website vorab laden müssen, damit sie in allen Browsern funktionieren, und Sie einen Service Worker verwenden, lesen Sie den späteren Abschnitt in diesem Modul zum Vorab-Caching von Ressourcen mit einem Service Worker.
Seiten vorab abrufen, um zukünftige Navigationsvorgänge zu beschleunigen
Sie können auch eine Seite und alle zugehörigen untergeordneten Ressourcen vorab abrufen, indem Sie das Attribut as="document" angeben, wenn Sie auf ein HTML-Dokument verweisen:
<link rel="prefetch" href="/page" as="document">
Wenn der Browser im Leerlauf ist, kann er eine Anfrage mit niedriger Priorität für /page initiieren.
In Chromium-basierten Browsern können Sie Dokumente mit der Speculation Rules API vorab abrufen. Die Spekulationsregeln werden als JSON-Objekt definiert, das im HTML-Code der Seite enthalten ist oder dynamisch über JavaScript hinzugefügt wird:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
Das JSON-Objekt beschreibt eine oder mehrere Aktionen (derzeit werden nur prefetch und prerender unterstützt) sowie eine Liste von URLs, die mit dieser Aktion verknüpft sind. Im vorangegangenen HTML-Snippet wird der Browser angewiesen, /page-a und /page-b vorab abzurufen. Ähnlich wie bei <link rel="prefetch"> sind Spekulationsregeln ein Hinweis, den der Browser unter bestimmten Umständen ignorieren kann.
Bibliotheken wie Quicklink verbessern die Seitennavigation, indem sie Links zu Seiten dynamisch vorabrufen oder vorab rendern, sobald sie im Darstellungsbereich des Nutzers sichtbar sind. Dadurch steigt die Wahrscheinlichkeit, dass der Nutzer letztendlich zu dieser Seite navigiert, im Vergleich zum Vorabrufen aller Links auf der Seite.
Seiten vorrendern
Neben dem Vorabruf von Ressourcen ist es auch möglich, dem Browser einen Hinweis zu geben, eine Seite vorab zu rendern, bevor der Nutzer sie aufruft. Dadurch können Seiten fast sofort geladen werden, da die Seite und ihre Ressourcen im Hintergrund abgerufen und verarbeitet werden. Sobald der Nutzer die Seite aufruft, wird sie in den Vordergrund gerückt.
Pre-Rendering wird über die Speculation Rules API unterstützt:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Demos für Prefetch und Prerender
Service Worker-Pre-Caching
Es ist auch möglich, Ressourcen mit einem Service Worker spekulativ vorab abzurufen.
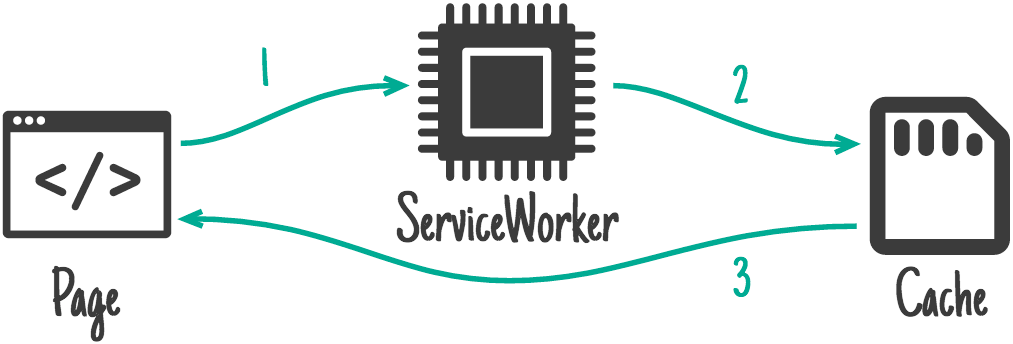
Beim Service Worker-Pre-Caching können Ressourcen mit der Cache API abgerufen und gespeichert werden. So kann der Browser die Anfrage mit der Cache API beantworten, ohne auf das Netzwerk zuzugreifen. Beim Service Worker-Precaching wird eine sehr effektive Service Worker-Caching-Strategie verwendet, die als Cache-only-Strategie bezeichnet wird. Dieses Muster ist sehr effektiv, da Ressourcen, die im Service Worker-Cache abgelegt sind, auf Anfrage fast sofort abgerufen werden.

Wenn Sie Ressourcen mit einem Service Worker vorab im Cache speichern möchten, können Sie Workbox verwenden. Sie können aber auch eigenen Code schreiben, um einen bestimmten Satz von Dateien zu cachen. Unabhängig davon, wie Sie Ressourcen mit einem Service Worker vorab im Cache speichern, ist es wichtig zu wissen, dass das Vorab-Caching erfolgt, wenn der Service Worker installiert wird. Nach der Installation können die vorab im Cache gespeicherten Ressourcen auf jeder Seite abgerufen werden, die vom Service Worker auf Ihrer Website gesteuert wird.
Workbox verwendet ein Precache-Manifest, um zu bestimmen, welche Ressourcen vorab im Cache gespeichert werden sollen. Ein Precache-Manifest ist eine Liste von Dateien und Versionsinformationen, die als „Source of Truth“ für die vorzucachenden Ressourcen dient.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Der obige Code ist ein Beispielmanifest, das zwei Dateien enthält: script.ffaa4455.js und /index.html. Wenn eine Ressource Versionsinformationen in der Datei selbst enthält (als Dateihash bezeichnet), kann die Eigenschaft revision auf null gesetzt werden, da die Datei bereits versioniert ist (z. B. ffaa4455 für die Ressource script.ffaa4455.js im vorherigen Code). Für Ressourcen ohne Versionsangabe kann zur Build-Zeit eine Überarbeitung generiert werden.
Nach der Einrichtung kann ein Service Worker verwendet werden, um statische Seiten oder ihre untergeordneten Ressourcen vorab im Cache zu speichern und so nachfolgende Seitenaufrufe zu beschleunigen.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Auf einer E-Commerce-Produktlistenseite kann beispielsweise ein Service Worker verwendet werden, um das CSS und JavaScript vorab im Cache zu speichern, die zum Rendern der Produktdetailseite erforderlich sind. Dadurch wird die Navigation zur Produktdetailseite deutlich beschleunigt. Im vorherigen Beispiel werden product-page.ac29.css und product-page.39a1.js vorab im Cache gespeichert. Die in workbox-precaching verfügbare Methode precacheAndRoute registriert automatisch die Handler, die erforderlich sind, um sicherzustellen, dass die vorab im Cache gespeicherten Ressourcen bei Bedarf über die Service Worker API abgerufen werden.
Da Service Worker weitgehend unterstützt werden, können Sie Service Worker-Precaching in jedem modernen Browser verwenden, wenn es erforderlich ist.
Wissen testen
Bei welcher Priorität wird ein prefetch-Hinweis angezeigt?
Was ist der Unterschied zwischen dem Abrufen und dem Rendern einer Seite?
Der Service Worker-Cache und der HTTP-Cache sind identisch.
Als Nächstes: Übersicht über Web-Worker
Nachdem Sie nun wissen, wie sich Prefetching, Prerendering und Service Worker-Pre-Caching auf die Beschleunigung von Navigationen zu zukünftigen Seiten auswirken können, können Sie fundierte Entscheidungen darüber treffen, wie sich diese Techniken auf Ihre Website und ihre Nutzer auswirken können.
Als Nächstes folgt ein Überblick über Web-Worker und wie sie rechenintensive Aufgaben aus dem Haupt-Thread entfernen können, damit der Haupt-Thread mehr Spielraum für Nutzerinteraktionen hat. Wenn Sie sich schon einmal gefragt haben, wie Sie dem Hauptthread mehr Raum geben können, sollten Sie sich die nächsten beiden Module ansehen.
