در دو ماژول آخر، مفاهیمی مانند به تعویق انداختن بارگذاری جاوا اسکریپت و بارگذاری تنبل تصاویر و عناصر <iframe> را کشف کردید. به تعویق انداختن بارگذاری منابع، استفاده از شبکه و CPU را در طول بارگیری صفحه اولیه با بارگیری منابع در نقطه مورد نیاز، به جای بارگیری از قبل، جایی که ممکن است بدون استفاده بمانند، کاهش می دهد. این میتواند زمان بارگذاری اولیه صفحه را بهبود بخشد، اما تعاملات بعدی ممکن است با تأخیر همراه باشد اگر منابع مورد نیاز برای تامین انرژی آنها در زمان وقوع بارگیری نشده باشد.
به عنوان مثال، اگر صفحه ای حاوی یک انتخابگر تاریخ سفارشی باشد، می توانید منابع انتخابگر تاریخ را تا زمانی که کاربر با عنصر تعامل داشته باشد به تعویق بیندازید. با این حال، بارگیری منابع انتخابگر تاریخ در صورت تقاضا میتواند منجر به تأخیر شود - شاید جزئی، اما شاید نه، بسته به اتصال شبکه کاربر، قابلیتهای دستگاه یا هر دو - تا زمانی که منابع دانلود، تجزیه و برای اجرا در دسترس باشند.
این تعادل کمی مشکل است—شما نمی خواهید پهنای باند را با بارگذاری منابعی که ممکن است بلااستفاده بمانند هدر دهید، اما تاخیر در تعاملات و بارگذاری های بعدی صفحه نیز ممکن است ایده آل نباشد. خوشبختانه، تعدادی ابزار وجود دارد که میتوانید از آنها برای ایجاد تعادل بهتر بین این دو حالت استفاده کنید—و این ماژول برخی از تکنیکهایی را پوشش میدهد که میتوانید برای رسیدن به آنجا استفاده کنید، مانند واکشی از قبل منابع، پیشاجرای کل صفحات و پیشخوان کردن منابع با استفاده از یک سرویسدهنده.
منابع مورد نیاز در آینده نزدیک را با اولویت پایین از پیش واکشی کنید
با استفاده از راهنمایی منبع <link rel="prefetch"> می توان به طور پیشگیرانه منابع - از جمله تصاویر، شیوه نامه ها یا منابع جاوا اسکریپت را واکشی کرد. راهنمایی prefetch به مرورگر اطلاع می دهد که احتمالاً در آینده نزدیک به یک منبع نیاز است.
هنگامی که یک راهنمایی prefetch مشخص می شود، مرورگر ممکن است درخواستی را برای آن منبع با کمترین اولویت آغاز کند تا از مبارزه با منابع مورد نیاز برای صفحه فعلی جلوگیری کند.
واکشی اولیه منابع می تواند تجربه کاربر را بهبود بخشد، زیرا کاربر لازم نیست منتظر باشد تا منابع مورد نیاز در آینده نزدیک بارگیری شود، زیرا می توان آنها را فوراً از حافظه پنهان دیسک در زمان نیاز بازیابی کرد.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
قطعه HTML قبلی به مرورگر اطلاع میدهد که میتواند date-picker.js و date-picker.css را از قبل واکشی کند. همچنین می توان از قبل منابع را به صورت پویا واکشی کرد زیرا کاربر با صفحه در جاوا اسکریپت تعامل دارد.
prefetch در تمام مرورگرهای مدرن به جز Safari پشتیبانی می شود - جایی که در پشت پرچم در دسترس است. اگر نیاز شدیدی به بارگیری پیشگیرانه منابع برای وب سایت خود دارید به گونه ای که در همه مرورگرها کار می کند - و از یک سرویس دهنده استفاده می کنید - سپس بخش بعدی این ماژول را در مورد پیش کش کردن منابع با استفاده از یک سرویس دهنده بخوانید.
صفحات را از قبل واکشی کنید تا سرعت پیمایش های آینده را افزایش دهید
همچنین می توان با مشخص کردن ویژگی as="document" هنگام اشاره به یک سند HTML، یک صفحه و همه منابع فرعی آن را از قبل واکشی کرد:
<link rel="prefetch" href="/page" as="document">
وقتی مرورگر غیرفعال است، ممکن است یک درخواست با اولویت پایین برای /page را آغاز کند.
در مرورگرهای مبتنی بر Chromium، میتوانید اسناد را با استفاده از Speculation Rules API از پیش واکشی کنید. قوانین حدس و گمان به عنوان یک شی JSON که در HTML صفحه گنجانده شده است، یا به صورت پویا از طریق جاوا اسکریپت اضافه می شود، تعریف می شوند:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
شی JSON یک یا چند کنش را توصیف می کند - که در حال حاضر فقط prefetch و prerender پشتیبانی می کند - و لیستی از URL های مرتبط با آن عملکرد. در قطعه HTML قبلی، به مرورگر دستور داده شده است که /page-a و /page-b را از قبل واکشی کند. به طور مشابه به <link rel="prefetch"> ، قوانین حدس و گمان اشاره ای هستند که مرورگر ممکن است تحت شرایط خاص نادیده بگیرد.
کتابخانههایی مانند Quicklink ، ناوبری صفحه را با واکشی پویا یا پیشاجرای پیوندها به صفحات پس از مشاهده در نمای کاربر، بهبود میبخشند. این احتمال را افزایش می دهد که کاربر در نهایت به آن صفحه پیمایش کند - در مقایسه با واکشی از قبل همه پیوندها در صفحه.
صفحات پیش نویس
علاوه بر واکشی اولیه منابع، همچنین میتوان به مرورگر اشاره کرد که یک صفحه را قبل از اینکه کاربر به آن پیمایش کند، از قبل اجرا کند . این می تواند بارگذاری صفحه تقریباً فوری را ارائه دهد، زیرا صفحه و منابع آن در پس زمینه واکشی و پردازش می شوند. هنگامی که کاربر به صفحه هدایت می شود، صفحه در پیش زمینه قرار می گیرد.
اجرای پیشپرداخت از طریق Speculation Rules API پشتیبانی میشود:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
نسخههای نمایشی را از قبل واکشی و از قبل اجرا کنید
کارگر خدماتی در حال پیش کشی
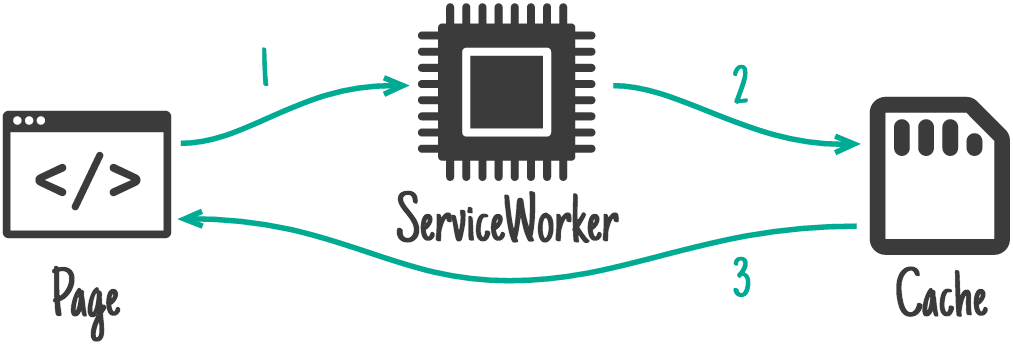
همچنین میتوان با استفاده از یک سرویسدهنده منابع را بهطور فرضی واکشی کرد. پیش کش سرویس کارمند می تواند منابع را با استفاده از Cache API واکشی و ذخیره کند ، و به مرورگر اجازه می دهد تا درخواست را با استفاده از Cache API بدون رفتن به شبکه ارائه دهد. پیش کش کردن سرویس دهنده از یک استراتژی ذخیره سازی بسیار مؤثر سرویس دهنده استفاده می کند که به عنوان استراتژی فقط حافظه پنهان شناخته می شود. این الگو بسیار مؤثر است زیرا، هنگامی که منابع در حافظه پنهان سرویسکار قرار میگیرند، تقریباً بلافاصله در صورت درخواست دریافت میشوند.

برای پیش کش کردن منابع با استفاده از یک سرویس دهنده، می توانید از Workbox استفاده کنید. با این حال، اگر ترجیح می دهید، می توانید کد خود را برای ذخیره مجموعه ای از فایل های از پیش تعیین شده بنویسید. در هر صورت که تصمیم بگیرید از یک سرویس دهنده برای پیش کش کردن منابع استفاده کنید، مهم است که بدانید پیش کش زمانی اتفاق می افتد که سرویس دهنده نصب شده باشد . پس از نصب، منابع از پیش ذخیره شده برای بازیابی در هر صفحه ای که سرویس دهنده در وب سایت شما کنترل می کند در دسترس است.
Workbox از یک مانیفست پیش کش برای تعیین اینکه کدام منابع باید پیش کش شوند استفاده می کند. مانیفست پیش کش فهرستی از فایل ها و اطلاعات نسخه سازی است که به عنوان "منبع حقیقت" برای منابعی که قرار است از پیش ذخیره شوند استفاده می شود.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
کد قبلی یک مانیفست نمونه است که شامل دو فایل script.ffaa4455.js و /index.html است. اگر منبعی حاوی اطلاعات نسخه در خود فایل باشد (معروف به هش فایل )، آنگاه ویژگی revision را میتوان بهعنوان null باقی گذاشت، زیرا فایل از قبل نسخهبندی شده است (برای مثال، ffaa4455 برای منبع script.ffaa4455.js در کد قبلی). برای منابع بدون نسخه، می توان در زمان ساخت، یک ویرایش برای آنها ایجاد کرد.
پس از راهاندازی، میتوان از یک سرویسکار برای پیش کش کردن صفحات استاتیک یا منابع فرعی آنها برای سرعت بخشیدن به پیمایش صفحات بعدی استفاده کرد.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
به عنوان مثال، در یک صفحه فهرست محصولات تجارت الکترونیک، میتوان از یک سرویسکار برای پیش کش کردن CSS و جاوا اسکریپت مورد نیاز برای ارائه صفحه جزئیات محصول استفاده کرد و باعث میشود که پیمایش به صفحه جزئیات محصول بسیار سریعتر احساس شود. در مثال قبل، product-page.ac29.css و product-page.39a1.js از پیش ذخیره می شوند. متد precacheAndRoute موجود در workbox-precaching بهطور خودکار کنترلکنندههای مورد نیاز را ثبت میکند تا اطمینان حاصل شود که منابع از پیش ذخیرهشده هر زمان که لازم باشد از API Worker API واکشی میشوند.
از آنجایی که سرویسکاران بهطور گستردهای پشتیبانی میشوند ، میتوانید از پیش کش سرویس کارگر در هر مرورگر مدرنی که شرایط به آن نیاز دارد استفاده کنید.
دانش خود را آزمایش کنید
یک اشاره prefetch در چه اولویتی رخ می دهد؟
تفاوت بین pre fetching و pre rendering صفحه چیست؟
کش سرویس کارگر و کش HTTP یکسان هستند.
بعدی: مروری بر کارگران وب
اکنون که میدانید واکشی، واکشی پیشاجرا و پیشخوان خدماتی در افزایش سرعت پیمایش به صفحات آینده چقدر میتواند مفید باشد، در موقعیتی هستید که میتوانید درباره اینکه چگونه این کار میتواند برای وبسایت شما و کاربر آن مفید باشد، تصمیمگیری کنید.
در مرحله بعد، یک نمای کلی از کارگران وب ارائه می شود ، و اینکه چگونه می توانند کارهای گران قیمت را از موضوع اصلی حذف کنند و به موضوع اصلی فضای بیشتری برای تعامل با کاربر بدهند. اگر تا به حال به این فکر کرده اید که چه کاری می توانید انجام دهید تا به نخ اصلی فضای تنفس بیشتری بدهید، پس دو ماژول بعدی ارزش وقت شما را دارند!

