Z tego ćwiczenia w Codelabs dowiesz się, jak utworzyć bezpieczny, dostępny i łatwiejszy w obsłudze formularz logowania.
Formularz możesz utworzyć w Codepen lub utworzyć pliki lokalne. Dowiesz się:
- Jak zaktualizować elementy formularza semantycznego, aby włączyć wbudowane funkcje przeglądarki, takie jak autouzupełnianie.
- Elastyczne projektowanie formularzy.
- Porady dotyczące łatwości obsługi formularza.

1. Używanie znaczącego kodu HTML
Używaj tych elementów stworzonych z myślą o tym zadaniu:
<form><section><label><button>
Te elementy umożliwiają korzystanie z wbudowanych funkcji przeglądarki, zwiększają dostępność i nadają znaczenie znacznikom.
Skopiuj i wklej poniższy kod do edytora HTML.
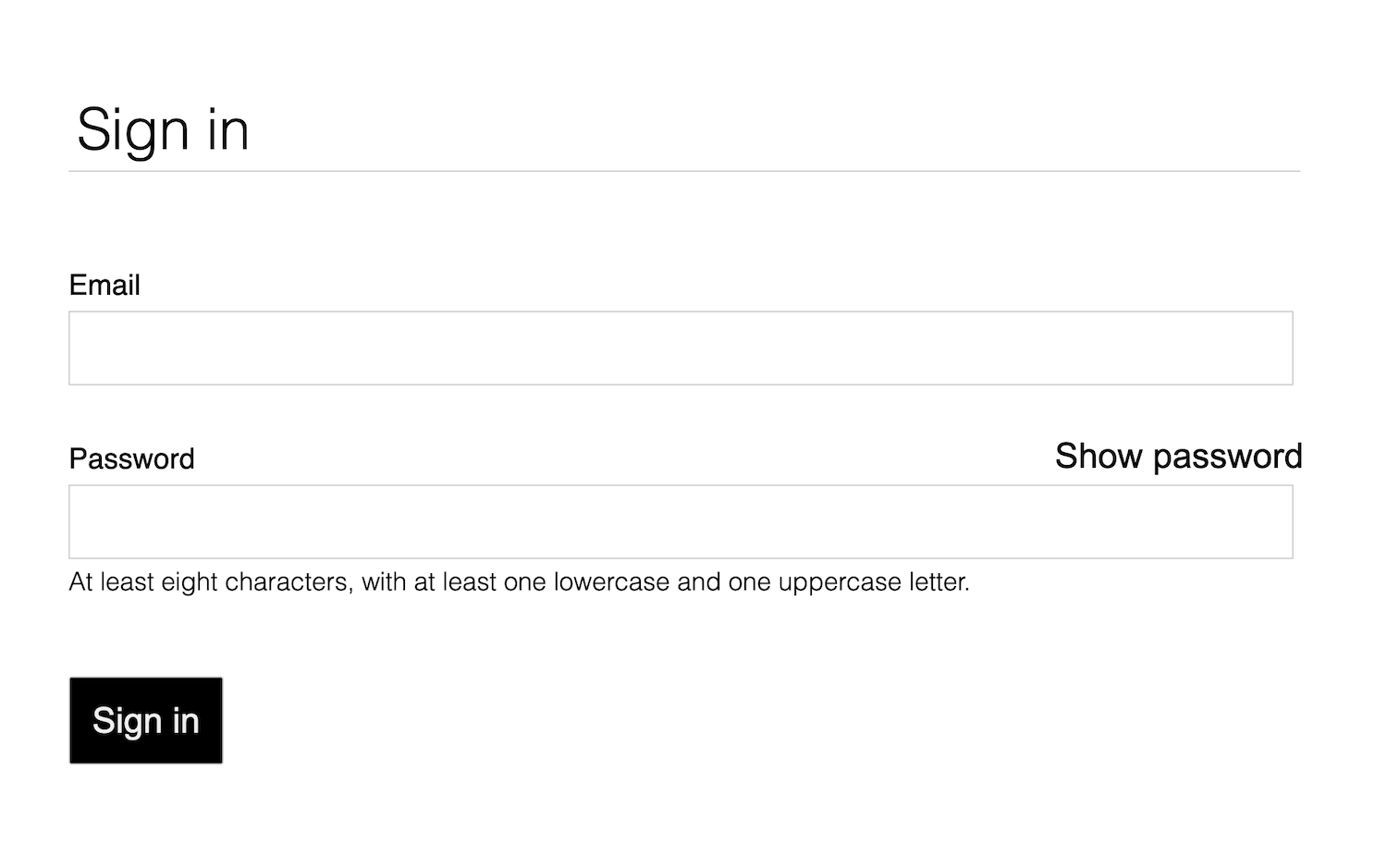
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Kliknij podgląd, aby wyświetlić formularz logowania.
Dodany kod HTML jest prawidłowy, ale domyślne style przeglądarki sprawiają, że wygląda on źle i jest trudny w użyciu, zwłaszcza na urządzeniach mobilnych.
2. Projektowanie z myślą o ekranach dotykowych
Dostosuj dopełnienie, marginesy i rozmiary czcionek, aby elementy wejściowe działały prawidłowo na urządzeniach z ekranem dotykowym, takich jak telefony komórkowe.
Skopiuj poniższy kod CSS i wklej go do edytora CSS.
Kliknij podgląd, aby zobaczyć nowo ostylowany formularz logowania.
To całkiem sporo kodu. Najważniejsze zmiany dotyczą rozmiarów:
- Do danych wejściowych dodano wartości
paddingimargin. font-sizeróżni się w przypadku urządzeń mobilnych i komputerów.
Selektor :invalid jest używany do wskazywania, kiedy dane wejściowe mają nieprawidłową wartość.
Ta funkcja jeszcze nie działa.
Układ CSS jest dostosowany do urządzeń mobilnych:
- Domyślny kod CSS jest przeznaczony dla obszarów widocznych o szerokości mniejszej niż 450 pikseli.
- Sekcja zapytania o media ustawia zastąpienia dla obszarów wyświetlania o szerokości co najmniej 450 pikseli.
Podczas tworzenia własnego formularza takiego jak ten na tym etapie procesu bardzo ważne jest przetestowanie kodu na prawdziwych urządzeniach stacjonarnych i mobilnych:
- Czy etykieta i tekst wejściowy są czytelne, zwłaszcza dla osób niedowidzących?
- Czy pola wprowadzania i przycisk Zaloguj się są wystarczająco duże, aby można było ich używać jako elementów docelowych dotyku kciukiem?
3. Dodawanie atrybutów wejściowych, aby włączyć wbudowane funkcje przeglądarki
Umożliwia przeglądarce przechowywanie i autouzupełnianie wartości wejściowych oraz zapewnia dostęp do wbudowanych funkcji zarządzania hasłami.
Zaktualizuj kod HTML w edytorze, wykonując te czynności:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Ponownie wyświetl aplikację, a następnie kliknij E-mail. Zauważysz, że zaznaczenie przenosi się do pola wpisywania adresu e-mail. Etykieta jest teraz powiązana z tym polem wejściowym zgodnie z atrybutem
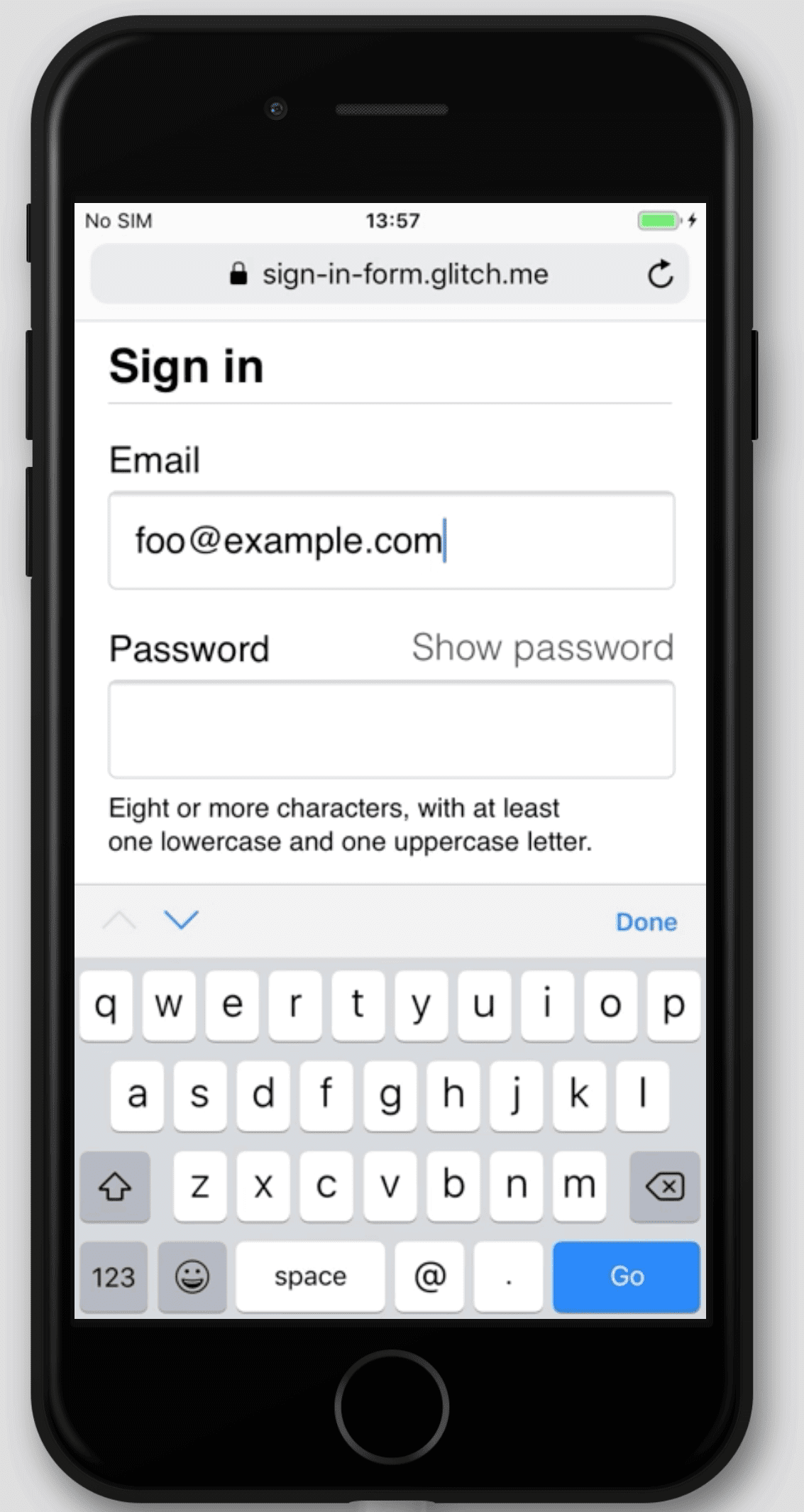
for="email". Czytniki ekranu odczytują tekst etykiety, gdy etykieta lub powiązane z nią pole wejściowe zostaną zaznaczone.Skupić się na polu wpisywania adresu e-mail na urządzeniu mobilnym.
Zwróć uwagę, że klawiatura jest zoptymalizowana pod kątem wpisywania adresu e-mail. Na przykład znaki
@i.mogą być wyświetlane na klawiaturze głównej, a system operacyjny może wyświetlać zapisane e-maile nad klawiaturą. Dzieje się tak, ponieważ atrybuttype="email"jest stosowany do elementu<input>.Wpisz tekst w polu hasła. Tekst jest domyślnie ukryty, ponieważ do elementu zastosowano atrybut
type="password".- Atrybuty
autocomplete,name,iditypepomagają przeglądarkom zrozumieć rolę pól wejściowych do przechowywania danych, które mogą być później używane do autouzupełniania i przez menedżery haseł.
- Atrybuty
Skup się na wpisywaniu adresu e-mail na urządzeniu stacjonarnym i wpisz tekst. Jeśli masz zapisane adresy e-mail w przeglądarce lub menedżerze haseł, prawdopodobnie zobaczysz okno, w którym możesz wybrać jeden z nich. Atrybut
autocomplete="username"zastosowany do pola adresu e-mail.
autocomplete="username"iautocomplete="current-password"pomagają przeglądarkom używać zapisanych wartości do automatycznego wypełniania pól.
Różne przeglądarki używają różnych technik, aby określać rolę elementów wejściowych formularza i zapewniać automatyczne wypełnianie w przypadku różnych witryn. Dodaj i usuń atrybuty, aby samodzielnie wypróbować tę funkcję.
Testowanie zachowań na różnych platformach jest niezwykle ważne. Wartości należy wpisywać i formularz przesyłać w różnych przeglądarkach na różnych urządzeniach.
W tym momencie Twój CodePen powinien wyglądać tak:
4. Dodawanie przełącznika wyświetlania hasła
Eksperci ds. użyteczności zdecydowanie zalecają dodanie ikony lub przycisku, który umożliwi użytkownikom wyświetlanie tekstu wpisanego w polu Hasło. Nie ma wbudowanego sposobu na to, więc musisz dodać go za pomocą JavaScriptu.
Kod dodający tę funkcję jest prosty. W tym przykładzie użyto tekstu, a nie ikony.
Zaktualizuj CodePen w ten sposób:
Zastąp sekcję hasła tym kodem HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Dodaj ten kod CSS na końcu pliku
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Sprawia to, że przycisk Pokaż hasło wygląda jak zwykły tekst i wyświetla się w prawym górnym rogu sekcji hasła.
Dodaj do edytora JavaScriptu ten kod, aby przełączać wyświetlanie hasła i ustawić odpowiednią wartość
aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Wypróbuj logikę wyświetlania hasła i powtórz krok 4 w różnych przeglądarkach i systemach operacyjnych.
Pomyśl o wrażeniach użytkownika. Czy użytkownicy zauważą opcję Pokaż hasło i zrozumieją jej działanie? Czy istnieje lepszy sposób na udostępnienie tej funkcji? To dobry moment, aby przeprowadzić test użyteczności z rabatem w niewielkiej grupie znajomych lub współpracowników.
Aby dowiedzieć się, jak ta funkcja działa w przypadku czytników ekranu, zainstaluj rozszerzenie ChromeVox Classic i przejdź przez formularz. Czy wartości aria-label działają zgodnie z oczekiwaniami?
Niektóre witryny, np. Gmail, używają ikon zamiast tekstu do przełączania wyświetlania hasła. Po ukończeniu tego ćwiczenia z programowania możesz zaimplementować to rozwiązanie za pomocą obrazów SVG. Zapoznaj się z ikonami Material Design.
Na tym etapie kod powinien wyglądać tak:
5. Dodawanie weryfikacji formularza
Możesz pomóc użytkownikom w prawidłowym wprowadzaniu danych, umożliwiając im sprawdzenie ich poprawności przed przesłaniem formularza i wyświetlając informacje o tym, co należy zmienić.
Elementy i atrybuty formularza HTML mają wbudowane funkcje podstawowej weryfikacji, ale warto też używać JavaScriptu do bardziej zaawansowanej weryfikacji podczas wpisywania danych przez użytkowników i próby przesłania formularza.
W tym kroku używany jest interfejs Constraint Validation API (który jest szeroko obsługiwany), aby dodać niestandardową weryfikację z wbudowanym interfejsem przeglądarki, który ustawia fokus i wyświetla prompty.
Poinformuj użytkowników o ograniczeniach dotyczących haseł i innych danych wejściowych. Nie zmuszaj ich do zgadywania.
Zaktualizuj sekcję hasła w pliku
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Dodaje to 2 nowe funkcje:
- Informacje o ograniczeniach dotyczących haseł
- Atrybut
aria-describedbydla pola wpisywania hasła. Czytniki ekranu odczytują tekst etykiety, typ danych wejściowych (hasło), a następnie opis.
Dodaj ten kod CSS na dole edytora CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Dodaj ten kod JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Spróbuj użyć formularza.
- Wpisz nieprawidłowy adres e-mail i kliknij Zaloguj się. Przeglądarka wyświetla ostrzeżenie, które nie wymaga JavaScriptu.
- Wpisz prawidłowy adres e-mail, a następnie kliknij Zaloguj się bez podawania hasła. Przeglądarka wyświetla ostrzeżenie o braku wymaganej wartości i ustawia fokus na polu hasła.
- Wpisz nieprawidłowe hasło i kliknij Zaloguj się. Teraz zobaczysz różne informacje w zależności od tego, co jest nie tak.
Wypróbuj różne sposoby, aby ułatwić użytkownikom wpisywanie adresów e-mail i haseł. Ulepszone pola formularza hasła zawierają kilka przydatnych sugestii.
Na tym etapie kod powinien wyglądać tak:
Lepsze rezultaty
To już koniec tego ćwiczenia. Teraz możesz dodać inne ważne funkcje formularza logowania:
- Dodaj przycisk Nie pamiętasz hasła?, który ułatwi użytkownikom resetowanie haseł.
- Podaj linki do dokumentów warunków korzystania z usługi i polityki prywatności, aby użytkownicy wiedzieli, jak chronisz ich dane.
- Zwróć uwagę na styl i markę oraz upewnij się, że te dodatkowe funkcje pasują do reszty witryny.
- Dodaj Analytics i RUM, aby testować i monitorować wydajność oraz użyteczność projektu formularza.

