Bu codelab'de güvenli, erişilebilir ve kullanımı daha kolay bir oturum açma formu oluşturmayı öğreneceksiniz.
Formu Codepen'de oluşturabilir veya yerel dosyalar oluşturabilirsiniz. Öğrenecekleriniz:
- Anlamsal form öğelerini, tarayıcıda yerleşik işlevleri (ör. otomatik doldurma) etkinleştirecek şekilde güncelleme
- Duyarlı form tasarımı.
- Formun kullanılabilirliğiyle ilgili öneriler.

1. Anlamlı HTML kullanma
İş için oluşturulmuş bu öğeleri kullanın:
<form><section><label><button>
Bu öğeler, yerleşik tarayıcı işlevselliğini etkinleştirir, erişilebilirliği artırır ve işaretlemenize anlam katar.
Aşağıdakileri kopyalayıp HTML düzenleyiciye yapıştırın.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Oturum açma formunuzu görüntülemek için önizlemeyi tıklayın.
Eklediğiniz HTML geçerli ve doğru ancak varsayılan tarayıcı stili, özellikle mobil cihazlarda HTML'nin kötü görünmesine ve zor kullanılmasına neden oluyor.
2. Dokunmatik ekran için tasarım
Girişlerinizin cep telefonları gibi dokunmatik ekranlı cihazlarda iyi çalışmasını sağlamak için dolguyu, kenar boşluklarını ve yazı tipi boyutlarını ayarlayın.
Aşağıdaki CSS'yi kopyalayıp CSS düzenleyicinize yapıştırın.
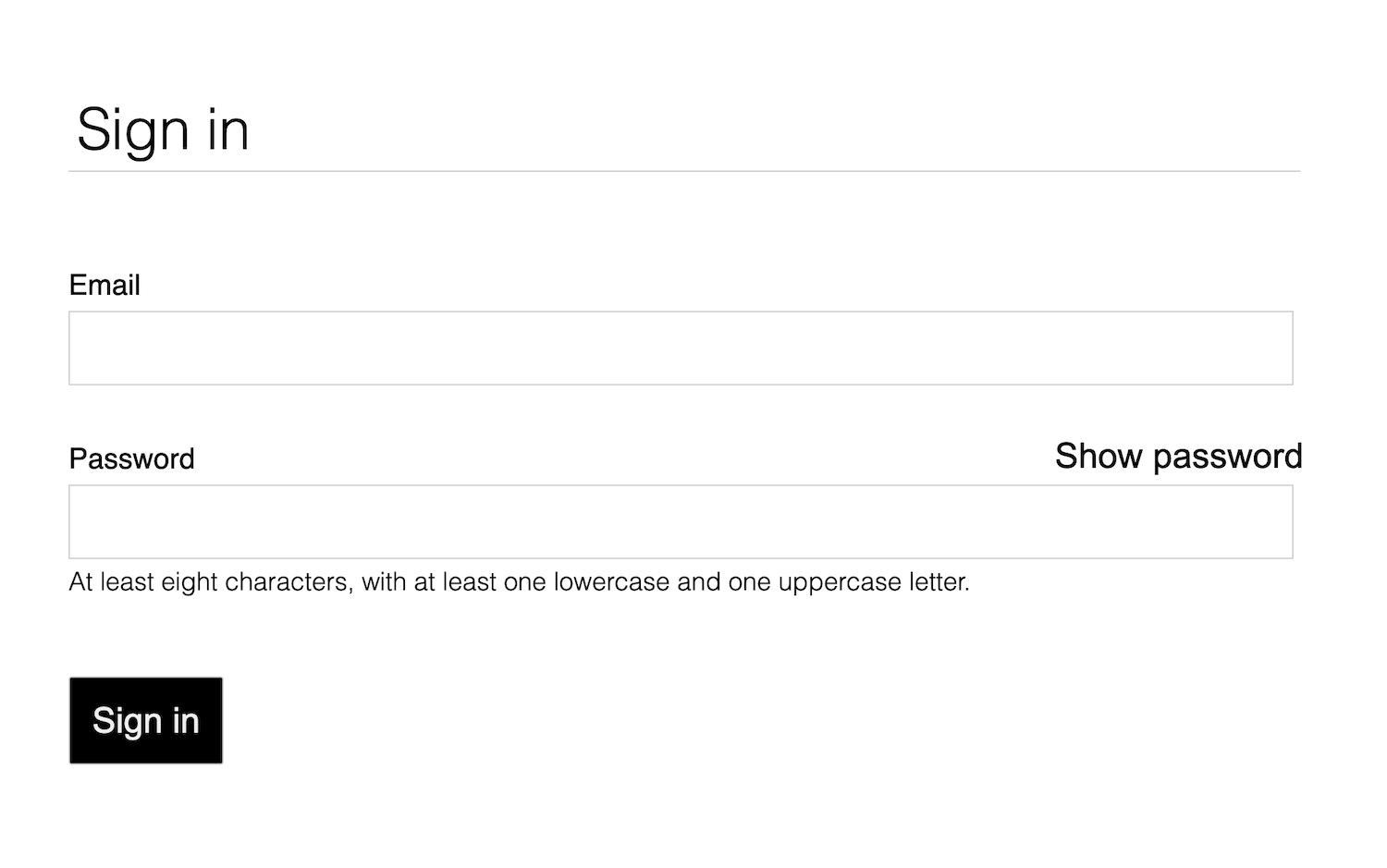
Yeni stil verilmiş giriş formunuzu görmek için önizlemeyi tıklayın.
Bu çok fazla kod! Dikkat edilmesi gereken başlıca noktalar, boyutlardaki değişikliklerdir:
paddingvemargingirişlere eklenir.font-sizemobil ve masaüstü için farklıdır.
:invalid seçicisi, bir girişin geçersiz değere sahip olduğunu belirtmek için kullanılır.
Bu özellik henüz kullanılamamaktadır.
CSS düzeni mobil önceliklidir:
- Varsayılan CSS, genişliği 450 pikselden az olan görüntü alanları içindir.
- Medya sorgusu bölümü, en az 450 piksel genişliğindeki görünüm alanları için geçersiz kılmalar ayarlar.
Bu şekilde kendi formunuzu oluştururken sürecin bu aşamasında kodunuzu masaüstü ve mobil cihazlarda gerçek cihazlarla test etmeniz çok önemlidir:
- Etiket ve giriş metni, özellikle az gören kişiler için okunabilir mi?
- Girişler ve Oturum aç düğmesi, başparmakla dokunma hedefi olarak kullanılabilecek kadar büyük mü?
3. Yerleşik tarayıcı özelliklerini etkinleştirmek için giriş özellikleri ekleme
Tarayıcının giriş değerlerini depolamasını ve otomatik doldurmasını sağlar. Ayrıca yerleşik şifre yönetimi özelliklerine erişim imkanı sunar.
Düzenleyicinizdeki HTML'yi aşağıdaki bilgilerle güncelleyin:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
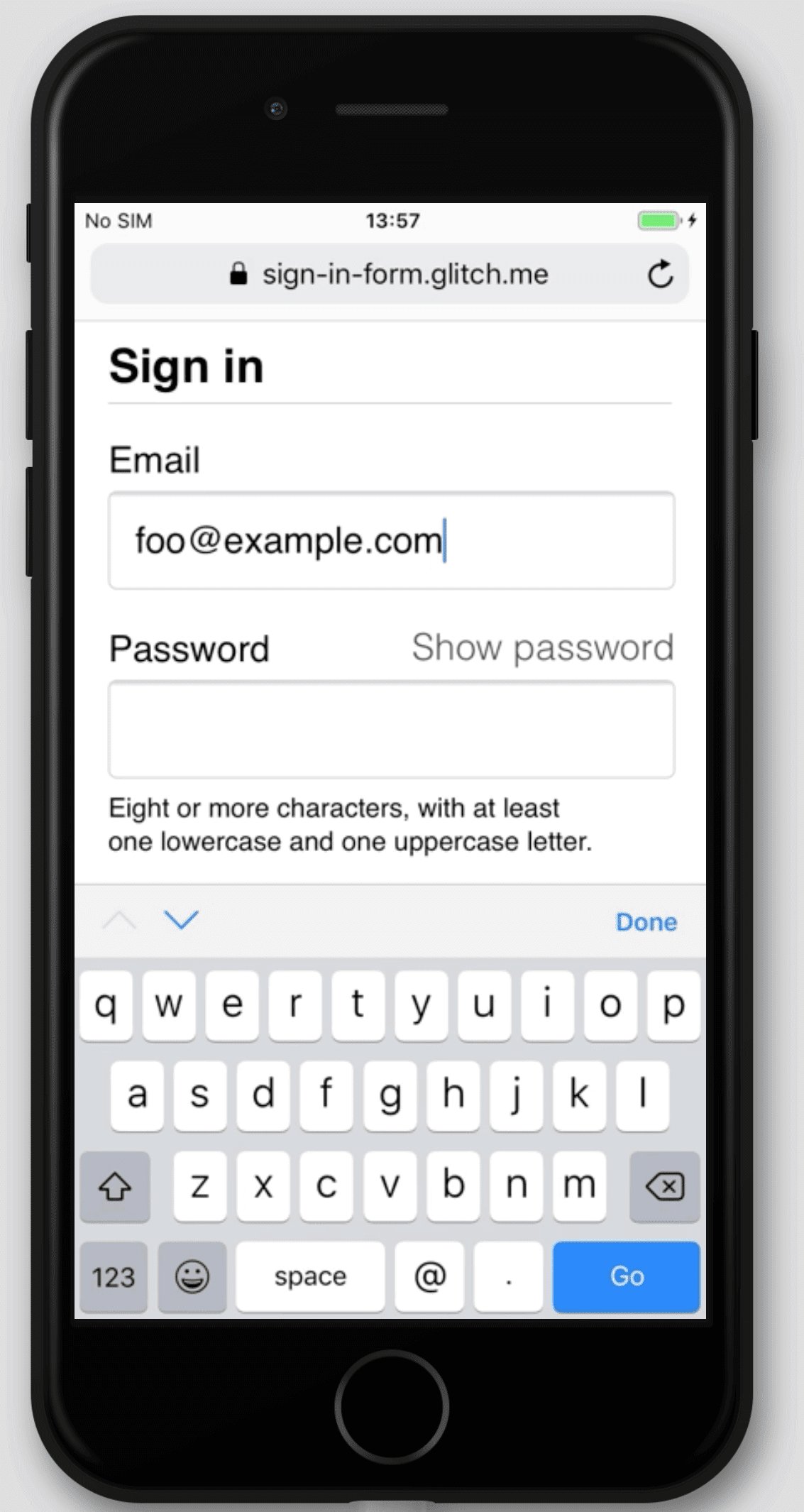
Uygulamanızı tekrar görüntüleyin ve E-posta'yı tıklayın. Odağın e-posta girişine taşındığını görürsünüz. Etiket,
for="email"özelliğine göre artık bu girişle ilişkilendiriliyor. Ekran okuyucular, etiket veya etiketin ilişkili girişi odaklandığında etiket metnini sesli olarak okur.Mobil cihazda e-posta girişine odaklanın.
Klavyenin, e-posta adresi yazmak için nasıl optimize edildiğine dikkat edin. Örneğin,
@ve.karakterleri birincil klavyede gösterilebilir ve işletim sistemi, klavyenin üzerinde depolanmış e-postaları gösterebilir. Bu durum,type="email"özelliğinin<input>öğesine uygulanmasından kaynaklanır.Şifre girişine bir şeyler yazın.
type="password"özelliği öğeye uygulandığı için metin varsayılan olarak gizlenir.autocomplete,name,idvetypeözellikleri, tarayıcıların daha sonra otomatik doldurma ve şifre yöneticileri için kullanılabilecek verileri depolamak üzere girişlerin rolünü anlamasına yardımcı olur.
E-posta girişini masaüstü cihazda odaklayın ve biraz metin yazın. Tarayıcınızda veya bir şifre yöneticisinde e-posta adresi sakladıysanız büyük ihtimalle saklanan bu e-postalar arasından seçim yapmanıza olanak tanıyan bir iletişim kutusu görürsünüz. E-posta girişine uygulanan
autocomplete="username"özelliği.
autocomplete="username"veautocomplete="current-password", tarayıcıların girişleri otomatik olarak doldurmak için depolanan değerleri kullanmasına yardımcı olur.
Farklı tarayıcılar, form girişlerinin rolünü belirlemek ve çeşitli web sitelerinde otomatik doldurma sağlamak için farklı teknikler kullanır. Bu özelliği kendiniz denemek için özellik ekleyip kaldırın.
Davranışları platformlar arasında test etmek son derece önemlidir. Değerleri girip formu farklı cihazlardaki farklı tarayıcılarda göndermeniz gerekir.
CodePen'iniz bu noktada aşağıdaki gibi görünmelidir:
4. Şifre görüntüleme için açma/kapatma düğmesi ekleyin
Kullanılabilirlik uzmanları, kullanıcıların Şifre alanına girilen metni görmelerini sağlayan bir simge veya düğme eklenmesini önemle tavsiye eder. Bunu yapmanın yerleşik bir yolu yoktur. Bu nedenle, JavaScript ile eklemeniz gerekir.
Bu işlevi eklemek için gereken kod basittir. Bu örnekte simge değil, metin kullanılıyor.
CodePen'inizi aşağıdaki gibi güncelleyin:
Şifre bölümünü aşağıdaki HTML ile değiştirin:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Aşağıdaki CSS'yi
style.cssdosyasının en altına ekleyin:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Bu işlem, Şifreyi göster düğmesinin düz metin gibi görünmesini sağlar ve düğmeyi şifre bölümünün sağ üst köşesinde gösterir.
Şifre gösterimini açıp kapatmak ve uygun
aria-labeldeğerini ayarlamak için JavaScript düzenleyiciye aşağıdakileri ekleyin:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Şifreyi gösterme mantığını deneyin ve dördüncü adımı farklı işletim sistemlerinde birden fazla tarayıcıda tekrarlayın.
Kullanıcı deneyimini göz önünde bulundurun. Kullanıcılar Şifreyi göster seçeneğini fark edip anlayacak mı? Bu işlevi sağlamanın daha iyi bir yolu var mı? Bu, küçük bir arkadaş veya iş arkadaşı grubuyla indirimli kullanılabilirlik testi yapmayı denemek için iyi bir zamandır.
Bu işlevin ekran okuyucularda nasıl çalıştığını anlamak için ChromeVox Classic uzantısını yükleyip formu inceleyin. aria-label değerleri beklendiği gibi çalışıyor mu?
Gmail gibi bazı web sitelerinde, şifre gösterimini açıp kapatmak için metin yerine simgeler kullanılır. Bu codelab'i tamamladığınızda SVG resimleriyle uygulayabilirsiniz. Materyal Tasarım simgelerine göz atın.
Bu noktada kodunuz şu şekilde görünmelidir:
5. Form doğrulama ekleme
Kullanıcıların form göndermeden önce verilerini doğrulamalarına izin vererek ve değiştirmeleri gerekenleri göstererek verilerini doğru girmelerine yardımcı olabilirsiniz.
HTML form öğeleri ve özelliklerinde temel doğrulama için yerleşik özellikler bulunur ancak kullanıcılar veri girerken ve formu göndermeye çalıştıklarında daha güçlü bir doğrulama yapmak için JavaScript'i de kullanmanız gerekir.
Bu adımda, odak ayarlayan ve istemleri görüntüleyen yerleşik tarayıcı kullanıcı arayüzü ile özel doğrulama eklemek için Constraint Validation API (yaygın olarak desteklenir) kullanılır.
Kullanıcılara şifrelerle ve diğer girişlerle ilgili sınırlamaları bildirin. Kullanıcıların tahmin etmesine izin vermeyin.
index.htmldosyasının şifre bölümünü güncelleyin:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Bu güncellemeyle iki yeni özellik eklendi:
- Şifre kısıtlamaları hakkında bilgi
- Şifre girişi için
aria-describedbyözelliği. Ekran okuyucular, etiket metnini, giriş türünü (şifre) ve ardından açıklamayı okur.
Aşağıdaki CSS'yi CSS düzenleyicinin en altına ekleyin.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Aşağıdaki JavaScript'i ekleyin:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Formunuzu kullanmayı deneyin.
- Geçersiz bir e-posta adresi girip Oturum aç'ı tıklayın. Tarayıcı, JavaScript gerektirmeden bir uyarı gösterir.
- Geçerli bir e-posta adresi girin ancak şifre değeri olmadan Oturum aç'ı tıklayın. Tarayıcı, zorunlu bir değeri atladığınız konusunda sizi uyarır ve şifre girişine odaklanır.
- Geçersiz bir şifre girip Oturum aç'ı tıklayın. Artık soruna bağlı olarak farklı mesajlar görüyorsunuz.
Kullanıcıların e-posta adreslerini ve şifrelerini girmelerine yardımcı olmak için farklı yöntemler deneyin. Daha iyi şifre formu alanları bazı akıllı öneriler sunar.
Bu noktada kodunuz şu şekilde görünmelidir:
Daha fazlasını yapın
Bu codelab'i tamamladığınıza göre artık diğer önemli oturum açma formu özelliklerini eklemeye hazırsınız:
- Kullanıcıların şifrelerini sıfırlamasını kolaylaştıran bir düğme olan Şifrenizi mi unuttunuz? seçeneğini ekleyin.
- Kullanıcılarınızın verilerini nasıl koruduğunuzu bilmeleri için hizmet şartları ve gizlilik politikası belgelerinizin bağlantısını ekleyin.
- Stili ve markalamayı göz önünde bulundurun ve bu ek özelliklerin web sitenizin geri kalanıyla eşleştiğinden emin olun.
- Form tasarımınızın performansını ve kullanılabilirliğini test edip izleyebilmek için Analytics ve RUM'u ekleyin.

