Es posible que supongas que todos perciben los colores o la legibilidad del texto de la misma manera que tú. La forma en que percibimos el color puede depender de nuestro entorno (luces tenues o brillantes) y de nuestras capacidades visuales. Es posible que tú o tus usuarios se encuentren entre los millones de personas con daltonismo o visión reducida.
Para ayudar a las personas con diversas discapacidades visuales, el grupo de WAI creó una fórmula de contraste de color para garantizar que haya suficiente contraste entre el texto y su fondo. Cuando se siguen estas relaciones de contraste de color, las personas con visión moderadamente reducida pueden leer el texto en el fondo sin tecnología de asistencia que mejore el contraste.
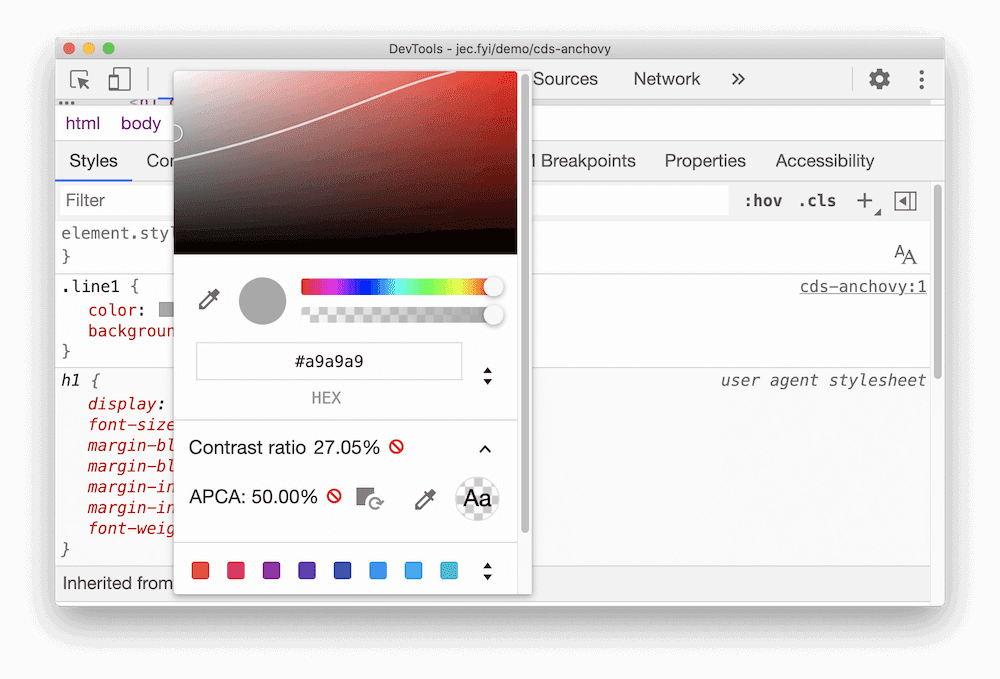
Observa la diferencia en las proporciones de contraste que se muestran en la figura 1.

La relación de contraste de 4.5:1 es el mínimo requerido establecido por las Pautas de Accesibilidad al Contenido Web (WCAG) 2.0. Se eligió esta proporción porque compensa la pérdida de sensibilidad al contraste que suelen experimentar los usuarios con pérdida de visión, lo que equivale a una visión de aproximadamente 20/40.
Nuevamente, 4.5:1 es solo el mínimo. Para ayudar a los usuarios con visión reducida o daltonismo, cumple con el nivel AAA y crea contenido con un contraste de 7:1.
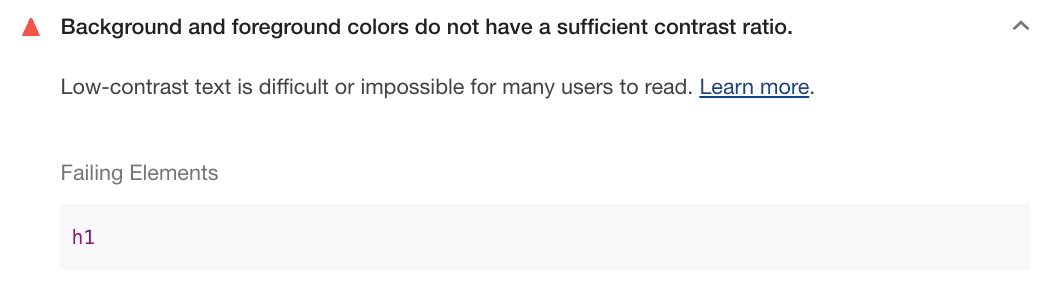
Puedes verificar el contraste de color con una auditoría de accesibilidad de Lighthouse en DevTools.

Algoritmo avanzado de contraste perceptual
El algoritmo avanzado de contraste perceptual (APCA) es una forma de calcular el contraste basada en investigaciones modernas sobre la percepción del color.
El APCA depende más del contexto que los niveles AA y AAA de los WCAG.
En este modelo, el contraste se calcula en función de los siguientes atributos:
- Propiedades espaciales (grosor de la fuente y tamaño del texto)
- Color del texto (diferencia de luminosidad percibida entre el texto y el fondo)
- Contexto (luz ambiental, entorno y propósito previsto del texto)
Chrome incluye una función experimental para reemplazar los lineamientos sobre la relación de contraste AA/AAA por APCA.

Transmite información importante con algo más que el color

Cuando compartas información importante, usa texto o texto alternativo, además de indicadores visuales. Las pistas visuales incluyen colores, patrones, imágenes, estilos de fuentes y lenguaje direccional.
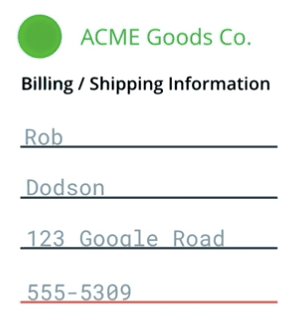
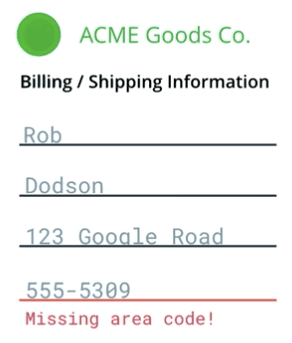
Por ejemplo, es posible que tengas un formulario de contacto que indique las entradas no válidas subrayándolas en rojo. Esta indicación de color no les informa a los lectores de pantalla ni a los usuarios con deficiencias en la percepción del color que algo no funciona. Es posible que el usuario se pregunte por qué no funciona el envío del formulario y se dé por vencido.

Asegúrate de alertar al usuario de varias maneras sobre el error específico. Por ejemplo, puedes agregar un mensaje de error para anunciar que la entrada específica no es válida y por qué. También puedes agregar texto de ayuda sobre cómo debería verse la entrada adecuada.
Aun así, puedes subrayar la entrada no válida en rojo, siempre y cuando haya indicadores adicionales no visuales.
Si dependes en gran medida del uso del color en tu interfaz, puedes descubrir problemas de contraste en las Herramientas para desarrolladores de Chrome.
Aumentar el contraste y cambiar los colores
Para las personas con visión reducida, los modos de alto contraste pueden facilitar la navegación por el contenido de una página. Existen varias formas de configurar el contraste alto.
Tanto macOS como Windows ofrecen formas de aumentar el nivel de contraste en todo el sistema operativo.
Los usuarios también pueden invertir los colores de primer plano y de fondo (por ejemplo, en macOS), lo que es especialmente útil para los sitios web y las apps que no admiten modos oscuros.
Como desarrolladores, pueden activar estos parámetros de configuración y verificar manualmente la usabilidad para asegurarse de que la interfaz siga siendo visible y utilizable.
Por ejemplo, una barra de navegación podría usar un color de fondo sutil para indicar qué página está seleccionada. Si lo ves en modo de contraste alto, esa sutileza desaparece por completo y, con ella, la comprensión del lector sobre qué página está activa.

Si cumples con el contraste de nivel AA o superior, tu contenido debería seguir funcionando como se espera cuando los colores se invierten o se muestran en alto contraste. Sin embargo, vale la pena realizar pruebas para asegurarse de que la experiencia sea la esperada.





