מבוא
אם אתם עוקבים אחרי נושאים כמו אופן הפעולה של דפדפנים, כבר שמעתם על כמה מאמרים מדהימים שפורסמו לאחרונה ומפרטים את הפעולה של ה-renderer/composite המואץ ב-GPU ב-Chrome. קודם כול, המאמר עיבוד נתונים מואץ ב-Chrome: מודל השכבות הוא מבוא מצוין להסבר על האופן שבו Chrome משתמש במושג השכבות כדי לצייר את הדף. לסקירה מעמיקה יותר, המאמר שילוב שכבות מואץ ב-GPU ב-Chrome מתייחס לאופן שבו Chrome משתמש בשכבות האלה, לצד ה-GPU, כדי לעבד את הדף.
השאלה הפילוסופית
אחרי שביליתי הרבה זמן בכתיבת רסטריזרים של תוכנה למטרות תלת-ממד, הבנתי שלמאפייני CSS מסוימים צריכים להיות בעלי ביצועים משתנים בזמן ציור הדף. לדוגמה, יצירת רסטר של תמונה קטנה במסך היא פעולה אלגוריתמית שונה לחלוטין מאיור צללית מודגשת על צורה שרירותית. לכן השאלה הפכה להיות: איך מאפייני CSS שונים משפיעים על משקל העיבוד של הדף?
המטרה שלי הייתה לסווג קבוצה גדולה של ערכים או מאפיינים של CSS לפי זמני הצביעה שלהם, כדי שנוכל להבין אילו סוגים של מאפייני CSS מניבים ביצועים טובים יותר מאחרים. כדי לעשות זאת, כתבתי קצת קוד אוטומציה באמצעות נייר דבק ומסטיק כדי לנסות להוסיף נתונים מספריים לזמני הצביעה של CSS. כך זה עבד:
- יצירת חבילה של דפי HTML נפרדים, שבכל אחד מהם יש רכיב DOM יחיד ויש לו מצורף רצף מסוים של מאפייני CSS.
- מריצים סקריפט אוטומציה כלשהו, שבכל דף:
- הפעל את Chrome
- טעינת דף
- יצירת Skia Picture לדף
- מריצים כל תמונה של Skia שנלקחה דרך Skia Benchmark כדי לקבל זמני ביצוע
- פורקים את כל הזמנים ומתבוננים במספרים. (החלק הזה חשוב…)
בעזרת ההגדרה הזו, אנחנו יוצרים חבילה של דפי HTML, שבהם כל דף מכיל שילוב ייחודי של מאפייני CSS וערכים. לדוגמה, אלה שני קובצי HTML:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
ועוד אחת, מורכבת יותר
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
בהמשך, מוצגת וריאציה של הדוגמה האחרונה, שבה משנים רק את הערך של radial-gradient:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
לאחר מכן כל דף נטען במכונה חדשה של Chrome (כדי לוודא שהזמנים לא הושפעו בצורה כלשהי ממצבים לא עדכניים בטעינות חוזרות של דפים), ותמונה של Skia (*.SKP) נלקחת כדי להעריך אילו פקודות של Skia משמשות לציור הדף. אחרי שיוצרים קובצי SKP לכל קובץ HTML, מריצים קבוצה נוספת כדי לדחוף את קובצי ה-*.SKP דרך אפליקציית Skia Benchmark (שנוצרה מקוד המקור של Skia), שמפיקה את הזמן הממוצע שנדרש לעיבוד הדף.
הערכת הנתונים
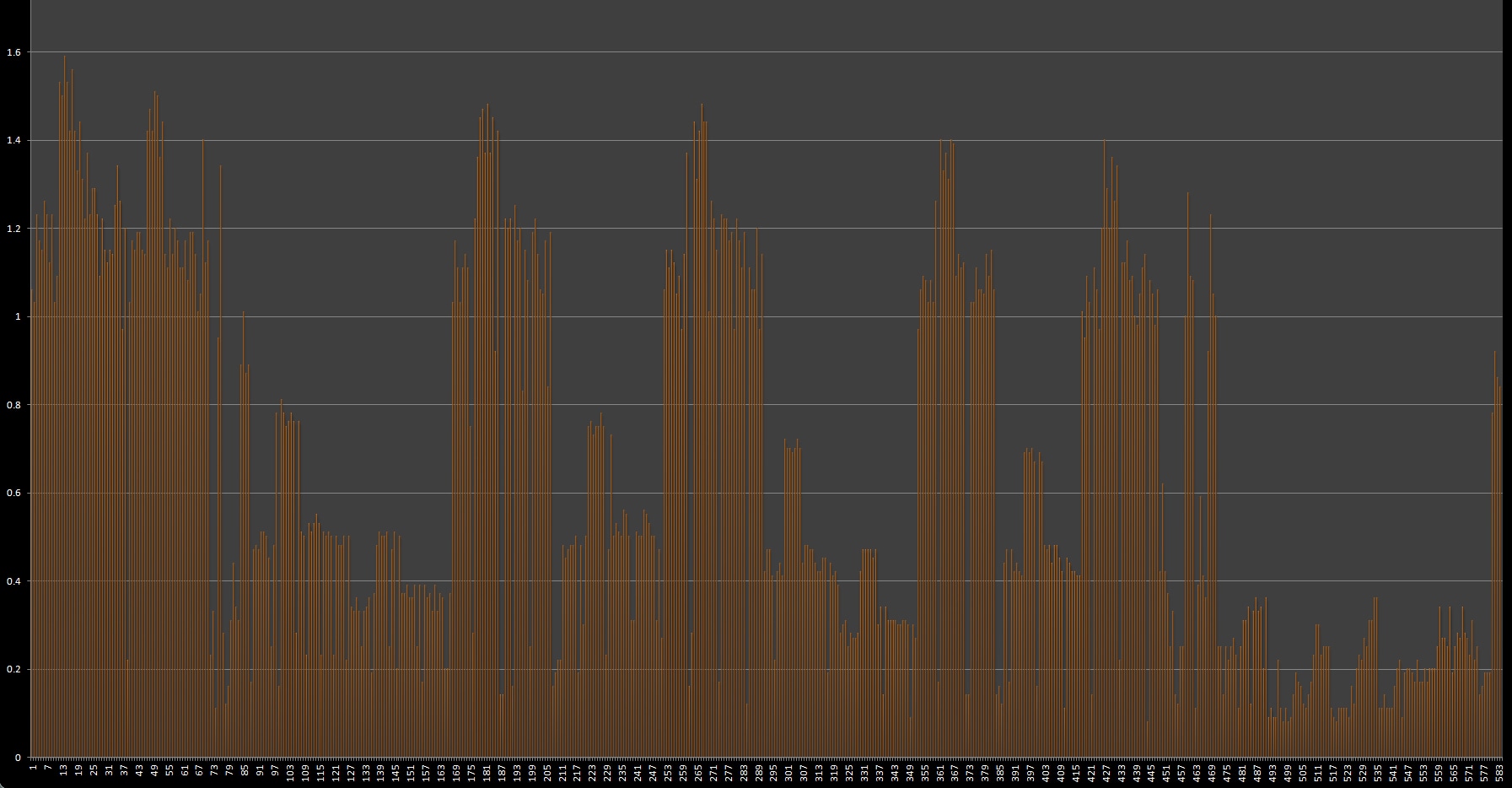
בעזרת הנתונים האלה, יש לנו עכשיו אפשרות לצייר תרשים גס של משך הזמן הנדרש לציור חבילה של מאפייני CSS. או ליתר דיוק, אפשר להתחיל לדרג נכסי CSS לפי ביצועי הציור שלהם. לפניכם תרשים גדול שצולם באמצעות גרסת הבטא של Chrome 27, שבו מוצגת כל הקבוצה המלאה של נתוני התזמון מהתהליך הזה. חשוב לזכור שכל הנתונים עשויים להשתנות, כי Chrome נעשה מהיר יותר עם הזמן.

כל עמודה אנכית מייצגת את זמן הצביעה של דף עם שילוב יחיד של מאפייני CSS (מוגדלת פי 100. הערך בתרשים הזה בקנה מידה אמיתי הוא 0,1.56ms). הרבה קווים יפים, אבל בצורה הזו הם די חסרי תועלת. אנחנו צריכים לבצע כריית נתונים כדי למצוא מגמות מועילות.
קודם כול, אנחנו מוצאים הוכחה לכך שעיבוד של מאפייני CSS מסוימים פשוט יקר יותר מעיבוד של מאפיינים אחרים. לדוגמה, כדי לצייר צללית על רכיב DOM צריך לבצע פעולה בכמה שלבים עם splines ודברים לא נעימים אחרים, בניגוד לשקיפות שקל יותר ליצור אותה.

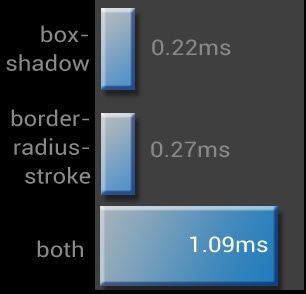
שנית, וזה העניין המעניין יותר, לשימוש בשילובים של מאפייני CSS יכול להיות זמן צביעה ארוך יותר מסך כל החלקים. מנקודת המבט של משקיף, זה קצת מוזר. היינו מצפים ש-A+B = C, ולא 2.2C. לדוגמה, הוספה של box-shadow ו-border-radius-stroke :

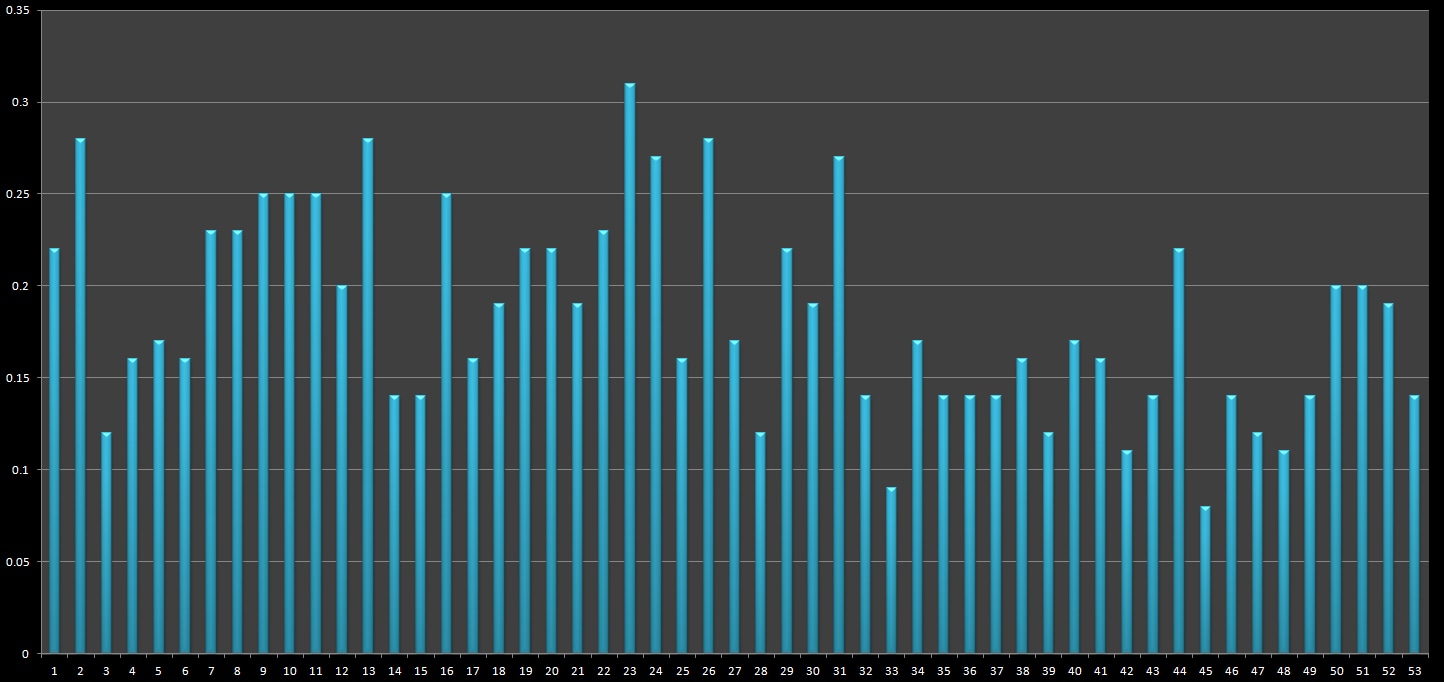
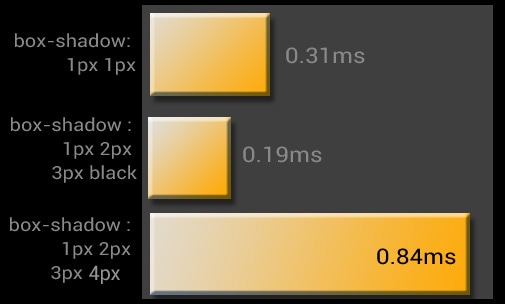
העניין הוא שמדובר לא רק במאפיין box-shadow עצמו, אלא בשינוי הערך הספציפי הזה. לדוגמה, בהמשך מוצג קיבוץ של box-shadow : 50% ו-border-radius עם וריאציות של ערכים.

לפי הנתונים, התהליך הזה נמשך זמן מה. יש הרבה שילובים מוזרים שונים, וחבילה הבדיקה שלי בקושי נוגעת בהם. עדיין יש המון בדיקות ושילובים שיכולים להניב תוצאות מעניינות.
איך מוצאים את משקל העיבוד של הדף
בעזרת היכולת לעקוב אחרי זמני הרינדור של כל רכיב בדף, למפתחים יש אפשרות להתחיל להעריך את משקל הרינדור של הדף ואת ההשפעה שלו על תגובת האתר. ריכזנו כאן כמה טיפים לתחילת העבודה
- אתם יכולים להשתמש במצב צביעה רציף של Chrome בכלי הפיתוח של Chrome כדי להבין אילו מאפייני CSS עולים לכם כסף.
- כדאי לשלב בדיקות CSS בתהליך הקיים של בדיקת הקוד כדי לזהות בעיות בביצועים. כדאי לחפש מקומות בקוד ה-CSS שבהם אתם משתמשים בדברים שידועים כיקרים יותר, כמו צללים והדרגתיות. שאלו את עצמכם: האם באמת צריך את התמונות האלה כאן?
- אם אתם לא בטוחים, תמיד כדאי לבחור באפשרות שמניבה ביצועים טובים יותר. יכול להיות שהמשתמשים לא יזכרו מה רוחב המילוי של העמודות, אבל הם יזכרו איך הם הרגישו כשביקרו באתר.
מחשבות אחרונות
אחד הדברים המעניינים ביותר בניסוי הזה הוא שהזמנים ימשיכו להשתנות בכל גרסה של Chrome (בתקווה שהם יהיו מהירים יותר ;) תוכנת הדפדפן היא שטח עבודה שמשתנה כל הזמן. מה שאיטי היום יכול להיות מהיר מחר. המסקנה מהמאמר הזה היא להימנע מהוספת box-shadow: 1px 2px 3px 4px לאלמנט שכבר יש בו border-radius:5. עם זאת, המסקנה החשובה יותר היא שמאפייני CSS משפיעים ישירות על זמני הצביעה של הדף.

