Giriş
Tarayıcıların işleyiş şekli gibi konularla ilgili gelişmeleri takip ediyorsanız son zamanlarda Chrome'un GPU hızlandırmalı oluşturma/birleştirme işlemini ayrıntılı olarak açıklayan bazı muhteşem makaleler yayınlandığını zaten biliyorsunuzdur. Öncelikle Chrome'da Hızlandırılmış Oluşturma: Katman Modeli, Chrome'un sayfasını oluşturmak için katman kavramını nasıl kullandığına dair mükemmel bir giriş niteliğindedir. Daha ayrıntılı bilgi için Chrome'da GPU Hızlandırılmış Oluşturma başlıklı makalede, Chrome'un sayfanızı oluşturmak için GPU'nun yanı sıra bu katmanları nasıl kullandığı ele alınmaktadır.
Felsefi soru
3D amaçlarla yazılım rasterleştiricileri yazmak için çok zaman harcadıktan sonra, bazı CSS özelliklerinin sayfanızı çizerken farklı performanslara sahip olması gerektiğine karar verdim. Örneğin, küçük bir resmi ekranda rasterleştirmek, rastgele bir şekle gölge düşürmekten tamamen farklı bir algoritmik işlemdir. Bu nedenle, Farklı CSS özellikleri sayfanızı oluşturma ağırlığını nasıl etkiler? sorusunu sormaya başladık.
Amacım, büyük bir CSS özelliği/değeri grubunu boyama sürelerine göre kategorize etmekti. Böylece, hangi CSS özelliği türlerinin diğerlerinden daha iyi performans gösterdiğini anlayabilirdik. Bunu yapmak için, CSS boyama sürelerine sayısal görünürlük eklemek amacıyla bant ve sakız kullanarak bazı otomasyonlar yazdım. Bu otomasyonlar şu şekilde çalıştı:
- Her biri tek bir DOM öğesi ve buna bağlı CSS özelliklerinin bazı permütasyonlarını içeren bir dizi ayrı HTML sayfası oluşturun.
- Her sayfa için aşağıdakileri yapacak bir otomasyon komut dosyası çalıştırın:
- Chrome'u Başlat
- Sayfa yükleme
- Sayfa için bir Skia resmi oluşturun
- Zamanlamaları elde etmek için çekilen her Skia resmini Skia Benchmark üzerinden çalıştırın.
- Tüm zamanlamaları çıkarın ve sayılara hayran kalın. (Bu kısım önemlidir…)
Bu kurulumla, her sayfanın CSS özelliklerinin ve değerlerinin benzersiz bir permütasyonunu içeren bir HTML sayfaları paketi oluştururuz. Örneğin, aşağıdakiler iki HTML dosyasıdır:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Ve daha karmaşık bir örnek
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Aşağıda, yalnızca dairesel-renk-geçişi değerini değiştirdiğimiz son örneğin bir varyantı verilmiştir:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
Ardından her sayfa, Chrome'un taze bir örneğine yüklenir (zamanlamaların sayfayı yeniden yüklemedeki eski durumlar tarafından bir şekilde saptırılmadığından emin olmak için) ve sayfayı boyamak için hangi Skia komutlarının kullanıldığını değerlendirmek üzere bir Skia resmi (*.SKP) alınır. Her HTML dosyası için SKP dosyaları oluşturulduktan sonra, *.SKP dosyalarını Skia Benchmark uygulamasına (Skia kaynak kodundan oluşturulur) göndermek üzere başka bir toplu işlem çalıştırırız. Bu uygulama, sayfanın oluşturulması için gereken ortalama süreyi gösterir.
Verileri değerlendirme
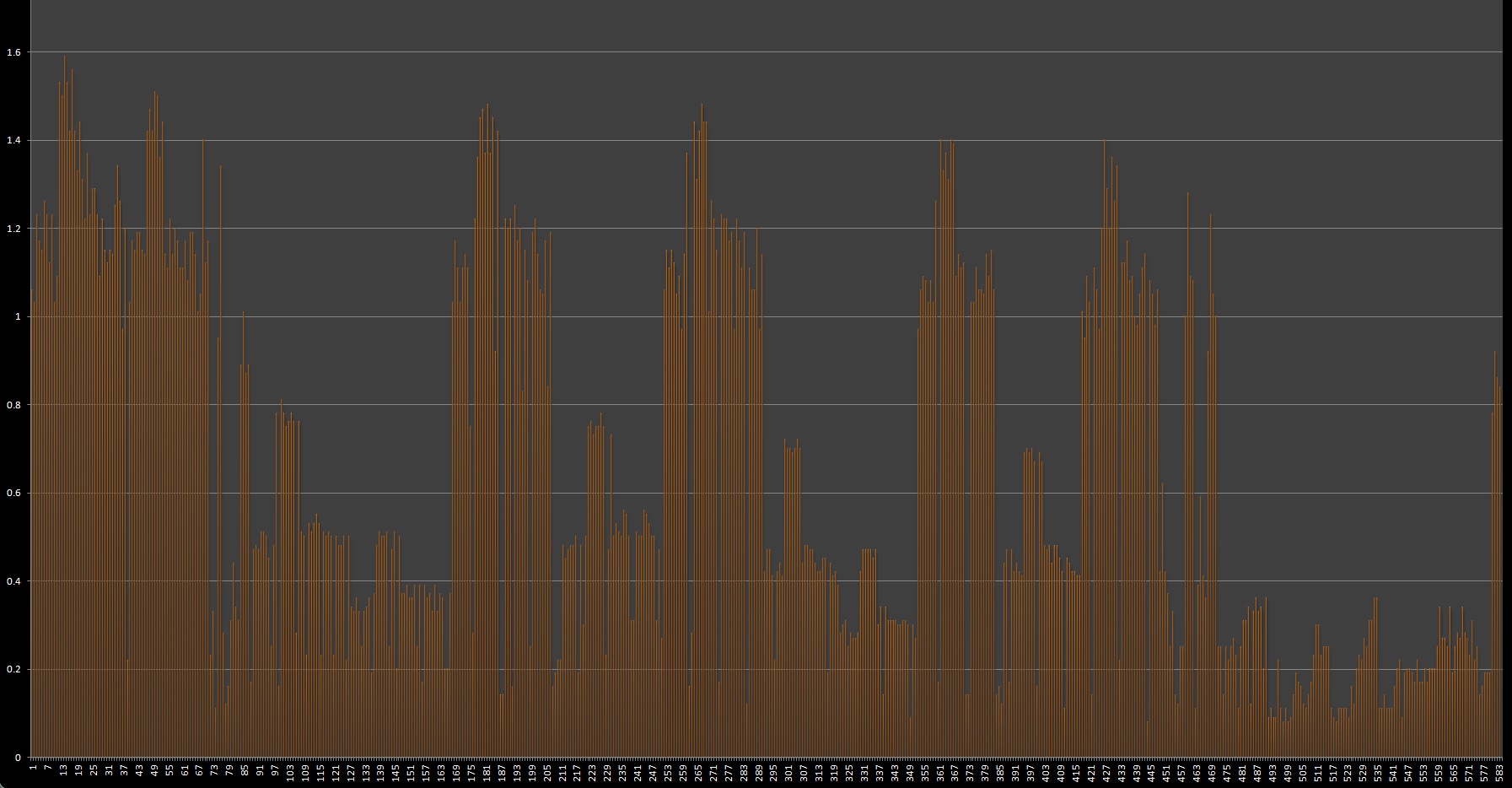
Bu sayede, bir CSS özelliği paketinin boyanmasının ne kadar sürdüğünü kabaca görebiliriz. Daha doğrusu, CSS mülklerini boyama performanslarına göre sıralamaya başlayabiliriz. Aşağıda, Chrome 27 beta ile alınan ve bu süreçteki zamanlama verilerinin tamamını gösteren büyük bir grafik verilmiştir. Chrome zaman içinde daha da hızlandığından tüm verilerin değişebileceğini unutmayın.

Her dikey çubuk, tek bir CSS özelliği kombinasyonuna sahip bir sayfanın boyama süresini temsil eder (100 kat büyütülmüştür; bu grafiğin gerçek ölçekli değeri 0,1.56 ms'dir). Çok sayıda güzel çizgi var ancak bu biçimde pek işe yaramaz. Faydalı trendleri bulmak için biraz veri madenciliği yapmamız gerekiyor.
Öncelikle, bazı CSS özelliklerinin oluşturulmasının diğerlerinden daha pahalı olduğunu kanıtladık. Örneğin, bir DOM öğesinde gölge çizmek, oluşturması daha kolay olan opaklığa kıyasla spline'ler ve diğer türde can sıkıcı şeyler içeren çok geçişli bir işlem içerir.

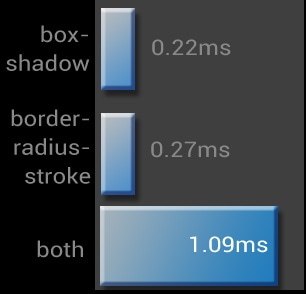
İkincisi ve daha da ilginç olanı, CSS özelliklerinin kombinasyonlarının boyama süresi, parçalarının toplamından daha uzun olabilir. Bir gözlemcinin bakış açısından bu biraz tuhaftır.A+B = 2,2C değil, C olmasını bekleriz. Örneğin, box-shadow ve border-radius-stroke eklemek için :

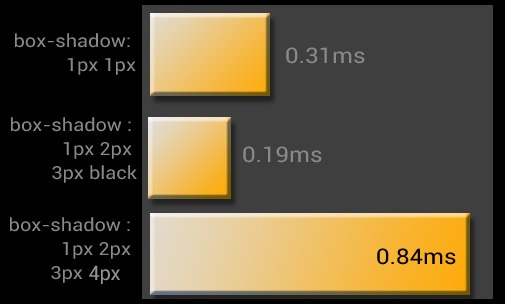
Bunun gerçekten ilginç olan yanı, yalnızca box-shadow mülkünün değil, bu belirli değer permütasyonunun kullanılmasıdır. Örneğin, aşağıdaki örnekte değer varyasyonları içeren bir box-shadow : 50% ve border-radius gruplandırması gösterilmektedir.

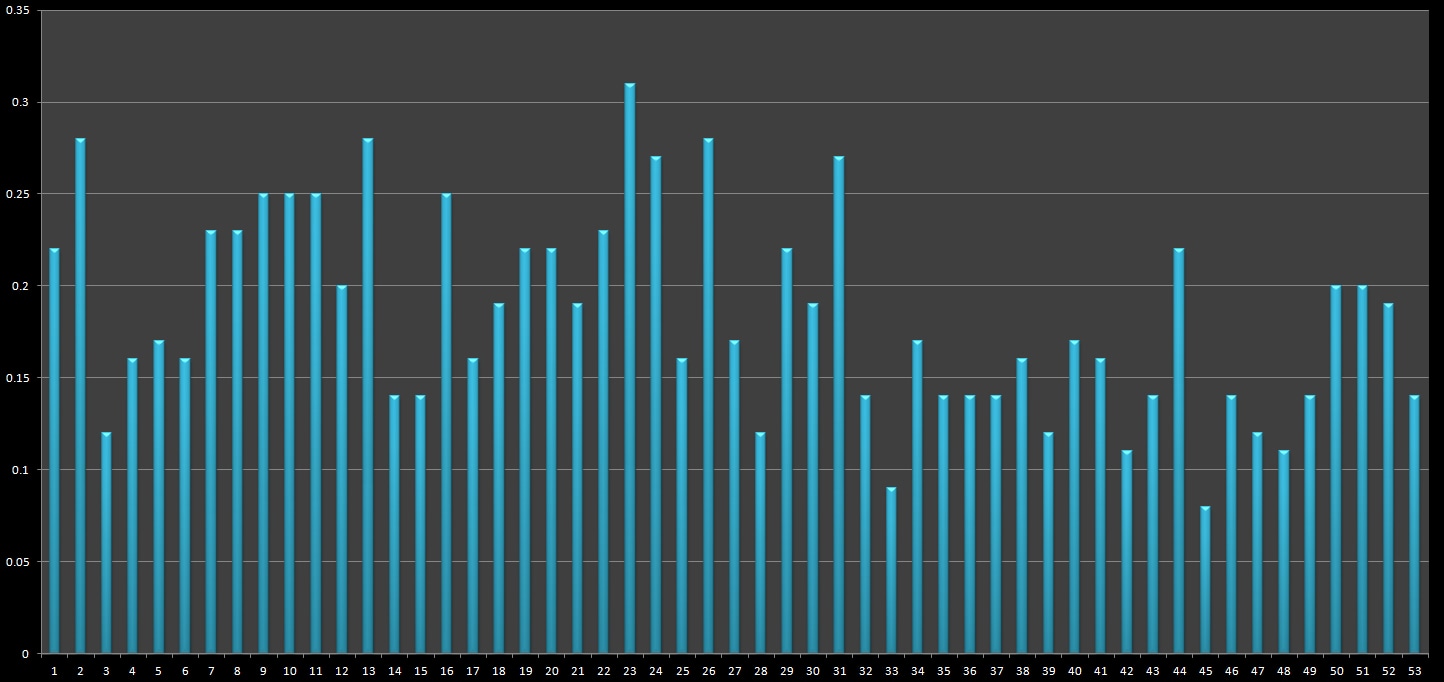
Verilere baktığımızda bu durumun bir süredir devam ettiğini görüyoruz. Çok sayıda tuhaf kombinasyon var ve test paketim neredeyse hiçbirine değinmiyor. İlginç sonuçlar verebilecek tonlarca test ve kombinasyon var.
Sayfa oluşturma ağırlığınızı bulma
Sayfanızdaki her öğenin oluşturma sürelerini izleyebilen geliştiriciler, sayfa oluşturma ağırlıklarını ve bunun sitenizin duyarlılığını nasıl etkilediğini değerlendirmeye başlayabilir. Başlamak için birkaç ipucu:
- CSS özelliklerinin size ne kadara mal olduğunu anlamak için Chrome Geliştirici Araçları'ndaki Chrome'un Sürekli Boyama modunu kullanın.
- Performans sorunlarını yakalamak için CSS incelemelerini mevcut kod inceleme sürecinize dahil edin. CSS'nizde gradyanlar ve gölgeler gibi daha pahalı olduğu bilinen öğeleri kullandığınız yerleri arayın. Kendinize şu soruyu sorun: Bu öğelere gerçekten ihtiyacım var mı?
- Şüphe duyduğunuzda her zaman daha iyi performansı tercih edin. Kullanıcılarınız sütunlarınızdaki dolgu genişliğini hatırlamayabilir ancak sitenizi ziyaret etmenin nasıl bir his olduğunu hatırlar.
Son olarak
Bu deneyle ilgili en ilginç şeylerden biri, zamanlamaların her Chrome sürümüyle değişmeye devam etmesidir (umarım daha da hızlanır ;) Tarayıcı yazılımı sürekli değişen bir yüzey alanıdır. Bugün yavaş olan yarın hızlı olabilir. border-radius:5 içeren bir öğeye box-shadow: 1px 2px 3px 4px eklemekten kaçınmak için bu makaleden yararlanabilirsiniz. Ancak en önemli nokta, CSS özelliklerinin sayfa boyama sürelerinizi doğrudan etkilemesidir.


