שיטות שקשורות ל-CSS לאופטימיזציה של מדדי חוויית המשתמש באתר
לאופן שבו כותבים את הסגנונות ואת פריסות ה-build יכולה להיות השפעה משמעותית על מדדי הליבה לבדיקת חוויית המשתמש באתר. זה נכון במיוחד לגבי Cumulative Layout Shift (CLS) ו-Largest ContentfulPaint (LCP).
במאמר הזה מפורטות שיטות לאופטימיזציה של מדדי חוויית המשתמש באתר שקשורות ל-CSS. האופטימיזציות האלה מתחלקות לפי היבטים שונים של הדף: פריסה, תמונות, גופנים, אנימציות וטעינה. לאורך הדרך, נבחן איך לשפר דף לדוגמה:

פריסה
הוספת תוכן ל-DOM
הוספת תוכן לדף אחרי שהתוכן שמסביב כבר נטען דוחפת את כל שאר התוכן בדף. הדבר גורם לשינויים בפריסה.
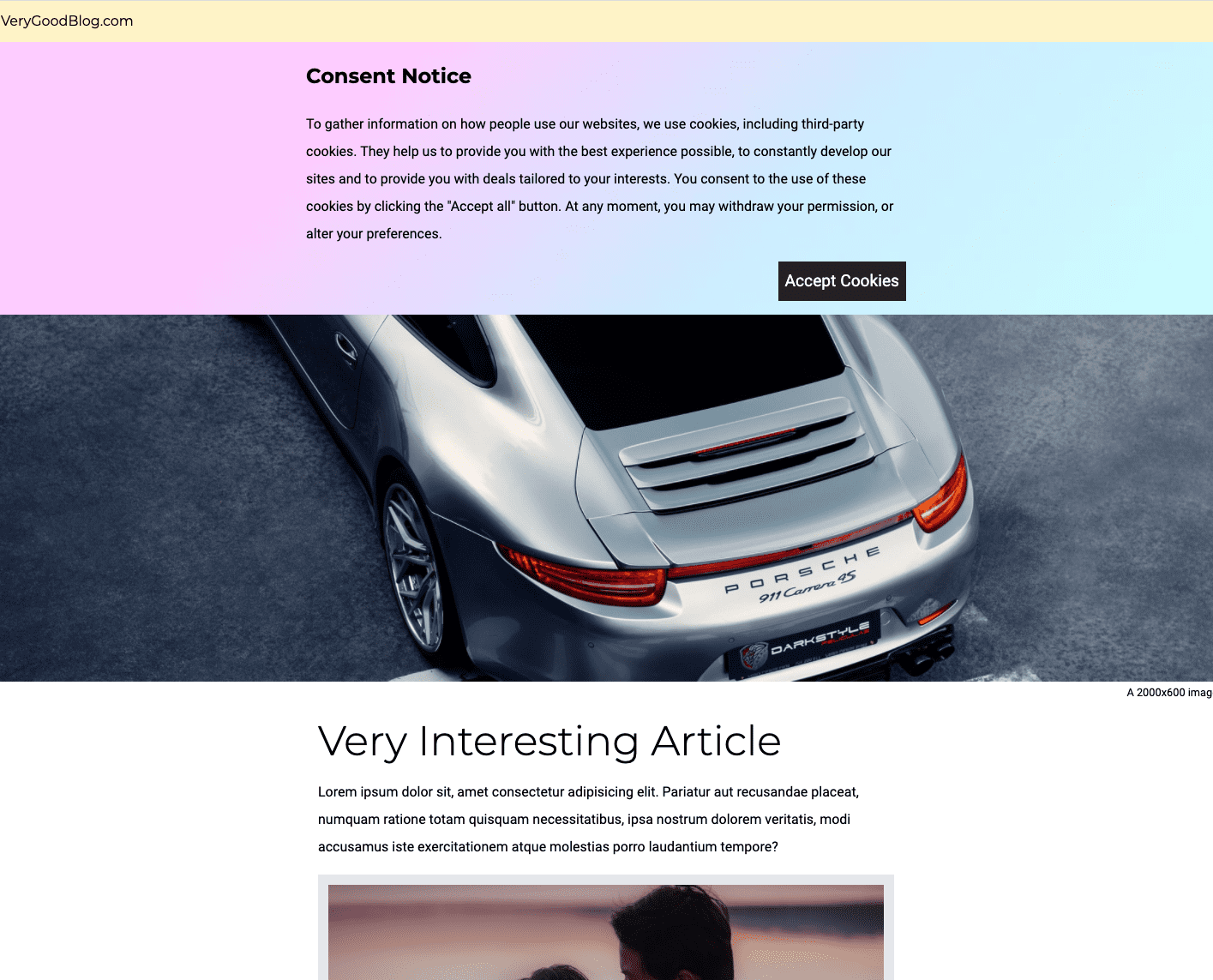
דוגמה נפוצה לבעיה הזו היא הודעות בנושא קובצי cookie, במיוחד הודעות שמוצגות בחלק העליון של הדף. רכיבים אחרים בדף שגורמים בדרך כלל לשינוי הפריסה הזה כשהם נטענים כוללים מודעות והטמעות.
זהה
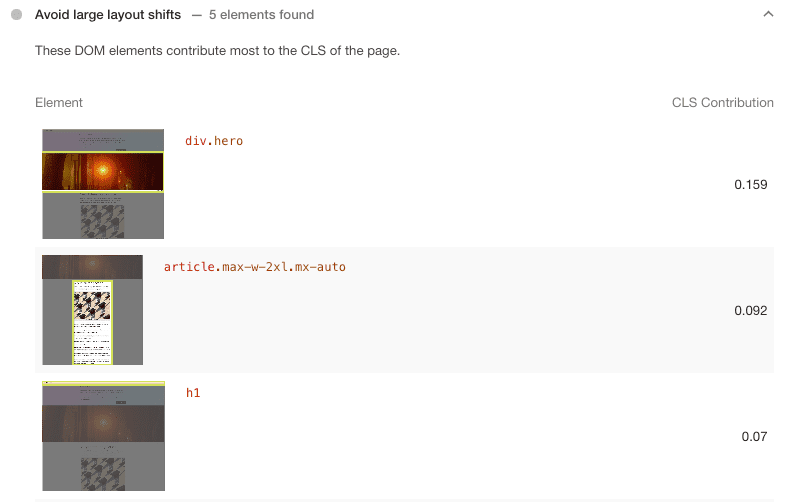
הביקורת של Lighthouse "להימנע משינויים משמעותיים בפריסה" מזהה רכיבים בדף שהשתנו. בהדגמה הזו, התוצאות ייראו כך:

ההודעה לגבי קובצי cookie לא רשומה בממצאים האלה, כי קובץ ה-cookie עצמו לא משתנה כשהוא נטען. במקום זאת, היא גורמת להזזה של הפריטים שמתחתיה בדף (כלומר div.hero ו-article). מידע נוסף על זיהוי ותיקון של תנודות בפריסה זמין במאמר ניפוי באגים בתנודות בפריסה.
תיקון
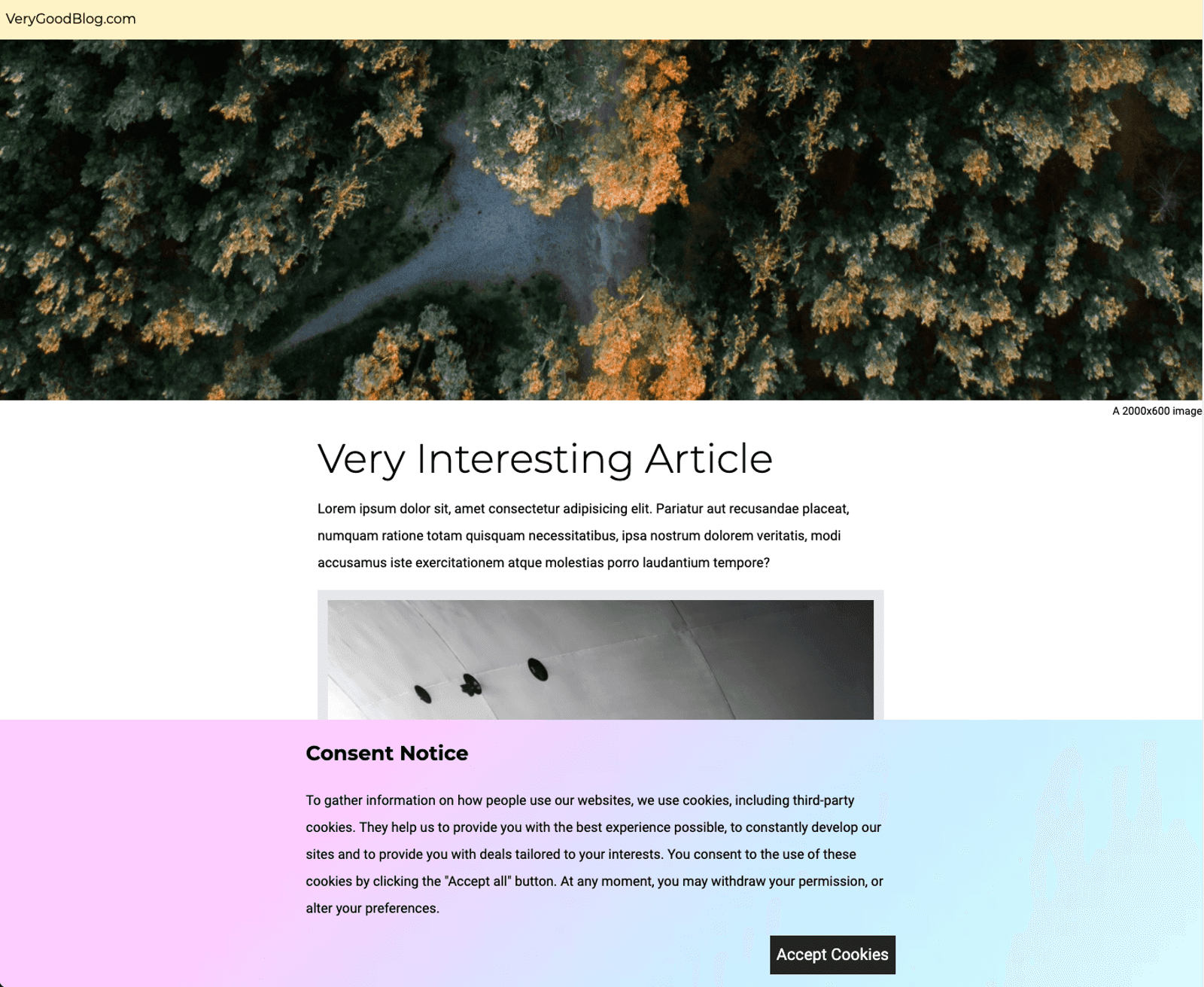
ניתן להציב את ההודעה לגבי קובצי cookie בתחתית הדף באמצעות מיקום מוחלט או קבוע.

לפני:
.banner {
position: sticky;
top: 0;
}
אחרי:
.banner {
position: fixed;
bottom: 0;
}
דרך נוספת לתקן את שינוי הפריסה היא לשריין מקום להודעה בנושא קובצי Cookie שמוצגת בחלק העליון של המסך. גישה זו יעילה באותה מידה. מידע נוסף זמין במאמר שיטות מומלצות לשליחת התראות על קובצי cookie.
תמונות
תמונות ו-LCP (המהירות שבה נטען רכיב התוכן הכי גדול)
תמונות הן בדרך כלל הרכיב Largest Contentful Paint (LCP) בדף. אלמנטים אחרים בדף שיכולים להיות אלמנט ה-LCP כוללים בלוקים של טקסט ותמונות של פוסטר של סרטון. השעה שבה רכיב ה-LCP נטען קובע את ה-LCP.
חשוב לציין שרכיב ה-LCP של דף יכול להשתנות מטעינת דף לטעינה, בהתאם לתוכן שהמשתמש רואה כשהוא מוצג בפעם הראשונה. לדוגמה, בהדגמה הזו, הרקע של ההודעה לגבי קובץ ה-cookie, התמונה הראשית (Hero) והטקסט של המאמר הם חלק מרכיבי ה-LCP הפוטנציאליים.

באתר לדוגמה, תמונת הרקע של ההודעה של קובצי ה-cookie היא למעשה תמונה גדולה. כדי לשפר את ה-LCP, אפשר במקום זאת לצבוע את ההדרגתיות ב-CSS, במקום לטעון תמונה כדי ליצור את האפקט.
תיקון
משנים את ה-CSS של .banner כך שישתמש בהדרגתיות של CSS במקום בתמונה:
לפני:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
אחרי:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
שינויים בתמונות ובפריסה
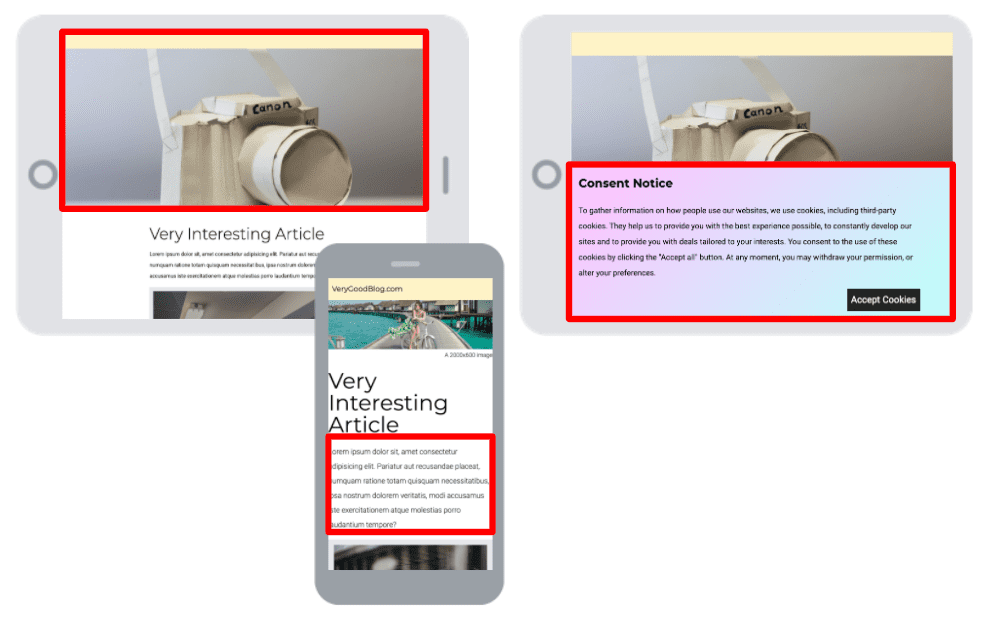
דפדפנים יכולים לקבוע את גודל התמונה רק לאחר טעינת התמונה. במקרה של טעינת תמונה אחרי עיבוד הדף אבל לא נשמר מקום לתמונה, משתנה פריסה כאשר מופיעה התמונה. בהדגמה, התמונה הראשית (Hero) גורמת לשינוי הפריסה כאשר היא נטענת.
זהה
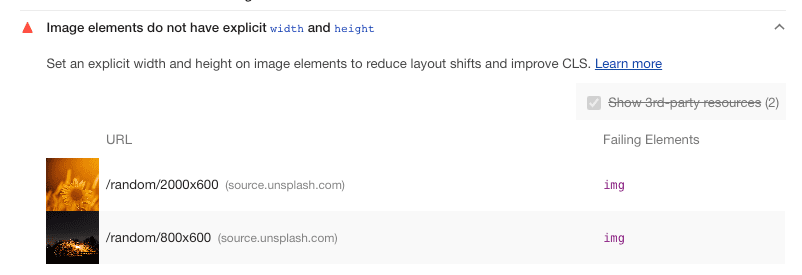
כדי לזהות תמונות ללא מאפייני width ו-height מפורשים, אפשר להשתמש בביקורת "לרכיבי התמונה יש רוחב וגובה מפורשים" של Lighthouse.

בדוגמה הזו, בתמונה הראשית (Hero) ובתמונה של הכתבה, חסרים המאפיינים width ו-height.
תיקון
כדי למנוע שינויים בפריסה, יש להגדיר את המאפיינים width ו-height בתמונות האלה.
לפני:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
אחרי:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
גופנים
גופנים יכולים לעכב את עיבוד הטקסט ולגרום לשינויים בפריסה. לכן חשוב לספק גופנים במהירות.
עיכוב בעיבוד הטקסט
כברירת מחדל, דפדפן לא יעבד באופן מיידי רכיב טקסט אם גופני האינטרנט המשויכים אליו עדיין לא נטענו. הדבר נעשה על מנת למנוע "הבהוב של טקסט לא מעוצב" (FOUT). במצבים רבים, הפעולה הזו מעכבת את העיבוד של הצגת תוכן ראשוני (FCP). במצבים מסוימים, הפעולה הזו מעכבת את Largest ContentfulPaint (LCP).
שינויי הפריסה
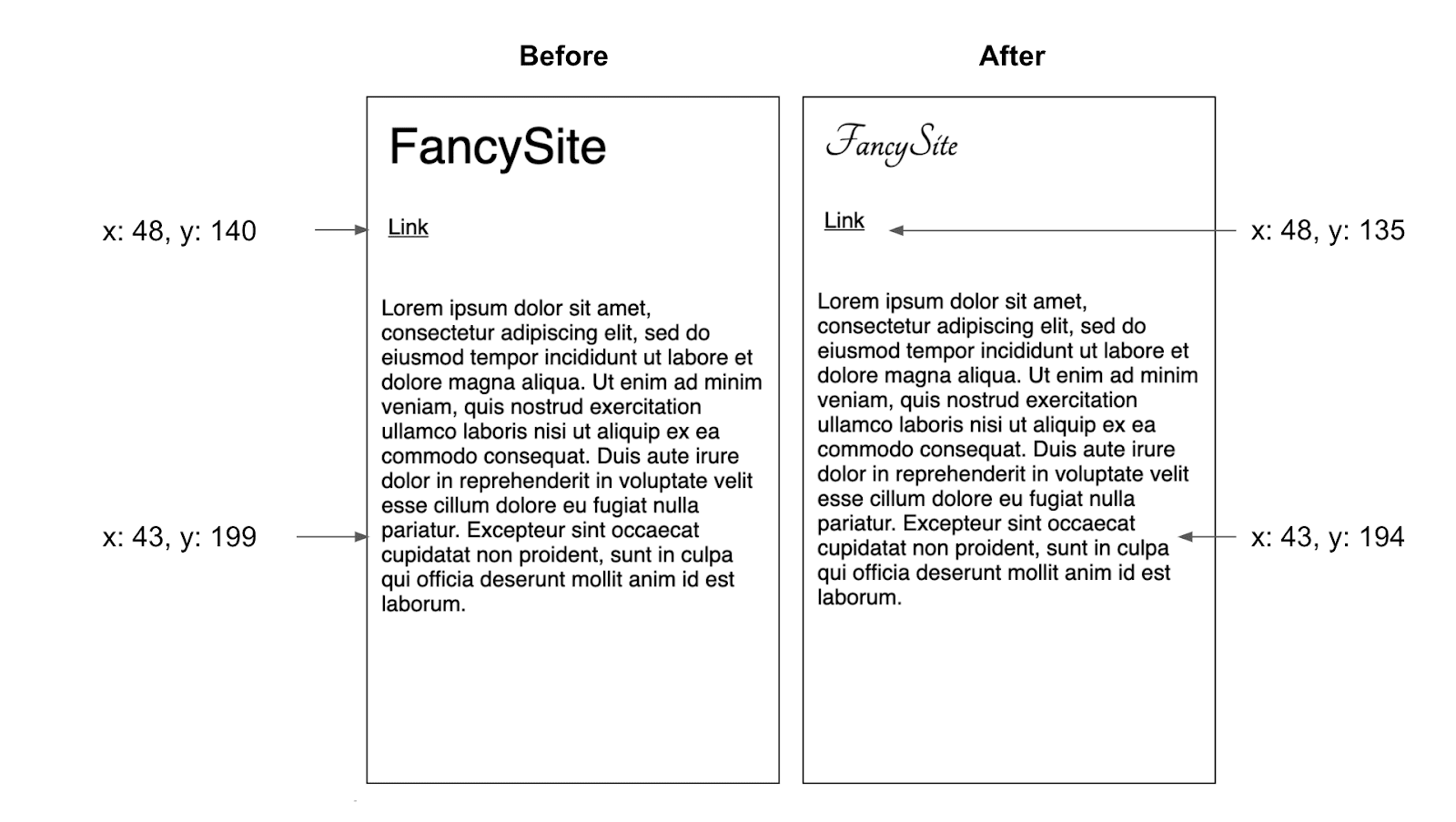
החלפת הגופן, אמנם מעולה להצגה מהירה של התוכן למשתמש, יכולה לגרום לשינויי פריסה. שינויי הפריסה האלה מתרחשים כשגופן אינטרנט והגופן החלופי שלו תופסים כמויות שונות של שטח בדף. שימוש בגופנים בעלי פרופורציונליות דומה יצמצם את השינויים האלה בפריסה.

זהה
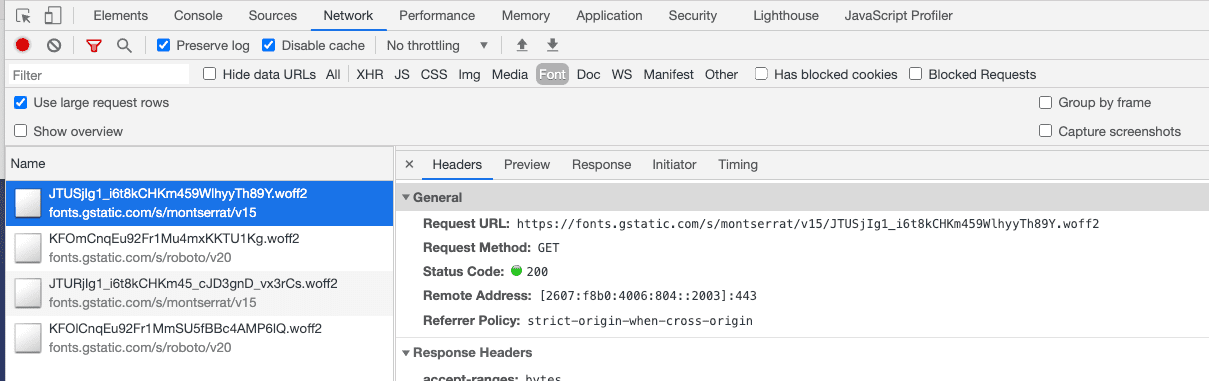
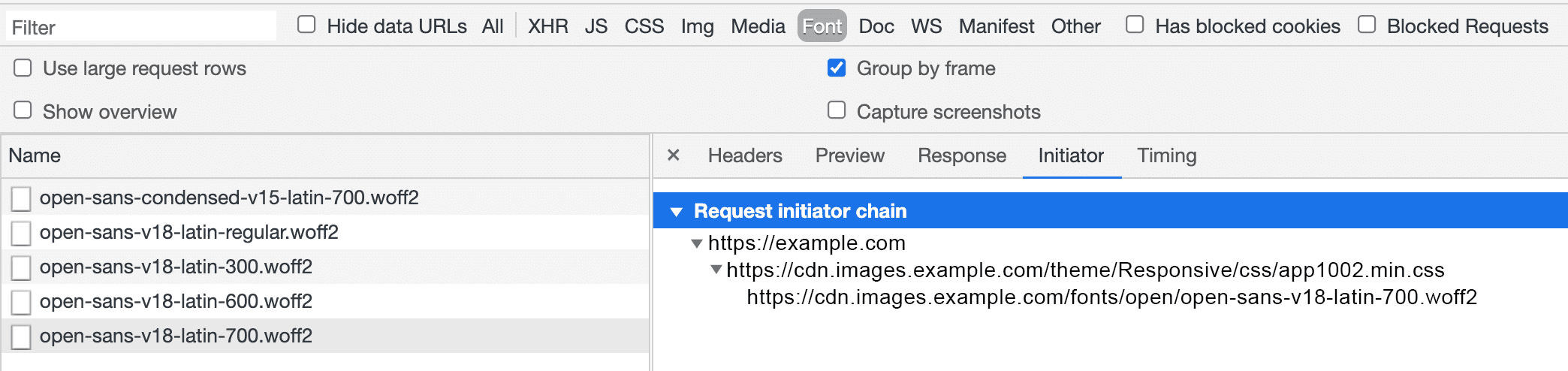
כדי לראות אילו גופנים נטענים בדף מסוים, פותחים את הכרטיסייה Network בכלי הפיתוח ומסננים לפי Font. גופנים עשויים להיות קבצים גדולים, ולכן שימוש בפחות גופנים בדרך כלל יניב ביצועים טובים יותר.

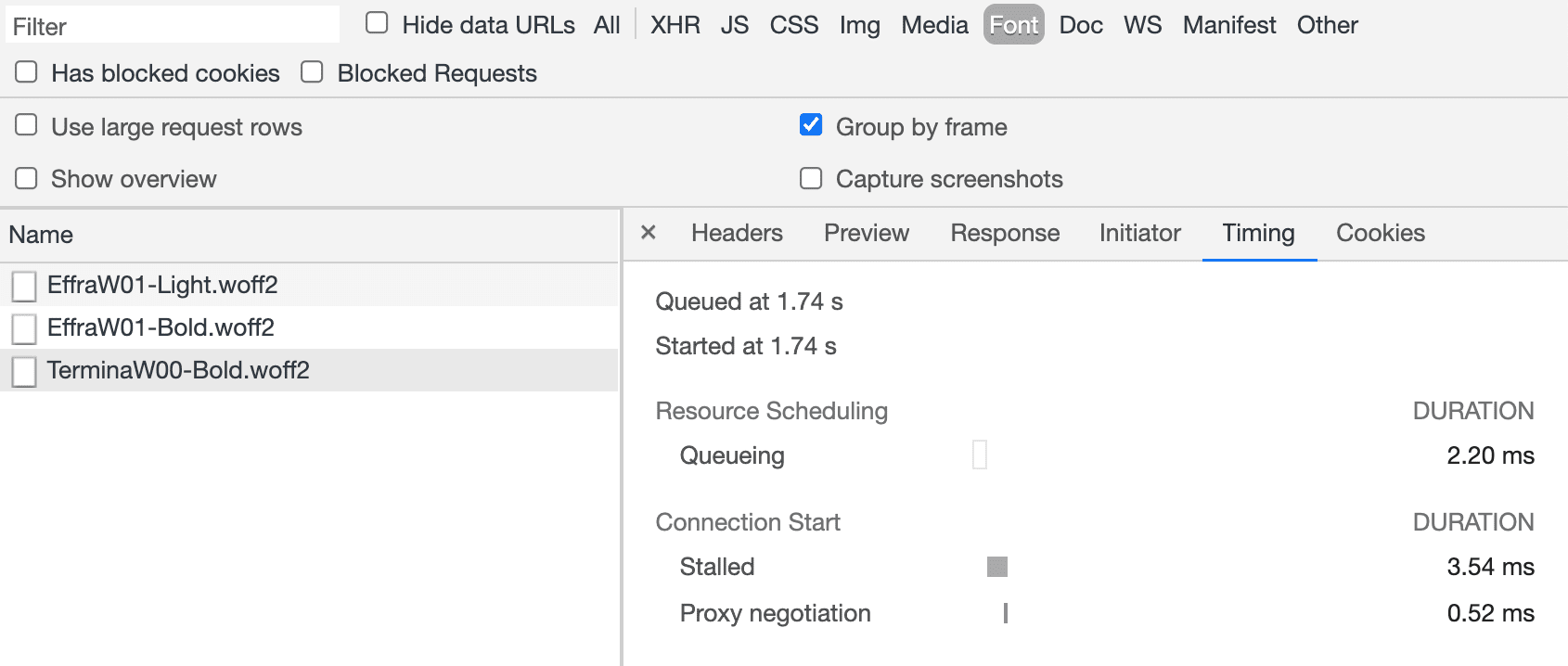
כדי לראות כמה זמן חלף עד שהגופן יישלח, לוחצים על הכרטיסייה Timing. ככל שמתבקשים גופן מוקדם יותר, כך ניתן לטעון אותו ולהשתמש בו מהר יותר.

כדי לראות את שרשרת הבקשות של גופן, לוחצים על הכרטיסייה יוזם. באופן כללי, ככל ששרשרת הבקשות קצרה יותר, כך ניתן לבקש את הגופן מוקדם יותר.

תיקון
בהדגמה הזו נעשה שימוש ב-Google Fonts API. ב-Google Fonts אפשר לטעון גופנים באמצעות תגי <link> או הצהרה @import. קטע הקוד <link> כולל רמז למשאב preconnect. כתוצאה מכך, אמורה להתבצע שליחה מהירה יותר של גיליון סגנונות בהשוואה לשימוש בגרסה @import.
ברמה הכללית, רמזים למשאבים הם דרך לרמוז לדפדפן אם הוא יצטרך להגדיר חיבור מסוים או להוריד משאב מסוים. כתוצאה מכך, הדפדפן ייתן עדיפות לפעולות האלה. כשמשתמשים ברמזים למשאבים, חשוב לזכור שתעדוף פעולה מסוימת מרחיק את משאבי הדפדפן מפעולות אחרות. לכן צריך לשקול היטב את השימוש בכל רמזים למשאבים, ולא לכל משאב. מידע נוסף זמין במאמר יצירת חיבורים לרשת בשלב מוקדם כדי לשפר את מהירות הדף הנתפסת.
הסר את ההצהרה הבאה @import מגיליון הסגנונות:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
הוסף את תגי <link> הבאים ל-<head> של המסמך:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
תגי הקישור האלה מורים לדפדפן ליצור קשר מוקדם למקורות שבהם נעשה שימוש ב-Google Fonts ולטעון את גיליון הסגנונות שמכיל את הצהרת הגופן ל-Monserrat ול-Roboto. יש למקם את תגי <link> האלה מוקדם ככל האפשר ב-<head>.
אנימציות
הדרך העיקרית שבה אנימציות משפיעות על Web Vitals היא מתי הן גורמות לתנודות בפריסה. יש שני סוגים של אנימציות שכדאי להימנע מהן:
אנימציות שמפעילות פריסה ואפקטים
"דמויות אנימציה" שמזיזים רכיבים בדף. בדרך כלל אפשר להחליף את האנימציות האלה במקבילות בעלות ביצועים טובים יותר באמצעות מאפייני CSS כמו transform, opacity ו-filter. למידע נוסף, קראו את המאמר איך ליצור אנימציות CSS עם ביצועים גבוהים.
זהה
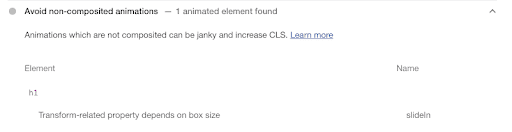
הביקורת של Lighthouse "להימנע מאנימציות לא מורכבות" יכולה לעזור לזהות אנימציות שאינן מורכבות.

תיקון
שנו את רצף האנימציה slideIn כך שישתמש ב-transform: translateX() במקום להעביר את המאפיין margin-left.
לפני:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
אחרי:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS קריטי
גיליונות סגנונות חוסמים את העיבוד. המשמעות היא שהדפדפן ייתקל בגיליון סגנונות, הוא יפסיק להוריד משאבים אחרים עד שהדפדפן יוריד וינתח את גיליון הסגנונות. פעולה זו עלולה לעכב את ה-LCP. כדי לשפר את הביצועים, כדאי להסיר שירותי CSS שאינם בשימוש, להטמיע CSS קריטי ולדחות את פעולת ה-CSS שאינה קריטית.
סיכום
יש עדיין מקום לשיפורים נוספים (לדוגמה, באמצעות דחיסת תמונות כדי להעלות תמונות מהר יותר), אבל השינויים האלה שיפרו משמעותית את Web Vitals של האתר הזה. אם מדובר באתר אמיתי, השלב הבא הוא איסוף נתוני ביצועים ממשתמשים אמיתיים כדי לבדוק אם האתר עומד בערכי הסף של Web Vitals לרוב המשתמשים. למידע נוסף על מדדי חוויית המשתמש באתר, תוכלו לקרוא את המאמר מידע על משתנים של Web.



