Hier erfahren Sie, wie Sie Layout Shifts erkennen und korrigieren.
Im ersten Teil dieses Artikels werden Tools zum Debuggen von Layoutverschiebungen beschrieben. Im zweiten Teil geht es um den Denkprozess, der bei der Ermittlung der Ursache für Layoutverschiebungen angewendet werden kann.
Tools
Layout Instability API
Die Layout Instability API ist der Browsermechanismus, mit dem Layoutverschiebungen gemessen und in Berichten dargestellt werden können. Alle Tools zum Debuggen von Layout Shifts, einschließlich der Entwicklertools, basieren auf der Layout Instability API. Die direkte Verwendung der Layout Instability API ist aufgrund ihrer Flexibilität jedoch ein leistungsstarkes Debugging-Tool.
Nutzung
Dasselbe Code-Snippet, das Cumulative Layout Shift (CLS) misst, kann auch zum Debuggen von Layoutverschiebungen verwendet werden. Das folgende Snippet protokolliert Informationen zu Layoutverschiebungen in die Konsole. Durch die Überprüfung dieses Logs erhalten Sie Informationen darüber, wann, wo und wie ein Layout Shift aufgetreten ist.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Beachten Sie beim Ausführen dieses Skripts Folgendes:
- Die Option
buffered: truegibt an, dassPerformanceObserverden Zwischenspeicher für Leistungseinträge des Browsers auf Leistungseinträge prüfen soll, die vor der Initialisierung des Beobachters erstellt wurden. Daher meldetPerformanceObserverLayoutverschiebungen, die sowohl vor als auch nach der Initialisierung aufgetreten sind. Das sollten Sie beim Prüfen der Konsolenlogs beachten. Eine anfängliche Flut von Layoutverschiebungen kann auf einen Berichtsrückstand hindeuten als auf das plötzliche Auftreten zahlreicher Layoutverschiebungen. - Damit die Leistung nicht beeinträchtigt wird, wartet
PerformanceObserver, bis der Hauptthread inaktiv ist, um Layoutverschiebungen zu melden. Je nachdem, wie stark der Hauptthread ausgelastet ist, kann es daher zwischen einer Layoutverschiebung und der Protokollierung in der Konsole zu einer leichten Verzögerung kommen. - Dieses Skript ignoriert Layoutverschiebungen, die innerhalb von 500 ms nach Nutzereingabe erfolgten, und zählen daher nicht in die CLS-Werte.
Informationen zu Layout Shifts werden über eine Kombination aus zwei APIs gemeldet: der Schnittstellen LayoutShift und LayoutShiftAttribution. Die einzelnen Oberflächen werden in den folgenden Abschnitten ausführlicher erläutert.
LayoutShift
Jeder Layout Shift wird über die LayoutShift-Oberfläche gemeldet. Der Inhalt eines Eintrags sieht so aus:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Der obige Eintrag gibt einen Layout Shift an, bei dem die Position von drei DOM-Elementen geändert wurde. Der Layout Shift-Wert für diesen speziellen Layout Shift lag bei 0.175.
Dies sind die Attribute einer LayoutShift-Instanz, die für das Debugging von Layout Shifts am wichtigsten sind:
| Property | Beschreibung |
|---|---|
sources |
In der Eigenschaft sources sind die DOM-Elemente aufgelistet, die während des Layout Shifts verschoben wurden. Dieses Array kann bis zu fünf Quellen enthalten. Falls mehr als fünf Elemente von der Layoutverschiebung betroffen sind, werden die (gemessen an der Auswirkung auf die Layoutstabilität gemessen) größten Quellen der Layoutverschiebung gemeldet. Diese Informationen werden über die Oberfläche LayoutShiftAttribution erfasst (unten näher erläutert). |
value |
Die Eigenschaft value gibt den Wert der Layoutverschiebung für einen bestimmten Layout Shift an. |
hadRecentInput |
Das Attribut hadRecentInput gibt an, ob innerhalb von 500 Millisekunden nach Nutzereingabe eine Layoutverschiebung erfolgt ist. |
startTime |
Die Eigenschaft startTime gibt an, wann ein Layout Shift aufgetreten ist. startTime wird in Millisekunden angegeben und wird bezogen auf die Zeit, in der der Seitenaufbau initiiert wurde gemessen. |
duration |
Das Attribut duration wird immer auf 0 festgelegt. Diese Eigenschaft wird von der PerformanceEntry-Oberfläche übernommen (die LayoutShift-Schnittstelle erweitert die PerformanceEntry-Schnittstelle). Das Konzept der Dauer gilt jedoch nicht für Layout Shift-Ereignisse. Daher wird es auf 0 festgelegt. Informationen zur Schnittstelle PerformanceEntry finden Sie in der spec. |
LayoutShiftAttribution
In der LayoutShiftAttribution-Schnittstelle wird eine einzelne Verschiebung eines einzelnen DOM-Elements beschrieben. Wenn sich während eines Layout Shifts mehrere Elemente verschieben, enthält das Attribut sources mehrere Einträge.
Die folgende JSON-Datei entspricht beispielsweise einer Layoutverschiebung mit einer Quelle: der Abwärtsverschiebung des DOM-Elements <div id='banner'> von y: 76 nach y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
Das Attribut node gibt das HTML-Element an, das verschoben wurde. Wenn Sie in den Entwicklertools den Mauszeiger auf diese Eigenschaft bewegen, wird das entsprechende Seitenelement hervorgehoben.
Die Attribute previousRect und currentRect geben die Größe und Position des Knotens an.
- Die Koordinaten
xundymelden die X- und Y-Koordinaten der oberen linken Ecke des Elements. - Die Eigenschaften
widthundheightgeben die Breite bzw. Höhe des Elements an. - Die Eigenschaften
top,right,bottomundleftmelden die x- oder y-Koordinatenwerte, die dem angegebenen Rand des Elements entsprechen. Mit anderen Worten: Der Wert vontopist gleichy. Der Wert vonbottomist gleichy+height.
Wenn alle Eigenschaften von previousRect auf 0 gesetzt sind, bedeutet dies, dass das Element in den sichtbaren Bereich verschoben wurde. Wenn alle Attribute von currentRect auf 0 gesetzt sind, bedeutet dies, dass das Element aus dem sichtbaren Bereich verschoben wurde.
Bei der Interpretation dieser Ausgaben sollten Sie unbedingt wissen, dass die als Quellen aufgeführten Elemente die Elemente sind, die sich während der Layoutverschiebung verschoben haben. Es ist jedoch möglich, dass diese Elemente nur indirekt mit der „Grundursache“ der Layoutinstabilität zusammenhängen. Hier sind einige Beispiele.
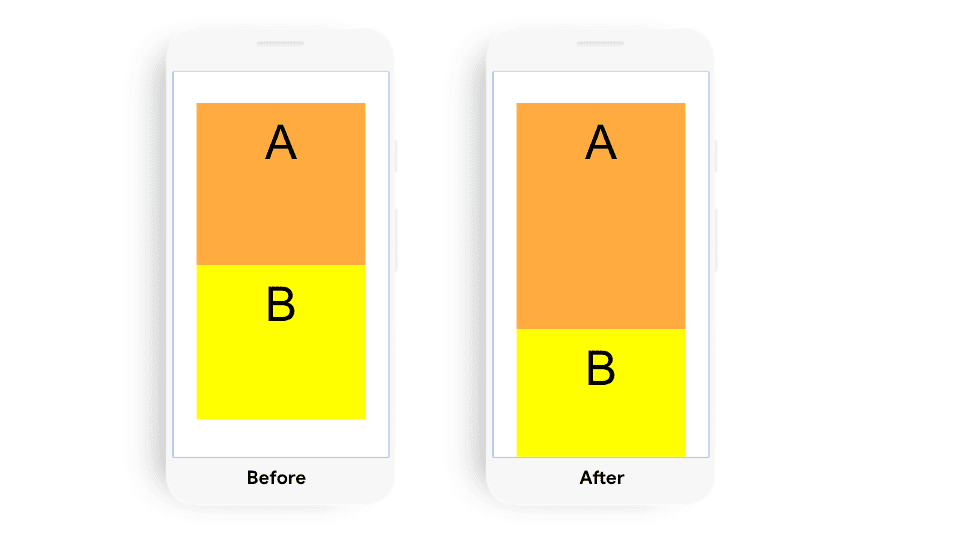
Beispiel 1
Dieser Layout Shift würde nur mit Element B erfasst werden. Die Hauptursache für diese Layoutverschiebung ist jedoch die Größenänderung von Element A.

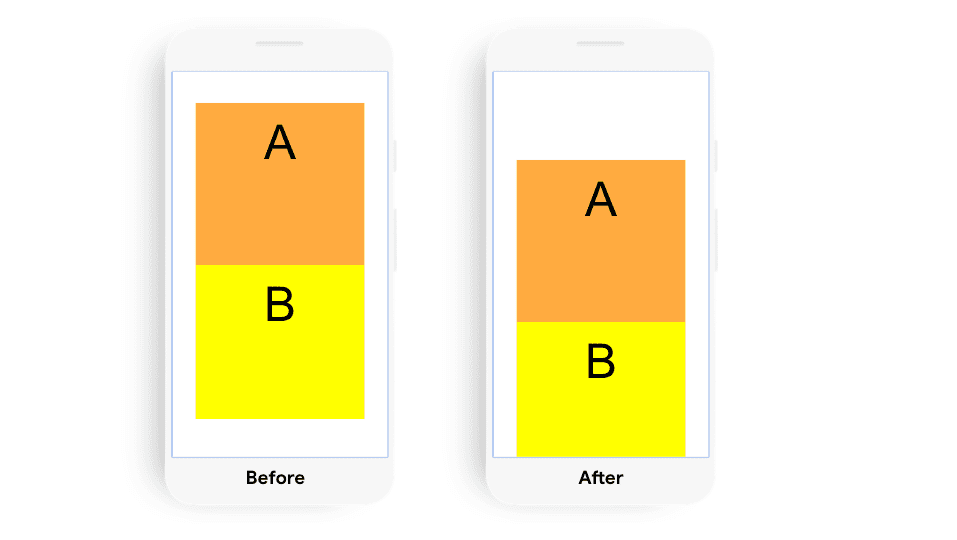
Beispiel 2
Der Layout Shift in diesem Beispiel wird mit zwei Quellen gemeldet: Element A und Element B. Die Ursache für diese Layoutverschiebung ist die Positionsänderung von Element A.

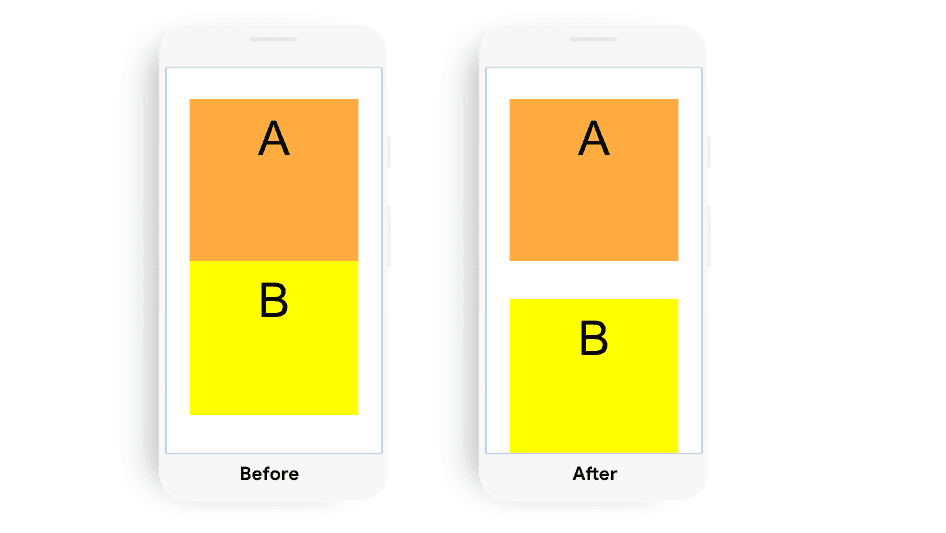
Beispiel 3
Der Layout Shift in diesem Beispiel wird mit einer Quelle erfasst: Element B. Das Ändern der Position von Element B hat zu dieser Layoutverschiebung geführt.

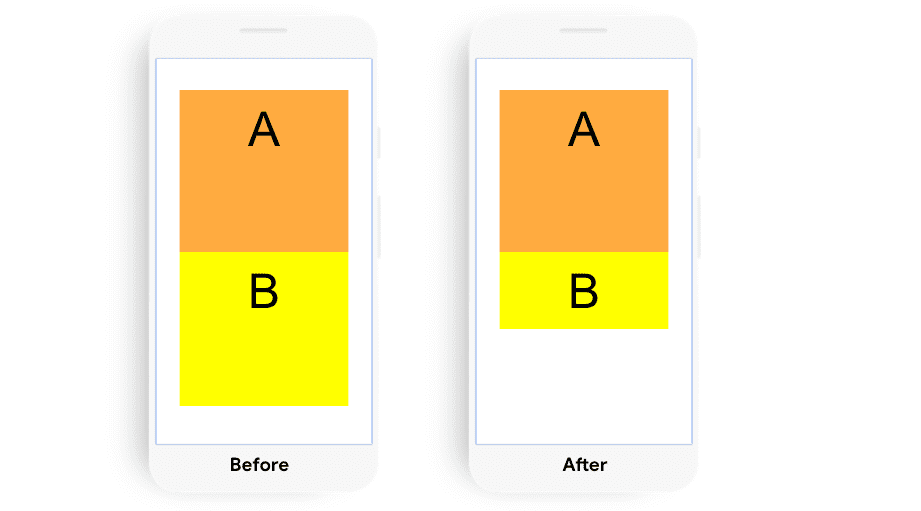
Beispiel 4
Obwohl sich die Größe von Element B ändert, gibt es in diesem Beispiel keine Layoutverschiebung.

Demo, wie DOM-Änderungen von der Layout Instability API gemeldet werden
DevTools
Steuerfeld „Leistung“
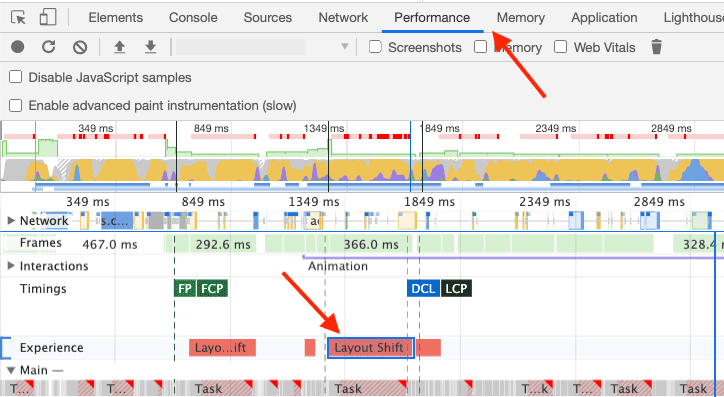
Im Bereich Experience (Erfahrung) des Bereichs Leistung der Entwicklertools sind alle Layoutverschiebungen während eines bestimmten Leistungs-Traces zu sehen, auch wenn sie innerhalb von 500 ms nach einer Nutzerinteraktion auftreten und daher nicht auf die CLS angerechnet werden. Wenn Sie im Bereich Erfahrung den Mauszeiger auf einen bestimmten Layout Shift bewegen, wird das betroffene DOM-Element hervorgehoben.

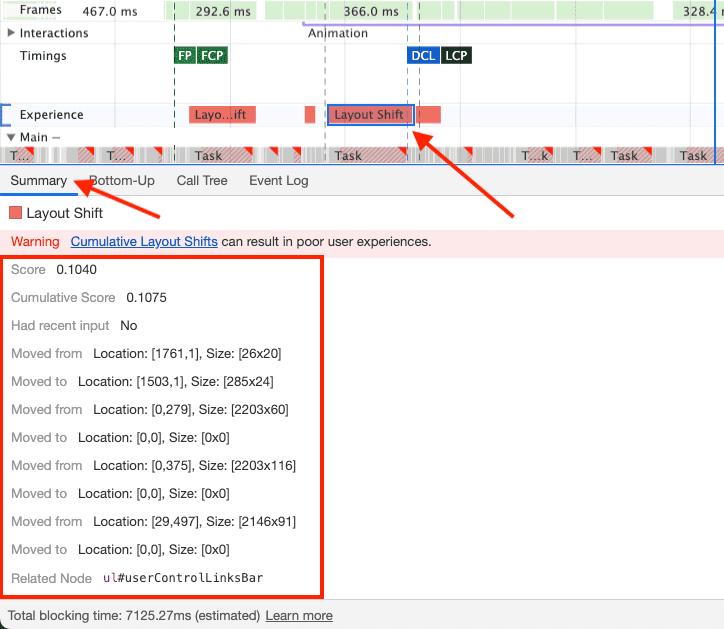
Wenn Sie weitere Informationen zum Layout Shift sehen möchten, klicken Sie auf Layout Shift und öffnen Sie die Leiste Zusammenfassung. Änderungen an den Abmessungen des Elements werden im Format [width, height] aufgelistet, Änderungen an der Position des Elements im Format [x,y]. Die Eigenschaft Letzte Eingabe erforderlich gibt an, ob innerhalb von 500 ms nach einer Nutzerinteraktion eine Layoutverschiebung aufgetreten ist.

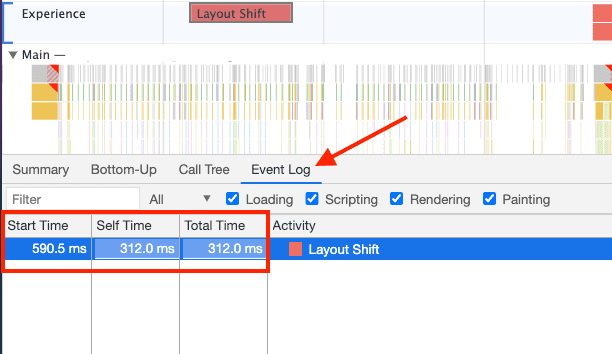
Informationen zur Dauer eines Layout Shifts finden Sie auf dem Tab Ereignisprotokoll. Die Dauer eines Layout Shifts kann auch im Bereich Experience (Erfahrung) nach der Länge des roten Layout Shift-Rechtecks gesucht werden.

Weitere Informationen zur Verwendung des Bereichs Leistung finden Sie unter Referenz zur Leistungsanalyse.
Layout Shift-Bereiche hervorheben
Das Hervorheben von Layout Shift-Regionen kann hilfreich sein, um sich schnell einen Überblick über die Position und das Timing der Layout Shifts zu verschaffen, die auf einer Seite stattfinden.
Um Layout Shift-Regionen in den Entwicklertools zu aktivieren, rufen Sie Einstellungen > Weitere Tools > Rendering > Layout Shift-Regionen auf und aktualisieren Sie dann die Seite, auf der Sie Fehler beheben möchten. Bereiche des Layout Shifts werden kurz lila hervorgehoben.
Prozess zur Ermittlung der Ursache von Layoutverschiebungen
Anhand der folgenden Schritte können Sie die Ursache von Layoutverschiebungen ermitteln – unabhängig davon, wann oder wie sie auftreten. Diese Schritte können durch das Ausführen von Lighthouse ergänzt werden. Beachten Sie jedoch, dass Lighthouse nur Layoutverschiebungen erkennen kann, die beim ersten Seitenaufbau aufgetreten sind. Außerdem kann Lighthouse nur Vorschläge für bestimmte Ursachen für Layoutverschiebungen machen, z. B. für Bildelemente, die keine explizite Breite und Höhe haben.
Ursachen von Layout Shifts ermitteln
Layoutverschiebungen können durch folgende Ereignisse verursacht werden:
- Position eines DOM-Elements ändern
- Änderungen an den Abmessungen eines DOM-Elements
- DOM-Element einfügen oder entfernen
- Animationen, die das Layout auslösen
Insbesondere ist das DOM-Element, das dem verschobenen Element unmittelbar vorangestellt ist, das Element, das am wahrscheinlichsten an der Erstellung von Layoutverschiebungen beteiligt ist. Wenn Sie also herausfinden möchten, warum ein Layoutverschiebung aufgetreten ist, sollten Sie Folgendes berücksichtigen:
- Haben sich die Position oder die Abmessungen des vorherigen Elements geändert?
- Wurde vor dem verschobenen Element ein DOM-Element eingefügt oder entfernt?
- Wurde die Position des verschobenen Elements explizit geändert?
Wenn das vorherige Element die Layoutverschiebung nicht verursacht hat, setzen Sie Ihre Suche unter Berücksichtigung anderer vorangehender und benachbarter Elemente fort.
Darüber hinaus können Richtung und Entfernung eines Layout Shifts Hinweise auf die Ursache geben. Eine große Verschiebung nach unten weist beispielsweise oft auf das Einfügen eines DOM-Elements hin, während eine 1- oder 2-px-Layoutverschiebung häufig auf in Konflikt stehende CSS-Stile oder das Laden und Anwenden einer Webschriftart steht.

Dies sind einige der spezifischen Verhaltensweisen, die am häufigsten zu Layout Shift-Ereignissen führen:
Änderungen an der Position eines Elements (die nicht auf die Verschiebung eines anderen Elements zurückzuführen sind)
Diese Art von Änderung hat oft folgende Auswirkungen:
- Stylesheets, die verspätet geladen oder zuvor deklarierte Stile überschreiben
- Animations- und Übergangseffekte.
Änderungen an den Abmessungen eines Elements
Diese Art von Änderung hat oft folgende Auswirkungen:
- Stylesheets, die verspätet geladen oder zuvor deklarierte Stile überschreiben
- Bilder und iFrames ohne die Attribute
widthundheight, die geladen werden, nachdem die jeweilige Anzeigenfläche gerendert wurde. - Textblöcke ohne
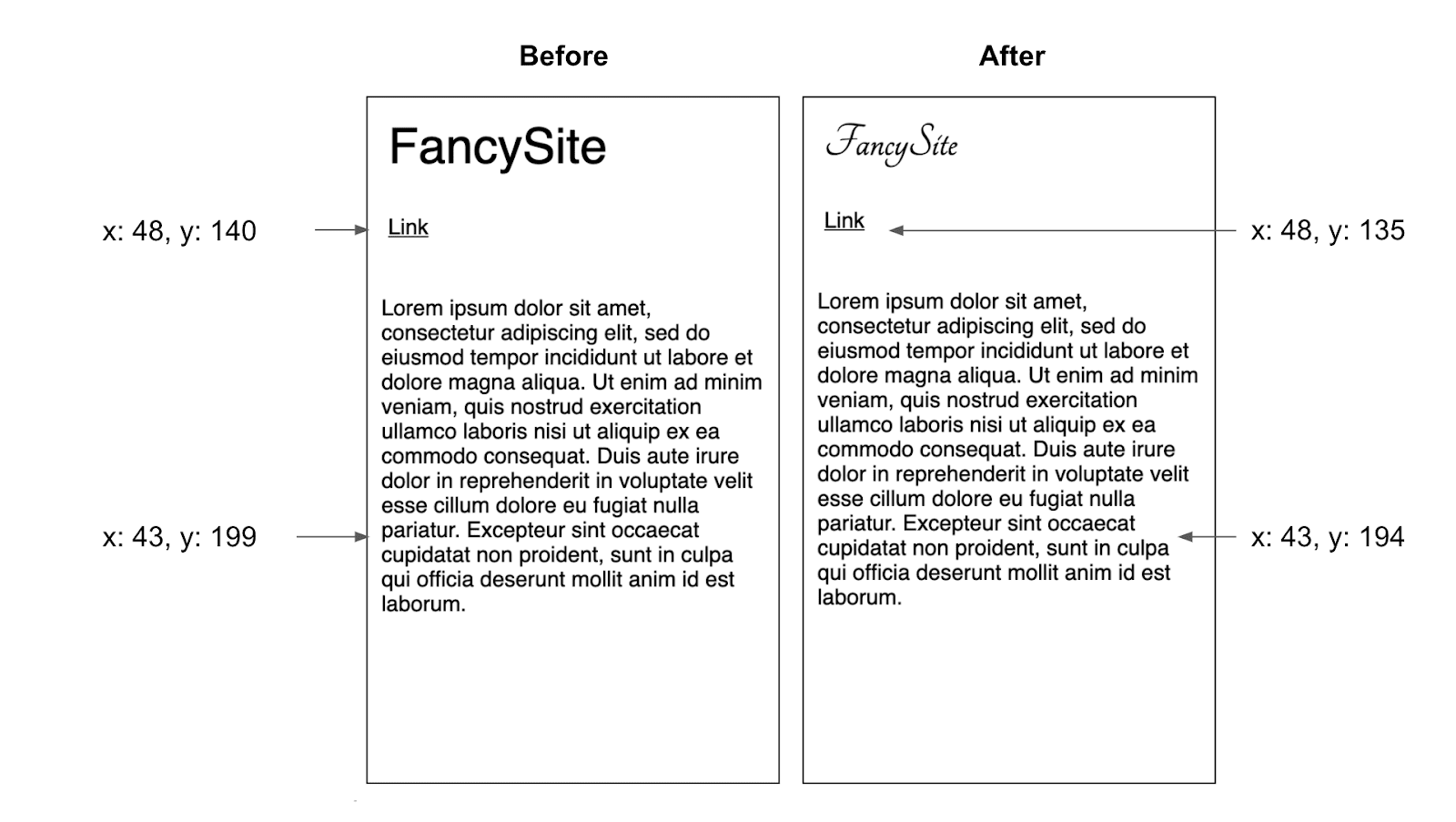
width- oderheight-Attribute, bei denen die Schriftarten nach dem Rendern des Textes ausgetauscht werden.
DOM-Elemente einfügen oder entfernen
Das hat oft folgende Ursachen:
- Einfügen von Anzeigen und anderen Einbettungen von Drittanbietern
- Einfügen von Bannern, Benachrichtigungen und modalen Anzeigen
- Unendliches Scrollen und andere UX-Muster, mit denen zusätzliche Inhalte über vorhandenen Inhalten geladen werden.
Animationen, die das Layout auslösen
Einige Animationseffekte können ein Layout auslösen. Ein gängiges Beispiel: DOM-Elemente werden „animiert“, indem Attribute wie top oder left erhöht werden, anstatt die CSS-Eigenschaft transform zu verwenden. Weitere Informationen finden Sie unter CSS-Animationen mit hoher Leistung erstellen.
Layout Shifts reproduzieren
Layoutverschiebungen, die sich nicht reproduzieren lassen, können nicht korrigiert werden. Eine der einfachsten und gleichzeitig effektivsten Möglichkeiten, um ein besseres Gespür für die Layoutstabilität Ihrer Website zu erhalten, besteht darin, 5 bis 10 Minuten Zeit zu nehmen, um mit Ihrer Website zu interagieren. Das Ziel, das Layoutverschiebungen auslöst, ist eine der einfachsten. Lassen Sie die Konsole dabei geöffnet und verwenden Sie die Layout Instability API, um Berichte zu Layoutverschiebungen zu erstellen.
Wenn Layout Shifts schwer zu finden sind, können Sie diese Übung mit anderen Geräten und Verbindungsgeschwindigkeiten wiederholen. Insbesondere können Sie bei einer langsameren Verbindungsgeschwindigkeit Layoutverschiebungen einfacher erkennen. Darüber hinaus können Sie eine debugger-Anweisung verwenden, um Layoutverschiebungen einfacher zu durchlaufen.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Bei Layoutproblemen, die sich in der Entwicklung nicht reproduzieren lassen, können Sie auch die Layout Instability API in Verbindung mit Ihrem Frontend-Logging-Tool Ihrer Wahl verwenden, um weitere Informationen zu diesen Problemen zu erhalten. Sehen Sie sich den Beispielcode für das Tracking des größten verschobenen Elements auf einer Seite an.


