Découvrez comment identifier et corriger les décalages de mise en page.
La première partie de cet article traite des outils de débogage des décalages de mise en page, tandis que la deuxième partie présente le processus de réflexion à utiliser pour identifier la cause d'un décalage de mise en page.
Outils
API Layout Instability
L'API Layout Instability est le mécanisme du navigateur qui permet de mesurer les décalages de mise en page et de créer des rapports les concernant. Tous les outils de débogage des décalages de mise en page, y compris les outils de développement, reposent au final sur l'API Layout Instability. Cependant, l'utilisation directe de l'API Layout Instability est un outil de débogage puissant en raison de sa flexibilité.
Utilisation
Le même extrait de code qui mesure le CLS (Cumulative Layout Shift) peut également servir à déboguer les décalages de mise en page. L'extrait ci-dessous consigne des informations sur les changements de mise en page dans la console. L'inspection de ce journal vous fournira des informations sur quand, où et comment un décalage de mise en page s'est produit.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Lorsque vous exécutez ce script, gardez à l'esprit les points suivants:
- L'option
buffered: trueindique quePerformanceObserverdoit rechercher les entrées de performances créées avant l'initialisation de l'observateur dans le tampon d'entrée des performances du navigateur. Par conséquent,PerformanceObserversignale les changements de mise en page qui se sont produits avant et après l'initialisation. Gardez cela à l'esprit lorsque vous inspectez les journaux de la console. Une première surcharge de changements de mise en page peut refléter un retard dans les rapports, plutôt que l'apparition soudaine de nombreux décalages de mise en page. - Pour éviter tout impact sur les performances,
PerformanceObserverattend que le thread principal soit inactif pour signaler les décalages de mise en page. Par conséquent, en fonction de l'activité du thread principal, il peut y avoir un léger décalage entre le moment où un changement de mise en page se produit et celui où il est consigné dans la console. - Ce script ignore les décalages de mise en page qui se sont produits dans les 500 ms suivant l'entrée utilisateur et ne sont donc pas comptabilisés dans le CLS.
Les informations sur les décalages de mise en page sont transmises à l'aide d'une combinaison de deux API: les interfaces LayoutShift et LayoutShiftAttribution. Chacune de ces interfaces est expliquée plus en détail dans les sections suivantes.
LayoutShift
Chaque décalage de mise en page est signalé à l'aide de l'interface LayoutShift. Le contenu d'une entrée se présente comme suit:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
L'entrée ci-dessus indique un décalage de mise en page au cours duquel trois éléments DOM ont changé de position. Le score de décalage de mise en page de ce décalage de mise en page spécifique était de 0.175.
Voici les propriétés d'une instance LayoutShift les plus pertinentes pour déboguer les décalages de mise en page:
| Propriété | Description |
|---|---|
sources |
La propriété sources répertorie les éléments DOM qui ont été déplacés pendant le décalage de la mise en page. Ce tableau peut contenir jusqu'à cinq sources. Si plus de cinq éléments sont affectés par le décalage de mise en page, les cinq plus grandes sources de décalage de mise en page (d'après leur impact sur la stabilité de la mise en page) sont prises en compte. Ces informations sont transmises à l'aide de l'interface LayoutShiftAttribution (expliqué plus en détail ci-dessous). |
value |
La propriété value indique le score de décalage de mise en page pour un décalage de mise en page particulier. |
hadRecentInput |
La propriété hadRecentInput indique si un décalage de mise en page s'est produit dans les 500 millisecondes suivant l'entrée utilisateur. |
startTime |
La propriété startTime indique à quel moment un décalage de mise en page s'est produit. La valeur startTime est indiquée en millisecondes et est mesurée par rapport à l'heure de lancement du chargement de la page. |
duration |
La propriété duration est toujours définie sur 0. Cette propriété est héritée de l'interface PerformanceEntry (l'interface LayoutShift étend l'interface PerformanceEntry). Toutefois, le concept de durée ne s'applique pas aux événements de décalage de mise en page. Il est donc défini sur 0. Pour en savoir plus sur l'interface PerformanceEntry, consultez les spec. |
LayoutShiftAttribution
L'interface LayoutShiftAttribution décrit un décalage unique d'un seul élément DOM. Si plusieurs éléments se décalent lors d'un décalage de mise en page, la propriété sources contient plusieurs entrées.
Par exemple, le code JSON ci-dessous correspond à un décalage de mise en page avec une source: le décalage vers le bas de l'élément DOM <div id='banner'> de y: 76 à y:246.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
La propriété node identifie l'élément HTML qui a été décalé. Lorsque vous pointez sur cette propriété dans les outils de développement, l'élément de page correspondant est mis en surbrillance.
Les propriétés previousRect et currentRect indiquent la taille et la position du nœud.
- Les coordonnées
xetyindiquent les coordonnées X et Y, respectivement de l'angle supérieur gauche de l'élément. - Les propriétés
widthetheightindiquent respectivement la largeur et la hauteur de l'élément. - Les propriétés
top,right,bottometleftindiquent les valeurs des coordonnées x ou y correspondant au bord donné de l'élément. En d'autres termes, la valeur detopest égale ày. La valeur debottomest égale ày+height.
Si toutes les propriétés de previousRect sont définies sur 0, cela signifie que l'élément est passé à la vue. Si toutes les propriétés de currentRect sont définies sur 0, cela signifie que l'élément n'est plus visible.
L'un des points les plus importants à comprendre lors de l'interprétation de ces sorties est que les éléments répertoriés comme sources sont les éléments qui ont été décalés lors du décalage de mise en page. Toutefois, il est possible que ces éléments ne soient qu'indirectement liés à la "cause racine" de l'instabilité de la mise en page. Voici quelques exemples.
Exemple 1
Ce décalage de mise en page serait signalé avec une source: l'élément B. Cependant, la cause première de ce décalage de mise en page est la modification de la taille de l'élément A.

Exemple 2
Dans cet exemple, le décalage de mise en page serait signalé avec deux sources: l'élément A et l'élément B. La cause première de ce décalage de mise en page est le changement de position de l'élément A.

Exemple 3
Dans cet exemple, le décalage de mise en page serait signalé avec une source: l'élément B. La modification de la position de l'élément B a entraîné ce décalage de la mise en page.

Exemple 4
Bien que l'élément B change de taille, il n'y a pas de décalage de mise en page dans cet exemple.

Regardez une démonstration montrant comment les modifications DOM sont signalées par l'API Layout Instability.
DevTools
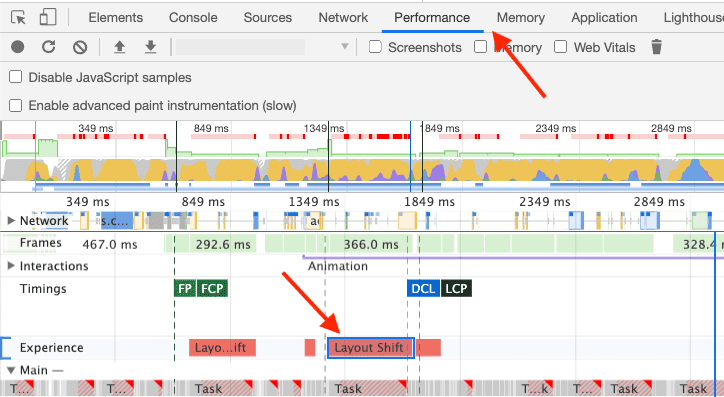
Panneau "Performances"
Le volet Experience (Expérience) du panneau Performance (Performances) des outils de développement affiche tous les changements de mise en page qui se produisent pendant une trace des performances donnée, même s'ils se produisent dans les 500 ms suivant une interaction utilisateur et ne sont donc pas comptabilisés dans le CLS. Pointez sur un décalage de mise en page spécifique dans le panneau Experience pour mettre en surbrillance l'élément DOM concerné.

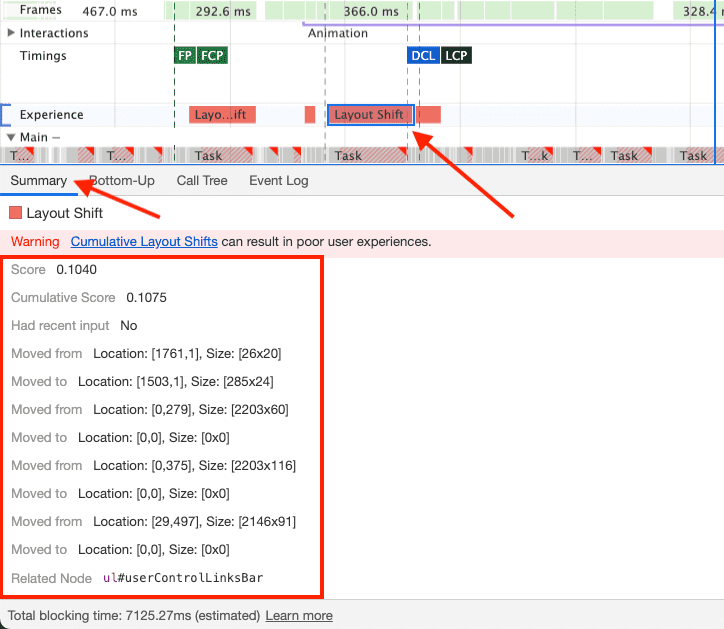
Pour afficher plus d'informations sur le décalage de mise en page, cliquez dessus, puis ouvrez le panneau Résumé. Les modifications apportées aux dimensions de l'élément sont répertoriées au format [width, height]. Les modifications apportées à la position de l'élément sont répertoriées au format [x,y]. La propriété Had recent input (Entrée récente) indique si un décalage de mise en page s'est produit dans les 500 ms suivant une interaction utilisateur.

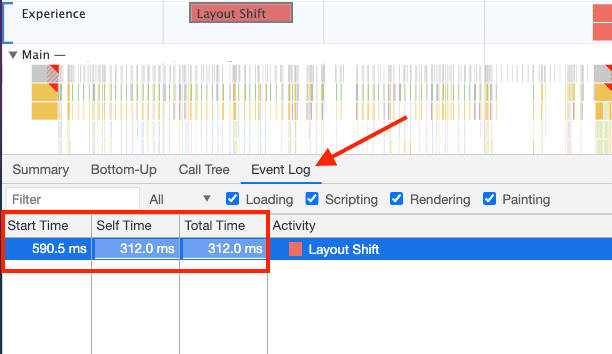
Pour en savoir plus sur la durée d'un décalage de mise en page, ouvrez l'onglet Journal des événements. La durée d'un décalage de mise en page peut également être approximative en recherchant dans le volet Experience la longueur du rectangle rouge de décalage de mise en page.

Pour en savoir plus sur l'utilisation du panneau Performances, consultez la documentation de référence sur l'analyse des performances.
Mettre en surbrillance les régions avec un décalage de mise en page
La mise en surbrillance des zones de décalage de mise en page peut être une technique utile pour obtenir un aperçu rapide de l'emplacement et du moment où les décalages de mise en page se produisent sur une page.
Pour activer Layout Shift Regions dans les outils de développement, accédez à Settings > More Tools >Rendering > Layout Shift Regions (Paramètres > Plus d'outils > Affichage > Régions du décalage de mise en page), puis actualisez la page que vous souhaitez déboguer. Les zones de décalage de mise en page seront brièvement mises en surbrillance en violet.
Processus de réflexion pour identifier la cause des décalages de mise en page
Vous pouvez suivre les étapes ci-dessous pour identifier la cause d'un décalage de mise en page, indépendamment du moment ou de la manière dont il se produit. Ces étapes peuvent être complétées avec l'exécution de Lighthouse. Toutefois, gardez à l'esprit que Lighthouse ne peut identifier que les décalages de mise en page survenus lors du chargement initial de la page. En outre, Lighthouse ne peut fournir des suggestions que pour certaines causes de décalages de mise en page, par exemple les éléments d'image dont la largeur et la hauteur ne sont pas explicites.
Identifier la cause d'un décalage de mise en page
Les décalages de mise en page peuvent être causés par les événements suivants:
- Modifications apportées à la position d'un élément DOM
- Modifications apportées aux dimensions d'un élément DOM
- Insertion ou suppression d'un élément DOM
- Animations qui déclenchent la mise en page
En particulier, l'élément DOM qui précède immédiatement l'élément décalé est l'élément le plus susceptible d'entraîner un décalage de mise en page. Ainsi, lorsque vous cherchez à savoir pourquoi un décalage de mise en page s'est produit, tenez compte des éléments suivants:
- La position ou les dimensions de l'élément précédent ont-elles changé ?
- Un élément DOM a-t-il été inséré ou supprimé avant l'élément décalé ?
- La position de l'élément décalé a-t-elle été explicitement modifiée ?
Si l'élément précédent n'a pas entraîné le décalage de la mise en page, poursuivez votre recherche en tenant compte des autres éléments précédents et proches.
En outre, la direction et la distance d'un décalage de mise en page peuvent fournir des indications sur l'origine du décalage. Par exemple, un grand décalage vers le bas indique souvent l'insertion d'un élément DOM, tandis qu'un décalage de mise en page de 1 ou 2 pixels indique souvent l'application de styles CSS en conflit ou le chargement et l'application d'une police Web.

Voici quelques-uns des comportements spécifiques qui provoquent le plus souvent des événements de décalage de mise en page:
Modifications apportées à la position d'un élément (sans le mouvement d'un autre élément)
Ce type de changement est souvent dû aux éléments suivants:
- Les feuilles de style qui sont chargées tardivement ou écrasent les styles déclarés précédemment.
- Effets d'animation et de transition
Modifications apportées aux dimensions d'un élément
Ce type de changement est souvent dû aux éléments suivants:
- Les feuilles de style qui sont chargées tardivement ou écrasent les styles déclarés précédemment.
- Images et iFrames sans attributs
widthetheightqui se chargent après l'affichage de leur "emplacement". - Blocs de texte sans attributs
widthouheightqui permutent les polices après l'affichage du texte.
Insertion ou suppression d'éléments DOM
Cela est souvent dû aux éléments suivants:
- Insertion d'annonces et d'autres intégrations tierces
- Insertion de bannières, d'alertes et de fenêtres modales
- Défilement infini et autres modèles d'expérience utilisateur qui chargent du contenu supplémentaire au-dessus du contenu existant
Animations qui déclenchent la mise en page
Certains effets d'animation peuvent déclencher la mise en page. C'est par exemple le cas lorsque les éléments DOM sont "animés" en incrémentant des propriétés telles que top ou left au lieu d'utiliser la propriété CSS transform. Pour en savoir plus, consultez Créer des animations CSS hautes performances.
Reproduire des décalages de mise en page
Vous ne pouvez pas corriger les décalages de mise en page que vous ne pouvez pas reproduire. Pour vous faire une meilleure idée de la stabilité de la mise en page de votre site, l'une des actions les plus simples, mais aussi les plus efficaces, consiste à interagir avec votre site en 5 à 10 minutes avant de déclencher des décalages de mise en page. Gardez la console ouverte pendant cette opération et utilisez l'API Layout Instability pour générer des rapports sur les décalages de mise en page.
Pour les décalages de mise en page difficiles à localiser, envisagez de répéter cet exercice avec différents appareils et vitesses de connexion. En particulier, l'utilisation d'une vitesse de connexion plus lente peut faciliter l'identification des décalages de mise en page. En outre, vous pouvez utiliser une instruction debugger pour faciliter les changements de mise en page.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Enfin, pour les problèmes de mise en page qui ne sont pas reproductibles lors du développement, envisagez d'utiliser l'API Layout Instability avec l'outil de journalisation front-end de votre choix pour collecter plus d'informations sur ces problèmes. Consultez l'exemple de code pour suivre le plus grand élément décalé sur une page.


