Düzen kaymalarını nasıl belirleyeceğinizi ve düzelteceğinizi öğrenin.
Bu makalenin ilk bölümünde, düzen kaymalarında hata ayıklama araçları ele alınırken ikinci bölümde düzen kaymasının nedenini belirlerken kullanılması gereken düşünme süreci ele alınmaktadır.
Aletler
Düzen Kararsızlığı API'si
Layout Instability API, düzen kaymalarını ölçmeye ve raporlamaya yönelik tarayıcı mekanizmasıdır. Geliştirici Araçları da dahil olmak üzere düzen kaymalarında hata ayıklamaya yönelik tüm araçlar, Layout Instability API'si temelinde geliştirilmiştir. Ancak, Layout Instability API'yi doğrudan kullanmak, esnekliği nedeniyle güçlü bir hata ayıklama aracıdır.
Kullanım
Cumulative Layout Shift (CLS) ölçümlerini ölçen kod snippet'i, düzen kaymalarında hata ayıklamaya da yardımcı olabilir. Aşağıdaki snippet, düzen kaymaları ile ilgili bilgileri konsola kaydeder. Bu günlüğü incelemek, bir düzen kaymasının ne zaman, nerede ve nasıl gerçekleştiği hakkında bilgi sağlar.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Bu komut dosyasını çalıştırırken şunlara dikkat edin:
buffered: trueseçeneği,PerformanceObservertarafından gözlemcinin başlatılmasından önce oluşturulan performans girişleri için tarayıcının performans girişi arabelleğini kontrol etmesi gerektiğini belirtir. Sonuç olarakPerformanceObserver, başlatma öncesinde ve sonrasında gerçekleşen düzen kaymalarını raporlar. Konsol günlüklerini incelerken bunu göz önünde bulundurun. İlk başta yaşanan düzen kaymaları, çok sayıda düzen değişikliğinin ani şekilde meydana gelmesi yerine bir raporlama iş listesini yansıtabilir.PerformanceObserver, performansın etkilenmemesi için düzen kaymalarını raporlamak üzere ana iş parçacığı boşta kalana kadar bekler. Sonuç olarak, ana iş parçacığının ne kadar meşgul olduğuna bağlı olarak, düzen değişikliğinin gerçekleşmesi ile konsolda günlüğe kaydedilmesi arasında küçük bir gecikme olabilir.- Bu komut dosyası, kullanıcı girişinden itibaren 500 ms. içinde meydana gelen düzen kaymalarını yoksayar ve bu nedenle CLS'ye dahil edilmez.
Düzen kaymaları ile ilgili bilgiler, şu iki API'nin kombinasyonu kullanılarak raporlanır: LayoutShift ve LayoutShiftAttribution arayüzleri. Bu arayüzlerin her biri, aşağıdaki bölümlerde daha ayrıntılı olarak açıklanmıştır.
LayoutShift
Her düzen kayması, LayoutShift arayüzü kullanılarak raporlanır. Bir girişin içeriği aşağıdaki gibi görünür:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Yukarıdaki giriş, üç DOM öğesinin konumunun değiştiği bir düzen kaymasını gösterir. Bu düzen kaymasının düzen kayması puanı 0.175 idi.
Bunlar, düzen kaymalarında hata ayıklamayla en alakalı LayoutShift örneğinin özellikleridir:
| Özellik | Açıklama |
|---|---|
sources |
sources özelliği, düzen kayması sırasında taşınan DOM öğelerini listeler. Bu dizi en fazla beş kaynak içerebilir. Düzen kaymasından etkilenen beşten fazla öğe olması durumunda, düzen kaymasının en büyük beş (düzen kararlılığı üzerindeki etkiyle ölçüldüğü üzere) kaynağı raporlanır. Bu bilgiler, LayoutShiftAttribution arayüzü kullanılarak raporlanır (aşağıda daha ayrıntılı bir şekilde açıklanmıştır). |
value |
value özelliği, belirli bir düzen kaymasının düzen kayması puanını bildirir. |
hadRecentInput |
hadRecentInput özelliği, kullanıcı girişinden itibaren 500 milisaniye içinde bir düzen kayması olup olmadığını belirtir. |
startTime |
startTime özelliği, bir düzen kaymasının ne zaman gerçekleştiğini belirtir. startTime milisaniye cinsinden gösterilir ve sayfa yüklemenin başlatıldığı zamana göre ölçülür. |
duration |
duration özelliği, her zaman 0 olarak ayarlanır. Bu özellik PerformanceEntry arayüzünden devralınır (LayoutShift arayüzü PerformanceEntry arayüzünü genişletir). Ancak süre kavramı, düzen kayması etkinlikleri için geçerli olmadığından 0 değerine ayarlanır. PerformanceEntry arayüzü hakkında bilgi için spec bakın. |
LayoutShiftAttribution
LayoutShiftAttribution arayüzü, tek bir DOM öğesinin tek bir kaydırmasını tanımlar. Düzen kayması sırasında birden çok öğe değişirse sources özelliği birden fazla giriş içerir.
Örneğin, aşağıdaki JSON tek kaynaklı bir düzen kaymasına karşılık gelir: <div id='banner'> DOM öğesinin y: 76 konumundan y:246 konumuna aşağı doğru kayması.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node özelliği, kayan HTML öğesini tanımlar. Geliştirici Araçları'nda fareyle bu mülkün üzerine geldiğinizde ilgili sayfa öğesi vurgulanır.
previousRect ve currentRect özellikleri, düğümün boyutunu ve konumunu bildirir.
xveykoordinatları, öğenin sol üst köşesinin x koordinatını ve y koordinatını sırasıyla bildirir.widthveheightözellikleri, öğenin genişliğini ve yüksekliğini sırasıyla bildirir.top,right,bottomveleftözellikleri, öğenin verilen kenarına karşılık gelen x veya y koordinat değerlerini bildirir. Diğer bir deyişle,topdeğeriy;bottomdeğeri isey+heightdeğerine eşittir.
previousRect öğesinin tüm özelliklerinin 0 olarak ayarlanması, öğenin görünüme kaydığı anlamına gelir. currentRect öğesinin tüm özelliklerinin 0 olarak ayarlanması, öğenin görünüm dışına kaydığı anlamına gelir.
Bu çıkışları yorumlarken anlaşılması gereken en önemli şeylerden biri, kaynak olarak listelenen öğelerin, düzen değişikliği sırasında değişen öğeler olduğudur. Bununla birlikte, bu öğelerin düzendeki kararsızlığın "kök nedeni" ile dolaylı olarak ilişkili olması mümkündür. Aşağıda birkaç örnek verilmiştir.
Örnek 1
Bu düzen kayması tek bir kaynakla raporlanır: öğe B. Bununla birlikte, bu düzen kaymasının temel nedeni A öğesinin boyutundaki değişikliktir.

Örnek 2
Bu örnekteki düzen kayması iki kaynakla bildirilir: A öğesi ve B öğesi. Bu düzen kaymasının temel nedeni, A öğesinin konumunun değişmesidir.

3. Örnek
Bu örnekteki düzen kayması tek bir kaynakla raporlanır: öğe B. B öğesinin konumunun değiştirilmesi bu düzen kaymasına neden oldu.

4. Örnek
B öğesinin boyutu değişse de bu örnekte bir düzen kayması yoktur.

DOM değişikliklerinin Layout Instability API tarafından nasıl raporlandığını gösteren demoya göz atın.
DevTools
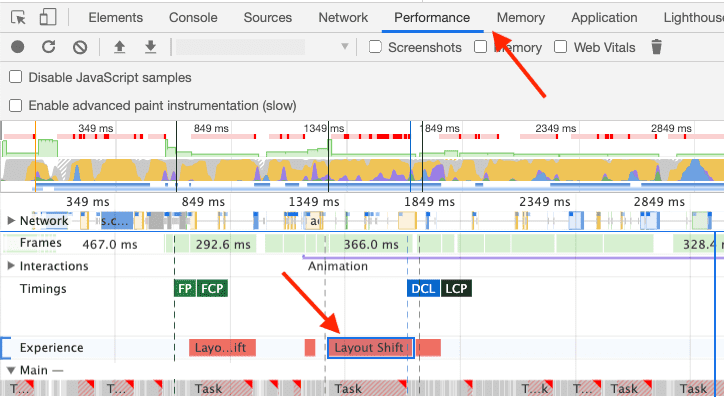
Performans paneli
Geliştirici Araçları'nın Performans panelinin Deneyim bölmesinde, belirli bir performans izlemesi sırasında gerçekleşen tüm düzen kaymaları, kullanıcı etkileşiminden sonra 500 ms. içinde gerçekleşip CLS'ye dahil edilmese bile görüntülenir. Deneyim panelinde belirli bir düzen kayması üzerine fareyle geldiğinizde, etkilenen DOM öğesi vurgulanır.

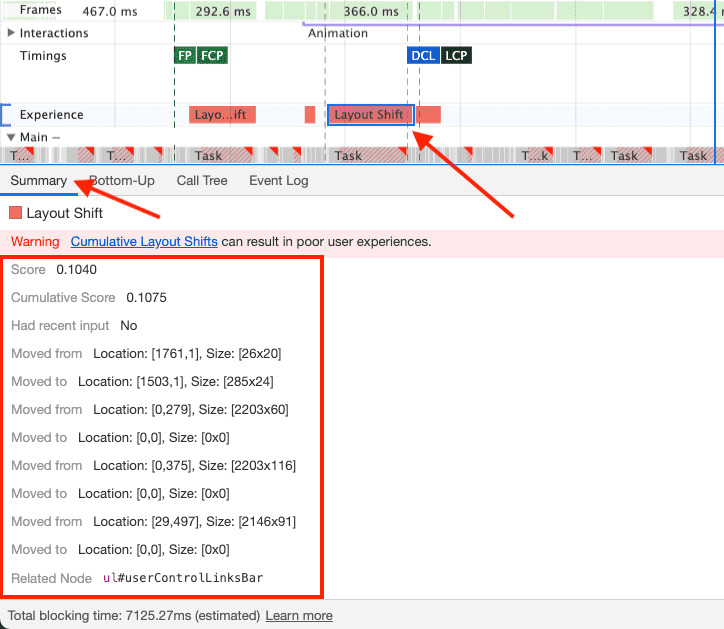
Düzen kayması hakkında daha fazla bilgi görüntülemek için düzen kaymasını tıklayın, ardından Özet çekmecesini açın. Öğenin boyutlarında yapılan değişiklikler, [width, height] biçimi kullanılarak listelenir. Öğenin konumunda yapılan değişiklikler, [x,y] biçimi kullanılarak listelenir. Son giriş mevcut özelliği, kullanıcı etkileşiminden sonraki 500 ms içinde bir düzen kayması olup olmadığını belirtir.

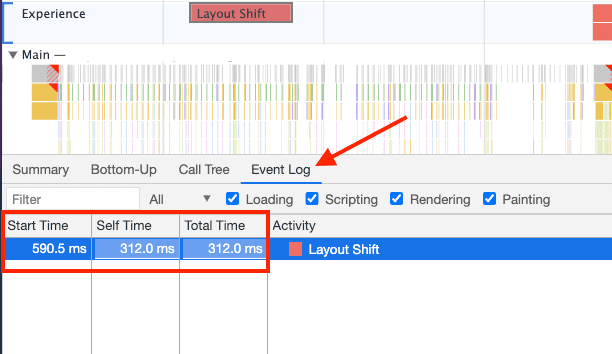
Düzen kayması süresiyle ilgili bilgi için Olay Günlüğü sekmesini açın. Bir düzen kayması süresi, Deneyim bölmesinde kırmızı düzen kayması dikdörtgeninin uzunluğuna bakılarak da tahmin edilebilir.

Performans panelini kullanma hakkında daha fazla bilgi için Performans Analizi Referansı'na bakın.
Düzen kayması bölgelerini vurgula
Düzen kayması bölgelerini vurgulamak, bir sayfada meydana gelen düzen kaymalarının konumu ve zamanlaması hakkında bir bakışta fikir sahibi olmak açısından yararlı bir teknik olabilir.
Geliştirici Araçları'nda Düzen Kayması Bölgelerini etkinleştirmek için Ayarlar > Diğer Araçlar > Oluşturma > Düzen Kayması Bölgeleri bölümüne gidip hata ayıklamak istediğiniz sayfayı yenileyin. Düzen kayması alanları mor renkle kısa süreliğine vurgulanır.
Düzen kaymalarının nedenini belirlemeye yönelik düşünce süreci
Düzen kaymasının ne zaman veya nasıl gerçekleştiğinden bağımsız olarak düzen kaymalarının nedenini belirlemek için aşağıdaki adımları kullanabilirsiniz. Bu adımlar Lighthouse'un çalıştırılmasıyla desteklenebilir. Ancak Lighthouse'un yalnızca ilk sayfa yüklemesinde meydana gelen düzen kaymalarını tanımlayabildiğini unutmayın. Buna ek olarak, Lighthouse yalnızca düzen kaymalarının bazı nedenleri için de (örneğin, genişliği ve yüksekliği belirli olmayan resim öğeleri) öneriler sağlayabilir.
Düzen kaymasının nedenini belirleme
Düzen kaymaları aşağıdaki olaylardan kaynaklanabilir:
- Bir DOM öğesinin konumunda yapılan değişiklikler
- DOM öğesinin boyutlarında yapılan değişiklikler
- DOM öğesi ekleme veya kaldırma
- Düzeni tetikleyen animasyonlar
Özellikle, kaydırılan öğenin hemen önündeki DOM öğesi, "neden" düzen kaymasına dahil olma olasılığı en yüksek öğedir. Bu nedenle, bir düzen kaymasının nedenini araştırırken şunları göz önünde bulundurun:
- Önceki öğenin konumu veya boyutları değişti mi?
- Kaydırılan öğeden önce bir DOM öğesi eklendi veya kaldırıldı mı?
- Kaydırılan öğenin konumu açıkça değişti mi?
Önceki öğe düzen kaymasına neden olmadıysa önceki ve yakındaki diğer öğeleri de dikkate alarak aramanıza devam edin.
Buna ek olarak, bir düzen kaymasının yönü ve mesafesi temel neden hakkında ipuçları sağlayabilir. Örneğin, aşağı doğru büyük bir kayma genellikle bir DOM öğesinin eklendiğini belirtirken 1 piksel veya 2 piksel düzen kayması, genellikle çakışan CSS stillerinin uygulanmasını veya bir web yazı tipinin yüklenip uygulanmasını belirtir.

Düzen kayması etkinliklerine en sık neden olan belirli davranışlardan bazıları şunlardır:
Bir öğenin konumunda yapılan değişiklikler (bu durum, başka bir öğenin hareketinden kaynaklanmaz)
Bu tür değişiklikler genellikle aşağıdakilerden kaynaklanır:
- Geç yüklenen veya önceden bildirilen stillerin üzerine yazılan stil sayfaları.
- Animasyon ve geçiş efektleri.
Bir öğenin boyutlarında yapılan değişiklikler
Bu tür değişiklikler genellikle aşağıdakilerden kaynaklanır:
- Geç yüklenen veya önceden bildirilen stillerin üzerine yazılan stil sayfaları.
- "Alanı" oluşturulduktan sonra yüklenen,
widthveheightözellikleri bulunmayan resimler ve iframe'ler. - Metin oluşturulduktan sonra yazı tiplerini değiştiren
widthveyaheightözelliklerini içermeyen metin blokları.
DOM öğelerinin eklenmesi veya kaldırılması
Bu genellikle aşağıdakilerden kaynaklanır:
- Reklamların ve diğer üçüncü taraf yerleştirmelerinin eklenmesi.
- Banner'lar, uyarılar ve kalıcı iletişim kutuları ekleme.
- Mevcut içeriğin üzerine ek içerik yükleyen sonsuz kaydırma ve diğer kullanıcı deneyimi kalıpları.
Düzeni tetikleyen animasyonlar
Bazı animasyon efektleri düzeni tetikleyebilir. Bunun yaygın bir örneği, DOM öğelerinin CSS 'nin transform özelliği kullanmak yerine top veya left gibi özellikleri artırarak "animasyon" uygulanmasıdır. Daha fazla bilgi için Yüksek performanslı CSS animasyonları oluşturma bölümünü okuyun.
Düzen kaymalarını yeniden oluşturma
Yeniden oluşturamadığınız düzen kaymalarını düzeltemezsiniz. Sitenizin düzeninin kararlılığını daha iyi anlamak için yapabileceğiniz en basit ama en etkili şeylerden biri, düzen kaymasını tetikleyen hedeflerle sitenizle etkileşime girmek 5-10 dakikanızı almaktır. Bu işlemi yaparken konsolu açık tutun ve düzen kaymalarını raporlamak için Layout Instability API'yi kullanın.
Bulunması zor düzen kaymaları için bu alıştırmayı farklı cihazlar ve bağlantı hızlarında tekrarlamayı düşünün. Özellikle, daha düşük bir bağlantı hızı kullanmak, düzen kaymalarını tespit etmeyi kolaylaştırabilir. Ayrıca, düzen kaymalarında adım atmayı kolaylaştırmak için bir debugger ifadesi kullanabilirsiniz.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Son olarak, geliştirme aşamasında yeniden oluşturulamayan düzen sorunları için, bu sorunlarla ilgili daha fazla bilgi toplamak üzere Layout Instability API'yi tercih ettiğiniz kullanıcı arabirimi günlük kaydı aracıyla birlikte kullanmayı düşünebilirsiniz. Bir sayfadaki en büyük kaydırılan öğenin nasıl izleneceğiyle ilgili örnek koda göz atın.


