लेआउट शिफ़्ट की पहचान करने और उन्हें ठीक करने का तरीका जानें.
इस लेख के पहले हिस्से में, लेआउट शिफ़्ट को डीबग करने के लिए इस्तेमाल होने वाले टूल के बारे में बताया गया है. वहीं, दूसरे हिस्से में लेआउट शिफ़्ट की वजह पहचानने के लिए, सोचने की प्रोसेस के बारे में बताया गया है.
टूलिंग
लेआउट Instability API
Layout Instability API, एक ब्राउज़र तरीका है. इसकी मदद से, लेआउट शिफ़्ट को मेज़र और रिपोर्ट किया जा सकता है. DevTools के साथ-साथ, लेआउट शिफ़्ट डीबग करने के सभी टूल, आखिर मेंLayout Instability API पर बनाए गए हैं. हालांकि, Layout Instability API का सीधे तौर पर इस्तेमाल करना, डीबग करने का एक बेहतरीन टूल है, क्योंकि यह अपनी ज़रूरत के हिसाब से है.
इस्तेमाल का तरीका
कुल लेआउट शिफ़्ट (सीएलएस) को मापने वाला कोड स्निपेट, लेआउट शिफ़्ट को डीबग करने के लिए भी इस्तेमाल कर सकता है. नीचे दिया गया स्निपेट, कंसोल पर लेआउट शिफ़्ट के बारे में जानकारी लॉग करता है. इस लॉग की जांच करने पर आपको यह जानकारी मिलेगी कि लेआउट शिफ़्ट कब, कहां, और कैसे हुई.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
इस स्क्रिप्ट को चलाते समय, ध्यान रखें कि:
buffered: trueविकल्प से पता चलता है किPerformanceObserverको, ऑब्ज़र्वर के शुरू होने से पहले बनाई गई परफ़ॉर्मेंस एंट्री के लिए, ब्राउज़र के परफ़ॉर्मेंस एंट्री बफ़र की जांच करनी चाहिए. इस वजह से,PerformanceObserverऐसे लेआउट शिफ़्ट रिपोर्ट करेगा जो शुरू होने से पहले और बाद में हुई हों. कंसोल लॉग की जांच करते समय इस बात का ध्यान रखें. लेआउट शिफ़्ट का शुरुआती ग्लट, कई लेआउट शिफ़्ट के अचानक होने के बजाय, रिपोर्टिंग बैकलॉग को दिखा सकता है.- परफ़ॉर्मेंस पर असर न पड़े, इसके लिए
PerformanceObserverमुख्य थ्रेड के कुछ समय से इस्तेमाल में न होने पर, लेआउट शिफ़्ट की रिपोर्ट करता है. इसलिए, मुख्य थ्रेड की व्यस्तता के आधार पर, लेआउट शिफ़्ट होने और उसे कंसोल में लॉग इन करने के बीच थोड़ा समय लग सकता है. - यह स्क्रिप्ट, उपयोगकर्ता के इनपुट के 500 मि॰से॰ के अंदर होने वाले लेआउट शिफ़्ट को अनदेखा करती है. इसलिए, इसे सीएलएस के तौर पर नहीं गिना जाता.
लेआउट शिफ़्ट की जानकारी, दो एपीआई के कॉम्बिनेशन का इस्तेमाल करके रिपोर्ट की जाती है: LayoutShift और
LayoutShiftAttribution
इंटरफ़ेस. इनमें से हर इंटरफ़ेस के बारे में ज़्यादा जानकारी नीचे दिए गए सेक्शन में दी गई है.
LayoutShift
हर लेआउट शिफ़्ट को LayoutShift इंटरफ़ेस का इस्तेमाल करके रिपोर्ट किया जाता है. किसी एंट्री का कॉन्टेंट ऐसा दिखेगा:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
ऊपर दी गई एंट्री, लेआउट शिफ़्ट को दिखाती है, जिसके दौरान तीन डीओएम एलिमेंट की जगह बदली गई थी. इस खास लेआउट शिफ़्ट का लेआउट शिफ़्ट स्कोर 0.175 था.
ये LayoutShift इंस्टेंस की प्रॉपर्टी हैं, जो लेआउट शिफ़्ट को डीबग करने के लिए सबसे ज़्यादा काम की हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
sources |
sources प्रॉपर्टी में, उन डीओएम एलिमेंट की सूची होती है जो लेआउट शिफ़्ट के दौरान मूव हुए थे. इस कलेक्शन में ज़्यादा से ज़्यादा पांच सोर्स हो सकते हैं. अगर लेआउट शिफ़्ट का असर पांच से ज़्यादा एलिमेंट पर पड़ता है, तो लेआउट शिफ़्ट के पांच सबसे बड़े सोर्स रिपोर्ट किए जाते हैं, जिन्हें लेआउट की स्थिरता पर पड़ने वाले असर के आधार पर मापा जाता है. इस जानकारी को LayoutShiftAttribution इंटरफ़ेस का इस्तेमाल करके रिपोर्ट किया जाता है. इसके बारे में नीचे ज़्यादा जानकारी दी गई है. |
value |
value प्रॉपर्टी, किसी खास लेआउट शिफ़्ट के लिए, लेआउट शिफ़्ट स्कोर की रिपोर्ट करती है. |
hadRecentInput |
hadRecentInput प्रॉपर्टी से पता चलता है कि उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर, लेआउट शिफ़्ट हुआ या नहीं. |
startTime |
startTime प्रॉपर्टी से पता चलता है कि लेआउट शिफ़्ट कब हुआ था. startTime को मिलीसेकंड में दिखाया जाता है. इसे पेज लोड होने के समय के हिसाब से मेज़र किया जाता है. |
duration |
duration प्रॉपर्टी हमेशा 0 पर सेट की जाएगी. यह प्रॉपर्टी PerformanceEntry इंटरफ़ेस से इनहेरिट की गई है (LayoutShift इंटरफ़ेस, PerformanceEntry इंटरफ़ेस को और बेहतर बनाता है). हालांकि, कुल समय का कॉन्सेप्ट, लेआउट शिफ़्ट इवेंट पर लागू नहीं होता. इसलिए, इसे 0 पर सेट किया जाता है. PerformanceEntry इंटरफ़ेस के बारे में जानकारी पाने के लिए, spec देखें. |
LayoutShiftAttribution
LayoutShiftAttribution इंटरफ़ेस, किसी एक डीओएम एलिमेंट के सिंगल शिफ़्ट के बारे में बताता है. अगर लेआउट शिफ़्ट के दौरान एक से ज़्यादा एलिमेंट शिफ़्ट होते हैं, तो sources प्रॉपर्टी में कई एंट्री होती हैं.
उदाहरण के लिए, नीचे दिया गया JSON एक सोर्स वाले लेआउट शिफ़्ट से जुड़ा है: <div id='banner'> डीओएम एलिमेंट का डाउनवर्ड शिफ़्ट, y: 76 से y:246 में है.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node प्रॉपर्टी, शिफ़्ट किए गए एचटीएमएल एलिमेंट की पहचान करती है. DevTools में इस प्रॉपर्टी पर कर्सर घुमाने से, इससे जुड़े पेज एलिमेंट को हाइलाइट किया जाता है.
previousRect और currentRect प्रॉपर्टी, नोड के साइज़ और पोज़िशन की जानकारी देती हैं.
xऔरyनिर्देशांक, x-कोऑर्डिनेट और y-कोऑर्डिनेट को रिपोर्ट करते हैं, चाहे वे एलिमेंट के ऊपरी बाएं कोने में हों या नहींwidthऔरheightप्रॉपर्टी, एलिमेंट की चौड़ाई और ऊंचाई की जानकारी देती हैं.top,right,bottom, औरleftप्रॉपर्टी, एलिमेंट के दिए गए किनारे के हिसाब से x या y की कोऑर्डिनेट वैल्यू रिपोर्ट करती हैं. दूसरे शब्दों में,topकी वैल्यूyके बराबर होती है;bottomकी वैल्यूy+heightके बराबर होती है.
अगर previousRect की सभी प्रॉपर्टी 0 पर सेट हैं, तो इसका मतलब है कि एलिमेंट, व्यू में शिफ़्ट हो गया है. अगर currentRect की सभी प्रॉपर्टी 0 पर सेट हैं, तो इसका मतलब है कि एलिमेंट, व्यू से बाहर चला गया है.
इन आउटपुट को समझने के लिए, सबसे अहम बात यह है कि सोर्स के तौर पर लिस्ट किए गए एलिमेंट, वे एलिमेंट होते हैं जो लेआउट शिफ़्ट के दौरान शिफ़्ट होते हैं. हालांकि, यह भी हो सकता है कि ये एलिमेंट, सीधे तौर पर नहीं, लेआउट के काम करने की क्षमता की "रूट वजह" से जुड़े हों. यहां कुछ उदाहरण दिए गए हैं.
पहला उदाहरण
इस लेआउट शिफ़्ट की रिपोर्ट एक सोर्स से की जाएगी: एलिमेंट B. हालांकि, इस लेआउट शिफ़्ट की मूल वजह एलिमेंट A के साइज़ में बदलाव है.

दूसरा उदाहरण
इस उदाहरण में लेआउट शिफ़्ट की रिपोर्ट दो सोर्स से की जाएगी: एलिमेंट A और एलिमेंट B. इस लेआउट शिफ़्ट की असल वजह एलिमेंट A की जगह में बदलाव है.

तीसरा उदाहरण
इस उदाहरण में लेआउट शिफ़्ट की रिपोर्ट एक सोर्स के साथ की जाएगी: एलिमेंट B. एलिमेंट B की जगह बदलने से, यह लेआउट शिफ़्ट हुआ है.

उदाहरण #4
एलिमेंट B का साइज़ बदलता है, लेकिन इस उदाहरण में कोई लेआउट शिफ़्ट नहीं है.

लेआउट Instability API से DOM बदलावों को कैसे रिपोर्ट किया जाता है, इसका डेमो देखें.
DevTools
परफ़ॉर्मेंस पैनल
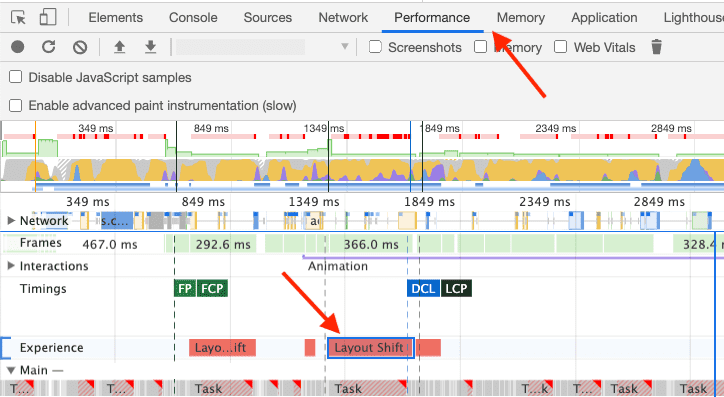
DevTools परफ़ॉर्मेंस पैनल का एक्सपीरियंस पैनल, किसी दिए गए परफ़ॉर्मेंस ट्रेस के दौरान होने वाले सभी लेआउट शिफ़्ट दिखाता है. भले ही, ये उपयोगकर्ता इंटरैक्शन के 500 मि॰से॰ के अंदर हों. इसलिए, इन्हें सीएलएस में नहीं गिना जाता. एक्सपीरियंस पैनल में, किसी खास लेआउट शिफ़्ट पर कर्सर घुमाने से, उस डीओएम एलिमेंट को हाइलाइट किया जाता है जिस पर असर पड़ा है.

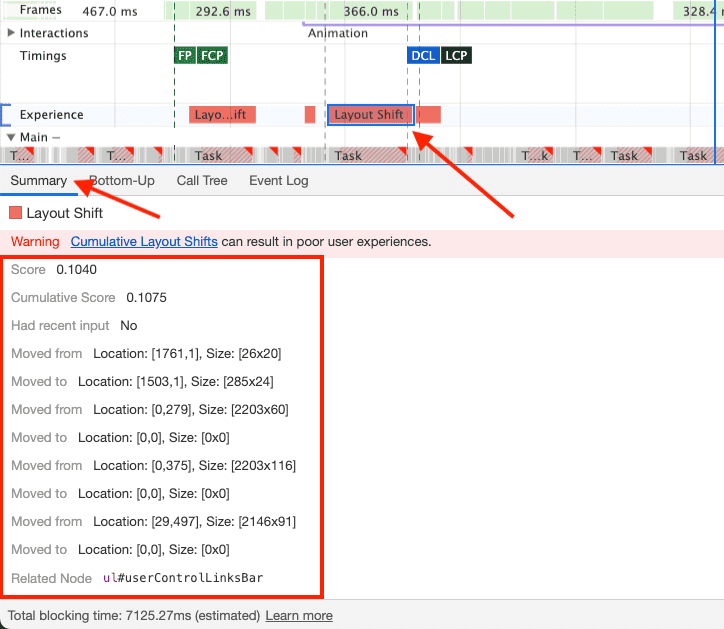
लेआउट शिफ़्ट के बारे में ज़्यादा जानकारी देखने के लिए, लेआउट शिफ़्ट पर क्लिक करें, फिर खास जानकारी वाला पैनल खोलें. एलिमेंट के डाइमेंशन में किए गए बदलाव, [width, height] फ़ॉर्मैट का इस्तेमाल करके लिस्ट किए जाते हैं. एलिमेंट की पोज़िशन में किए गए बदलाव, [x,y] फ़ॉर्मैट का इस्तेमाल करके लिस्ट किए जाते हैं. हाल ही का इनपुट प्रॉपर्टी बताती है कि
किसी उपयोगकर्ता इंटरैक्शन के 500 मि॰से॰ के अंदर लेआउट शिफ़्ट हुआ या नहीं.

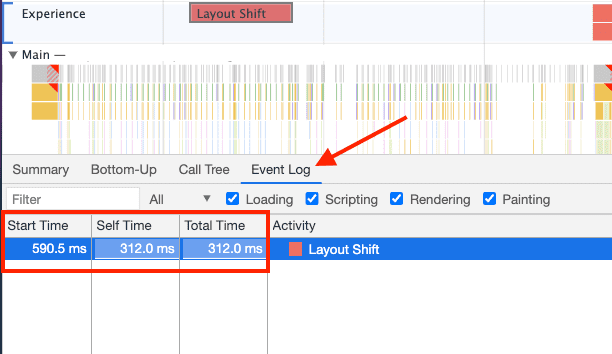
लेआउट शिफ़्ट की अवधि से जुड़ी जानकारी के लिए, इवेंट लॉग टैब खोलें. लाल लेआउट शिफ़्ट आयत की लंबाई के लिए अनुभव पैनल में देखकर, लेआउट शिफ़्ट की अवधि का अनुमान भी लगाया जा सकता है.

परफ़ॉर्मेंस पैनल का इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, परफ़ॉर्मेंस विश्लेषण रेफ़रंस देखें.
लेआउट शिफ़्ट रीजन को हाइलाइट करें
लेआउट शिफ़्ट रीजनों को हाइलाइट करने से, पेज पर होने वाले लेआउट शिफ़्ट की जगह और समय को तुरंत और आसानी से समझने में मदद मिलती है.
DevTools में लेआउट शिफ़्ट क्षेत्र चालू करने के लिए, सेटिंग > ज़्यादा टूल > रेंडरिंग > लेआउट शिफ़्ट क्षेत्र पर जाएं. इसके बाद, उस पेज को रीफ़्रेश करें जिसे डीबग करना है. लेआउट शिफ़्ट के हिस्से, कुछ हद तक बैंगनी रंग से हाइलाइट किए जाएंगे.
लेआउट शिफ़्ट की वजहों का पता लगाने की प्रोसेस
लेआउट शिफ़्ट की वजह जानने के लिए, नीचे दिए गए तरीके का इस्तेमाल किया जा सकता है. इससे कोई फ़र्क़ नहीं पड़ता कि लेआउट शिफ़्ट कब और कैसे होता है. इन चरणों के साथ लाइटहाउस चलाने की सुविधा भी दी जा सकती है. हालांकि, ध्यान रखें कि Lighthouse सिर्फ़ शुरुआती पेज लोड के दौरान होने वाले लेआउट शिफ़्ट की पहचान कर सकता है. इसके अलावा, लाइटहाउस सिर्फ़ लेआउट शिफ़्ट की कुछ वजहों के लिए सुझाव दे सकता है—उदाहरण के लिए, ऐसे इमेज एलिमेंट जिनकी चौड़ाई और ऊंचाई साफ़ तौर पर नहीं होती.
लेआउट शिफ़्ट की वजह का पता लगाना
लेआउट शिफ़्ट इन इवेंट की वजह से हो सकते हैं:
- डीओएम एलिमेंट की पोज़िशन में बदलाव
- डीओएम एलिमेंट के डाइमेंशन में बदलाव
- डीओएम एलिमेंट को शामिल करना या हटाना
- लेआउट को ट्रिगर करने वाले ऐनिमेशन
खास तौर पर, शिफ़्ट किए गए एलिमेंट के ठीक पहले मौजूद डीओएम एलिमेंट के " वजह वाला" लेआउट शिफ़्ट होने की संभावना सबसे ज़्यादा होती है. लेआउट शिफ़्ट होने की वजह जानने के लिए, इन बातों को ध्यान में रखें:
- क्या पिछले एलिमेंट की पोज़िशन या डाइमेंशन में बदलाव हुआ है?
- क्या शिफ़्ट किए गए एलिमेंट से पहले कोई DOM एलिमेंट डाला या हटाया गया था?
- क्या शिफ़्ट किए गए एलिमेंट की जगह साफ़ तौर पर बदली गई थी?
अगर पिछले एलिमेंट की वजह से लेआउट शिफ़्ट नहीं हुआ है, तो पहले वाले और आस-पास मौजूद दूसरे एलिमेंट को ध्यान में रखते हुए अपनी खोज जारी रखें.
इसके अलावा, लेआउट शिफ़्ट की दिशा और दूरी से समस्या की असल वजह के बारे में संकेत मिल सकते हैं. उदाहरण के लिए, नीचे की ओर बड़े स्तर पर होने वाला शिफ़्ट अक्सर DOM एलिमेंट को शामिल करने का संकेत देता है. वहीं, 1 पिक्सल या 2 पिक्सल वाला लेआउट शिफ़्ट अक्सर अलग-अलग सीएसएस स्टाइल के ऐप्लिकेशन या किसी वेब फ़ॉन्ट को लोड करने और लागू करने का तरीका दिखाता है.

यहां कुछ ऐसे खास व्यवहार के बारे में बताया गया है जिनकी वजह से लेआउट शिफ़्ट इवेंट अक्सर होते हैं:
किसी एलिमेंट की जगह में बदलाव (जो किसी दूसरे एलिमेंट के हिलने-डुलने की वजह से नहीं हों)
आम तौर पर ऐसा बदलाव इन वजहों से होता है:
- ऐसी स्टाइलशीट जो देर से लोड होती हैं या जो पहले तय किए गए स्टाइल को ओवरराइट करती हैं.
- ऐनिमेशन और ट्रांज़िशन इफ़ेक्ट.
किसी एलिमेंट के डाइमेंशन में बदलाव करना
आम तौर पर ऐसा बदलाव इन वजहों से होता है:
- ऐसी स्टाइलशीट जो देर से लोड होती हैं या जो पहले तय किए गए स्टाइल को ओवरराइट करती हैं.
- ऐसी इमेज और iframe जो
widthऔरheightएट्रिब्यूट के बिना, "स्लॉट" के रेंडर होने के बाद लोड होती हैं. widthयाheightएट्रिब्यूट वाले टेक्स्ट ब्लॉक, जो टेक्स्ट रेंडर होने के बाद फ़ॉन्ट की अदला-बदली करते हैं.
डीओएम एलिमेंट को शामिल करना या हटाना
ऐसा अक्सर इस वजह से होता है:
- विज्ञापन और अन्य तीसरे पक्ष के एम्बेड शामिल करना.
- बैनर, सूचनाएं, और मोडल शामिल करना.
- इनफ़ाइनाइट स्क्रोलिंग और दूसरे UX पैटर्न, जो मौजूदा कॉन्टेंट के ऊपर ज़्यादा कॉन्टेंट लोड करते हैं.
लेआउट को ट्रिगर करने वाले ऐनिमेशन
कुछ ऐनिमेशन इफ़ेक्ट, लेआउट को ट्रिगर
कर सकते हैं. इसका एक सामान्य उदाहरण ऐसा है, जब डीओएम एलिमेंट को सीएसएस की transform प्रॉपर्टी का इस्तेमाल करने के बजाय, top या left जैसी प्रॉपर्टी को बढ़ाकर 'ऐनिमेशन' किया जाता है. ज़्यादा जानकारी के लिए, बेहतर परफ़ॉर्म करने वाले सीएसएस ऐनिमेशन बनाने का तरीका पढ़ें.
लेआउट शिफ़्ट को फिर से बनाया जा रहा है
उन लेआउट शिफ़्ट को ठीक नहीं किया जा सकता जिन्हें फिर से जनरेट नहीं किया जा सकता हो. अपनी साइट के लेआउट की स्थिरता को बेहतर तरीके से समझने के लिए, सबसे आसान, लेकिन असरदार तरीकों में से एक है. आपको अपनी साइट से इंटरैक्ट करने में 5 से 10 मिनट लगेंगे. ऐसा करते समय कंसोल को खुला रखें और लेआउट शिफ़्ट की रिपोर्ट करने के लिए, Layout Instability API का इस्तेमाल करें.
लेआउट शिफ़्ट का पता लगाने में मुश्किल हो, इसके लिए इस कसरत को अलग-अलग डिवाइसों और कनेक्शन की स्पीड के साथ दोहराएं. खास तौर पर, धीमी कनेक्शन स्पीड का इस्तेमाल करने से, लेआउट शिफ़्ट की पहचान करना आसान हो सकता है. इसके अलावा,
लेआउट शिफ़्ट में बदलाव करने के लिए, debugger स्टेटमेंट का इस्तेमाल किया जा सकता है.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
आख़िर में, लेआउट से जुड़ी ऐसी समस्याएं जिन्हें डेवलपमेंट के दौरान दोबारा नहीं बनाया जा सकता. इन समस्याओं के बारे में ज़्यादा जानकारी इकट्ठा करने के लिए, अपने फ़्रंट-एंड लॉगिंग टूल के साथ Layout Instability API का इस्तेमाल करें. किसी पेज के सबसे बड़े शिफ़्ट किए गए एलिमेंट को ट्रैक करने का तरीका जानने के लिए कोड का उदाहरण देखें.


