परफ़ॉर्मेंस डेटा को डीबग की जानकारी के साथ एट्रिब्यूट करने का तरीका जानें. इससे, आपको Analytics की मदद से असल उपयोगकर्ताओं की समस्याओं की पहचान करने और उन्हें ठीक करने में मदद मिलेगी
Google, परफ़ॉर्मेंस को मेज़र करने और डीबग करने के लिए, दो कैटगरी के टूल उपलब्ध कराता है:
- लैब टूल: लाइटहाउस जैसे टूल, जिनमें आपका पेज किसी ऐसे सिम्युलेट किए गए माहौल में लोड किया जाता है जो अलग-अलग स्थितियों (उदाहरण के लिए, धीमा नेटवर्क और लो-एंड मोबाइल डिवाइस) की नकल कर सकता है.
- फ़ील्ड टूल: Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) जैसे टूल, जो Chrome से इकट्ठा किए गए असली उपयोगकर्ता के डेटा पर आधारित होते हैं. (ध्यान दें कि PageSpeed के बारे में अहम जानकारी और Search Console जैसे टूल से मिलने वाला फ़ील्ड डेटा, CrUX डेटा से लिया जाता है.)
फ़ील्ड टूल ज़्यादा सटीक डेटा देते हैं. यह डेटा, असल उपयोगकर्ताओं के अनुभव को दिखाता है. वहीं, लैब टूल से समस्याओं की पहचान करने और उन्हें ठीक करने में अक्सर ज़्यादा मदद मिलती है.
CrUX डेटा, आपके पेज की असल परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी देता है. हालांकि, अपने CrUX स्कोर को जानने से, आपको अपनी परफ़ॉर्मेंस को बेहतर बनाने का तरीका पता नहीं चलेगा.
दूसरी ओर, Lighthouse समस्याओं की पहचान करेगा और उन्हें ठीक करने के लिए खास सुझाव देगा. हालांकि, लाइटहाउस सिर्फ़ उन परफ़ॉर्मेंस से जुड़ी समस्याओं के लिए सुझाव देगा जो पेज लोड होने के समय पता चलती हैं. यह उन समस्याओं का पता नहीं लगाता जो सिर्फ़ उपयोगकर्ता के इंटरैक्शन की वजह से दिखती हैं. जैसे, पेज पर स्क्रोल करना या बटन पर क्लिक करना.
इससे एक अहम सवाल उठता है: फ़ील्ड में मौजूद असल उपयोगकर्ताओं से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी या अन्य मेट्रिक के लिए, डीबग की जानकारी कैसे कैप्चर की जा सकती है?
इस पोस्ट में, इस बारे में पूरी जानकारी दी गई है कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मौजूदा हर मेट्रिक के लिए, डीबग करने से जुड़ी ज़्यादा जानकारी इकट्ठा करने के लिए किन एपीआई का इस्तेमाल किया जा सकता है. साथ ही, इसमें आपको अपने मौजूदा Analytics टूल में इस डेटा को कैप्चर करने के तरीके के बारे में भी जानकारी दी गई है.
एट्रिब्यूशन और डीबग करने के लिए एपीआई
कुल लेआउट शिफ़्ट (सीएलएस)
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली सभी मेट्रिक में से, CLS के लिए फ़ील्ड में डीबग की जानकारी इकट्ठा करना सबसे ज़रूरी है. सीएलएस को पेज के पूरे लाइफ़साइकल के दौरान मेज़र किया जाता है. इसलिए, उपयोगकर्ता के पेज से इंटरैक्ट करने के तरीके से, लेआउट शिफ़्ट होने या न होने और किन एलिमेंट के शिफ़्ट होने पर काफ़ी असर पड़ सकता है. जैसे, उपयोगकर्ता ने पेज को कितना स्क्रोल किया, उसने किन चीज़ों पर क्लिक किया वगैरह.
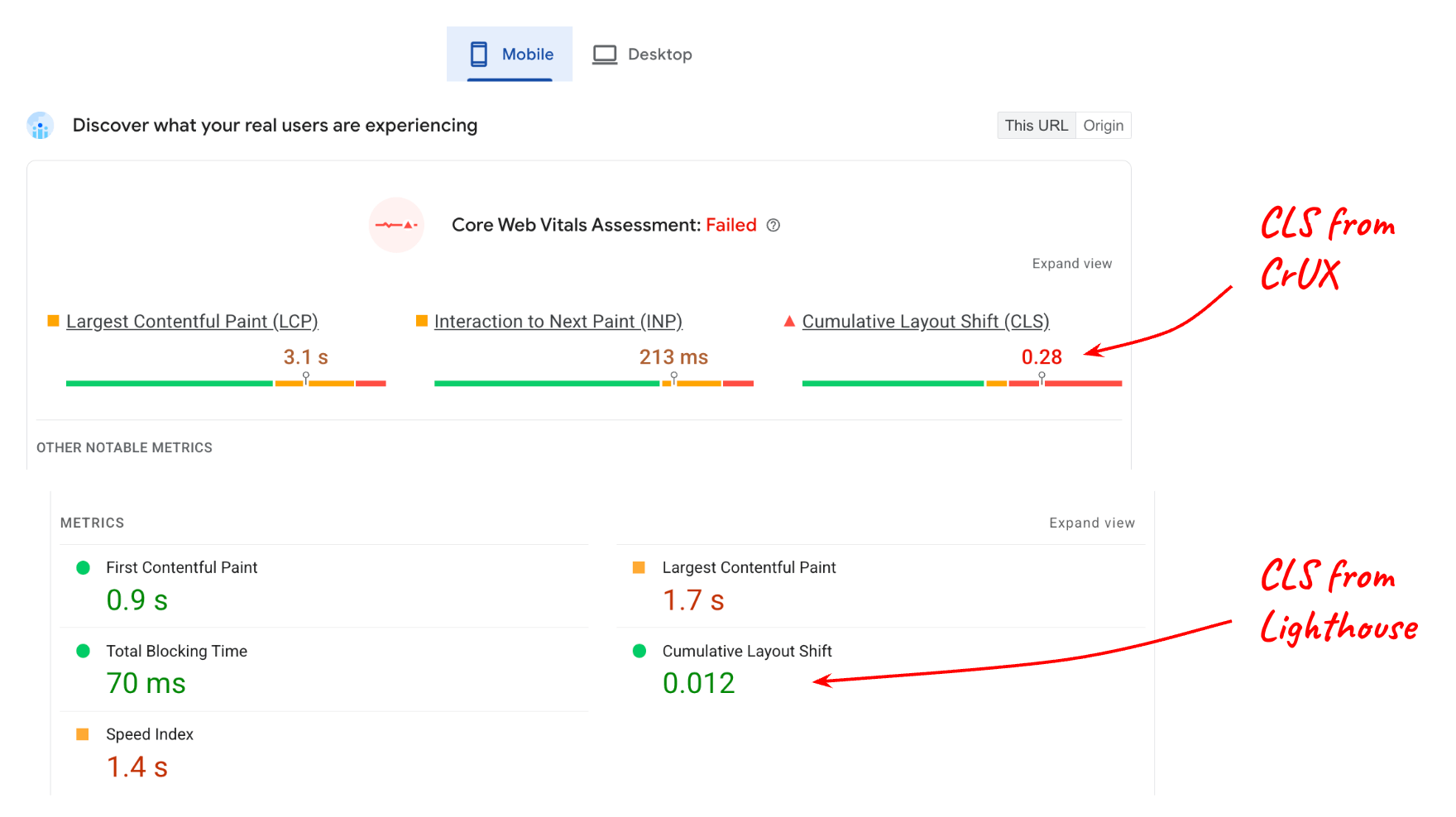
PageSpeed Insights की इस रिपोर्ट पर ध्यान दें:

लैब (Lighthouse) से मिली सीएलएस की वैल्यू और फ़ील्ड (CrUX डेटा) से मिली सीएलएस की वैल्यू काफ़ी अलग-अलग होती है. ऐसा इसलिए होता है, क्योंकि हो सकता है कि पेज पर बहुत ज़्यादा इंटरैक्टिव कॉन्टेंट हो, जिसका इस्तेमाल Lighthouse में जांच करते समय नहीं किया जा रहा हो.
भले ही, आपको पता हो कि उपयोगकर्ता के इंटरैक्शन से फ़ील्ड डेटा पर असर पड़ता है, फिर भी आपको यह जानना होगा कि पेज पर कौनसे एलिमेंट शिफ़्ट हो रहे हैं, ताकि 75वें प्रतिशत में 0.28 का स्कोर मिल सके. LayoutShiftAttribution इंटरफ़ेस की मदद से ऐसा किया जा सकता है.
लेआउट शिफ़्ट एट्रिब्यूशन पाना
LayoutShiftAttribution इंटरफ़ेस, Layout Instability API से मिलने वाली हर layout-shift एंट्री पर दिखता है.
इन दोनों इंटरफ़ेस के बारे में ज़्यादा जानकारी के लिए, डिबग लेआउट में होने वाले बदलावों देखें. इस पोस्ट के लिए, आपको यह जानना ज़रूरी है कि डेवलपर के तौर पर, आपके पास पेज पर होने वाले हर लेआउट शिफ़्ट को देखने का विकल्प होता है. साथ ही, यह भी देखा जा सकता है कि कौनसे एलिमेंट शिफ़्ट हो रहे हैं.
यहां उदाहरण के तौर पर कुछ कोड दिए गए हैं, जो हर लेआउट शिफ़्ट के साथ-साथ, शिफ़्ट हुए एलिमेंट को भी लॉग करते हैं:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
ऐसा हो सकता है कि हर लेआउट शिफ़्ट के लिए, अपने आंकड़े जुटाने वाले टूल को डेटा भेजना और उसे मेज़र करना व्यावहारिक न हो. हालांकि, सभी शिफ़्ट पर नज़र रखकर, सबसे खराब शिफ़्ट का ट्रैक रखा जा सकता है और सिर्फ़ उनके बारे में जानकारी दी जा सकती है.
हमारा लक्ष्य, हर उपयोगकर्ता के लिए होने वाले हर लेआउट शिफ़्ट की पहचान करना और उसे ठीक करना नहीं है. हमारा लक्ष्य उन शिफ़्ट की पहचान करना है जिनसे ज़्यादा से ज़्यादा उपयोगकर्ताओं पर असर पड़ता है. साथ ही, ये शिफ़्ट आपके पेज के सीएलएस में 75वें पर्सेंटाइल में सबसे ज़्यादा योगदान देते हैं.
साथ ही, हर बार बदलाव होने पर, आपको सबसे बड़े सोर्स एलिमेंट का हिसाब लगाने की ज़रूरत नहीं है. आपको ऐसा सिर्फ़ तब करना होगा, जब आपको अपने आंकड़ों के टूल में सीएलएस वैल्यू भेजनी हो.
नीचे दिया गया कोड, layout-shift एंट्री की सूची लेता है, जो सीएलएस में योगदान देती हैं. साथ ही, सबसे बड़े शिफ़्ट से सबसे बड़ा सोर्स एलिमेंट दिखाता है:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
सबसे ज़्यादा बदलाव में योगदान देने वाले सबसे बड़े एलिमेंट की पहचान करने के बाद, आपके पास अपने आंकड़े देखने वाले टूल में इसकी शिकायत करने का विकल्प होता है.
किसी पेज के लिए सीएलएस में सबसे ज़्यादा योगदान देने वाला एलिमेंट, उपयोगकर्ताओं के हिसाब से अलग-अलग हो सकता है. हालांकि, अगर उन एलिमेंट को सभी उपयोगकर्ताओं के लिए इकट्ठा किया जाता है, तो आपको सबसे ज़्यादा उपयोगकर्ताओं पर असर डालने वाले बदलते एलिमेंट की सूची जनरेट करने में मदद मिलेगी.
उन एलिमेंट के लिए बदलाव की मुख्य वजह की पहचान करने और उसे ठीक करने के बाद, आपका Analytics कोड आपके पेजों के लिए छोटे बदलावों को "सबसे खराब" बदलावों के तौर पर रिपोर्ट करना शुरू कर देगा. आखिर में, रिपोर्ट किए गए सभी बदलाव इतने छोटे होंगे कि आपके पेज 0.1 के "अच्छा" थ्रेशोल्ड के अंदर हो जाएंगे!
सबसे ज़्यादा बदलाव वाले सोर्स एलिमेंट के साथ कैप्चर करने के लिए, कुछ और मेटाडेटा भी काम के हो सकते हैं:
- सबसे ज़्यादा ट्रैफ़िक आने का समय
- सबसे बड़े बदलाव के समय का यूआरएल पाथ (ऐसी साइटों के लिए जो यूआरएल को डाइनैमिक तौर पर अपडेट करती हैं, जैसे कि सिंगल पेज ऐप्लिकेशन).
सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी)
फ़ील्ड में एलसीपी को डीबग करने के लिए, आपको यह जानकारी चाहिए कि उस पेज लोड के लिए कौनसा एलिमेंट सबसे बड़ा एलिमेंट (एलसीपी कैंडिडेट एलिमेंट) था.
ध्यान दें कि यह पूरी तरह से मुमकिन है कि एक ही पेज के लिए भी, हर उपयोगकर्ता के लिए एलसीपी के लिए चुना गया एलिमेंट अलग-अलग हो. असल में, ऐसा होना काफ़ी आम है.
ऐसा कई वजहों से हो सकता है:
- उपयोगकर्ता के डिवाइसों के स्क्रीन रिज़ॉल्यूशन अलग-अलग होते हैं. इस वजह से, पेज के लेआउट अलग-अलग होते हैं. इसलिए, व्यूपोर्ट में अलग-अलग एलिमेंट दिखते हैं.
- उपयोगकर्ता हमेशा स्क्रोल किए गए पेजों को सबसे ऊपर तक लोड नहीं करते. अक्सर लिंक में फ़्रेगमेंट आइडेंटिफ़ायर या टेक्स्ट फ़्रेगमेंट शामिल होते हैं. इसका मतलब है कि आपके पेजों को पेज पर किसी भी स्क्रोल पोज़िशन पर लोड और दिखाया जा सकता है.
- मौजूदा उपयोगकर्ता के लिए कॉन्टेंट को पसंद के मुताबिक बनाया जा सकता है. इसलिए, एलसीपी के लिए चुना गया एलिमेंट, उपयोगकर्ता के हिसाब से काफ़ी अलग-अलग हो सकता है.
इसका मतलब है कि यह अनुमान नहीं लगाया जा सकता कि किसी पेज के लिए, कौनसा एलिमेंट या एलिमेंट का कौनसा सेट सबसे सामान्य एलसीपी कैंडिडेट एलिमेंट होगा. आपको इसे असल उपयोगकर्ता के व्यवहार के आधार पर मेज़र करना होगा.
एलसीपी के लिए चुने गए एलिमेंट की पहचान करना
JavaScript में एलसीपी के लिए चुने जाने वाले एलिमेंट का पता लगाने के लिए, Largest Contentful Paint API का इस्तेमाल किया जा सकता है. यह वही एपीआई है जिसका इस्तेमाल एलसीपी के समय की वैल्यू का पता लगाने के लिए किया जाता है.
largest-contentful-paint एंट्री को देखते समय, आखिरी एंट्री की element प्रॉपर्टी को देखकर, मौजूदा एलसीपी कैंडिडेट एलिमेंट का पता लगाया जा सकता है:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
एलसीपी के लिए चुने गए एलिमेंट का पता चलने के बाद, उसे मेट्रिक वैल्यू के साथ अपने आंकड़े इकट्ठा करने वाले टूल पर भेजा जा सकता है. सीएलएस की तरह, इससे आपको यह पता लगाने में मदद मिलेगी कि पहले किन एलिमेंट को ऑप्टिमाइज़ करना सबसे ज़रूरी है.
एलसीपी कैंडिडेट एलिमेंट के अलावा, एलसीपी के सब-पार्ट के समय को मेज़र करना भी मददगार हो सकता है. इससे यह तय करने में मदद मिल सकती है कि आपकी साइट के लिए ऑप्टिमाइज़ेशन के कौनसे खास चरण काम के हैं.
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी)
आईएनपी के लिए फ़ील्ड में कैप्चर की जाने वाली सबसे ज़रूरी जानकारी ये हैं:
- किस एलिमेंट से इंटरैक्ट किया गया
- यह किस तरह का इंटरैक्शन था
- इंटरैक्शन कब हुआ
इंटरैक्शन में लगने वाले समय की मुख्य वजह, ब्लॉक की गई मुख्य थ्रेड होती है. यह वजह, JavaScript लोड होने के दौरान आम तौर पर दिख सकती है. यह जानना कि ज़्यादातर इंटरैक्शन, पेज लोड होने के दौरान होते हैं या नहीं, इससे यह तय करने में मदद मिलती है कि समस्या को ठीक करने के लिए क्या करना होगा.
आईएनपी मेट्रिक, किसी इंटरैक्शन के पूरे इंतज़ार का हिसाब रखती है. इसमें, रजिस्टर किए गए किसी भी इवेंट लिसनर को चलाने में लगने वाला समय और सभी इवेंट लिसनर के चलने के बाद अगले फ़्रेम को पेंट करने में लगने वाला समय भी शामिल है. इसका मतलब है कि INP के लिए यह जानना बहुत ज़रूरी है कि किन टारगेट एलिमेंट की वजह से इंटरैक्शन कम होते हैं और वे किस तरह के इंटरैक्शन होते हैं.
यहां दिया गया कोड, टारगेट एलिमेंट और INP एंट्री के समय को लॉग करता है.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
ध्यान दें कि इस कोड में यह तय करने का तरीका नहीं बताया गया है कि कौनसी event एंट्री, INP एंट्री है, क्योंकि यह लॉजिक ज़्यादा जटिल है. हालांकि, नीचे दिए गए सेक्शन में, वेब-विटल्स JavaScript लाइब्रेरी का इस्तेमाल करके, यह जानकारी पाने का तरीका बताया गया है.
web-vitals JavaScript लाइब्रेरी के साथ इस्तेमाल करना
पिछले सेक्शन में, डीबग करने से जुड़ी जानकारी कैप्चर करने के लिए कुछ सामान्य सुझाव और कोड के उदाहरण दिए गए हैं. इस जानकारी को अपने Analytics टूल में भेजे जाने वाले डेटा में शामिल किया जाता है.
वेब-विटल्स के तीसरे वर्शन से, JavaScript लाइब्रेरी में एट्रिब्यूशन बिल्ड शामिल है. यह बिल्ड, इस जानकारी के साथ-साथ कुछ अतिरिक्त सिग्नल भी दिखाता है.
नीचे दिए गए कोड के उदाहरण में, अतिरिक्त इवेंट पैरामीटर (या कस्टम डाइमेंशन) सेट करने का तरीका बताया गया है. इसमें डीबग स्ट्रिंग होती है, जो परफ़ॉर्मेंस से जुड़ी समस्याओं की मुख्य वजह की पहचान करने में मदद करती है.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
यह कोड खास तौर पर Google Analytics के लिए है, लेकिन इसका सामान्य आइडिया, अन्य आंकड़ों के टूल के लिए भी काम करना चाहिए.
यह कोड, सिर्फ़ एक डीबग सिग्नल को रिपोर्ट करने का तरीका दिखाता है. हालांकि, यह हर मेट्रिक के लिए कई अलग-अलग सिग्नल को इकट्ठा और रिपोर्ट करने के लिए मददगार है.
उदाहरण के लिए, INP को डीबग करने के लिए, आपको उस एलिमेंट का डेटा इकट्ठा करना पड़ सकता है जिससे इंटरैक्ट किया जा रहा है. साथ ही, इंटरैक्शन का टाइप, समय, loadState, इंटरैक्शन के फ़ेज़ वगैरह का डेटा भी इकट्ठा किया जा सकता है. जैसे, लंबे ऐनिमेशन फ़्रेम का डेटा.
web-vitals एट्रिब्यूशन बिल्ड, एट्रिब्यूशन की ज़्यादा जानकारी दिखाता है. जैसे, आईएनपी के लिए नीचे दिए गए उदाहरण में दिखाया गया है:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
वेब-से जुड़ी ज़रूरी जानकारी के एट्रिब्यूशन के दस्तावेज़ में, डिबग सिग्नल की पूरी सूची देखें.
डेटा को रिपोर्ट करना और विज़ुअलाइज़ करना
मेट्रिक वैल्यू के साथ-साथ डीबग की जानकारी इकट्ठा करने के बाद, अगला चरण अपने सभी उपयोगकर्ताओं का डेटा इकट्ठा करना है, ताकि पैटर्न और रुझानों का पता लगाया जा सके.
जैसा कि पहले बताया गया है, आपको अपने उपयोगकर्ताओं को आ रही हर समस्या को ठीक करने की ज़रूरत नहीं है. आपको खास तौर पर, सबसे पहले उन समस्याओं को ठीक करना चाहिए जिनका असर सबसे ज़्यादा उपयोगकर्ताओं पर पड़ रहा है. साथ ही, ये ऐसी समस्याएं भी होनी चाहिए जिनका आपके मुख्य वेब विटल्स के स्कोर पर सबसे ज़्यादा बुरा असर पड़ रहा है.
GA4 के लिए, BigQuery का इस्तेमाल करके डेटा की क्वेरी करने और उसे विज़ुअलाइज़ करने का तरीका जानने के लिए, खास लेख पढ़ें.
खास जानकारी
हमें उम्मीद है कि इस पोस्ट से आपको, डिबग करने से जुड़ी जानकारी पाने के लिए, मौजूदा परफ़ॉर्मेंस एपीआई और web-vitals लाइब्रेरी का इस्तेमाल करने के खास तरीकों के बारे में पता चला होगा. इससे, फ़ील्ड में असल उपयोगकर्ताओं की विज़िट के आधार पर परफ़ॉर्मेंस का पता लगाने में मदद मिलेगी. इस गाइड में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर फ़ोकस किया गया है. हालांकि, ये कॉन्सेप्ट, JavaScript में मेज़र की जा सकने वाली किसी भी परफ़ॉर्मेंस मेट्रिक को डीबग करने पर भी लागू होते हैं.
अगर आपने अभी-अभी परफ़ॉर्मेंस को मेज़र करना शुरू किया है और आप पहले से ही Google Analytics का इस्तेमाल कर रहे हैं, तो वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट टूल का इस्तेमाल करें. यह एक अच्छा विकल्प है, क्योंकि यह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के लिए, डीबग करने से जुड़ी जानकारी को रिपोर्ट करने की सुविधा पहले से ही देता है.
अगर आप Analytics वेंडर हैं और आपको अपने प्रॉडक्ट को बेहतर बनाना है और अपने उपयोगकर्ताओं को डीबग करने से जुड़ी ज़्यादा जानकारी देनी है, तो यहां बताई गई कुछ तकनीकों का इस्तेमाल करें. हालांकि, सिर्फ़ यहां दिए गए आइडिया पर ही निर्भर न रहें. इस पोस्ट में दी गई जानकारी, आम तौर पर सभी Analytics टूल पर लागू होती है. हालांकि, अलग-अलग Analytics टूल में, डीबग से जुड़ी ज़्यादा जानकारी कैप्चर और रिपोर्ट की जा सकती है. ऐसा करना चाहिए भी.
आखिर में, अगर आपको लगता है कि एपीआई में मौजूद सुविधाओं या जानकारी के न होने की वजह से, इन मेट्रिक को डीबग करने में समस्या आ रही है, तो web-vitals-feedback@googlegroups.com पर अपना सुझाव, राय या शिकायत भेजें.


