CSS files are render-blocking resources: they must be loaded and processed before the browser renders the page. Web pages that contain unnecessarily large style sheets take longer to render.
Learn how to defer non-critical CSS to optimize the Critical Rendering Path and improve First Contentful Paint (FCP).
Suboptimal CSS loading
The following example contains an accordion with three hidden paragraphs of text, each of which is styled with a different class:
This page requests a CSS file with eight classes, but not all of them are necessary to render the "visible" content.
The goal of this guide is to optimize this page so only the critical styles are loaded synchronously, while the rest (including the paragraph styles), are loaded in a non-blocking way.
Measure
Run Lighthouse in DevTools to review impactful metrics.
- Open the demo in Chrome.
- Open Chrome DevTools.
- Select the Performance panel.
- From inside the panel, reload the page.
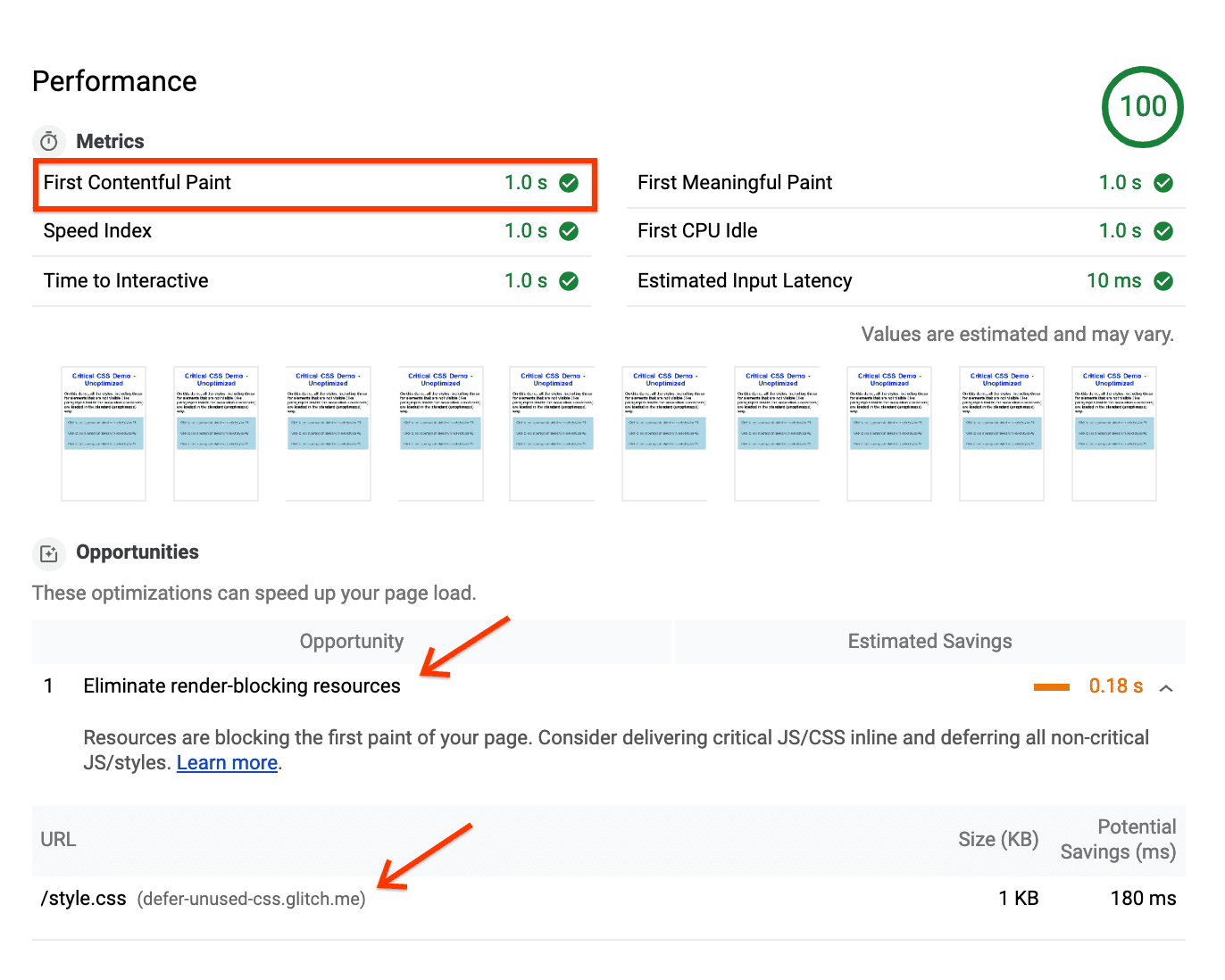
The report shows the First Contentful Paint metric with a value of "1s", and the opportunity Eliminate render-blocking resources, pointing to the style.css file:

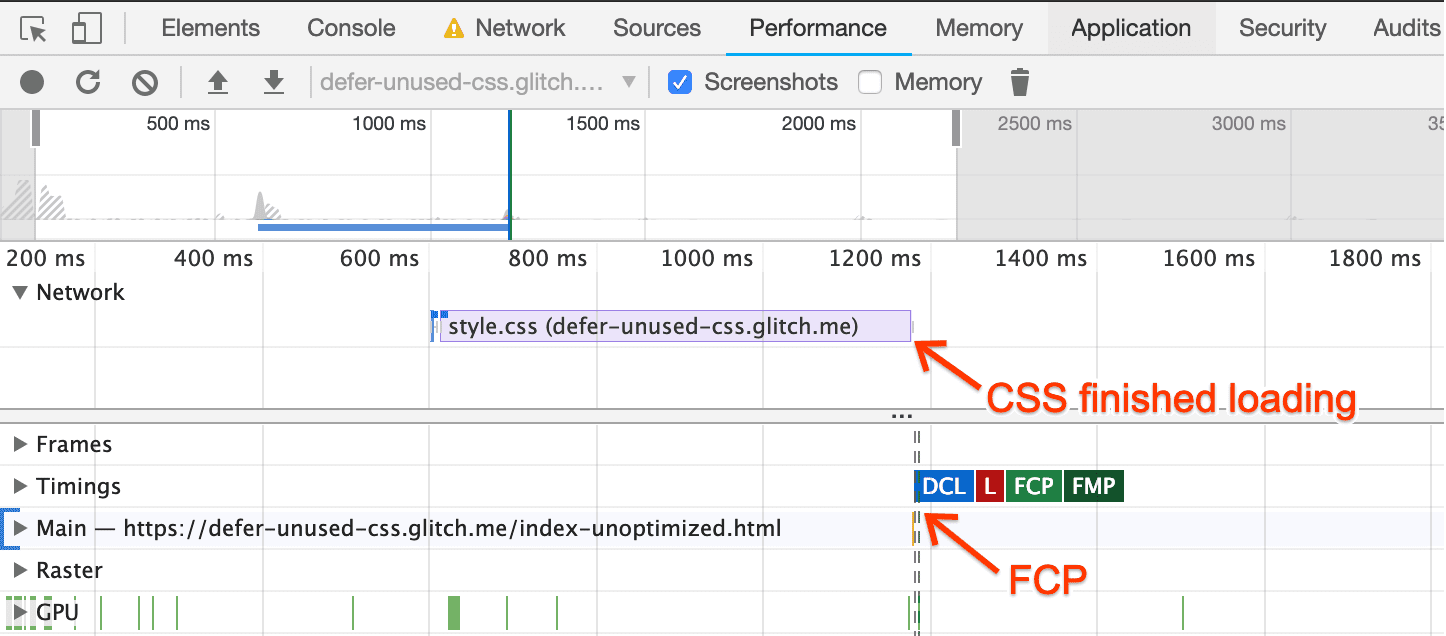
In the resulting trace, the FCP marker is placed immediately after the CSS finishes loading:

This means the browser needs to wait for all CSS to load and get processed before painting a single pixel on the screen.
Optimize
To optimize this page, use the Coverage Tool to determine which classes are considered critical.
- Open the DevTools Command Menu
by pressing
Control+Shift+PorCommand+Shift+P(Mac). - Type "Coverage" and select Show Coverage.
- Click Reload to reload the page and start capturing the coverage.

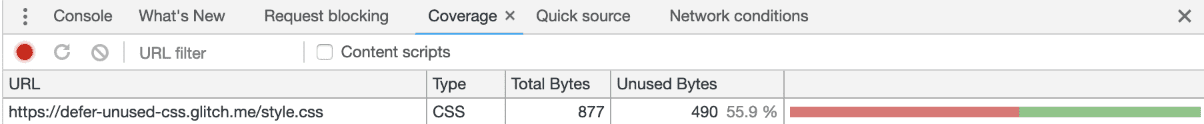
Double-click the report to see details:
- Classes marked in green are critical. The browser needs them to render the visible content, including the title, subtitle, and accordion buttons.
- Classes marked in red are non-critical, only affecting content that's not immediately visible, like the hidden paragraphs.
With this information, optimize your CSS so the browser can start processing critical styles immediately after the page loads and defer non-critical CSS for later:
Extract the class definitions marked with green in the coverage report, and put those classes in a
<style>block at the head of the page:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Load the rest of the classes asynchronously by applying the following pattern:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
This isn't the standard way of loading CSS. Here's how it works:
link rel="preload" as="style"requests the style sheet asynchronously. Learn more aboutpreloadin the Preload critical assets guide.- The
onloadattribute in thelinklets the browser process the CSS when the style sheet finishes loading. - "nulling" the
onloadhandler after it's used helps some browsers avoid re-calling the handler when they switch therelattribute. - The reference to the style sheet inside the
noscriptelement provides a fallback for browsers that don't execute JavaScript.
In production
In production, we recommend using CSS-deferring functions, such as
loadCSS,
that encapsulate this behavior and work well across browsers. These functions
support a Content Security Policy, which might not
allow inline onload JavaScript.
You can also place the CSS link at the bottom of the page, so content may render without waiting for the stylesheet to load in the browser. However, the browser still prioritizes the stylesheet, so it can still block critical content in the browser.
The resulting page looks exactly like the previous version, even when most styles load asynchronously.
Monitor
Use DevTools to run another Performance trace on the optimized page.
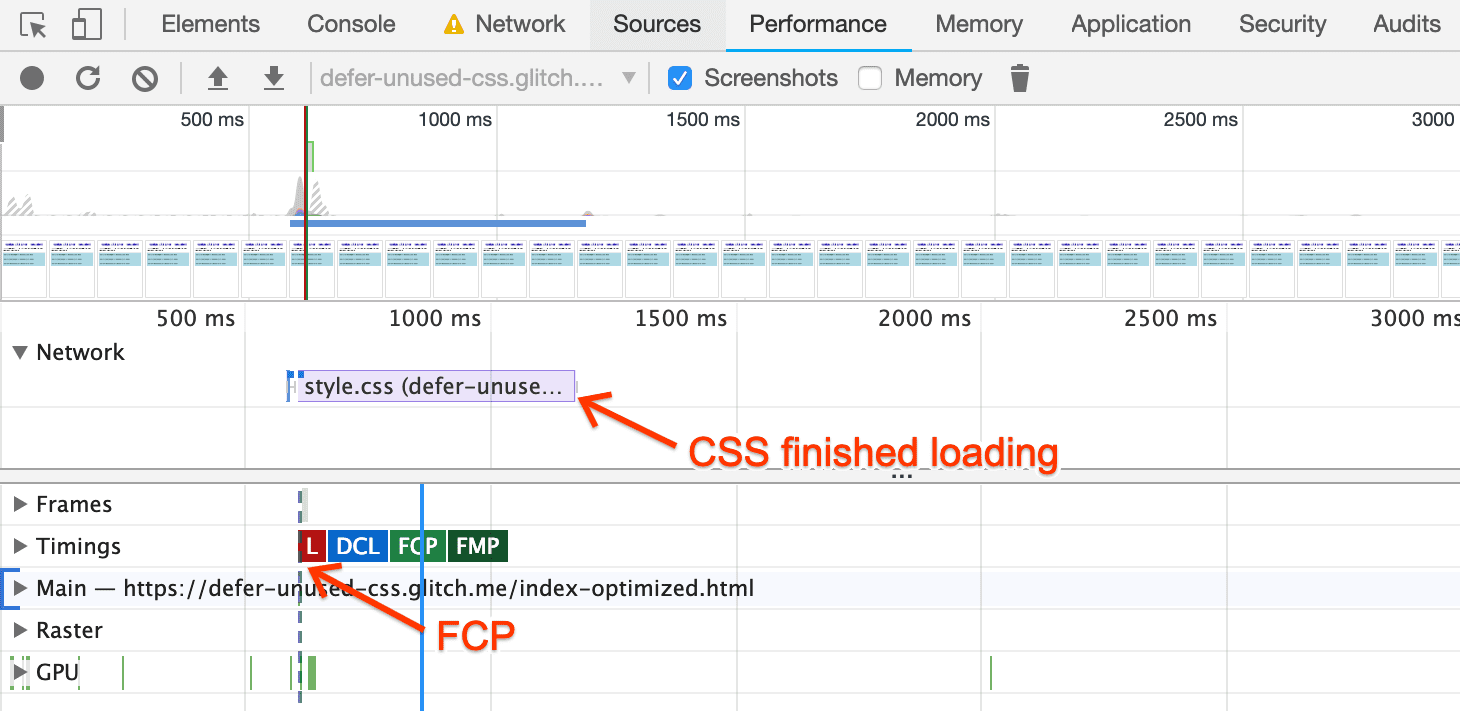
The FCP marker appears before the page requests the CSS, which means the browser doesn't need to wait for the CSS to load before rendering the page:

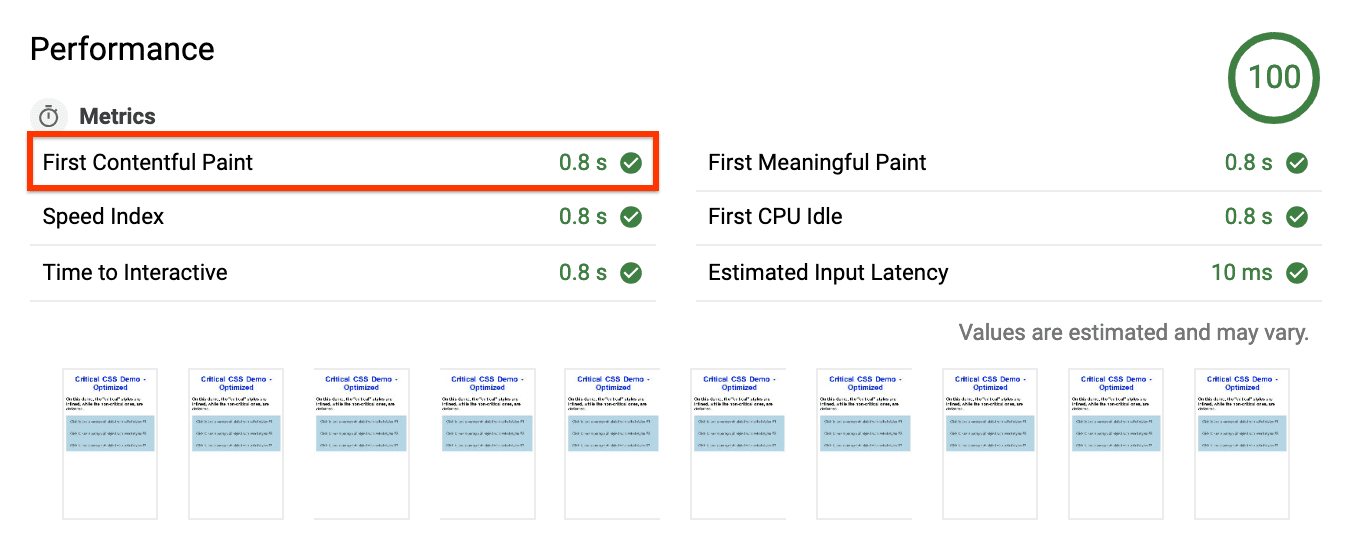
As a final step, run Lighthouse on the optimized page.
In the report, you'll see that the FCP page has been reduced by 0.2s (a 20% improvement!):

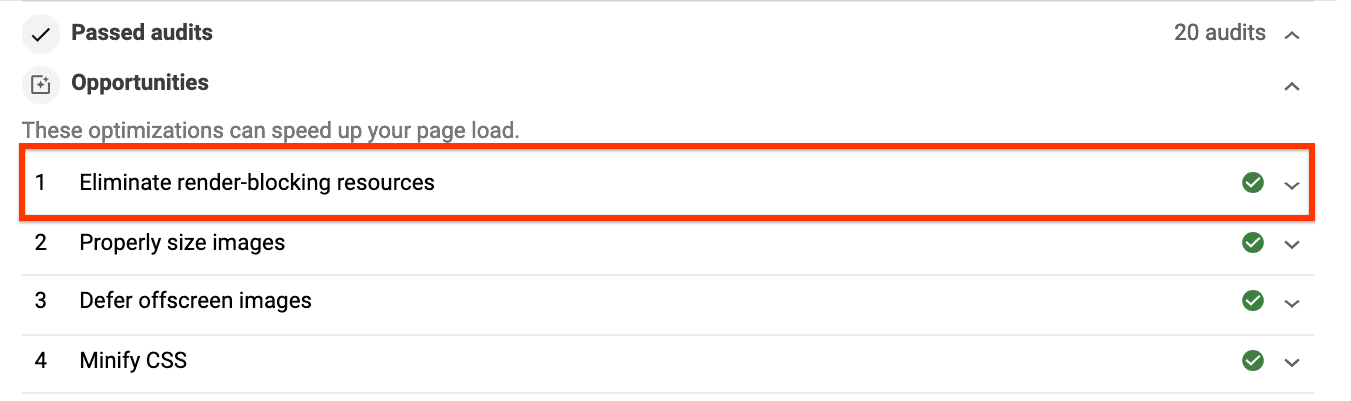
The Eliminate render-blocking resources suggestion no longer appears under Opportunities, and is instead in the Passed Audits section:

Next steps and references
For more complex production environments, the extract critical CSS guide covers some of the most popular tools to extract critical CSS and includes a codelab to see how they work in practice.

