Publicado el 12 de mayo de 2020
Anteriormente, la instalación de apps solo era posible en el contexto de aplicaciones específicas de la plataforma. Actualmente, las apps web modernas ofrecen experiencias instalables que brindan el mismo nivel de integración y confiabilidad que las apps específicas de la plataforma.
Puedes hacerlo de diferentes maneras:
- Instalar la PWA desde el navegador
- Instalar la AWP desde la tienda de aplicaciones
Tener diferentes canales de distribución es una excelente manera de llegar a una amplia base de usuarios. Sin embargo, elegir la estrategia adecuada para promocionar la instalación de tu PWA puede ser un desafío.
En esta guía, se exploran las prácticas recomendadas para combinar diferentes opciones de instalación y, así, aumentar las tasas de instalación y evitar la competencia y la canibalización de la plataforma. Las ofertas de instalación cubiertas incluyen las PWA instaladas desde el navegador y App Store, así como las apps específicas de la plataforma.
¿Por qué deberías hacer que tu app web sea instalable?
Las aplicaciones web progresivas instaladas se ejecutan en una ventana independiente en lugar de en una pestaña del navegador. Se pueden iniciar desde la pantalla principal, el dock, la barra de tareas o la biblioteca del usuario. Es posible buscarlas en un dispositivo y cambiar entre ellas con el selector de apps, lo que hace que se sientan como parte del dispositivo en el que están instaladas.
Sin embargo, tener una app web instalable y una app específica para la plataforma puede confundir a los usuarios. Para algunos usuarios, las apps específicas de la plataforma pueden ser la mejor opción, pero para otros pueden presentar algunos inconvenientes:
- Restricciones de almacenamiento: Instalar una app nueva podría significar borrar otras o liberar espacio quitando contenido valioso. Esto es especialmente desventajoso para los usuarios de dispositivos de gama baja.
- Ancho de banda disponible: Descargar una app puede ser un proceso costoso y lento, más aún para los usuarios con conexiones lentas y planes de datos costosos.
- Fricción: Salir de un sitio web y dirigirse a una tienda para descargar una app genera fricción adicional y retrasa una acción del usuario que se podría realizar directamente en la Web.
- Ciclo de actualización: Realizar cambios en las apps específicas para cada plataforma puede requerir un proceso de revisión de la app, lo que puede ralentizar los cambios y los experimentos (como las pruebas A/B).
En algunos casos, el porcentaje de usuarios que no descargará tu app específica para una plataforma puede ser grande, por ejemplo, aquellos que creen que no usarán la app con mucha frecuencia o que no pueden justificar el uso de varios megabytes de almacenamiento o datos. Puedes determinar el tamaño de este segmento de varias maneras, por ejemplo, con una configuración de Analytics para hacer un seguimiento del porcentaje de usuarios que solo usan la Web móvil.
Si el tamaño de este segmento es considerable, es un buen indicador de que debes proporcionar formas alternativas de instalar tus experiencias.
Promueve la instalación de tu PWA en el navegador
Si tienes una PWA de alta calidad, puede ser mejor promocionar su instalación en lugar de tu app específica para la plataforma. Por ejemplo, si a la app específica para la plataforma le falta la funcionalidad que ofrece tu PWA o si no se actualizó en un tiempo. También puede ser útil promocionar la instalación de tu PWA si la app específica para la plataforma no se optimizó para pantallas más grandes, como en ChromeOS.
En el caso de algunas apps, generar instalaciones de apps específicas para cada plataforma es una parte clave del modelo de negocio. En ese caso, tiene sentido comercial promocionar la instalación de tu app específica para cada plataforma. Sin embargo, algunos usuarios podrían sentirse más cómodos permaneciendo en la Web. Si se puede identificar ese segmento, el mensaje de la PWA solo se les puede mostrar a ellos. A esto lo llamamos PWA como alternativa.
La AWP como experiencia principal instalable
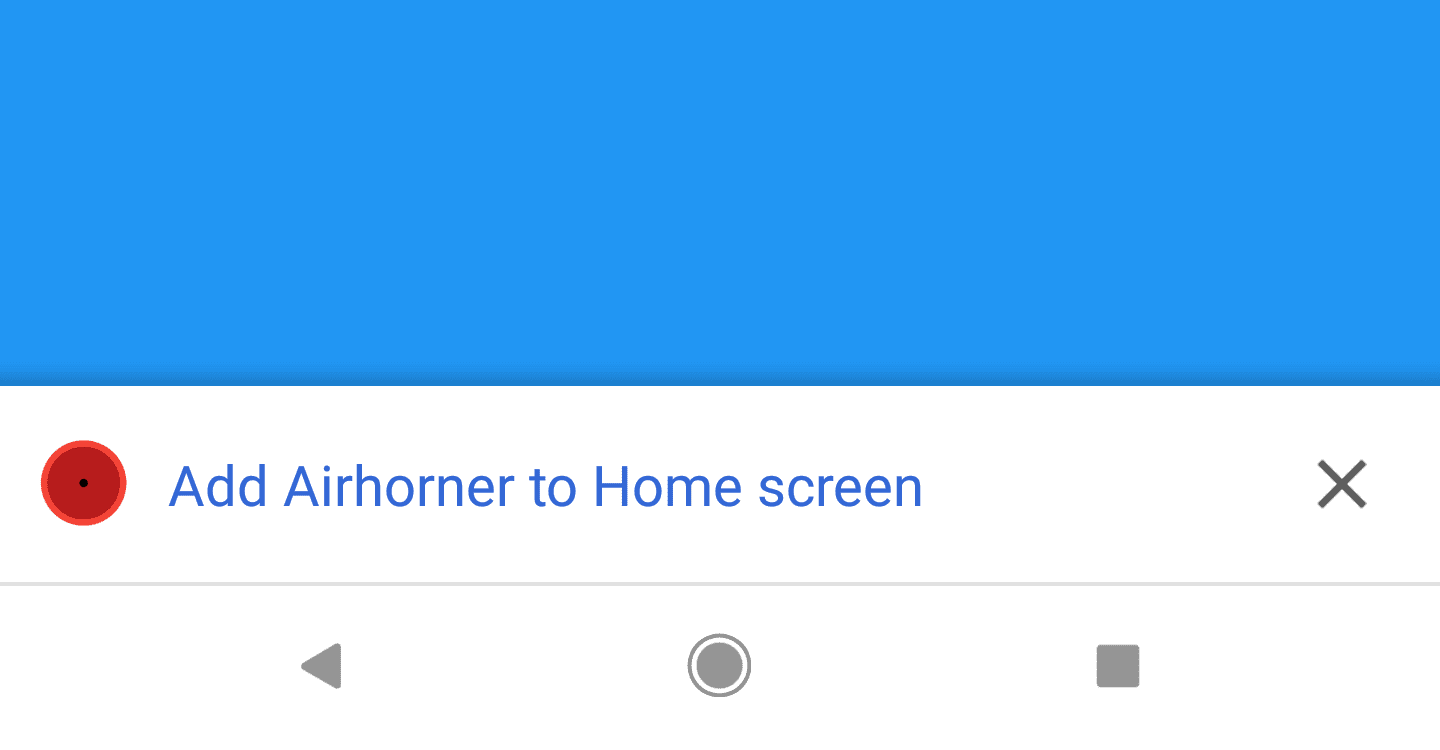
Una vez que una AWP cumple con los criterios de instalabilidad, la mayoría de los navegadores muestran una indicación de que la AWP se puede instalar. Por ejemplo, Chrome para computadoras de escritorio muestra un ícono instalable en la barra de direcciones y, en dispositivos móviles, muestra una mini barra informativa:

Si bien esto puede ser suficiente para algunas experiencias, si tu objetivo es generar instalaciones de tu AWP, te recomendamos que escuches BeforeInstallPromptEvent y sigas los patrones para promover la instalación de tu AWP.
Evita que tu AWP canibalice la tasa de instalación de tu app específica para la plataforma
En algunos casos, puedes optar por promocionar la instalación de tu app específica para la plataforma en lugar de tu PWA. Sin embargo, te recomendamos que proporciones un mecanismo para permitir que los usuarios instalen tu AWP. Esta opción de resguardo permite que los usuarios que no pueden (o no quieren) instalar tu app específica para la plataforma obtengan una experiencia similar instalada.
El primer paso para implementar esta estrategia es definir una heurística para determinar cuándo mostrarás al usuario una promoción de instalación de tu PWA.
Por ejemplo, un usuario de la PWA podría ser un usuario que vio el mensaje para instalar tu app específica para la plataforma, pero no la instaló. Es posible que vuelvan a tu sitio cinco o más veces, hagan clic en el banner de la aplicación, pero sigan usando el sitio web.
La heurística se puede implementar de la siguiente manera:
- Muestra el banner de instalación de la app específico para la plataforma.
- Si un usuario descarta el banner, establece una cookie con esa información (por ejemplo,
document.cookie = "app-install-banner=dismissed"). - Usar otra cookie para hacer un seguimiento de la cantidad de visitas de los usuarios al sitio (por ejemplo,
document.cookie = "user-visits=1") - Escribe una función, como
isPWAUser(), que use la información almacenada previamente en las cookies junto con la API degetInstalledRelatedApps()para determinar si un usuario se considera usuario de PWA. - Cuando el usuario realice una acción significativa, llama a
isPWAUser(). Si la función devuelve verdadero y el mensaje de instalación de la PWA se guardó anteriormente, puedes mostrar el botón de instalación de la PWA.
Promociona la instalación de tu AWP en una tienda de aplicaciones
Las apps de la tienda de aplicaciones se pueden compilar con varias tecnologías diferentes, incluidas las técnicas de PWA. En Cómo combinar la PWA en entornos nativos, puedes encontrar un resumen de las tecnologías que se pueden usar para ese fin.
Las apps de la tienda se pueden clasificar en dos grupos:
- Apps específicas para cada plataforma: La mayoría de estas apps se compilan con código específico para cada plataforma. El tamaño de la app depende de la plataforma, pero, por lo general, es superior a 10 MB en Android y a 30 MB en iOS. Te recomendamos que promociones tu app específica para la plataforma si no tienes una PWA o si la app específica para la plataforma presenta un conjunto de funciones más completo.
- Apps ligeras: Estas apps también se pueden compilar con código específico de la plataforma, pero, por lo general, se compilan con tecnología web y se empaquetan en un wrapper específico de la plataforma. También se pueden subir PWAs completas a la tienda. Algunas empresas optan por ofrecer estas experiencias como "lite", y otras también han utilizado este enfoque para sus apps insignia (principales).
Promociona apps ligeras
Según un estudio de Google Play, por cada aumento de 6 MB en el tamaño de un APK, el porcentaje de conversiones de instalaciones disminuye en un 1%. Esto significa que el porcentaje de respuesta de descarga de una app de 10 MB podría ser aproximadamente un 30% más alto que el de una app de 100 MB.
Para abordar este problema, algunas empresas aprovechan su PWA para proporcionar una versión liviana de su app en Play Store con Actividades web de confianza (TWA). Las TWA envuelven tu AWP en un componente similar a WebView, y el tamaño de la app resultante suele ser de solo unos pocos megabytes.
Oyo, una de las empresas de hotelería más grandes de la India, creó una versión Lite de su app y la puso a disposición en Play Store con una AWP. En mayo de 2020, la app de Oyo solo pesaba 850 KB, apenas el 7% del tamaño de su app para Android. Una vez instalada, no se distingue de su app para Android:
Oyo mantuvo en la tienda las versiones de la app insignia y la "lite", lo que les brindó una opción a sus usuarios.
Brinda una experiencia web liviana
Intuitivamente, los usuarios de dispositivos de gama baja pueden estar más inclinados a descargar versiones livianas de las apps que los usuarios de teléfonos de gama alta. Por lo tanto, si es posible identificar el dispositivo de un usuario, puedes priorizar el banner de instalación de la app liviana por sobre la versión de la app más pesada específica para la plataforma.
En la Web, es posible obtener indicadores del dispositivo y asignarlos aproximadamente a categorías de dispositivos (como "alto", "medio" o "bajo"). Puedes obtener esta información de diferentes maneras, ya sea con las APIs de JavaScript o con las sugerencias del cliente.
Usa JavaScript
Con las propiedades de JavaScript, como navigator.hardwareConcurrency, navigator.deviceMemory y navigator.connection, puedes obtener información sobre el estado de la CPU, la memoria y la red del dispositivo, respectivamente. Por ejemplo:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
Usa sugerencias del cliente
Los indicadores del dispositivo también se pueden inferir en los encabezados de solicitudes HTTP a través de las sugerencias del cliente. A continuación, se muestra cómo puedes implementar el código anterior para la memoria del dispositivo con sugerencias del cliente.
Indícale al navegador que te interesa recibir sugerencias sobre la memoria del dispositivo en el encabezado de la respuesta HTTP para cualquier solicitud de origen:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-MemoryComenzarás a recibir información de
Device-Memoryen el encabezado de la solicitud de las solicitudes HTTP:GET /main.js HTTP/1.1 Device-Memory: 0.5Usa esta información en tus servidores de backend para almacenar una cookie con la categoría del dispositivo del usuario:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });Crea tu propia lógica para asignar esta información a las categorías de dispositivos y mostrar el mensaje correspondiente para instalar la app en cada caso:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
Permite que los usuarios instalen tu app, sin importar la plataforma
La capacidad de tener un ícono en la pantalla principal del usuario es una de las funciones más atractivas de las aplicaciones. Dado que, históricamente, esto solo era posible para las apps instaladas desde las tiendas de aplicaciones, las empresas podrían pensar que mostrar un banner de instalación de la tienda de aplicaciones sería suficiente para convencer a los usuarios de que instalen sus experiencias.
Hay más opciones para permitir que los usuarios instalen una app, como ofrecer experiencias de apps livianas en las tiendas y permitir que los usuarios agreguen APW a la pantalla principal solicitándoles que lo hagan directamente desde el sitio web.


