Data di pubblicazione: 12 maggio 2020
In passato, l'installazione di app era possibile solo nel contesto di applicazioni specifiche della piattaforma. Oggi, le app web moderne offrono esperienze installabili che forniscono lo stesso livello di integrazione e affidabilità delle app specifiche della piattaforma.
Puoi farlo in diversi modi:
- Installazione della PWA dal browser.
- Installazione della PWA dallo store.
Avere diversi canali di distribuzione è un ottimo modo per raggiungere un'ampia base di utenti. Tuttavia, scegliere la strategia giusta per promuovere l'installazione della tua PWA può essere difficile.
Questa guida esplora le best practice per combinare diverse opzioni di installazione per aumentare i tassi di installazione ed evitare la concorrenza e la cannibalizzazione delle piattaforme. Le offerte di installazione coperte includono le PWA installate sia dal browser sia dall'App Store, nonché le app specifiche della piattaforma.
Perché rendere installabile la tua app web?
Le app web progressive installate vengono eseguite in una finestra autonoma anziché in una scheda del browser. Possono essere avviate dalla schermata Home, dal dock, dalla barra delle app o dalla barra delle app dell'utente. È possibile cercarli su un dispositivo e passare da uno all'altro con il selettore di app, in modo che sembrino parte del dispositivo su cui sono installati.
Tuttavia, avere sia un'app web installabile sia un'app specifica per la piattaforma può confondere gli utenti. Per alcuni utenti, le app specifiche per piattaforma potrebbero essere la scelta migliore, ma per altri possono presentare alcuni svantaggi:
- Limitazioni di spazio di archiviazione:l'installazione di una nuova app potrebbe comportare l'eliminazione di altre app o la pulizia dello spazio, con la rimozione di contenuti importanti. Ciò è particolarmente svantaggioso per gli utenti che utilizzano dispositivi di fascia bassa.
- Larghezza di banda disponibile:il download di un'app può essere un processo costoso e lento, ancora di più per gli utenti con connessioni lente e piani dati costosi.
- Attrito:uscire da un sito web e passare a uno store per scaricare un'app crea ulteriore attrito e ritarda un'azione dell'utente che potrebbe essere eseguita direttamente sul web.
- Ciclo di aggiornamento:apportare modifiche alle app specifiche per piattaforma potrebbe richiedere di superare una procedura di revisione dell'app, che può rallentare le modifiche e gli esperimenti (come i test A/B).
In alcuni casi, la percentuale di utenti che non scaricheranno la tua app specifica per la piattaforma potrebbe essere elevata, ad esempio quelli che pensano di non usare l'app molto spesso o che non possono giustificare la spesa di diversi megabyte di spazio di archiviazione o dati. Puoi determinare le dimensioni di questo segmento in diversi modi, ad esempio utilizzando una configurazione di Analytics per monitorare la percentuale di utenti "solo web mobile".
Se le dimensioni di questo segmento sono considerevoli, è un buon indicatore del fatto che devi fornire modi alternativi per installare le tue esperienze.
Promuovere l'installazione della PWA nel browser
Se hai una PWA di alta qualità, potrebbe essere meglio promuoverne l'installazione rispetto alla tua app specifica per la piattaforma. Ad esempio, se l'app specifica per la piattaforma non ha funzionalità offerte dalla tua PWA o se non è stata aggiornata da un po' di tempo. Può anche essere utile promuovere l'installazione della PWA se l'app specifica per la piattaforma non è stata ottimizzata per schermi più grandi, ad esempio su ChromeOS.
Per alcune app, promuovere installazioni specifiche per piattaforma è una parte fondamentale del modello di business. In questo caso, ha senso promuovere l'installazione dell'app specifica per la piattaforma. Tuttavia, alcuni utenti potrebbero preferire rimanere sul web. Se questo segmento può essere identificato, il prompt PWA può essere mostrato solo a questi utenti. Questo meccanismo è chiamato PWA come fallback.
PWA come esperienza installabile principale
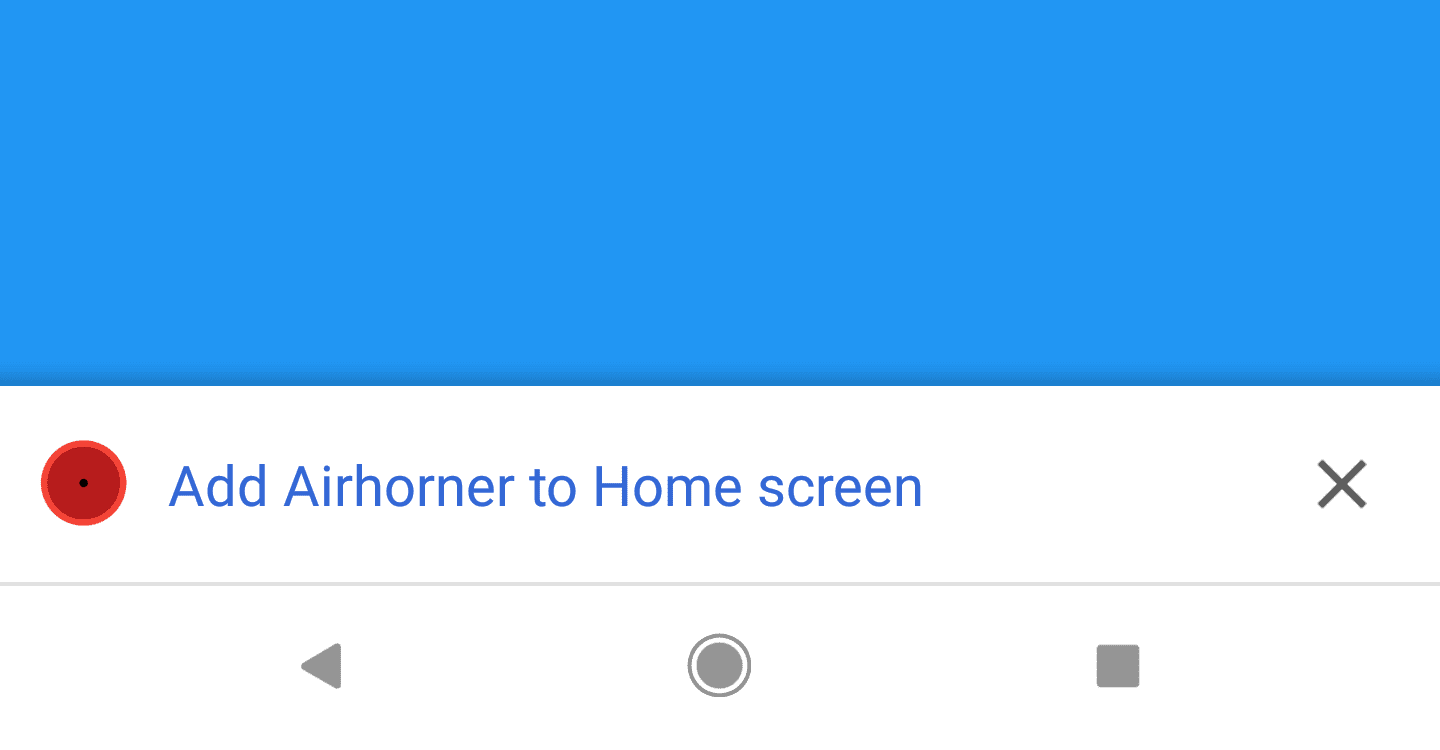
Una volta che una PWA soddisfa i criteri di installabilità, la maggior parte dei browser mostra un'indicazione che la PWA è installabile. Ad esempio, Chrome mostra un'icona installabile nella barra degli indirizzi e sui dispositivi mobili mostra una mini-barra informativa:

Anche se questo potrebbe essere sufficiente per alcune esperienze, se il tuo obiettivo è aumentare le installazioni della tua PWA, ti consigliamo vivamente di ascoltare BeforeInstallPromptEvent e seguire i pattern per promuovere l'installazione della tua PWA.
Impedire alla PWA di cannibalizzare il tasso di installazione dell'app specifica per la piattaforma
In alcuni casi, puoi scegliere di promuovere l'installazione della tua app specifica per la piattaforma rispetto alla tua PWA. Tuttavia, ti consigliamo comunque di fornire un meccanismo per consentire agli utenti di installare la tua PWA. Questa opzione di riserva consente agli utenti che non possono (o non vogliono) installare la tua app specifica per la piattaforma di ottenere un'esperienza simile e installata.
Il primo passo per implementare questa strategia è definire un'euristica per quando mostrare all'utente una promozione per l'installazione della tua PWA.
Ad esempio, un utente PWA potrebbe essere un utente che ha visto il prompt di installazione della tua app specifica per la piattaforma, ma non l'ha installata. Potrebbero tornare sul tuo sito cinque o più volte, fare clic sul banner dell'app, ma continuare a utilizzare il sito web.
L'euristica può essere implementata nel seguente modo:
- Mostra il banner di installazione dell'app specifico per la piattaforma.
- Se un utente ignora il banner, imposta un cookie con queste informazioni (ad esempio
document.cookie = "app-install-banner=dismissed"). - Utilizza un altro cookie per monitorare il numero di visite degli utenti al sito (ad esempio
document.cookie = "user-visits=1"). - Scrivi una funzione, ad esempio
isPWAUser(), che utilizzi le informazioni precedentemente memorizzate nei cookie insieme all'APIgetInstalledRelatedApps()per determinare se un utente è considerato un utente PWA. - Quando l'utente esegue un'azione significativa, chiama
isPWAUser(). Se la funzione restituisce true e il prompt di installazione della PWA è stato salvato in precedenza, puoi mostrare il pulsante di installazione della PWA.
Promuovere l'installazione della tua PWA in uno store
Le app degli store possono essere create con diverse tecnologie, tra cui le tecniche PWA. In Blending PWA into native environments puoi trovare un riepilogo delle tecnologie che possono essere utilizzate a questo scopo.
Le app nello store possono essere classificate in due gruppi:
- App specifiche per piattaforma:queste app sono create principalmente con codice specifico per piattaforma. Le dimensioni dell'app dipendono dalla piattaforma, ma di solito sono superiori a 10 MB su Android e a 30 MB su iOS. Potresti voler promuovere la tua app specifica per la piattaforma se non hai una PWA o se l'app specifica per la piattaforma presenta un insieme di funzionalità più completo.
- App leggere:anche queste app possono essere create con codice specifico per la piattaforma, ma in genere vengono create con tecnologia web, inserite in un wrapper specifico per la piattaforma. È possibile caricare anche PWA complete nello store. Alcune aziende scelgono di fornire queste esperienze in versione "lite", mentre altre hanno utilizzato questo approccio anche per le loro app principali (di base).
Promuovere app leggere
Secondo uno studio di Google Play, per ogni aumento di 6 MB delle dimensioni di un APK, il tasso di conversione delle installazioni diminuisce dell'1%. Ciò significa che il tasso di completamento del download di un'app di 10 MB potrebbe essere circa il 30% superiore a quello di un'app di 100 MB.
Per risolvere questo problema, alcune aziende sfruttano la propria PWA per fornire una versione leggera della propria app nel Play Store utilizzando le Attività web attendibili (TWA). Le TWA racchiudono la tua PWA in un componente simile a una webview e le dimensioni dell'app risultante sono in genere di pochi megabyte.
Oyo, una delle più grandi società di ospitalità indiane, ha creato una versione Lite della sua app e l'ha resa disponibile nel Play Store utilizzando una TWA. A maggio 2020, l'app Oyo occupava solo 850 KB, solo il 7% delle dimensioni della sua app per Android. Una volta installata, è indistinguibile dall'app per Android:
Oyo ha mantenuto nello store sia la versione principale che quella "lite" dell'app, offrendo una scelta ai suoi utenti.
Offrire un'esperienza web leggera
Intuitivamente, gli utenti di dispositivi di fascia bassa potrebbero essere più propensi a scaricare versioni leggere delle app rispetto agli utenti di smartphone di fascia alta. Pertanto, se è possibile identificare il dispositivo di un utente, puoi dare la priorità al banner di installazione dell'app leggera rispetto alla versione dell'app specifica per la piattaforma.
Sul web è possibile ottenere indicatori del dispositivo e mapparli approssimativamente alle categorie di dispositivi (ad esempio "alta", "media" o "bassa"). Puoi ottenere queste informazioni in diversi modi, utilizzando le API JavaScript o i suggerimenti client.
Utilizzare JavaScript
Con le proprietà JavaScript, come
navigator.hardwareConcurrency,
navigator.deviceMemory
e navigator.connection,
puoi ottenere informazioni sullo stato della CPU, della memoria e della rete del dispositivo
rispettivamente. Ad esempio:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
Utilizzare i suggerimenti client
I segnali del dispositivo possono essere dedotti anche dalle intestazioni delle richieste HTTP tramite suggerimenti client. Ecco come puoi implementare il codice precedente per la memoria del dispositivo con i suggerimenti client.
Indica al browser che ti interessa ricevere suggerimenti sulla memoria del dispositivo nell'intestazione della risposta HTTP per qualsiasi richiesta proprietaria:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-MemoryInizierai a ricevere le informazioni
Device-Memorynell'intestazione della richiesta delle richieste HTTP:GET /main.js HTTP/1.1 Device-Memory: 0.5Utilizza queste informazioni nei backend per memorizzare un cookie con la categoria del dispositivo dell'utente:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });Crea la tua logica per mappare queste informazioni alle categorie di dispositivi e mostra il prompt di installazione dell'app corrispondente in ogni caso:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
Consenti agli utenti di installare la tua app, indipendentemente dalla piattaforma
La possibilità di avere un'icona nella schermata Home dell'utente è una delle funzionalità più coinvolgenti delle applicazioni. Dato che in passato questo era possibile solo per le app installate dagli store, le aziende potrebbero pensare che mostrare un banner di installazione dello store sia sufficiente a convincere gli utenti a installare le loro esperienze.
Esistono più opzioni per consentire agli utenti di installare un'app, tra cui l'offerta di esperienze app leggere negli store e la possibilità di aggiungere PWA alla schermata Home chiedendo agli utenti di farlo direttamente dal sito web.


