Việc hỗ trợ HTTPS cho trang web là một bước quan trọng để bảo vệ trang web và người dùng khỏi các cuộc tấn công. nhưng nội dung hỗn hợp có thể khiến tính năng bảo vệ đó trở nên vô dụng. Nội dung hỗn hợp ngày càng không an toàn sẽ bị các trình duyệt chặn, như được giải thích trong Nội dung hỗn hợp là gì?
Trong hướng dẫn này, chúng tôi sẽ trình bày các kỹ thuật và công cụ để khắc phục các vấn đề hiện có về nội dung hỗn hợp đồng thời ngăn chặn những tình huống mới xảy ra.
Tìm nội dung hỗn hợp bằng cách truy cập trang web của bạn
Khi truy cập vào một trang HTTPS trong Google Chrome, trình duyệt sẽ cảnh báo bạn về nội dung hỗn hợp dưới dạng lỗi và cảnh báo trong bảng điều khiển JavaScript.
Trong mục Nội dung hỗn hợp là gì?, bạn có thể tìm thấy một số ví dụ và xem cách báo cáo sự cố trong Công cụ của Chrome cho nhà phát triển.
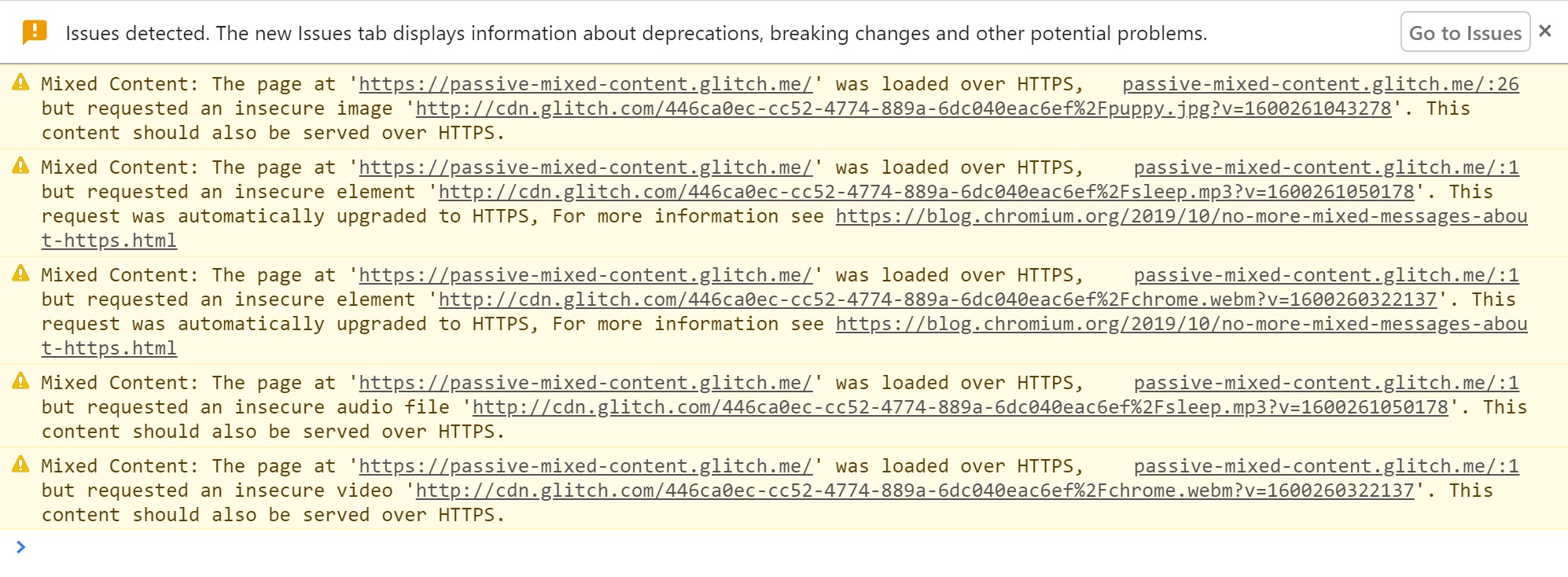
Ví dụ về nội dung hỗn hợp thụ động sẽ đưa ra các cảnh báo sau.
Nếu tìm thấy nội dung tại URL https, trình duyệt sẽ tự động nâng cấp nội dung đó rồi hiển thị một thông báo.

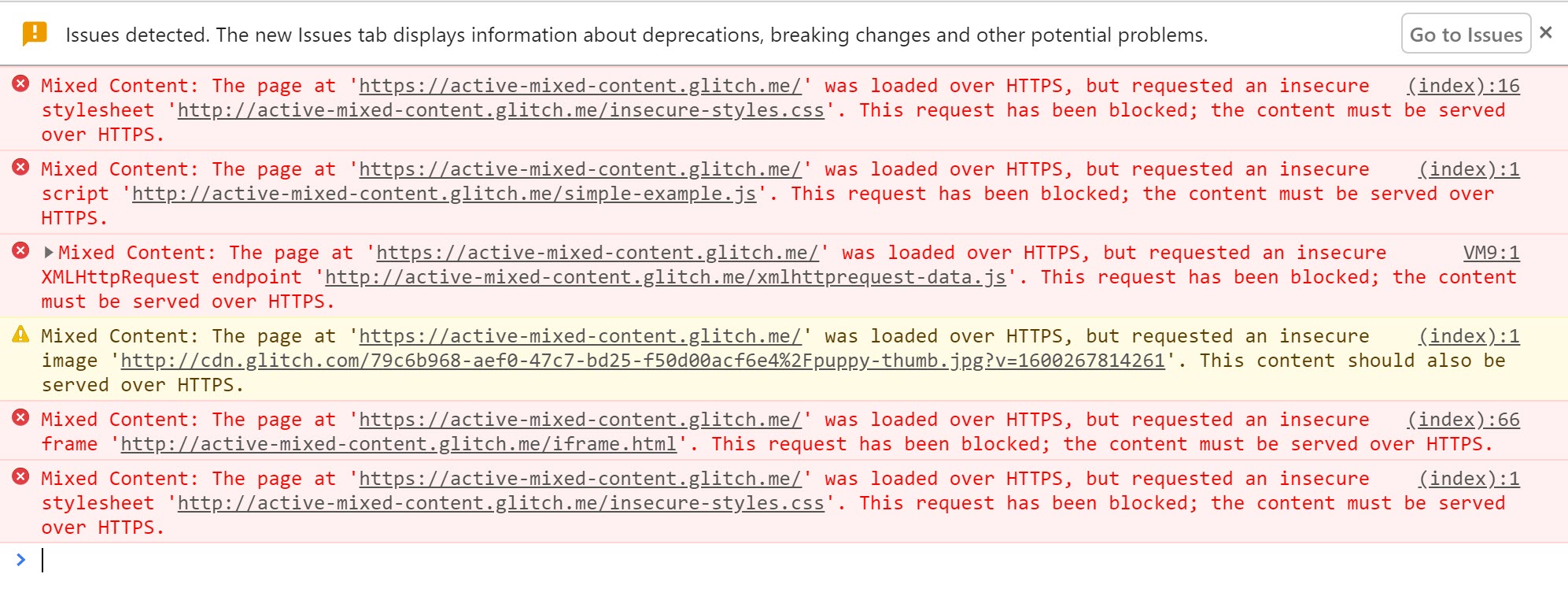
Nội dung hỗn hợp đang hoạt động sẽ bị chặn và hiển thị cảnh báo.

Nếu bạn thấy những cảnh báo như thế này đối với http:// URL trên trang web của mình,
bạn cần sửa chúng trong nguồn của trang web.
Bạn nên tạo một danh sách gồm những URL này cùng với trang mà bạn tìm thấy chúng để sử dụng khi khắc phục chúng.
Tìm nội dung hỗn hợp trong trang web của bạn
Bạn có thể tìm kiếm nội dung hỗn hợp trực tiếp trong mã nguồn của mình.
Tìm http:// trong nguồn của bạn rồi tìm các thẻ có chứa thuộc tính URL loại HTTP.
Xin lưu ý rằng việc có http:// trong thuộc tính href của thẻ ký tự liên kết (<a>)
thường không phải là vấn đề về nội dung hỗn hợp, với một số ngoại lệ đáng chú ý sẽ được thảo luận sau.
Nếu trang web của bạn được xuất bản bằng hệ thống quản lý nội dung, có thể đường liên kết đến các URL không an toàn được chèn vào khi bạn xuất bản trang. Ví dụ: Bạn có thể thêm hình ảnh kèm theo một URL đầy đủ thay vì một đường dẫn tương đối. Bạn cần tìm và khắc phục những vấn đề này trong nội dung trong Hệ thống quản lý nội dung.
Khắc phục nội dung hỗn hợp
Sau khi bạn tìm thấy nội dung hỗn hợp trong nguồn của trang web, bạn có thể làm theo các bước sau để khắc phục.
Nếu bạn nhận được một thông báo trên bảng điều khiển cho biết rằng một yêu cầu tài nguyên đã được tự động nâng cấp từ HTTP lên HTTPS,
bạn có thể yên tâm thay đổi URL http:// cho tài nguyên trong mã của mình thành https://.
Bạn cũng có thể kiểm tra xem tài nguyên có sẵn an toàn hay không bằng cách thay đổi http:// thành https:// trong thanh URL của trình duyệt
và cố mở URL trong một thẻ trình duyệt.
Nếu tài nguyên không có sẵn qua https://, bạn nên xem xét một trong các phương án sau:
- Bao gồm tài nguyên từ một máy chủ khác, nếu có.
- Tải xuống và lưu trữ nội dung trực tiếp trên trang web của bạn, nếu bạn được pháp luật cho phép làm như vậy.
- Loại trừ hoàn toàn tài nguyên đó khỏi trang web của bạn.
Sau khi khắc phục sự cố, xem trang nơi ban đầu bạn tìm thấy lỗi và xác minh rằng lỗi đó không còn xuất hiện.
Cảnh giác với cách sử dụng thẻ không theo chuẩn
Cảnh giác với việc sử dụng thẻ không theo chuẩn trên trang web của bạn.
Ví dụ: URL thẻ neo (<a>) không dẫn đến lỗi nội dung hỗn hợp,
vì chúng khiến trình duyệt chuyển đến một trang mới.
Điều này có nghĩa là bạn thường không cần phải khắc phục vấn đề này.
Tuy nhiên, một số tập lệnh thư viện hình ảnh sẽ ghi đè chức năng của <a>
và tải tài nguyên HTTP được chỉ định bởi thuộc tính href vào màn hình hộp đèn trên trang,
gây ra sự cố nội dung hỗn hợp.
Xử lý nội dung hỗn hợp trên quy mô lớn
Các bước thủ công ở trên hoạt động tốt đối với các trang web nhỏ hơn; nhưng đối với các trang web hoặc trang web lớn có nhiều nhóm phát triển riêng biệt, có thể khó theo dõi tất cả nội dung được tải. Để giúp bạn làm việc này, bạn có thể dùng chính sách bảo mật nội dung để hướng dẫn trình duyệt thông báo cho bạn về nội dung hỗn hợp và đảm bảo rằng các trang của bạn không bao giờ đột ngột tải các tài nguyên không an toàn.
Chính sách bảo mật nội dung
Chính sách bảo mật nội dung (CSP) là tính năng trình duyệt đa năng mà bạn có thể sử dụng để quản lý nội dung hỗn hợp trên quy mô lớn. Bạn có thể dùng cơ chế báo cáo CSP để theo dõi nội dung hỗn hợp trên trang web của mình, và đưa ra các chính sách thực thi để bảo vệ người dùng bằng cách nâng cấp hoặc chặn nội dung hỗn hợp.
Bạn có thể bật các tính năng này cho một trang bằng cách bao gồm
Tiêu đề Content-Security-Policy hoặc Content-Security-Policy-Report-Only trong phản hồi được gửi từ máy chủ của bạn.
Ngoài ra, bạn có thể đặt Content-Security-Policy
(mặc dù không Content-Security-Policy-Report-Only) dùng thẻ <meta> trong phần <head> trên trang của bạn.
Tìm nội dung hỗn hợp bằng chính sách bảo mật nội dung
Bạn có thể sử dụng chính sách bảo mật nội dung để thu thập các báo cáo về nội dung hỗn hợp trên trang web của mình.
Để bật tính năng này, hãy đặt lệnh Content-Security-Policy-Report-Only bằng cách thêm lệnh này làm tiêu đề phản hồi cho trang web của bạn.
Tiêu đề phản hồi:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Bất cứ khi nào người dùng truy cập vào một trang trên trang web của bạn,
trình duyệt của họ gửi báo cáo ở định dạng JSON liên quan đến bất kỳ điều gì vi phạm chính sách bảo mật nội dung nhằm
https://example.com/reportingEndpoint.
Trong trường hợp này, bất cứ khi nào một tài nguyên phụ được tải qua HTTP, một báo cáo sẽ được gửi.
Các báo cáo này bao gồm URL của trang xảy ra lỗi vi phạm chính sách và URL tài nguyên phụ vi phạm chính sách.
Nếu bạn định cấu hình điểm cuối báo cáo để ghi lại các báo cáo này,
bạn có thể theo dõi nội dung hỗn hợp trên trang web của mình mà không cần tự truy cập vào từng trang.
Hai điều cần lưu ý là:
- Người dùng phải truy cập vào trang của bạn trong một trình duyệt hiểu tiêu đề CSP. Điều này đúng với hầu hết các trình duyệt hiện đại.
- Bạn chỉ nhận được báo cáo cho các trang mà người dùng của bạn đã truy cập. Vì vậy, nếu bạn có các trang không nhận được nhiều lưu lượng truy cập, có thể mất một chút thời gian trước khi bạn nhận được báo cáo cho toàn bộ trang web của mình.
Chính sách bảo mật nội dung có thêm thông tin và điểm cuối mẫu.
Lựa chọn thay thế cho báo cáo bằng CSP
Nếu trang web của bạn được một nền tảng như Blogger lưu trữ cho bạn, bạn có thể không có quyền sửa đổi tiêu đề và thêm CSP. Thay vào đó, một giải pháp khả thi khác có thể là sử dụng trình thu thập dữ liệu trang web để giúp bạn tìm các vấn đề trên trang web, chẳng hạn như HTTPSChecker hoặc Quét nội dung hỗn hợp.
Nâng cấp các yêu cầu không an toàn
Các trình duyệt đang bắt đầu nâng cấp và chặn các yêu cầu không an toàn. Bạn có thể dùng các lệnh CSP để buộc tự động nâng cấp hoặc chặn những thành phần này.
upgrade-insecure-requests
Lệnh CSP hướng dẫn trình duyệt nâng cấp các URL không an toàn trước khi gửi yêu cầu kết nối mạng.
Ví dụ: nếu một trang chứa thẻ hình ảnh có URL HTTP như
<img src="http://example.com/image.jpg">
Thay vào đó, trình duyệt thực hiện một yêu cầu an toàn cho
https://example.com/image.jpg, nhờ đó lưu người dùng khỏi nội dung hỗn hợp.
Bạn có thể kích hoạt hành vi này bằng cách gửi một tiêu đề Content-Security-Policy bằng lệnh sau:
Content-Security-Policy: upgrade-insecure-requests
Bạn cũng có thể nhúng cùng lệnh đó cùng dòng vào <head> của tài liệu
bằng cách sử dụng phần tử <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Cũng giống như quá trình tự động nâng cấp trình duyệt, nếu tài nguyên không có sẵn qua HTTPS,
yêu cầu nâng cấp không thành công và tài nguyên không được tải.
Việc này giúp duy trì tính bảo mật cho trang của bạn. Lệnh upgrade-insecure-requests sẽ không chỉ dừng lại ở việc nâng cấp trình duyệt tự động,
cố gắng nâng cấp các yêu cầu mà trình duyệt hiện không thực hiện.
Lệnh upgrade-insecure-requests chuyển thành <iframe> tài liệu,
đảm bảo toàn bộ trang được bảo vệ.



