為網站支援 HTTPS 是保護網站和使用者不受攻擊的重要步驟,但混合內容可能讓無害的內容變得無害。越來越多不安全的複合型內容會遭到瀏覽器封鎖,詳情請參閱「什麼是複合型內容?」一文。
本指南將介紹修正現有複合型內容問題及防止新問題發生的技巧和工具。
造訪你的網站即可找出複合型內容
在 Google Chrome 中造訪 HTTPS 網頁時,瀏覽器會在 JavaScript 控制台中以錯誤和警告的形式提示您瀏覽複合型內容。
您可以在「什麼是混合內容?」一文中找到一些範例,瞭解 Chrome 開發人員工具中回報問題的方式。
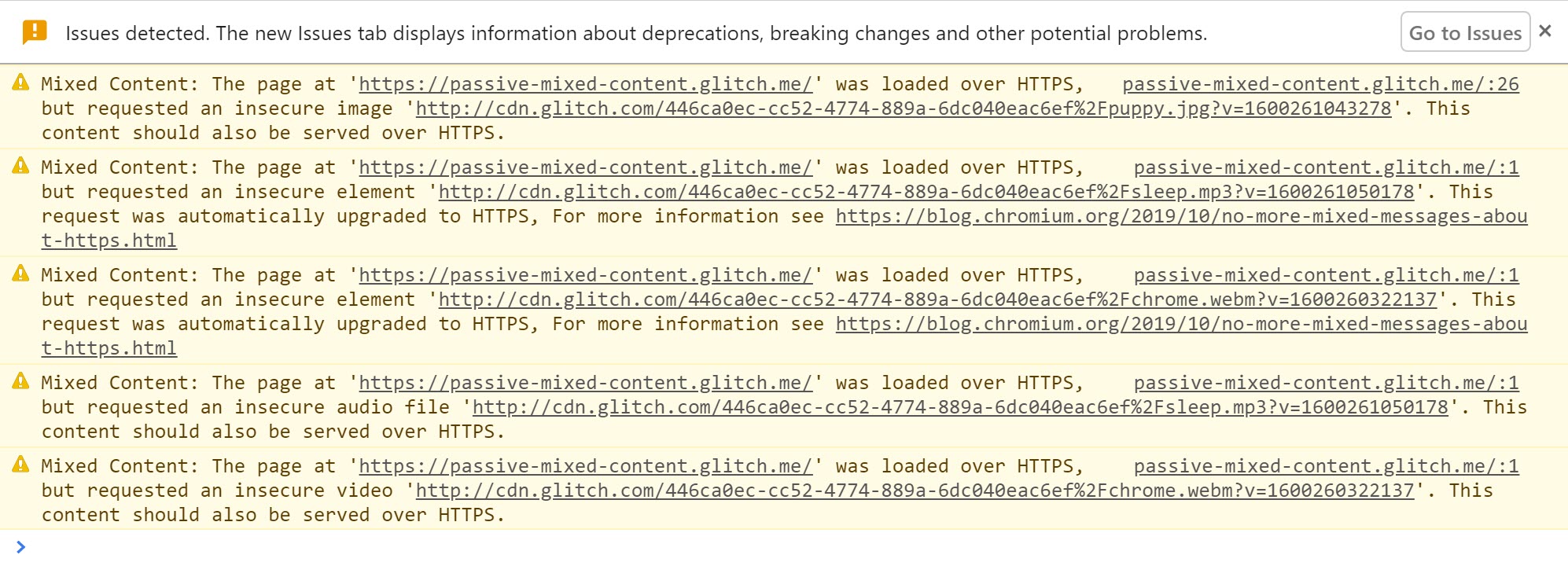
「被動複合型內容」的範例將會出現以下警告。
如果瀏覽器可以在 https 網址找到內容,就會自動升級內容,並顯示訊息。

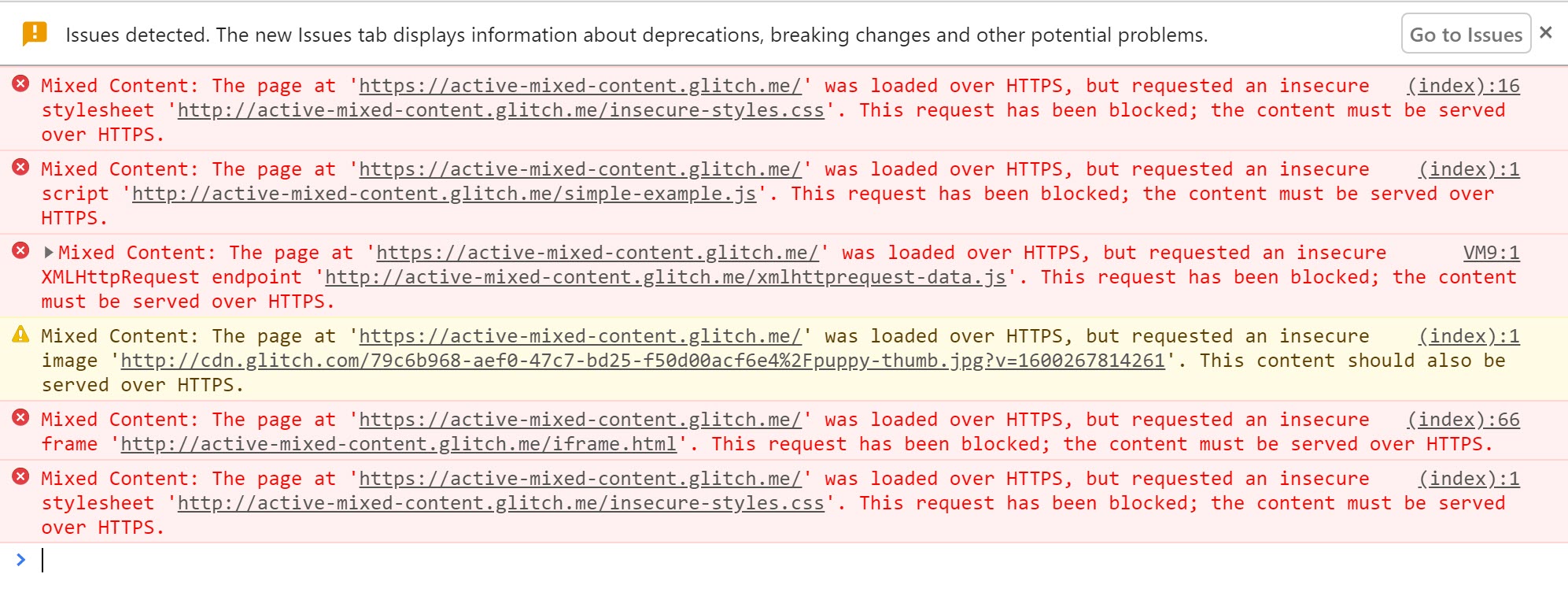
系統會封鎖有效複合型內容,並顯示警告。

如果您在網站上發現 http:// 網址的警告,請務必在網站的來源中修正。
建議您同時列出這些網址及其所在網頁,以便於修正時使用。
找出您網站上的複合型內容
您可以直接在原始碼中搜尋複合型內容。
在來源中搜尋 http://,並尋找包含 HTTP 網址屬性的標記。
請注意,在錨定標記 (<a>) 的 href 屬性中使用 http:// 通常不是混合內容問題,稍後會討論一些明顯的例外狀況。
如果您的網站是透過內容管理系統發布,在網頁發布時,系統可能會插入不安全的網址連結。舉例來說,圖片可能會包含完整網址,而非相對路徑。您必須在 CMS 內容中找出並修正這些問題。
修正複合型內容
找到網站原始碼中的混合內容後,請按照下列步驟修正問題。
如果您收到主控台訊息,指出資源要求已從 HTTP 自動升級為 HTTPS,則可放心將程式碼中資源的 http:// 網址變更為 https://。您也可以將瀏覽器網址列中的 http:// 變更為 https://,並嘗試在瀏覽器分頁中開啟網址,以檢查資源是否可供安全使用。
如果無法透過 https:// 取得資源,您應考慮下列其中一個選項:
- 加入其他主機的資源 (如果有的話)。
- 在法律許可的情況下,直接下載並代管網站上的內容。
- 將資源從網站中完全排除。
我們已修正問題,請查看您最初發現錯誤的網頁,並確認該錯誤是否不再出現。
避免使用非標準標記
避免在網站上使用非標準代碼。
舉例來說,錨定 (<a>) 標記網址不會造成混合內容錯誤,因為會讓瀏覽器前往新網頁,也就是說,這些錯誤通常不需要修正。不過,部分圖庫指令碼會覆寫 <a> 標記的功能,並將 href 屬性指定的 HTTP 資源載入網頁的燈箱顯示中,因此造成複合型內容問題。
大規模處理複合型內容
上述手動步驟適用於小型網站,但針對大型網站或擁有許多獨立開發團隊的網站,追蹤載入的所有內容可能並不容易。為完成這項工作,您可以使用內容安全政策,指示瀏覽器針對複合型內容發送通知,確保網頁絕不會在非預期的情況下載入不安全的資源。
內容安全政策
內容安全政策 (CSP) 是一項多用途瀏覽器功能,可用於大規模管理複合型內容。CSP 回報機制可用來追蹤網站上的複合型內容,並提供強制執行政策,透過升級或封鎖複合型內容保護使用者。
您可以在伺服器傳送的回應中加入 Content-Security-Policy 或 Content-Security-Policy-Report-Only 標頭,為網頁啟用這些功能。此外,您可以在網頁的 <head> 區段中使用 <meta> 標記來設定 Content-Security-Policy (但「不是」Content-Security-Policy-Report-Only)。
尋找套用內容安全政策的複合型內容
您可以使用內容安全政策,收集網站上的複合型內容報告。
如要啟用這項功能,請將 Content-Security-Policy-Report-Only 指令新增為網站的回應標頭。
回應標頭:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
每當有使用者造訪您網站的網頁,瀏覽器就會將任何違反內容安全政策的 JSON 格式報表傳送至 https://example.com/reportingEndpoint。在此情況下,只要有子資源透過 HTTP 載入,系統就會傳送報表。這些報表會列出違反政策的網頁網址,以及違反政策的子資源網址。
如果您設定報告端點來記錄這些報表,便可直接追蹤網站上的複合型內容,而不必自行瀏覽每個網頁。
需要留意的兩個事項如下:
- 使用者必須透過能理解 CSP 標頭的瀏覽器造訪您的網頁。大部分新式瀏覽器都是如此。
- 系統只會針對使用者造訪過的網頁提供報表。 因此,如果您的網頁流量不多,可能要過一段時間才能取得整個網站的報表。
內容安全政策指南提供更多資訊和範例端點。
使用 CSP 回報的替代方案
如果您的網站是由 Blogger 等平台代管,您可能就無法修改標頭及新增 CSP。您也可以使用網站檢索器找出網站的問題,例如 HTTPSChecker 或混合內容掃描。
升級不安全的要求
瀏覽器開始升級及封鎖不安全的要求。您可以使用 CSP 指令強制升級或封鎖這些資產。
upgrade-insecure-requests CSP 指令會指示瀏覽器在發出網路要求前,升級不安全的網址。
例如,如果網頁包含具有 HTTP 網址的圖片標記,例如 <img src="http://example.com/image.jpg">
瀏覽器改為向 https://example.com/image.jpg 發出安全要求,因此儲存使用者從複合型內容。
如要啟用這項行為,您可以使用下列指令傳送 Content-Security-Policy 標頭:
Content-Security-Policy: upgrade-insecure-requests
或使用 <meta> 元素,在文件的 <head> 區段內嵌相同指令:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
與瀏覽器自動升級相同,若無法透過 HTTPS 取得資源,升級要求就會失敗,資源也不會載入。以維護網頁的安全性。upgrade-insecure-requests 指令會略過瀏覽器自動升級作業,藉此嘗試升級瀏覽器目前不會發出的要求。
upgrade-insecure-requests 指令會串聯到 <iframe> 文件,確保整個頁面都受到保護。



