תאריך פרסום: 22 באוגוסט 2012, תאריך עדכון אחרון: 14 באפריל 2025
יש כל כך הרבה מכשירים בשוק, ולכן יש מגוון רחב מאוד של צפיפות פיקסלים במסכים. מפתחי אפליקציות צריכים לתמוך במגוון של דחיסות פיקסלים, וזו יכולה להיות משימה מאתגרת למדי. באינטרנט לנייד, האתגרים מורכבים מכמה גורמים:
- מגוון רחב של מכשירים בפורמטים שונים.
- רוחב פס מוגבל ברשת וחיי סוללה מוגבלים.
מבחינת תמונות, המטרה של מפתחי האתרים היא להציג תמונות באיכות הטובה ביותר בצורה היעילה ביותר. כאן נסביר על כמה שיטות שימושיות שיעזרו לכם לעשות זאת עכשיו ובעתיד.
אם אפשר, כדאי להימנע משימוש בתמונות
לפני שאתם מניחים שאתם צריכים לכלול תמונה, חשוב לזכור שיש באינטרנט טכנולוגיות רבות וחזקות שלא תלויות ברזולוציה וב-DPI.
באופן ספציפי, טקסט, SVG וחלק גדול מ-CSS 'פשוט עובדים' בגלל התכונה של שינוי אוטומטי של גודל הפיקסלים באינטרנט באמצעות devicePixelRatio.
עם זאת, לא תמיד אפשר להימנע משימוש בתמונות רסטר. לדוגמה, יכול להיות שתקבלו נכסים שקשה מאוד לשחזר ב-SVG או ב-CSS טהורים. יכול להיות שמדובר בתמונה. אפשר להמיר תמונה ל-SVG באופן אוטומטי, אבל אין הרבה טעם להמיר תמונות לוקטור כי בדרך כלל גרסאות מוגדלות לא נראות טוב.
ההיסטוריה של צפיפות הפיקסלים
בימים הראשונים, צפיפות הפיקסלים במסכי המחשב הייתה 72 או 96 נקודות לאינץ' (DPI).
צפיפות הפיקסלים במסכים השתפרה בהדרגה, בעיקר בגלל ההתקדמות של המכשירים הניידים. בדרך כלל, המשתמשים מחזיקים את הטלפונים קרוב יותר לפניהם, כך שהפיקסלים גלויים יותר. עד שנת 2008, טלפונים ברזולוציה של 150dpi היו הנורמה החדשה. צפיפות התצוגה המשיכה לגדול, וטלפונים של היום כוללים תצוגות של 300dpi.
בפועל, תמונות בצפיפות נמוכה אמורות להיראות זהות במסכים חדשים כמו במסכים ישנים, אבל בהשוואה לתמונות החדות בצפיפות גבוהה שהמשתמשים רגילים לראות, התמונות בצפיפות נמוכה נראות מטושטשות ומקובצות. בהמשך מוצגת הדמיה גסה של איך תמונה בגודל 1x נראית במסך בגודל 2x. לעומת זאת, התמונה ברזולוציה כפולה נראית טובה למדי.
| פיקסלים בגודל 1x | פיקסלים ברזולוציה כפולה |
 |
 |
פיקסלים באינטרנט
כשהאינטרנט תוכנן, 99% מהמסכים היו ברזולוציה של 96dpi, ונעשה מעט מאמץ כדי להתאים את התוכן למגוון רזולוציות. עכשיו, כשיש לנו מגוון רחב של גדלים ודחיסות מסך, אנחנו צריכים דרך סטנדרטית שתעזור לנו להציג את התמונות בצורה טובה בכל המסכים.
מפרט ה-HTML טיפל בבעיה הזו על ידי הגדרת פיקסל עזר שבעזרתו היצרנים קובעים את הגודל של פיקסל CSS.
באמצעות פיקסל העזר, היצרן יכול לקבוע את הגודל של הפיקסל הפיזי של המכשיר ביחס לפיקסל הסטנדרטי או האידיאלי. היחס הזה נקרא 'יחס הפיקסלים של המכשיר'.
חישוב יחס הפיקסלים של המכשיר
נניח לטלפון נייד יש מסך עם גודל פיקסלים פיזי של 180 פיקסלים לאינץ' (ppi). כדי לחשב את יחס הפיקסלים של המכשיר, צריך לבצע שלושה שלבים:
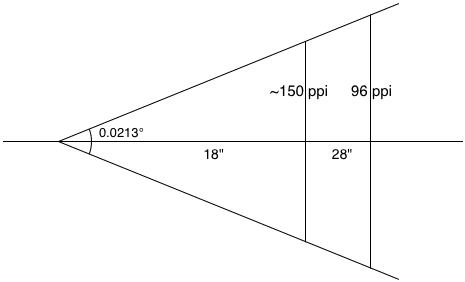
משווים בין המרחק בפועל שבו המכשיר מוחזק לבין המרחק של פיקסל העזר.
לפי המפרט, אנחנו יודעים שבמסך בגודל 28 אינץ', הרזולוציה האידיאלית היא 96 פיקסלים לאינץ'. כשמשתמשים בטלפון נייד, אנחנו יודעים שהפנים של אנשים קרובים יותר למכשירים שלהם מאשר כשמשתמשים במחשבים ניידים ובמחשבים שולחניים. בנוסחאות הבאות, אנחנו מעריכים שהמרחק הוא 45 ס"מ.
כדי לקבל את צפיפות הפיקסלים האידיאלית למרחק הנתון, צריך להכפיל את יחס המרחק בצפיפות הרגילה (96ppi).
idealPixelDensity = (28/18) * 96 = 150 פיקסלים לאינץ' (כמעט)
כדי לקבל את יחס הפיקסלים של המכשיר, מחלקים את צפיפות הפיקסלים הפיזית בצפיפות הפיקסלים האידיאלית.
devicePixelRatio = 180/150 = 1.2

כך, כשדפדפן צריך לדעת איך לשנות את גודל התמונה כך שתתאים למסך, בהתאם לרזולוציה האידיאלית או הרגילה, הדפדפן מתייחס ליחס הפיקסלים של המכשיר, שהוא 1.2. כלומר, לכל פיקסל אידיאלי במכשיר הזה יש 1.2 פיקסלים פיזיים. הנוסחה לחישוב הפיקסלים האידיאליים (כפי שמוגדרים במפרט האינטרנט) והפיקסלים הפיזיים (הנקודות במסך המכשיר) היא:
physicalPixels = window.devicePixelRatio * idealPixels
בעבר, ספקי מכשירים נטו לעגל את הערכים של devicePixelRatios (DPR). ב-iPhone וב-iPad של Apple מדווחים על צפיפות פיקסלים של 1, ובמכשירים המקבילים עם מסך Retina מדווחים על צפיפות פיקסלים של 2. במפרט CSS מומלץ
יחידת הפיקסלים מתייחסת למספר השלם של פיקסלים במכשיר שהכי קרוב לפיקסל העזר.
אחת הסיבות לכך שיחסי גובה-רוחב עגולים יכולים להיות טובים יותר היא שהם עשויים להוביל לפחות פגמים ברמת הפיקסל המשני.
עם זאת, המציאות של מגוון המכשירים הרבה יותר מגוונת, ולרוב לטלפונים עם Android יש שיעור המרה משתמש של 1.5. לטאבלט Nexus 7 יש שיעור המרה של כ-1.33, שנגיע אליו באמצעות חישוב דומה לדוגמה הקודמת. בעתיד נוסיף עוד מכשירים עם שיעורי הכנסה משתנים. לכן, לעולם אל תניחו שללקוחות שלכם יש ערכי DPR שלמים.
טכניקות לתמונות HiDPI
יש הרבה שיטות לפתרון הבעיה של הצגת התמונות באיכות הטובה ביותר במהירות האפשרית, והן נחלקות לשתי קטגוריות עיקריות:
- אופטימיזציה של תמונות בודדות.
- אופטימיזציה של הבחירה בין כמה תמונות.
גישות של תמונה אחת: משתמשים בתמונה אחת, אבל עושים איתה משהו חכם. החיסרון של הגישות האלה הוא שצריך להקריב את הביצועים, כי צריך להוריד תמונות HiDPI גם במכשירים ישנים יותר עם רזולוציית DPI נמוכה יותר. ריכזנו כאן כמה גישות למקרה של תמונה אחת:
- תמונה דחוסה מאוד ב-HiDPI
- פורמט תמונה נהדר
- פורמט תמונה הדרגתי
גישות של כמה תמונות: משתמשים בכמה תמונות, אבל בוחרים באחת מהן באופן חכם. לגישה הזו יש עלות תפעולית מובנית, כי המפתח צריך ליצור כמה גרסאות של אותו נכס ואז להחליט איזו גרסה להשתמש בה. האפשרויות העומדות לרשותך הן:
- JavaScript
- העברה בצד השרת
- שאילתות מדיה של CSS
- תכונות מובנות בדפדפן (
image-set(),<img srcset>)
תמונה דחוסה מאוד ב-HiDPI
תמונות כבר מהוות 60% מרוחב הפס שמשמש להורדת אתר ממוצע. כשאנחנו מציגים תמונות HiDPI לכל הלקוחות, אנחנו מגדילים את המספר הזה. עד כמה הוא יכול לגדול?
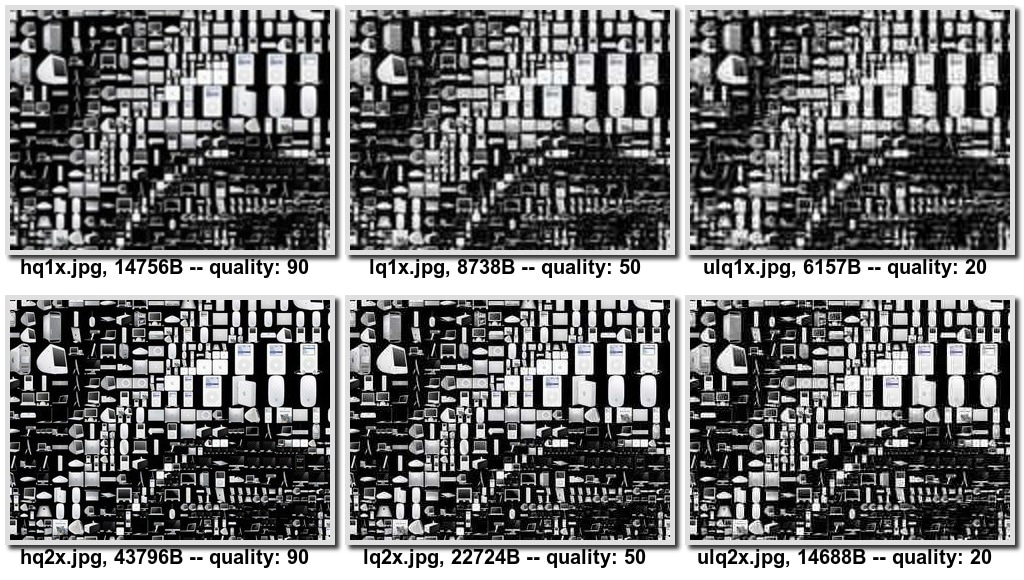
הרצתי כמה בדיקות שיצרו קטעי תמונה בגודל 1x ו-2x באיכות JPEG של 90, 50 ו-20.



מהמדגם הקטן והלא מדעי הזה, נראה שדחיסת תמונות גדולות מספקת פשרה טובה בין איכות לגודל. לדעתי, תמונות ברזולוציה כפולה ודחוסות מאוד נראות טוב יותר מאשר תמונות ברזולוציה רגילה ללא דחיסה.
עם זאת, הצגת תמונות באיכות נמוכה ודחוסה מאוד בגודל 2x למכשירים מסוג 2x היא גרועה יותר מהצגת תמונות באיכות גבוהה יותר, והגישה הזו תוביל לסנקציות על איכות התמונה. אם משווים בין תמונות quality: 90 לתמונות quality: 20, רואים ירידה ברמת החדות של התמונה וגידול בגרעיניות. יכול להיות שפריטים עם quality:20 לא יתקבלו במקרים שבהם חשובות תמונות באיכות גבוהה (לדוגמה, אפליקציית צפייה בתמונות) או למפתחי אפליקציות שלא מוכנים להתפשר.
ההשוואה הזו בוצעה כולה באמצעות קובצי JPEG דחוסים. חשוב לציין שיש פשרות רבות בין פורמטים של תמונות שמוטמעים באופן נרחב (JPEG, PNG, GIF), וזה מביא אותנו אל…
WebP: פורמט תמונה נהדר
WebP הוא פורמט תמונה מצוין שמאפשר דחיסה טובה מאוד תוך שמירה על איכות תמונה גבוהה.
אחת הדרכים לבדוק אם יש תמיכה ב-WebP היא באמצעות JavaScript. אפשר לטעון תמונה בגודל 1px באמצעות data-uri, להמתין לאירועי טעינה או שגיאה ולאחר מכן לוודא שהגודל נכון. Modernizr כולל סקריפט לזיהוי תכונות כזה, שזמין עם Modernizr.webp.
עם זאת, דרך טובה יותר לעשות זאת היא ישירות ב-CSS באמצעות הפונקציה image(). לכן, אם יש לכם תמונה בפורמט WebP וחלופה ל-JPEG, תוכלו לכתוב את הקוד הבא:
#pic {
background: image("foo.webp", "foo.jpg");
}
לגישה הזו יש כמה בעיות. קודם כול, image() לא מיושם באופן נרחב. שנית, הדחיסה של WebP משאירה את JPEG מאחור, אבל עדיין מדובר בשיפור מצטבר יחסית – הגודל של קובצי WebP קטן ב-30% בערך, על סמך הגלריה הזו של WebP. לכן, WebP לבדו לא מספיק כדי לטפל בבעיה של DPI גבוה.
פורמטים של תמונות פרוגרסיביות
פורמטים של תמונות פרוגרסיביות כמו JPEG 2000, Progressive JPEG, Progressive PNG ו-GIF כוללים את היתרון (שנוי במחלוקת) של הצגת התמונה לפני שהיא נטענת במלואה. יכול להיות שיהיה להם קצת יתרת מקום, אבל יש עדויות סותרות בנושא הזה. לטענת Jeff Atwood, המצב המתקדם "מוסיפה כ-20% לגודל של תמונות PNG וכ-10% לגודל של תמונות JPEG ו-GIF". עם זאת, Stoyan Stefanovטען שבקבצים גדולים, מצב הדרגתי יעיל יותר (ברוב המקרים).
במבט ראשון, תמונות פרוגרסיביות נראות מבטיחות מאוד בהקשר של הצגת תמונות באיכות הטובה ביותר במהירות האפשרית. הרעיון הוא שהדפדפן יכול להפסיק את ההורדה והפענוח של תמונה ברגע שהוא יודע שנתונים נוספים לא ישפרו את איכות התמונה (כלומר, כל השיפורים באיכות הם ברמת הפיקסל).
קל לסיים את החיבורים, אבל לרוב יקר להפעיל אותם מחדש. באתר עם הרבה תמונות, הגישה היעילה ביותר היא לשמור על חיבור HTTP אחד פעיל, ולהשתמש בו מחדש במשך זמן רב ככל האפשר. אם החיבור מסתיים לפני הזמן כי תמונה אחת כבר הורדתם, הדפדפן צריך ליצור חיבור חדש, וזה יכול להיות מאוד איטי בסביבות עם זמן אחזור קצר.
פתרון אחד לבעיה הזו הוא להשתמש בבקשה HTTP Range, שמאפשרת לדפדפנים לציין טווח של בייטים לאחזור. דפדפן חכם יכול לשלוח בקשת HEAD כדי לקבל את הכותרת, לעבד אותה, להחליט כמה מהתמונה נחוץ בפועל ואז לאחזר אותה. לצערנו, התמיכה ב-HTTP Range בשרתי אינטרנט חלשה, ולכן הגישה הזו לא מעשית.
לבסוף, מגבלה בולטת של הגישה הזו היא שאין לכם אפשרות לבחור איזו תמונה תיטען, אלא רק רמות שונות של פירוט של אותה תמונה. כתוצאה מכך, הפתרון הזה לא מתאים לתרחיש לדוגמה 'הכוונה האומנותית'.
שימוש ב-JavaScript כדי לקבוע איזו תמונה לטעון
הגישה הראשונה והברורה ביותר לבחירת התמונה שתיטען היא להשתמש ב-JavaScript בצד הלקוח. הגישה הזו מאפשרת לכם לברר את כל הפרטים על סוכן המשתמש ולעשות את הדבר הנכון. אפשר לקבוע את יחס הפיקסלים של המכשיר באמצעות window.devicePixelRatio, לקבל את רוחב המסך ואת הגובה שלו, ואפילו לבצע ניטור של חיבורי הרשת באמצעות navigator.connection או לשלוח בקשה מזויפת, כמו שספריית foresight.js עושה. אחרי שאוספים את כל המידע הזה, אפשר להחליט איזו תמונה לטעון.
יש בערך מיליון ספריות JavaScript שמשתמשות בשיטה הזו. לצערנו, אף אחת מהן לא בולטת במיוחד.
אחד החסרונות הגדולים של השיטה הזו הוא שהיא מעכבת את טעינת התמונות עד לסיום הניתוח של הקוד מראש. פירוש הדבר הוא שההורדה של התמונות תתחיל רק אחרי שהאירוע pageload יופעל. מידע נוסף זמין במאמר של Jason Grigsby.
בחירת התמונה שתישאר בשרת
כדי לדחות את ההחלטה לצד השרת, אפשר לכתוב טיפולי בקשות מותאמים אישית לכל תמונה שאתם מציגים. טיפול כזה יבדוק אם יש תמיכה ב-Retina על סמך User-Agent (החלק היחיד במידע שמשותף עם השרת). לאחר מכן, בהתאם ללוגיקת הצד הלקוח שרוצה להציג נכסי HiDPI, אפשר לטעון את הנכס המתאים (שנקרא לפי מוסכמה מוכרת כלשהי).
לצערנו, ה-User-Agent לא תמיד מספק מספיק מידע כדי לקבוע אם צריך לשלוח למכשיר תמונות באיכות גבוהה או נמוכה. כמו כן, צריך להימנע מכל פתרון שמשתמש ב-User-Agent כדי לקבל החלטות לגבי סגנון.
שימוש בשאילתות מדיה של CSS
שאילתות מדיה ב-CSS הן פונקציונליות, ולכן הן מאפשרות לכם לציין את הכוונה שלכם ולאפשר לדפדפן לבצע את הפעולה הנכונה בשמכם. בנוסף לשימוש הנפוץ ביותר בשאילתות מדיה – התאמה לגודל המכשיר – אפשר גם להתאים ל-devicePixelRatio. שאילתה המדיה המשויכת היא device-pixel-ratio, ויש לה וריאנטים משויכים של מינימום ומקסימום, כצפוי.
אם אתם רוצים לטעון תמונות עם DPI גבוה ויחס הפיקסלים של המכשיר חורג מסף מסוים, תוכלו לבצע את הפעולות הבאות:
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
המצב קצת יותר מסובך כשכל הקידומות של הספקים מעורבות, במיוחד בגלל הבדלים גדולים במיקום של הקידומות 'min' ו-'max':
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
הגישה הזו מאפשרת לכם ליהנות שוב מהיתרונות של ניתוח מראש, שהתבטלו בפתרון של JavaScript. בנוסף, אתם נהנים מהגמישות של בחירת נקודות העצירה של התמונות הרספונסיביות (לדוגמה, אפשר להשתמש בתמונות עם רזולוציית DPI נמוכה, בינונית וגבוהה), שהגישה בצד השרת לא מאפשרת.
לצערנו, עדיין קשה להשתמש בו, והוא מוביל לקוד CSS שנראה מוזר או מחייב עיבוד מקדים. בנוסף, הגישה הזו מוגבלת למאפייני CSS, כך שאין דרך להגדיר <img src>, וכל התמונות צריכות להיות אלמנטים עם רקע. לבסוף, אם תסתמכו רק על יחס הפיקסלים של המכשיר, יכול להיות שתגיעו למצב שבו הטלפון הנייד עם רזולוציית ה-DPI הגבוהה מוריד נכס תמונה גדול בגודל 2x בזמן חיבור EDGE. זו לא חוויית המשתמש הטובה ביותר.
מכיוון ש-image-set() היא פונקציית CSS, היא לא פותרת את הבעיה בתגים <img>. מזינים את @srcset, שמטפל בבעיה הזו.
בקטע הבא נרחיב על image-set ו-srcset.
תכונות בדפדפן לתמיכה ברזולוציית DPI גבוהה
בסופו של דבר, האופן שבו תטפלו בתמיכה ברזולוציית DPI גבוהה תלוי בדרישות הספציפיות שלכם. לכל הגישות שצוינו יש חסרונות.
עכשיו, כשיש תמיכה רחבה ב-image-set וב-srcset, אלה הפתרונות הטובים ביותר. יש שיטות מומלצות נוספות שיכולות לעזור לנו להגיע לכך בדפדפנים ישנים יותר.
מה ההבדל בין השניים? image-set() היא פונקציית CSS שמתאימה לשימוש כערך של מאפיין ה-CSS של הרקע.
srcset הוא מאפיין ספציפי לרכיבי <img>, עם תחביר דומה.
שני התגים האלה מאפשרים לציין הצהרות על תמונות, אבל המאפיין srcset מאפשר גם להגדיר איזו תמונה לטעון על סמך גודל שדה התצוגה.
שיטות מומלצות לשימוש ב-image-set
התחביר של image-set() מקבל הצהרה אחת או יותר על תמונות, מופרדות בפסיקים, שמכילות מחרוזת של כתובת URL או פונקציית url() ואחריה הרזולוציה המתאימה. לדוגמה:
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
כך הדפדפן יידע שיש שתי תמונות לבחירה. תמונה אחת מותאמת למסכים ביחס גובה-רוחב של 1:1, והשנייה למסכים ביחס גובה-רוחב של 2:1. לאחר מכן, הדפדפן בוחר איזו גרסה לטעון על סמך מגוון גורמים, שיכולים לכלול גם את מהירות הרשת, אם הדפדפן מספיק חכם.
בנוסף לטעינת התמונה הנכונה, הדפדפן מבצע לה שינוי קנה מידה בהתאם. במילים אחרות, הדפדפן מניח ששתי תמונות גדולות פי שניים מתמונה אחת, ולכן הוא מקטין את התמונה בגודל 2x פי שניים, כך שהתמונה נראית באותו גודל בדף.
במקום לציין 1x, 1.5x או Nx, אפשר גם לציין צפיפות פיקסלים מסוימת של המכשיר ב-DPI.
אם אתם חוששים לגבי דפדפנים ישנים יותר שלא תומכים במאפיין image-set, תוכלו להוסיף חלופה כדי להבטיח שהתמונה תוצג. לדוגמה:
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
הקוד לדוגמה הזה טוען את הנכס המתאים בדפדפנים שתומכים ב-image-set, ובמקרים אחרים חוזר לנכס בגודל 1x.
בשלב הזה, יכול להיות שתתהו למה לא פשוט להשתמש ב-polyfill (כלומר ליצור תוסף JavaScript) ל-image-set() ולהפסיק שם? מסתבר שקשה מאוד להטמיע polyfills יעילים לפונקציות CSS. (בשיחה הזו בנושא www-style תוכלו לקרוא הסבר מפורט על הסיבה לכך).
srcset של תמונה
בנוסף להצהרות שמספק image-set, האלמנט srcset מקבל גם ערכים של רוחב וגובה שתואמים לגודל של חלון הצפייה, בניסיון להציג את הגרסה הרלוונטית ביותר.
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
בדוגמה הזו, המערכת מציגה את banner-phone.jpeg במכשירים עם רוחב שדה ראייה של פחות מ-640 פיקסלים, את banner-phone-HD.jpeg במכשירים עם מסך קטן ורזולוציית DPI גבוהה, את banner-HD.jpeg במכשירים עם רזולוציית DPI גבוהה ומסך גדול מ-640 פיקסלים, ואת banner.jpeg בכל שאר המקרים.
שימוש ב-image-set לרכיבי תמונה
יכול להיות שתתפתתו להחליף את רכיבי ה-img ברכיבי <div> עם רקעים ולהשתמש בגישה של קבוצת תמונות. זה עובד, אבל יש כמה תנאים. החיסרון הוא שלתג <img> יש ערך סמנטי לטווח ארוך. בפועל, הדבר חשוב לנגישות ולסורקי אינטרנט.
אפשר להשתמש במאפיין ה-CSS של התוכן, שמשנה את הגודל של התמונה באופן אוטומטי על סמך devicePixelRation. לדוגמה:
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
פוליפיל srcset
אחת מהתכונות השימושיות של srcset היא שהיא מגיעה עם חלופה טבעית.
אם מאפיין srcset לא מוטמע, כל הדפדפנים יודעים לעבד את מאפיין src. בנוסף, מכיוון שמדובר רק במאפיין HTML, אפשר ליצור polyfills באמצעות JavaScript.
ה-polyfill הזה מגיע עם בדיקות יחידה כדי לוודא שהוא קרוב ככל האפשר למפרט. בנוסף, יש בדיקות שמונעות מה-polyfill להריץ קוד אם ה-srcset מיושם באופן מקורי.
סיכום
הפתרון הטוב ביותר לתמונות עם DPI גבוה הוא להשתמש ב-SVG וב-CSS. עם זאת, זה לא תמיד פתרון ריאליסטי, במיוחד לאתרים עם הרבה תמונות.
לכל אחת מהגישות ב-JavaScript, ב-CSS ובפתרונות בצד השרת יש יתרונות וחסרונות. הגישה המבטיחה ביותר היא להשתמש ב-image-set וב-srcset.
לסיכום, ההמלצות שלי הן:
- לתמונות רקע, השתמשו ב-image-set עם החלופות המתאימות לדפדפנים שלא תומכים בו.
- בתמונות תוכן, צריך להשתמש ב-srcset polyfill או לעבור ל-שימוש ב-image-set (כפי שמתואר למעלה).
- במצבים שבהם אתם מוכנים להתפשר על איכות התמונה, כדאי להשתמש בתמונות דחוסות מאוד בגודל 2x.

